如何在wordPress中添加bmi计算器
作者:98wpeu发布时间:2024-01-27分类:WordPress教程浏览:522
是否要向您的wordPress站点添加bmi计算器?
如果你提供与健康和健身相关的内容、产品或服务,那么体重指数计算器对你的受众可能真的很有用.这可以改善访问者的体验,并使他们在您的网站上停留更长时间.
在本文中,我们将向您展示如何在wordPress中轻松添加bmi计算器,而无需任何编码或数学运算。


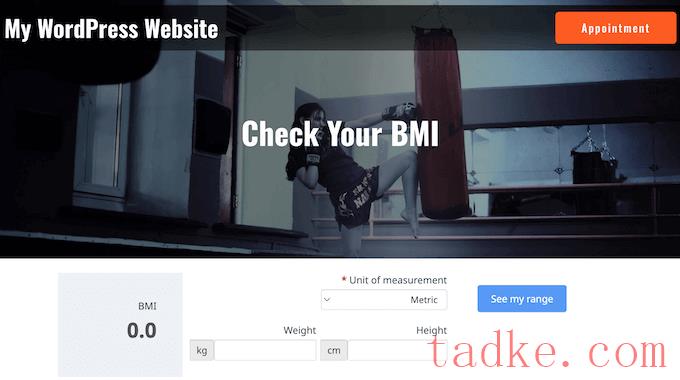
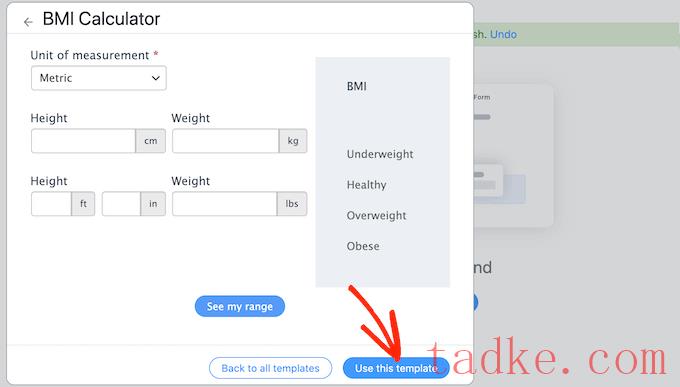
如果访问者想了解更多信息,他们可以点击“查看我的范围”。
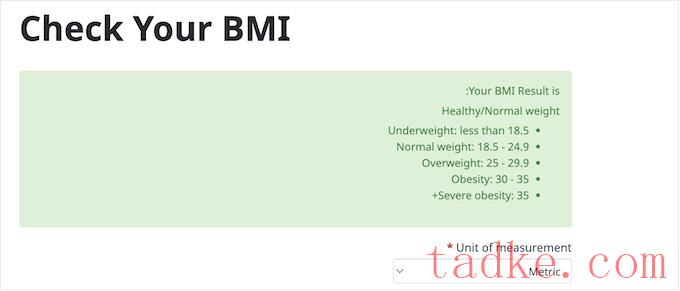
然后,计算器将显示所有不同重量类别的范围.如果访客没有健康的体重指数,这可以帮助他们决定应该做出哪些改变来改善自己的健康。

如何设置强大的表单
你需要做的第一件事是安装和激活令人敬畏的Forms精简版和令人敬畏的Forms高级插件。这款免费插件的功能有限,但强大的Forms Pro将其作为其更高级功能的基础。
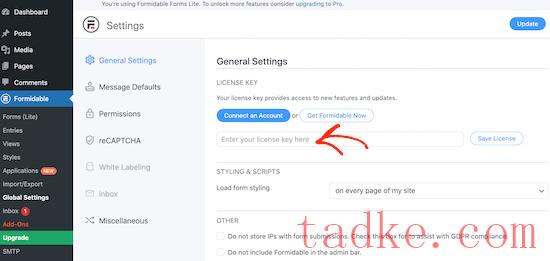
有关更多详细信息,请查看我们关于如何安装WordPress插件的说明。激活后,您将看到一条要求提供许可证密钥的消息.

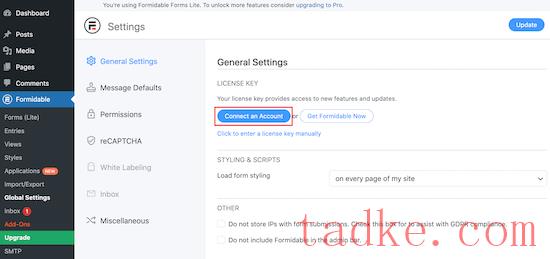
另一种选择是访问令人敬畏»全局设置在WordPress仪表板中。
在这里,你可以点击‘连接一个帐户’,然后按照说明将WordPress连接到你强大的Forms帐户。

另一种选择是选择“单击手动输入许可证密钥”,然后在该字段中键入您的许可证密钥.
你可以通过登录到你在可怕的表格网站上的帐户来找到这些信息.

输入密钥后,点击“保存许可证”。
在wordPress中创建bmi计算器
一旦你成功地设置了强大的表单,你就可以为你的wordPress网站创建一个bmi计算器了。
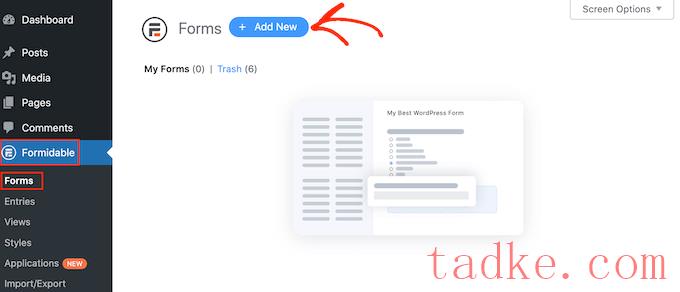
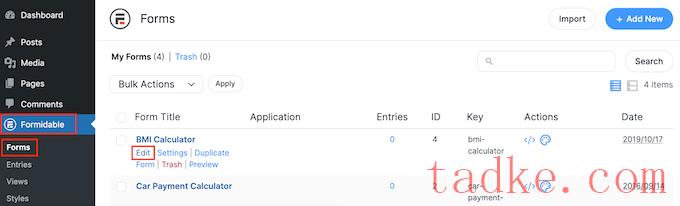
要开始,请访问令人生畏的?表格然后点击“添加新项”。

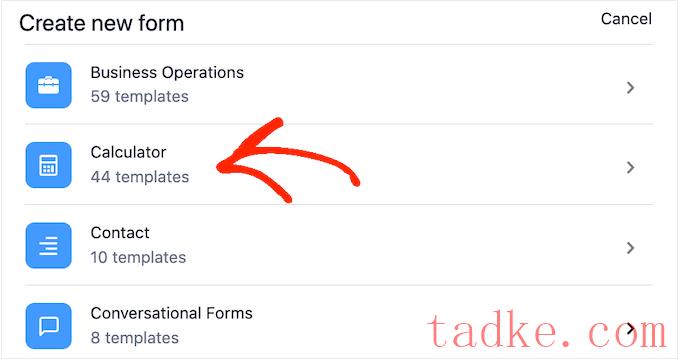
这将打开一个弹出窗口,其中包含您可以使用的所有预制模板.
您可以通过点击“计算器”部分找到BMI计算器模板.

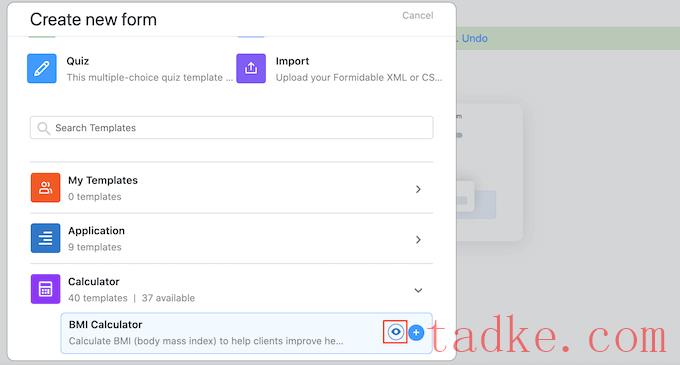
要预览表单在您网站上的外观,只需将鼠标悬停在“BMI计算器”模板上.
然后,点击看起来像眼睛的小按钮.

令人敬畏的表单将显示BMI计算器的预览,您可以与之交互.
要使用此模板构建计算器,只需点击“使用此模板”按钮即可.

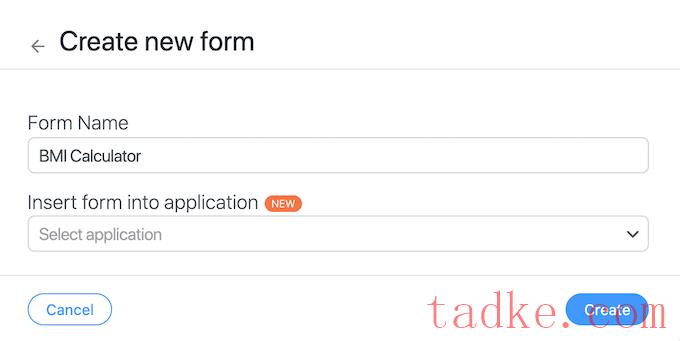
接下来,在“表单名称”字段中键入标题.这只是你的参考,所以你可以使用任何可以帮助你识别WordPress仪表板中的计算器的东西。
接下来,点击“创建”按钮.

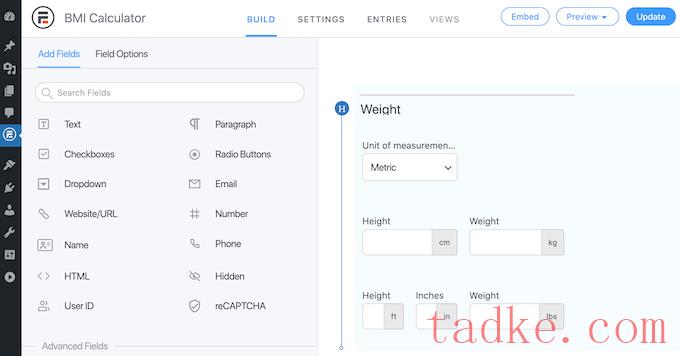
这将在拖放编辑器中打开BMI计算器模板.
表格在屏幕的右侧.在左侧有一个区域,您可以在其中添加或编辑表单域.

体重指数计算器将在默认设置下完美工作。但是,您可以通过在编辑器中选择任何字段,然后使用左侧菜单中的设置来更改该字段.
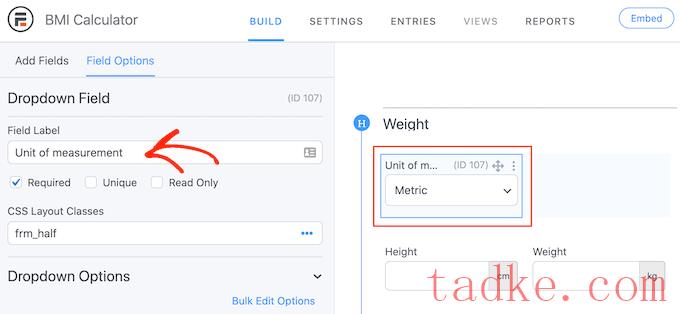
例如,要更改显示在某个字段上方的文本,只需单击以选择该字段.然后,在‘字段标签’中输入一些文本.

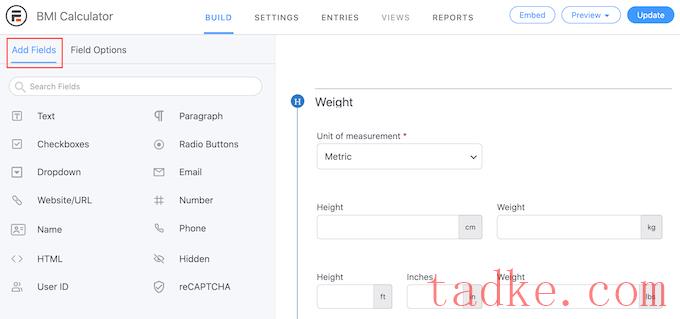
如果您想要向BMI计算器添加更多字段,请选择左侧菜单中的“添加字段”标签.
然后,您可以将任何字段拖放到表单编辑器上.

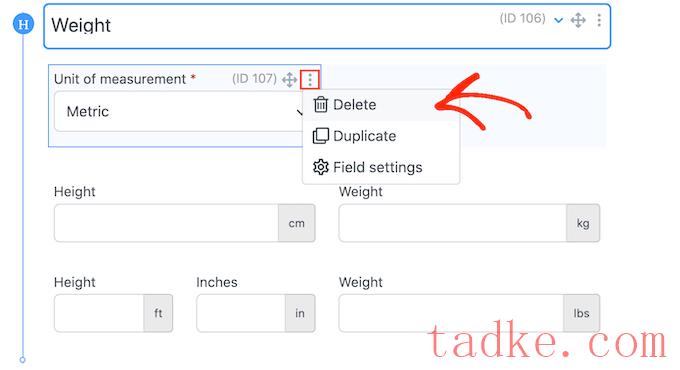
要删除某个字段,只需将鼠标悬停在该字段上并单击三点图标即可.
然后你就可以继续点击“删除”了.

调整bmi计算器的设置
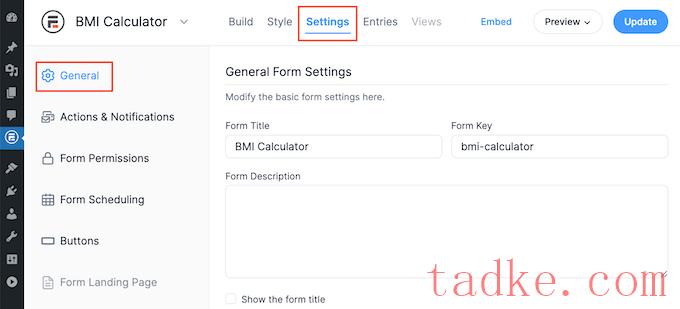
当你对BMI计算器的外观感到满意时,你可以通过点击“设置”标签来检查它的设置.
首先,您可以在“常规”选项卡中更改表单的标题和说明.

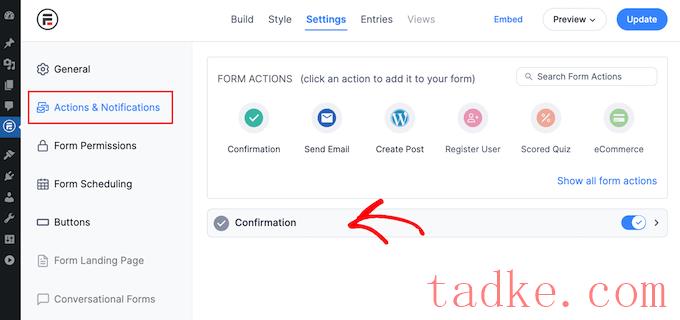
您还可以更改访问者提交表单时发生的情况,方法是选择左侧菜单中的“操作和通知”。
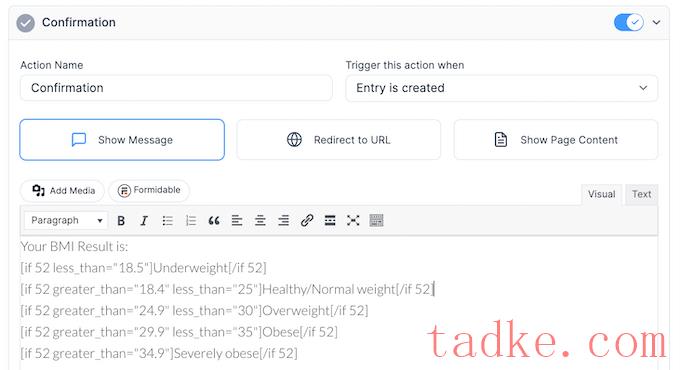
如果你点击展开“确认”部分,你会看到Fordable Forms默认情况下向访问者显示的消息。

默认消息是纯文本和代码的混合.例如,默认消息的第一部分是:
您的bmi结果为:
[IF 52小于=“18.5”]体重不足[/IF 52]
这意味着,体重指数低于18.5的访问者将看到以下消息:您的体重指数结果是体重不足。

您可能想要更改措辞,添加更多文本,甚至添加一些有用资源的链接.例如,你可以根据这个人的BMI是高还是低,添加到你网站上的低卡路里食谱或肌肉锻炼的链接.
“消息”框支持Html代码,因此您可以轻松添加链接,并使用粗体和斜体等格式。
如果您进行了任何更改,请注意不要更改方括号中的任何代码,因为这可能会阻止计算器显示正确的结果.
提示:“消息”框非常小,因此您可能会发现将文本粘贴到代码编辑器中会更容易.然后,您可以进行更改并在完成后将文本粘贴回“消息”框中.

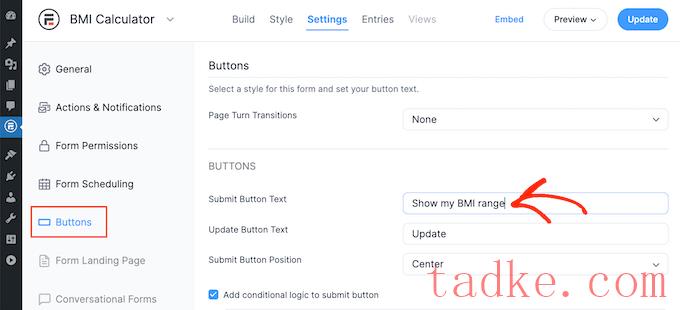
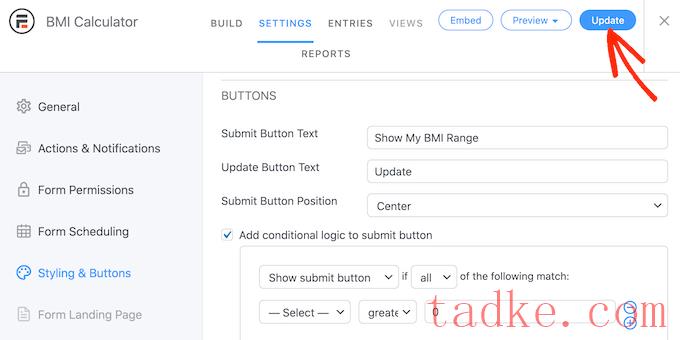
您还可以使用“提交按钮位置”下拉菜单更改按钮在页面上的显示位置.

接下来,您需要打开要在其中添加计算器或创建新帖子的帖子或页面.
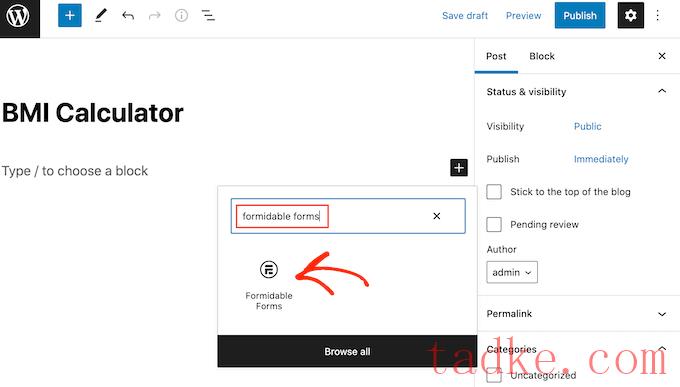
在此之后,点击‘+’按钮添加一个新的区块.在弹出的窗口中,输入‘Formable Forms’,然后在出现的时候点击右边的区块.

之后,继续并打开“选择表单”下拉菜单,然后选择您之前创建的BMI计算器.WordPress现在会将计算器添加到您的页面。
您可能想要预览您的页面,以查看BMI计算器在您的在线商店、博客或网站上的外观.如果您对它感到满意,那么您可以继续更新或发布页面.
现在,如果你访问你的网站,你就会看到BMI计算器的现场直播.

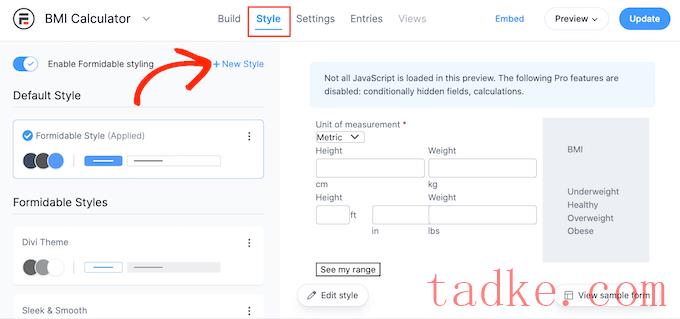
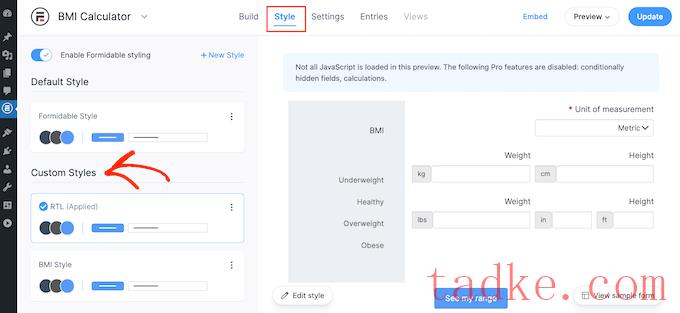
完成此操作后,请单击“Style”(样式)标签.
然后,选择“新样式”。

在出现的弹出窗口中,在“样式名称”字段中键入标题.这只是你的参考,所以你可以使用任何你想要的标题.
之后,点击“创建新样式”。

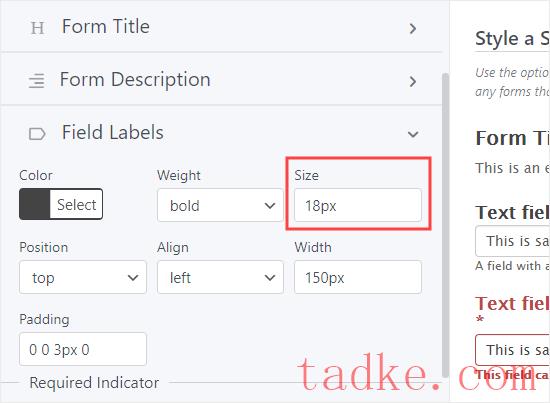
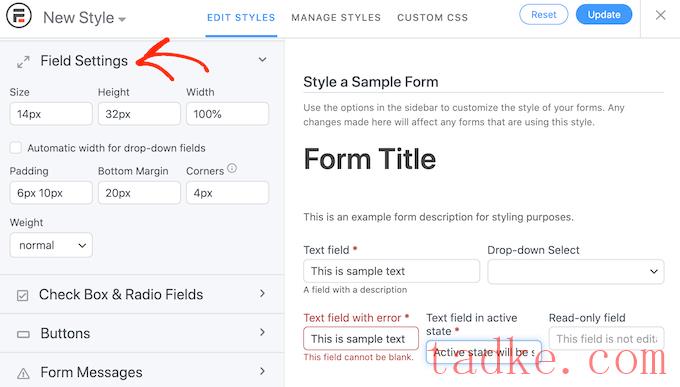
你可以尝试很多不同的设置.但是,首先,您可能希望更改表单标签的大小、字体或颜色.
要做到这一点,只需点击‘字段标签’选项卡,然后使用此部分中的不同设置.例如,在下图中,我们将文本大小更改为18px。

在屏幕的右侧,您将看到表单样式的预览.当您进行更改时,此预览将自动更新.
您还可以通过选择“字段设置”选项来更改字段本身的字体大小和高度.

若要更改表单单选按钮的大小,只需单击展开“复选框和单选字段”部分.
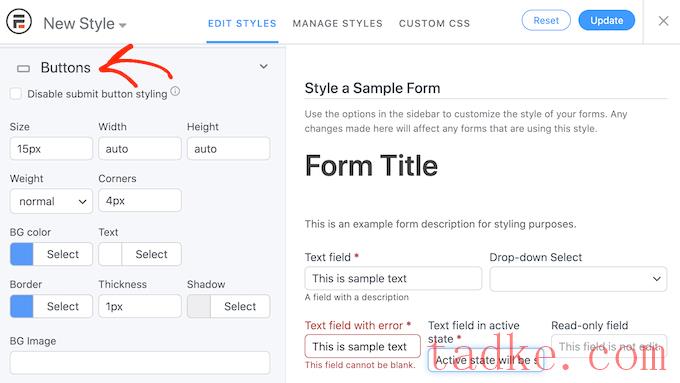
最后,如果你想让按钮文本变小或变大,那么点击‘按钮’部分.在这里,你还可以改变按钮的颜色,让它从你的WordPress主题的其余部分中脱颖而出。

当您对样式满意时,只需点击“更新”按钮即可.
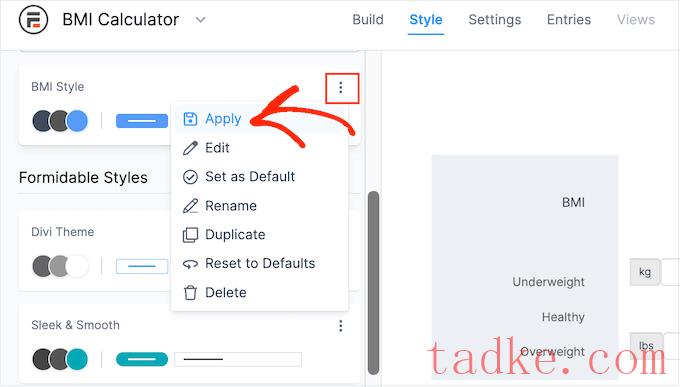
若要将新样式应用于BMI计算器,请选择“样式”标签.然后,在左侧菜单中找到定制样式.

现在,您可以点击该样式的虚线图标.
在出现的下拉列表中,点击“应用”。

最后,点击“更新”按钮保存您的更改.现在,如果您访问站点上的计算器,您将看到新的表单样式正在运行.
我们希望这篇教程能帮助你学习如何在wordPress中添加bmi计算器。你可能还想看看我们的指南,关于如何创建一个联系人表单和商业网站必备的WordPress插件。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


