如何在GDPR/CCPA的WordPress中添加曲奇弹出窗口
作者:98wpeu发布时间:2024-01-27分类:WordPress教程浏览:492
是否要在WordPress中添加Cookie同意弹出窗口?
您的WordPress站点可能会在访问者的浏览器上设置Cookie。然而,欧盟的法律要求网站在电脑上设置任何曲奇之前必须征得用户同意
在本文中,我们将向您展示如何在WordPress中添加Cookie弹出窗口。


要做到这一点,最简单的方法是使用WordPress GDPR插件。Cookie通知和Cookiebot是两个最流行的Cookie通知插件,并与许多其他流行的WordPress插件兼容。
话虽如此,让我们来看看如何在WordPress中轻松显示Cookie同意弹出窗口。
方法1:使用曲奇通知添加曲奇弹出窗口(最简单)方法2:使用曲奇机器人添加曲奇弹出窗口(功能丰富)奖励:通过怪兽洞察提高GDPR合规性
如果您想要自定义通知,则需要访问曲奇饼WordPress仪表板中的菜单项。
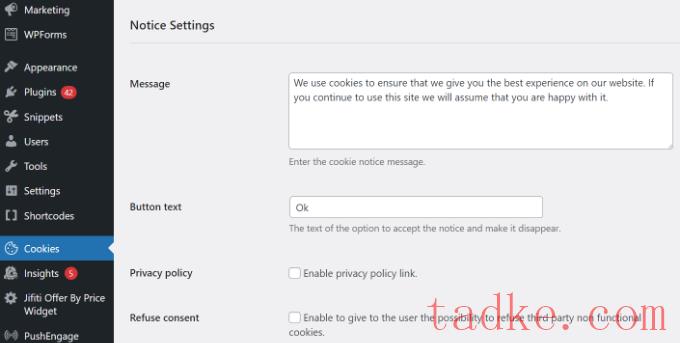
从这里,只需向下滚动到通知设置部分.

在此页面上,您可以自定义弹出消息和按钮文本.
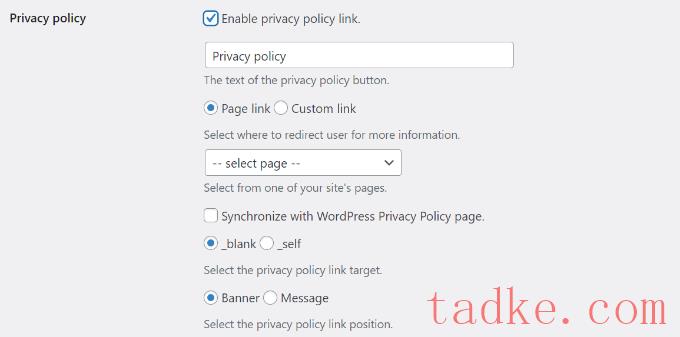
您还可以添加指向隐私策略页面的链接.如果您还没有创建隐私策略页面,那么您可以按照我们的指南在WordPress中创建隐私策略页面。
之后,您可以从隐私策略下拉菜单中选择该页面.

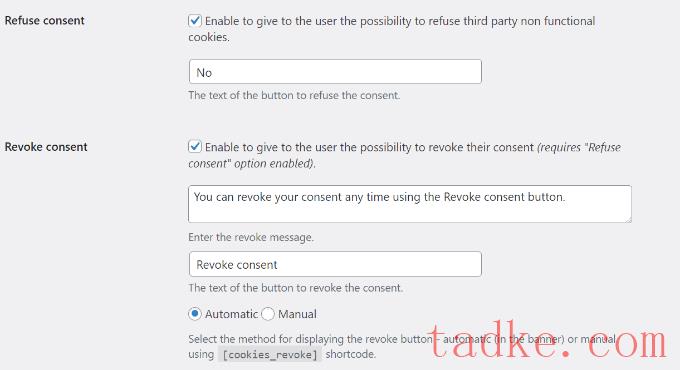
您还可以让您的访问者选择拒绝或撤销同意.
要做到这一点,只需点击“拒绝同意”和“撤销同意”复选框即可.默认设置适用于大多数网站.

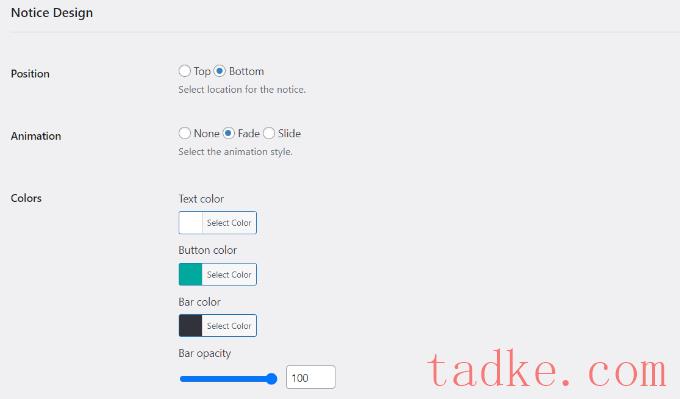
如果向下滚动到通知设计部分,则可以选择曲奇同意弹出窗口的位置、动画、按钮样式和颜色
您还可以设置一个按钮类来为弹出窗口添加自定义的css。

完成后,单击末尾的“保存更改”按钮以存储您的设置.
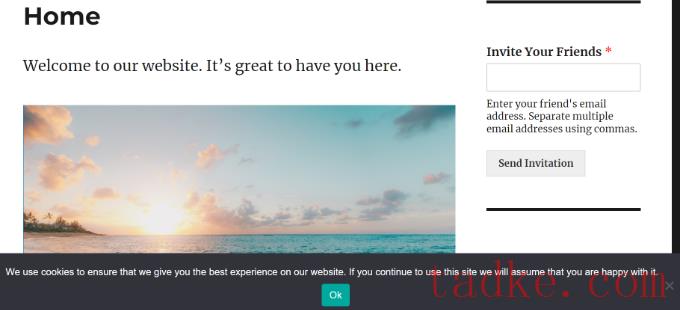
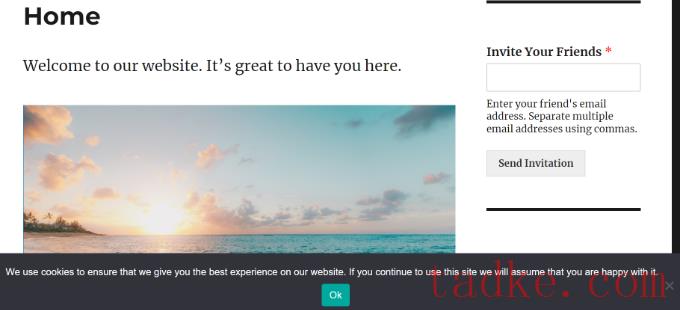
您现在可以访问您的网站,查看您的曲奇同意弹出窗口的运行情况


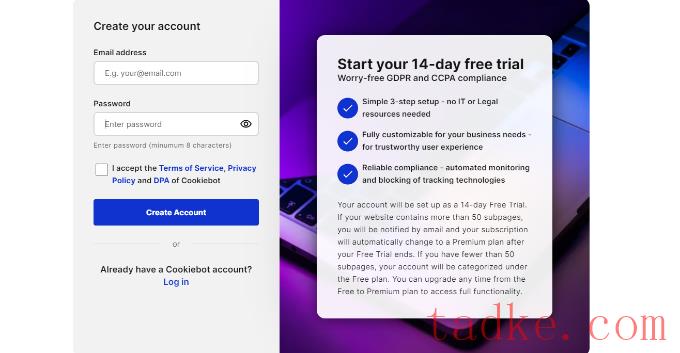
接下来,曲奇机器人网站将在浏览器上的一个新选项卡中打开。
继续输入您的电子邮件地址和密码.您还需要点击服务条款、隐私政策和DPA复选框。

一旦完成,你就可以点击“创建账户”按钮.
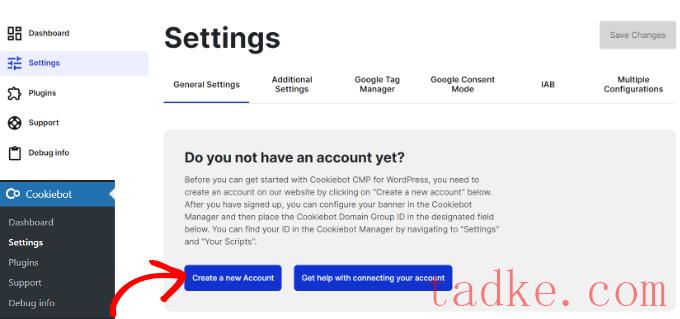
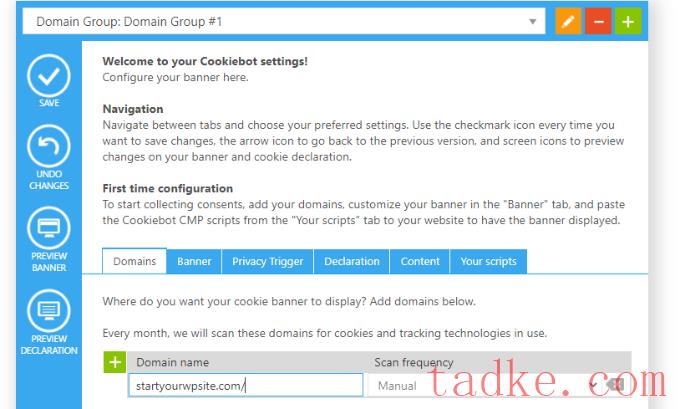
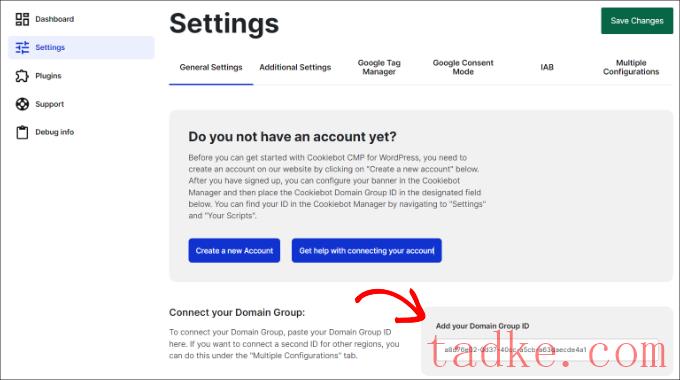
接下来,您将看到烹饪机器人设置。继续并在域名字段下添加您的网站URL。免费版仅支持添加1个域名.

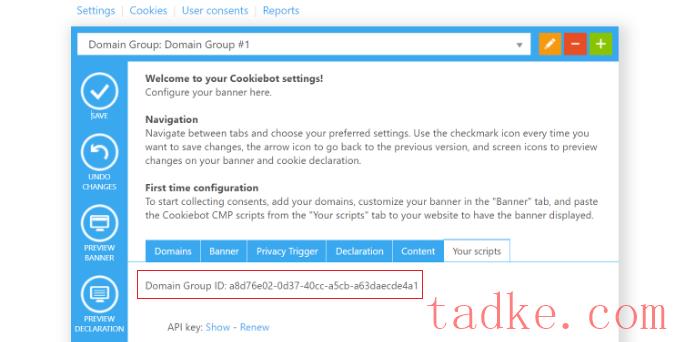
在此之后,您需要切换到“您的脚本”标签.
从这里,只需复制“域组ID”。

接下来,您可以返回到WordPress仪表板中的Cookiebot设置。
在常规设置选项卡下,向下滚动到连接您的域组部分,并在‘添加您的域组ID’字段下输入ID。

完成后,别忘了点击顶部的“保存更改”按钮.
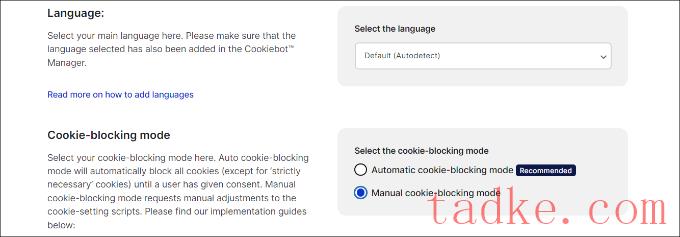
如果向下滚动,您将看到更多设置.例如,该插件允许您选择一种语言.默认情况下,它将被设置为“自动检测”,但您可以单击下拉菜单进行更改.
您还可以选择曲奇阻止模式我们建议使用“自动曲奇阻止模式”,因为该插件将阻止所有曲奇,除非用户同意,除非是严格必要的曲奇。

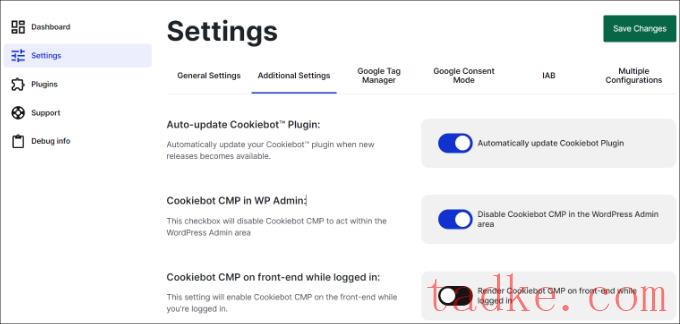
您可能需要选中高级设置选项卡中的‘自动更新饼干机器人的选项。
这样,插件就可以跟上GDPR法规的任何变化.

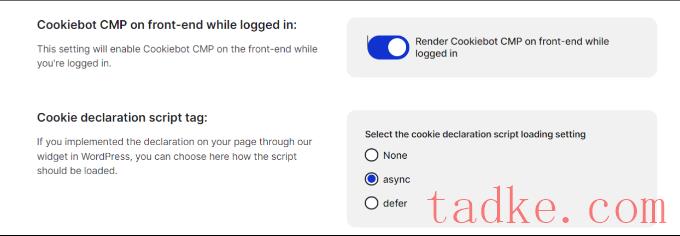
出于测试目的,您还应该启用“登录时在前端渲染曲奇机器人CMP.”选项.
如果您将其禁用,那么当您登录到您的WordPress站点时,您将不会看到弹出窗口。

完成设置后,别忘了点击底部的“保存更改”按钮.
自定义您的曲奇弹出通知
我们还没有完成,但我们已经接近完成了.要完成曲奇机器人的配置,您现在需要返回到曲奇机器人网站。
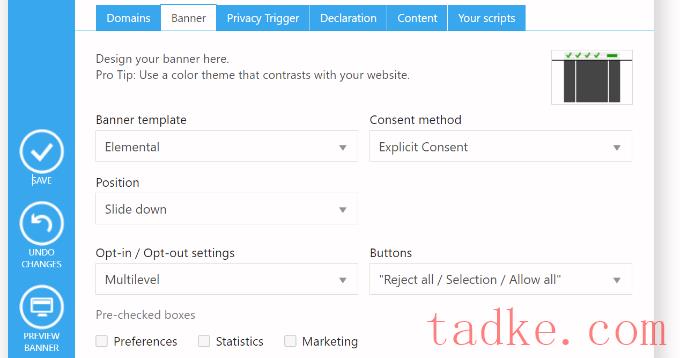
接下来,您需要导航到曲奇机器人网站上的Banner标签。

在这里,您可以选择模板,编辑弹出窗口的位置和外观.
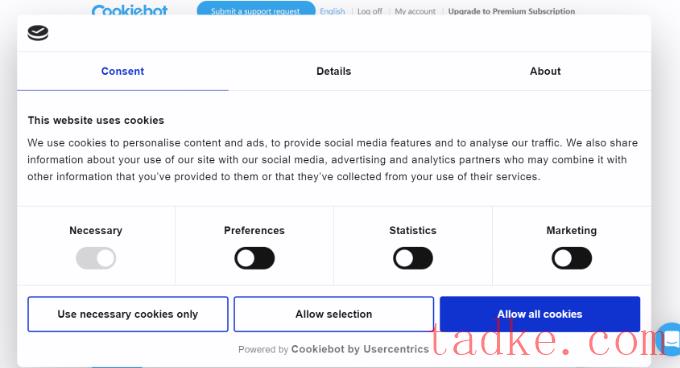
您可以通过单击预览按钮或返回到您的网站来查看更改.

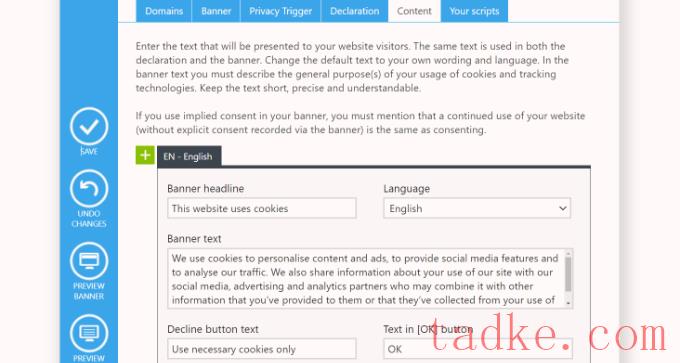
如果您注意到弹出窗口中使用的措辞与您的网站使用曲奇的原因不匹配,那么您可以更改它
您可以通过导航到Cookiebot网站上的Content选项卡来找到执行此操作的设置。

您可能还想在网站的隐私策略中添加一个曲奇声明如果你还没有创建隐私策略页面,那么你可以按照我们的指南在WordPress中创建隐私策略页面。
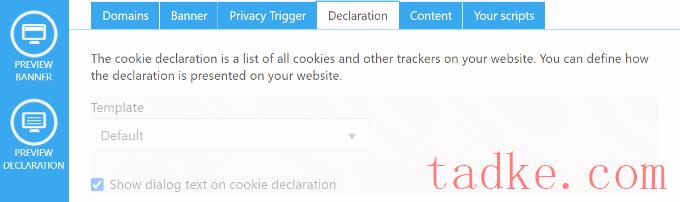
你需要从导航到曲奇机器人网站上的声明标签开始.默认情况下,曲奇声明使用曲奇机器人的默认措辞。

如果您需要定制消息,因为您的网站出于不同的原因使用饼干,那么您需要高级饼干机器人订阅。
或者,你可以只在隐私政策中输入你自己的声明,但你会错过访问者可以更改或撤回同意的链接等功能.
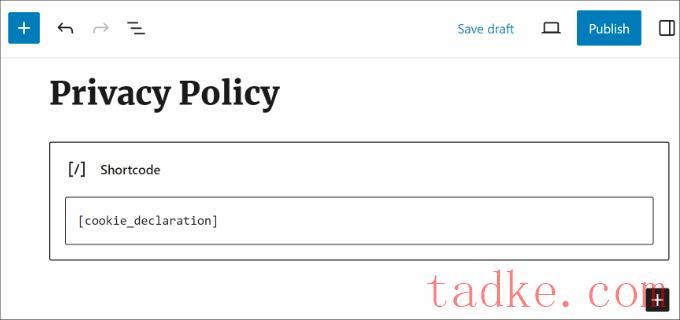
在本教程中,我们将向隐私策略添加默认声明.您只需编辑您的隐私策略并插入短代码[cookie_declaration]要在其中显示曲奇声明的位置

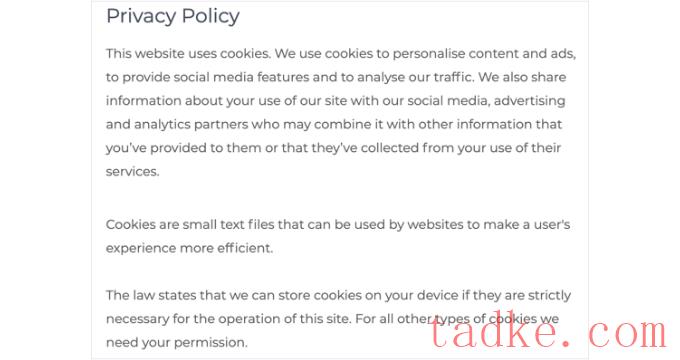
要查看声明,您需要保存并预览页面.
这是我们测试网站上前几段的样子.


欧盟合规插件包括在保费计划中.最棒的是,它自动集成了曲奇通知和曲奇机器人。
第一步是安装MonsterInsights插件,并将其连接到您的谷歌分析帐户。有关更多信息,请参阅我们关于如何使用MonsterInsights安装谷歌分析的指南。
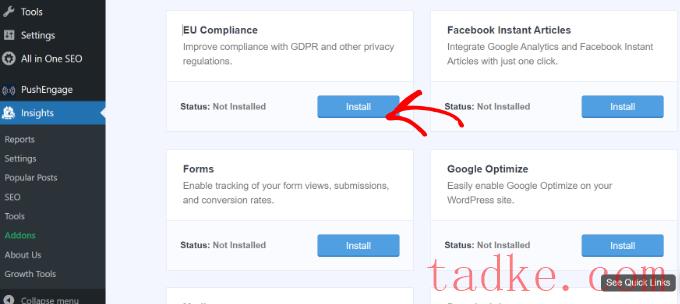
安装并设置MonsterInsights后,您需要安装并激活EU Compliance插件。
您可以通过导航到洞察力?插件WordPress仪表板中的页面。接下来,找到EU Compliance插件,然后点击安装按钮。

该插件将被自动激活.
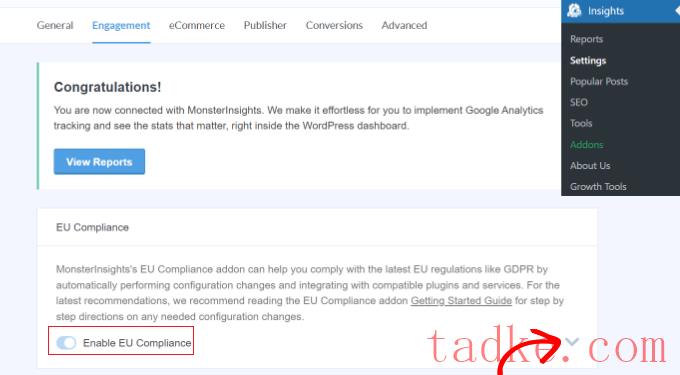
您可以通过转到怪兽洞察?设置页面,并切换到“约定”标签.
当您查看欧盟合规性部分时,您将看到该插件已打开。

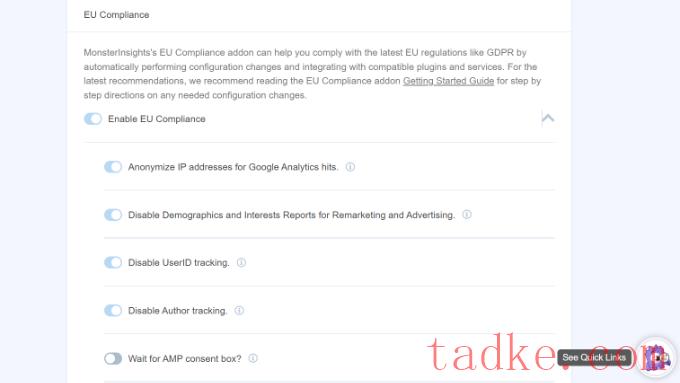
如果你点击屏幕右侧的向下箭头,你可以看到该插件对你的网站所做的配置更改的详细列表.
例如,你可以看到它在谷歌分析中自动匿名IP地址,禁用人口统计和兴趣报告,禁用用户ID跟踪,等等。

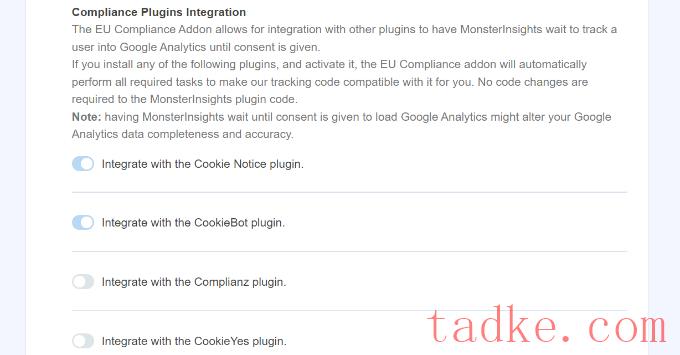
接下来,你可以向下滚动查看怪物洞察与不同的曲奇插件的兼容性,比如曲奇通知和曲奇机器人。
如果您的站点上安装了任何插件,MonsterInsights将自动更改谷歌分析跟踪代码。这样,它将等待同意,然后才能在谷歌分析中跟踪用户.

我们希望这篇文章能帮助你在WordPress站点上添加一个Cookie同意弹出窗口。
你可能还想看看我们关于如何正确地将你的wordPress网站从http迁移到HTTPS的逐步指南,或者看看我们对面向小型企业的最佳商务电话服务的比较。
更多wp网站技巧请关注我们.
相关推荐
- Simple Code Protect 最好的WordPress通用插件下载 博客插件模块
- Job Board for Workable 最好的WordPress常用插件下载 博客插件模块
- Conzent Cookie Banner Conzent CMP Google CMP&;and;IAB TCF认证最好的WordPress常用插件下载博客插件模块
- 简单的时事通讯插件不适用于最好的WordPress常用插件下载博客插件模块
- GDPR-扩展-COM同意管理器最好的wordpress常用插件下载博客插件模块
- 如何在WordPress上更改默认的Gravata
- 如何在WordPress数据库中保存联系人表单数据
- 如何在wordpress中添加官方推特关注按钮
- 如何在WordPress中创建自定义存档页面
- 如何在WordPress中取消限制登录尝试
- WordPress教程排行
- 最近发表


