如何在WordPress中显示全尺寸图片
作者:98wpeu发布时间:2024-01-17分类:WordPress教程浏览:354
您想了解如何在wordpress中显示全尺寸图像吗?
WordPress会自动缩小大图片,这样您的站点加载速度更快,运行也更顺畅。但是,有时您可能需要以全尺寸显示大图像.
在本教程中,我们将向您展示如何在WordPress站点上显示全尺寸图片。


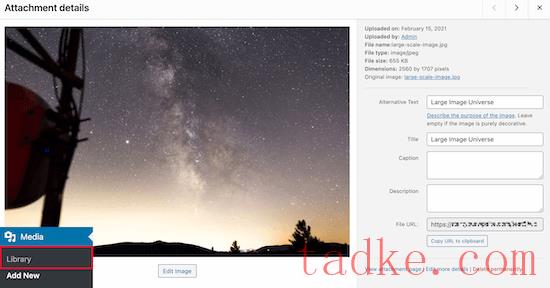
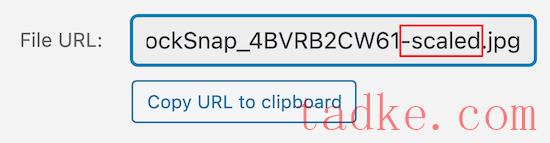
在屏幕的右侧,找到‘文件url’字段
您只需删除图像URL末尾的‘-Scaled’即可。

完成后,您可以复制图片url并将图片添加到您的wordPress博客或网站的任何位置。
只需注意,您需要使用链接嵌入图像,而不是从WordPress媒体库中选择它。
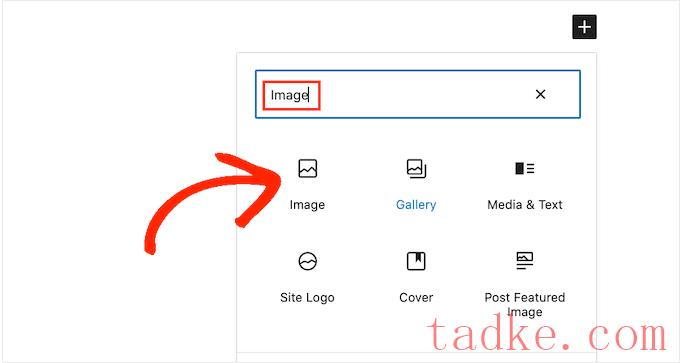
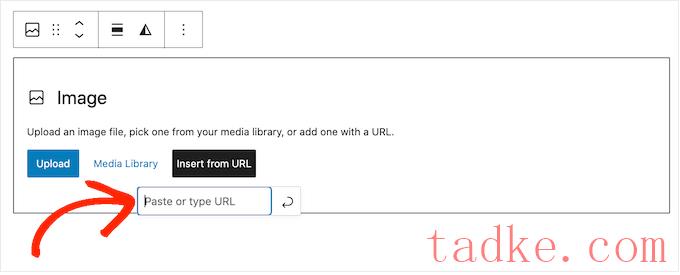
要做到这一点,转到你想要使用图片的帖子或页面,然后点击‘+’图标添加一个新的区块.在这里,输入‘图像’,然后在出现的时候选择右边的区块。

完成此操作后,请点击“从url插入”。
然后,您只需将完整大小的图像url粘贴到该字段中,然后按键盘上的回车键即可。

当你准备好上线时,只需点击“发布”或“更新”。你现在可以访问这个页面或发表帖子来查看实际使用的全尺寸图片.
要添加更多全尺寸图像,只需按照上述相同过程操作即可.

WordPress现在将不再为任何图片添加‘-Scaled’属性,这样你就可以上传大型媒体文件,WordPress默认情况下会显示它们的完整尺寸。

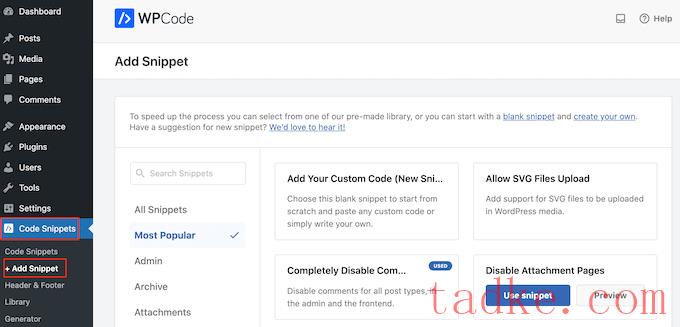
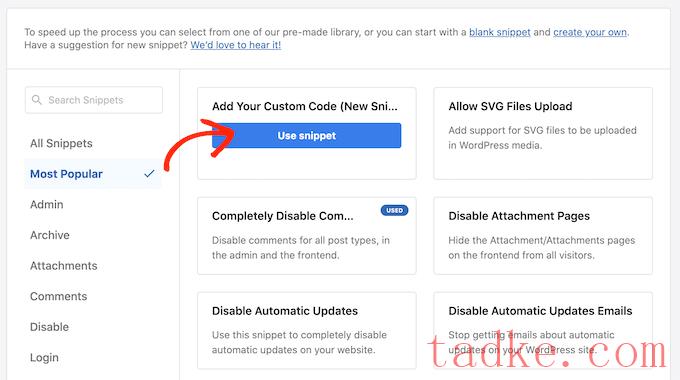
在这里,只需将鼠标悬停在“添加您的自定义代码”上.
当它出现时,点击“使用截图”。

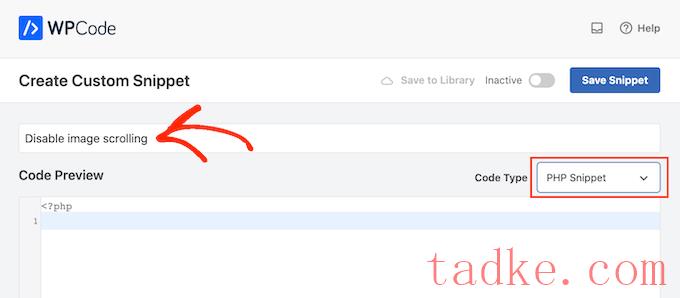
首先,键入自定义代码片段的标题.这可以是帮助您识别WordPress仪表板中的代码片段的任何东西。
之后,打开“代码类型”下拉菜单并选择“php代码片断”。

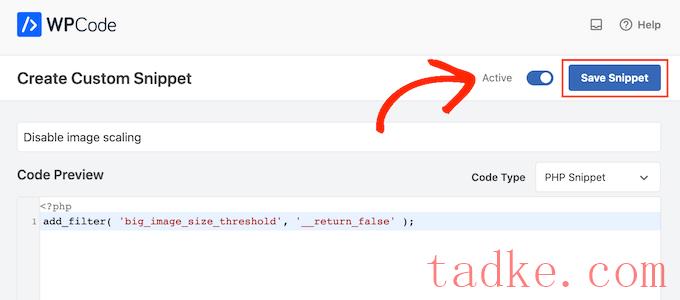
在代码编辑器中,添加以下代码片段:

之后,你就可以滚动到屏幕顶部,点击“非活动”切换,使其变为“活动”。
最后,点击“保存代码片断”以激活php代码片断。

现在,如果你上传一张大图片、wordpress将使用原始尺寸,而不是调整图片大小。通过这种方式,您将始终可以访问全尺寸图像.

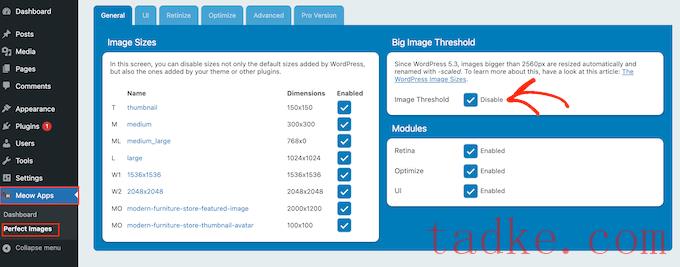
请注意,在使用此方法之前,您需要关闭伸缩功能.这意味着您需要使用上述方法之一禁用WordPress图像阈值。如果你不这样做,那么你的灯箱会显示你的大图的缩小版。
一旦禁用了图像缩放,就可以创建图库了.我们推荐使用环境画廊插件,因为它是市场上最好的WordPress图片库插件,可以让您创建漂亮而醒目的灯箱。
您需要做的第一件事是安装环境画廊插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
安装并激活插件后,请参阅我们关于在WordPress中创建图片库的分步指南。
无论你用什么方法添加大尺寸的图片,都必须针对网络进行优化,这样你的网站才不会变慢.
我们希望这篇文章能帮助你学习如何在WordPress中显示全尺寸图片。你还可以阅读我们的指南,了解最好的拖放页面生成器插件,以及如何在WordPress中创建自定义Instagram照片源。
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


