如何在WordPress中添加Skype分享按钮
作者:98wpeu发布时间:2024-01-21分类:WordPress教程浏览:499
你知道Skype有一个分享按钮吗?我们也没有,直到一位读者向我们索要如何在WordPress中添加Skype分享按钮的教程。Skype是世界上最受欢迎的通讯应用之一。在本文中,我们将向您展示如何在WordPress中轻松添加Skype分享按钮。

你需要做的第一件事是安装并激活Skype分享插件(参见我们的初学者指南,了解如何安装WordPress插件)。
激活后,请转到Skype»设置共享按钮用于配置插件的页面.

第一个选项是启用共享按钮.您必须选中此框才能在WordPress站点上启用Skype共享按钮。
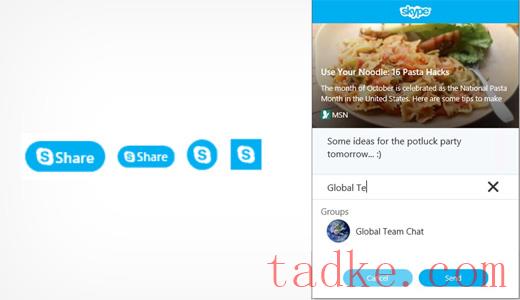
接下来,您需要选择按钮大小.按钮的大小有大份额、小份额、圆形图标和正方形图标.
最后,您需要选择按钮的位置.您可以选择将其显示在文章顶部、文章下方或两者兼而有之.
Skype共享可以自动检测您的wordPress站点的语言。但如果没有,您可以手动选择语言.
别忘了点击保存更改按钮来保存您的设置.
仅此而已,您现在可以访问您的网站来查看Skype共享按钮的运行情况。

在WordPress模板中手动添加Skype共享
如果您希望在主题文件中手动添加此代码,则可以按照下面的手动代码说明进行操作.
首先,在文件的Head部分添加以下脚本。您可以通过直接编辑Header.php文件来完成此操作,也可以通过使用入队脚本以正确的方式添加脚本。
<script>
// Place this code in the head section of your HTML file
(function(r, d, s) {
r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function(p) {
var js, sjs = d.getElementsByTagName(s)[0];
if (d.getElementById(p.id)) { return; }
js = d.createElement(s);
js.id = p.id;
js.src = p.scriptToLoad;
js.onload = p.callback
sjs.parentNode.insertBefore(js, sjs);
};
var p = {
scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js',
id: 'skype_web_sdk'
};
r.loadSkypeWebSdkAsync(p);
})(window, document, 'script');
</script>
❤️由托管WPCode在WordPress中一键使用
Single.php、loop.php、index.php、page.php、Category y.php在此之后,只要代码放在循环中,就在您的和存档.php中添加以下代码。
<div class='skype-share' data-href='<?php the_permalink(); ?>' data-lang='en-US' data-text='<?php the_title(); ?>' data-style='large' ></div>❤️由托管WPCode
在WordPress中一键使用
您可以将数据样式更改为大、小、圆形或正方形.
您还可以将语言更改为您想要的语言.
基本上,上面的代码将允许用户以帖子标题作为消息来分享个人帖子.
我们希望这篇文章能帮助你在WordPress网站上添加Skype分享按钮。您可能还想看看我们关于如何在WordPress中为智能手机添加可点击电话号码的指南
而且..
- WordPress教程排行
- 最近发表


