如何向WordPress可视化编辑器添加自定义样式
作者:98wpeu发布时间:2024-02-06分类:WordPress教程浏览:442
是否要在wordpress可视化编辑器中添加自定义样式?添加自定义样式使您无需切换到文本编辑器即可快速应用格式.在本文中,我们将向您展示如何向WordPress可视化编辑器添加自定义样式。

注:本教程需要掌握基本的css应用知识.
为什么以及何时需要WordPress可视编辑器的自定义样式
默认情况下、wordpress可视化编辑器带有一些基本的格式和样式选项。但是,有时您可能需要自己的自定义样式来添加css按钮、内容块、标语等.
您可以随时从可视化切换到文本编辑器,并添加自定义的超文本标记语言和css。但如果您经常使用某些样式,那么最好将它们添加到可视化编辑器中,这样您就可以轻松地重复使用它们.
这将节省您在文本和可视化编辑器之间来回切换所花费的时间.它还将允许您在整个网站中一致地使用相同的样式.
最重要的是,你可以轻松地调整或更新样式,而不必编辑网站上的帖子.
话虽如此,让我们来看看如何在WordPress可视化编辑器中添加自定义样式。
方法1:使用插件在可视编辑器中添加自定义样式
您需要做的第一件事是安装并激活TinyMCE自定义样式插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
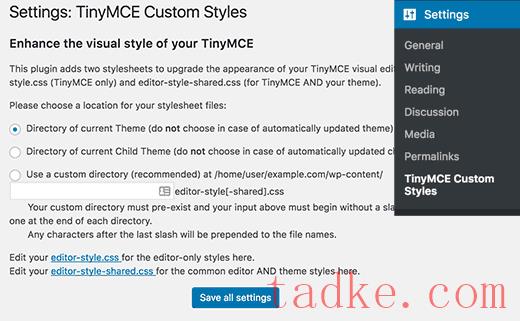
激活后,您需要访问设置»TinyMCE自定义样式页可配置插件设置.

该插件允许您选择样式表文件的位置.它可以使用您的主题或子主题的样式表,也可以选择您自己的自定义位置.
在此之后,您需要点击“保存所有设置”按钮来保存您的更改.
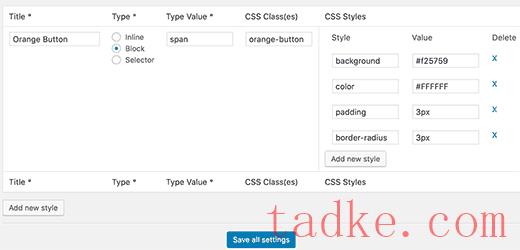
现在,您可以添加自定义样式.您需要稍微向下滚动到Style部分,然后单击添加新的Style按钮。
首先,您需要输入样式的标题.此标题将显示在下拉菜单中.接下来,您需要选择它是内联、块还是选择器元素.
之后,添加一个css类,然后添加您的css规则,如下面的屏幕截图所示。

一旦你添加了一个css样式,只需点击‘保存所有设置’按钮来保存你的更改.
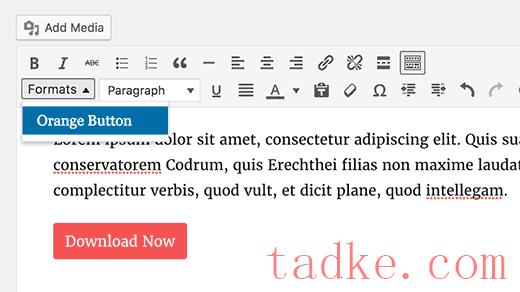
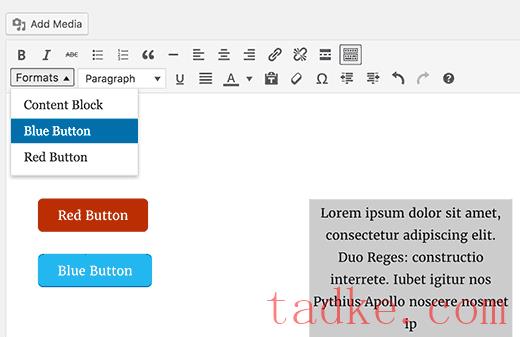
现在,您可以编辑现有帖子或创建新帖子.你会注意到WordPress可视化编辑器的第二行有一个格式下拉菜单。

只需在编辑器中选择一些文本,然后从格式下拉菜单中选择您的自定义样式即可应用它.
您现在可以预览您的帖子,以查看您的自定义样式是否已正确应用.
方法2:手动将自定义样式添加到wordpress可视编辑器
此方法需要您手动将代码添加到WordPress文件中。如果这是你第一次将代码添加到WordPress中,那么请参考我们关于将代码片段从WEB添加到WordPress中的指南。
步骤1:在wordpress可视化编辑器中添加自定义样式下拉菜单
首先,我们将在WordPress可视化编辑器中添加一个格式下拉菜单。然后,此下拉菜单将允许我们选择和应用我们的自定义样式.
您需要将以下代码添加到主题的unctions.php文件或站点特定的插件中。

编辑器样式表控制内容在可视化编辑器中的外观.查看主题的文档以找出该文件的位置.
如果您的主题没有编辑器样式表文件,那么您可以随时创建一个.只需创建一个新的css文件并将其命名custom-editor-style.css那就是。
您需要将此文件上传到主题的根目录,然后将此代码添加到主题的unctions.php文件中。
function my_theme_add_editor_styles() {
add_editor_style( 'custom-editor-style.css' );
}
add_action( 'init', 'my_theme_add_editor_styles' );
❤️由托管WPCode在WordPress中一键使用
就这样.您已经成功地将您的自定义样式添加到WordPress可视化编辑器中。通过添加您自己的元素和样式,您可以随意使用代码.
我们希望本文能帮助您学习如何向WordPress可视化编辑器添加自定义样式。你可能还想看看我们关于如何向WordPress窗口小部件添加自定义样式的指南。
而且..
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


