如何创建WordPress TinyMCE插件
作者:98wpeu发布时间:2024-01-31分类:WordPress教程浏览:453
如果你是WordPress开发人员,那么在某个时刻,你可能会遇到定制或扩展WordPress可视化编辑器的问题。例如,您可能想要在可视编辑器的工具栏中添加一个按钮,以允许您的客户端在不编写任何超文本标记语言代码的情况下轻松插入文本框或行动号召按钮。在本文中,我们将向您展示如何在WordPress中创建一个TinyMCE插件。

要求
本教程面向高级用户.如果你是一个初学者,只是想要扩展可视化编辑器,那么请查看TinyMCE高级插件,或者看看这些关于使用WordPress可视化编辑器的提示。
对于本教程,您将需要基本的编程技能,访问WordPress安装,在那里您可以测试它。
在直播网站上开发插件是一种糟糕的做法.代码中的一个小错误可能会使您的站点无法访问.但如果你必须在一个实时的网站上做,那么至少要先备份WordPress。
创建您的第一个TinyMCE插件
我们将首先创建一个WordPress插件来注册我们的定制TinyMCE工具栏按钮。当被点击时,这个按钮将允许用户添加一个带有定制的css类的链接.
源代码将在本文的末尾完整提供,但在此之前,让我们逐步创建插件.
首先,您需要在中创建一个目录wp-content/pluginsWordPress安装的文件夹。为此文件夹命名tinymce-custom-link-class那就是。
从这里开始,我们将开始添加插件代码.
插件标头
在我们刚刚创建的插件目录中创建一个新文件,并将该文件命名为tinymce-custom-link-class.php那就是。将此代码添加到文件中并保存.

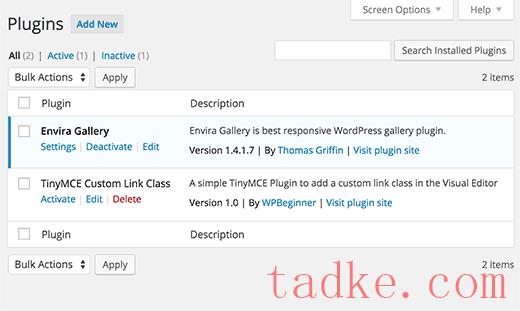
设置我们的插件类
如果两个WordPress插件具有相同名称的函数,则会导致错误。我们将通过将我们的函数包装在一个类中来避免这个问题.

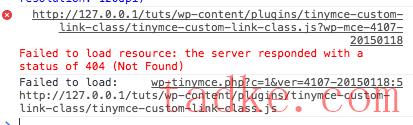
不要担心--如果我们使用WEB浏览器的检查器控制台,我们会看到TinyMCE已经生成了一个404错误和通知,告诉我们它找不到我们的JAVA脚本文件。

这很好--这意味着我们已经成功注册了我们的TinyMCE定制插件,现在需要创建一个JAVA文件来告诉TinyMCE要做什么.
创建JAVA脚本插件
在您的中创建新文件wp-content/plugins/tinymce-custom-link-class文件夹,并将其命名为tinymce-custom-link-class.js那就是。在您的js文件中添加以下代码:

目前,我们的按钮尚未添加到该工具栏.这是因为我们只告诉TinyMCE我们是一个定制插件.我们现在需要告诉TinyMCE要做什么--也就是,向工具栏添加一个按钮.
更新您的JAVA脚本文件,用以下代码替换您的现有代码:
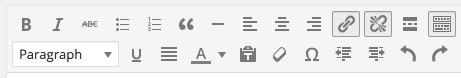
我们已经成功地向工具栏添加了一个按钮,但它需要一个图像.将以下参数添加到addButton函数,位于title:行:
image: url + '/icon.png',
url是我们的插件的URL。如果我们想引用插件文件夹中的图像文件,这很方便,因为我们可以将图像文件名附加到url中。在本例中,我们需要一个名为icon.png在我们插件的文件夹中.使用以下图标:![]()
重新加载我们的可视化编辑器,您现在将看到带有图标的按钮:![]()
定义要运行的命令
现在,如果你点击按钮,什么都不会发生.让我们向TinyMCE添加一个命令,告诉它当我们的按钮被单击时要做什么.
在我们的JAVA脚本文件中,将以下代码添加到editor.addButton部分:

让我们将警报替换为提示,要求用户提供他们希望在可视编辑器中环绕所选文本的链接:

接下来,我们要求他们输入一个链接,再次检查他们是否这样做了.如果他们取消了,或者没有输入任何内容,我们就不会做其他任何事情.

最后,我们运行execCommand函数,专门在TinyMCE编辑器上运行mceReplaceContent行动.这将用我们的HTMLButton代码替换选定的文本,该代码包含一个带有CLASS=“Button”的锚点链接,并使用用户选择的文本。
如果一切正常,您将看到所选文本现在已链接到可视编辑器和文本视图中,并将类设置为button:

![]()
摘要
我们已经成功地创建了一个WordPress插件,它可以在WordPress的TinyMCE可视化编辑器中添加一个按钮。本教程还介绍了可用于TinyMCE集成的TinyMCE API和WordPress过滤器的一些基础知识.
我们添加了代码,以便当用户单击我们的自定义按钮时,会提示他们在可视编辑器中选择一些文本,然后他们可以将这些文本链接到他们选择的URL。最后,我们的插件然后用一个链接版本替换选定的文本,该链接版本包含一个名为button那就是。
我们希望这篇教程能帮助你学习如何创建一个WordPress TinyMCE插件。你可能还想看看我们关于如何创建特定于网站的WordPress插件的指南。
而且..
相关推荐
- 高级编辑工具最好的WordPress常用插件下载博客插件模块
- MCE SearchReplace最好的WordPress常用插件下载博客插件模块
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


