如何在wordPress中显示你的谷歌、脸书和Yelp评论
作者:98wpeu发布时间:2024-02-02分类:WordPress教程浏览:606
你想在wordPress中显示谷歌、或Yelp的评论吗?
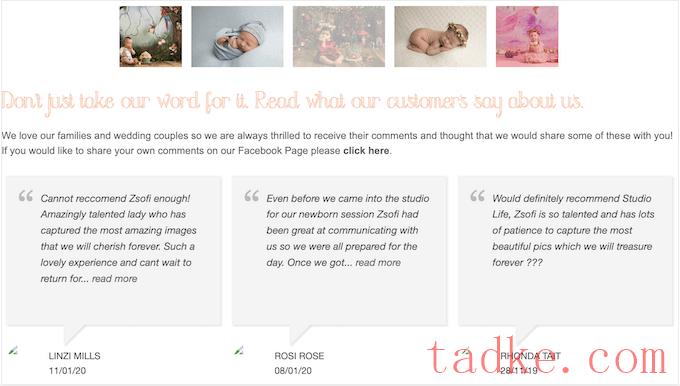
客户评论鼓励人们信任你的网站,从你的企业购买商品.有很多第三方网站可以让潜在客户看到你的评论,但在你自己的网站上展示这些内容也是一个好主意.
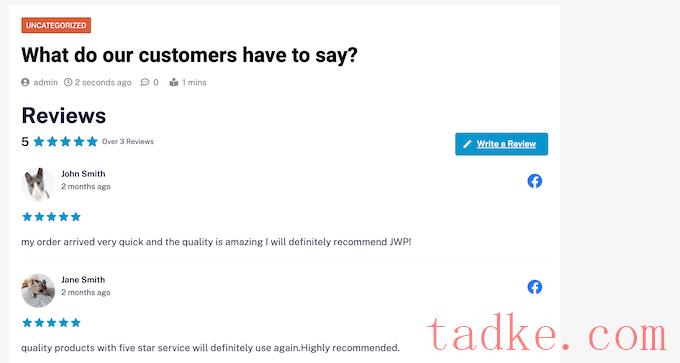
谷歌在本文中,我们将向您展示如何在您的站点上显示来自、和Yelp的商业评论。


这些评论可以说服客户信任你的公司,即使他们以前没有从你那里购买过.
你甚至可以使用评论来减少你的购物车弃置率,方法是将它们添加到你的定制WooCommerce结账页面.

话虽如此,让我们看看如何轻松地将Yelp、谷歌和评论添加到WordPress中。只需使用下面的快速链接,即可直接跳转到您要使用的平台.
如何在中显示方法谷歌、和Yelp评论方法1.如何在WordPress方法中显示Yelp评论方法2.如何在WordPress方法中显示评论方法3.如何在WordPress中显示评论定制您的谷歌、或Yelp评论源如何在您的WordPress网站上添加评论
它还带有预先设计的模板,因此您可以在不同的布局中显示您的评论,包括展示窗口、旋转木马、网格等.
评论提要自动复制你网站的设计,使评论看起来像是你网站的自然部分,而不是来自另一个平台的嵌入内容.
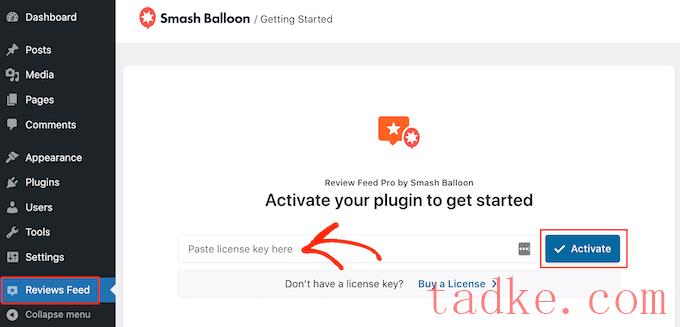
首先,您需要安装并激活该插件.如果你需要帮助,请参考我们关于如何安装WordPress插件的指南。
激活后,请单击评论提要在左侧菜单中.然后,您可以添加您的审查Feed Pro许可证密钥,并点击“激活”按钮。

您可以在Smash气球网站上的您的帐户下找到许可证密钥。
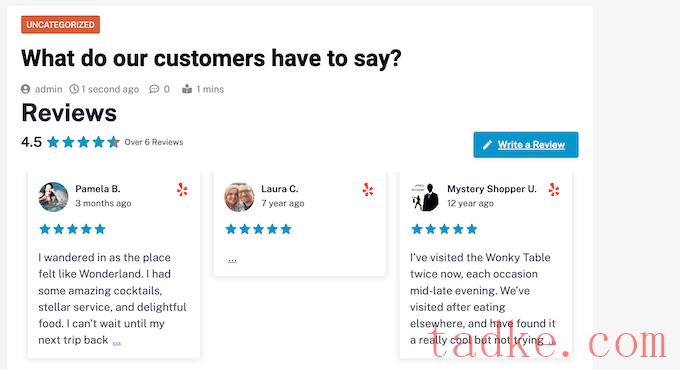
激活插件后,您就可以显示来自谷歌、或Yelp的评论了。

如果你还没有Yelp账户,那么你可以申请你的Yelp商业页面.
由于Yelp是一个公共网站,你可以显示任何有Yelp列表的企业的评论.例如,如果你拥有一个企业列表博客或会员网站,那么你可以在你的网站上显示不同当地企业的Yelp评论.
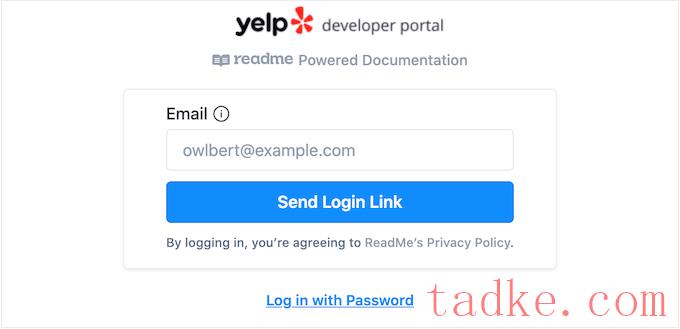
要给你的网站添加评论,你需要创建一个Yelp API密钥。只需转到Yelp开发者页面,输入您的电子邮件地址即可.

然后,点击“发送登录链接”按钮.
注:如果你还没有账户,那么进入Yelp注册页面,按照屏幕上的说明注册.
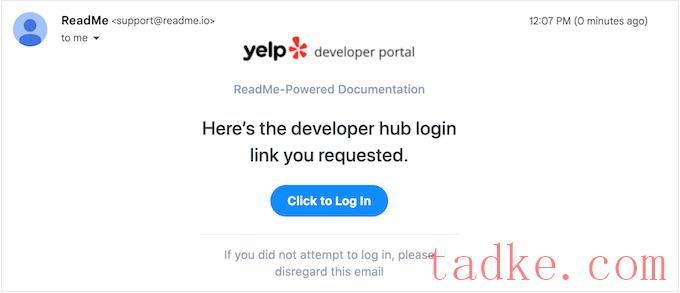
几分钟后,Yelp会发送一个一次性登录链接到您的电子邮件地址。只需打开电子邮件并使用“点击登录”按钮即可.

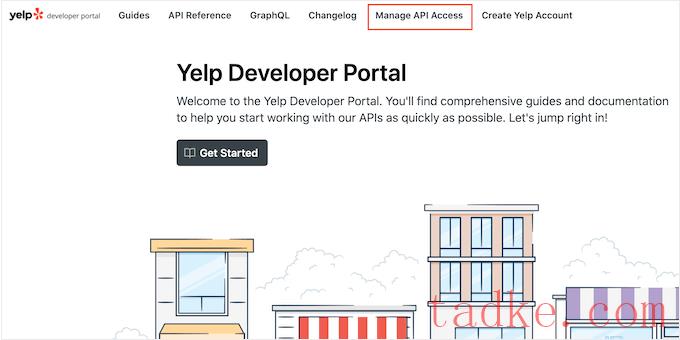
这会把你带到Yelp开发者门户网站.
在工具栏中,单击管理接口访问。

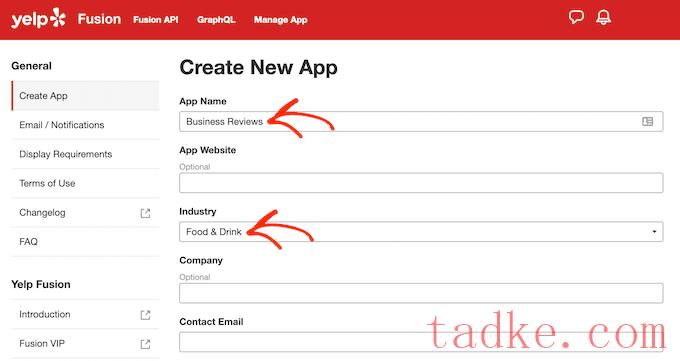
在这个屏幕上,在“应用程序名称”栏中输入你的Yelp应用程序的名称.这只是你的参考,所以你可以使用任何你想要的东西.
之后,打开“行业”下拉列表,选择最能反映您的网站或业务的行业.

之后,输入您的电子邮件地址并添加描述.
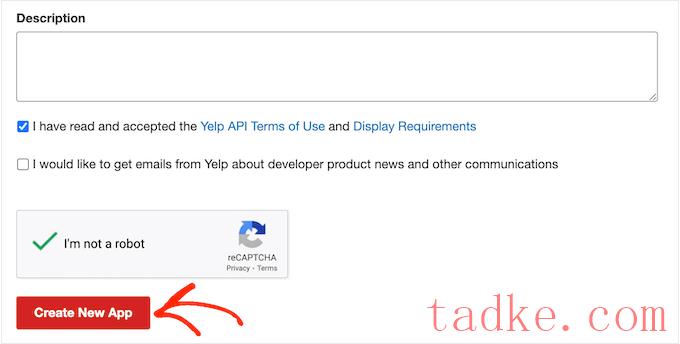
完成这些操作后,请阅读条款和条件.如果你愿意继续,那么选中条款和条件框,决定你是否想要从Yelp获得电子邮件更新,并通过验证码.
最后,点击“创建新应用程序”按钮.

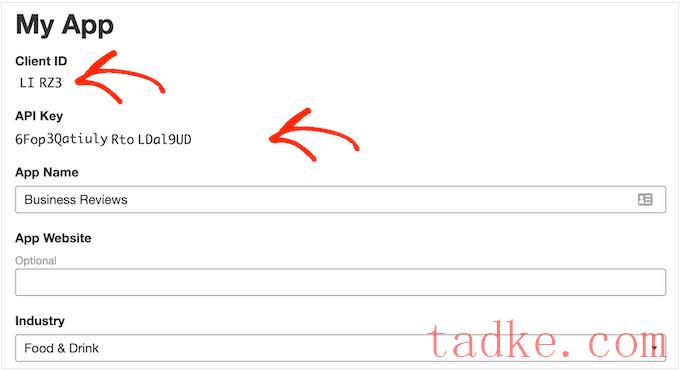
过了一会儿,你会看到下面的消息‘太好了,你的应用程序已经创建了!在下面检查你的应用程序ID和接口密钥。“
您需要将此信息添加到您的WordPress网站。

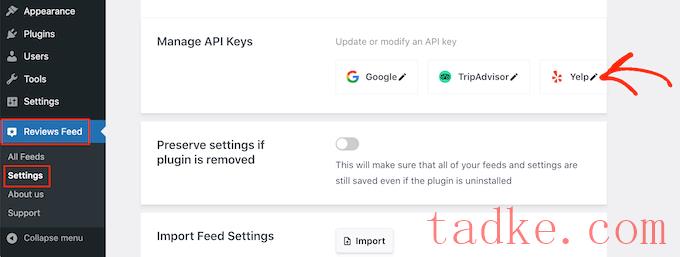
只需转到审阅订阅源»设置在WordPress仪表板中。
然后,滚动到“管理接口密钥”,点击“是”旁边的小铅笔图标。

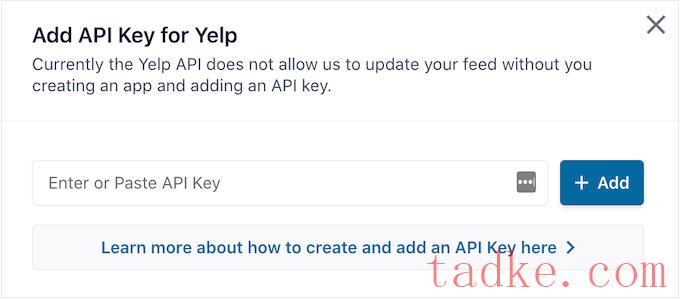
在弹出窗口中,添加您的Yelp API密钥。
然后,点击“添加”按钮.

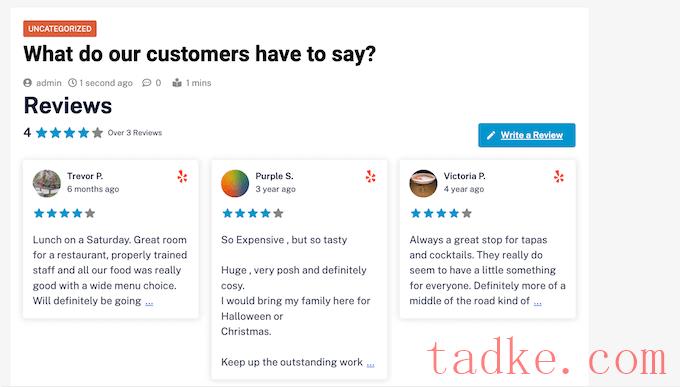
有了这样的设置,你就可以在你的网站上添加Yelp评论了.
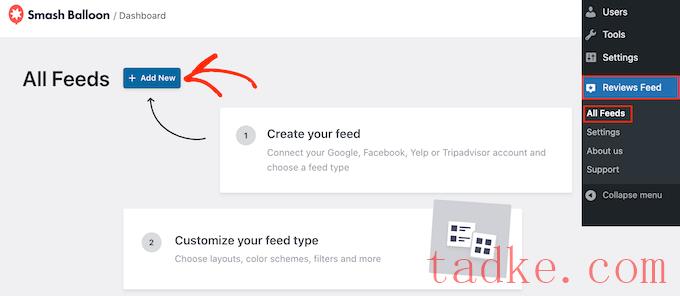
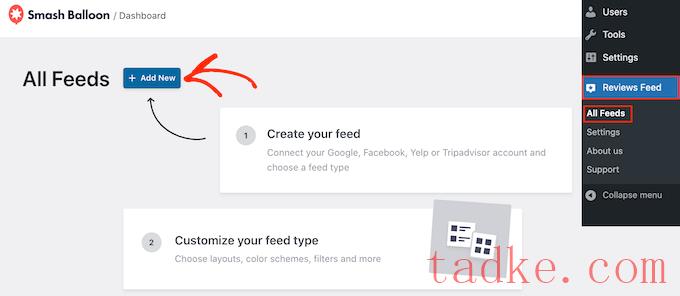
只需转到审阅提要»所有提要那就是。然后,点击“添加新项”按钮.

在下一个屏幕上,再次点击“添加新项”。
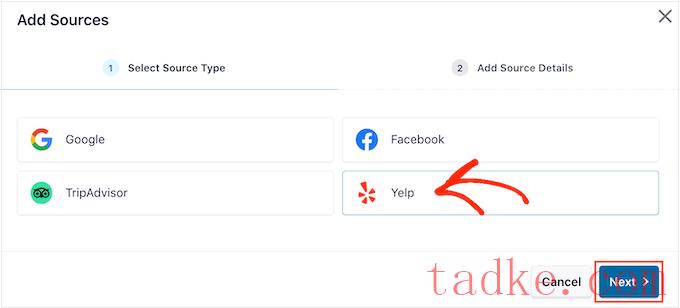
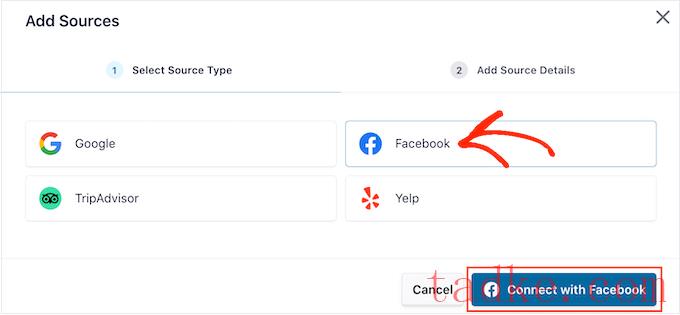
在弹出的窗口中,选择“Yelp”,然后点击“下一步”按钮。

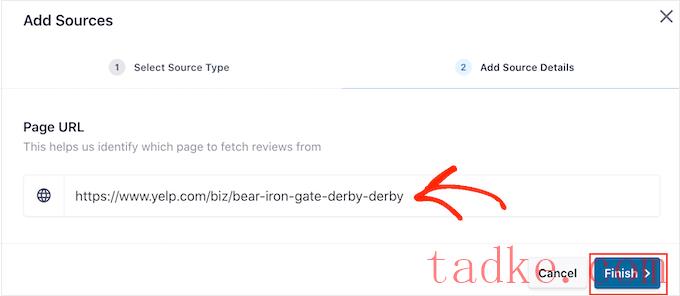
现在,您可以添加要使用的Yelp页面的网址。这可以是您拥有的页面,也可以是任何公共第三方页面.
在那之后,点击‘完成’.

粉碎气球现在将显示这个Yelp页面作为可能的来源.
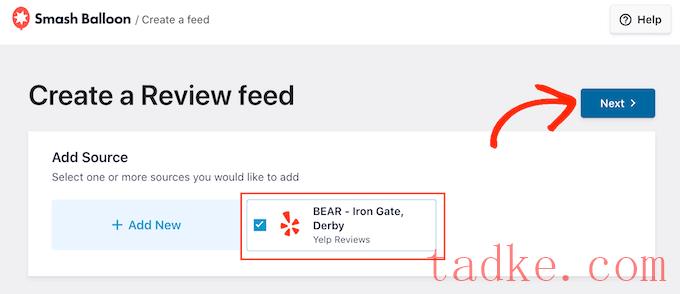
要继续创建提要,只需选中Yelp页面旁边的框,然后单击“下一步”。

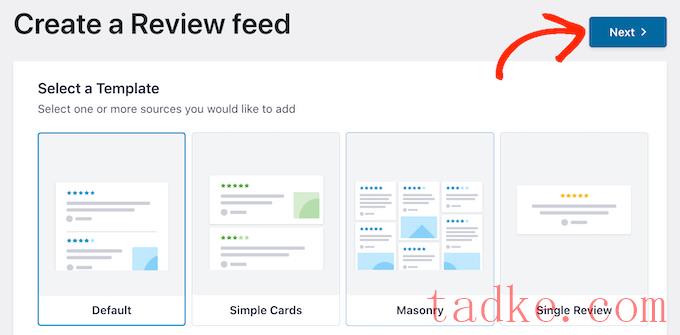
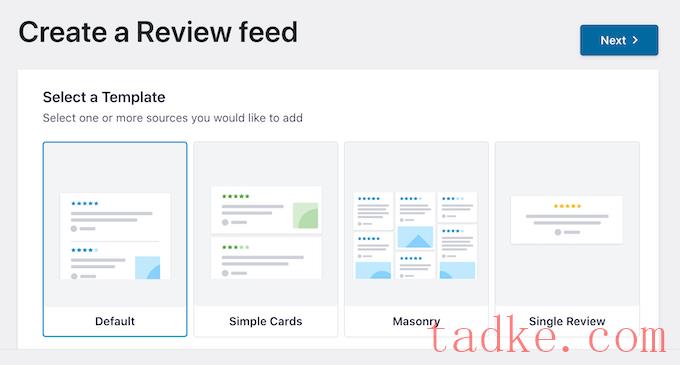
现在,您可以选择一个模板来用于评论提要,比如展示旋转木马、网格旋转木马,甚至是单个评论模板。
选择设计后,请点击“下一步”按钮.

粉碎气球现在将在它的编辑器中显示Yelp评论提要,准备好让你进行微调.
有关如何自定义源并将其添加到站点的说明,请跳到本指南的末尾.

通过在你的网站上添加这些评论,你可以鼓励人们访问你的谷歌列表,并给你留下积极的评价.
这可能会提高你的WordPress搜索引擎优化和在相关搜索引擎结果中显示的整体星级。
话虽如此,让我们看看如何将谷歌评论添加到你的WordPress网站上。

首先,您需要创建一个Google API密钥,因此请前往google控制台并使用您的google帐户登录。
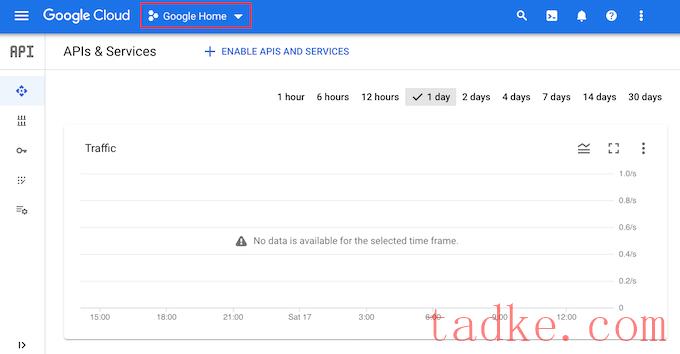
登录控制台后,请点击“谷歌主页”。

谷歌如果您是第一次登录控制台,那么您需要接受条款和条件。
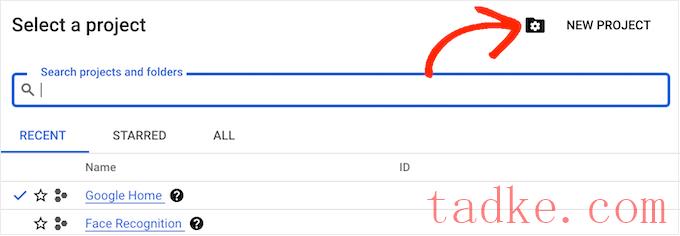
完成这些操作后,请点击“新项目”。

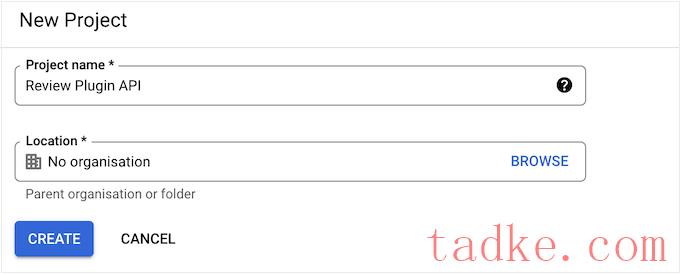
现在,您可以为项目键入名称.这只是你的参考,所以你可以使用任何你想要的东西.
一旦你完成了这项工作,点击“创建”按钮.

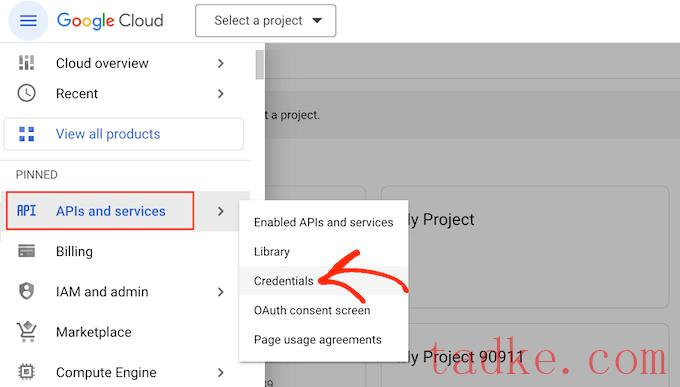
之后,点击左上角的线条图标打开菜单.
在菜单中,选择“和服务”和“凭据接口”。

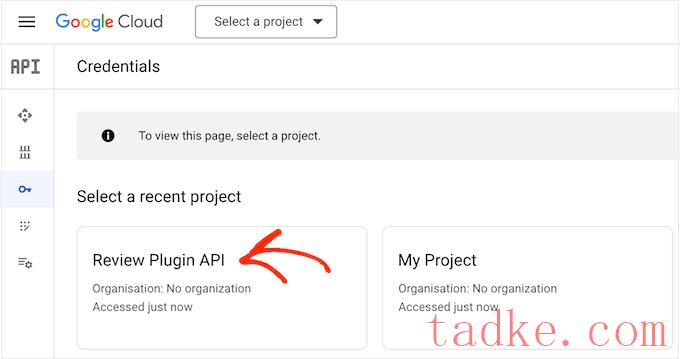
谷歌现在您将看到您的所有项目。
只需找到我们刚刚创建的项目,然后点击它.

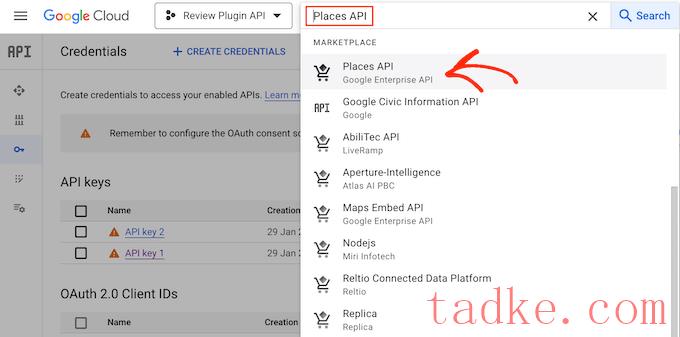
在搜索字段中,开始输入‘Places API.’
当出现正确的接口时,点击一下。

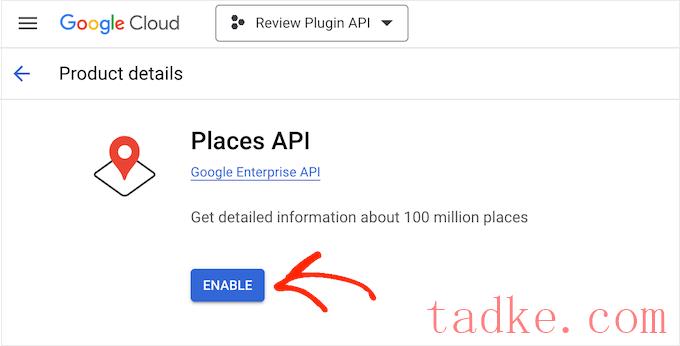
这会将您带到一个屏幕,您可以在其中激活用于发出放置请求的密钥接口。
要做到这一点,只需点击‘Enable’按钮。

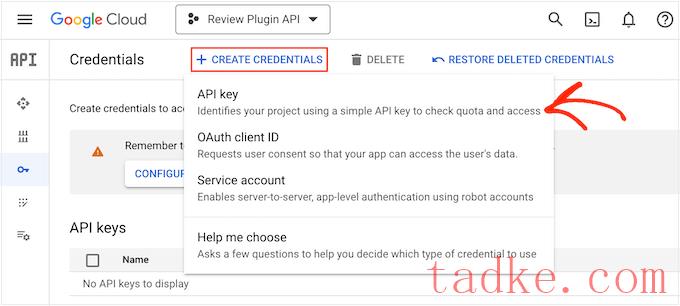
完成后,按向后箭头返回到谷歌云控制台的主仪表板。在这里,点击“创建凭证”。
继续,从下拉菜单中选择‘api key’。

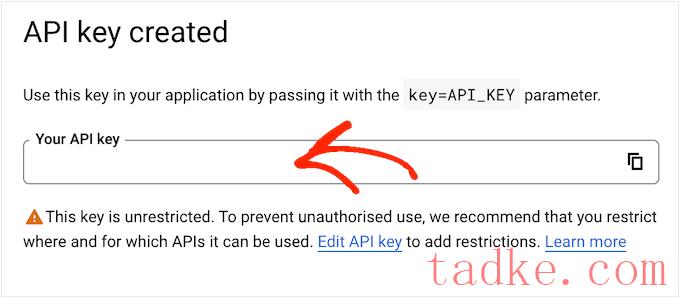
片刻之后,您将看到弹出一个“已创建接口密钥”。
您需要将这些信息添加到您的WordPress博客或网站中,因此请将其记下来。

默认情况下,谷歌的所有接口密钥都是不受限制的。要阻止其他人使用接口密钥,您需要通过单击弹出窗口中的“编辑接口密钥”链接来限制它。
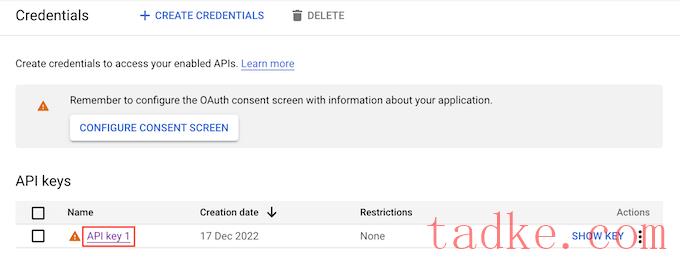
这将打开一个屏幕,显示您的所有Google API密钥。只需找到您刚刚创建的密钥,然后点击它.

注:如果您不小心关闭了弹出窗口,请不要担心.您可以通过选择左侧菜单中的‘Credentials’进入相同的屏幕。
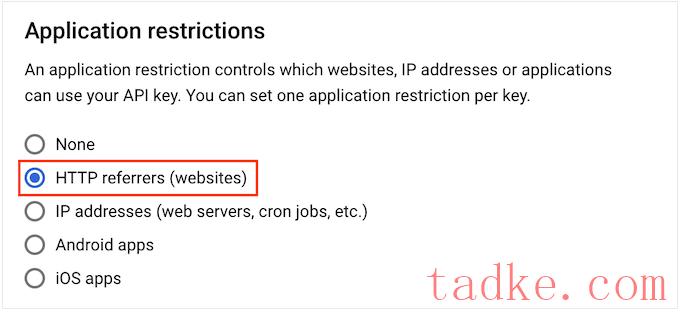
在“应用程序限制”下,点击“http referrers(网站)”。

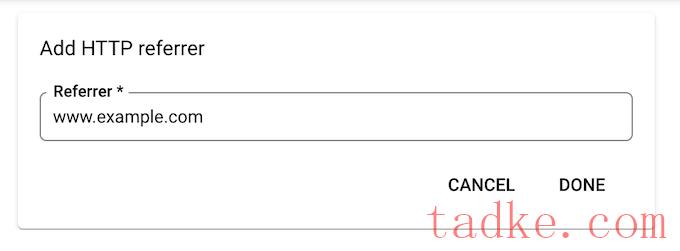
在“网站限制”下,点击“添加”。
现在,你可以输入你的WooCommerce商店或WordPress网站的地址,然后点击“完成”。

为了确保粉碎气球能够访问Places api,你还需要在www.googleapis.com上输入,然后点击“完成”。
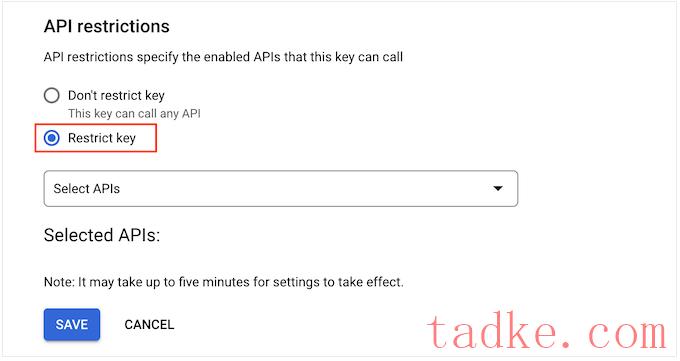
在“接口限制”下,选择“限制密钥”旁边的按钮。

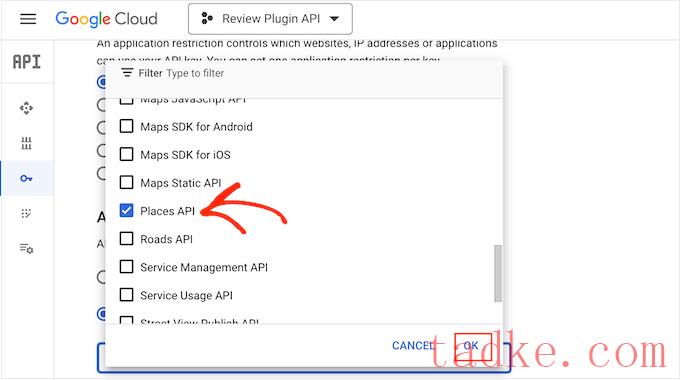
完成这些操作后,点击“选择接口”下拉菜单并选中“Google Places接口”旁边的框。
现在我们可以点击“OK”了。

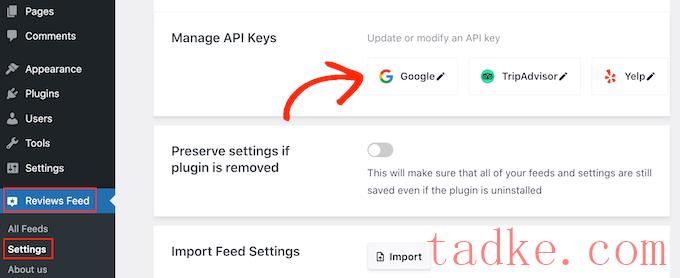
下一步是将接口密钥添加到您的站点。在WordPress仪表板中,转到审阅订阅源»设置那就是。
在“管理接口密钥”下,点击“谷歌”旁边的铅笔图标。

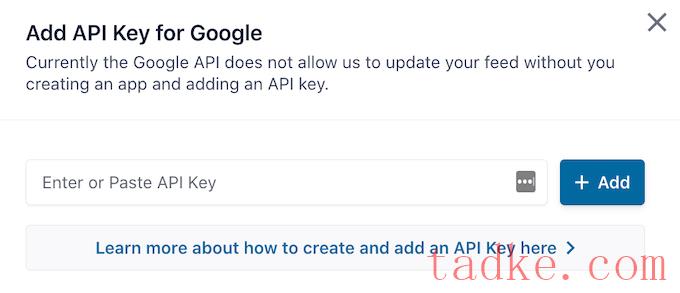
在弹出窗口中,添加您的Google API密钥。
之后,点击“添加”按钮.

现在您已经添加了一个接口密钥,您就可以创建一个提要来显示您的所有google评论了。
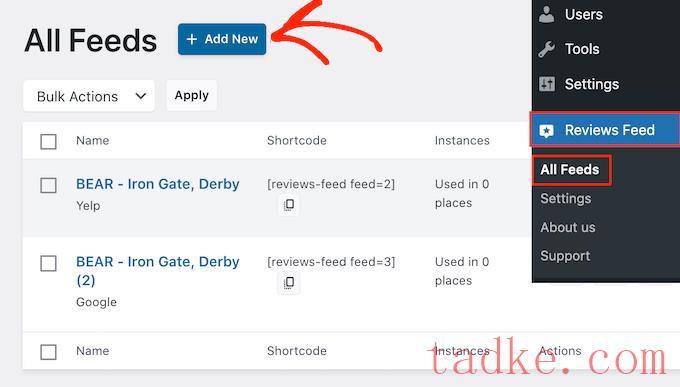
要执行此操作,请转到审阅提要»所有提要、并点击“添加新项”按钮.

在下一个屏幕上,点击“添加新项”。
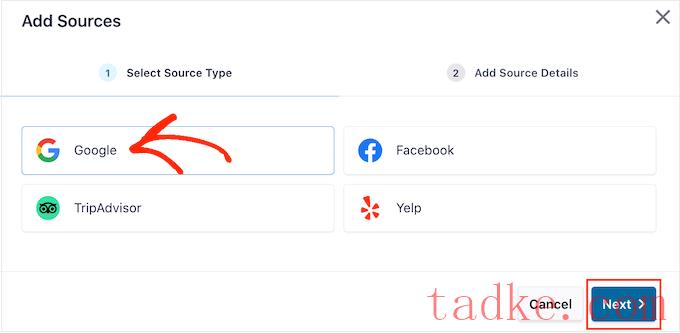
在弹出的窗口中,点击是“谷歌”,然后选择是“下一个”。

现在,您需要输入要在提要中使用的咖啡馆、餐厅或其他场所的位置ID。
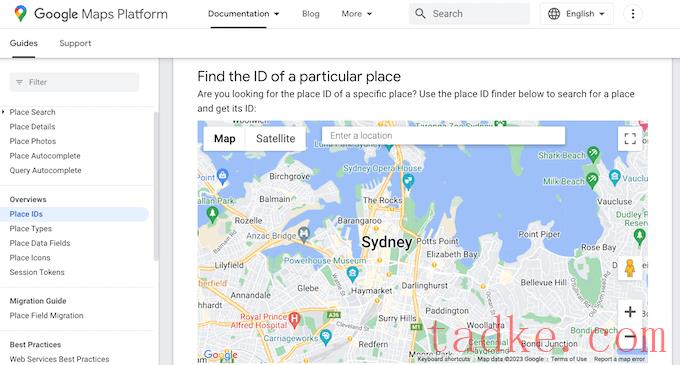
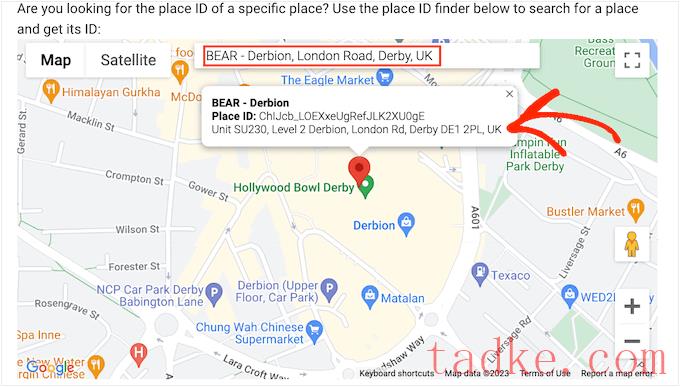
要获取ID,请转到谷歌的Place ID页面,滚动到“查找特定地点的ID”。

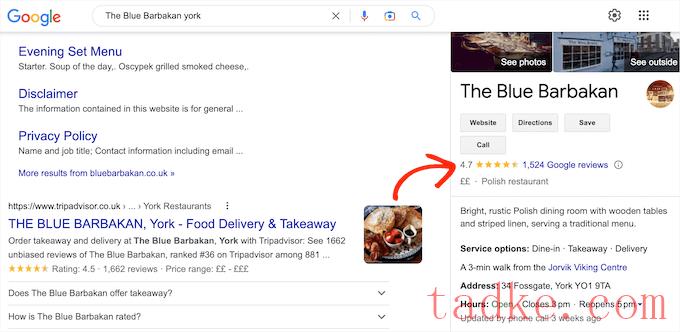
在谷歌地图搜索栏中,开始输入您想要显示的地点的地址或名称.当正确的位置出现时,点击一下.
谷歌现在将在一个小弹出窗口中显示地点ID。

继续复制地点ID。
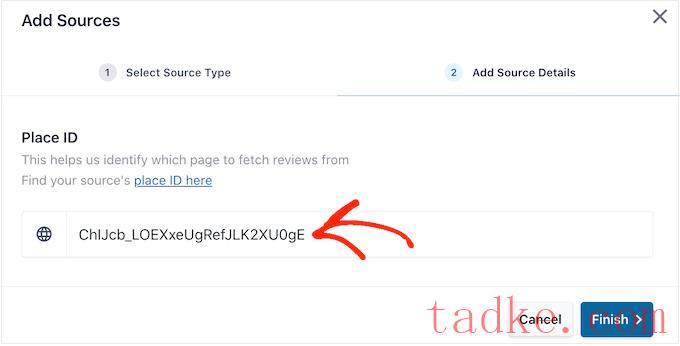
现在,切换回WordPress仪表板,并将ID粘贴到“Enter Place ID”字段中。

完成这些操作后,请点击“完成”。
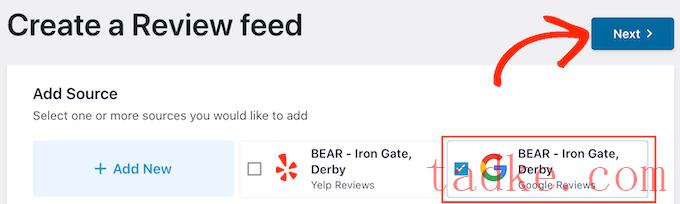
要继续创建订阅源,您需要选中刚刚添加的Google Place旁边的框,然后单击“下一步”。

现在,您可以选择要用于评论提要的模板,然后单击“下一步”。
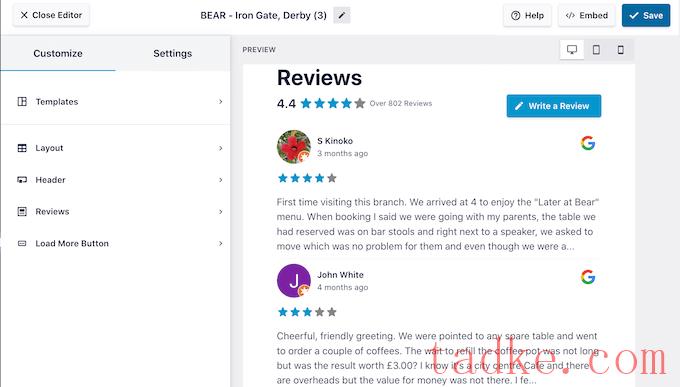
粉碎气球现在将创建一个提要,显示您在谷歌上的所有评论。

是否要更改源的外观?谷歌跳到这篇文章的结尾处,了解如何微调评论提要,然后将其添加到您的网站的详细步骤指南。

要创建评论提要,请转到审阅提要»所有提要那就是。
然后,点击“添加新项”按钮.

在下一个屏幕上,再次点击“添加新项”。
在出现的弹出窗口中,点击‘’,然后选择‘连接到’.

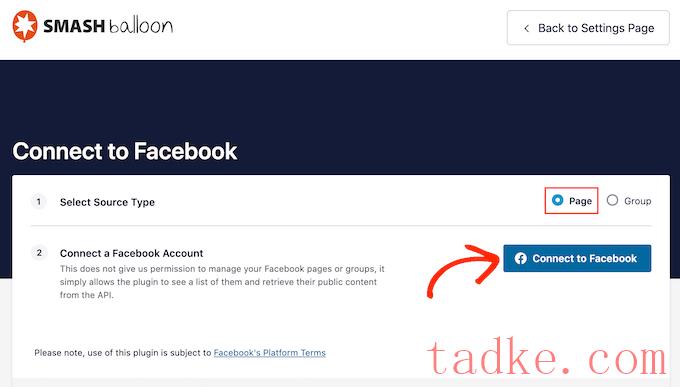
在下一个屏幕上,选择“页面”旁边的单选按钮.
完成该操作后,请单击“连接到”。

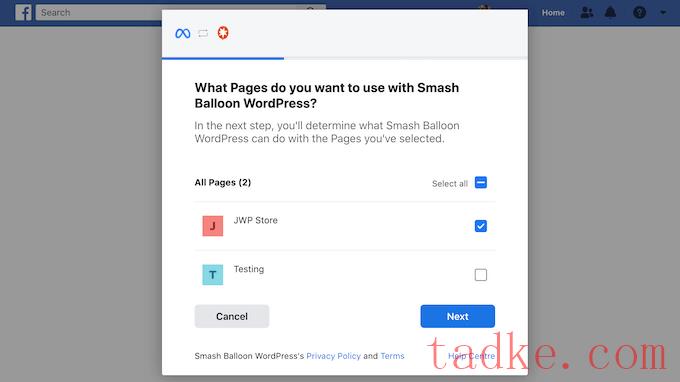
这将打开一个弹出窗口,您可以在其中登录到您的帐户,并选择您将从中获得评论的页面.
在那之后,我们准备好点击“下一步”。

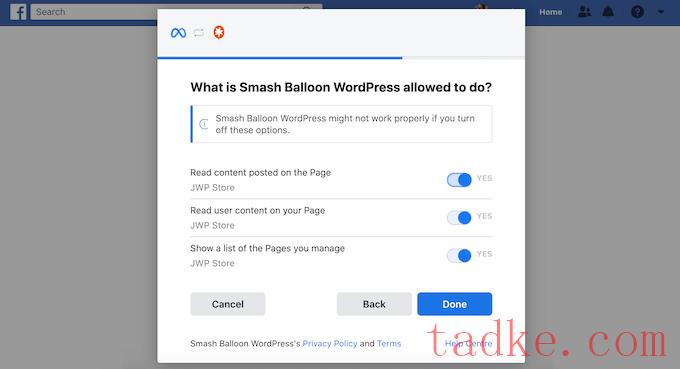
现在将显示Smash气球可以访问的所有信息以及它可以执行的操作。
要限制Smash气球访问您的页面,只需单击任意开关,将其从“是”变为“否”。但是,请注意,这可能会影响网站上显示的内容.
考虑到这一点,让所有开关保持启用状态是个好主意.

如果您对权限的设置方式感到满意,请点击“完成”。
片刻之后,你应该会看到一条消息,确认你已经连接了你的WordPress网站和页面。
完成后,请单击“确定”按钮.

粉碎气球会自动带你回到WordPress仪表板,在那里你会看到你刚刚连接到你的网站的页面。
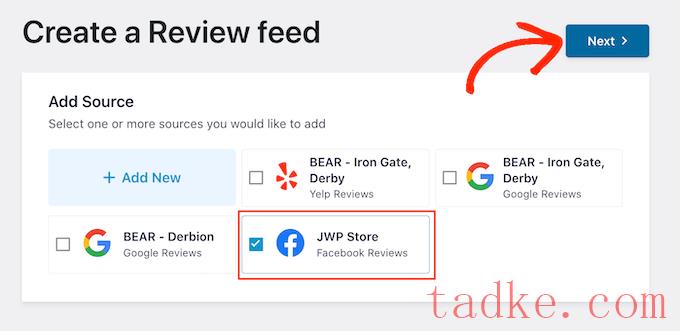
只需选中页面旁边的复选框,然后单击“下一步”按钮.

现在,您可以选择要用于评论提要的模板.
做出决定后,请点击“下一步”。

粉碎气球现在将创建一个提要,显示您的所有评论.

注:如果您不小心关闭了编辑器,请不要惊慌.只需转到审阅提要»所有提要在WordPress仪表板中,然后点击提要旁边的“编辑”图标。
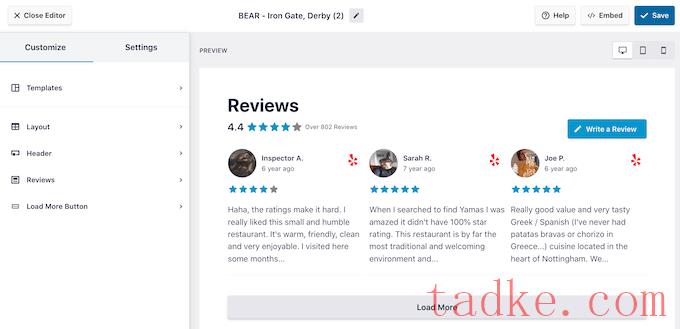
粉碎气球在右侧显示您的评论提要的实时预览。左侧是一个菜单,其中显示了可用于更改提要外观的不同设置.
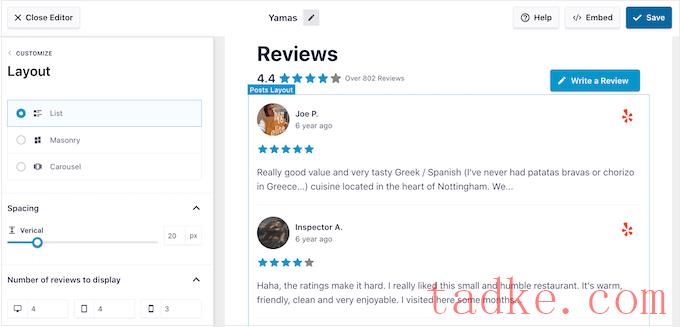
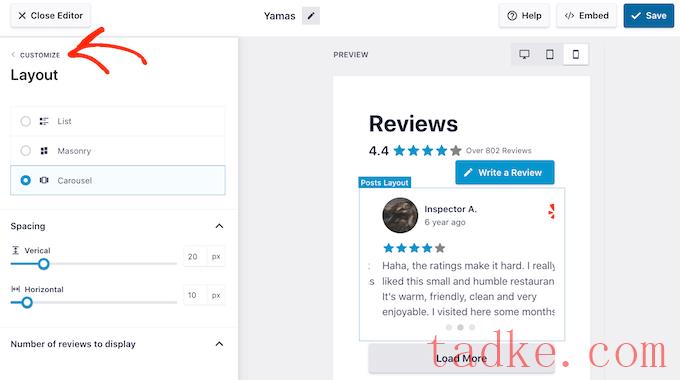
要查看您可以进行哪些更改,请从点击左侧菜单中的“布局”开始.在这里,您可以选择网格、砖石或旋转木马布局.
当您点击不同的布局时,实时预览将自动更新以显示新布局.这使得尝试不同的布局并找到您喜欢的布局变得很容易.

您还可以更改间隔、提要中包含的评论数量以及WordPress显示的每条评论的字符数。
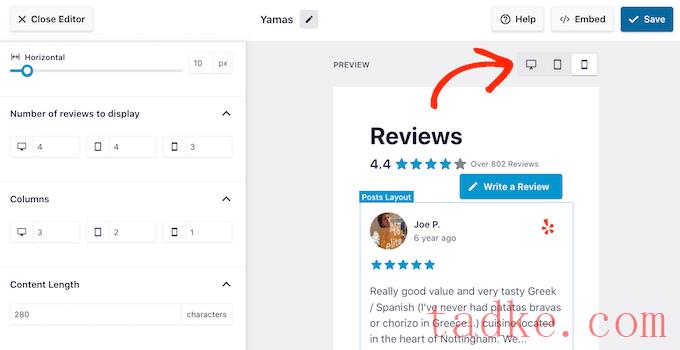
在进行更改时,请记住,与台式电脑相比,订阅源在智能手机和平板电脑上的外观可能有所不同.
话虽如此,使用右下角的那行按钮来测试您的提要的移动版本是一个好主意.通过这种方式,你可以创建一个评论提要,在智能手机和平板电脑上看起来和在台式电脑上一样好.

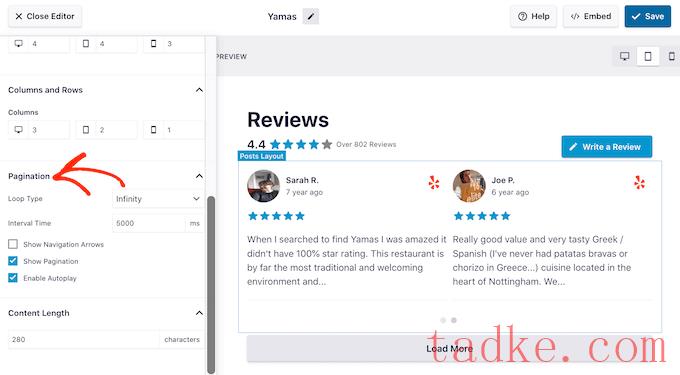
最后,如果您选择旋转木马布局,那么您可以使用‘分页’设置来更改评论的滚动方式.
例如,您可以启用自动播放,以便评论自动滚动,或者增加间隔,以便访问者有更多时间阅读每个评论.

如果你对这些变化感到满意,点击“定制”旁边的小箭头.
这会将您带回到主要的Smash气球评论提要编辑器。

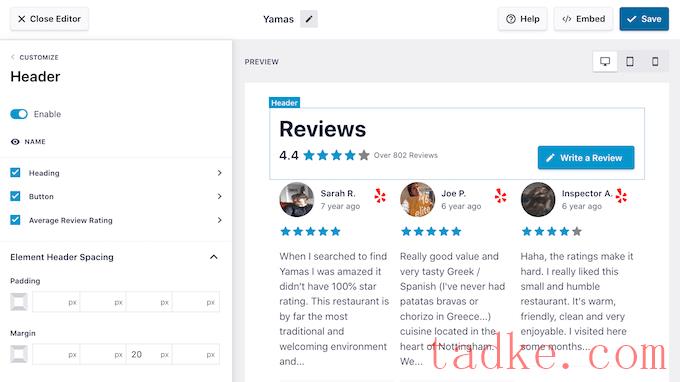
你可以浏览的下一个设置是“Header”,它控制出现在提要顶部的文本。
默认情况下,Smash气球会显示一个“评论”标题、你的平均星级,以及一个“写评论”按钮。

这个标题帮助访问者理解内容,同时也鼓励他们留下自己的评论.但是,如果您愿意,您可以使用‘Enable’切换来删除标题。
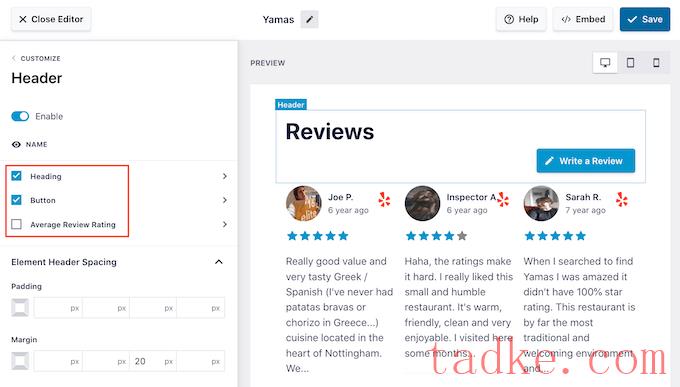
如果显示标题,则可以使用标题、按钮和平均审核评分复选框添加或删除内容.

要更改填充和边距,只需使用“元素标题间距”下的设置。
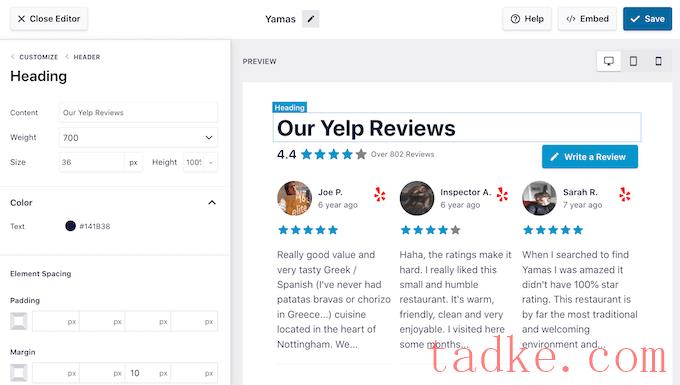
如果您想更改标题中显示的任何文本,只需点击标题、按钮或平均评论评级.这会将您带到一个可以更改文本颜色、大小等的区域.
您也可以通过在“内容”栏中输入内容,将标准文本替换为您自己的自定义消息.

当您准备好返回到主编辑器屏幕时,只需点击左侧菜单顶部的‘Customize’链接。
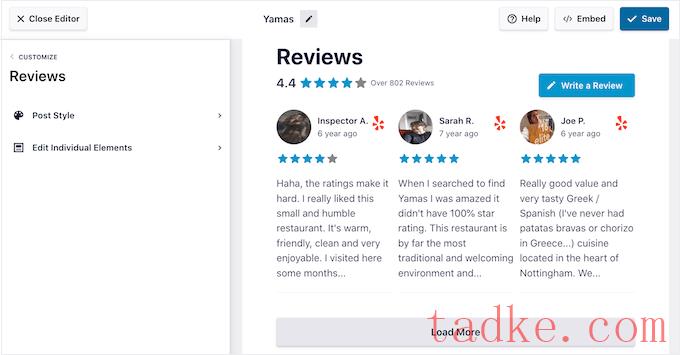
你可以查看的下一个设置是“评论”,所以点击一下这个选项.在这里,您可以在“发布样式”和“编辑单个元素”之间进行选择.

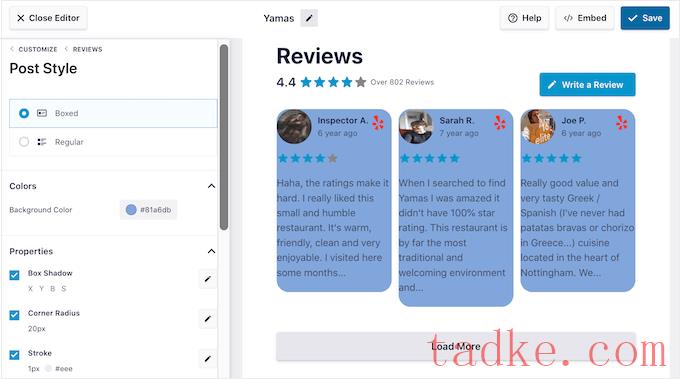
如果你选择“帖子风格”,你就可以改变个人评论在提要中的外观.例如,您可以切换到长方体布局,添加阴影,并更改拐角半径以创建曲线边.
当您进行更改时,预览会自动更新,以便您可以尝试不同的设置来查看网站上的最佳设置.

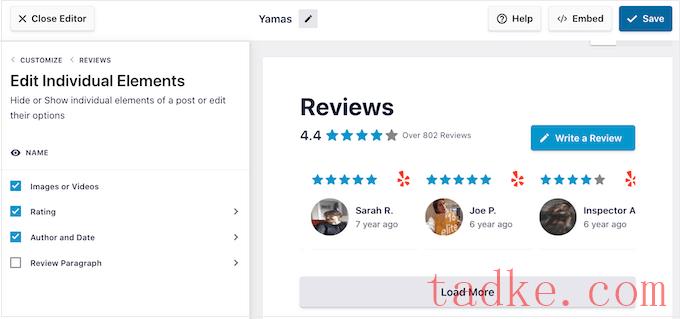
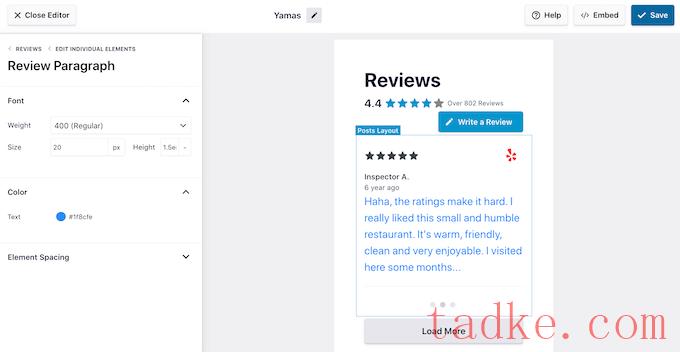
如果你选择“编辑单独的元素”,你就会看到审查Feed Pro在每次评论中包含的所有不同内容,如评级、作者和日期,以及评论文本。
要删除一条内容,只需单击取消选中其框即可.

您还可以通过单击内容来自定义每种类型的内容的外观.
例如,在下图中,我们更改了审阅内容的颜色和大小,称为“审阅段落”。

当你对评论提要的外观感到满意时,点击“定制”返回到主Smash气球编辑器.
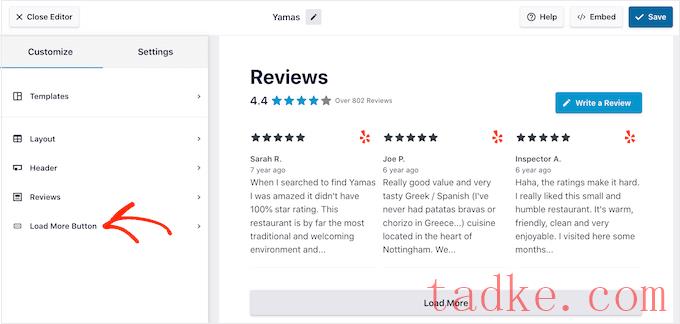
现在,您可以通过选择“加载更多按钮”进入下一个设置屏幕.

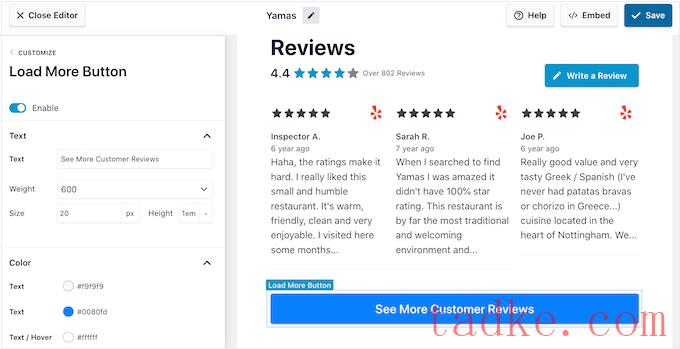
“加载更多”按钮允许访问者滚动浏览更多评论,因此该插件默认会添加评论.由于它是一个如此重要的按钮,您可能希望通过更改背景颜色、悬停状态、标签、页边距等来帮助它脱颖而出.
你也可以通过在“文本”栏中输入,将默认的“加载更多”文本替换为你自己的消息.

如果您愿意,您可以通过单击“启用”切换来完全删除该按钮.
如果你对评论提要的外观很满意,别忘了点击“保存”。有了这些,你就可以在你的网站上添加谷歌、或Yelp评论了。

如果要将提要嵌入到页面或帖子中,则可以使用审阅提要块.
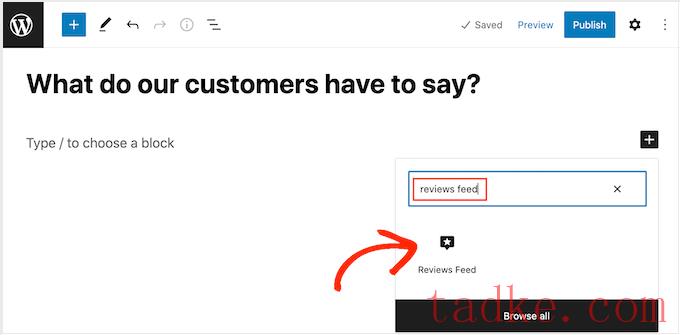
只需打开你想要展示你的Yelp、谷歌或评论的页面或帖子。然后,点击‘+’图标添加一个新的区块,并开始输入‘查看订阅源’。
当右侧块出现时,单击将其添加到页面或帖子中.

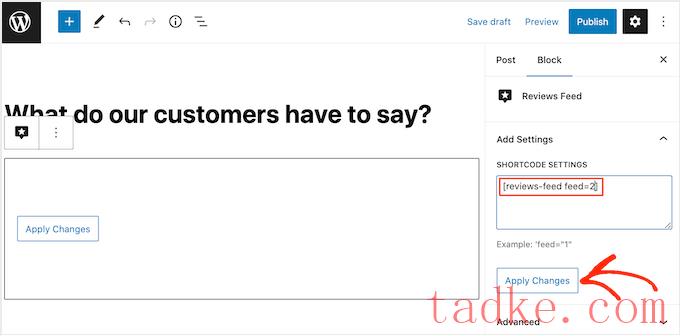
默认情况下,该区块将显示您的一个评论提要.如果你想显示一个不同的提要,那么在右边的菜单中找到‘短码设置’.
在这里,只需添加您之前获得的短代码,然后点击“应用更改”。

如果您对评论提要的外观很满意,那么您可以继续发布或更新页面.
另一种选择是将评论提要小部件添加到您的网站.这是一个很好的方式,可以在你网站的每个页面上显示积极的客户评价.例如,您可以将小部件添加到侧边栏或WordPress页脚。
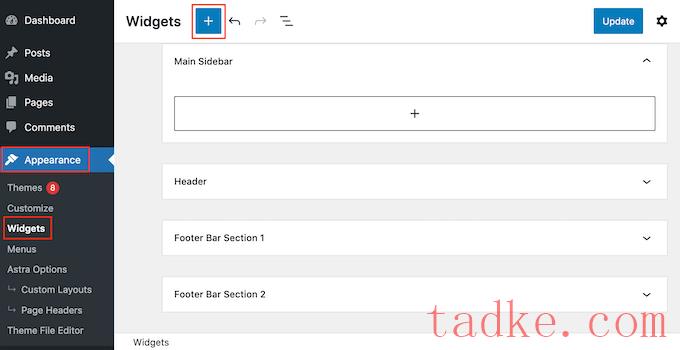
要将评论提要小部件添加到您的站点,请转到外观»小工具那就是。然后,您可以点击屏幕顶部的蓝色‘+’图标.

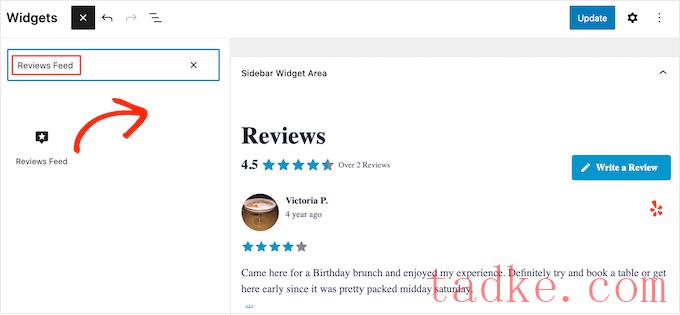
在出现的面板中,输入‘评论提要’以找到合适的小工具。
然后,只需将小部件拖到您想要显示评论的区域上,例如侧边栏或类似的部分.

该小部件将自动显示您使用审阅源插件创建的一个源。如果这不是您想要显示的提要,请在“短码设置”框中输入提要的短码.
之后,点击“应用更改”。
现在,你可以通过点击“更新”按钮来激活这个小工具.有关更多信息,请参阅我们关于如何在WordPress中添加和使用窗口小部件的分步指南。
另一种选择是使用短代码在任何页面、帖子或小工具就绪的区域嵌入谷歌、或Yelp评论。
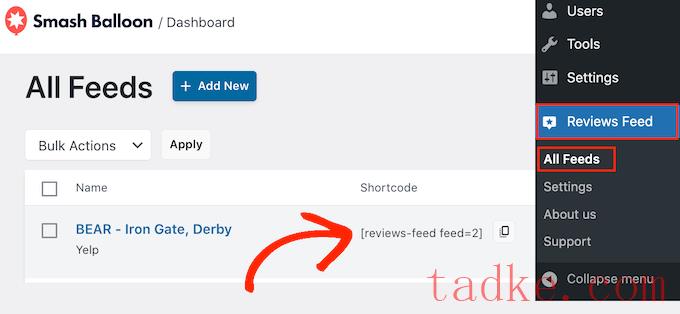
只需转到审阅提要»所有提要并复制“短码”栏中的代码.现在,您可以将此代码添加到任何快捷码块.
有关设置短码的帮助,请参阅我们有关如何添加短码的指南.
您是否正在使用启用块的主题?然后,您可以使用全站点编辑器在网站上的任何位置添加评论提要区块.
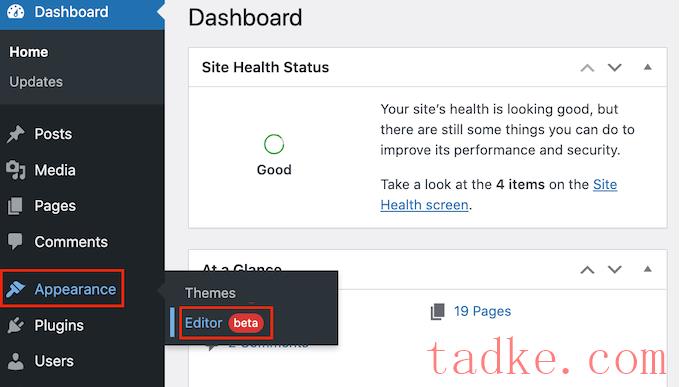
在WordPress仪表板中,转到外观»编辑器那就是。

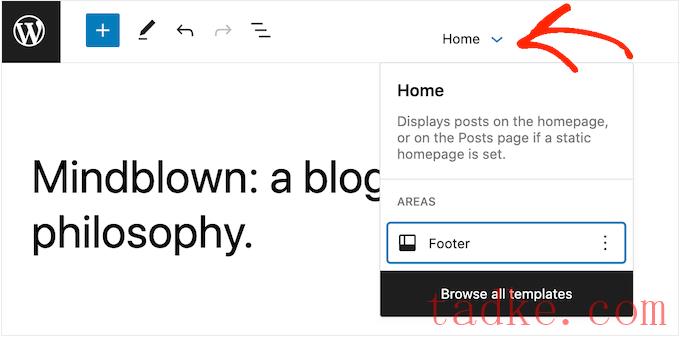
默认情况下,全站点编辑器将显示主题的主页模板.如果您想要将、或Yelp Feed添加到不同的模板中,请点击“主页”旁边的箭头。
然后,您可以从下拉列表中选择任何设计,例如页脚模板.

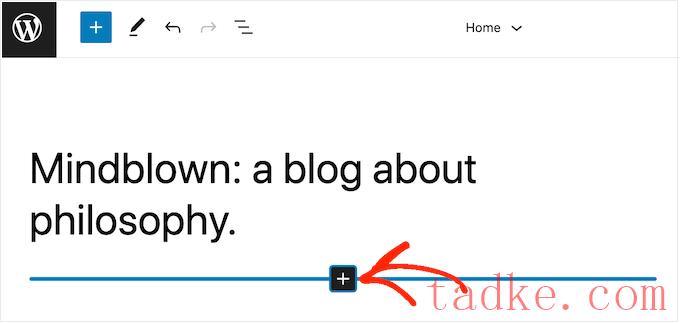
选择模板后,只需将鼠标悬停在您想要显示评论的区域上.
然后,点击‘+’按钮.

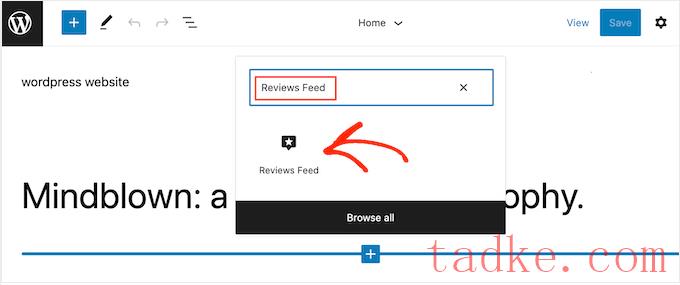
一旦你完成了这项工作,输入“评论摘要”。
当右侧块出现时,单击将其添加到模板中.

和往常一样,默认情况下,审阅订阅源将显示一个提要。您可以按照上述相同过程添加快捷代码来更改此提要.
谷歌我们希望这篇文章能帮助你学习如何在中显示、和Yelp的评论。您还可以阅读我们的指南,了解面向小型企业的最佳电子邮件营销服务以及如何创建电子邮件时事通讯.
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


