如何创建基于位置的WordPress弹出窗口
作者:98wpeu发布时间:2024-02-14分类:WordPress教程浏览:467
您想创建一个基于访问者位置的wordpress弹出窗口吗?
创建基于位置的WordPress弹出窗口可以帮助您在正确的时间将正确的营销信息传递给正确的人。这意味着更好的用户体验和更多的收入.
在本教程中,我们将向您展示如何基于用户的位置创建弹出窗口并将其添加到WordPress。


接下来,您需要做的就是安装并激活插件.有关更多详细信息,请参阅我们关于如何在WordPress中安装插件的指南。
OptinMonster插件充当了WordPress站点和OptinMonster软件之间的链接。
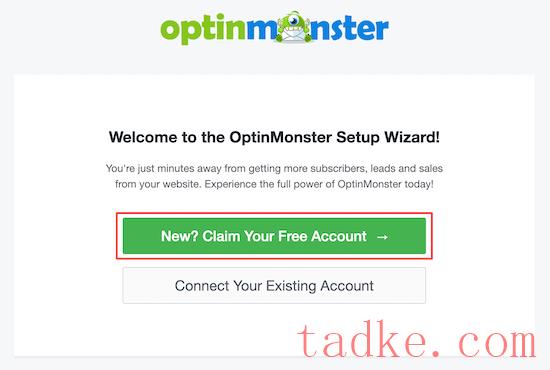
一旦插件被激活,你将看到Optin Monster安装向导。继续,点击“连接您的现有帐户”按钮.如果您还没有注册,您也可以创建一个新的免费帐户.

完成安装向导后,您的站点现在将连接到Optin Monster。
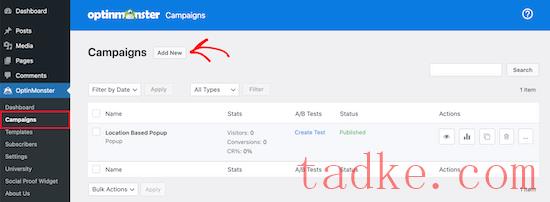
要创建基于位置的弹出窗口,请导航到OptinMonster?活动那就是。
然后,点击‘添加新的’创建一个新的弹出式活动。

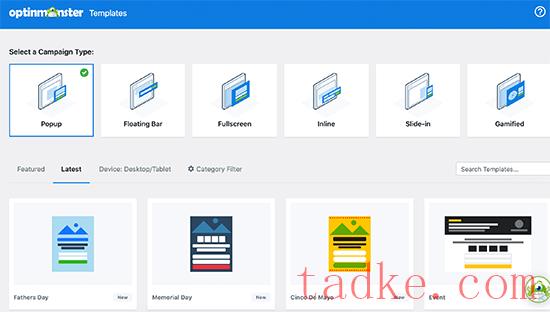
OptinMonster将向您展示不同的活动类型可供选择。
继续并选择“Popup”活动类型。

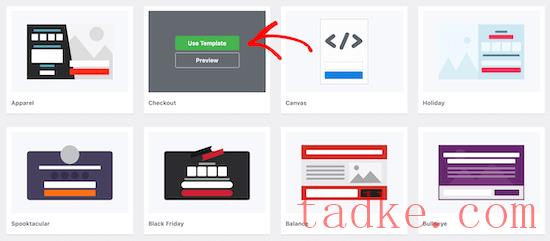
接下来,您将选择活动模板.您的模板是设计弹出窗口的基础.因此,选择一个与您想要的设计非常相似的模板.
对于本教程,我们将选择Checkout模板。找到您喜欢的模板后,将鼠标悬停在该模板上,然后单击“使用模板”。

然后,您需要为您的竞选活动命名.
此名称不会出现在您的设计中.相反,它是为了帮助你记住你创造了什么样的活动.

下一步,点击‘开始建设’.
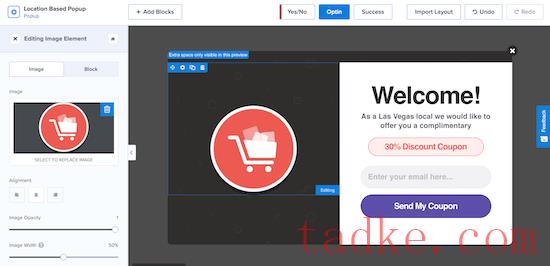
这将把你带到Optin Monster应用程序,在那里你可以定制弹出窗口的外观。

您可以通过添加新的块、文本、标题等来自定义弹出窗口.只需点击想要编辑的元素,选项菜单就会出现在左侧.
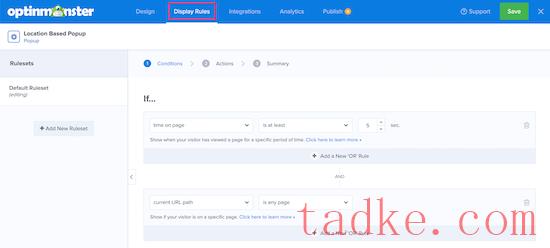
一旦你对基于位置的弹出窗口的外观感到满意,点击‘保存’,然后点击屏幕顶部的‘显示规则’标签.

这是你要设置定位触发器的地方.
默认规则是,访问者在网站上停留5秒钟后,您的弹出窗口将出现在任何页面上.
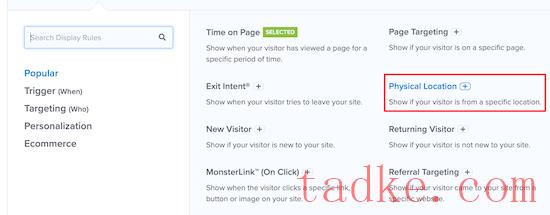
您需要将第一条规则更改为访问者的实际位置.要执行此操作,请点击页面上的时间显示规则,然后选择物理位置.

现在,您可以将弹出窗口设置为为特定位置的访问者显示.
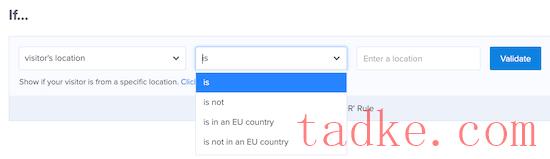
您还可以选择包括或排除在欧盟国家/地区的游客.

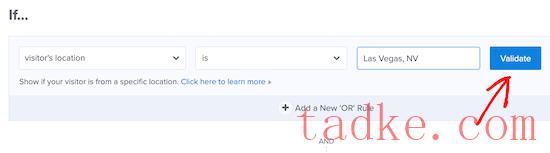
我们将制定规则,当游客在内华达州拉斯维加斯时,弹出窗口将显示出来.
下一步,点击‘验证’.

现在,将出现一个弹出窗口,根据您输入的内容列出可用的位置.只需选择您想要的位置,然后点击‘下一步’.
OptinMonster还允许您选择在下一个屏幕上添加动画效果或声音,但我们将保留默认设置。
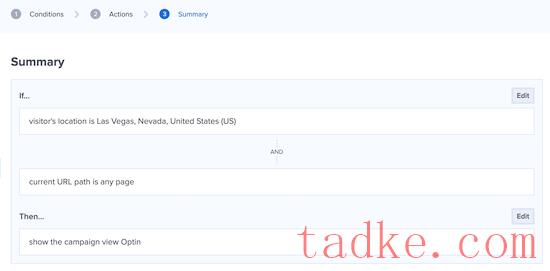
一旦你这样做了,再次点击‘下一步’,你将被带到摘要页面,在那里你可以查看你的位置弹出设置.

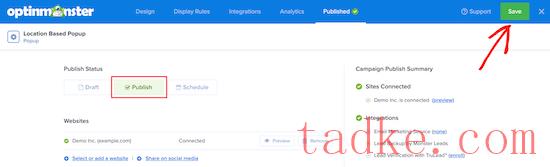
如果您的设置正确,请导航到“发布”选项卡,并将“发布状态”从“草稿”切换为“发布”。
接下来,点击“保存”并退出屏幕.

基于用户位置的弹出窗口现在将在您的站点上实时显示.
如果您想要基于位置创建多个弹出窗口,请遵循上面相同的流程,并将“显示”规则更改为新的用户位置.
使用OptinMonster,您可以同时运行多个弹出窗口活动,并为您的所有访问者提供有针对性的体验.
我们希望这篇文章能帮助你在WordPress中添加一个基于位置的弹出窗口。您可能还想看看我们列出的最好的电子邮件营销服务和最好的实时聊天软件,以促进您的销售.
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


