如何在WordPress中为图像添加放大缩放
作者:98wpeu发布时间:2024-02-04分类:WordPress教程浏览:495
你想为wordpress中的图片添加类似亚马逊的放大缩放功能吗?
添加缩放功能将允许用户看到他们在正常大小的图像中看不到的细节.
在本文中,我们将向您展示如何轻松地在WordPress中为图像添加放大缩放。


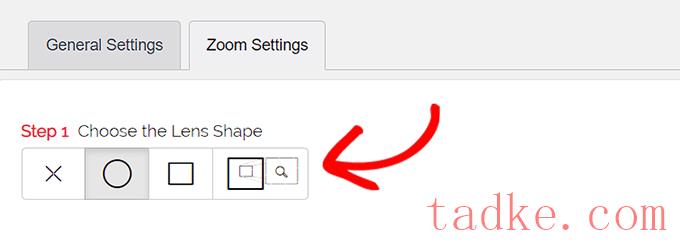
您可以从圆形、正方形和缩放窗口镜头形状中进行选择.你甚至可以选择一个‘无镜头’(⨯)选项,如果你不想使用一个形状放大效果.
选择您的首选镜头后,您需要向下滚动到下一步,在该步骤中,您可以使用选定的镜头预览图像,以查看其工作原理.该插件有一个预览图像,您可以使用它来测试您的更改.

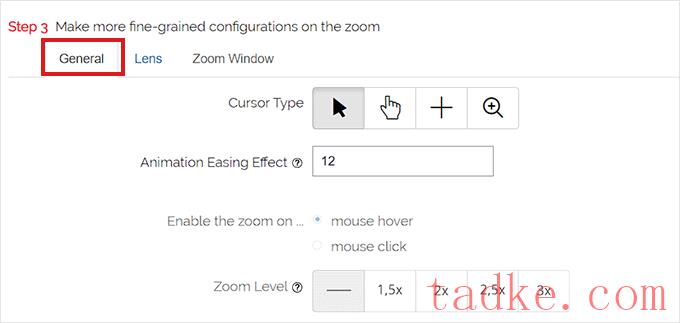
接下来,您需要切换到“常规”标签.
从这里,您可以选择光标类型、设置动画效果、启用鼠标悬停或鼠标单击时的缩放,以及定义缩放级别.
如果你想要更多的选择,一些功能只有专业版本的可湿性粉剂图像缩放插件可用.

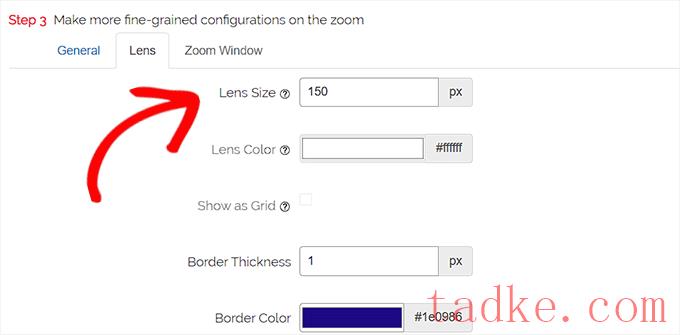
做出相应的选择后,只需从顶部转到“镜头”标签即可.
如果您在步骤1中选择了“圆形”或“方形”镜头,您现在可以配置镜头大小、镜头颜色、镜头边框选项等设置.

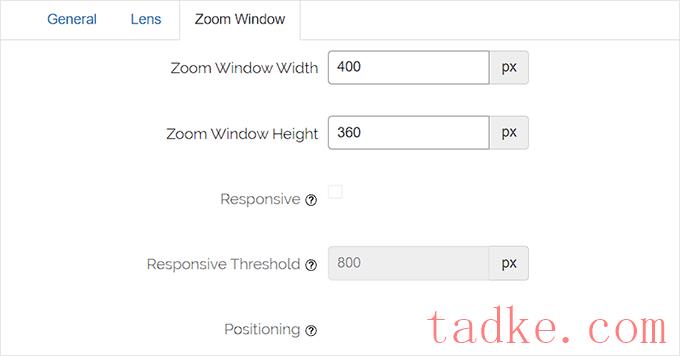
如果你选择了缩放窗口镜头,那么你需要切换到‘缩放窗口’的配置标签.
从这里,您可以更改缩放窗口的宽度和高度、位置、与主图像的距离、边框颜色等.

接下来,您只需点击“保存更改”即可存储您的设置.
之后,您所要做的就是配置一些常规设置.

配置常规插件设置
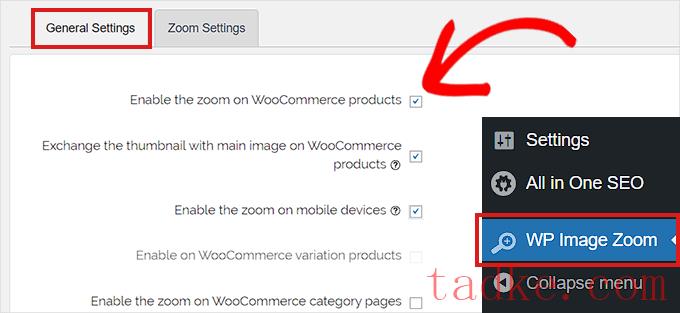
接下来,您需要切换到插件设置下的常规设置选项卡.
从这里,您现在可以启用缩放WooCommerce产品图像、缩略图、移动设备、附件页面、产品类别页面等功能.
您只需选中这些选项旁边的框即可.

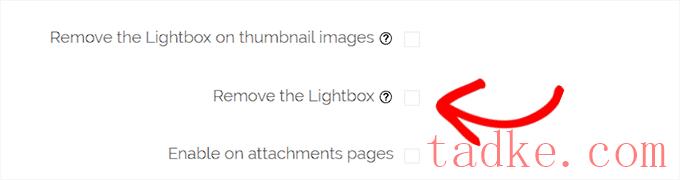
您还可以删除灯箱效果,以便用户可以流畅地缩放图像.
但是,您需要该插件的专业版才能实现此功能.

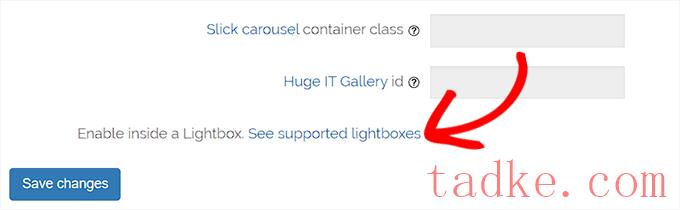
如果你不打算删除图片的灯箱,那么你需要向下滚动到‘Enable Inside a Lightbox’选项,并选中它旁边的框。
注:您可以看到支持的灯箱,以确保站点上的灯箱内的缩放效果良好。

一旦你完成了设置的调整,别忘了点击“保存更改”按钮来保存你的设置.
现在将为WooCommerce产品启用放大缩放功能.
您可以访问您的在线商店来查看我们的缩放功能.

然而,如果你想对WordPress帖子和页面上的图片启用缩放功能,你需要遵循下面的步骤。
步骤3.在块编辑器中启用图像放大缩放
默认情况下,不会为帖子和页面上的图像启用放大缩放.在将图像添加到您的内容后,您需要手动执行此操作.
首先,需要在块编辑器中打开要编辑的帖子.
接下来,您需要从媒体库或您的计算机将图像上传到该帖子.
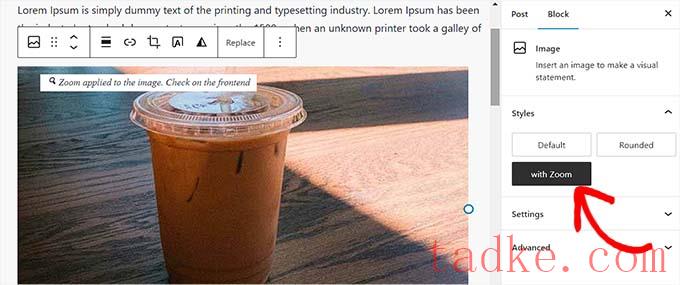
一旦你这样做了,只需点击图片,在屏幕右下角打开它的“阻止设置”面板.
从这里,只需转到样式选项卡,然后单击与缩放按钮,即可对您的图像进行放大缩放。

之后,只需点击顶部的“更新”或“发布”按钮即可存储您的设置.
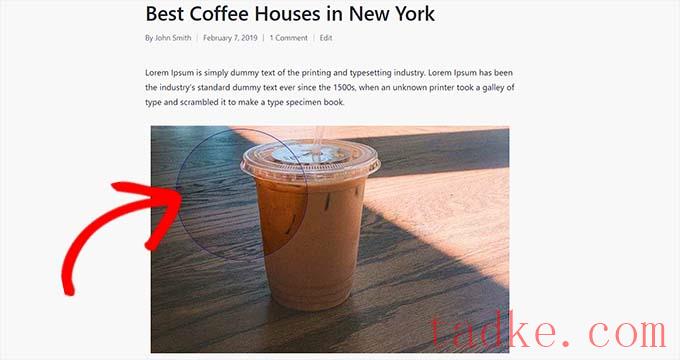
缩放功能在您的站点上将如下所示:

注:每次要将缩放效果添加到单个图像时,都需要重复此步骤.
我们建议使用高质量的图像来实现缩放功能,以获得更好的效果.高质量的图片通常文件较大,加载时间也较长,这会影响您的网站速度和性能.
要解决这个问题,你需要在将图片上传到WordPress之前针对网络进行优化。
我们希望这篇文章能帮助你学习如何在WordPress中为图片添加放大缩放。你可能还想看看我们关于如何为搜索引擎优化图片的指南,以及我们推荐的最佳图片压缩插件.
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


