如何在wordpress中将JAVA脚本移到底部或页脚
作者:98wpeu发布时间:2024-02-01分类:WordPress教程浏览:467
最近,我们的一位读者问我们,他们如何将JAVA脚本移到wordpress的底部,以提高他们的google页面速度分数。我们很高兴他们问了,因为老实说,我们想写这方面的文章.在此之前,我们已经讨论了如何在wordpress中正确添加JAVA脚本和css样式。在本文中,我们将向您展示如何将JAVA脚本移到wordpress的底部,这样您就可以改善站点加载时间和google页面速度得分。
将JAVA脚本移至底层的好处
脚本是一种客户端编程语言。它是由用户的WEB浏览器而不是您的Web服务器执行和运行的。当您将脚本放在顶部时,浏览器可能会在加载页面的其余部分之前执行或处理该JAVASCRIPT。当JAVA脚本被移到底部时,您的WEB服务器将快速呈现页面,然后用户的浏览器将执行JAVA脚本.由于所有服务器端渲染都已完成,因此将在后台加载脚本、从而使整体加载速度更快.
这将提高您的速度分数测试时,谷歌页面速度或Ylow。谷歌和其他搜索引擎现在正在考虑将页面速度作为显示搜索结果时的性能矩阵之一.这意味着,加载速度较快的网站将在搜索结果中显示得更突出.
在WordPress中添加脚本的正确方法
WordPress有一个强大的排队系统,允许主题和插件开发人员将他们的脚本添加到队列中,并根据需要加载它们。正确地将脚本和样式排入队列可以显著提高页面加载速度.
为了给你展示一个基本的例子,我们将在一个wordpress主题中添加一个小的脚本。将您的脚本保存在.js归档并放置该文件.js 您的主题中的文件js目录.如果您的主题没有用于JAVA脚本的目录,则创建一个。放置脚本文件后,编辑主题的functions.php文件并添加以下代码:

有时,您会看到直接将脚本添加到页面中,而不是通过单独的.js文件进行链接。在这种情况下,您需要逐个停用所有插件.停用每个插件后刷新页面,直到找到将脚本添加到页面的插件.如果在停用所有插件后,该脚本仍未消失,则尝试切换到另一个主题,以查看您的主题是否添加了该JAVA脚本。
将脚本注册和入队
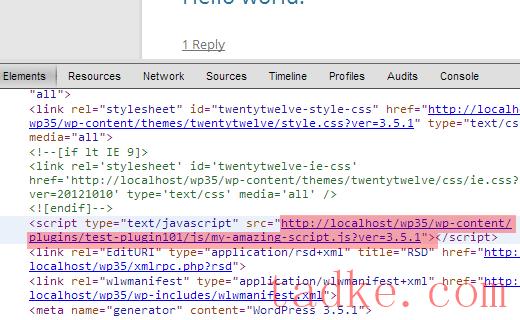
一旦您找到了在Header部分添加了脚本的插件或主题,下一步就是找出插件调用文件的位置。在您的某个主题或插件的php文件中,您将看到对该特定内容的调用.js文件.
如果插件或主题已经在使用入队来添加脚本页脚wp_文件,那么您需要做的就是更改插件或主题中的_函数,并为$in_Footer参数添加True。就像这样:
wp_register_script('script-handle', plugins_url('js/script.js' , __FILE__ ),'','1.0',true);
❤️由托管WPCode在WordPress中一键使用
让我们假设您的插件或主题正在标题中或内容之间添加原始的脚本。在插件或主题文件中找到原始的JAVA代码,复制该代码并将其保存在.js文件.然后使用wp_register_script() 如上所示的函数,将脚本移到底部。
编者按:重要的是要了解,当您对核心文件进行更改并更新插件时,您的更改不会被覆盖.更好的方法是取消该脚本的注册,然后从主题的unctions.php文件中重新注册它。请参阅本教程.
除了将脚本移到页脚,你还应该考虑使用更快的社交媒体插件和延迟加载图片.除此之外,你还应该使用W3Total缓存和MaxCDN来提高你的站点速度.
我们希望本文能帮助您将JAVA脚本移到WordPress的底部,并提高您的页面速度。如有疑问和反馈,请在下面留言.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


