如何在WordPress中显示特定类别的最新帖子
作者:98wpeu发布时间:2024-01-15分类:WordPress教程浏览:345
是否要在wordpress网站上显示特定类别的最新帖子?
按类别过滤帖子可以让您显示更相关的最近帖子,这有助于降低跳出率和增加页面浏览量.
在本文中,我们将向您展示在WordPress中显示特定类别的最新帖子的不同方式。


这个简单的步骤可以鼓励访问者在你的网站上花费更多的时间,这甚至可以导致更多的电子邮件订户和客户.
现在,如果你想在一个单独的页面上显示特定类别的所有帖子、wordpress已经为你解决了这一问题。
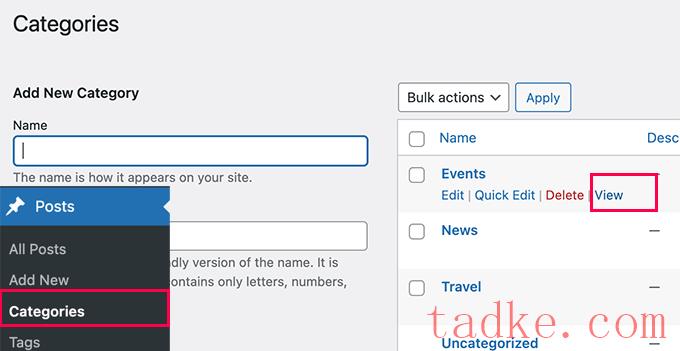
要找到分类页面,您只需转到帖子?类别?视图页面,并点击类别下方的“查看”链接.

话虽如此,让我们来看看如何轻松地在网站的不同区域按类别显示最近发布的帖子.我们将介绍以下方法,以便您可以跳到您感兴趣的方法:
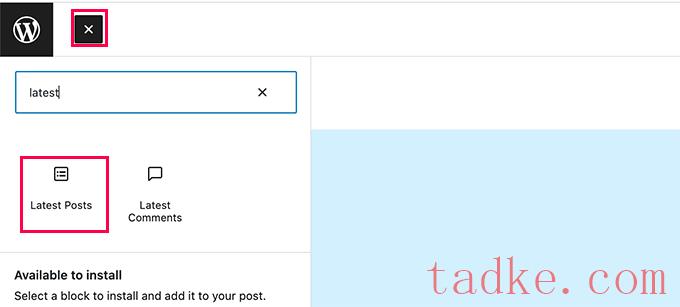
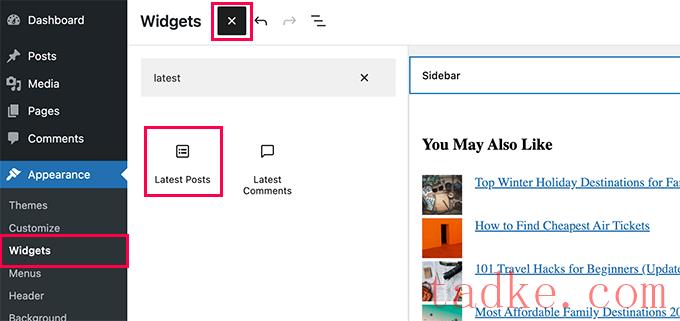
使用块编辑器按类别添加近期帖子在WordPress边栏中按类别添加近期帖子使用代码按类别添加近期帖子
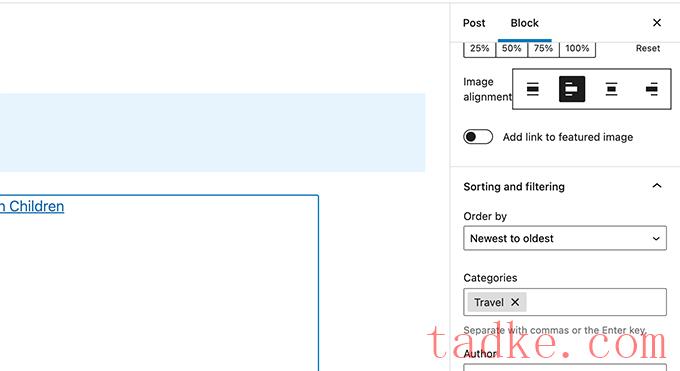
您将看到该区块出现在内容区域中,并预览您最近发布的帖子.只需单击以选择区块,您将在右栏中看到区块设置.
在设置的顶部,你会看到不同的选项,比如显示特色图片、帖子作者、日期和内容.

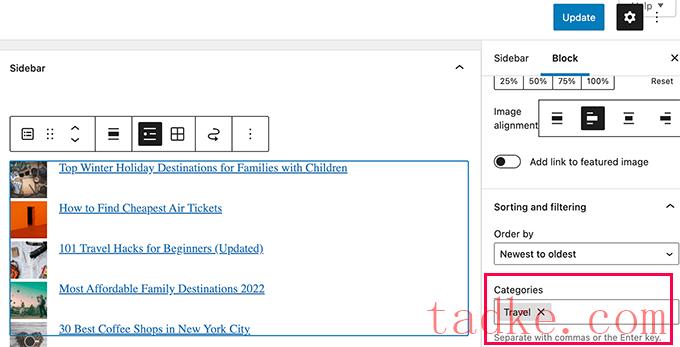
现在,您需要向下滚动到排序和筛选块设置下的部分.在这里,您需要输入要显示帖子的类别的名称.
您甚至可以通过用逗号分隔类别名称来选择多个类别.
您会注意到,您最近发布的帖子的预览将更改为仅包含您选择的类别中的帖子.
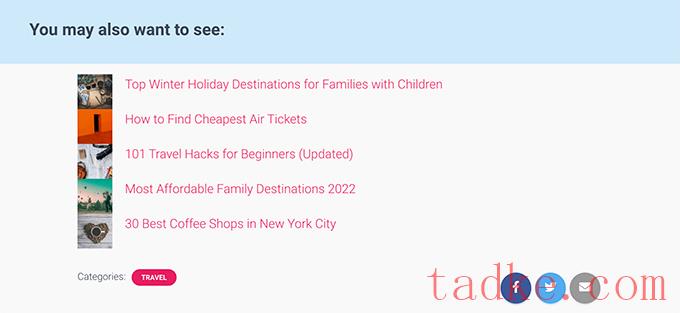
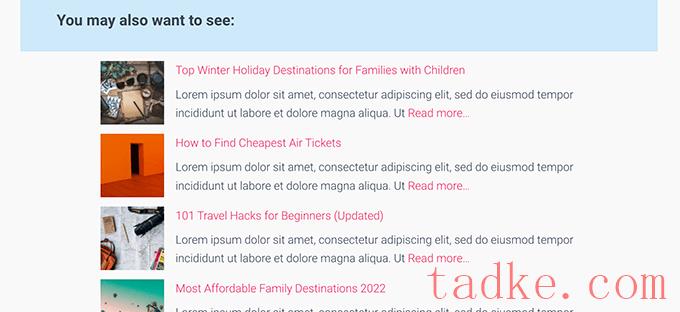
现在,您可以保存帖子或页面并在浏览器窗口中预览.以下是它在我们的测试站点上的外观,显示了来自特定类别的最近帖子,并带有特色图片和帖子摘录.


默认情况下,该区块将显示您的最新帖子.您可以编辑区块设置,然后滚动到“排序和过滤”部分.
在这里,您可以选择要从中显示帖子的类别.

或者,您可以选择显示特色图像、摘录、作者等.
别忘了点击“更新”按钮来发布你的更改.
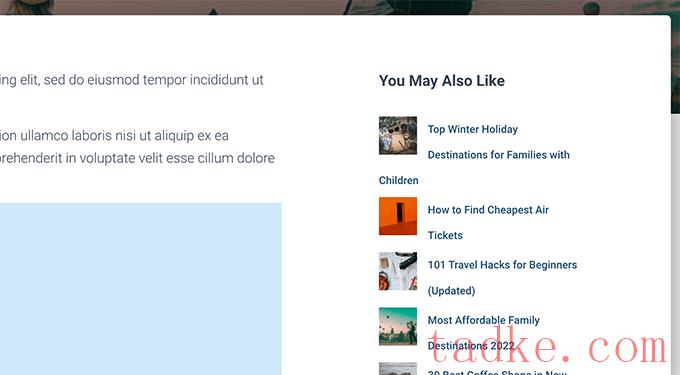
你现在可以访问你的网站,查看按类别过滤的最近发布的帖子.


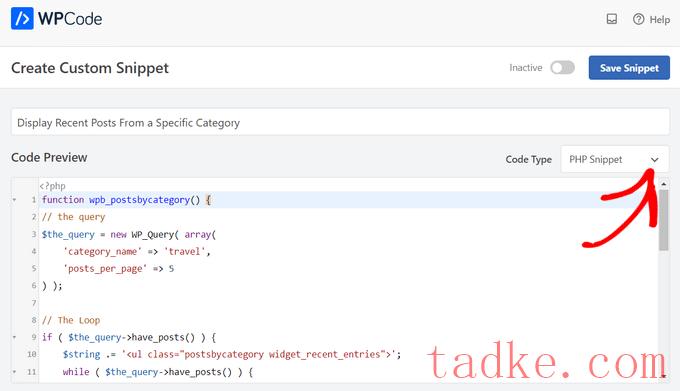
接下来,为您的代码片段添加一个标题,它可以是任何帮助您记住代码用途的东西.
然后,将上面的代码粘贴到“代码预览”框中,并从右侧的下拉列表中选择“php代码片段”作为代码类型。

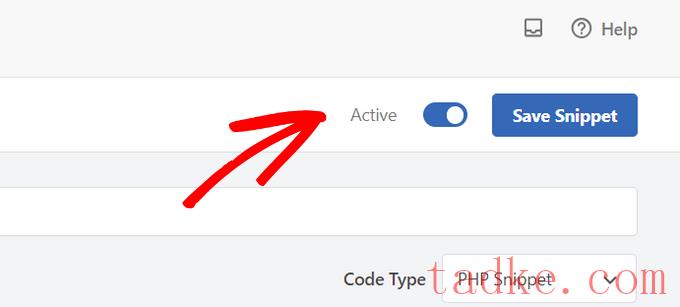
之后,将开关从“非活动”切换到“活动”,然后点击“保存代码片断”按钮.

这段代码只是要求wordPress显示5条最近发布的‘新闻’帖子。然后,它将这些帖子显示为带有缩略图大小的特色图片的项目符号列表.
最后,它创建了一个短码[categoryposts]添加到页面、帖子或侧边栏小部件中.接下来,我们将向您演示如何使用此快捷代码.
使用快捷代码将最近发布的帖子按类别添加到帖子和页面
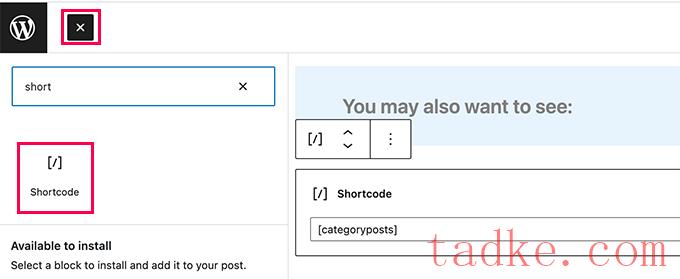
只需编辑您想要按类别显示最近帖子的帖子或页面.在编辑后的屏幕上,点击添加新块(+)按钮,然后将短码块添加到您的内容区域.

接下来,您需要添加快捷代码[categoryposts]在块设置中.
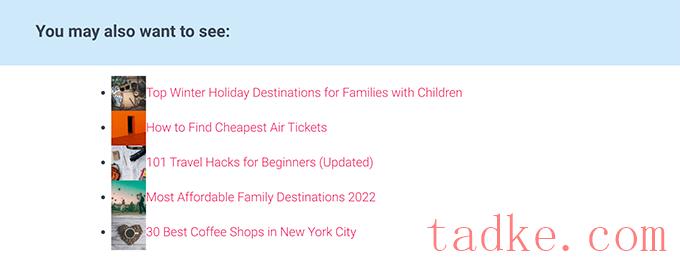
现在,您可以保存您的帖子或页面并进行预览,以查看您最近发布的特定类别的帖子.这是它在我们的测试场上的样子.

如你所见,造型看起来不是那么整洁.别担心,您可以通过在主题中添加一些定制的css代码来改变这一点.
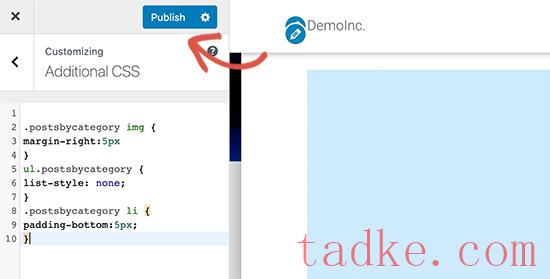
简单地,请转到外观»自定义页面启动主题定制器,然后切换到左栏中的‘Aditonal css’标签页.

您可以添加以下自定义css代码作为起点.

按类别快捷码将最近发布的帖子添加到WordPress边栏
您可以在您的WordPress侧边栏或任何支持小工具的区域添加相同的快捷代码。
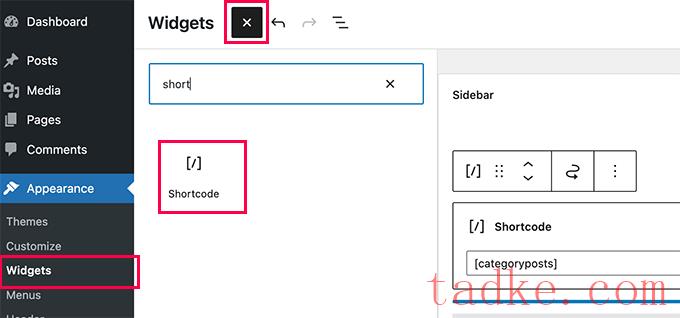
只需转到外观»小工具页面,并将“短码”块添加到您的侧边栏.

您现在可以粘贴您的快捷代码[categoryposts]添加到块设置.别忘了点击更新按钮来存储你的小部件设置.
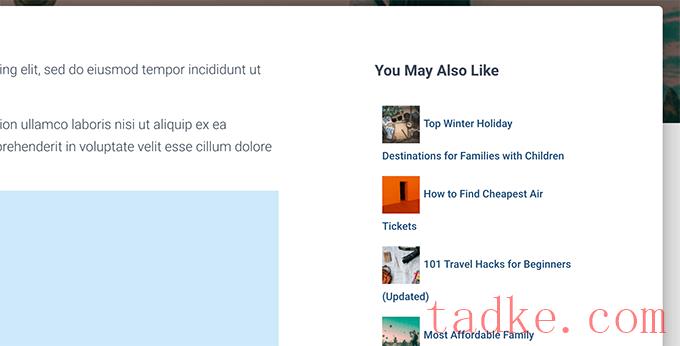
你现在可以访问你的网站,按类别查看你最近发布的帖子.这是它在我们的测试网站上的样子.

我们希望这篇文章能帮助你学习如何在WordPress中显示特定类别的最新帖子。你可能还想看看我们关于如何在WordPress中向不同用户显示个性化内容的指南,以及我们列出的最好的WordPress模块插件,以进一步定制你的网站。
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


