如何在WordPress中添加脸书点赞框/粉丝框
作者:98wpeu发布时间:2024-01-21分类:WordPress教程浏览:458
喜欢盒子,也叫粉丝盒子,已经成为很多网站的必备元素.它允许网站所有者为他们的用户提供一种简单的方式来加入他们的脸书社区,并在他们的新闻提要中获得正确的最新消息最近,我们的一位用户提醒我们,我们还没有涉及如何在wordPress中添加脸书喜欢框的主题。尽管我们已经介绍了如何添加脸书像按钮、脸书一样发送按钮和脸书评论。在本文中,我们将向您展示如何在wordPress中添加脸书粉丝框。
使用WordPress官方插件添加点赞框
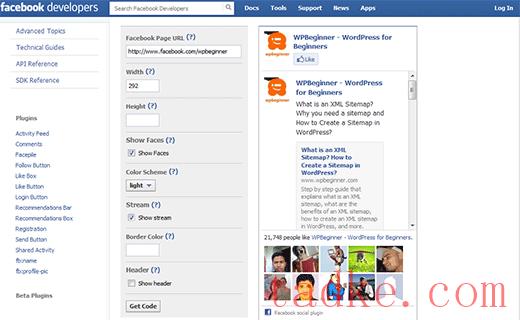
也许给你的wordpress站点添加一个类似脸书的框最简单的方法就是使用wordpress的官方插件。您需要做的第一件事是安装并激活插件.激活插件后,请转到外观»小工具那就是。只需将点赞框小部件拖放到您的侧边栏.您需要在小部件配置中提供您的脸书粉丝页面的网址。

该插件具有与网站社交插件相同的选项.您可以选择显示流、显示面、删除页眉、更改边框颜色.目前只有两个主题可供选择:光明和黑暗.
不使用任何插件手动添加点赞框
可以不使用任何插件手动添加喜欢框。转到社交插件的Like Box页面。提供页面的url并配置喜欢框的外观。

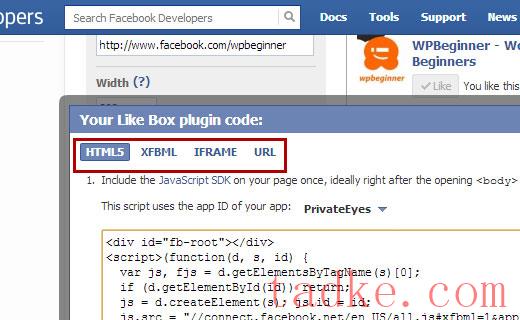
按下按钮获取代码按钮来获得类似的信箱代码.
为您提供多种方式在您的网站上添加类似的框代码.您可以从HTML5、xfbml和iFrame中进行选择。我们将向您演示如何添加它们,但您需要选择一个.在我们看来、HTML5对于大多数WordPress支持的网站来说是一个相当好的选择。Xfbml对于使用其他使用xfbml来显示按钮的插件的人来说很好。如果前两个选项对您不起作用,请使用IFRAME。

在wordPress中添加类似HTML5的框代码
在代码窗口中单击HTML5选项卡,然后复制代码的第一部分。他们建议你把它贴在下面<body>标签,该标签通常位于您的Header.php文件中。然而,它可以在身体的任何地方工作.为了方便您自己,您可以使用我们的插入页眉和页脚插件将其添加到页脚中.代码的第一部分如下所示:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
❤️由托管WPCode在WordPress中一键使用
这个脚本将你的网站连接到‘S’的脚本库。现在复制代码的第二部分,如下所示:
<div class="fb-like-box" data-href="http://www.facebook.com/wpbeginner" data-width="292" data-show-faces="true" data-stream="true" data-header="true"></div>❤️由托管WPCode
在WordPress中一键使用
代码的这一部分告诉您先前加载的脚本在此位置显示喜欢框,并使用这些参数。出于本例的目的,我们将此代码粘贴到侧边栏小部件中.去外观»小工具那就是。将一个文本小部件拖放到您的侧边栏中,并将代码粘贴到其中.保存您的小工具并查看您的网站.
这也适用于您站点的任何其他区域.如果你精通代码,那么你可以把它粘贴到你的页脚、帖子之后等等.
别忘了把脸书粉丝页面的网址改成你自己的页面网址。
在wordPress中添加类似xfbml的Box代码
点击xfbml选项卡,获取xfbml喜欢盒装的代码。要添加像Box这样的xfbml,您需要在wordpress中添加三个微小的代码片段。
复制第一段代码并将其粘贴到主题的header.php紧随其后的文件<body>标签.与最后一个代码类似,该代码可以在主体中的任何位置运行.为了方便您自己,您只需使用我们的插入页眉和页脚插件将其添加到页脚即可.此代码类似于以下内容:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
❤️由托管WPCode在WordPress中一键使用
这个小小的脚本函数将你的网站连接到‘S’的脚本库。
第二行代码是一个可扩展标记语言命名空间声明,您需要将其添加到<html>您的站点的标签.最简单的方法是打开主题的functions.php文件中,粘贴以下代码:
//Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://ogp.me/ns#" xmlns:fb="http://ogp.me/ns/fb#"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
❤️由托管WPCode在WordPress中一键使用
最后,复制第三行代码,如下所示:
<fb:like-box href="http://www.facebook.com/wpbeginner" width="292" show_faces="true" stream="true" header="true"></fb:like-box>❤️由托管WPCode
在WordPress中一键使用
这段代码告诉您在第一步中加载的脚本在此位置显示喜欢框,并使用这些参数。去外观»小工具那就是。将一个文本小部件拖放到您的侧边栏中,并在该文本小部件中粘贴第三行代码.保存您的更改并预览您的网站.
在WordPress中添加Likebox IFRAME
单击iframe选项卡以复制iframe代码.去外观»小工具并将一个文本小部件拖放到您的侧边栏.将iframe代码粘贴到文本小部件中并保存更改.打开你的网站,预览脸书的粉丝群
我们希望这篇文章能帮助你在WordPress网站上添加喜欢框/扇框。如有疑问和反馈,请留言.您也可以继续关注我们.
- WordPress教程排行
- 最近发表


