如何在WordPress中创建垂直导航菜单
作者:98wpeu发布时间:2024-01-31分类:WordPress教程浏览:438
你想在wordpress中创建一个垂直导航菜单吗?
导航菜单可以水平或垂直显示.然而,在WordPress中使用垂直菜单有很多优势,因为它们更适合你网站的侧边栏,而且更容易在移动设备上导航。
在本文中,我们将向您展示如何在WordPress中轻松创建垂直导航菜单。


导航菜单给出您的站点结构,并帮助访问者找到他们正在寻找的内容.你可以添加到你最重要的页面、类别或主题、WordPress博客文章的链接,甚至可以添加自定义链接,比如你的社交媒体个人资料。
但是,虽然你经常看到它们被水平放置在网站的顶部,但垂直导航菜单有许多用途和优势.
垂直导航菜单在页面上占用的空间更少,更易于扫描和导航,可以放置在侧边栏、页脚,甚至作为弹出窗口,使其更加灵活.
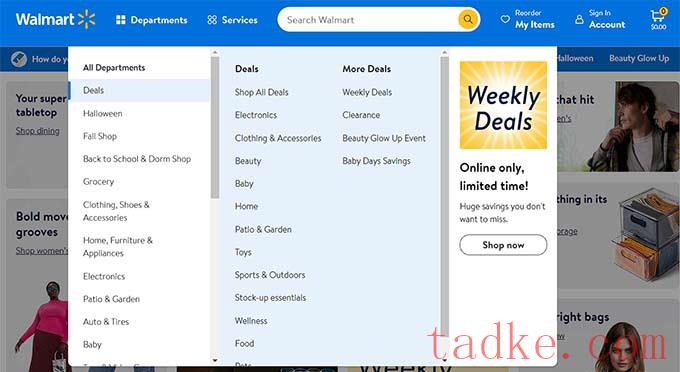
例如,如果您有一个在线商店,那么使用垂直导航菜单将允许您在不占用太多空间的情况下显示更多的产品类别和产品.

话虽如此,让我们来看看在WordPress中创建垂直导航菜单的几种方法。以下是我们将在本文中讨论的主题:
尝试不同的菜单显示位置向边栏添加垂直导航菜单在帖子或页面上创建垂直导航菜单使用完整的网站编辑器添加垂直导航菜单使用主题构建器插件创建垂直导航菜单为移动设备创建响应式垂直导航菜单在wordpress中创建下拉菜单在wordpress中创建mega菜单
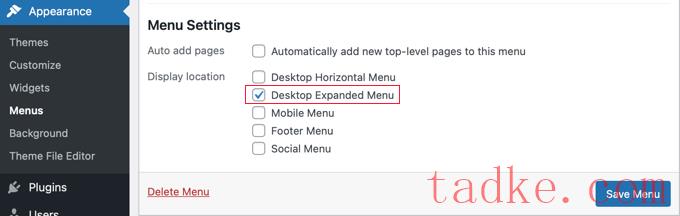
您只需选择想要垂直显示的菜单,然后选中屏幕底部的“桌面展开菜单”框即可.
在那之后,你必须确保点击“保存菜单”按钮来保存你的设置.这是我们的演示网站上的样子.

有关编辑菜单和菜单位置的更多信息,您可以查看我们的初学者指南,了解如何在WordPress中添加导航菜单。

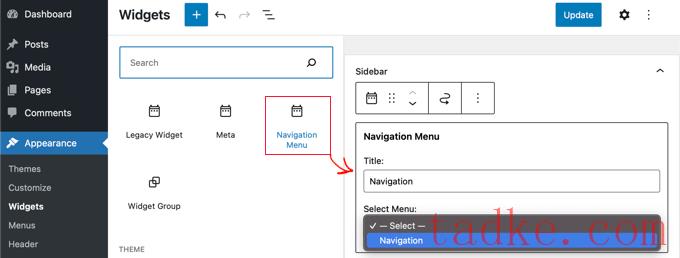
之后,您可以为小部件命名,并从下拉菜单中选择要显示的菜单.最后,点击顶部的“更新”按钮来存储您的设置.
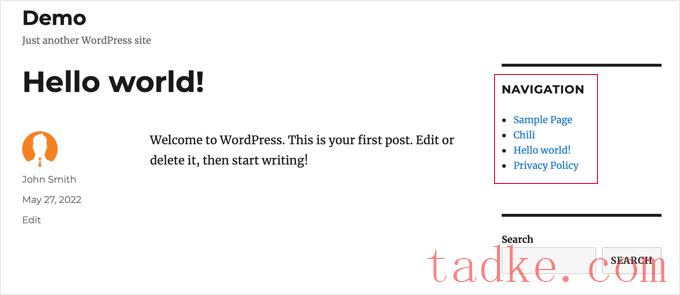
以下是我们的演示WordPress博客上垂直侧栏菜单的外观。


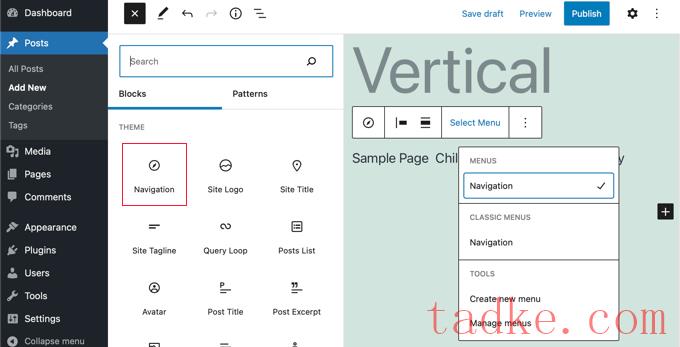
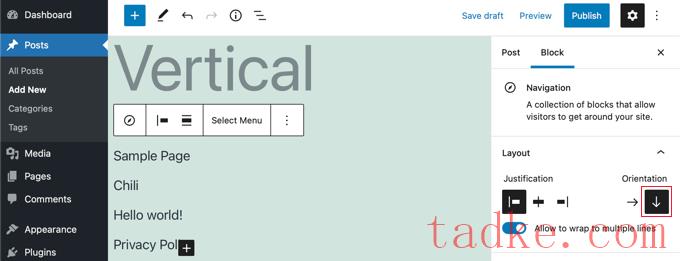
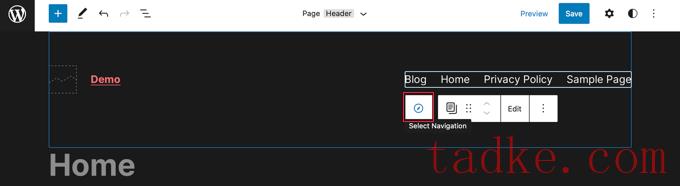
接下来,选择要显示的菜单.只需点击工具栏上的“选择菜单”按钮,然后选择所需菜单即可.
最后,您需要查看右侧面板中的块设置.
在那里,您将找到两个用于菜单方向的按钮.您需要单击向下箭头按钮以垂直调整菜单方向.

完成后,请单击“发布”或“更新”按钮以存储您的设置.

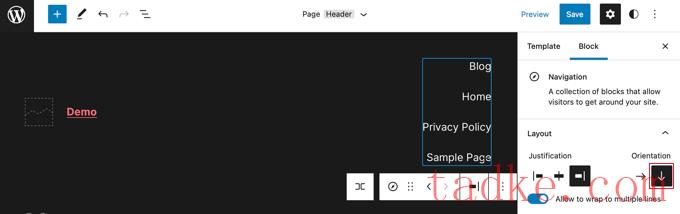
现在,您将在右侧的面板上看到用于定制导航菜单的不同选项.
其中一个选项是以水平方向还是垂直方向显示菜单.只需点击垂直方向的向下箭头即可创建垂直菜单.

有关更多信息,请参阅我们关于如何在WordPress中添加导航菜单的指南。
最后,点击“保存”按钮保存您的设置.现在,您已向站点添加了垂直导航菜单.

之后,您可以使用Seed Prod创建一个定制的WordPress主题。
创建自定义WordPress主题
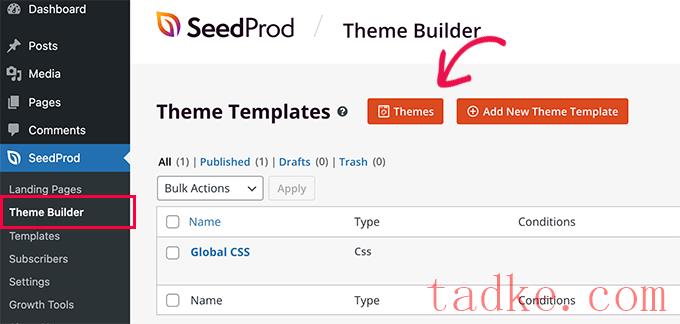
导航到种子生产主题构建器种子产品?主题生成器佩奇.在这里,您将使用SeedProd的一个现成主题作为起点这将用一个新的定制设计替换您现有的WordPress主题。
你可以通过点击‘Themes’按钮来完成。

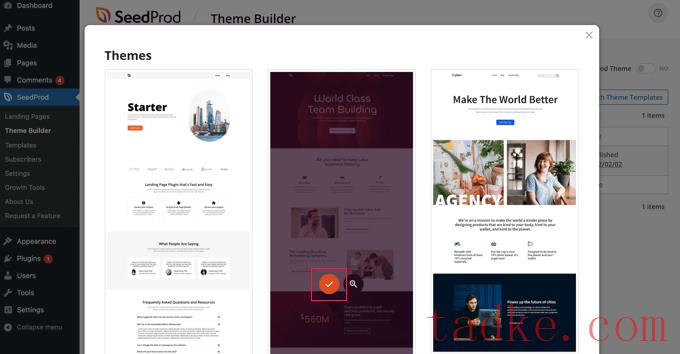
然后,您将看到一个为不同类型的网站专业设计的主题列表.例如,有名为“现代商业”、“营销机构”和“抵押贷款经纪人主题”的模板.
查看这些选项,然后通过单击复选标记图标选择最符合您需求的选项.

一旦您选择了一个主题、SeedProd将生成您需要的所有主题模板。在我们关于如何轻松创建自定义WordPress主题的指南中,您可以了解如何自定义这些模板。
将垂直导航菜单添加到站点模板
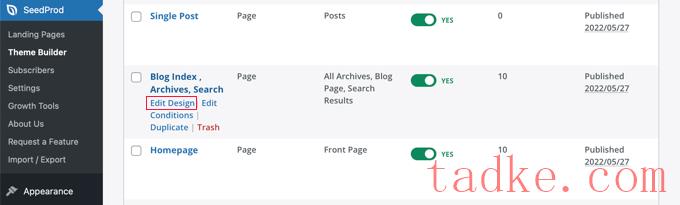
现在,您可以使用SeedProd向您的任何主题模板添加垂直导航菜单在本教程中,我们将向博客索引模板添加一个菜单.
您需要将鼠标悬停在该模板上,然后单击“编辑设计”链接.

这将打开SeedProd的拖放页面构建器,在那里你会在右边看到你的网站的预览,在左边看到一个块面板
从这里,向下滚动方块,直到您到达高级部分.
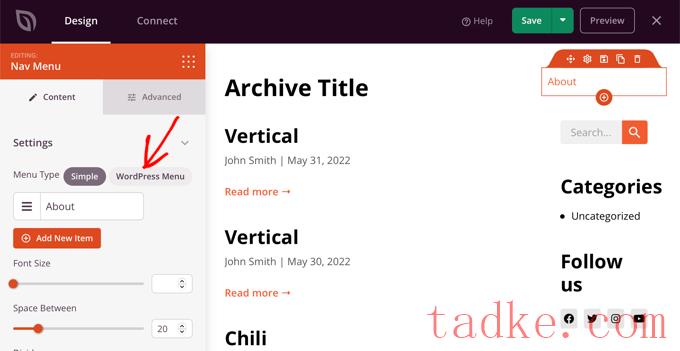
一旦你找到导航菜单块,你应该把它拖到你的侧边栏或任何你想要显示导航菜单的地方.默认情况下,菜单中只有一项,即‘About’。

现在,您需要更改菜单的设置.要执行此操作,请单击菜单,可用选项将显示在左栏中.
目前,选择了“简单”菜单类型.这允许您在SeedProd中构建自己的导航菜单
然而,在本教程中,我们将点击‘WordPress Menu’类型来使用WordPress导航菜单。

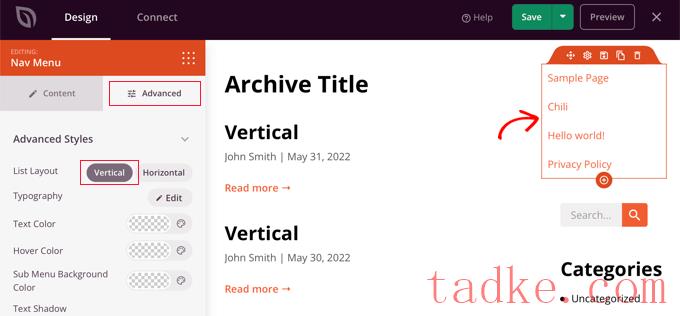
最后,你需要点击“高级”标签.在这里,您可以选择垂直或水平调整列表布局的方向.
当你点击“垂直”按钮时,你会注意到预览立即变成垂直导航菜单.

别忘了点击屏幕顶部的“保存”按钮来保存你的垂直菜单.

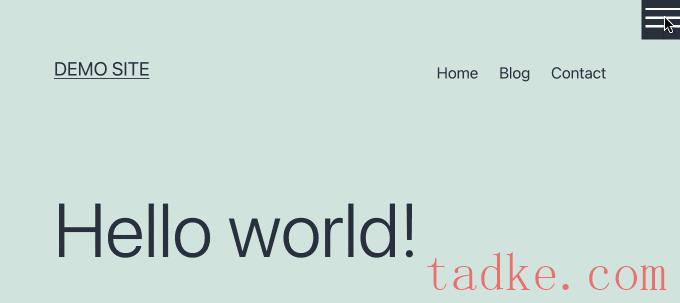
要了解如何使您的导航菜单更易于在移动设备上使用,请参阅我们的指南,了解如何在WordPress中添加全屏响应菜单。

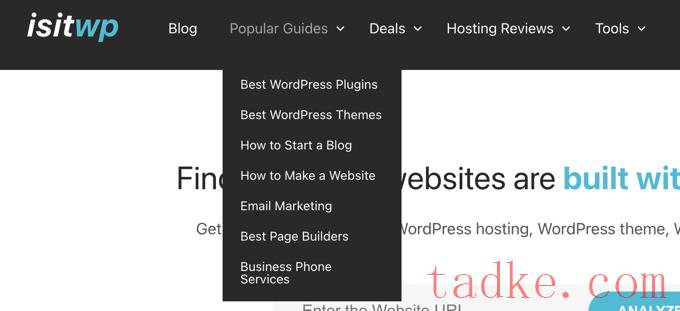
要在您的网站上显示下拉导航菜单,您需要选择一个支持下拉菜单的主题.之后,您需要创建导航菜单,然后将子项添加到一些菜单项.
你可以在我们的初学者指南中一步一步地学习如何在WordPress中创建下拉菜单。

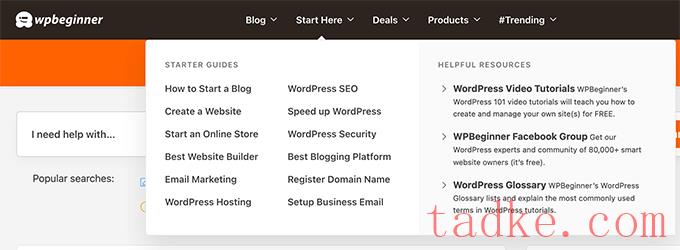
你可以在我们的指南中了解到更多关于如何向你的WordPress站点添加大型菜单的信息。
我们希望这篇教程能帮助你学习如何在WordPress中创建垂直导航菜单。您可能还想学习如何开始自己的播客或查看我们的专家比较最好的域名注册商.
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


