如何在WordPress中显示最近注册的用户
作者:98wpeu发布时间:2024-02-03分类:WordPress教程浏览:483
您是否希望在wordpress中显示最近注册的用户?
有时,您可能希望在您的站点上显示您最近注册的用户,以创建一种社区感,并鼓励其他人成为您的成员、加入您的论坛,或者只是创建一个帐户.
在本文中,我们将向您展示如何在WordPress站点上显示最近注册的用户。


它具有高级功能,允许您在网站的前端格式化、过滤和显示用户提交的数据,包括用户配置文件数据.
您可以使用它来创建各种有用的在线工具,如WEB目录、在线计算器、用户目录等.此外,您还可以完全控制用户目录的外观和功能.
它甚至与成员按集成在一起,所以你可以很容易地在你的会员网站上显示你最近注册的会员名单。
注意事项:强大的表单不会自动显示所有新用户。相反,它使您可以完全控制显示哪些用户和哪些信息.要显示目录中的用户,需要创建并填写单独的表单.我们会教你怎么做的.
你需要做的第一件事就是安装并激活强大的表单插件.有关详细信息,请参阅我们关于如何安装WordPress插件的指南。
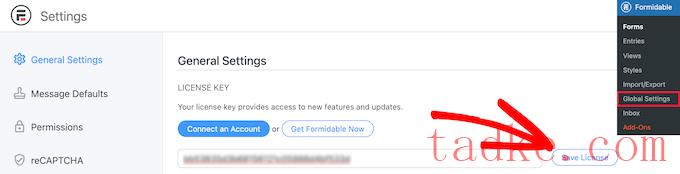
激活后,您需要转到令人敬畏»全局设置然后单击“连接帐户”按钮或手动输入您的许可证密钥,然后单击“保存许可证”按钮.

你可以在令人敬畏的表格网站上的你的账户下找到这些信息.
接下来,您需要安装强大的目录插件.根据您的计划,此加载项可能已经处于活动状态.
如果不是,那么您需要转到Foridable目录页面并点击‘获取Foridable目录’按钮。在您完成购买后,它将自动添加到您的帐户中.

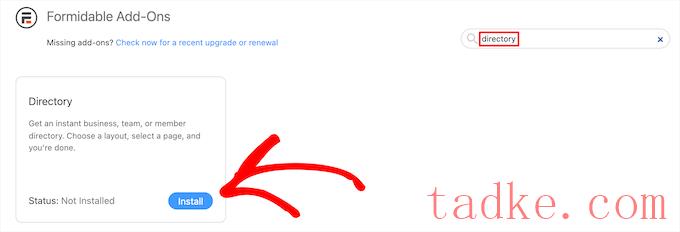
接下来,请转到强大的表单?加载项搜索“目录”插件.
然后,点击“安装”按钮.

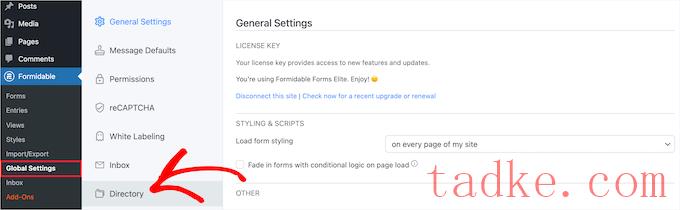
之后,导航到令人敬畏»全局设置那就是。
然后,点击“目录”菜单选项.

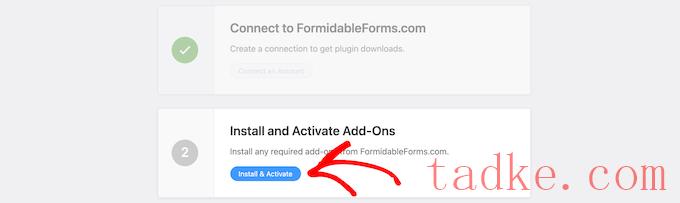
这将自动启动安装向导,帮助您创建用户目录.如果你还没有将你的网站连接到强大的表单,那么你现在就会被要求这样做.
然后,点击‘安装和激活’(安装和激活)按钮来安装和激活任何需要的插件.

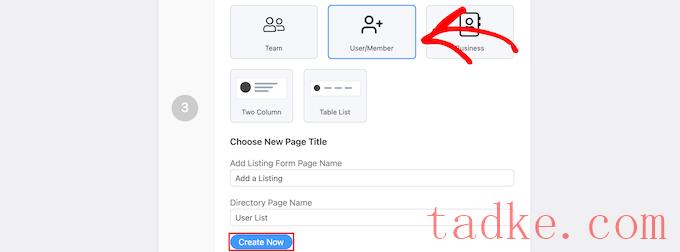
接下来,点击“用户/成员”框以显示您最近注册的用户,并选择“两列”或“表列表”显示.
然后,为您的列表表单和目录页输入页面名称,并单击“立即创建”按钮.

这将自动创建必要的表单、视图和页面来显示您的用户,但它还不会发布它们,因此您仍然可以进行更改.
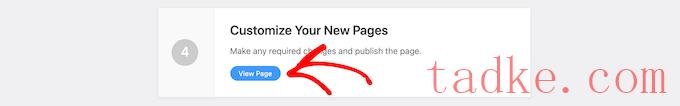
之后,点击“定制你的新页面”部分的“查看页面”按钮.

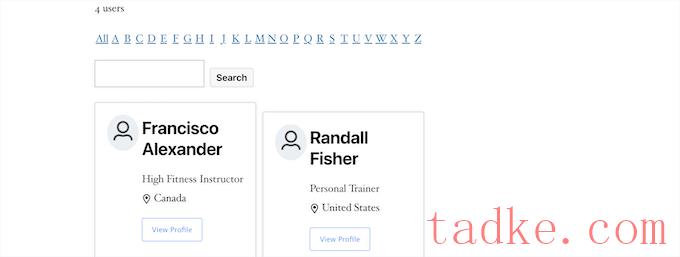
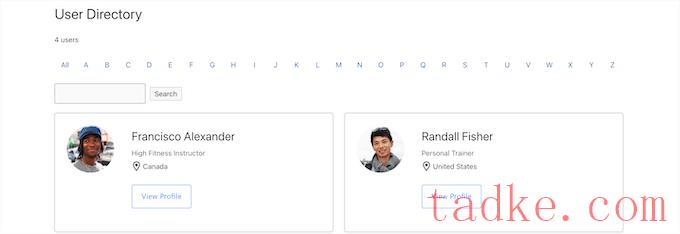
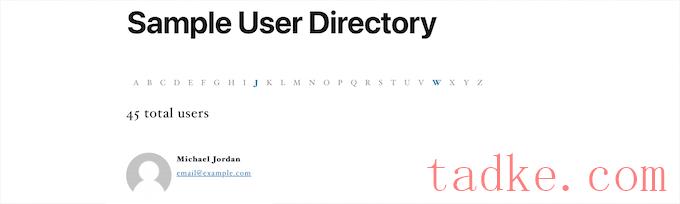
这将自动将您带到一个包含您的注册用户列表的页面.
它包括搜索栏、A-Z过滤器和包含每个注册用户的框.

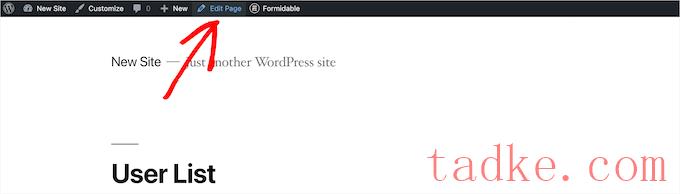
在那之后,你需要让你的页面活起来.
要做到这一点,只需点击屏幕顶部的“编辑页面”按钮.

这将显示页面编辑器屏幕.您可以像编辑任何其他WordPress页面一样编辑此页面。
当你编辑完页面后,你需要点击“发布”按钮才能激活它.

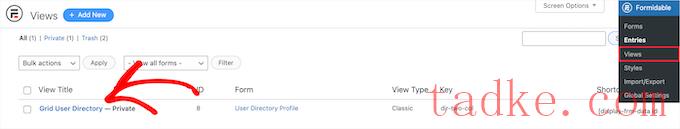
如果您想要自定义注册用户目录的外观,请转到令人生畏的?视图那就是。
然后将鼠标悬停在刚刚创建的视图上,并单击“编辑”。

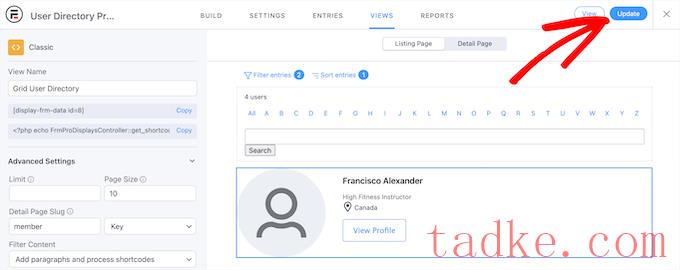
这会将您带到视图编辑器屏幕.
在这里,您可以完全定制您的用户目录的外观.例如,您可以限制每页的用户数,对用户条目进行筛选和排序,或向他们的个人配置文件中添加更多内容.

完成更改后,请单击“更新”按钮.
它将自动更新您先前发布的用户目录.

发布表单以从新用户收集信息
自定义并发布用户目录后,还需要发布连接到该目录的表单.
已经在您的WordPress网站上注册的用户需要填写这张单独的表格,并将其列在用户目录中。
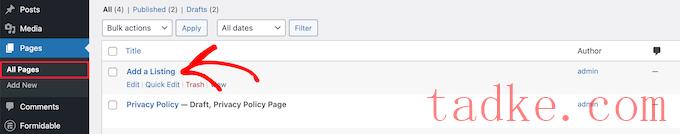
首先,您需要转到页面»所有页面然后点击之前创建的页面,在本例中是“添加列表”。

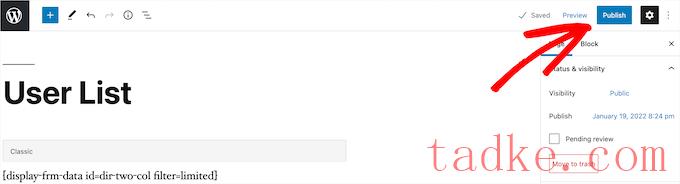
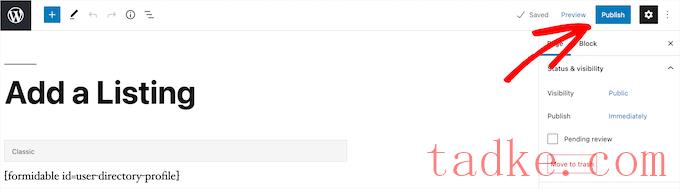
这将把您带到页面编辑器屏幕,在那里您将看到页面标题和一个快捷代码.
下一步,点击“发布”按钮,让你的页面活跃起来.

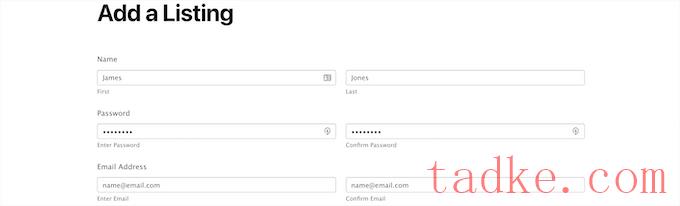
之后,您可以使用用户注册表查看您的页面.
新用户可以使用此表单在您的网站上填写其用户目录配置文件信息.

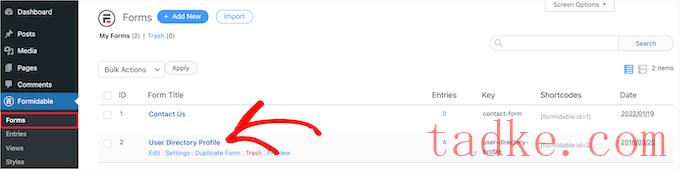
如果要自定义表单域,请导航到令人生畏的?表格那就是。
接下来,点击您之前命名的表单,在本例中,它是‘用户目录配置文件’.

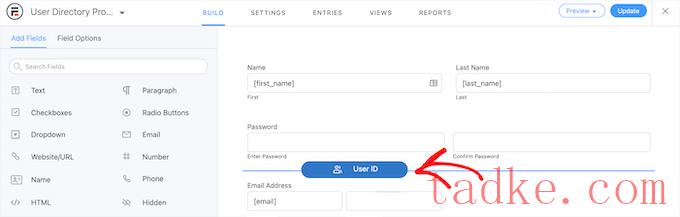
这将打开表单构建器.
如果您想要添加新的表单域,只需将它们从左侧的选项面板拖到您的表单上.

若要删除现有表单域,请单击域,然后单击“三点”菜单选项.
然后,点击‘删除’.

一旦您完成了对表单的定制,请确保单击“更新”按钮保存您的更改,您的表单将自动更新.

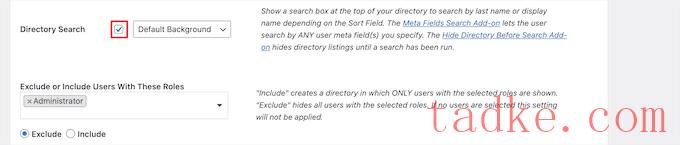
在此之后,您可以通过选中“目录搜索”框来启用目录搜索功能.
如果要排除某些用户角色或特定用户,则可以从下拉列表中选择它们.

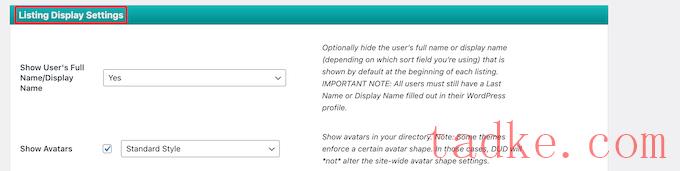
接下来,您可以控制您的目录的外观以及将在“列表显示设置”部分中显示的用户信息.
您可以控制用户名、头像、边框等.

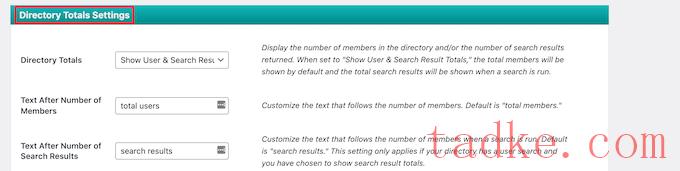
在下面的“目录总计设置”元框中,您可以选择用户总数、自定义文本等.
如果您想要使用社交证明来鼓励新用户在您的站点上创建帐户,显示用户总数可能会很有帮助.

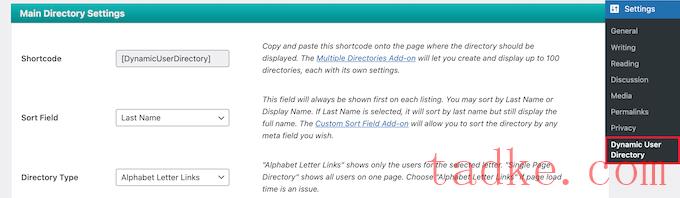
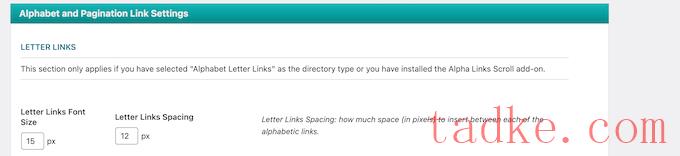
接下来,您可以自定义字母链接和分页在用户列表上的显示方式.
您可以设置每页显示的用户数、更改间距等.

一旦你完成了,点击屏幕底部的‘保存选项’按钮保存你的目录.
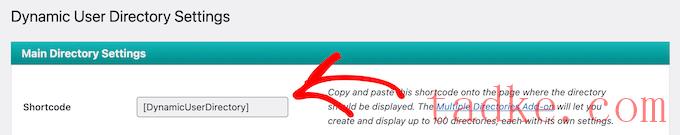
这将在页面顶部为您的用户目录创建并显示一个快捷代码.您需要复制它以将您的目录添加到您的站点.

然后,打开页面、帖子或小部件区域以显示您的用户列表.
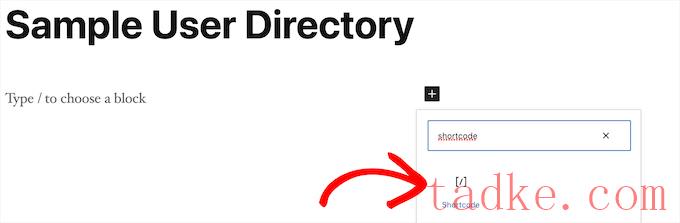
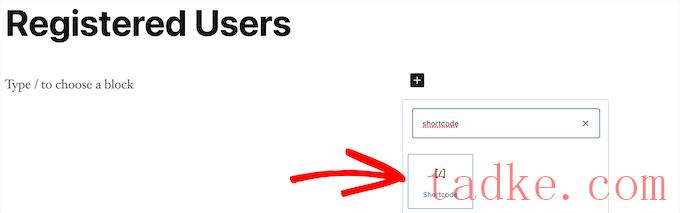
接下来,点击‘加号’添加区块图标,搜索‘短码’,然后选择它.

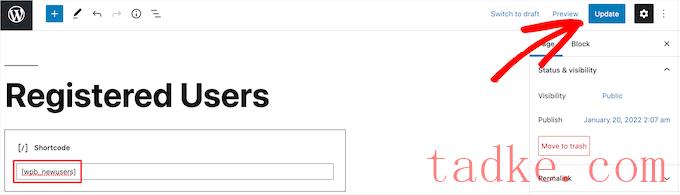
之后,只需将快捷代码粘贴到框中即可.
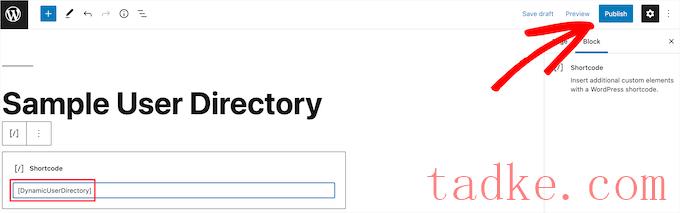
然后,点击“发布”或“更新”按钮.

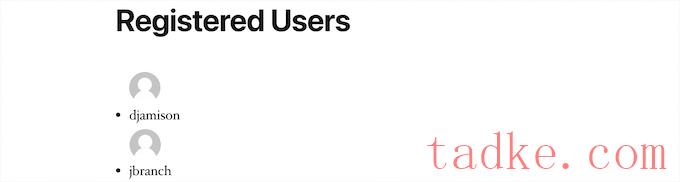
现在,您可以在您的站点上查看最近注册的用户列表.
如果您想要将最近注册的用户列表添加到帖子或小工具区域,则只需遵循上述步骤即可.


然后,将上面复制的短码粘贴到短码框中.
完成更改后,请单击“更新”或“发布”按钮以使更改生效.

您可以按照相同的步骤将快捷代码添加到帖子或小工具区域.
现在,您可以查看最近注册的用户列表.要调整它们的外观,您需要向您的网站添加自定义的css。

我们希望本文能帮助您学习如何在WordPress中显示最近注册的用户。您可能还想看看我们关于如何获得免费ssl证书的指南,以及我们的专家为小型企业挑选最好的商务电话服务。他说:
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


