如何在WordPress中创建压缩档案
作者:98wpeu发布时间:2024-01-17分类:WordPress教程浏览:343
您想在您的wordpress网站上创建压缩档案吗?
如果你写博客已经有几年了,那么你的帖子列表可能会变得太长,无法放入你的WordPress侧边栏。这会让你的侧边栏看起来杂乱无章,这对你的站点展示不好.
在本文中,我们将向您展示如何在WordPress中轻松创建压缩存档。


通过创建压缩的档案,您可以轻松地在WordPress侧边栏中显示您的档案,而不会占用太多空间。你也可以在你的关于页面上显示它们,甚至创建一个专门的存档部分.
压缩档案将使用户更容易浏览您的站点并找到相关内容,从而增强用户体验.
档案还可以提升你的搜索引擎排名,并通过让搜索引擎机器人更容易抓取和索引你的内容来吸引更多的有机流量.
话虽如此,让我们来看看如何轻松地在WordPress中一步一步地添加压缩档案。
如何在WordPress中添加压缩档案方法1:在WordPress帖子或页面中添加压缩档案方法2:将压缩档案添加为Widget方法3:在模板文件中显示压缩档案方法4:将压缩档案添加到您的Html站点地图
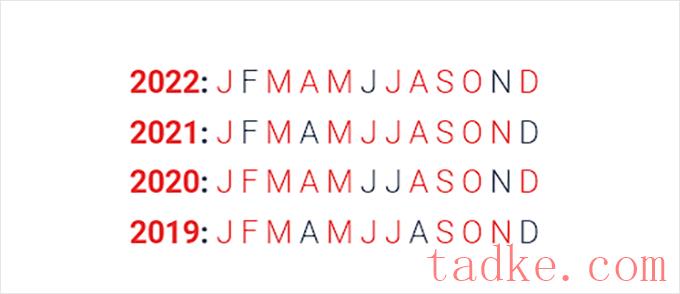
风格2:紧凑的每月首字母

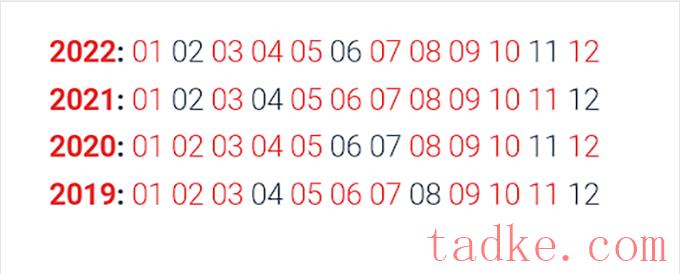
风格3.数字块

有多种方法可以轻松地在您的网站上显示压缩的档案.
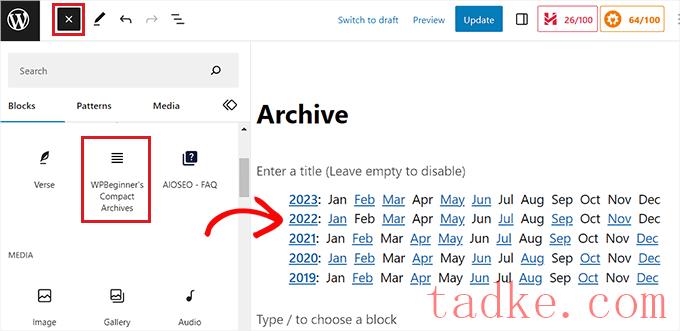
在本教程中,我们将向您展示所有四种方法,您可以选择最喜欢的一种.

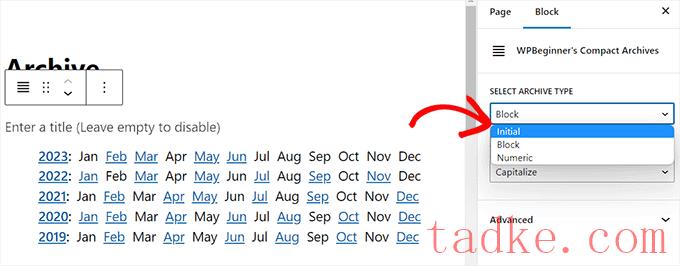
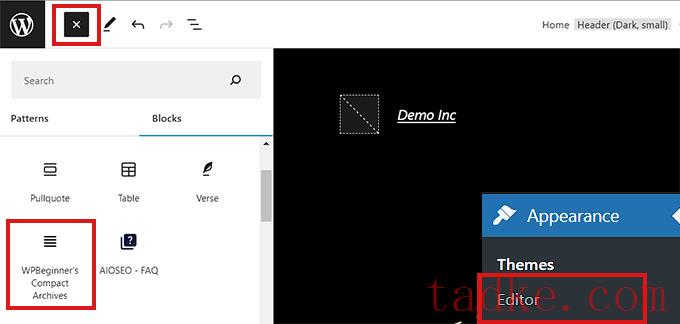
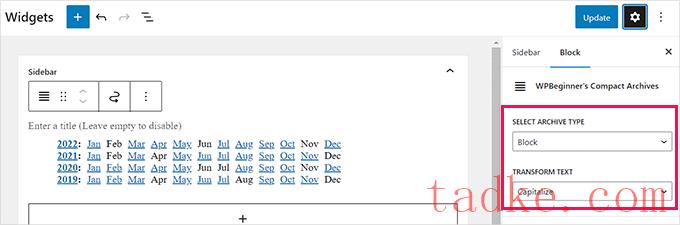
之后,您可以从屏幕右角的块面板中为您的档案选择样式.
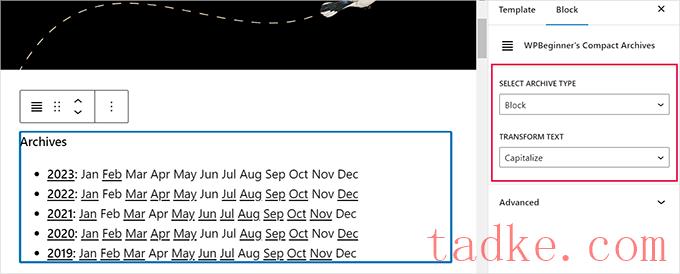
只需从“选择存档类型”选项下的下拉菜单中选择你喜欢的样式即可.

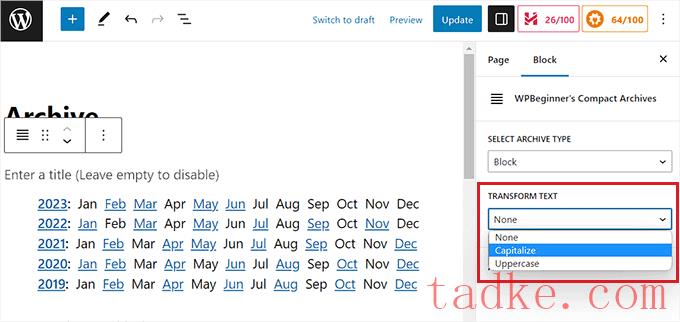
您还可以选择您的存档文本是大写还是大写.
要做到这一点,你必须打开“转换文本”选项下的下拉菜单,然后选择你喜欢的文本样式.

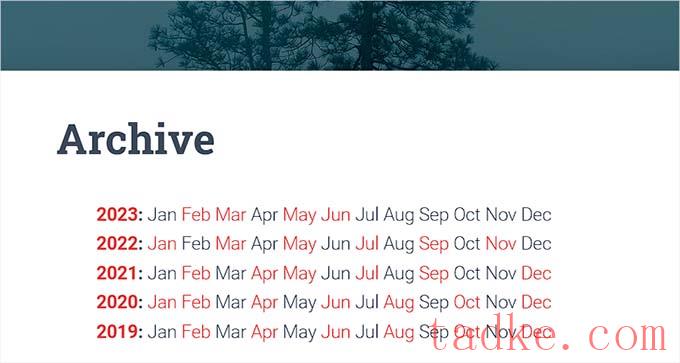
一旦您对您的选择感到满意,只需单击“发布”或“更新”按钮即可存储您的设置.
现在,您可以访问您的WordPress站点来查看您的档案页面。


添加块后,可以从右侧的块面板配置其样式和文字设置.
最后,别忘了点击顶部的“保存”按钮来保存你的设置.

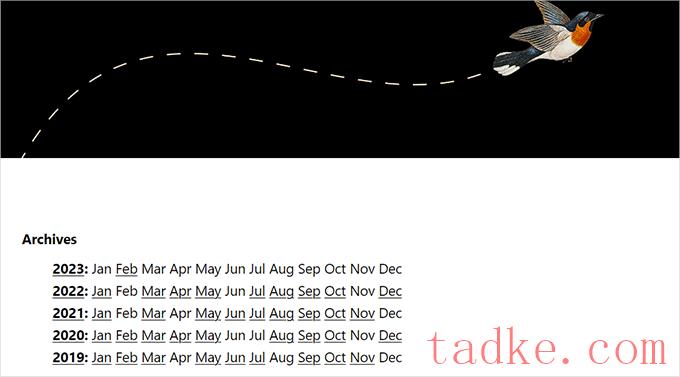
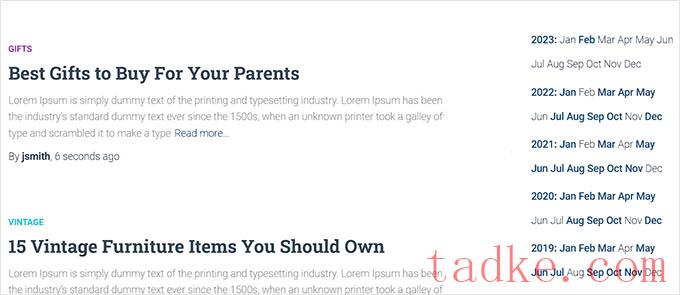
现在访问您的网站,查看您的压缩档案.
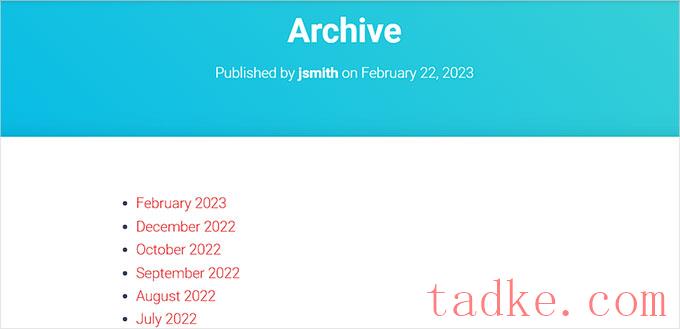
这是我们演示站点上的样子.

使用小部件添加压缩存档块
如果不使用基于块的专题,则此方法适合您.
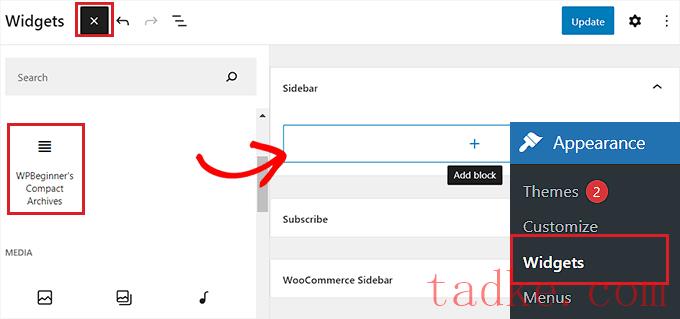
首先,您需要访问外观»小工具WordPress仪表板中的页面。
一旦你在那里,点击左上角的‘+’按钮,打开区块菜单.
从这里,找到塔克网的压缩存档块并将其添加到侧边栏选项卡中.

添加压缩存档文件块后,您可以通过在右侧面板中配置块设置来更改存档文件的样式和文本.
最后,不要忘记点击顶部的“更新”按钮来保存您的更改.

然后,您可以访问您的网站,查看侧边栏中的压缩档案.
在我们的演示站点上看起来是这样的.


首先,您需要安装并激活All in One WordPress插件搜索引擎优化。有关更多详细信息,请参阅我们关于如何安装WordPress插件的教程。
注:AIOSEO还有一个免费版本,你可以用它来创建一个Html网站地图。然而,我们将使用高级版本来实现更多功能.
激活后,该插件将启动安装向导.只需按照屏幕上的说明设置插件,或查看我们的指南,了解如何正确设置WordPress的All in One SEO。
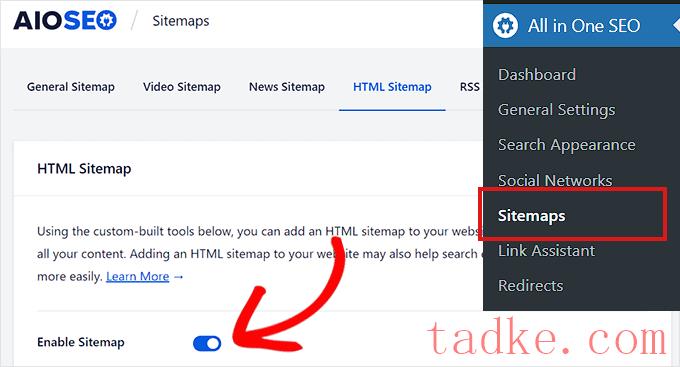
一旦你这样做了,就可以去一站式搜索引擎优化?网站地图WordPress管理侧边栏中的页面。
从这里,从顶部切换到“超文本标记语言站点地图”选项卡,并确保打开了“启用站点地图”切换。

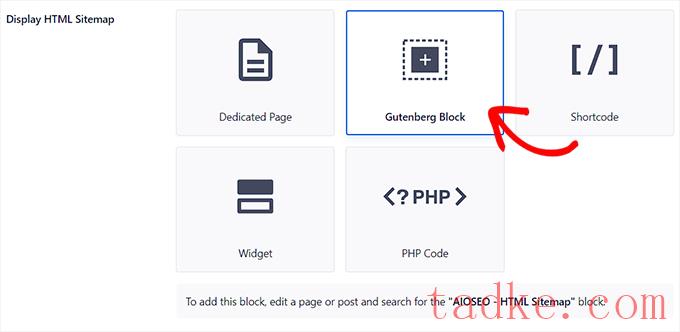
接下来,您需要选择如何显示您的超文本标记语言站点地图。您可以使用短代码、php代码、块或小部件来显示您的站点地图。
在本教程中,我们将选择“古登堡区块”选项。
HTMLAIOSEO-如果您选择此方法,则必须将站点地图区块添加到您希望显示站点地图的页面。
有关更详细的说明,你可能想看看我们的教程,关于如何在WordPress中添加一个Html站点地图页面。

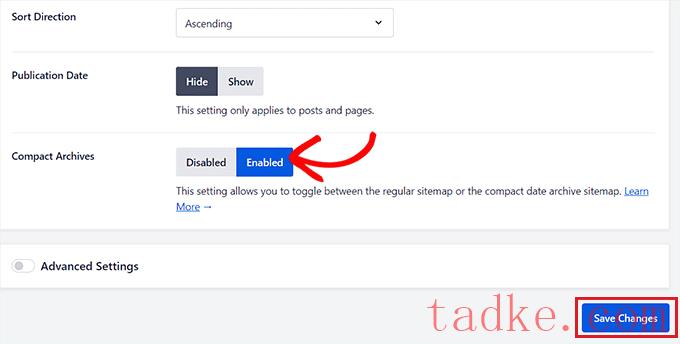
接下来,你需要向下滚动到“网站地图设置”部分中的“压缩档案”选项.
从这里,只需将“压缩档案”切换到“启用”即可.
请记住,您不需要安装压缩存档插件即可使用此功能.
现在,您的超文本标记语言站点地图将以紧凑的日期存档格式显示。

最后,别忘了点击“保存更改”按钮来保存你的设置.
接下来,打开一个现有的或新的页面,在其中您希望从管理侧边栏显示站点地图.
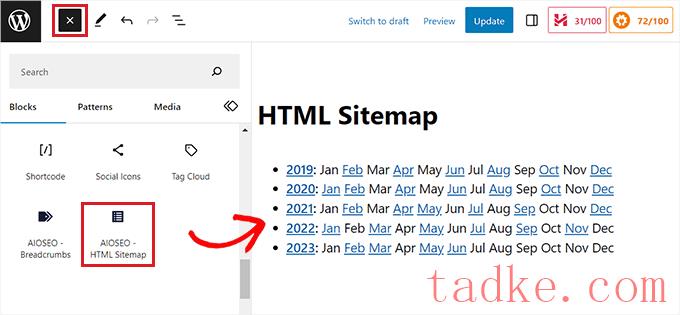
HTMLAIOSEO-从这里,只需点击屏幕左上角的‘+’按钮,然后将站点地图块添加到您的页面。

最后,别忘了点击“发布”或“更新”按钮来保存你的更改.
您的压缩存档的超文本标记语言站点地图将如下所示。

我们希望本文能帮助您学习如何在WordPress中轻松创建压缩存档。你可能还想看看我们的初学者指南,关于如何在WordPress中创建电子邮件时事通讯,以及我们推荐的最佳社交媒体插件,以帮助推广你的网站。
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


