如何在wordPress中轻松添加css动画
作者:98wpeu发布时间:2024-02-07分类:WordPress教程浏览:549
是否要在wordpress中添加css动画?
动画是吸引访问者注意力和突出页面最重要内容的一种很好的方式.他们还可以鼓励客户点击您的行动号召按钮和链接.
在本文中,我们将向您展示如何轻松地在wordPress中添加css动画。


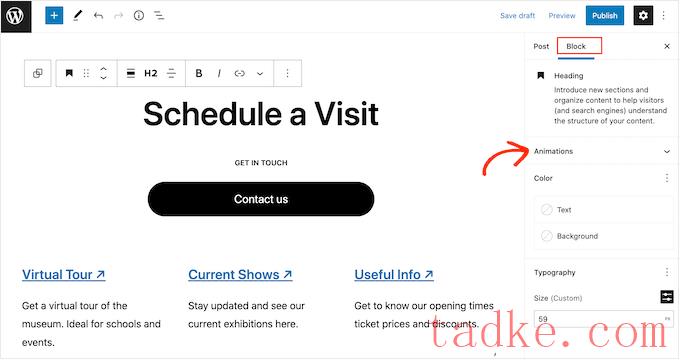
只需点击展开“动画”部分,你就会看到三个不同的选项:动画、计算动画和输入动画.
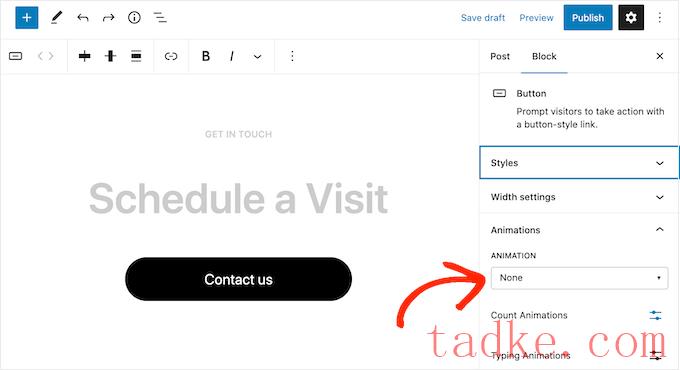
“动画”是在页面加载时播放一次的简短效果.要将这种入口动画添加到你的WordPress博客中,只需点击“动画”旁边的下拉菜单即可。

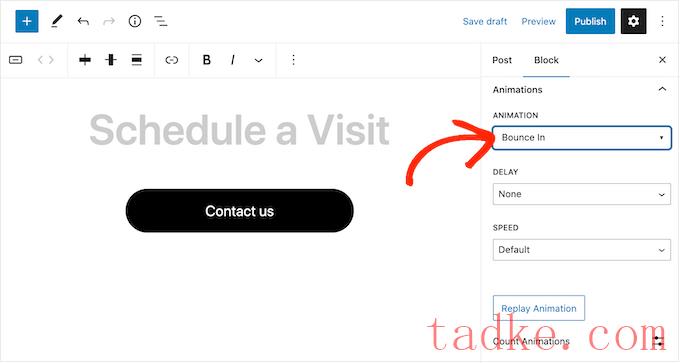
这将打开一个菜单,您可以在其中选择要使用的动画.
WordPress编辑器将显示动画的预览,因此您可以尝试不同的选项来查看哪种选项看起来最好。

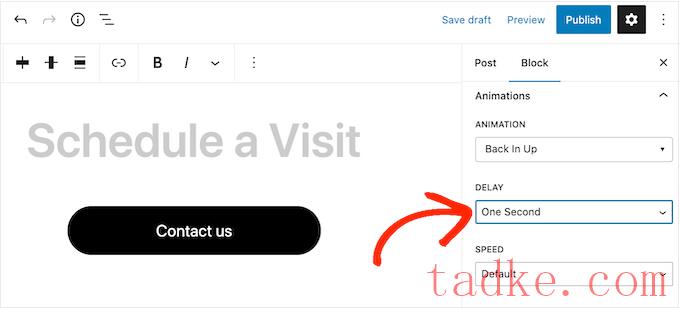
默认情况下,入口动画将在页面加载后立即播放,但如果您愿意,也可以添加延迟.如果您在同一页面上使用多个动画,那么您甚至可以使用延迟来错开您的动画,这样它们就不会压倒一切.
只需打开“延迟”下拉菜单,然后从列表中选择一个时间即可.

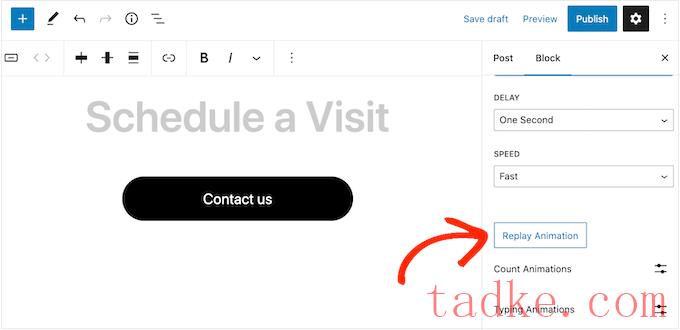
你也可以使用“速度”下拉菜单来使动画更快或更慢.
当你尝试不同的设置时,你可以通过点击“重放动画”来随时预览动画.

该插件还提供了“计算动画”和“输入动画”功能.
输入动画允许您为文本添加动画,而计数动画则为数字添加了自动收报机样式的效果.这些动画适用于任何支持文本或数字的块,因此您可以使用它们来制作按钮、图像标题、标题等的动画.
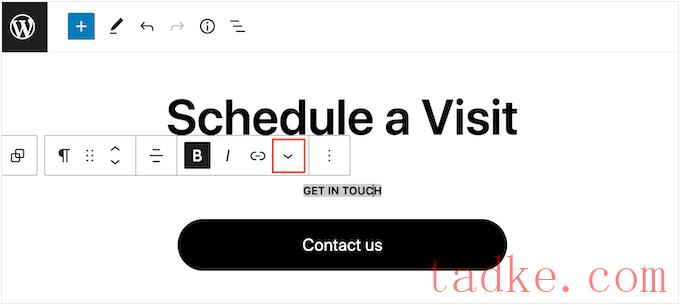
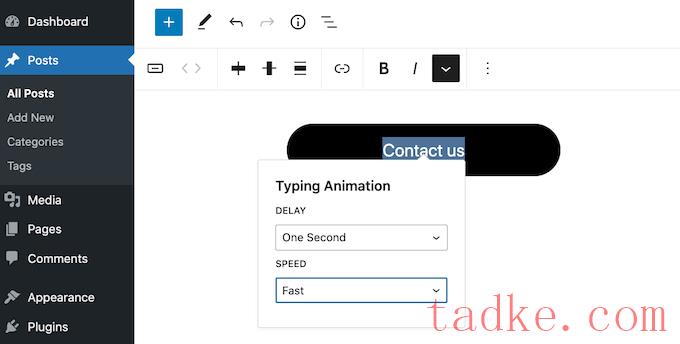
要添加这两种效果中的任何一种,请从突出显示要设置动画的文本或数字开始.然后,单击小工具栏中的向下箭头.

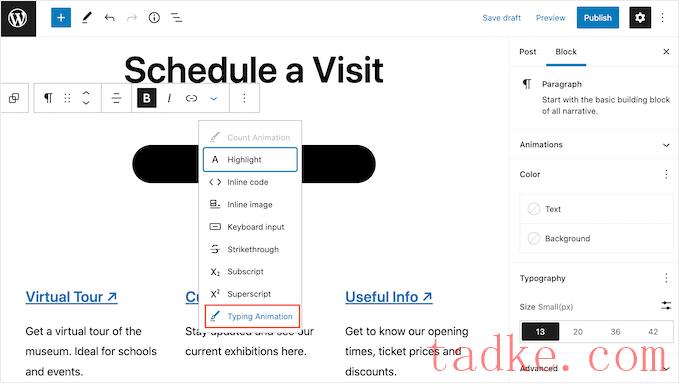
你现在可以从下拉菜单中选择‘计算动画’或‘输入动画’.
如果这些选项呈灰色显示,请确保突出显示了正确的内容.例如,如果只突出显示文本,则无法选择“计算动画”。

添加动画后,您可以使用小弹出窗口中的下拉菜单更改速度并添加可选的延迟.
例如,在下图中,我们使用的是一秒的延迟.

当你准备好让css动画上线时,点击“发布”或“更新”按钮.现在,如果你访问你的WordPress网站,你会看到动画的实况。

您甚至可以只需单击几下即可制作整个部分和列的动画.通过这种方式,您可以在几分钟内创建引人入胜的动画页面.
如果您正在使用动画来获得更多的转化和销售,那么SeedProd将与WooCommerce集成,并支持许多您可能已经在用来推广您的网站的顶级电子邮件营销服务.
如何设置种子生产页面生成器
您需要做的第一件事是安装并激活种子产品。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
激活后,您需要输入许可证密钥.

您可以在SeedProd网站上的您的帐户下找到这些信息添加许可证密钥后,只需点击“验证密钥”。
创建自定义页面设计
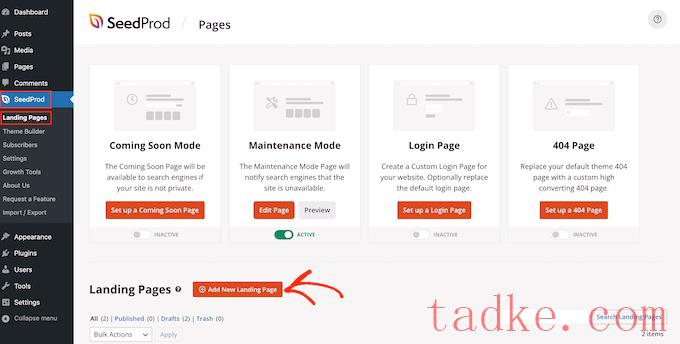
要开始,请转到种子产品?登录页面点击“添加新登录页面”。

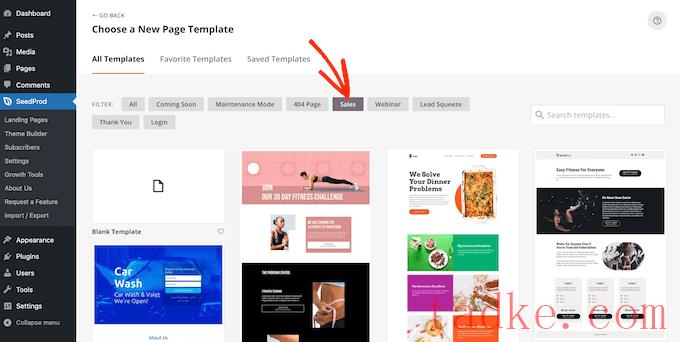
在下一个屏幕上,您将被要求选择一个模板.
SeedProd附带了180多个漂亮的模板,这些模板被组织成不同的类别,如404页模板和定制的WooCommerce感谢页面.
在本指南中,我们将向您展示如何使用动画文本和入口动画创建一个Sales页面,但无论您创建哪种页面,步骤都是相似的。
只需点击任意选项卡,即可查看该类别中的不同模板.

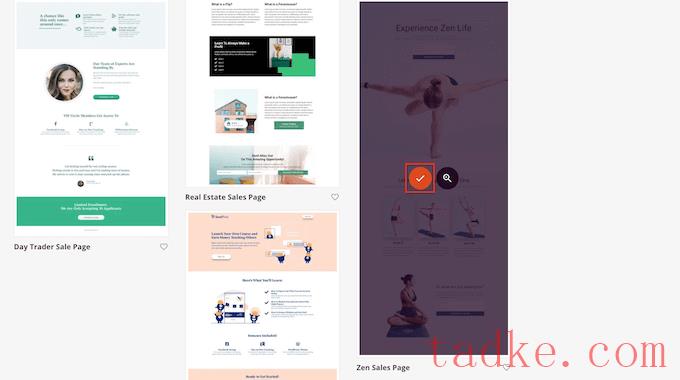
当您找到要使用的模板时,只需将鼠标悬停在其上,然后单击复选标记图标.
我们在所有图片中都使用‘Zen Sales Page’模板,但您可以使用任何模板。

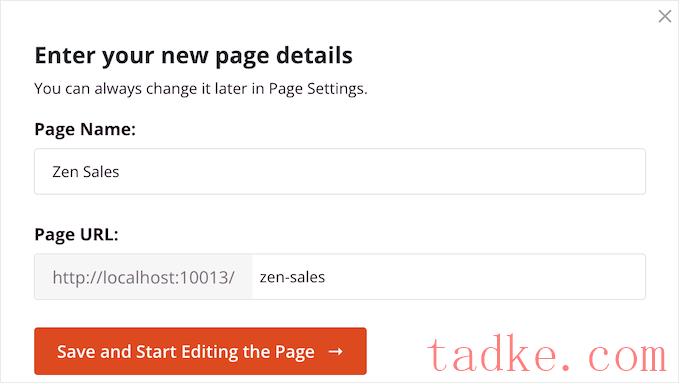
接下来,您需要为页面指定一个标题.
SeedProd将根据页面标题自动创建一个网址,但您可以将其更改为您想要的任何内容。例如,向网址添加相关关键字通常可以提高您的WordPress搜索引擎优化,并帮助页面显示在相关搜索结果中。
要了解更多,请参阅我们关于如何为您的WordPress博客进行关键字研究的指南。
如果您对标题和url感到满意,请点击“保存并开始编辑页面”。

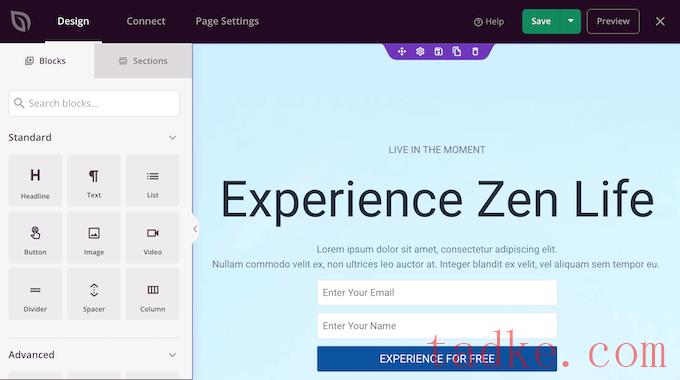
这将加载SeedProd拖放页面编辑器
在右边,你会看到页面设计的实时预览,左边有一些设置.

SeedProd提供了许多可以添加到您的设计中的块,包括允许您添加社交分享按钮、视频、联系人表单等的块。
欲了解更多信息,请参阅我们关于如何在WordPress中创建自定义页面的指南。
如何将动画文本添加到WordPress
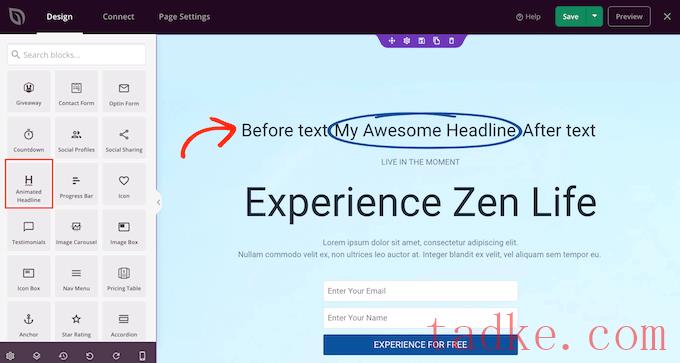
要向页面添加一些动画文本,请找到动画标题块并将其拖到页面设计上.

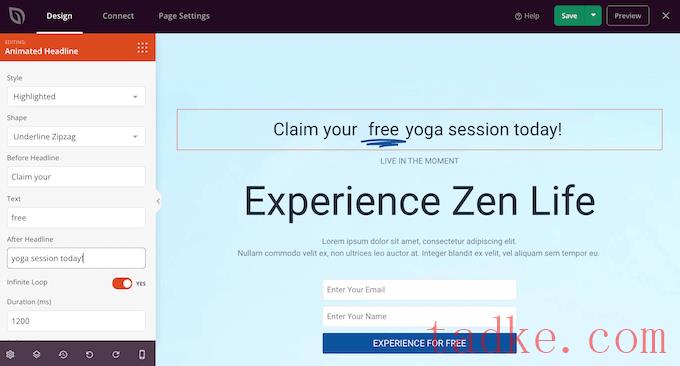
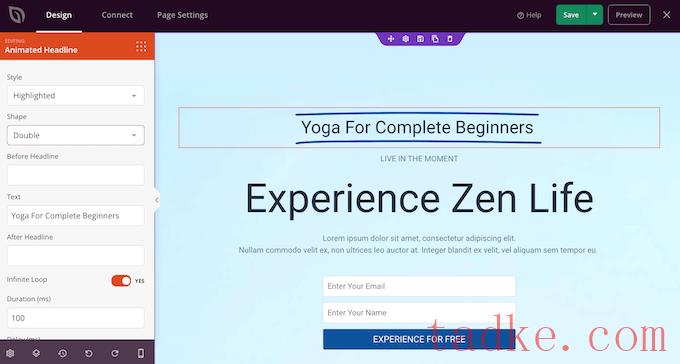
有两种方法可以让你的标题生动起来.首先,高亮显示的样式为文本添加了形状动画,如圆形或带下划线的Z字形.
您可以使用此动画将注意力吸引到标题中的特定单词或短语上.这可以通过突出最重要的内容使你的标题更容易阅读和理解.这也是吸引人们注意行动号召的一种很好的方式.

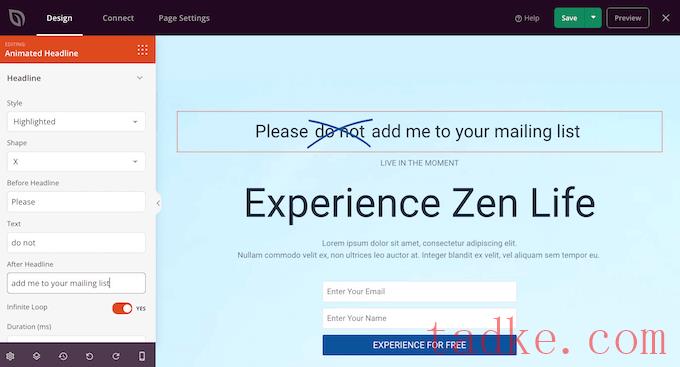
突出显示的样式也有几个删除线形状.
您可以使用删除线来创建有趣和醒目的效果,或者它可以简单地为您的设计增加一些乐趣.

要创建突出显示的动画,只需打开“样式”下拉菜单并选择“突出显示”即可.
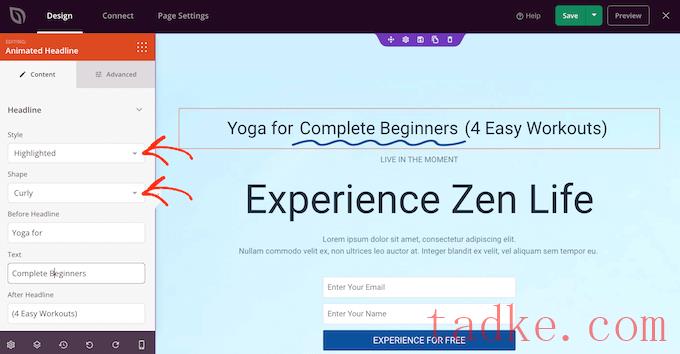
接下来,打开‘Shape’下拉菜单并选择一个形状.当你点击一个形状时、SeedProd会显示该动画的预览,这样你就可以尝试不同的形状来看看你最喜欢哪一个。

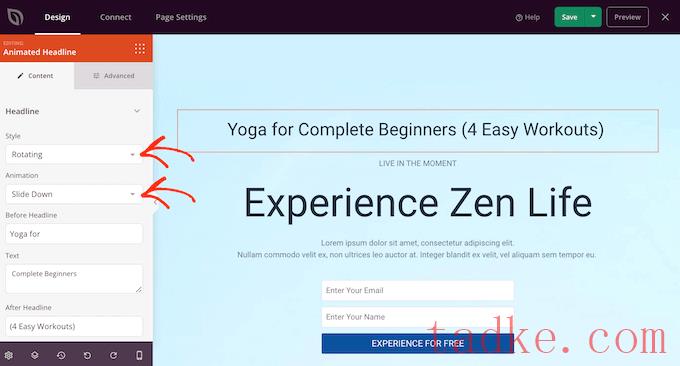
SeedProd还有一种“旋转”动画风格,可以为文本添加过渡效果。
通常,当页面加载时,动态文本是访问者首先看到的,所以这是突出显示最重要的文本的好方法.
要创建过渡动画,只需打开Style下拉菜单,然后点击“旋转”即可。
然后,你可以打开“动画”下拉菜单,选择你想要使用的过渡类型,如淡入淡出、缩放或滚动.同样、SeedProd将在页面编辑器中播放动画,这样您就可以尝试不同的效果,看看您更喜欢哪种效果。

无论你创建的是“高亮显示”动画还是“旋转”动画,你都可以在动画文本之前和之后添加文本.
只需在“标题前”和“标题后”栏中输入即可.在“文本”字段中,添加要设置动画的单词或短语.
如果您想要动画整个标题,那么只需保留‘前标题’和‘后标题’字段为空.

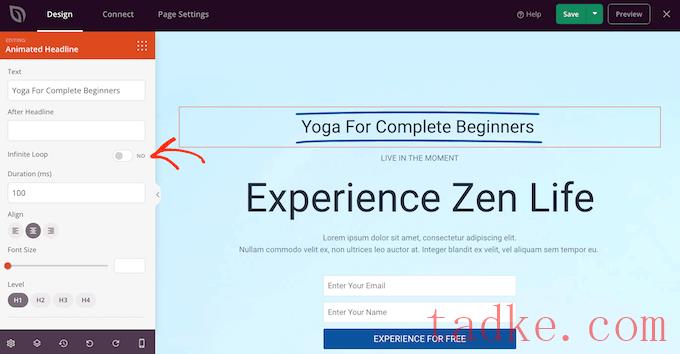
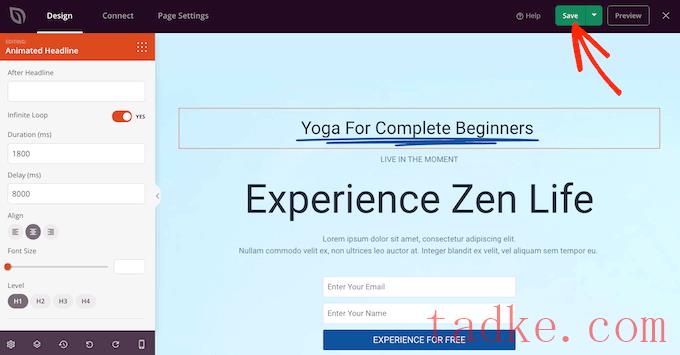
默认情况下、SeedProd会循环播放动画,一些访问者可能会觉得这很烦人。
若要仅播放一次动画,请单击以停用“无限循环”开关.

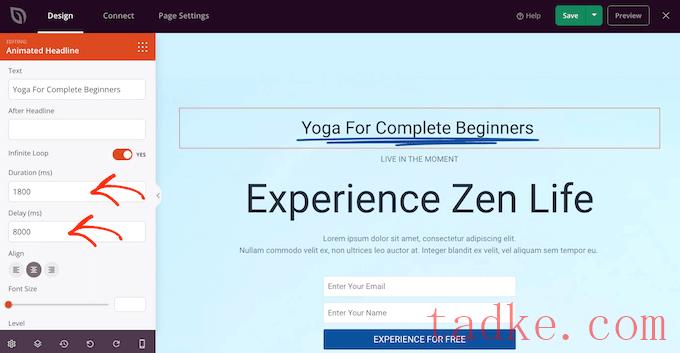
默认情况下,动画将在8000毫秒的延迟后播放1200毫秒。
要使用不同的值,请在“持续时间”和“延迟”字段中键入.例如,您可以通过使用较短的持续时间来使动画更快.

您可能还希望设置文本的样式.例如,您可以更改字体大小和对齐方式.
如果您对动画标题的外观感到满意,请继续,然后单击“保存”按钮以存储您的更改.

在WordPress中添加入口动画
入口动画在页面首次加载时播放,因此它们是吸引访问者注意力的一种很好的方式.
您还可以使用它们来突出显示访问者应该首先查看的内容.例如,如果你有一个在线市场,那么你可以将产品的英雄形象动画化,或者是宣传你的黑色星期五促销的横幅.
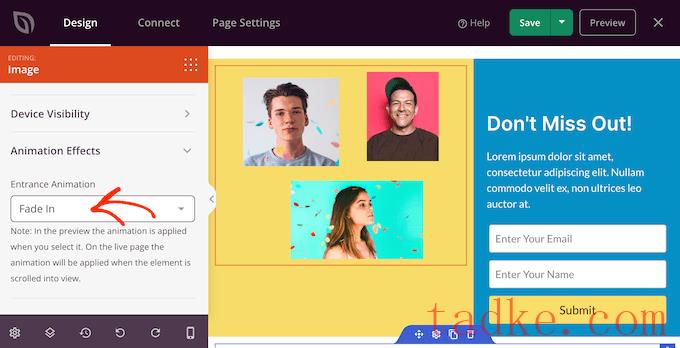
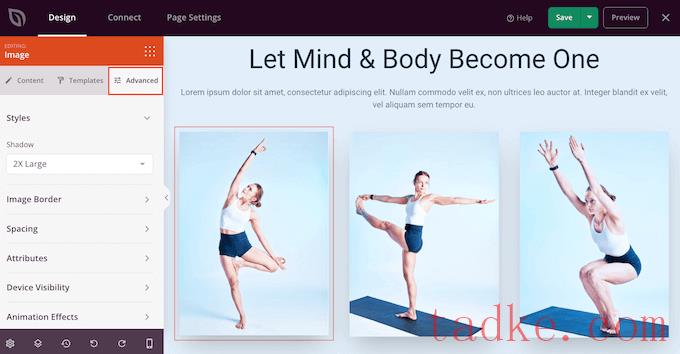
在SeedProd编辑器中,只需点击你想要动画化的内容,然后在左侧菜单中选择“高级”标签

然后,您可以继续并点击展开“动画效果”部分.
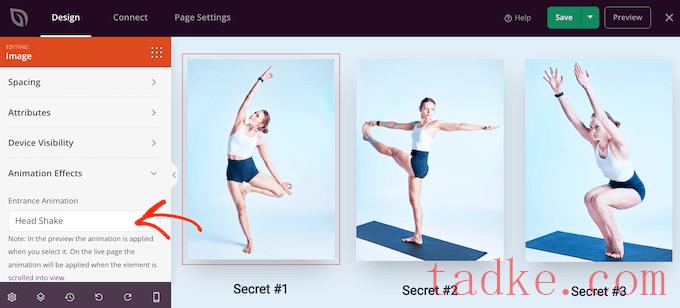
之后,只需从“入口动画”下拉菜单中选择一个动画即可.

现在,只需按照上面描述的相同过程,即可将入口动画添加到任何块、部分或列.
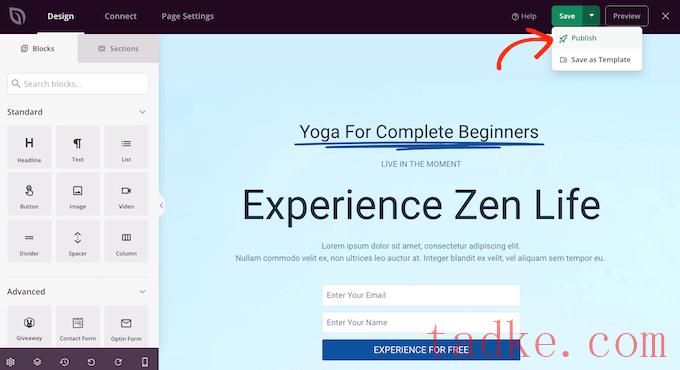
在wordPress中发布您的css动画
当你对页面的设置感到满意时,点击“保存”按钮上的下拉菜单,然后选择“发布”。

你现在可以访问这个页面来观看现场直播的css动画.
我们希望这篇文章能帮助你学习如何在wordPress中添加css动画。你也可以通过我们的终极指南来提高速度和性能,或者查看我们列出的最常见的WordPress错误以及如何修复它们。
更多wp网站技巧请关注我们.
相关推荐
- Java Read More Block 最好的WordPress通用插件下载 博客插件模块
- Minify Stuff 最好的WordPress通用插件下载 博客插件模块
- Silvana rennung最好的WordPress通用插件下载 博客插件模块
- 性能优化最好的WordPress通用插件下载 博客插件模块
- Concept最好的WordPress常用插件下载博客插件模块的内容导入器
- Simple Subtitle 最好的WordPress通用插件下载 博客插件模块
- 字幕区块最好的WordPress常用插件下载博客插件模块
- QRST最好的WordPress通用插件下载 博客插件模块
- 如何在WordPress上更改默认的Gravata
- 如何在WordPress数据库中保存联系人表单数据
- WordPress教程排行
- 最近发表


