如何在WordPress中突出作者的评论
作者:98wpeu发布时间:2024-01-20分类:WordPress教程浏览:479
你想在你网站上的wordpress帖子中突出显示作者的评论吗?
在你的WordPress博客中突出显示作者的评论可以帮助你建立参与度。当用户看到作者积极参与讨论时,他们更有可能留下评论.
在这篇文章中,我们将向你展示如何轻松地突出作者在WordPress中的评论,以提高参与度。


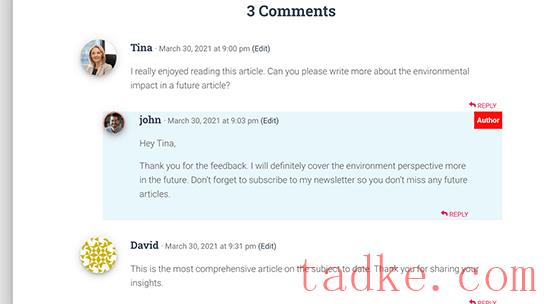
一个不经意的读者可能会滚动浏览评论,而没有意识到作者在讨论中贡献的额外内容.
突出作者的评论可以帮助你纠正这一点,并使作者的评论更突出、更引人注目.
这里的最终目标是鼓励新用户加入评论,并最终订阅您的时事通讯或成为客户.
话虽如此,让我们来看看如何在WordPress中轻松突出显示作者的评论。

从这里,你需要点击附加的css标签.这将打开一个文本区域,您将在其中添加自定义css。

但是,您可能希望查看自定义css在应用时的外观.为此,您需要导航到包含帖子作者评论的博客帖子.

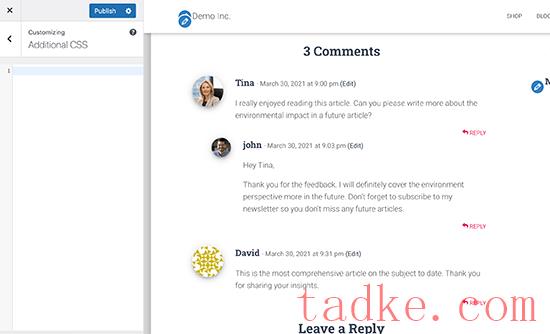
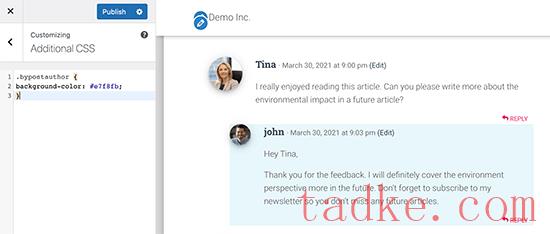
向下滚动到“注释”部分,然后在左侧的“自定义css”框中添加以下自定义css.

那么,这一切是如何运作的呢?
你可以看到、wordpress在你网站的不同区域添加了一些默认的css类。无论您使用的是哪个wordPress主题,这些css类都在那里。
在此示例代码中,我们使用了.bypostauthor添加到帖子作者添加的所有评论中的css类.
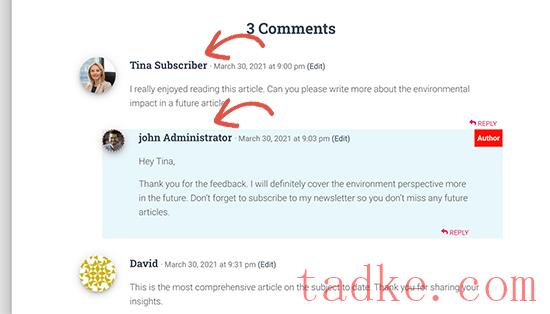
让我们添加更多的css样式以使其更加突出.以下是一个示例代码,它在帖子作者的评论中添加了一个小的“作者”标签,并在作者的头像图像周围加上了一个边框.


让我们通过添加一些定制的css来使它更漂亮一些.去外观»自定义页面,并切换到“附加的css”选项卡.
在此之后,您可以使用以下css在注释中设置用户角色标签的样式.

要了解更多细节,你可能想要阅读我们关于如何将用户角色标签添加到WordPress评论中的文章。
我们希望这篇文章能帮助你学习如何在WordPress中突出显示作者的评论。想看看用户如何与你的网站互动吗?请参阅我们的教程,了解如何在WordPress中跟踪用户参与度,以及如何在您的WordPress站点上添加网络推送通知以增加流量。
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


