如何在WordPress中更改背景颜色
作者:98wpeu发布时间:2024-01-22分类:WordPress教程浏览:778
你正在寻找一种简单的方法来改变你wordpress网站的背景颜色吗?
网站的背景颜色在您的设计和品牌塑造以及使您的内容更具可读性方面发挥着重要作用.
在本文中,我们将向您展示如何轻松更改WordPress站点的背景颜色。


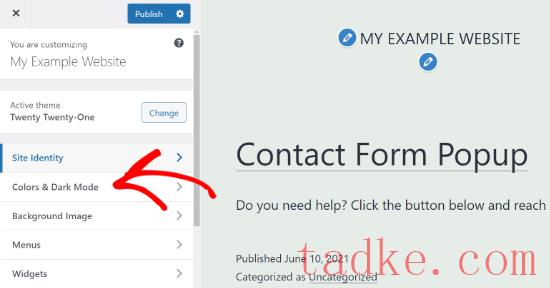
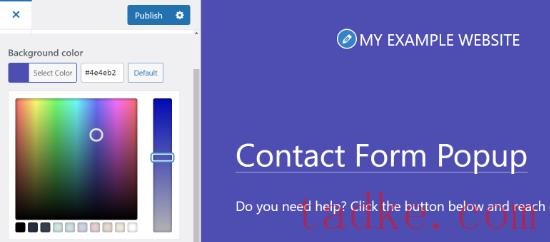
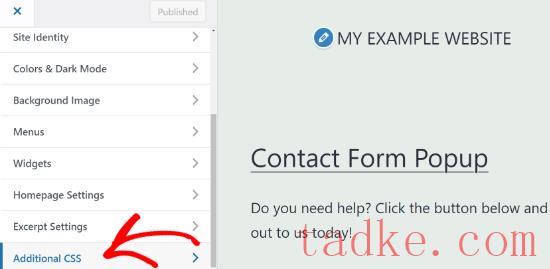
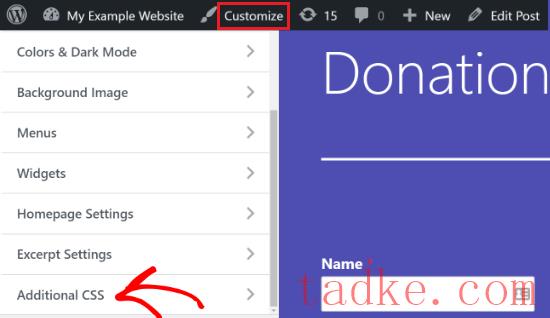
接下来,你需要点击“背景色”选项,为你的网站选择一种颜色.
您可以使用颜色选择器工具或输入背景的十六进制颜色代码.

完成更改后,别忘了点击“发布”按钮.
现在,您可以访问您的网站来查看新背景颜色的效果.

您的主题在主题定制器中可能没有此选项.在这种情况下,您可以尝试以下方法之一.

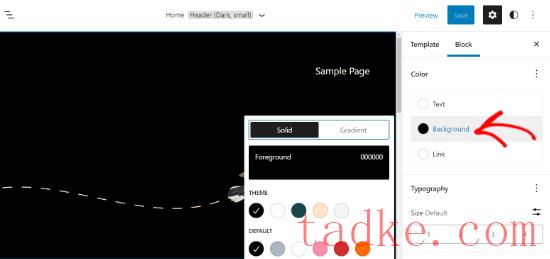
进入完整的站点编辑器后,您可以更改每个块的背景颜色.
首先,选择要编辑的块.然后从右边的设置面板中,进入“颜色”部分,点击“背景”选项来选择一种颜色.

完成后,继续并单击“保存”按钮.
另一方面,如果您想要添加一个出现在所有块后面的背景色,那么您可以添加一个封面块.
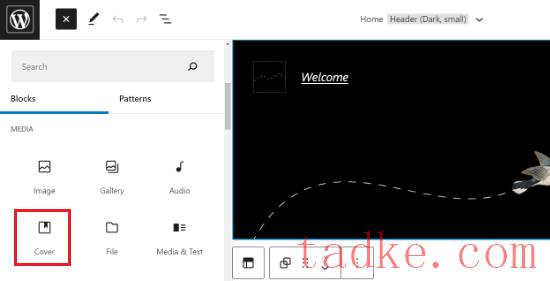
首先,点击顶部的‘+’号并添加‘封面’块.

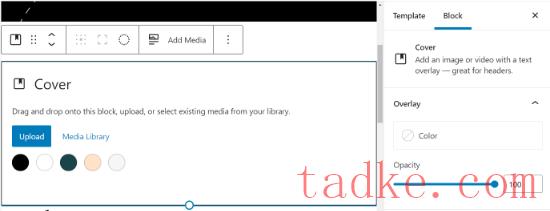
接下来,您将在主题模板中看到封面块,其中有几个背景色选项可供选择.
或者,你也可以从你右边的设置面板中进入叠加部分,然后点击‘颜色’选项.

选择颜色后,下一步是在整个页面上显示它.
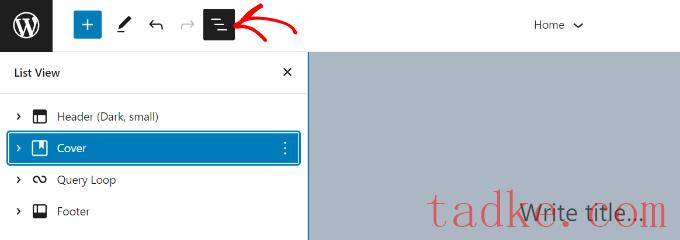
要开始,您需要单击顶部的3虚线列表视图图标.这将打开您的主题的大纲并显示不同的部分.

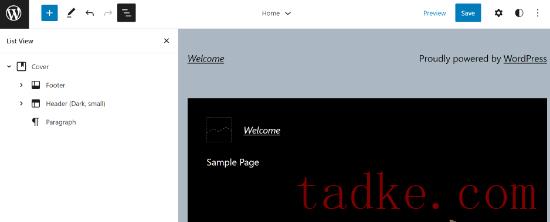
接下来,您只需将列表视图中的所有主题元素拖放到Cover块下。
当您这样做时,您的封面块颜色将显示为整个网站的背景颜色.

别忘了点击顶部的“保存”按钮来保存你的更改.

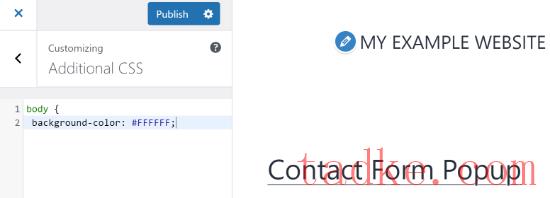
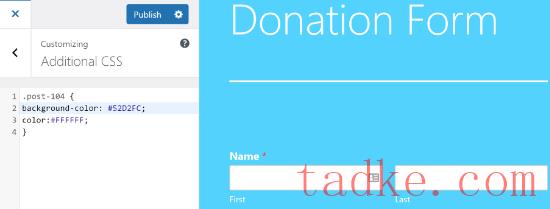
接下来,您可以输入以下代码:

完成后,别忘了点击“发布”按钮.现在,您可以访问您的网站以查看新的背景颜色.
要了解更多细节,请参考我们关于如何轻松地向您的wordPress站点添加自定义css的指南。

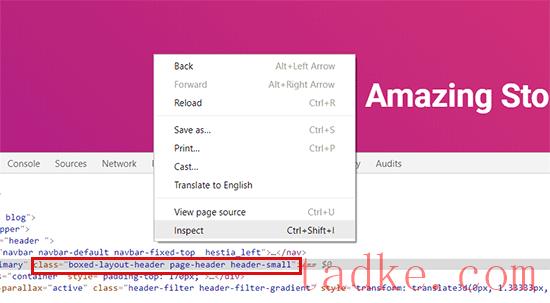
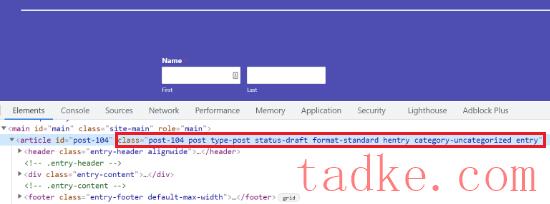
在此之后,您将需要写下您想要面向的css类.例如,在上面的屏幕截图中,我们希望使用一个css类‘页眉’来定位该区域。
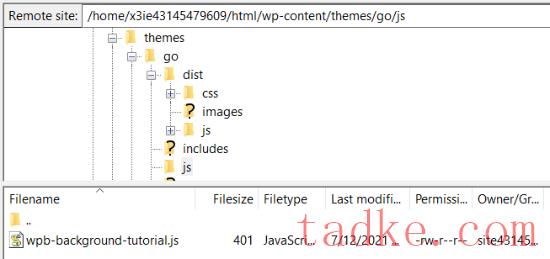
接下来,您需要打开计算机上的纯文本编辑器,如记事本,并创建一个新文件.你必须在你的桌面上将文件保存为wpb-back-tutorial.js.
完成后,您可以将以下代码添加到刚刚创建的JS文件中:

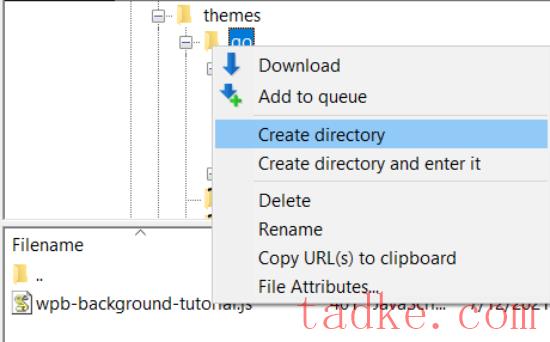
如果您的主题没有js文件夹,那么您可以创建一个。
只需在ftp客户端中右键点击你的主题文件夹,然后点击‘创建目录’选项。

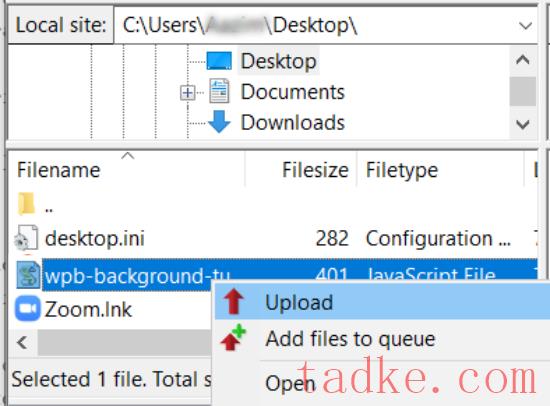
接下来,您需要在本地站点列中打开JS文件的位置。
然后用鼠标右键点击该文件,点击‘上传’选项,将该文件添加到你的主题中.

要了解更多细节,你可以参考我们的教程,了解如何使用ftp将文件上传到wordpress。
接下来,您需要将以下代码输入到主题的函数.php文件中。此代码正确加载此代码工作所需的文件和依赖的jQuery脚本.


下面是一个它会是什么样子的例子:

接下来,输入定制的css。
完成此操作后,请单击“发布”按钮.

您现在可以访问您的博客文章来查看新的背景颜色.
如果你想根据作者、评论或类别来更改背景颜色,那么请查看我们的详细教程,了解如何以不同的方式设置每个WordPress帖子的样式。

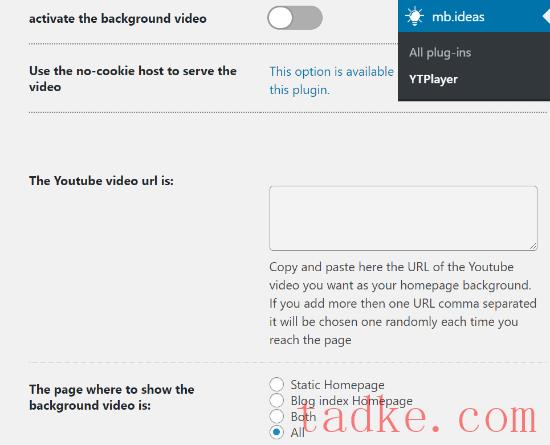
除此之外,该插件还允许您选择显示背景视频的位置.您可以选择静态主页和/或博客索引主页.如果你选择“全部”,你还可以选择在你的整个网站上显示视频.
一旦你输入了视频url并激活了背景,就可以继续访问你的网站来查看视频背景的运行情况。


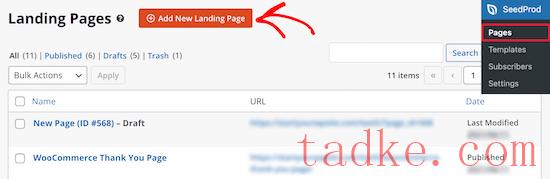
接下来,您可以前往种子产品?页面那就是。
在这里,点击“添加新登录页”按钮.

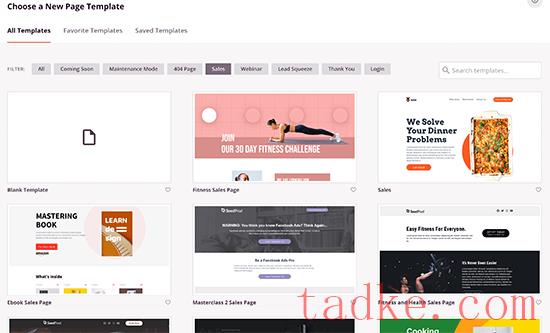
在那之后,你需要为你的登录页面选择一个主题.SeedProd提供了许多漂亮的登录页面模板来开始使用。
您也可以使用空白模板从头开始.然而,我们建议使用模板,因为这是创建登录页面的一种更容易、更快的方式.

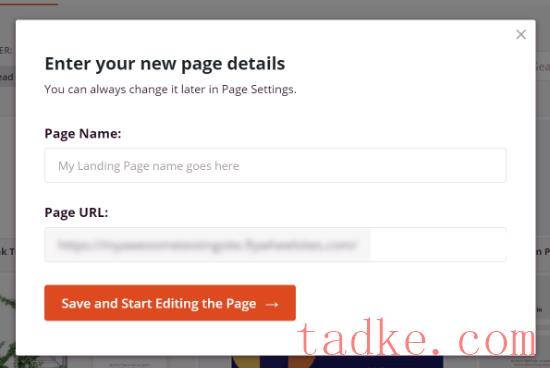
选择模板时,系统会要求您输入页面名称并选择URL。
之后,只需点击“保存并开始编辑页面”按钮即可.

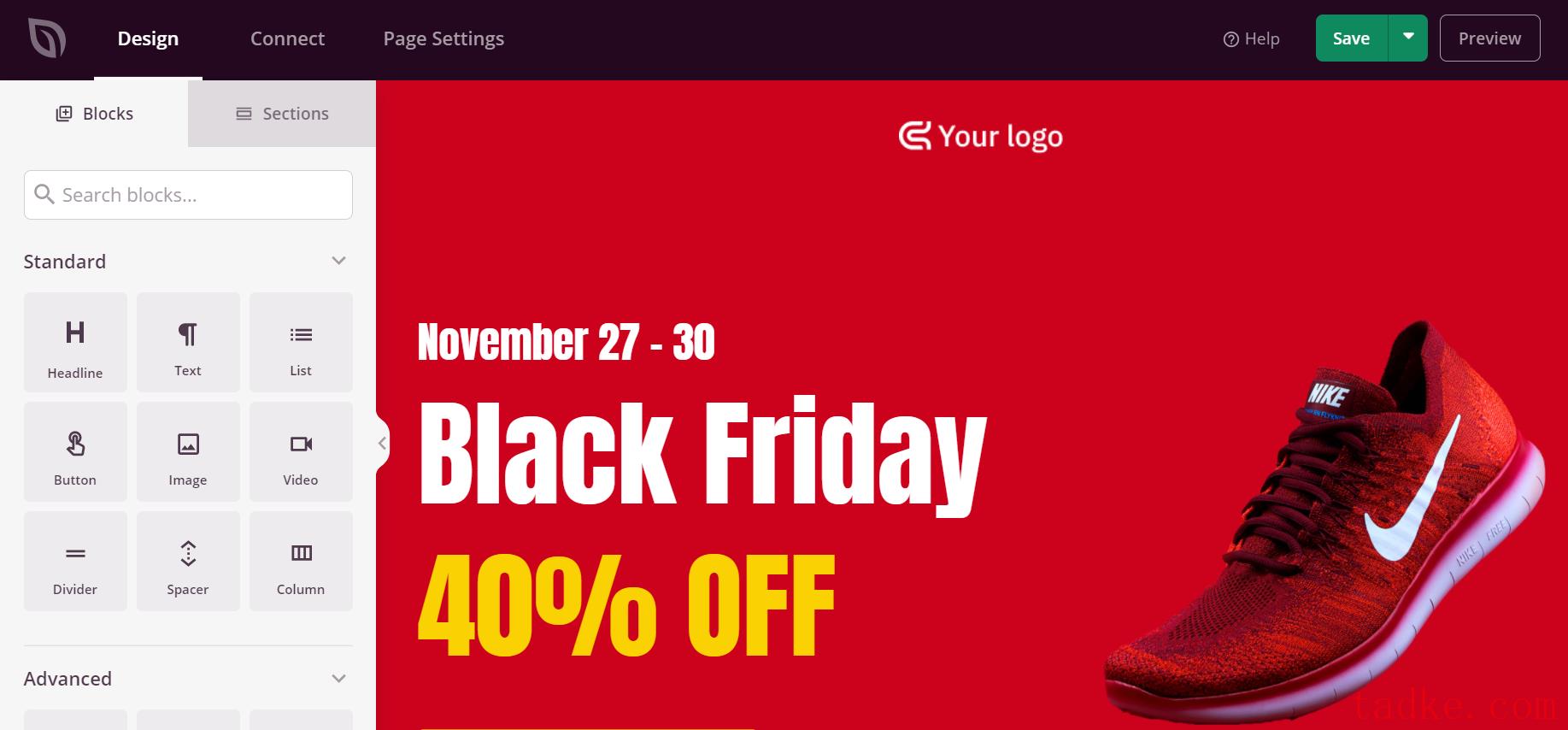
在下一个屏幕上,您将看到SeedProd页面构建器在这里,您可以使用拖放构建器从左侧的菜单中添加块.您可以添加标题、视频、图像、按钮等.
向下滚动时,高级部分下有更多块.例如,您可以添加倒计时计时器来创建紧迫感,显示社交档案以增加追随者,添加选项表单来收集线索,等等.

使用拖放构建器,可以毫不费力地更改登录页面上每个块的位置.您甚至可以更改文本的布局、大小、颜色和字体.
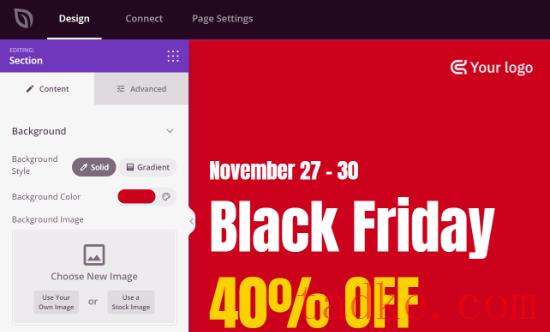
要更改登录页面的背景颜色,只需选择页面的任何部分.现在,您将在左侧的菜单中看到用于编辑背景样式、颜色和添加图像的选项.

编辑完登录页后,别忘了点击顶部的“保存”按钮.
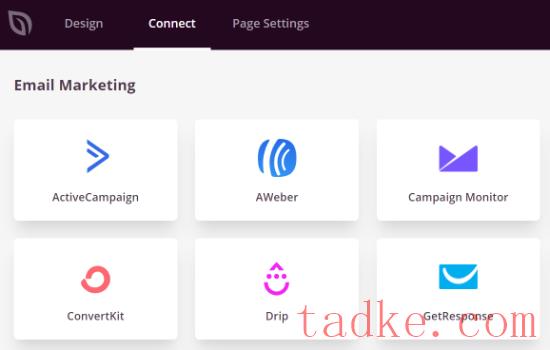
接下来,你可以转到“连接”标签,将页面与不同的电子邮件营销服务整合在一起.例如,您可以连接到Constant联系、SendinBlue等。

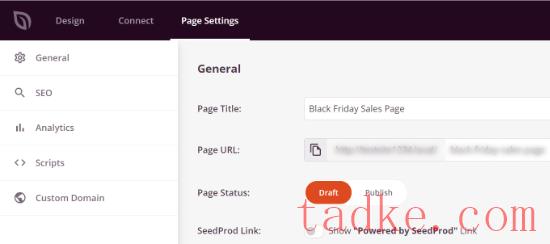
在此之后,继续并点击“页面设置”标签.
在这里,您可以将页面状态从草稿更改为发布,以使您的页面处于活动状态.

除此之外,您还可以更改页面的搜索引擎优化设置、查看分析、在脚本下添加自定义代码,以及输入自定义域。
完成后,您可以退出SeedProd页面构建器并访问您的定制登录页面

我们希望这篇文章能帮助你学习如何在WordPress中更改背景颜色。你可能还想看看我们关于如何选择最好的网站建造者的指南,或者我们对最好的网页设计软件的比较.
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


