如何在wordpress中正确设置sal单点登录
作者:98wpeu发布时间:2024-02-11分类:WordPress教程浏览:490
您想了解如何在WordPress中正确设置SAML单点登录(SSO)吗?
向WordPress添加单点登录功能可以让您的用户快速、安全地登录到您的WordPress站点,而无需记住用户名和密码。取而代之的是,他们可以使用他们的谷歌登录,Okta,或许多其他SSO服务之一.
在本文中,我们将逐步向您展示如何在wordPress中正确设置saml单点登录。


相关:查看我们为小型企业挑选的最佳身份盗窃保护服务专家.
也就是说,我们将分享两个不同的WordPress插件,它们可以帮助你在WordPress中设置SAML SSO.只需使用下面的快速链接来选择您想要使用的WordPress插件:
方法1:使用Google Apps登录设置SAML SSO方法2:使用SAML单点登录设置SAML SSO
这将弹出一个弹出窗口.
在这里,您需要点击右下角的“新建项目”按钮.

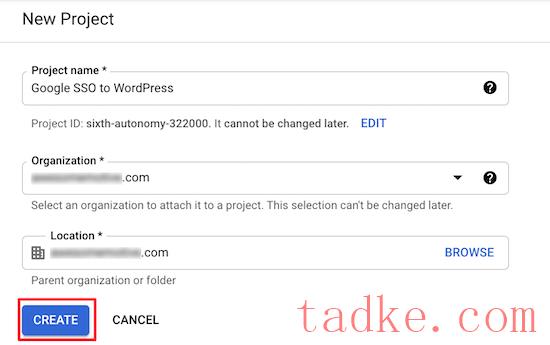
在下一个屏幕上,您需要在“项目名称”框中命名您的项目.这将帮助您记住项目的目的,但它不会出现在您的访问者面前.
你还需要确保“组织”和“位置”与你网站的域名相匹配.

之后,点击“创建”按钮.
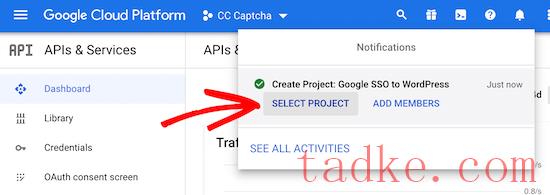
创建项目后,将出现一个下拉通知菜单,其中显示您的新项目.
点击“选择项目”按钮打开该项目.

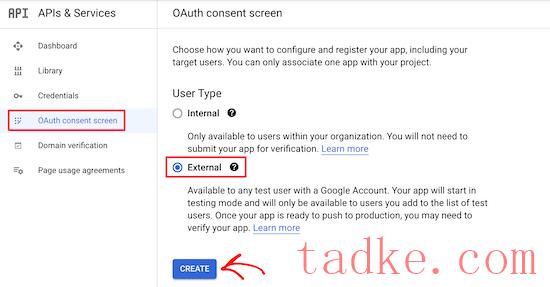
接下来,点击左侧菜单中的“OAuth同意屏幕”选项。
在这里,您有两个选项可供选择.如果你有一个会员网站或出售在线课程,并想让你的用户登录到谷歌,“外部”选项是有意义的.
“内部”选项只允许您公司内部的用户使用登录.谷歌工作空间对于此选项,您需要拥有一个高级帐户,并且您的用户需要被添加为团队成员。
无论你选择内部还是外部,每个需要登录的用户都必须在他们的Gmail地址下设置一个现有的wordPress帐户。否则,他们将无法登录.
有关更多细节,请参阅我们关于如何向WordPress添加新用户的指南。
也就是说,我们将选择“外部”选项,因为这为我们提供了更多关于谁可以登录的灵活性.

之后,点击“创建”按钮.
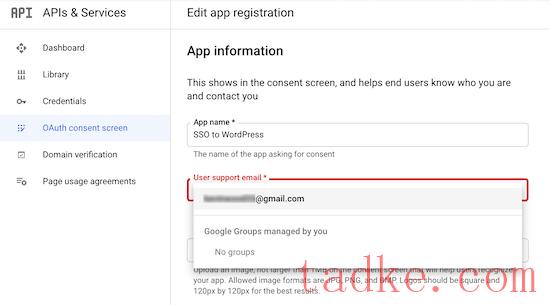
这会将您带到一个屏幕,以输入您的应用程序详细信息.首先,你需要输入你的应用程序名称,然后从下拉列表中选择用户支持电子邮件.

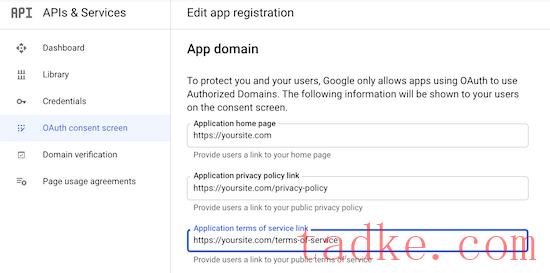
然后,输入您的“应用程序域”信息.您需要填写所有三个字段.
谷歌需要这些信息,以确保您的网站符合在线隐私法规和用户同意.

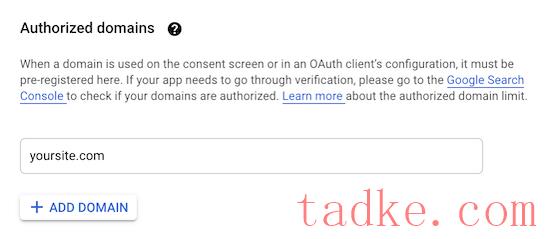
之后,向下滚动到“授权域名”部分.
然后,点击“添加域名”按钮,弹出一个框,输入你的域名.

Https://.确保您在输入域名时没有使用://或
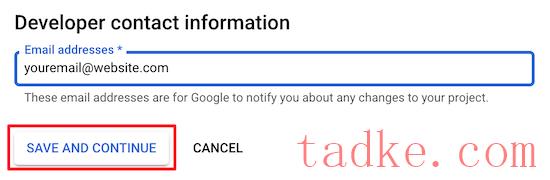
接下来,在“开发者联系信息框”中输入你的电子邮件,这样谷歌就可以在你的项目出现问题时联系你.

然后,点击“保存并继续”按钮.
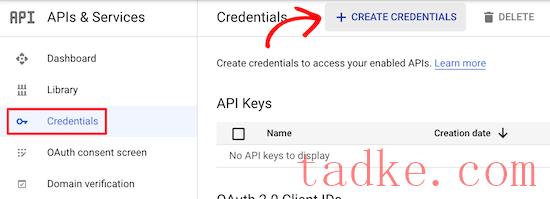
之后,在页面左侧的导航菜单中单击“凭据”选项,然后单击“创建凭据”。

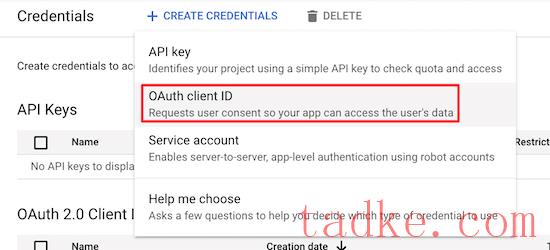
这将调出一个下拉菜单.
您需要选择“OAuth客户端ID”选项。

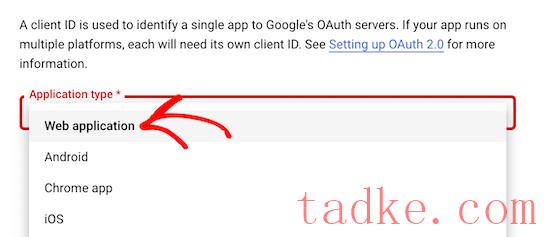
在下一个屏幕上,点击“应用程序类型”下拉菜单.
然后从列表中选择“网络应用程序”。

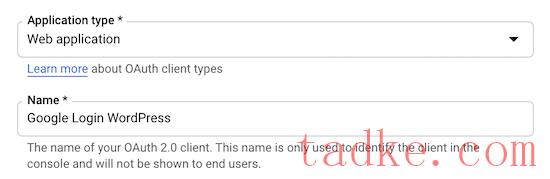
这将弹出一个表单,您可以在其中为您的WEB应用程序命名.
该名称仅供您参考,不会出现在您的访问者面前.

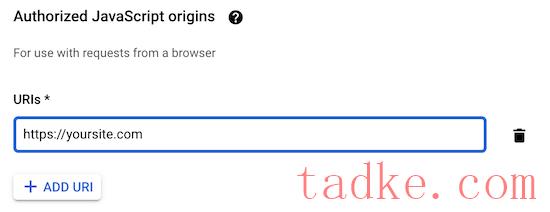
接下来,向下滚动到“授权的JAVA脚本起源”部分。
然后,点击“添加网址”按钮,输入您的WordPress网站的网址。

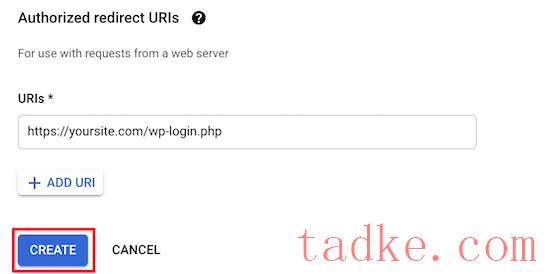
之后,点击“授权重定向url”部分中的“添加url”按钮,然后输入您的登录重定向URL。
此url是您的登录页面的url。对于大多数WordPress网站,这将是‘you site.com/wp-login.php’。

之后,点击“创建”按钮.
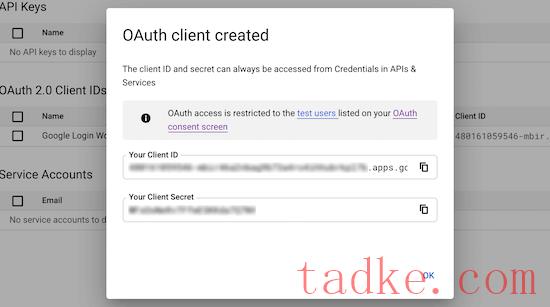
这将弹出一个弹出窗口,其中包含您的“客户ID”和“客户机密”。您需要将这两个文件复制到您最喜欢的文本编辑器中.

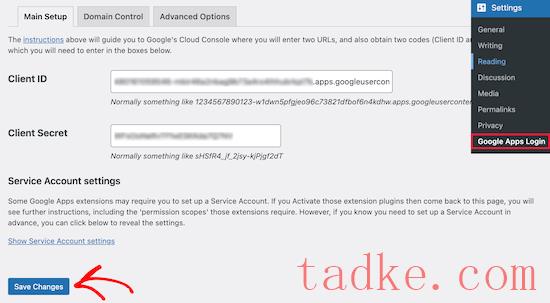
现在,您需要导航回WordPress管理面板并转到设置?谷歌应用程序登录那就是。
在此屏幕上,您将输入从上面复制的‘客户端ID’和‘客户端密码’字符串。

之后,点击‘保存更改’.
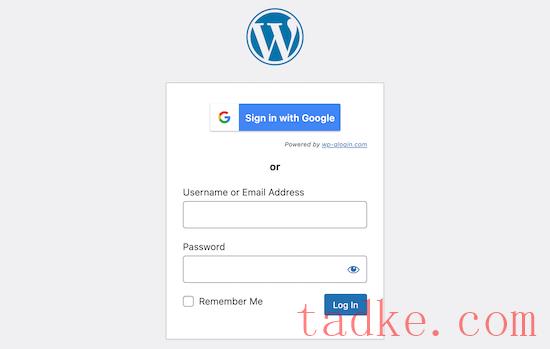
一旦你做到了这一点,谷歌单点登录将被启用.现在,当你或访问者进入WordPress登录页面时,他们只需点击几下就可以用他们的谷歌账户登录。


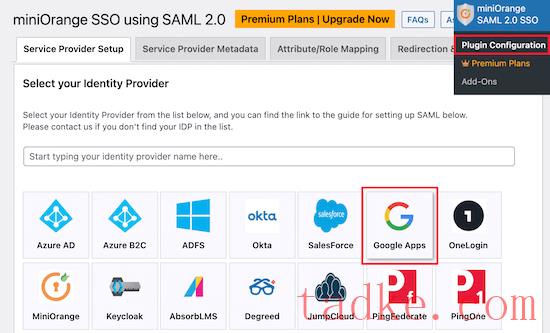
在本教程中,我们将使用‘Google Apps’,但您可以为您的网站选择最好的提供商。整合步骤将是相似的.
为了使用谷歌应用设置单点登录,您需要一个谷歌工作区帐户。谷歌工作空间是来自谷歌的高级生产力和商务工具的集合。
您还需要为每个您想要授予登录访问权限的用户创建一个WordPress帐户。谷歌工作空间每个用户的电子邮件地址需要是帐户或来自的团队成员电子邮件。
有关更多细节,请参阅我们关于如何向WordPress添加新用户和作者的指南。
一旦你有了谷歌工作空间的高级账号,你就可以在wordPress中设置sso了。
接下来,点击“服务提供商元数据”菜单选项.

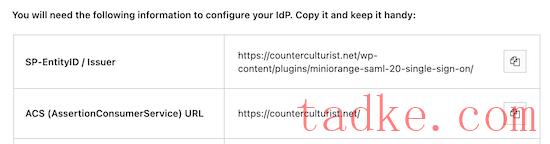
然后,向下滚动页面,直到找到列出您的‘SP-实体ID/颁发者’和‘ACSURL’的图表。
将这两个文件复制并粘贴到您最喜欢的文本编辑器中.

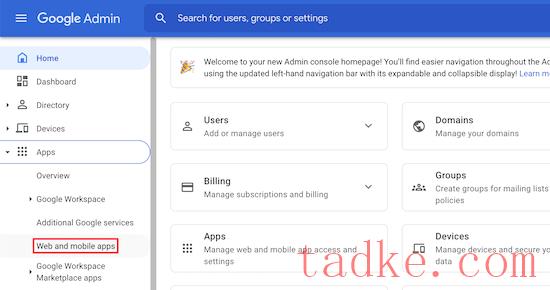
谷歌完成此操作后,您需要在新选项卡中打开您的管理控制台。
然后,转到应用程序?网络和移动应用程序在左侧导航菜单中.

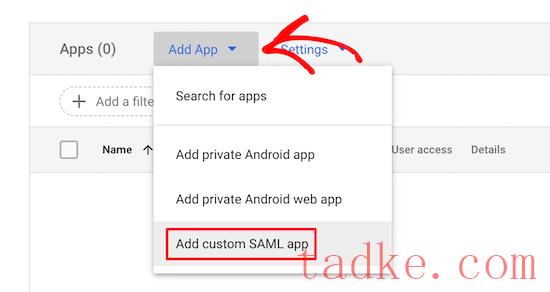
之后,点击“添加应用程序”下拉菜单.
然后,选择“添加自定义SAML应用程序”选项.

在下一个屏幕上,你需要为你的应用程序命名,如果你愿意,你可以上传一个定制的徽标.
然后,点击“继续”按钮.

对于下一步,您有两个不同的选择.
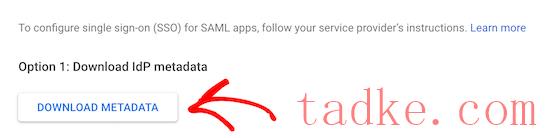
最简单的选项是“选项1”。你所要做的就是点击“下载元数据”按钮.在后面的步骤中,您需要将这些数据上传到WordPress。

之后,点击屏幕底部的‘继续’.
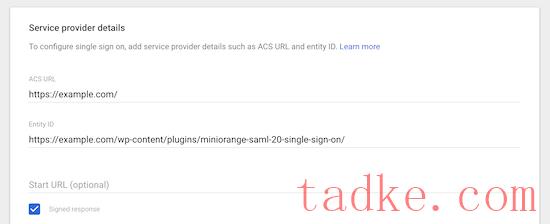
这将把你带到一个屏幕,在那里你可以粘贴你之前复制的‘acs url’和‘实体ID’。
然后,选中“已签名的响应”复选框.

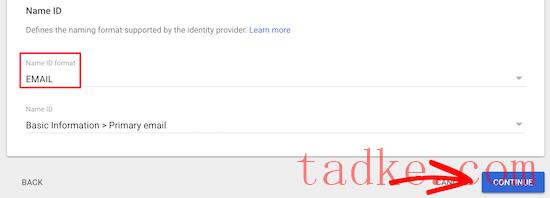
接下来,从“姓名ID格式”下拉列表中选择“电子邮件”。
然后,点击屏幕底部的‘继续’.

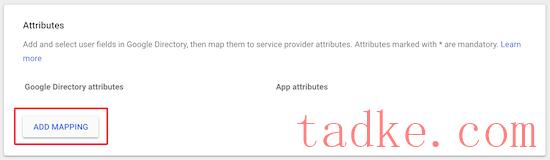
在下一个屏幕上,你需要点击‘添加映射’按钮.
这会将wordPress登录表单中的数据映射到谷歌。

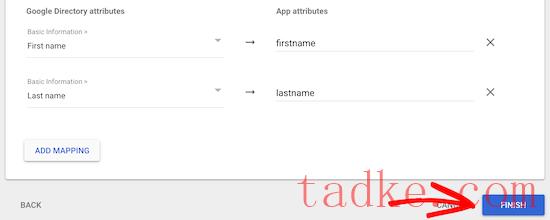
接下来,在“基本信息”部分选择“名字”字段,并在“应用程序属性”框中输入“名字”。
然后,点击“添加映射”按钮,选择“姓氏”字段,在“应用程序属性”框中输入“姓氏”。

完成此操作后,请单击“完成”按钮.
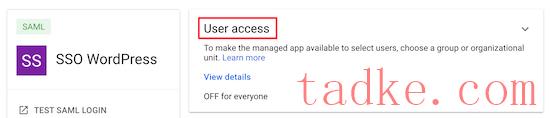
现在,您将返回到刚刚创建的SAML应用程序.选择你的应用程序,然后点击“用户访问”部分.

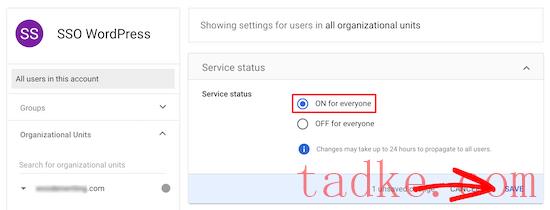
然后,在“服务状态”框中,单击“On Everyone”单选按钮。
在此之后,点击‘保存’.

现在,您已经成功创建并启用了SAML SSO应用程序.
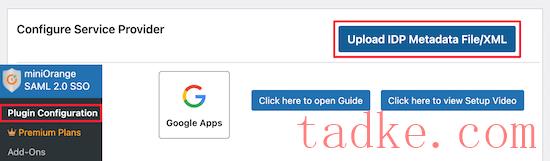
现在,返回到您的WordPress管理面板并导航到迷你橙色SAML2.0单点登录?插件配置那就是。
在这个屏幕上,确保选择了‘Google Apps’,向下滚动到‘配置服务提供商’部分,然后点击‘Upload Idp元数据文件/xml’按钮。

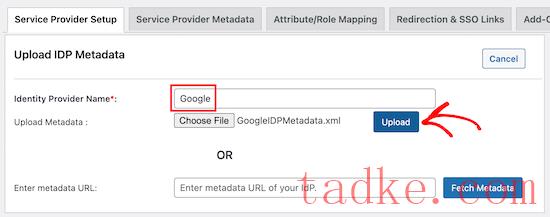
现在,在“身份提供者名称”框中输入“谷歌”,然后点击“选择文件”按钮。
然后,选择您之前下载的XMLUpload文件,并单击按钮。

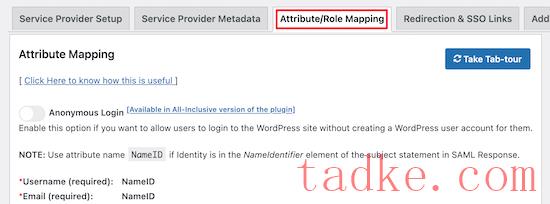
之后,点击‘属性/角色映射’菜单选项.
使用免费版本的插件,您必须保留默认属性选项.

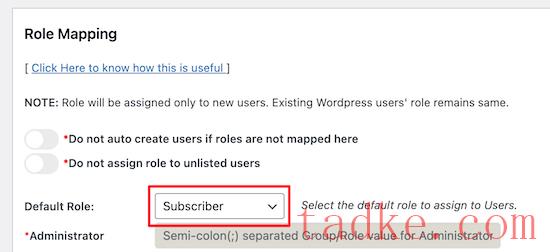
然后,向下滚动到“角色映射”部分.
在这里,您可以更改默认角色,当所有非管理员用户使用SSO登录时,该角色将被分配给他们.
如果尚未选中,请从下拉列表中选择“订户”,然后单击屏幕底部的“保存”按钮.

现在,您需要向您的WordPress博客添加一个简单的登录链接。
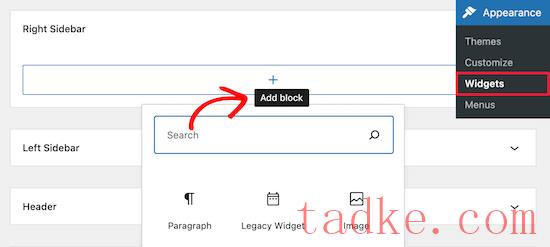
要执行此操作,请导航到外观»小工具并查找您想要添加登录链接的小部件区域.在本教程中,我们将把登录小部件添加到右侧边栏小部件区域.
在小工具区域下,点击‘+’图标添加一个新区块。

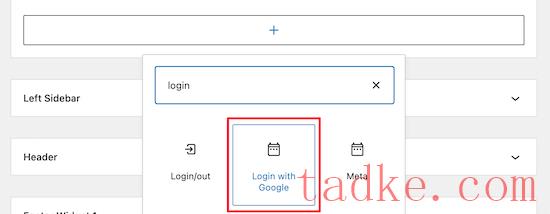
然后,在搜索栏中输入‘登录’,这样你就可以找到并选择‘登录谷歌’小工具。
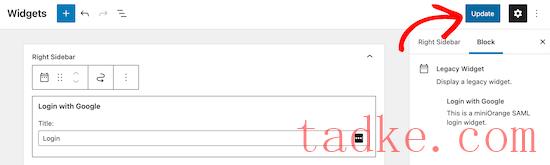
这将插入一个‘登录谷歌’链接到窗口小部件区域.

如果你愿意,你也可以给登录栏添加一个标题.
在您离开页面之前,请务必点击“更新”按钮.

现在,当你的用户在你的网站上时,他们可以选择用他们的谷歌账户登录.
当他们点击链接时,他们将被带到谷歌登录屏幕,以选择他们的账户.

我们希望本文能帮助您学习如何在wordPress中正确设置saml单点登录。你可能还想看看我们关于如何获得免费电子邮件域名的指南,或者我们对小型企业最佳商务电话服务的专家比较.
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


