如何在wordPress边栏小工具中显示Instagram照片
作者:98wpeu发布时间:2024-02-03分类:WordPress教程浏览:507
是否要在wordPress侧边栏中显示您的Instagram照片?
Instagram帖子可以为您的网站提供大量内容。通过创建一个提要,你可以让你的网站保持新鲜和有趣,同时也可以推广你的Instagram账户。
在本文中,我们将向您展示如何在WordPress侧边栏小部件中显示您的Instagram照片和视频。


将提要放到您的网站上后,每次您在Instagram上发布新帖子时,它都会自动更新。这样,您就可以保持站点的新鲜感和趣味性,而无需手动更新.
在本指南中,我们将使用免费版本的Smash气球,因为它具有嵌入Instagram提要所需的一切然而,也有一个专业版,允许你显示标签订阅源,在WordPress中添加Instagram可购买的图片,等等。
在开始之前,您需要将您的Instagram帐户连接到页面。如果你有一个个人账户,那么你可能还想把它变成一个商业账户,因为这可以让Smash气球自动显示你的Instagram个人资料和标题
有关如何做这两件事的逐步说明,请查看本文末尾的常见问题部分.
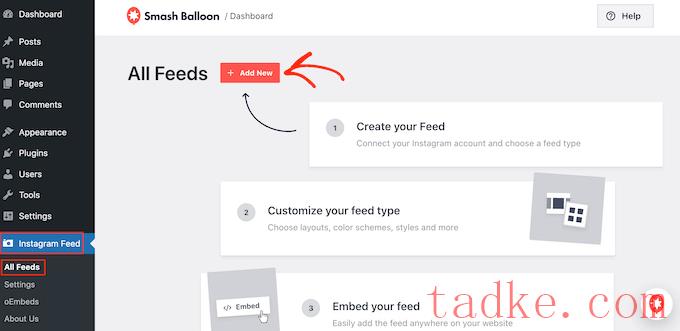
当你准备好了,继续安装并激活Smash气球社交照片馈送插件.有关详细信息,请参阅我们关于如何安装WordPress插件的指南。

使用Smash气球专业版,你可以从带标签的帖子和标签创建订阅源,甚至可以通过组合来自许多不同网站的内容来创建社交墙。
例如,您可以显示Youtube频道的最新视频、最近的推文、群组提要等。
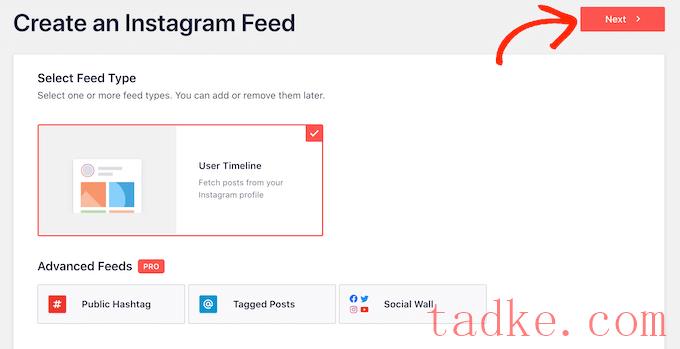
因为我们使用的是免费的粉碎气球插件,所以只需选择“用户时间线”,然后点击“下一步”。

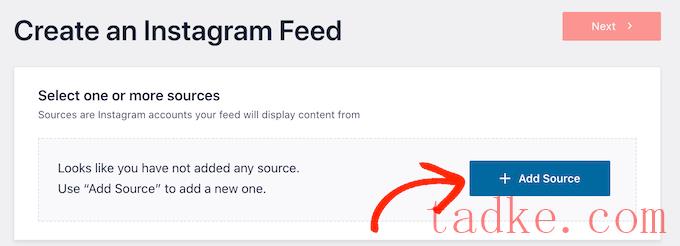
在此之后,您需要选择Instagram帐户,您将使用该帐户在WordPress中创建自定义的Instagram照片源
若要开始,请点击“添加消息来源”。

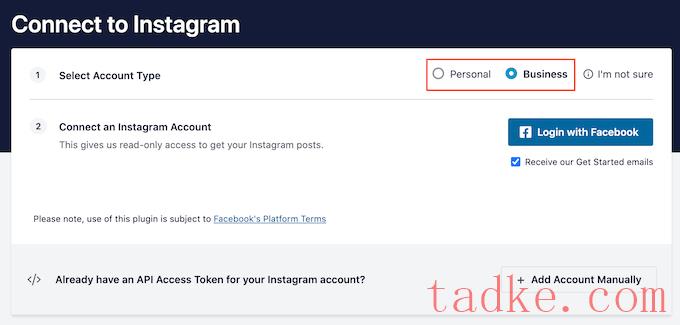
在下一个屏幕上,选择是要显示来自个人帐户的照片还是来自商业Instagram帐户的照片。
如果你选中个人旁边的框,那么默认情况下,粉碎气球不会在标题中包含Instagram头像和个人简历。然而,你总是可以在插件的设置中手动添加头像和个人资料.

在选择“个人”或“业务”之后,继续点击“登录方式”。
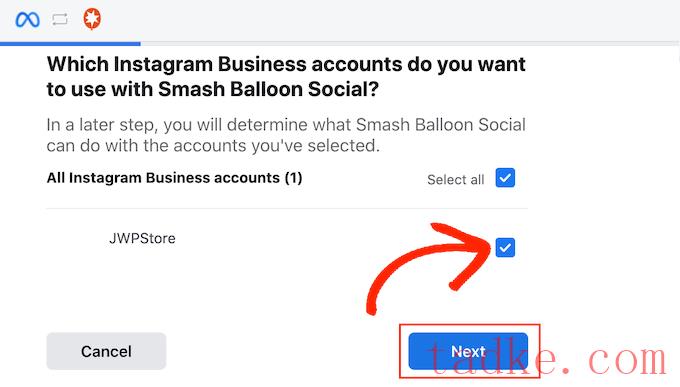
现在,你可以勾选你想使用的Instagram账户,然后点击“下一步”。

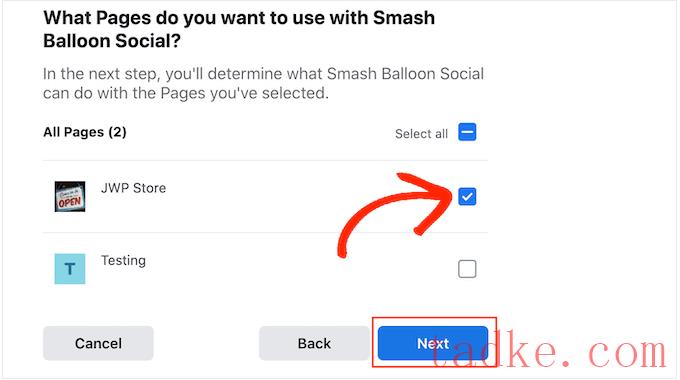
之后,选中链接到你的Instagram账户的页面旁边的框。
完成此操作后,请继续,然后单击“下一步”。

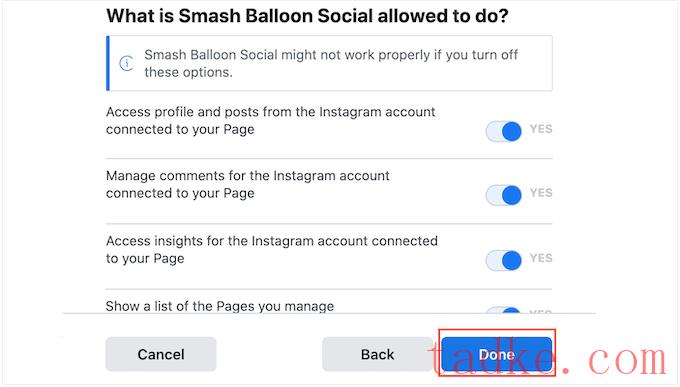
粉碎气球现在将显示一个弹出窗口,列出它可以访问的所有信息和可以执行的操作。
要限制Smash气球访问你的Instagram账户,只需点击任意一个开关,就可以将其从“是”改为“否”。请注意,这可能会影响您可以嵌入到WordPress博客或网站上的照片和视频。
话虽如此,我们建议让所有开关保持启用状态.
当你准备好了,点击“完成”。

你现在会看到一个弹出窗口,上面有你刚刚链接到WordPress的Instagram账号。
只需选中该帐户旁边的框,然后点击“添加”即可.

粉碎气球现在将带你回到Instagram订阅源?所有订阅源自动的.
要创建社交媒体订阅源,只需选中您的Instagram帐户旁边的框。然后点击“下一步”。

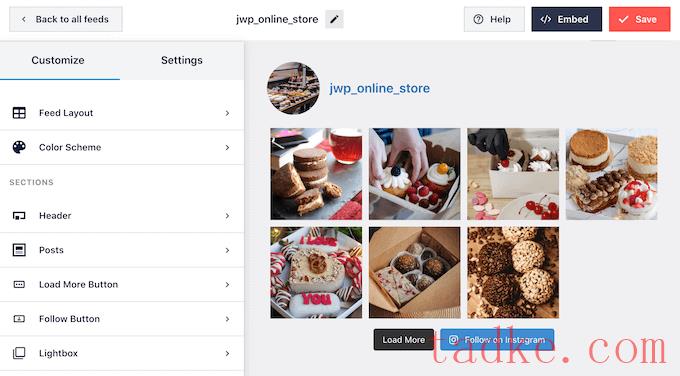
该插件现在将为你的网站创建一个Instagram照片提要,并在粉碎气球编辑器中打开它。

这些设置中的大多数都是不言而喻的,但我们将快速介绍一些关键领域.
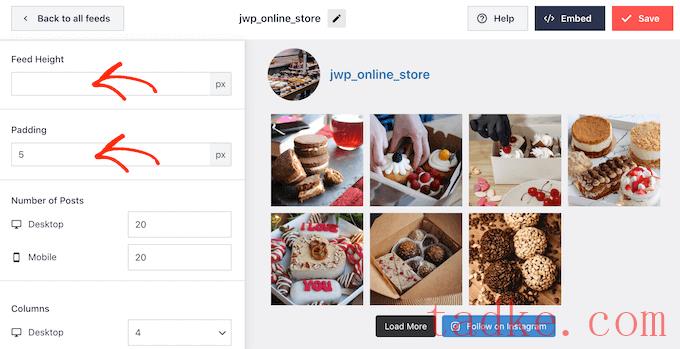
首先,您可以通过从左侧菜单中选择“Feed Layout”来更改Feed布局和添加填充。当你进行更改时,预览将自动更新,因此你可以尝试不同的设置,看看哪种设置最适合你的Instagram照片源。

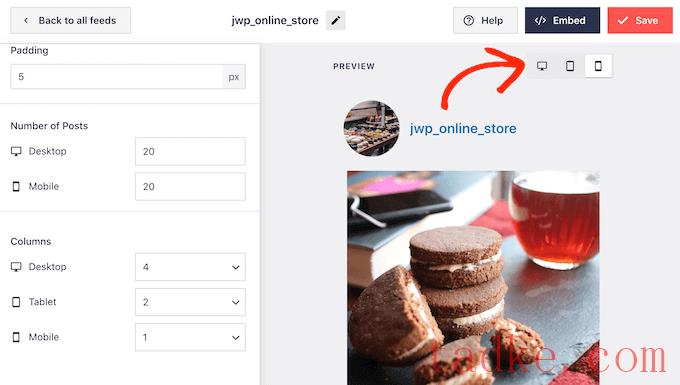
默认情况下,Smash气球在台式电脑和移动设备上显示相同数量的帖子。
您可以使用右上角的那行按钮预览Instagram提要在台式电脑、平板电脑和智能手机上的外观。通过测试不同的布局,你可以创建一个看起来很棒的Instagram提要,无论访问者使用的是什么设备。

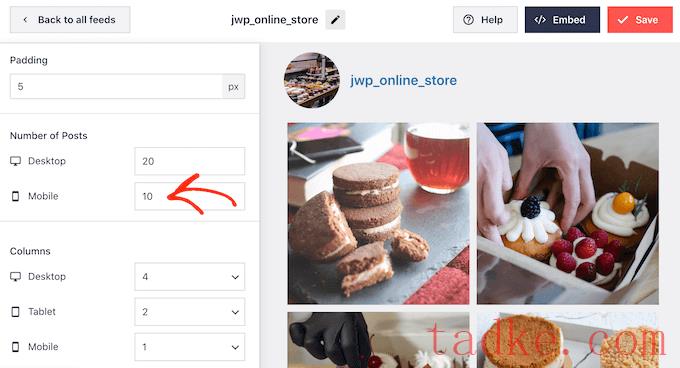
智能手机和平板电脑通常屏幕较小,处理能力较弱,因此你可能希望在移动设备上显示较少的照片和视频.
要做到这一点,只需在“帖子数量”下的“手机”栏中输入不同的号码即可.

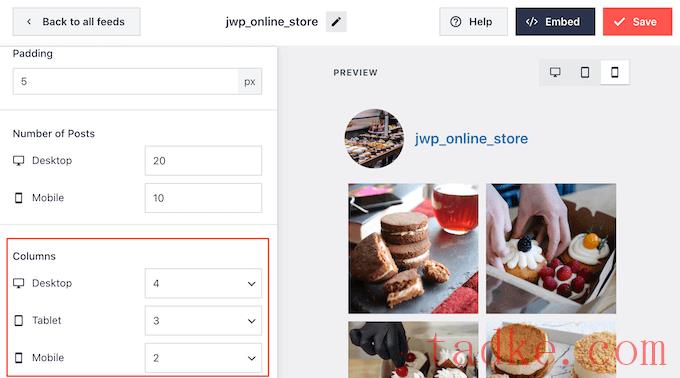
默认情况下,与台式电脑相比,Feed在智能手机和平板电脑上显示的栏目较少。这有助于您的照片和视频在较小的屏幕上舒适地显示.
在测试了WordPress网站的移动版本后,你可能会对这些栏目在智能手机和平板电脑上的外观不满意。如果是这种情况,那么您可以通过更改“列”部分中的数字来显示更少的列.

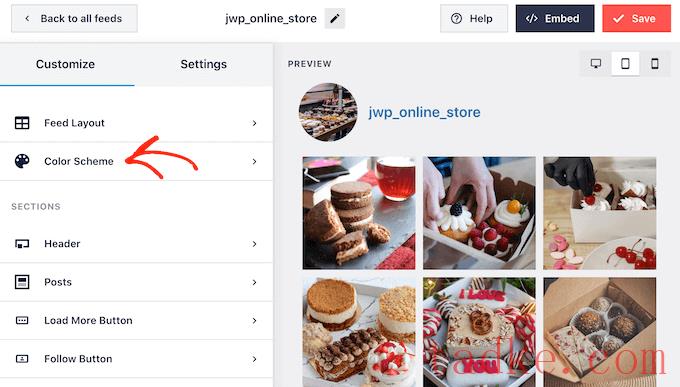
如果您对所做的更改感到满意,请单击“定制”链接。
这将把你带回到主Smash气球编辑器,在那里你可以浏览下一个设置屏幕,即“配色方案”。

默认情况下,粉碎气球使用继承自WordPress主题的配色方案,但它也有可以使用的“亮”和“暗”主题。
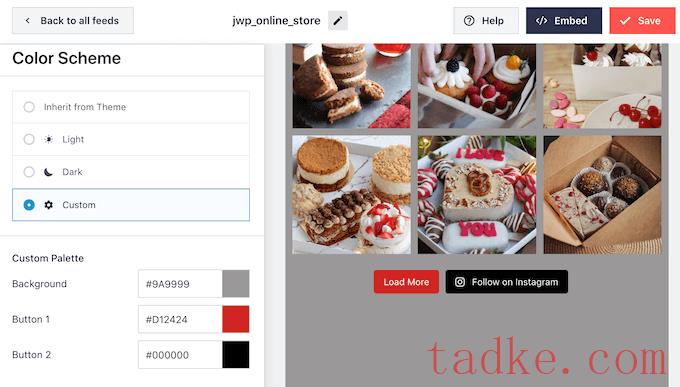
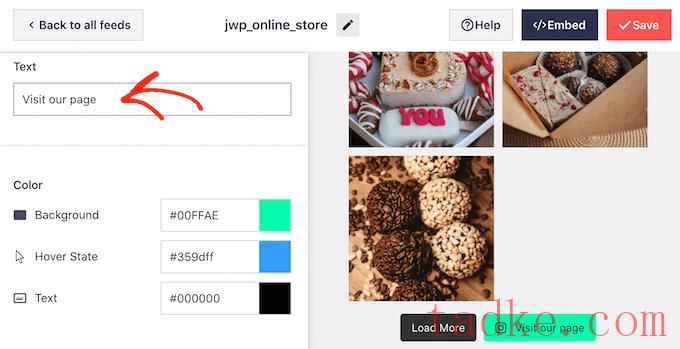
另一种选择是创建您自己的配色方案,方法是选择“自定义”,然后使用控件更改背景颜色、按钮颜色、更改文本颜色等.

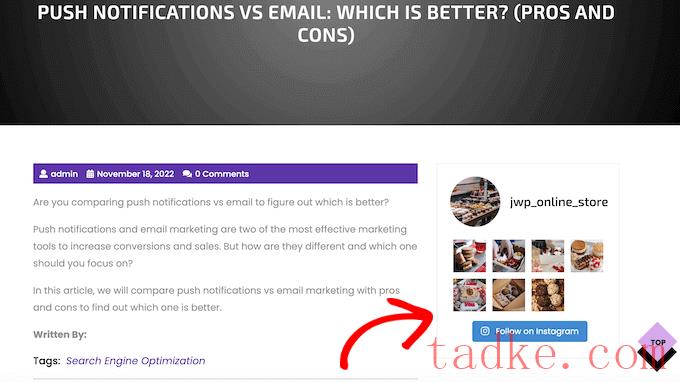
默认情况下,粉碎气球会在提要中添加一个标题,这是您的Instagram个人资料图片和页面名称。这可以增加一些额外的背景,而不是简单地将Instagram嵌入wordPress而不做任何解释。
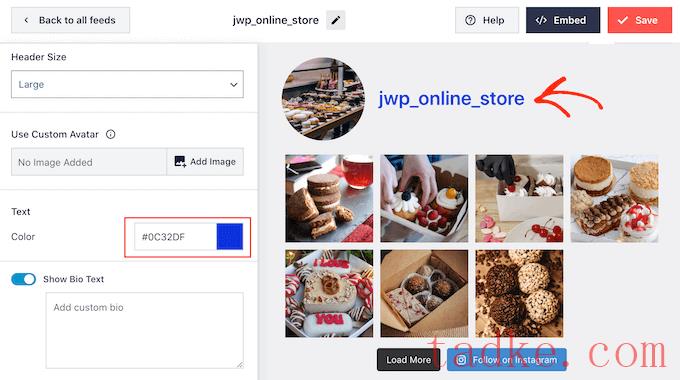
若要更改此部分的外观,请单击左侧菜单中的“Header”。
在这个屏幕上,你可以更改标题的大小和颜色,并显示或隐藏你的Instagram个人资料。

有时,您可能希望显示不同的个人资料图片.例如,您的Instagram头像可能与您的wordPress主题冲突。
要做到这一点,只需点击“显示自定义头像”下的“添加图像”。
然后,你可以从WordPress媒体库中选择一张图片,也可以从你的电脑上传一张新照片。
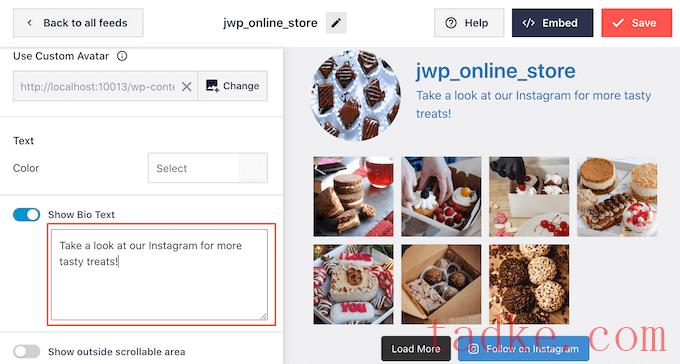
同样,你也可以展示不同的履历.例如,你可能想介绍你的Instagram订阅源,或者鼓励人们关注你以获取更多精彩内容。
要替换Instagram的简历,只需在“添加自定义简历”框中输入即可。

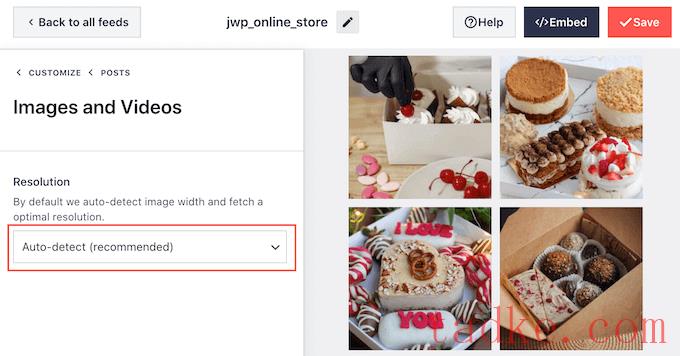
粉碎气球自动分析你的Instagram照片,并以最佳分辨率显示它们。虽然默认设置应该很适合大多数网站,但也可以将图像放大或缩小.
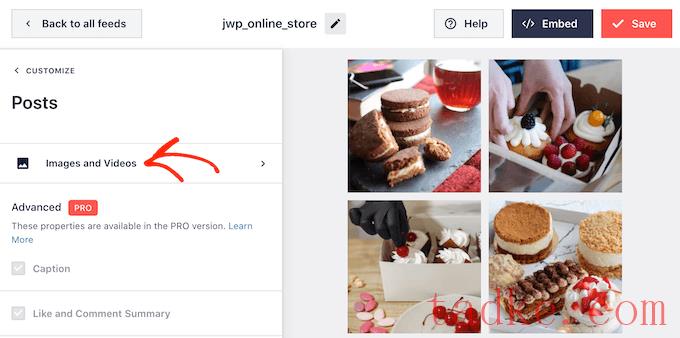
若要更改图像大小,请单击左侧菜单中的“帖子”。然后,选择“图像和视频”选项.

现在,您可以使用下拉菜单在缩略图、中等大小和全尺寸之间进行选择.有关这个主题的更多信息,请参阅我们的WordPress图像大小初学者指南。
如果您对结果不满意,您可以随时返回此屏幕,并从下拉菜单中选择‘自动检测(推荐)’。

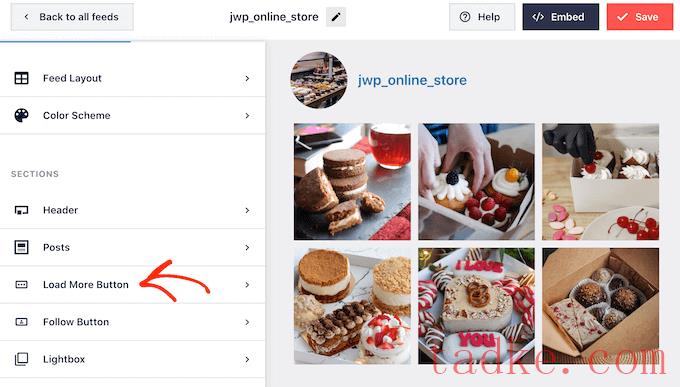
默认情况下,粉碎气球会在你的Instagram Feed底部添加一个“加载更多”按钮,允许访问者滚动浏览你的更多照片和视频。
由于它是一个如此重要的按钮,您可能希望通过从左侧菜单中选择“加载更多按钮”选项来自定义它.

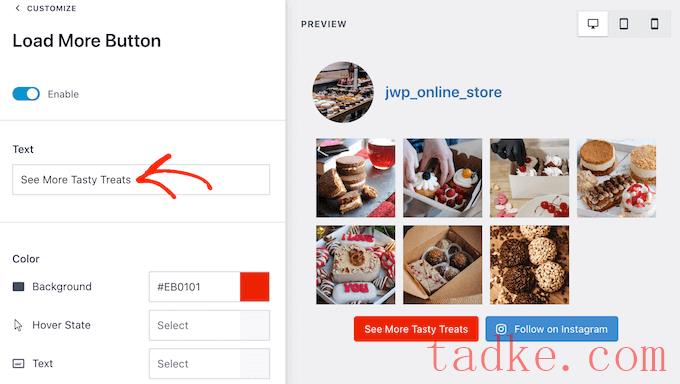
在这里,您可以通过更改背景颜色、文本颜色和悬停状态来帮助“加载更突出的内容”。
您还可以通过在“文本”字段中键入内容来更改按钮的标签.

另一种选择是通过点击“Enable”(启用)开关完全删除该按钮.通过这种方式,你可以通过限制人们在你的网站上可以看到的帖子数量来鼓励他们访问你的Instagram.
如果访问者喜欢他们所看到的,他们可能会决定在上关注你,使用Smash气球自动添加的“关注Instagram按钮。
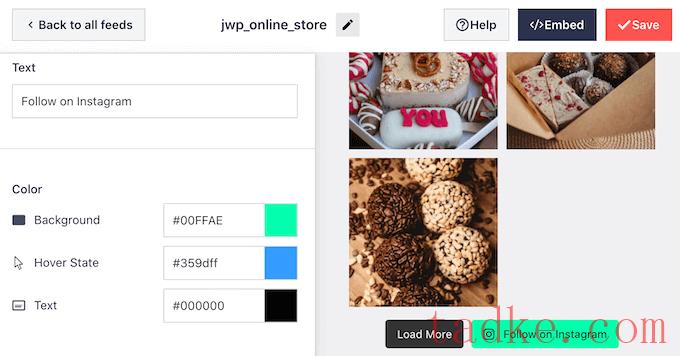
考虑到这一点,你可能想通过选择左侧菜单中的“跟随按钮”来帮助按钮脱颖而出.
在这里,您可以更改按钮的背景颜色、悬停状态和文本颜色.

默认情况下,该按钮有一个通用的“关注Instagram.”标签.
你可以通过在“文本”栏中输入你自己的消息来代替它.

如果你对Instagram提要的外观很满意,别忘了点击“保存”来保存你的更改。现在可以将Instagram提要添加到wordPress侧边栏小部件中了。

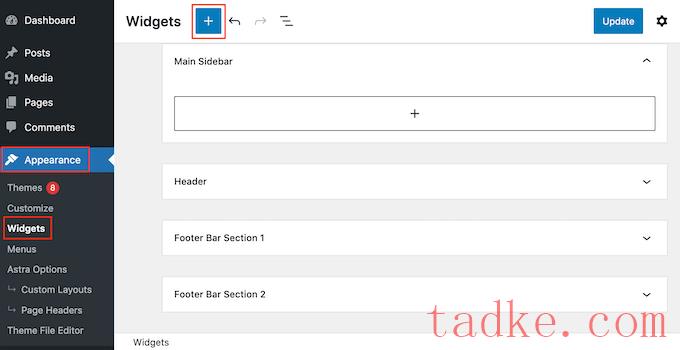
完成此操作后,请转到外观»小工具在WordPress仪表板中。
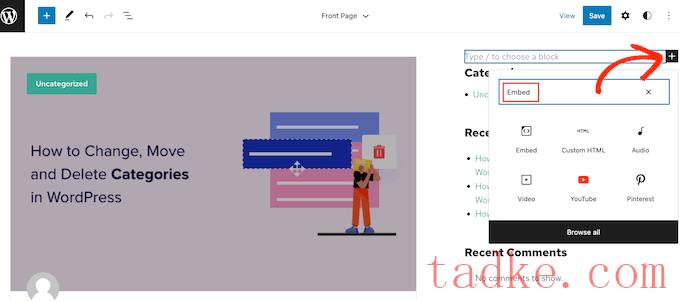
然后点击蓝色的‘+’按钮.

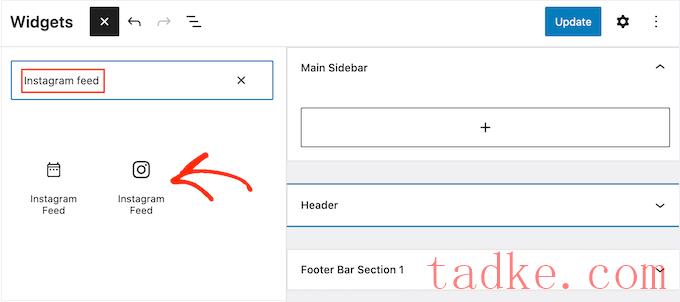
在搜索栏中,输入“Instagram Feed”,然后在出现的时候选择合适的小工具。
WordPress有一个内置的小工具,所以请确保你选择的是显示官方Instagram标志的小工具

之后,只需将小工具拖动到想要显示Instagram提要的区域,例如侧边栏或类似的部分。
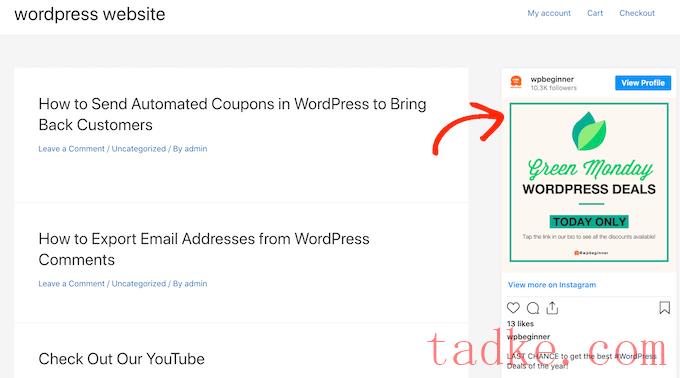
该小部件将自动显示您使用Smash气球创建的提要之一。
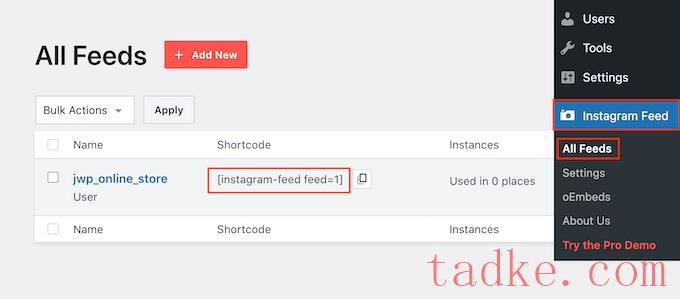
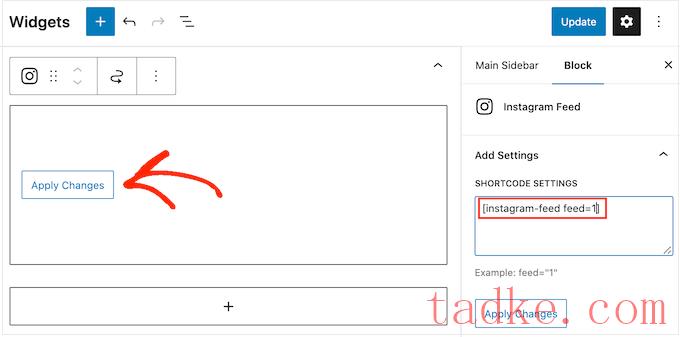
要显示不同的提要,只需在“短码设置”框中输入提要的短码,然后点击“应用更改”即可.

你现在可以点击“更新”按钮来激活这个小工具了.有关更多信息,请参阅我们关于如何在WordPress中添加和使用窗口小部件的分步指南。
如果你使用的是一个支持区块的主题,那么你可以使用全网站编辑器将的Instagram Feed添加到侧边栏。要开始,只需转到外观(Vbl.)编者那就是。

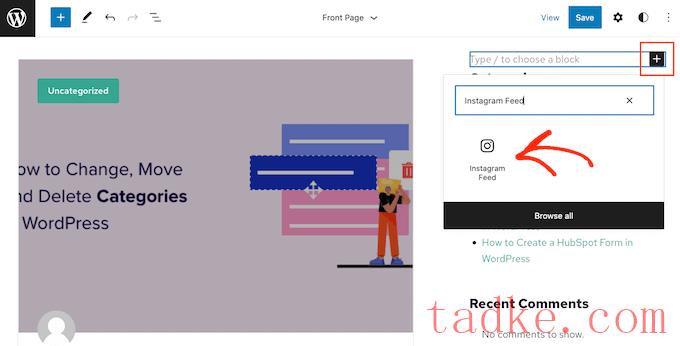
在编辑器中,只需单击以选择侧边栏部分,然后单击‘+’按钮.
然后,你可以开始在Instagram Feed中输入,并在出现时选择正确的区块。

默认情况下,全站点编辑器将显示您使用Smash气球创建的Instagram提要之一要显示不同的提要,只需按照上述相同过程添加快捷代码即可.
当你对Instagram Feed的外观感到满意时,点击“保存”。

在过去,你可以很容易地使用一种称为Of的协议在WordPress中嵌入一篇Instagram帖子。然而,它改变了oEmbedded的工作方式,因此你不能再轻松地在wordPress中嵌入Instagram照片。
好消息是、Smash气球可以解决和Instagram或嵌入式的问题。这允许您轻松地将特定的Instagram帖子嵌入任何页面、帖子或小部件就绪的区域,例如侧边栏。您还可以轻松地在WordPress中创建自定义提要。
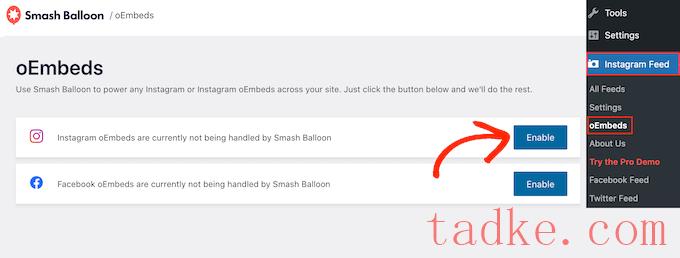
要启用此功能,只需转到Instagram Feed»o嵌入那就是。然后,你可以点击“Instagram”旁边的“启用”按钮

之后,请转到外观»小工具然后点击蓝色的‘+’按钮.
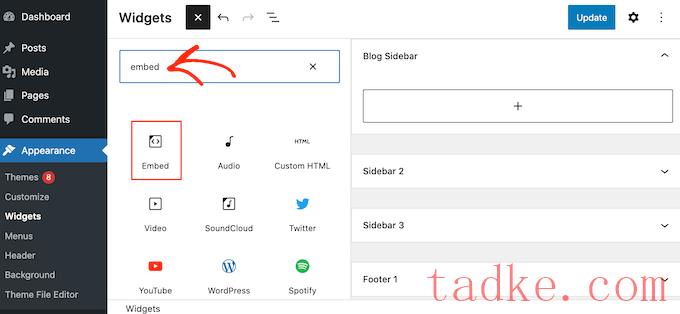
在搜索栏中,输入“Emed”即可找到正确的区块

当“嵌入”块出现时,将其拖动到您想要显示照片的区域.
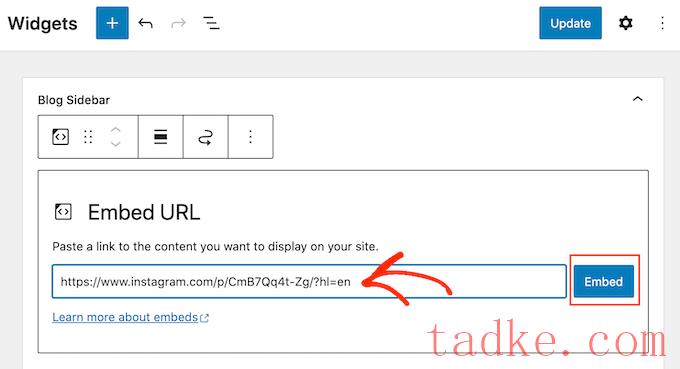
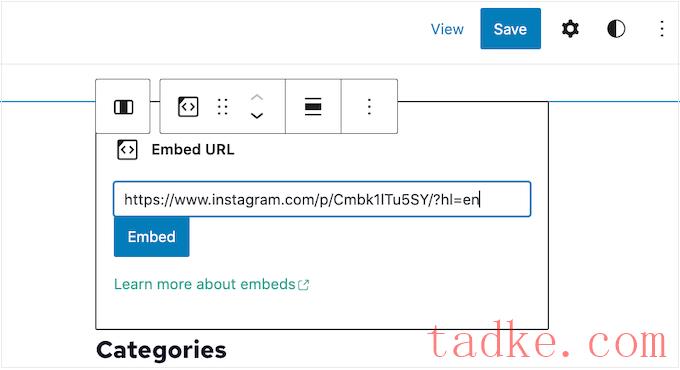
在“嵌入”栏中,只需粘贴想要在网站上显示的Instagram帖子的网址即可。然后点击是“嵌入式”的。

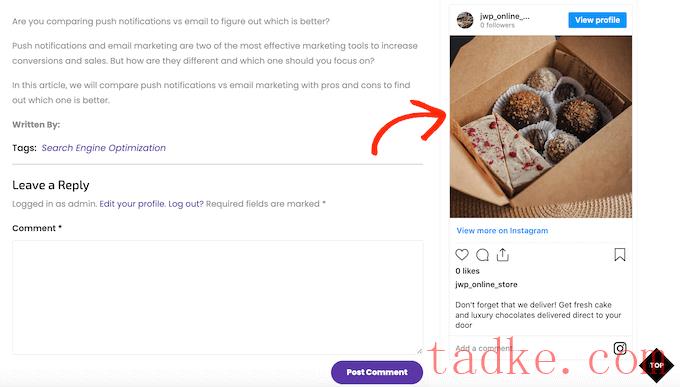
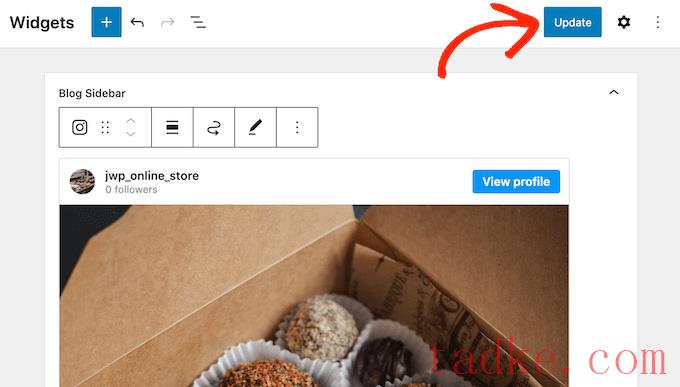
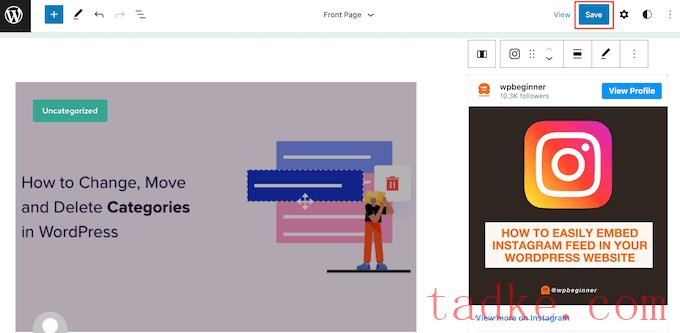
WordPress现在将显示特定的Instagram帖子
如果你对它的外观很满意,那就点击‘更新’,让它活起来.

现在,如果你访问你的网站,你会看到Instagram上的帖子是现场直播的。
如果您使用的是支持块的主题,则需要使用全站点编辑器添加特定的Instagram帖子。
要做到这一点,只需启用Smash气球的o嵌入功能,并按照上面描述的相同过程获得Instagram帖子的URL。
之后,通过转到以下位置打开全站点编辑器外观(Vbl.)编者在WordPress仪表板中。进入全网站编辑器后,点击侧边栏中的‘+’按钮,然后输入是“嵌入式”的。

当右侧块出现时,单击将其添加到侧边栏.
然后,你可以添加你想要嵌入的帖子的网址,然后点击“嵌入”按钮。

全站编辑现在将显示Instagram上的帖子。
如果你对它的外观很满意,那么点击“保存”将这张照片或视频发布到支持区块的侧边栏.


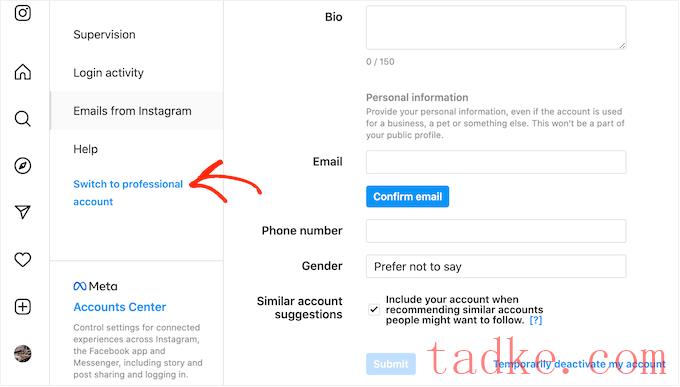
之后,点击“设置”。
如果你没有商务账户,那么左边的菜单会显示“切换到专业账户”。

如果您目前拥有个人帐户,并想切换到商业帐户,只需点击此链接即可.
如何将页面连接到Instagram帐户?
在中显示Instagram照片之前,您首先需要将您的Instagram帐户连接到页面。
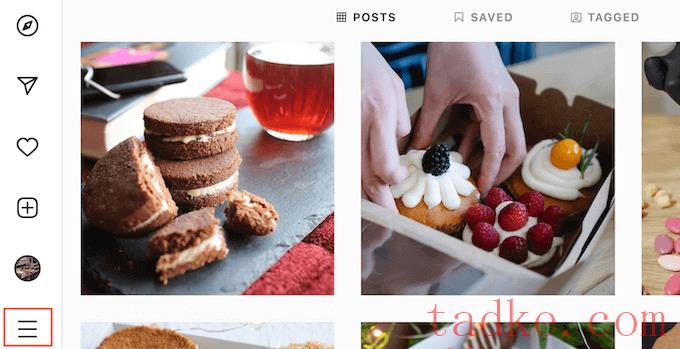
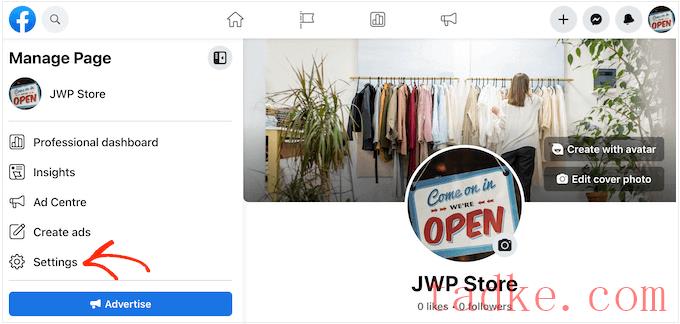
要做到这一点,请转到您想要使用的页面,然后单击左侧菜单中的“设置”。

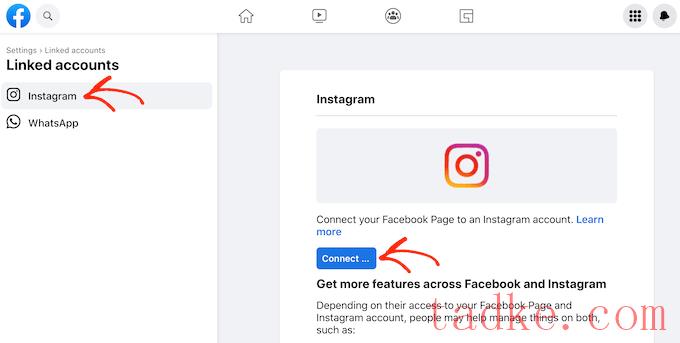
一旦你完成了这项工作,点击“链接账户”。
你现在可以选择‘Instagram’,然后点击‘连接’按钮。

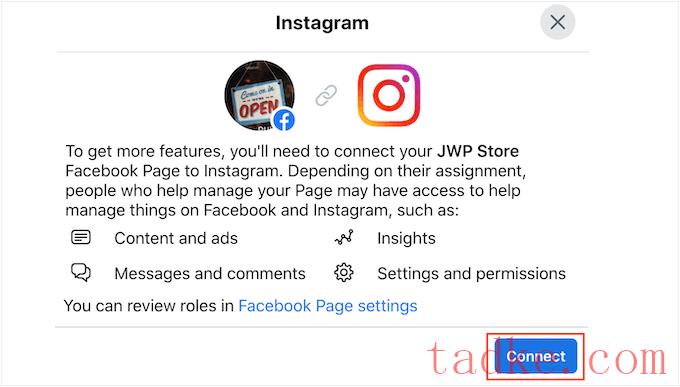
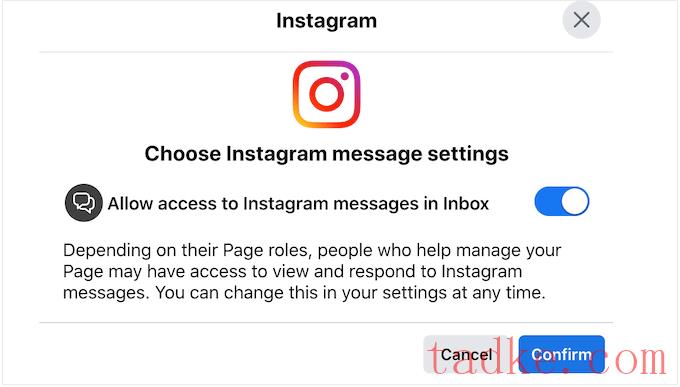
现在将显示它可以执行的所有操作以及它可以访问的信息.
如果您对此感到满意,请点击“连接”按钮.

只需注意,管理您的页面的人可能会看到您的Instagram消息并对其进行回复。如果您想让您的消息保持私密性,请单击以禁用切换.
当您准备好转到下一个屏幕时,请单击“确认”。

这将打开一个弹出窗口,您可以在其中输入您的用户名或电子邮件地址和密码.
之后,点击“登录”按钮.

片刻之后,您将看到一条消息,提示您的Instagram和帐户现已连接。
如何在wordPress上显示Instagram图像?
过去,你可以很容易地将Instagram图像嵌入到wordPress中,使用一种名为:的协议。
然而,它改变了oEmbedded的工作方式,因此你不能再轻松地在wordPress中嵌入Instagram图像。
相反,在将Instagram内容嵌入wordPress之前,你现在需要注册一个应用程序,并使用客户端令牌从图形接口获取数据。
谢天谢地,在WordPress中使用Smash气球社会照片源插件很容易解决Instagram或嵌入式的问题。然后你可以在你的网站上嵌入特定的Instagram照片。
您甚至可以将Instagram照片添加到WordPress站点的页脚、页眉、侧边栏等支持小工具的区域。这使您可以轻松地在整个网站上显示相同的图像.

我们希望本文能帮助您学习如何在WordPress侧边栏小部件中显示Instagram照片。你可能还想看看我们关于如何在WordPress中嵌入视频的指南,或者我们的专家为WordPress和WooCommerce挑选了最好的社交证明插件。
更多wp网站技巧请关注我们.
- 上一篇:如何向谷歌隐藏WordPress页面
- 下一篇:如何创建一个WordPress插件
相关推荐
- Bernz Social Feed 最好的WordPress通用插件下载 博客插件模块
- Stames Floating Widget最好的WordPress通用插件下载博客插件模块
- My Story 最好的WordPress通用插件下载 博客插件模块
- 使用最好的WordPress常用插件下载博客插件模块接口的社交媒体源社交源库
- 社交照片源小工具最好的wordpress常用插件下载博客插件模块
- 快照向导最好的WordPress常用插件下载博客插件模块
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


