推送通知可让您向用户发送消息,即使他们没有访问您的网站。这有助于您将用户带回您的网站,增加流量并赚取更多收入。在本教程中,我们介绍何将网络推送通知添加到您的WordPress站点。
作者:98wpeu发布时间:2023-06-16分类:WordPress教程浏览:389
推送通知可让您向用户发送消息,即使他们没有访问您的网站。这有助于您将用户带回您的网站,增加流量并赚取更多收入。
在本教程中,我们介绍何将网络推送通知添加到您的WordPress站点。

什么是推送通知?
推送通知是简短的、可点击的通知消息,在用户的桌面或移动设备上显示为弹出窗口。
它们出现在桌面顶部或移动设备的通知区域中。最好的事情是即使用户的浏览器没有打开它们也可以显示。
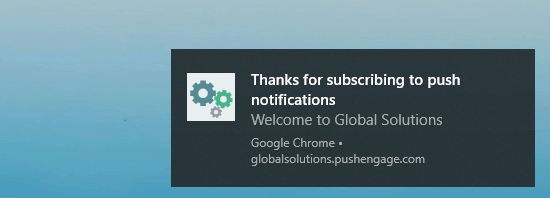
以下是Windows 10中的推送通知示例:

推送通知可让您通过最新的更新和优惠跨设备覆盖用户。网络推送通知是将网站访问者转化为忠实追随者和客户的一种非常有效的方式。
为什么要为WordPress站点添加Web推送通知?
您是否知道70%离开您网站的人永远不会回来?这就是为什么您需要将这些网站用户转换为订阅者或客户的原因。
您可以通过一次使用多个渠道来做到这一点。这包括电子邮件营销、社交媒体、移动或短信营销以及网络推送通知。
电子邮件列表仍然是最强大的营销工具。但是,我们发现推送通知也非常有效。
以下是使推送通知成为出色营销工具的部分原因:
- 用户需要明确许可才能接收推送通知。这意味着他们已经对您提供的内容感兴趣,并且更有可能参与通知。
- 推送通知比电子邮件或社交媒体更新更短,需要的注意力更少。
- 没有像社交媒体那样的算法来限制你的影响力。几乎100%的消息都已送达。
- 用户可以控制他们的设备如何显示通知。他们可以暂停它们或完全关闭它们。
- 使用推送通知的公司并不多。
包括Facebook、Pinterest、LinkedIn和许多其他网站在内的热门网站都了解其重要性。他们已经在使用网络推送通知。
根据一项调查,推送通知的打开率比电子邮件高50%,点击率是电子邮件的两倍。它们比短信、电子邮件营销和社交媒体平台更具吸引力。
话虽如此,让我们来看看如何轻松地将网络推送通知添加到WordPress站点。
使用PushEngage在WordPress中设置Web推送通知
PushEngage是市场上最好的推送通知服务。它允许您轻松地将推送通知添加到您的WordPress网站。
创建您的PushEngage帐户
首先,您需要转到PushEngage网站并单击“Get Started For Free”按钮:

免费计划涵盖您每月最多500名订阅者和30个通知活动。当您获得更多订阅者并需要发送更多广告系列时,您将需要升级。
选择定价计划后,您需要创建一个PushEngage帐户。您可以使用现有的Google帐户注册或创建新帐户。

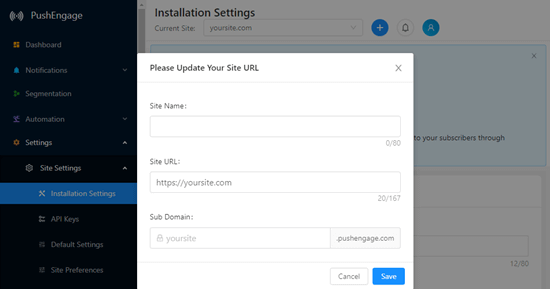
注册后,您将到达PushEngage仪表盘。如果您使用Google帐户注册,PushEngage将提示您输入您的网站详细信息:

您现在应该在PushEngage仪表板中看到Setting » Site Settings » Installation Settings页面。
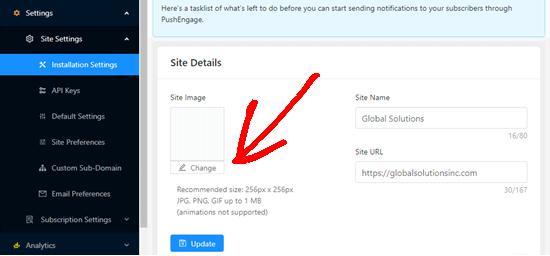
在这里,您需要上传要在推送通知中使用的图像。继续并单击空图像框下方的“Change”按钮。

您的图片需要为PNG或JPG文件格式,建议大小为256×256像素。此图像将显示在您的推送通知中。
您现在已经完成了PushEngage帐户的关键信息。
使用PushEngage连接您的WordPress网站
下一步是将您的网站连接到PushEngage。
为此,您需要安装并激活WordPress插件PushEngage。
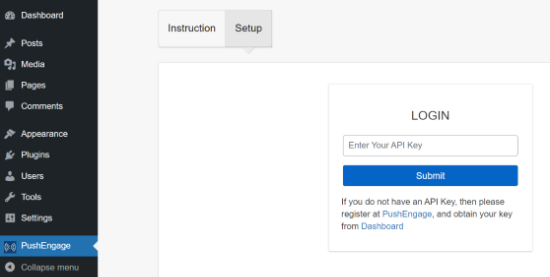
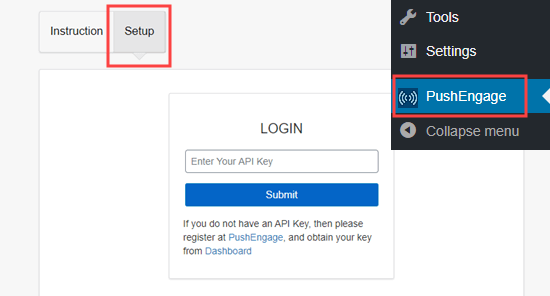
一旦插件处于活动状态,请从您的WordPress管理面板转到PushEngage。接下来,单击顶部的“Setup”选项卡。该插件现在会要求您输入API密钥。

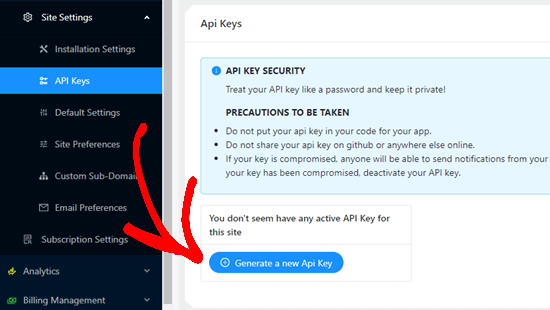
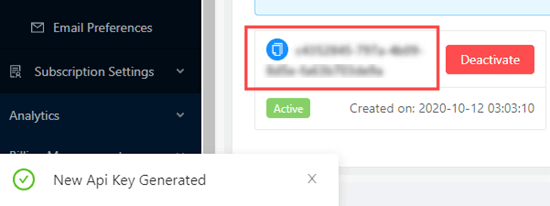
要获取您的API密钥,只需转到PushEngage仪表板中的Setting » Site Settings » API Keys。然后,继续并单击“Generate a New API Key”按钮:

然后您应该会看到您的API密钥。

接下来,您必须在PushEngage插件中输入API密钥。为此,请转到您的WordPress仪表盘并转到PushEngage。然后,单击“Setup”选项卡。
您将看到一个用于存放API密钥的框。只需在此处输入您的API密钥,然后单击“Submit”按钮。

设置您的推送通知消息
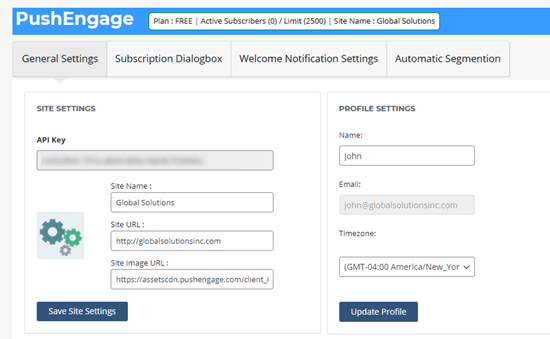
现在,您将看到您的PushEngage设置。检查您对General Settings是否满意。您可以在此处或在PushEngage网站上更改您的帐户详细信息:

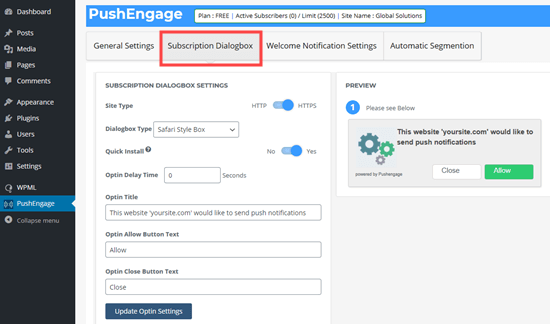
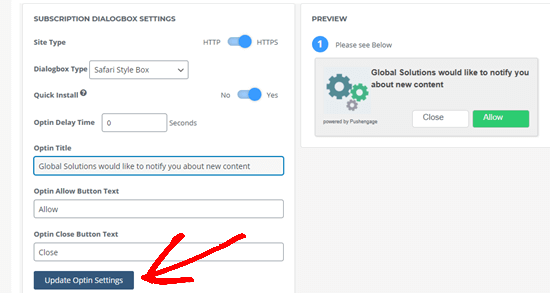
接下来,是时候设置人们在访问您的网站时会看到的消息了。只需单击“Subscription Dialogbox”选项卡即可查看和更改设置。

您将在消息中看到您的徽标以及默认文本。您可以将其更改为您自己的消息。不要忘记单击“Update Optin Settings”按钮来保存您的更改。

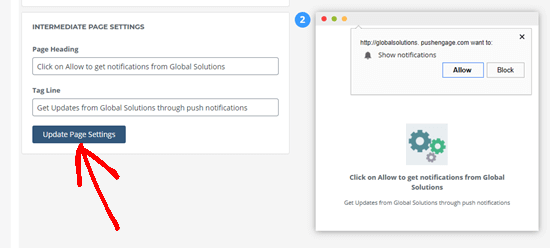
在此之下,您可以更改中间页面上显示的消息。这是用户第一次单击“Allow”后出现的页面。
注意:您无法更改浏览器自己的弹出框中显示的内容。这将始终具有“Show notifications”文本以及“Allow”和“Block”按钮。
只需输入您要使用的文本。不要忘记单击“Update Page Settings”按钮。

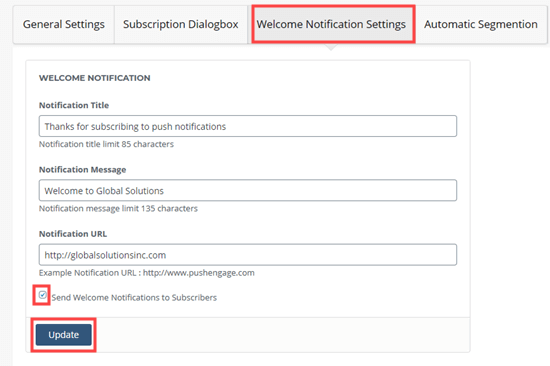
您可能想要创建欢迎通知以感谢人们的订阅。这还可以让您轻松测试通知是否有效。
只需单击“Welcome Notification Settings”选项卡即可进行设置。在这里,您需要输入欢迎通知的标题和消息。您可以将主页用作URL,也可以将用户发送到特定页面。
确保选中“Send Welcome Notifications to Subscribers”框以激活欢迎通知。您还需要单击“Update”按钮来保存更改。

在您的网站上测试推送通知
设置推送通知后,最佳做法是检查它们是否按预期工作。
要测试您的推送通知,请在您的计算机或手机上打开您的网站。
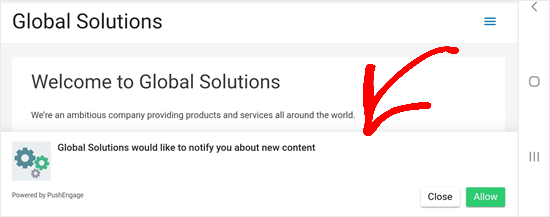
您应该立即看到您设置的订阅对话框。这是我们在台式计算机上的:

这是我们在移动设备上的订阅对话框:

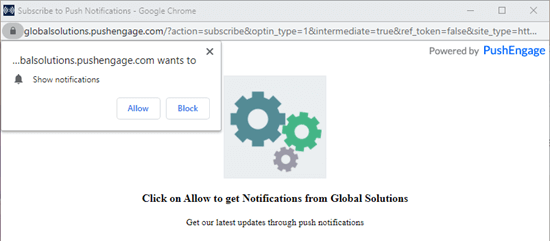
继续并单击“Allow”按钮。然后您应该会在弹出窗口中看到中间页面。这是它在计算机上的外观:

您也需要在此处单击“Allow”。现在,您已成功订阅来自您网站的推送通知。
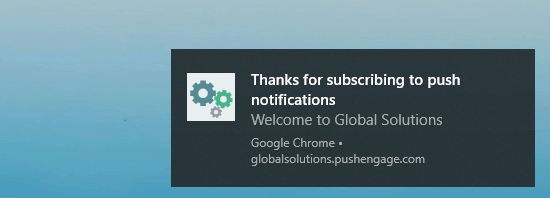
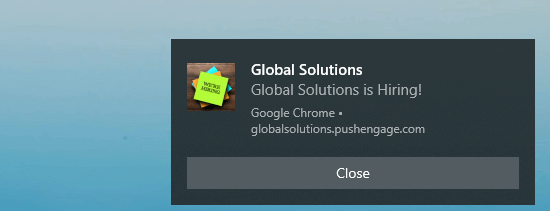
您的欢迎通知应该会在几分钟内出现在您的屏幕上。这是我们的,显示了我们之前创建的欢迎消息:

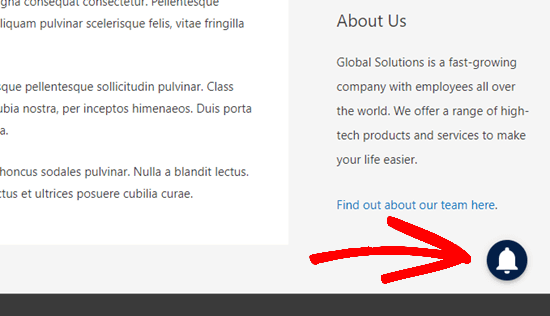
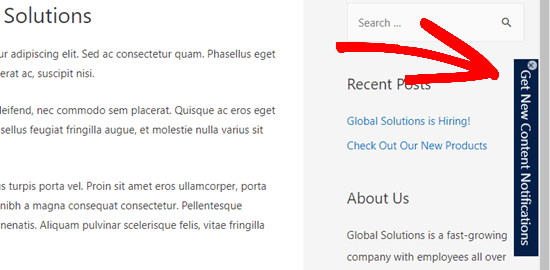
如果用户选择不启用通知但稍后想要订阅怎么办?这是通过PushEngage自动启用的。用户将在您网站的右下角看到一个铃铛小部件:

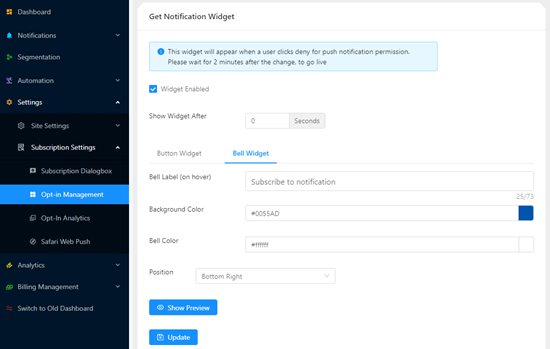
他们只需单击此按钮即可订阅您的网站。要更改铃声通知小部件,只需在您的PushEngage帐户中转到Setting » Subscription Settings » Opt-in Management。
您可以更改小部件的颜色、位置和标签:

您甚至可以将铃铛换成出现在网站一侧的按钮,如下所示:

向您的订阅者发送推送通知
默认情况下,PushEngage将为每个新文章发送通知。这些通知将包括帖子标题和特色图片的小版本。当用户点击通知时,他们将被直接带到您的博客文章:

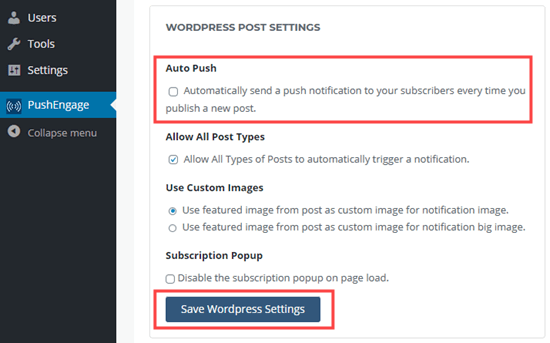
如果您不想要自动通知,则可以通过访问WordPress仪表盘中的PushEngage » General Settings来关闭它们。
只需向下滚动到“WordPress Post Settings”部分,然后取消选中“Auto Push”框。不要忘记单击“Save WordPress Settings”按钮。

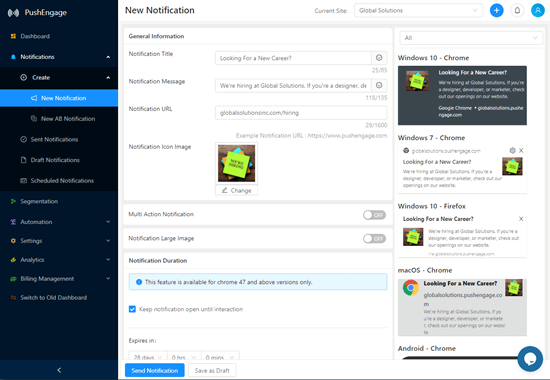
您可以随时在PushEngage中创建自定义通知。只需在PushEngage网站上登录您的帐户,然后转到Notifications » Create » New Notification。
此屏幕为您提供设置标题、消息、URL、图像等的选项。您可以安排通知稍后发出,也可以立即发送。
提示:如果您要预先安排通知,请确保您的时区正确无误。在PushEngage网站上您的帐户中的Settings » Site Settings » Site Preferences下可以轻松检查或更改此Settings。
我们为我们的博客文章创建了一个带有自定义标题和消息的特殊通知。

用于您的网站的其他PushEngage功能
PushEngage提供广泛的其他功能,即使在免费计划中也是如此。
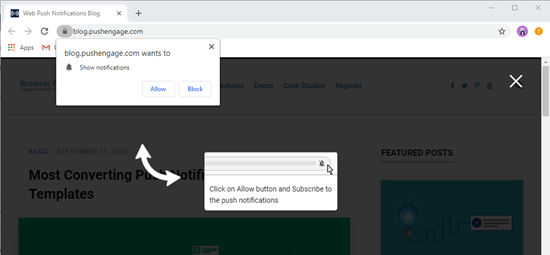
例如,您可以设置叠加层。这显示在您网站内容的顶部,并向用户显示单击以允许通知的位置。这是PushEngage网站上正在运行的叠加层:

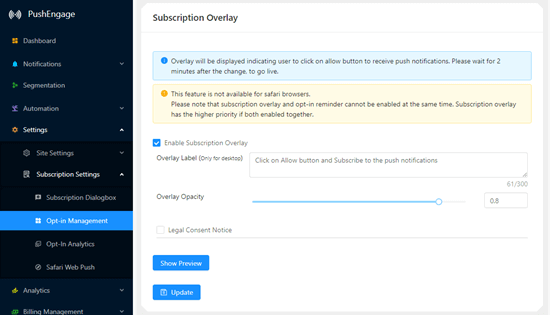
您可以在PushEngage网站上的帐户中设置叠加层。只需转到Settings » Subscription Settings » Opt-in Management并向下滚动到“Subscription Overlay”部分。
然后,选中“Enable Subscription Overlay”按钮。您可以使用默认的覆盖标签或输入不同的标签:

由于Safari浏览器的工作方式,如果您希望Safari用户能够订阅您的推送通知,您需要执行一些额外的步骤。要为Safari启用网络推送通知,您需要一个Apple开发者帐户(99美元/年)。然后,您可以为您的网站创建一个唯一的推送ID。
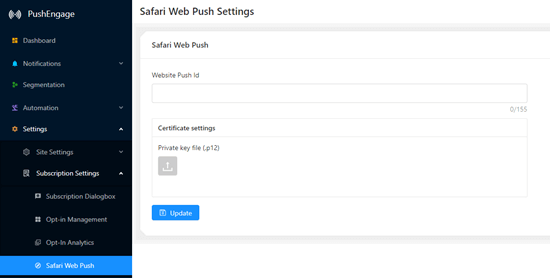
拥有Push ID并创建证书后,您需要在Settings » Subscription Settings » Safari Web Push下添加这些:

其他优秀的WordPress推送通知插件
从一开始就选择正确的网络推送通知服务很重要。许多提供商试图将您锁定在他们的平台上。这意味着更改推送通知服务可能意味着失去订阅者。因此,如果您切换,您将重新从头开始。
这就是为什么我们建议向您选择的提供商询问您需要配置的所有设置,以使您的订阅者列表可移植。
我们推荐PushEngage因为它有一个免费计划和许多强大的付费功能。使用PushEngage的付费计划,您可以:
- 设置drip自动回复,例如欢迎活动
- 当用户放弃购物车时发送通知
- 根据用户的操作触发广告系列
- 允许用户在产品开始销售或重新进货时添加产品警报
- … 和更多
以下是您可能想尝试的其他一些WordPress推送通知插件:
- PushCrew – 将您的网站连接到PushCrew的推送通知服务。他们提供仅限2000名订阅者的免费计划。
- PushAlert – Web Push Notifications – 帮助您连接到PushAlert Web推送通知服务。他们还提供仅限3000名订阅者的免费计划。
- PushAssist – PushAssist Web推送通知服务的连接器插件。他们的免费计划仅限于2000名订阅者。
- OneSignal – 有一个有限的免费计划,包括基本的网络推送通知功能。他们的追加销售策略非常激进,支持也无济于事。这就是我们在未来几周内放弃OneSignal的原因。
- WordPress教程排行
- 最近发表


