55+最想要的WordPress提示、技巧和黑客
作者:98wpeu发布时间:2024-01-13分类:WordPress教程浏览:348
想知道最受欢迎的WordPress网站都在使用哪些WordPress提示、技巧和黑客技巧吗?
有很多方法可以定制你的WordPress网站,并更有效地使用它。然而,新用户需要几个月的时间才能发现最有用的提示和诀窍.
在这篇文章中,我们将分享一些最受欢迎的WordPress技巧、技巧和技巧,帮助你像专业人士一样使用WordPress。

以下是本文中提到的所有提示、技巧和技巧的列表.你可以自由地跳到你感兴趣的那个.
使用自定义主页在WordPress中安装谷歌分析密码保护WordPress管理目录以行和列显示图像允许用户订阅评论限制登录站点在主页和存档页面上显示摘录(摘要)添加自定义默认图片将自定义css添加到WordPress主题使用检查元素工具在新窗口中打开导航菜单链接添加缩略图在RSS Feed中添加特色图像或发布缩略图在RSS Feed中使用文本窗口中的简码WordPress按下电子邮件递送功能将内容添加到SS Feed中的文章在SS Feed中交付帖子在您的站点上显示社交媒体提要将图像菜单添加到导航菜单在新窗口中打开导航菜单链接在WSS Feed中添加特色图像或发布缩略图在RSS Feed中使用短码在文本微件中使用缩略图按下电子邮件递送功能将内容添加到SS Feed中的文章在SS Feed中发布社交媒体Feed在您的站点上显示导航菜单链接在新窗口中打开导航菜单链接在WSS Feed中添加特色图像或发布缩略图在WSS Feed中使用短码按下电子邮件递送功能将内容添加到SS Feed中的文章在SS Feed中显示社交媒体Feed将图像菜单添加到导航菜单链接在新窗口中打开导航菜单链接在WSS Feed中添加特色图像或发布缩略图在RSS Feed中使用短码按下电子邮件递送功能将内容添加到SS Feed中的文章在SS Feed中发布社交媒体Feed在您的站点上显示导航菜单链接到导航菜单在新建窗口中打开导航菜单链接在WSS Feed中添加特色图像或发布缩略图在WSS源中使用简写代码在文本小工具中使用短码按下电子邮件递送功能将内容添加到SS源中的文章在SS源中交付帖子在SS源中显示社交媒体摘要将图像图标添加到导航菜单链接在新建窗口中打开导航菜单链接在WSS源中添加特色图像或发布缩略图在WSS源中使用短码WordPress按下电子邮件递送功能向SS Feed中的文章添加内容在SS WordPress页面在您的计算机上创建本地WordPress站点显示WordPress中的评论总数显示WordPress中的注册用户总数在WordPress中创建新的图像大小在WordPress中轻松设置重定向将类别转换为标签或反之亦然在类别和标签之间批量移动帖子显示后期展示的上次更新日期以WordPress显示相对日期删除WordPress版本号在无法访问WordPress时更新WordPress按下url-管理员在无法访问wordpress时取消激活所有插件-管理员在wordpress中创建自定义404错误页面在帖子url中包含电子邮件在wordpress中允许用户注册在wordpresse中创建自定义用户注册在wordpress中创建自定义用户注册表单从wordpress中删除特定类别WordPress中的WordPress更改摘录长度在WordPresse中取消激活版权显示日期中的动态显示日期更改WordPress中的用户名允许用户喜欢或不喜欢评论复制WordPress帖子或页面允许用户向您的WordPress站点提交帖子关闭WordPress中的评论通知电子邮件在传出的WordPress电子邮件中更改发件人名称在WordPress中更改WordPress帖子范围帖子编辑屏幕的作者更改博客页面上显示的帖子数量自动关闭旧文章上的评论将长帖子拆分为页面
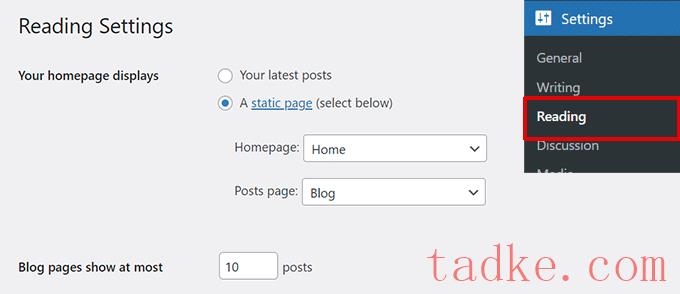
您还可以为主页创建自定义模板.
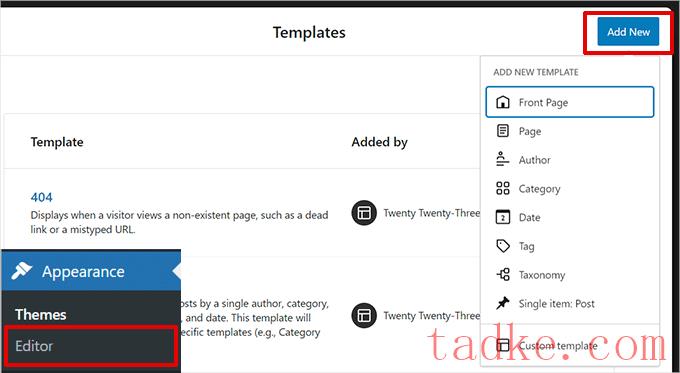
1.在网站编辑器中创建自定义模板
如果您在WordPress站点上使用较新的块主题,您可以使用站点编辑器为您的主页创建自定义模板。
只需转到外观»编辑器页面,然后单击模板选择器屏幕顶部的添加新按钮。

从下拉菜单中,您可以选择要创建的模板类型.您可以选择将自动包括页眉和其他设置的首页,也可以选择一个自定义模板从头开始.
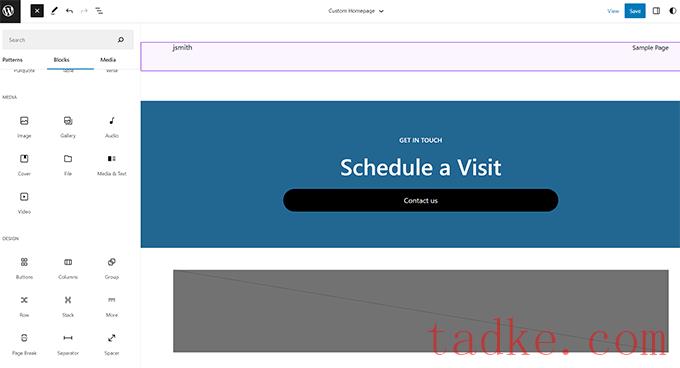
如果您选择自定义模板,则系统会要求您为模板命名.之后,网站编辑将打开它进行编辑.

可以在块编辑器中设计自定义模板.完成后,不要忘记保存您的更改.
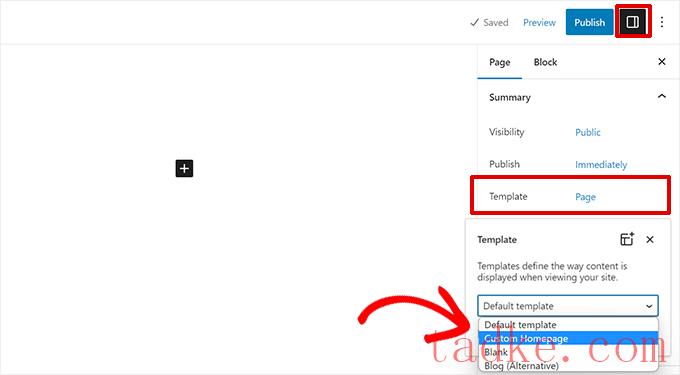
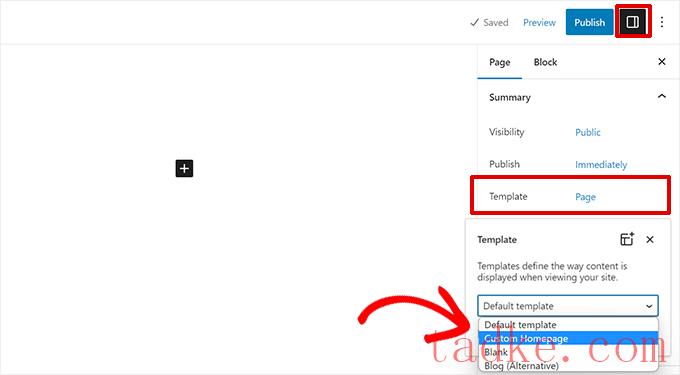
现在,您可以编辑先前创建的主页.在页面编辑屏幕上,单击页面设置面板中摘要框下的模板选项.

从此处选择您的自定义主页模板.
您可以继续编辑页面或保存并发布您的更改,以查看自定义主页设计的实际效果.
2.手动创建自定义模板
如果您正在使用较旧的主题或希望手动编写代码,则可以使用此方法.
只需使用纯文本编辑器在您的计算机上创建一个新文件,并在其顶部添加以下代码.

有关更多详细信息,请参阅我们关于如何在WordPress中创建自定义页面模板的指南。
现在,该页面将完全为空,并且不会显示任何内容.您可以使用定制的Html/css和WordPress模板标签来构建您自己的页面布局。您还可以使用页面构建器插件,通过拖放工具轻松创建一个页面构建器插件.

有关详细说明,请参阅我们关于如何在中安装谷歌分析的分步指南。

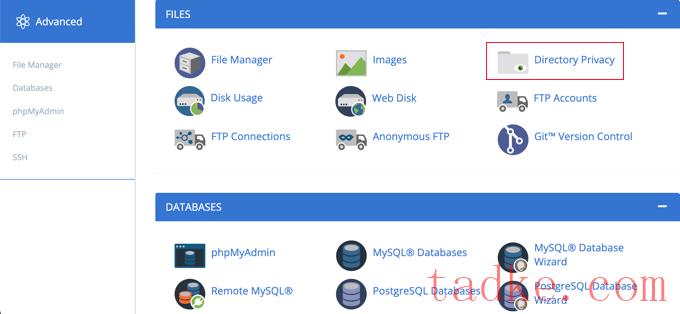
注:大多数使用cPanel的网络主机,如Bluehost,都会有类似的步骤。然而,您的仪表板可能与我们的屏幕截图略有不同,这取决于您的主机提供商.
接下来,系统将要求您选择要保护的目录.
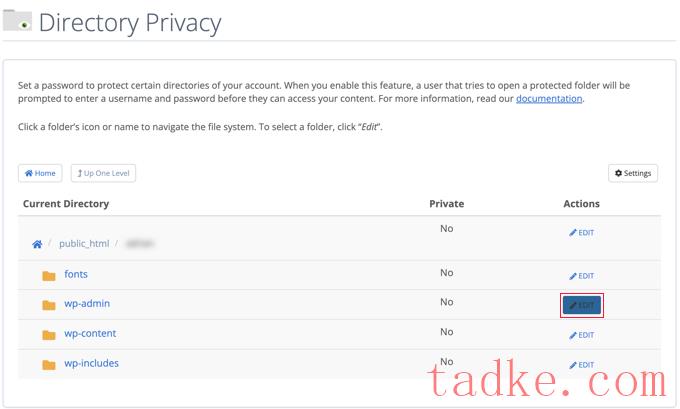
导航到wordPress网站的根文件夹,然后点击wp-管理员文件夹旁边的编辑按钮。

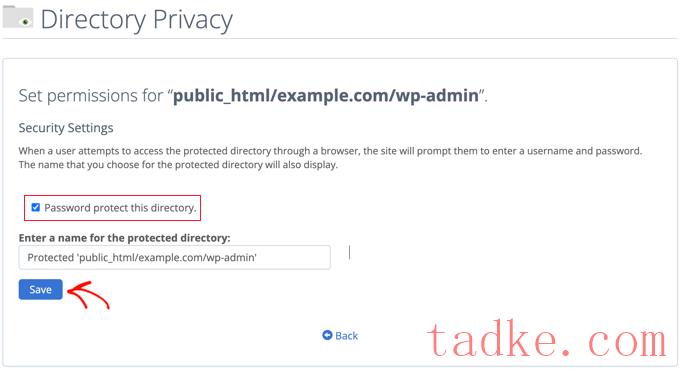
在下一个屏幕上,只需选中“密码保护此目录”框即可.
如果你愿意,你也可以给你的目录起一个名字,比如‘管理区’,以帮助你记忆。

之后,点击保存按钮保存您的设置.
这将把您带到一个页面,其中将显示确认消息.单击返回按钮以继续.

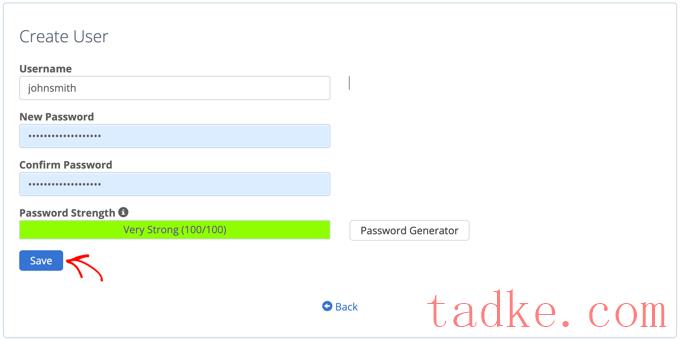
在下一个屏幕上,将要求您输入用户名和密码,然后确认密码.
确保在安全的地方记录您的用户名和密码,例如密码管理器应用程序.

当你完成这项工作后,一定要点击“保存”按钮.
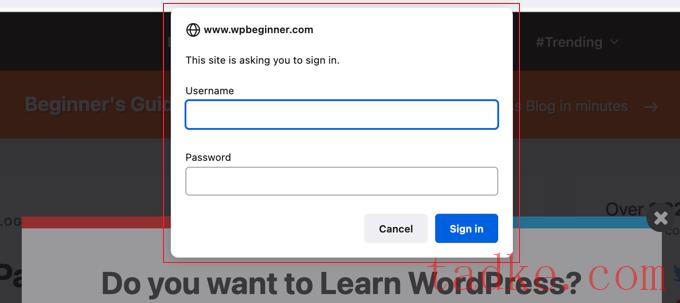
现在,当有人试图访问您的/wp-admin目录时,系统将提示他们输入您在上面创建的用户名和密码。

有关替代方法和更详细的说明,请参阅我们关于如何对WordPress管理目录进行密码保护的指南。

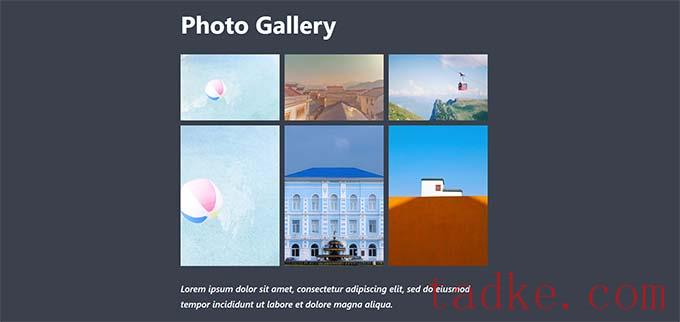
默认情况下,当你在一篇WordPress帖子中添加多张图片时,它们会出现在彼此的旁边或顶部。
这看起来不是很好,因为您的用户必须滚动很多次才能看到所有内容.
这可以通过在网格布局中显示图像来解决.可以使用画廊块在由行和列组成的网格中显示图像。
您还可以使用Columns块并排显示图像。如果你想在文本旁边显示一个图像,那么你可以尝试文本和媒体块.
有关更多详细信息,请参阅我们关于如何在WordPress中添加图片库的指南。

通常情况下,当用户在你的网站上留下评论时,他们将不得不再次手动访问同一篇文章,看看你或其他用户是否回复了评论.
如果用户能够收到关于你帖子上的新评论的电子邮件通知,那不是更好吗?以下是如何将此功能添加到您的网站.
只需安装并激活订阅评论重新加载插件.激活后,您需要访问设置?订阅评论以配置插件设置.
有关详细说明,请参阅我们关于如何允许用户在WordPress中订阅评论的指南。

默认情况下、WordPress用户可以无限次尝试登录、WordPress站点。这允许任何人尝试猜测您的密码,直到他们猜对为止.
要控制这一点,您需要安装并激活登录锁定插件.它允许您设置用户尝试登录失败的次数限制.
有关详细的设置说明,请参阅我们关于如何在WordPress中限制登录尝试的指南。

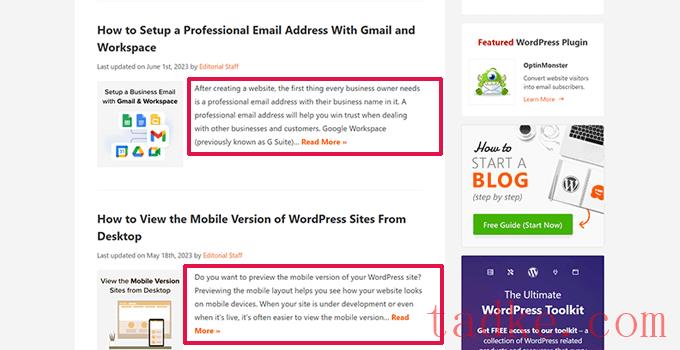
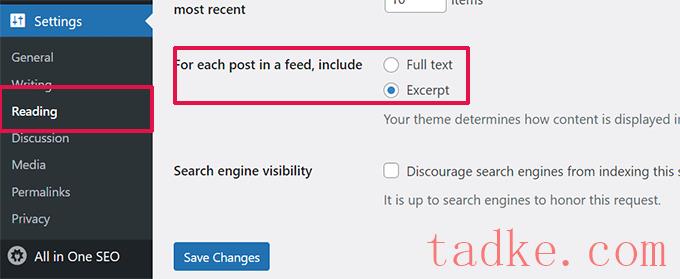
你可能已经注意到,所有流行的博客都会在主页和档案页面上显示文章摘要,而不是完整的文章.它使这些页面加载更快,增加了页面浏览量,并避免了整个网站的重复内容.
有关这个主题的更多信息,请参阅我们关于WordPress存档页面中摘录(摘要)与全文的文章。
许多优质和免费的WordPress主题已经在主页和档案页面上使用摘录。然而,如果你的主题不显示摘录,那么请参阅我们的指南,了解如何在WordPress主题中显示帖子摘录。
将您复制的url粘贴到计算机上的文本文件中,您将在下一步中使用它。
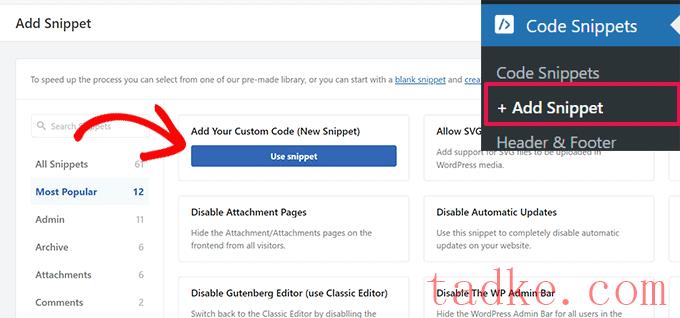
现在,您需要将以下定制代码添加到您的网站.我们建议使用免费的WPCode插件。

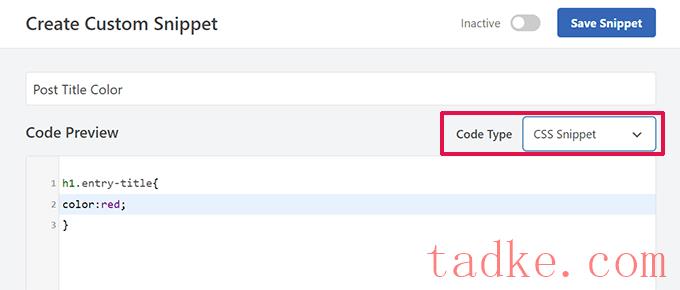
在下一个屏幕上,为您的自定义css代码片段提供标题,然后在代码类型下选择css代码片段。
之后,您可以在“代码预览”框中添加您的自定义css代码.

向下滚动到“插入”部分,从这里您可以选择要添加此自定义css代码段的位置.
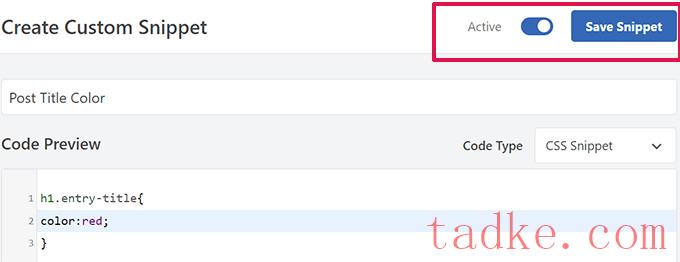
如果您想在站点范围内添加它,则可以选择站点范围标题.完成后,不要忘记单击保存代码片段按钮,然后将不活动切换到活动状态.

WPCode现在将保存您的自定义css,并根据您的设置将其添加到您的网站.
2.在主题定制器中添加自定义css
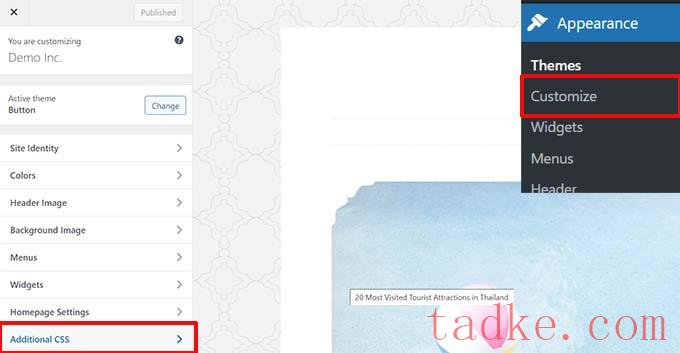
向任何wordPress主题添加自定义css的最简单方法是访问外观»自定义页面在您的WordPress管理。
如果您在外观下看不到Customize菜单,那么您可以通过在浏览器的地址栏中添加以下url来手动访问主题定制器。
Http://you website.com/wp-admin/Customize.php
这将启动WordPress主题定制器,您将在右侧面板中看到您的网站预览。
现在点击左面板中的‘附加css’菜单将其展开.

您将看到一个纯文本框,您可以在其中添加自定义的css。
一旦你添加了一个有效的css规则,你就可以在网站的实时预览面板上看到它的应用.

完成后,不要忘了点击顶部的“保存和发布”按钮.
有关替代方法和更详细的说明,请查看我们的初学者指南,了解如何在WordPress中添加自定义css。
注:一些主题,如优雅主题中的分区,在主题选项中也有一个位置,以包括定制的css。其中许多都反映了主题定制器的额外的css部分,但我们强烈建议只选择一个位置来保留您的网站上的css代码,无论它是在WPcode中、主题选项中还是定制器中。

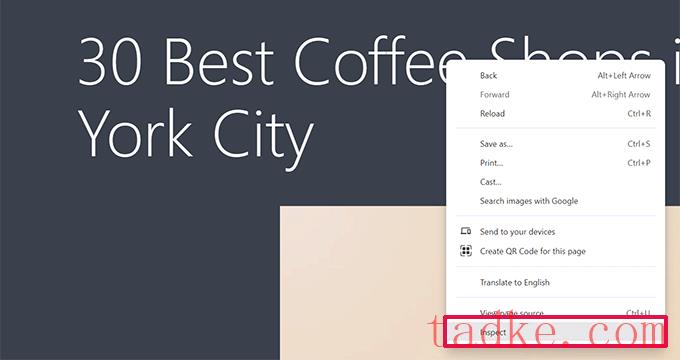
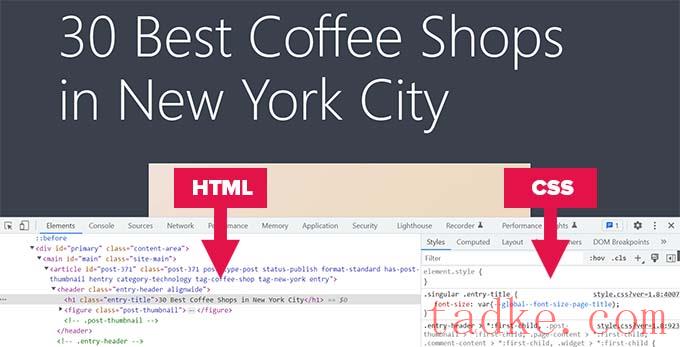
这将拆分您的浏览器窗口,允许您查看页面的HTMLcss和源代码。
您可以在代码周围移动鼠标,以查看实时预览中突出显示的相关区域.

您在此处所做的任何更改都将立即显示在上面的页面上.但是,请记住,这些更改仅在您的浏览器中发生,您实际上并没有在编辑页面.
这使您可以确定需要编辑哪些内容以及如何编辑.在此之后,您可以继续更改实际的主题文件或定制的css代码.
有关这个主题的更多信息,请参阅我们关于Inspect元素和作为DIY用户定制WordPress的基础的文章.

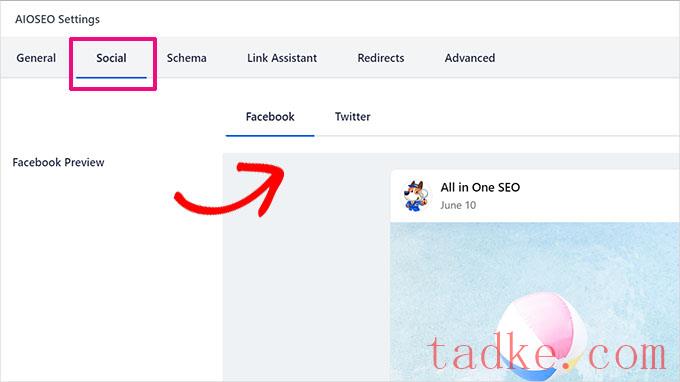
您也可以通过访问一站式搜索引擎优化?社交网络佩奇.
您可以上传自定义图像或从媒体库中选择图像.

如果您进一步向下滚动此设置页面,您还可以为您的主页选择缩略图.
关于如何在WordPress中修复不正确的缩略图问题,您可以查看我们的指南以了解更多详细信息。


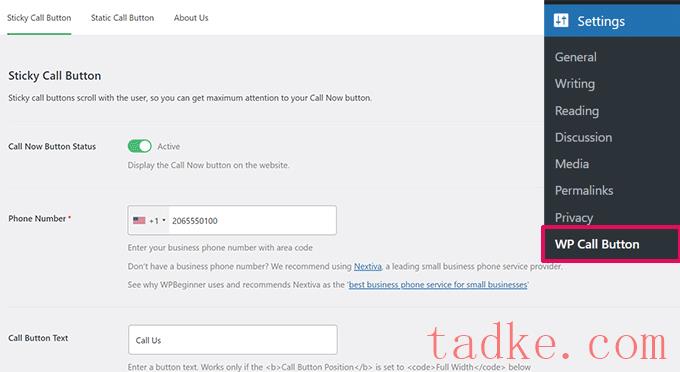
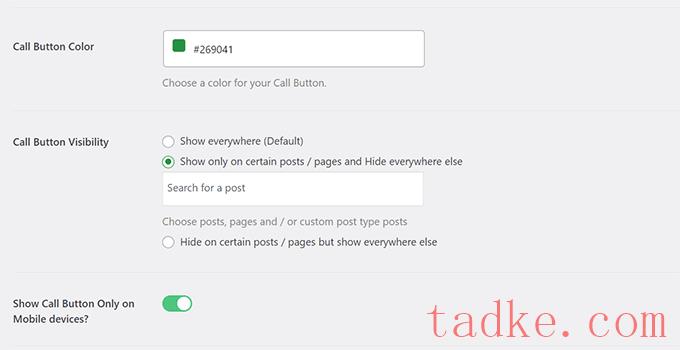
您可以选择按钮的位置、颜色以及在您的网站上显示它的位置.
如果你不想在整个网站上显示按钮,那么你可以在选定的帖子和页面上显示它,或者只为移动用户打开它.

最后,如果您希望有策略地将呼叫按钮作为行动号召放置在您的内容中,那么您可以使用块或使用快捷代码轻松地实现这一点.
要了解更多细节,请看我们的教程,看看如何在WordPress中轻松添加一个点击呼叫按钮。

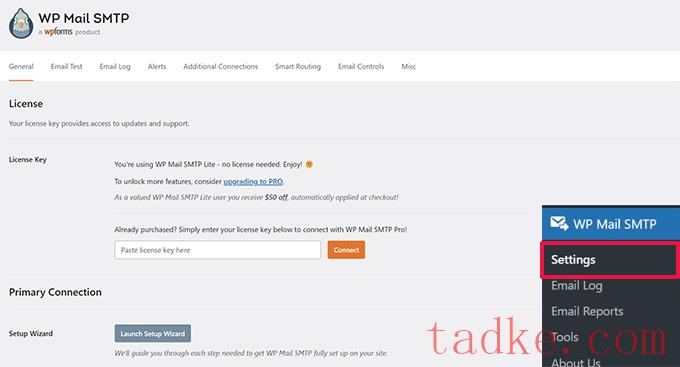
注:还有一个免费版本叫做WP邮件SMTP Lite,你可以使用。我们建议升级到专业版以解锁更多功能.
有关详细说明,请参阅我们的教程如何设置WP邮件smtp与任何主机。

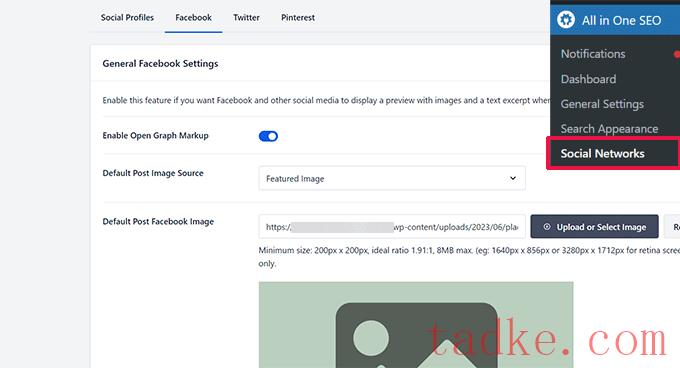
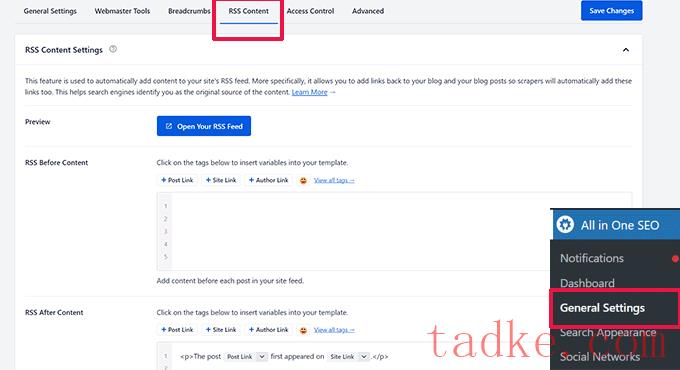
从这里,您可以添加自定义内容以在rss提要中的每个项目之前或之后显示.
另一种方法:
这个方法需要你添加代码到你的网站,如果你没有使用WordPress的All in One SEO,你可以使用这个方法。
只需使用WPCode插件(推荐)或主题的unctions.php文件将以下定制代码片段添加到您的网站。

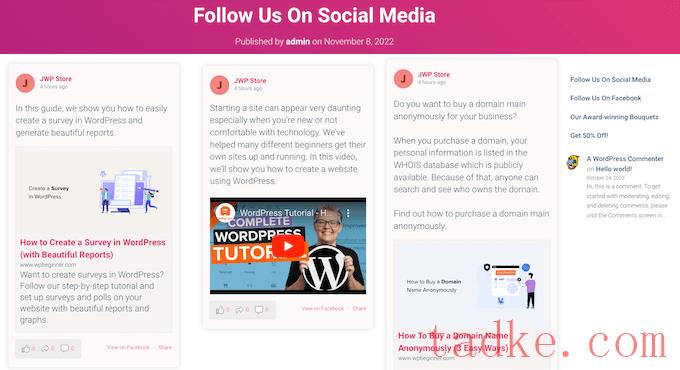
粉碎气球使得在社交墙中嵌入帖子、推文、Instagram照片、Youtube视频和其他内容变得很容易。
有关详细说明,请参阅我们关于如何在WordPress中添加社交媒体提要的教程。
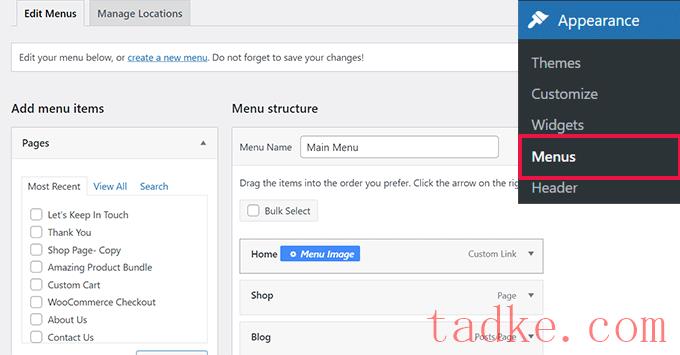
是否要在导航菜单中的链接旁边显示图像图标?最简单的解决方案是使用菜单图像插件.
安装该插件后,只需转到外观»菜单、您将看到为现有菜单中的每一项添加图像的选项.

注:该插件不能与数据块主题和全站点编辑器一起使用。
如果出于某种原因,你不想使用插件,而是想手动操作,你可以.
首先,你需要创建你想要用作图标的图片,并将它们上传到你的WordPress媒体库。在此之后,复制它们的url以便您以后可以使用它们。
在网站编辑器中添加导航菜单图标
如果正在使用块主题,则此方法适用于您.只需通过访问外观»编辑器佩奇.
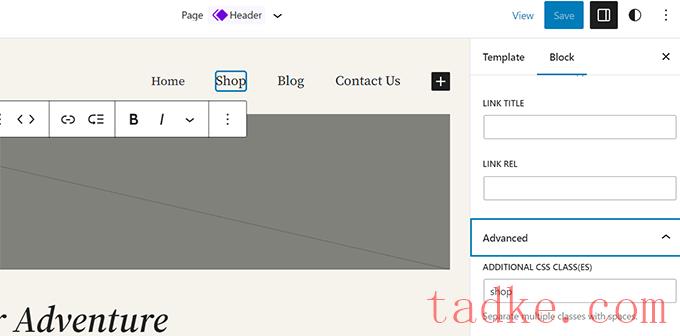
单击导航菜单进行编辑,然后单击菜单中的链接项目.在块设置中,单击高级选项卡将其展开,然后添加一个自定义的css类.

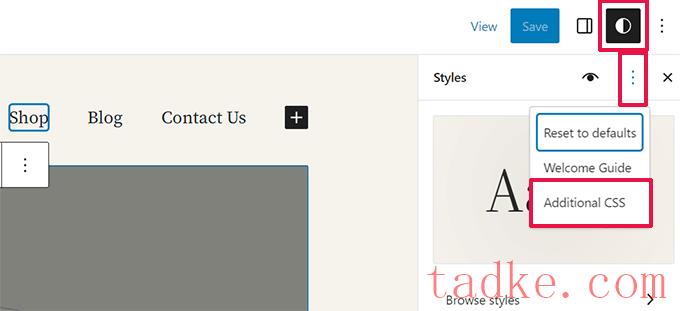
之后,点击顶部的样式图标,这将打开样式编辑器.
单击面板中的三点菜单,然后选择其他css。

接下来,您需要向您的主题添加以下定制的css。

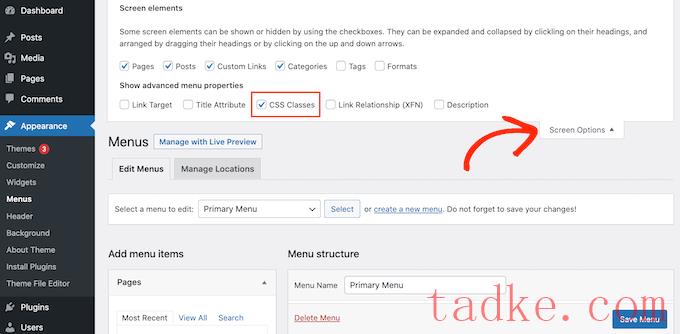
这将弹出一个菜单,在该菜单中您需要选中“css类”选项旁边的框。
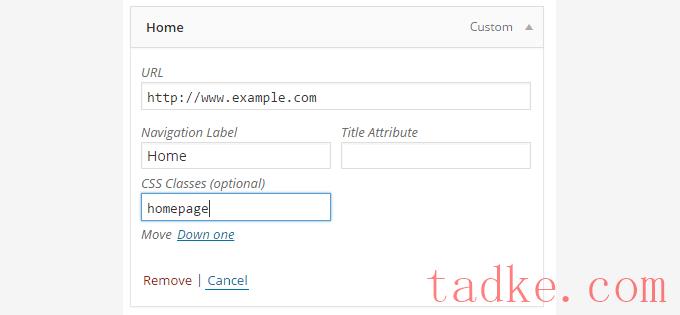
之后,向下滚动到您的导航菜单,然后单击一个项目将其展开.您将看到一个添加css类的选项.为每个菜单项输入不同的css类.

别忘了点击保存菜单按钮来保存您的更改.
接下来,您需要通过访问将图像图标上传到您的WordPress站点媒体»添加媒体佩奇.上传图像文件后,复制它们的网址,因为您将在下一步中需要它们。
现在,您可以通过添加自定义css将图像图标添加到导航菜单中.下面是一个可以用作起点的样例css。

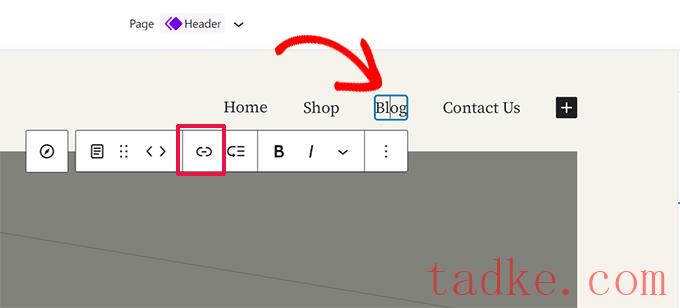
在块工具栏中,单击链接按钮以编辑该链接.
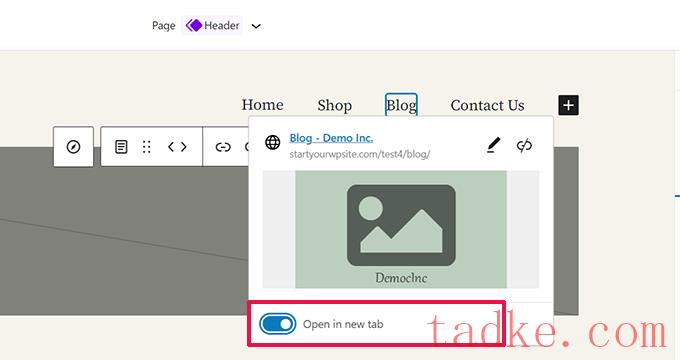
这将显示链接设置.在此处,单击以滑动切换到“在新选项卡中打开”选项旁边.

在经典主题的新窗口中打开导航菜单链接
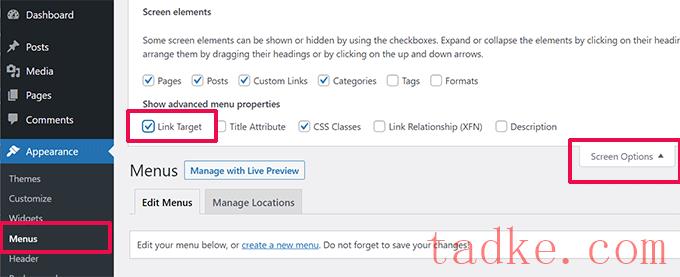
实际上,该选项是隐藏的,以消除屏幕上的杂乱.
您需要点击屏幕右上角的Screen Options按钮,然后选中链接目标选项。

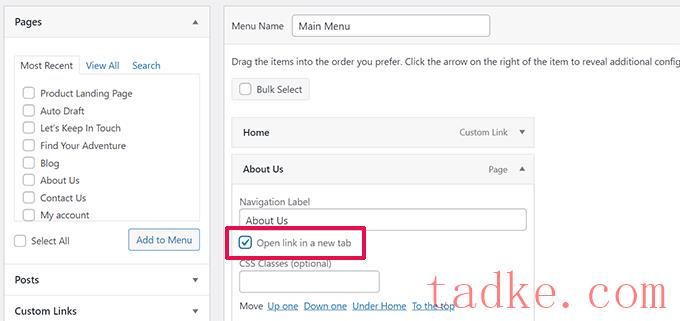
接下来,您需要向下滚动到要在新窗口中打开的菜单项.
单击菜单项将其展开,您将看到在新选项卡中打开链接的选项.

别忘了点击保存菜单按钮来保存您的更改.

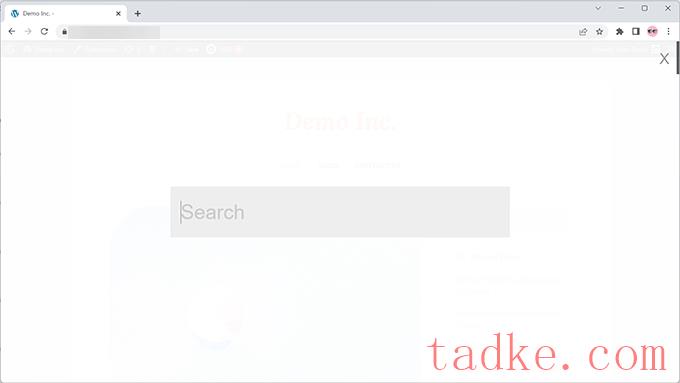
如果你点击塔克网上任何页面右上角的搜索图标,你就会注意到一个全屏搜索覆盖图出现.它改善了搜索体验,使其更具吸引力.
你也可以把它添加到你的WordPress站点上。最简单的方法是安装并激活WordPress全屏搜索覆盖插件。
该插件开箱即用,不需要您配置任何设置.
激活后,它会将任何默认的WordPress搜索表单字段转换为全屏搜索覆盖。
有关更多细节,请参阅我们关于如何在WordPress中添加全屏搜索覆盖的指南。
奖金小贴士:仅添加全屏搜索覆盖不会影响搜索结果的质量。默认的WordPress搜索根本无效。
通过安装SearchWP插件,您可以立即升级WordPress站点上的搜索结果质量。这是市场上最好的WordPress搜索插件,允许您将自己的搜索引擎添加到WordPress中。

最好的部分是,它可以无缝工作,并将自动取代默认的WordPress搜索功能。
有关详细信息,请参阅我们关于如何使用SearchWP改进WordPress搜索的文章。

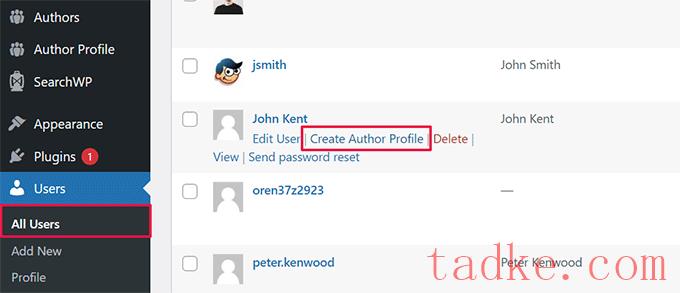
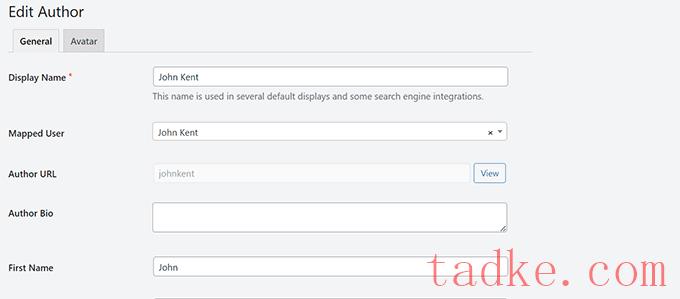
在下一个屏幕上,您可以将用户的个人资料设置为您网站上的作者.该插件甚至允许你上传一个定制的作者图片.
完成后,不要忘记单击更新按钮以保存您的更改.

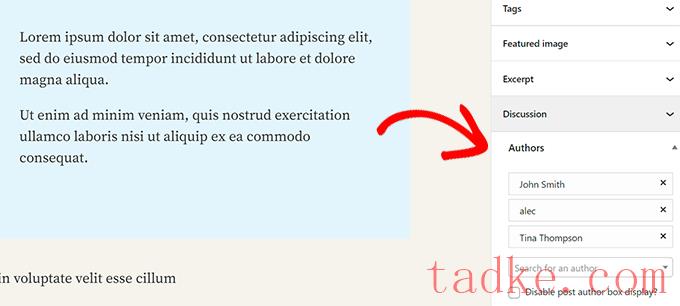
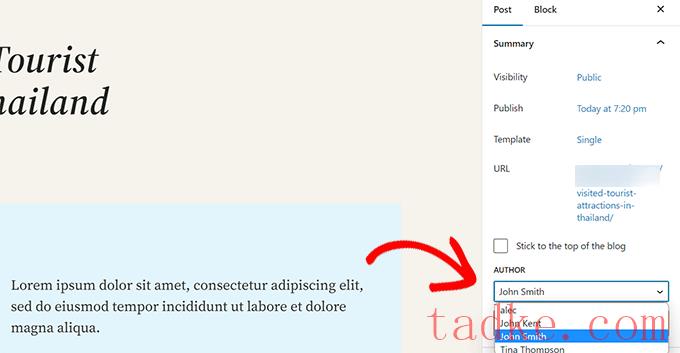
现在,继续编辑您想要对多个作者进行表彰的帖子或页面.
在帖子编辑屏幕上,你会注意到帖子设置面板下的新的‘作者’标签.


有关代码方法和更多说明,请参阅我们关于如何在WordPress中显示评论总数的文章。

如果你允许用户在你的WordPress站点上注册,那么显示注册用户的总数可以鼓励更多的用户注册。
要做到这一点,最简单的方法是安装简单的博客统计插件.激活后,您可以添加[sbs_users]任何帖子或页面的快捷代码,以显示注册用户总数.
有关更详细的说明,请参阅我们关于如何在WordPress中显示注册用户总数的教程。

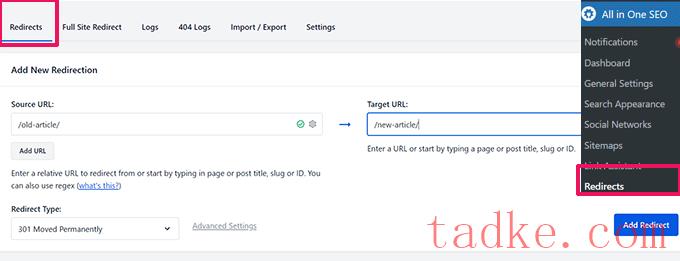
在重定向类型下选择301永久移动,然后单击添加重定向按钮以保存您的设置.
有关更多细节,请参阅我们的教程:如何在WordPress中创建301个重定向。

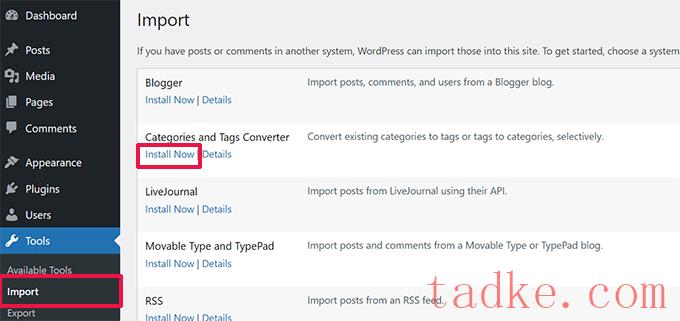
安装后,单击运行导入器链接以继续.
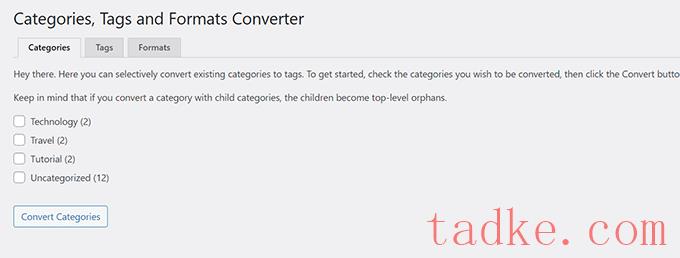
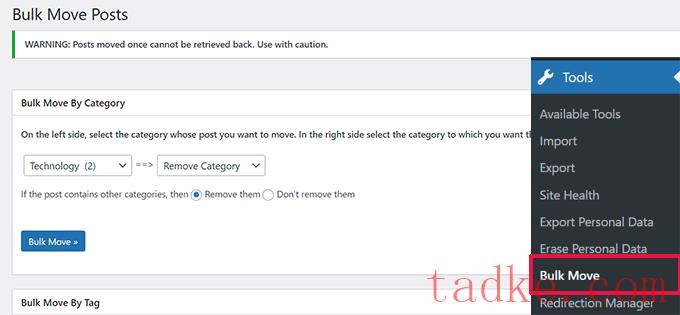
在转换器页面上,您可以在类别到标签或标签到类别的转换器之间切换.接下来,选择要转换的项目,然后单击转换按钮.


有关更详细的说明,请访问我们的教程,了解如何将帖子批量移动到WordPress中的类别和标签。

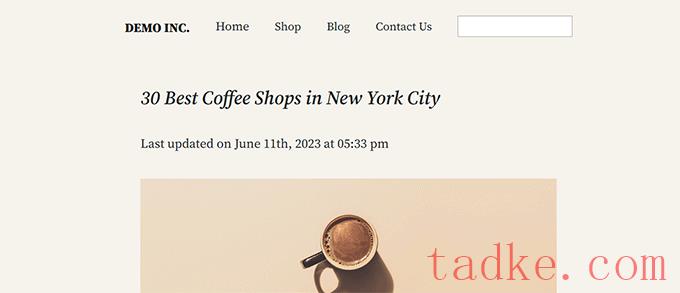
默认情况下,大多数WordPress主题都会显示文章的发布日期。这很好,适用于大多数网站和博客.
但是,如果您定期更新旧内容,则可能需要向用户显示文章上次更新的时间.否则,您的用户不会注意到文章包含最新信息.
这可以通过添加以下代码来实现,以使用WPCode插件或您的主题的unctions.php文件添加以下定制代码片段。

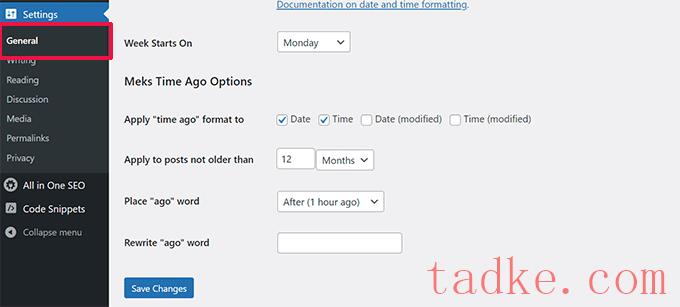
您可以选择何时使用以前的时间以及如何显示它.别忘了点击保存更改按钮来保存您的设置.
有关更多详细信息,请参阅我们关于如何在WordPress中显示相对日期的指南。

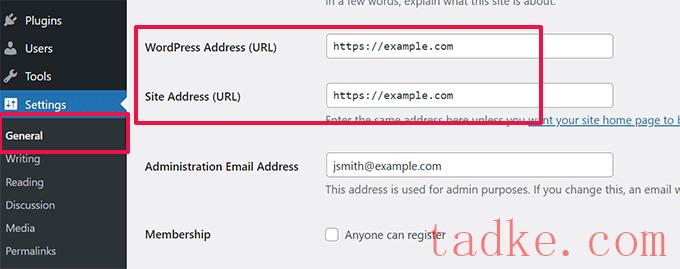
有时,当将WordPress站点移动到新域时,或者由于配置错误,您可能需要更新WordPress URL。
这些url告诉wordpress在哪里显示您的站点以及wordpress核心文件的位置。不正确的设置可能会将您锁定在WordPress管理区域之外,或将您重定向到旧网站。
更新WordPress URL最简单的方法是使用WPcode插件或主题的unctions.php文件添加以下定制代码片段。

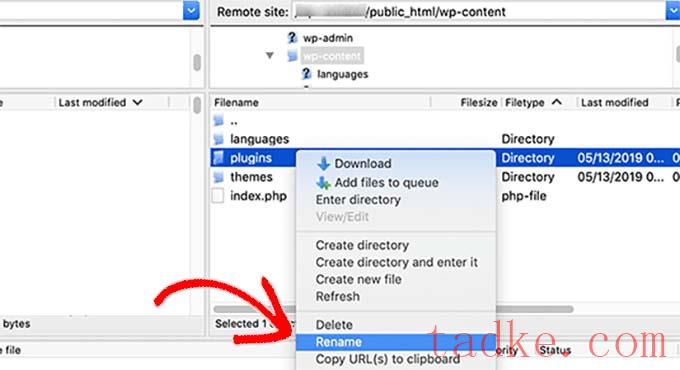
现在你只需要将插件文件夹重命名为插件.old,wordPress就会自动停用所有插件。
管理员wp-有关替代方法和更多信息,请参阅我们关于如何在无法访问时停用所有插件的指南。

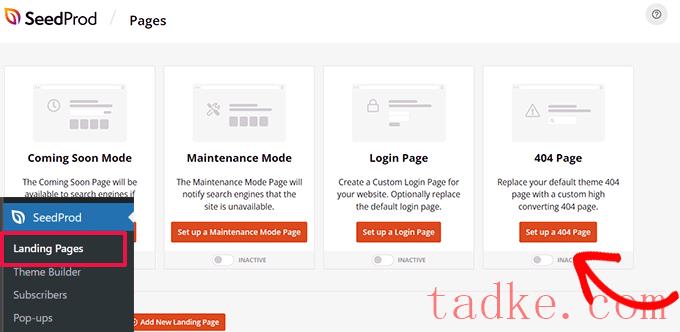
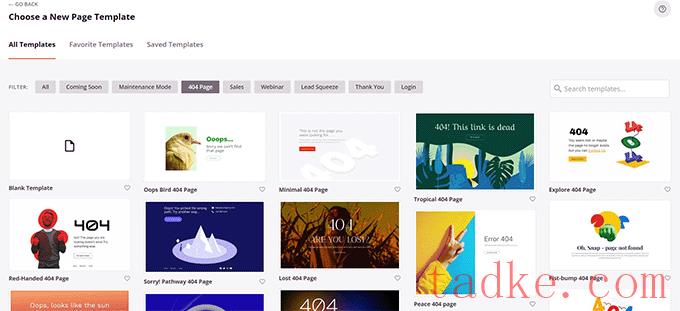
接下来,插件将要求您为您的404页面选择一个模板。
SeedProd附带了一堆漂亮的404页面模板,您可以将其用作起点。

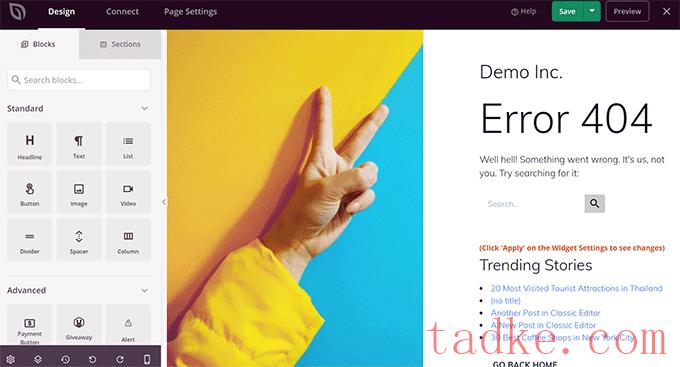
之后,您将进入SeedProd页面构建器
这是一个直观的设计工具,您可以简单地拖放块,并通过点击编辑它们.

您可以添加搜索表单、最受欢迎的文章、最畅销的产品或任何您想要的东西.
完成后,只需点击顶部的保存并发布按钮即可.
有关更多细节,请参阅我们关于如何在WordPress中改进404页面的教程。

别忘了点击保存更改按钮来保存您的设置.
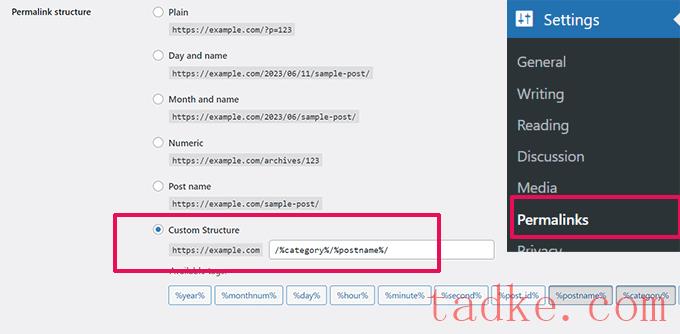
要了解更多关于WordPress将如何处理子类别和多个类别的信息,请参阅我们关于如何在WordPress URL中包含类别和子类别的指南。

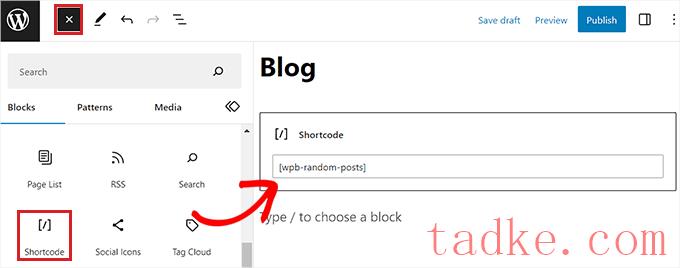
关于另一种方法,请参阅我们关于如何在WordPress中显示随机帖子的指南。

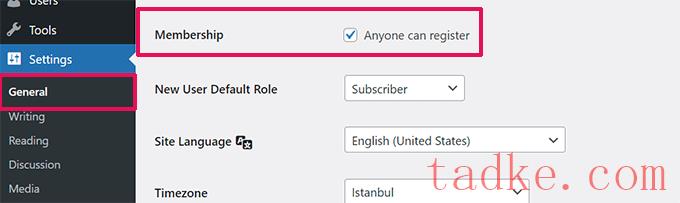
有关详细信息,请参阅我们关于如何允许用户在您的WordPress站点上注册的指南。

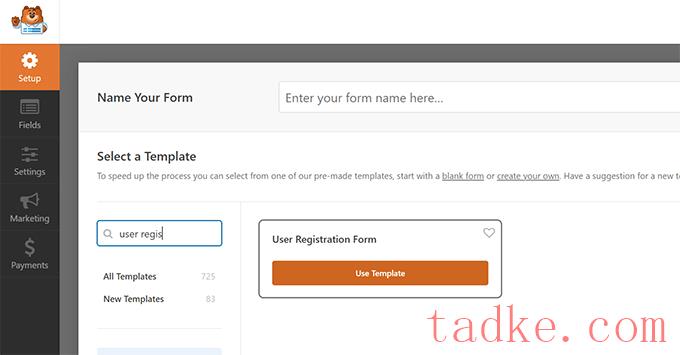
创建表单后,您需要单击嵌入按钮以复制嵌入代码.现在,您可以将此代码添加到任何WordPress帖子或页面,以显示您的自定义用户注册表。
有关更详细的说明,请参阅我们关于如何在WordPress中创建自定义用户注册表的指南。

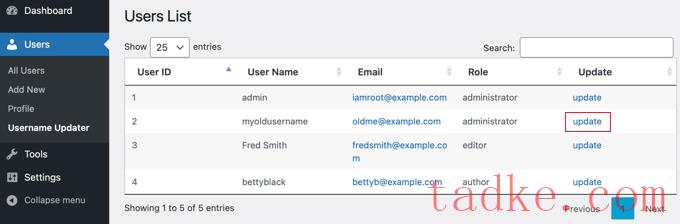
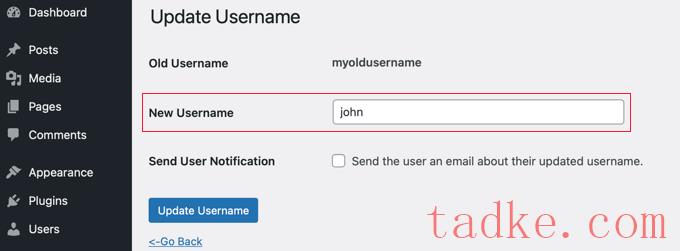
现在你只需输入新的用户名,然后点击‘更新用户名’按钮.
如果您想要将更改通知用户,请确保您首先选中了“发送用户通知”框.

有关替代方法,请参阅我们关于如何更改您的WordPress用户名的文章。

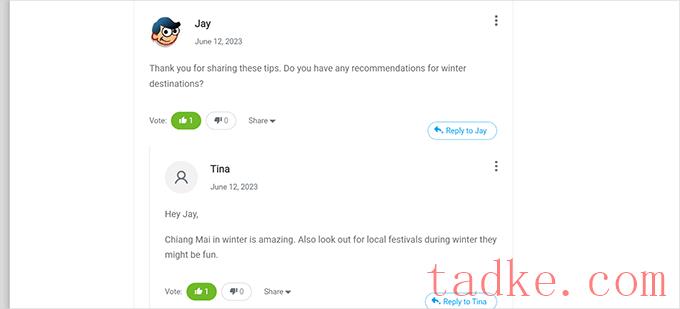
你有没有看到像YouTube这样的热门网站允许用户喜欢和不喜欢评论?这将为您网站上的讨论带来更多的用户参与.
首先,您需要安装并激活Thrive评论插件。它是最好的WordPress评论插件,可以帮助你提升网站的参与度。
它为你的WordPress评论添加了评论投票、徽章、社交分享和其他对话功能。
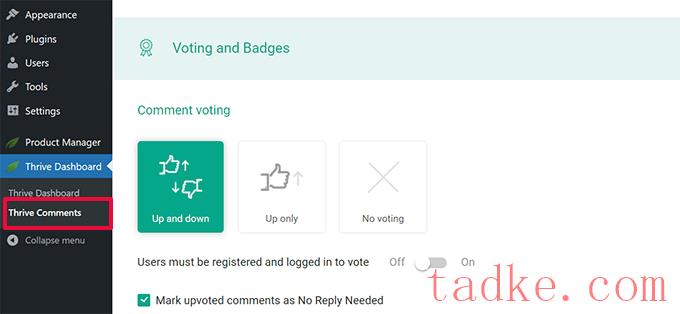
激活后,您需要访问Thrive Dashboard»Thrive评论页面,然后单击投票和徽章选项卡将其展开.

从这里,你可以在Thrive评论中选择‘向上和向下’,这将允许用户喜欢或不喜欢评论。在此之后,不要忘记保存您的更改.
你现在可以查看你的WordPress评论,看看这些选项是如何运作的。

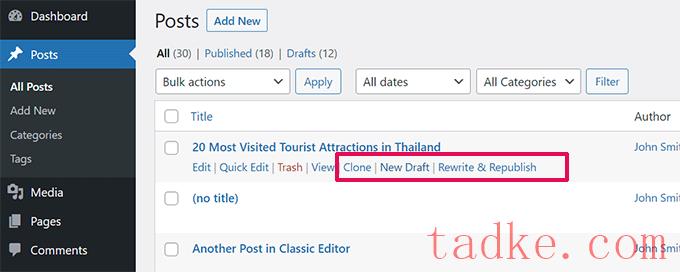
您将看到克隆帖子或创建新草稿的选项.
有关更详细的说明,请参阅我们的文章:如何通过一次点击轻松复制WordPress中的帖子和页面。

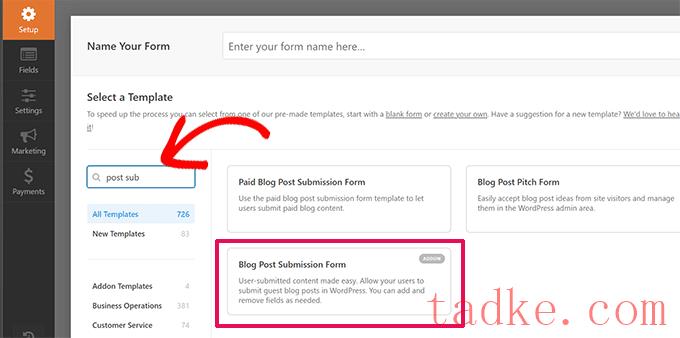
编辑完表单后,请单击嵌入按钮以复制表单嵌入代码.现在,您可以将此代码粘贴到任何WordPress帖子或页面中,以显示博客帖子提交表单。
用户提交的帖子将作为待审阅内容存储在您的WordPress帖子中。然后,您可以查看、编辑和发布它们.
有关更详细的说明,请查看我们关于如何允许用户向您的WordPress站点提交帖子的指南。


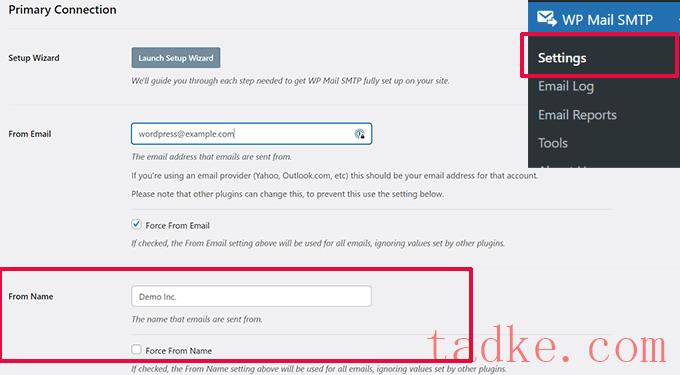
有关代码方法和更多详细信息,请参阅我们关于如何在发送的WordPress电子邮件中更改发件人姓名的指南。

在此之后,不要忘记保存或更新帖子以存储您的更改.
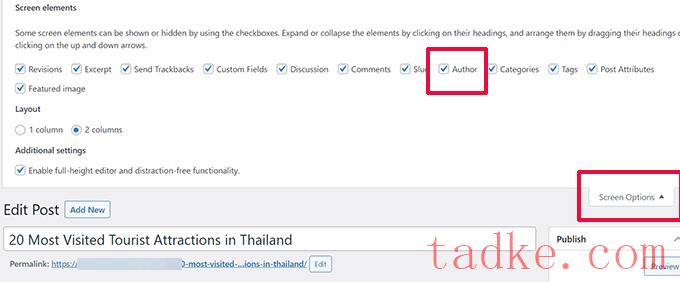
另一方面,如果已禁用块编辑器并使用经典编辑器,则屏幕上可能会隐藏编写器选项.
你需要编辑你想要更改作者姓名的帖子,然后点击屏幕右上角的屏幕选项按钮.选中“作者”选项旁边的框.

这将在帖子编辑屏幕上显示作者元框,您可以在其中为帖子选择不同的作者.
欲了解更多详细信息,请查看我们关于如何在WordPress中更改帖子作者的文章。

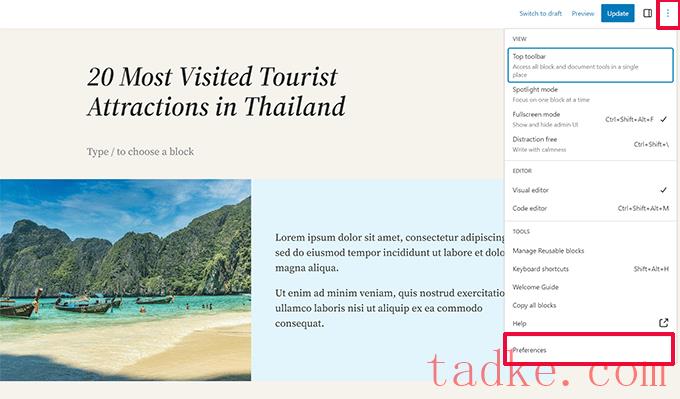
这将弹出一个弹出窗口,您可以在其中选择在默认编辑器中显示/隐藏面板.
要了解更多,请参阅我们关于如何在WordPress中重新安排POST编辑屏幕的教程。


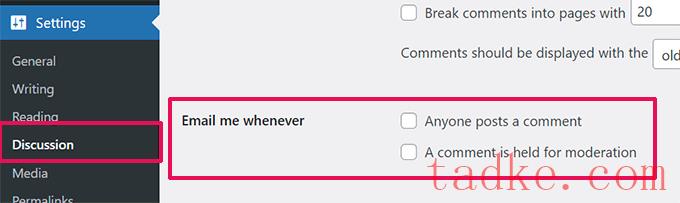
要了解如何处理垃圾评论,请参阅这些在WordPress中打击垃圾评论的提示。
55.将长篇帖子拆分成页面
想要将冗长的帖子分成页面,这样用户就可以轻松导航,而不需要滚动太多内容?WordPress让它变得超级简单,只需在你想要将帖子拆分到下一页的地方添加以下代码即可。
<!––nextpage––>
WordPress将在此时添加分页符,帖子的其余部分将显示在下一页上。当您想要开始另一个页面时,可以再次添加相同的代码,依此类推.
有关更详细的说明,请参阅我们关于如何将WordPress帖子拆分成多个页面的指南。
现在就到这里吧!我们希望这篇文章能帮助你找到一些新的WordPress提示、技巧和技巧。你可能还想看看我们提升WordPress速度和性能的终极指南。
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


