如何在WordPress中添加水平线分隔符
作者:98wpeu发布时间:2024-02-14分类:WordPress教程浏览:417
是否要在wordpress中的帖子或页面上添加一条水平线?
水平线分隔符是一种很好的方式,可以将较长的帖子分成较小的部分,突出显示特殊公告或促销,并清楚地分隔页面的不同部分.
在本文中,我们将向您展示如何在WordPress中轻松添加水平线分隔符。

由于这是一个关于如何在WordPress中添加水平线分隔符的全面指南,您可能会发现使用我们的目录来查找您想要使用的方法会很有帮助。
在WordPress块编辑器中添加水平线在WordPress经典编辑器中添加水平线可在帖子和页面中使用的其他分隔符使用WPForms在WordPress表单中添加分页符
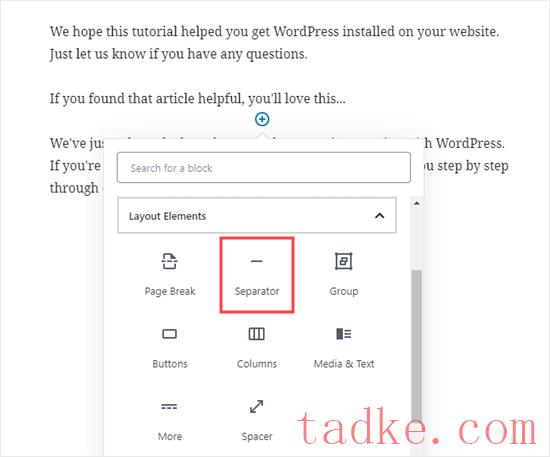
接下来,从布局元素部分选择分隔符块.
或者您也可以使用搜索栏进行搜索.

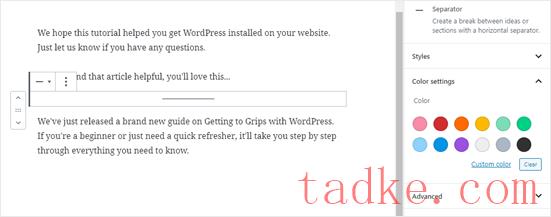
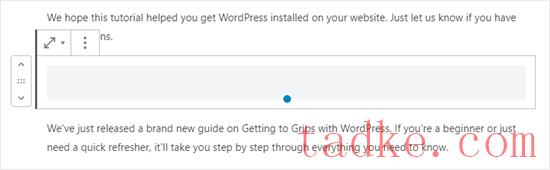
添加后,您将在内容区域中看到水平线分隔符.
在WordPress块编辑器中设置水平线的样式
默认情况下,水平分隔线是横跨帖子或页面中心的淡灰色线条.
您可以通过单击线来选择其块来更改其外观.然后,“区块”编辑面板将在您屏幕的右侧打开.

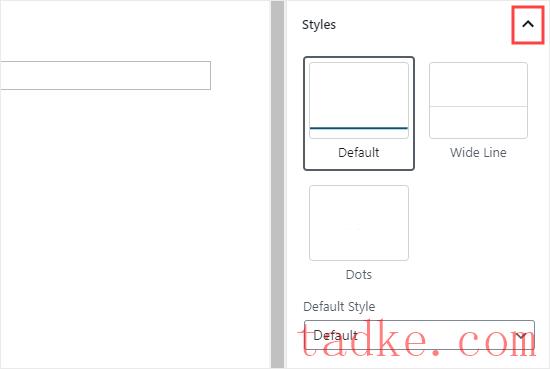
要更改线条的样式,只需单击Styles旁边的小箭头.然后,您将看到不同的选项.
如果需要,可以将水平线更改为以下选项之一:
一条宽线,覆盖您帖子内容的整个宽度. 三个圆点显示在您的帖子中央.
注:在一些WordPress主题中,宽线和默认线都会覆盖整个帖子的宽度。
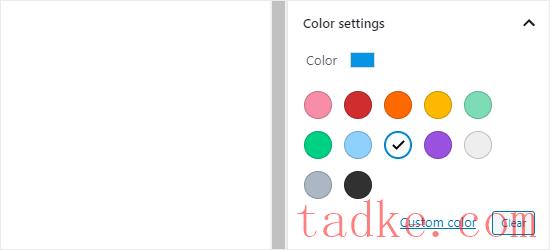
您还可以在颜色设置下更改水平线的颜色.只需点击显示的选项之一,或使用“自定义颜色”链接来选择任何颜色.

如果你想回到默认的灰色,只需点击颜色选项下的“清除”按钮即可.
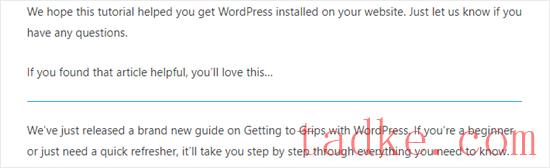
在这里,我们的水平线是蓝色的,并且使用了“宽”的风格.


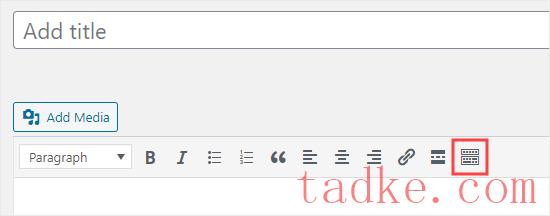
这将打开第二行按钮,其中包括水平线选项.
现在,继续并在段落之间放置一个分行符,在您想要水平线的位置.然后,您可以单击水平线按钮.第二排左起第二个:

您的水平线将是浅灰色.
它将覆盖整个帖子的宽度,如下所示:

使用Html手动添加水平线分隔符
在极少数情况下,您可能需要在WordPress内容中手动添加水平线分隔符。
如果是这样的话,您只需在内容中使用hr Html标记即可:

您可以自定义垫圈的高度.
下面是间隔符号在您的网站上的显示方式:

更多的障碍
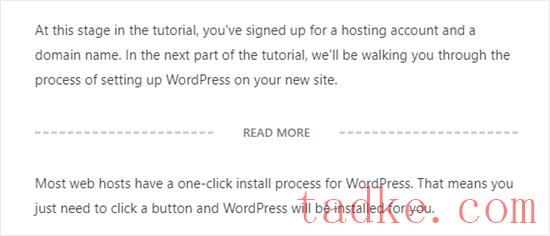
如果你的主题在你的博客主页上显示完整的文章(而不是摘录),那么添加一个‘更多’链接将在这一点上中断你的文章.
访问者可以点击阅读更多内容.

上图显示了您将在内容编辑器中看到的内容.
下面是它在您的网站上对访问者的显示方式.

你可以在我们关于如何在WordPress中轻松定制摘录的指南中了解更多关于摘录的信息。
分页块
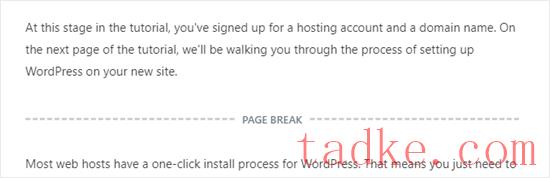
分页符允许您将较长的博客帖子拆分为多个页面.您不能以任何方式对其进行自定义.下面是你在创建帖子时的样子:

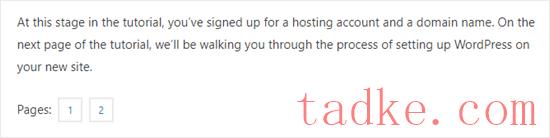
下面是分页符在您的站点上的显示方式.
注意它如何使用页码,并允许读者选择他们想要转到的页面.

其中的任何一个都可以作为在WordPress中添加水平线的好选择,这取决于你的目标是什么。

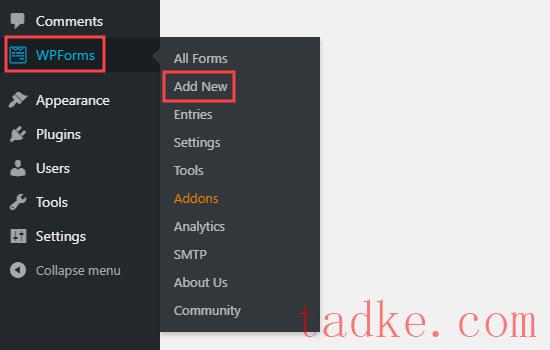
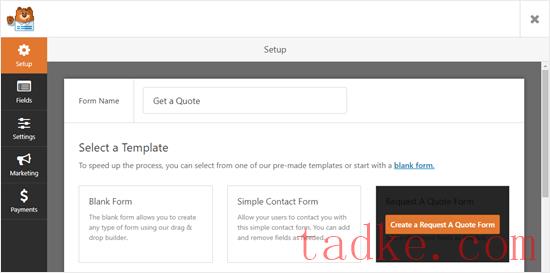
输入表单的名称,然后选择模板.我们将对我们的模板使用‘需要报价表单’模板。
将鼠标光标移动到模板上并单击按钮以创建您的表单.

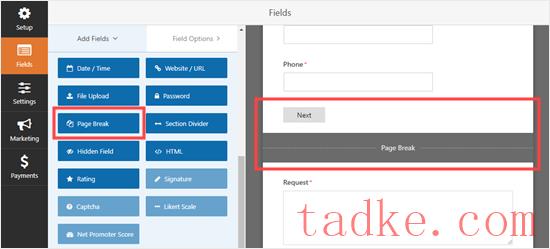
接下来,向下滚动左侧的添加字段选项卡至花式字段部分。
将分页符拖放到表单上需要的任何位置.我们把它放在请求箱的前面.

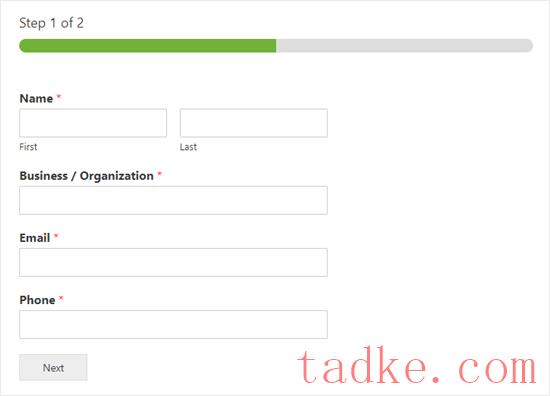
您将看到该表单现在被分成两部分.WPForms还自动添加了“下一步”按钮。
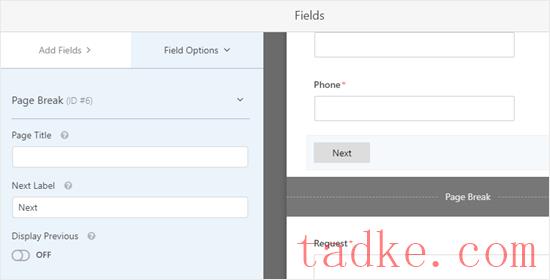
如果愿意,您可以更改“下一步”标签,还可以添加“上一步”按钮以转到表单的第二页.只需点击分页符字段即可进行编辑.

完成后,通过单击右上角的保存按钮保存您的表单.
现在,您可以将该表单添加到您的网站.
首先,您需要创建新的帖子或页面,或者编辑现有的帖子或页面.
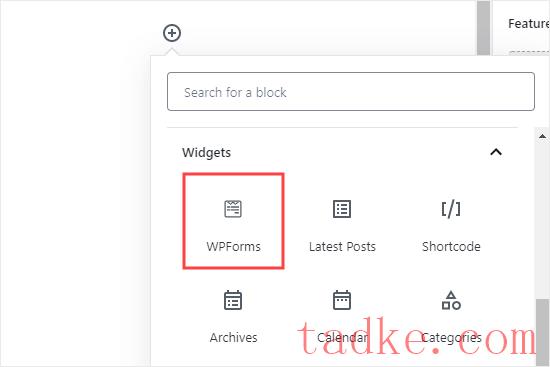
单击(+)将新块添加到您的帖子或页面中,并找到WPForms块。您可以使用搜索栏或查看窗口小部件部分.将该块添加到您的页面.

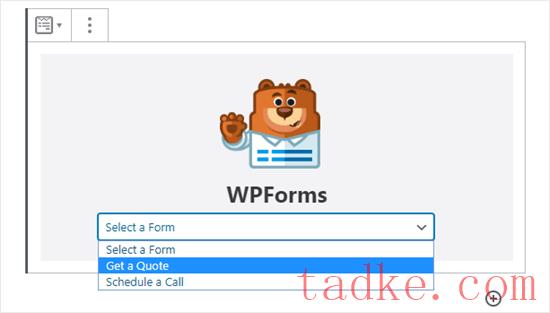
现在,您将看到一个选项来选择您的表单.
从下拉列表中选择.

一旦你做到了,你就可以发布帖子或页面了.
接下来,查看您的表单在网站上的外观.

我们希望这篇教程能帮助你学习如何在WordPress中添加水平线分隔符。如果你想在你的文章和页面中添加更多的设计和布局元素,请查看我们关于最佳拖放WordPress页面构建器的文章,或者阅读我们关于如何在WordPress中创建自定义形状分隔线的博客文章。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


