如何在WordPress中创建下拉菜单“初学者指南”
作者:98wpeu发布时间:2024-01-12分类:WordPress教程浏览:403
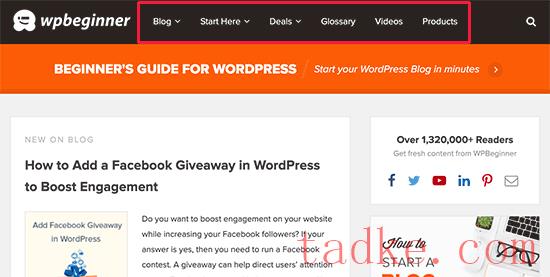
是否要在wordpress中创建下拉菜单?
当您将鼠标悬停在菜单项上时,下拉菜单会显示链接列表.这是一种很好的方式,可以在很小的空间内显示许多选项,并通过将内容组织为类别和子类别来帮助访问者找到他们正在寻找的内容.
在这份初学者指南中,我们将向您展示如何在WordPress中创建下拉菜单。


如果你正在创建一个WordPress博客或创建一个只有几个页面的网站,那么将菜单创建为单行可能是有意义的。这使得访问者可以一目了然地看到你所有的重要页面.
然而,如果你经营一家在线商店或一个大型网站,那么你可能想要在导航菜单中添加很多链接.这可能会让访问者不堪重负,可能会让你的网站看起来既凌乱又复杂.
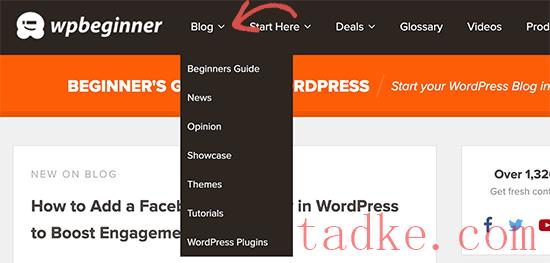
下拉菜单解决了这个问题,当访问者将鼠标悬停在父项目上时,下拉菜单只显示菜单链接.它们还允许您将内容组织为主题、类别或组.
这可以帮助访问者找到他们正在寻找的东西,即使您的站点有数百甚至数千个页面.

话虽如此,让我们来看看如何轻松创建WordPress下拉菜单,然后将它们添加到您的网站上。

然后,您可以检查演示是否包含下拉菜单.
如果你使用的是一个高级的WordPress主题,那么开发者可能会在他们的网站上有一个现场演示。您还可以查看主题的文档以了解更多信息.
如果您仍然不确定,那么您可以随时向开发人员寻求帮助.有关这个主题的更多信息,请参阅我们的指南,了解如何恰当地请求WordPress支持并获得支持。
如果你的WordPress主题不支持下拉菜单,那么你需要找到一个支持下拉菜单的主题。欲了解更多小贴士,请参阅我们的指南:如何选择完美的WordPress主题。你也可以看到我们关于如何正确改变WordPress主题的终极指南。
为了帮助你,这里有一些支持下拉菜单的优秀主题:
ASTRA-一个多用途的WordPress主题,带有几个起始站点和大量的功能。 工作室出版社主题-建立在Genesis主题框架之上的这些专业主题应该可以帮助您的网站更快地加载。 一个流行的WordPress主题,适用于所有类型的网站。 由Themify构建器超强支持,这个拖放式WordPress主题带有漂亮的模板和灵活的主题选项. Divi-使用divi页面构建器的优雅主题的流行主题,并带有大量的拖放功能,包括下拉菜单.话虽如此,让我们来看看如何创建一个下拉的WordPress菜单。

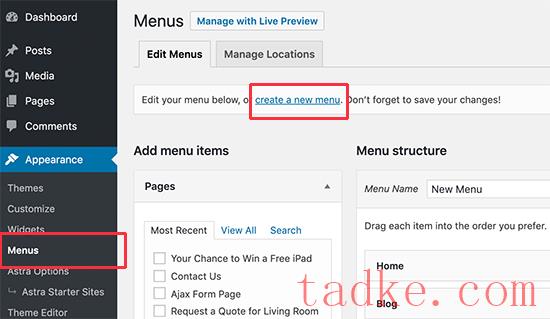
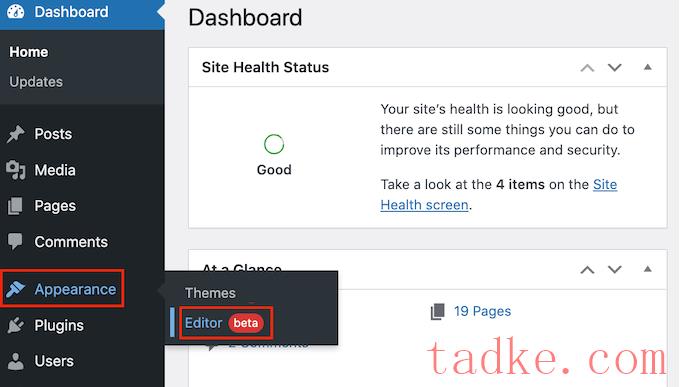
注意事项:如果您没有看到外观»菜单选项,并且只能查看外观»编辑器,富士康(这意味着你的主题已经启用了全站点编辑)。在这种情况下,您可以跳到下面的fse部分.
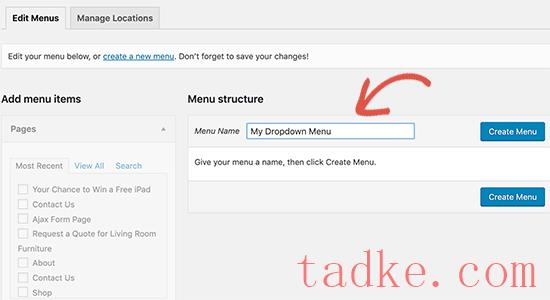
接下来,您需要为导航菜单键入一个名称.
这只是你的参考,所以你可以使用任何帮助你识别WordPress管理区域内的菜单的东西。

在“菜单名称”栏中输入标题后,继续点击“创建菜单”。WordPress现在将为您创建一个新的空菜单。
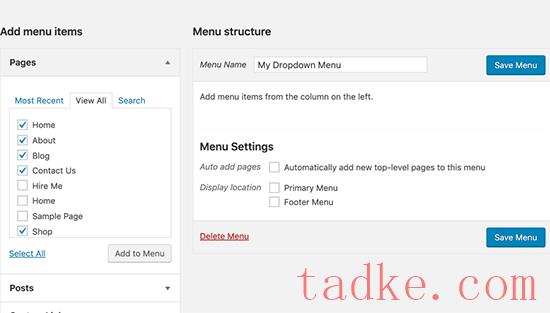
接下来,您需要将顶部链接添加到导航菜单.这些项目将出现在下拉菜单的顶行,并将作为所有其他帖子和页面的父项.
在左栏中,只需选中要添加的每个页面旁边的框即可.然后,点击“添加到菜单”按钮.

这些页面现在将出现在“菜单结构”下的右栏中.
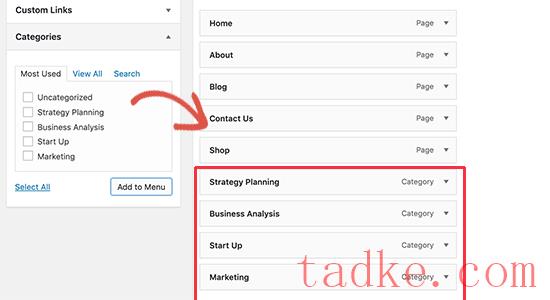
您还可以选择博客文章、类别或添加自定义链接.有关更详细的说明,请参阅我们关于如何在WordPress中添加导航菜单的指南。

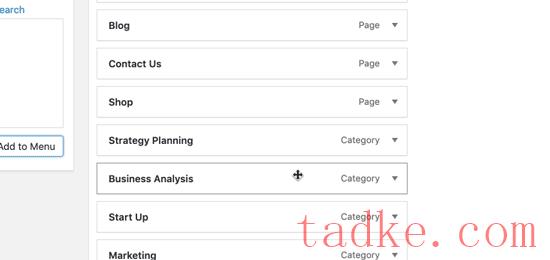
但是,默认情况下,这些链接都显示为常规菜单项,这意味着它们将被添加到顶行.
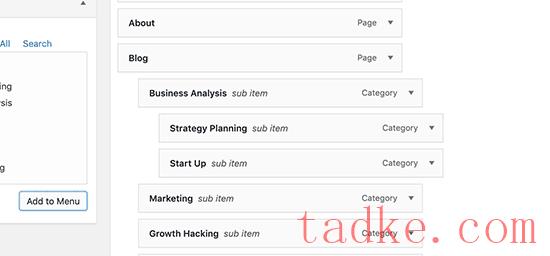
相反,我们需要使它们成为父项的子项.
要做到这一点,只需拖放菜单项并将其放在所需的父项下.然后,只要稍微向右移动,它就会成为一个子项.

现在,只需对希望在下拉列表中显示的每个子项重复此过程.
当你对菜单的设置感到满意时,别忘了点击“保存菜单”按钮来保存你的更改.

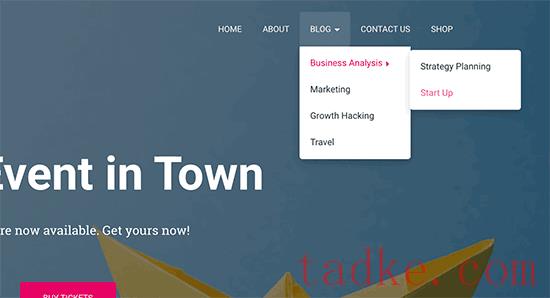
现在,您可以访问您的网站来查看下拉菜单的运行情况.

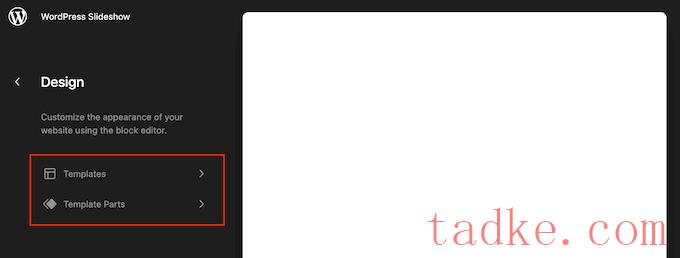
默认情况下,全站点编辑器将显示主题的主页模板.
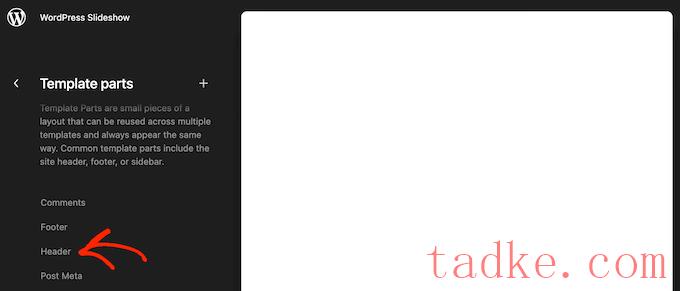
若要在网站的不同部分添加下拉菜单,请点击“模板”或“模板部分”。
例如,如果要创建一个主导航菜单,则通常需要将其添加到页眉模板部件.

现在,编辑器将显示组成WordPress主题的所有布局的列表。
只需点击要添加下拉菜单的模板或模板部件即可.

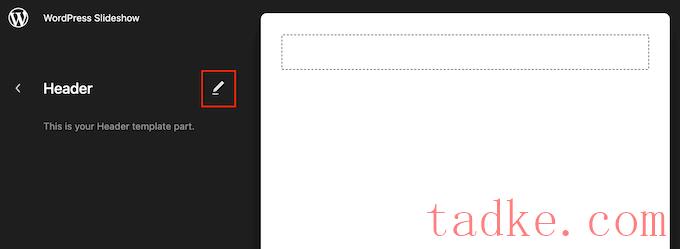
WordPress现在将显示该模板的预览。
要编辑此模板,请继续并单击小铅笔图标.

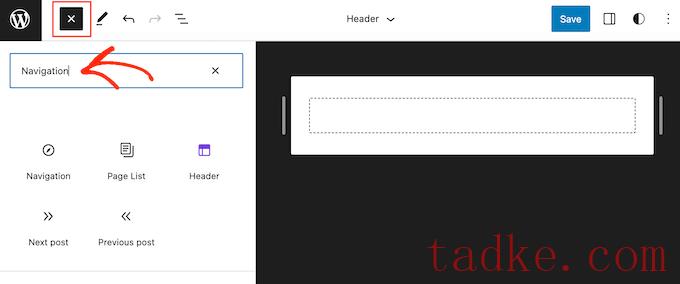
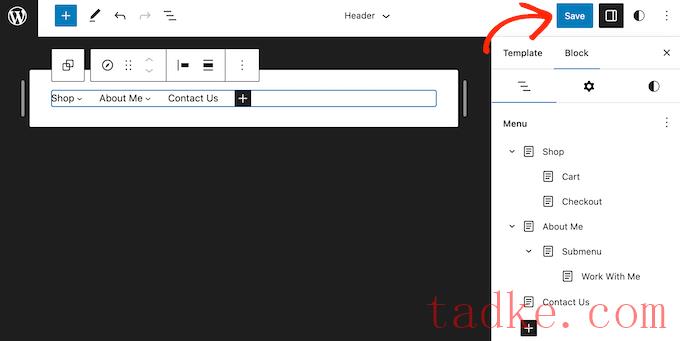
完成后,点击左上角的蓝色‘+’图标.
在出现的搜索栏中,键入“导航”。

当右侧块出现时,将其拖放到您的设计上.
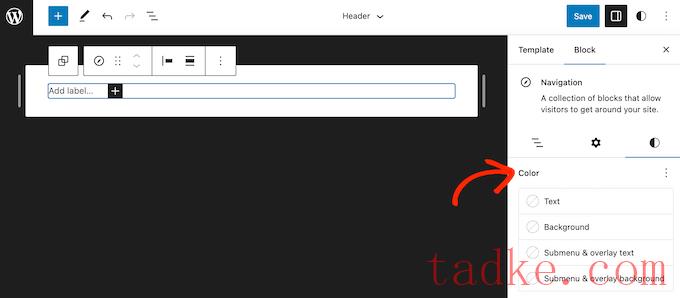
现在,只需单击以选择该块,您将看到可用于定制导航块的所有不同设置.
例如,您可以更改布局、编辑显示设置、更改文本和背景的颜色以及调整字体大小.

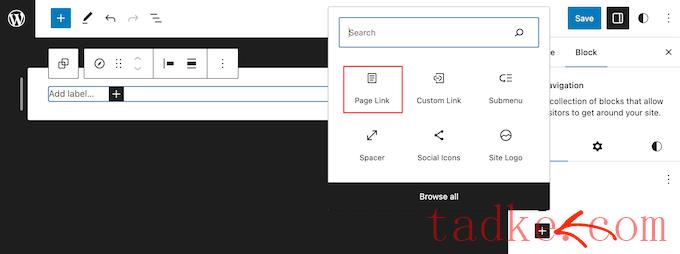
要将顶级页面添加到您的菜单中,只需点击‘+’按钮.
然后,选择“页面链接”。

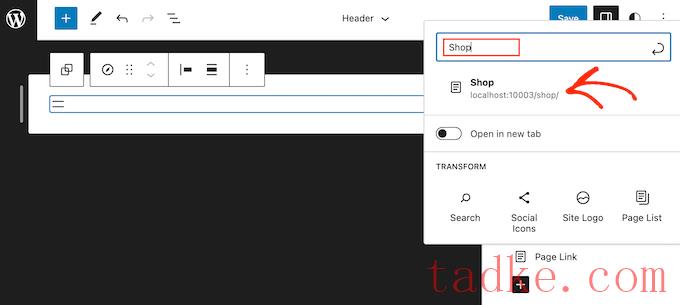
在出现的弹出窗口中,开始键入要添加的页面的标题或URL。
当右侧页面显示时,单击将其添加到菜单中.

只需重复此过程,即可将所有顶级项目添加到下拉菜单中.
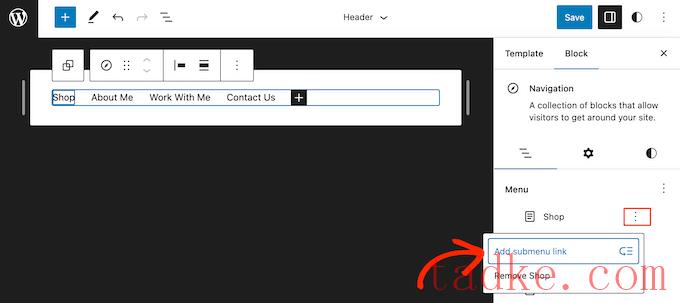
完成此操作后,您可以向任何父项添加子菜单.
在右侧菜单中,单击父项目旁边的虚线图标.然后,选择“添加子菜单链接”。

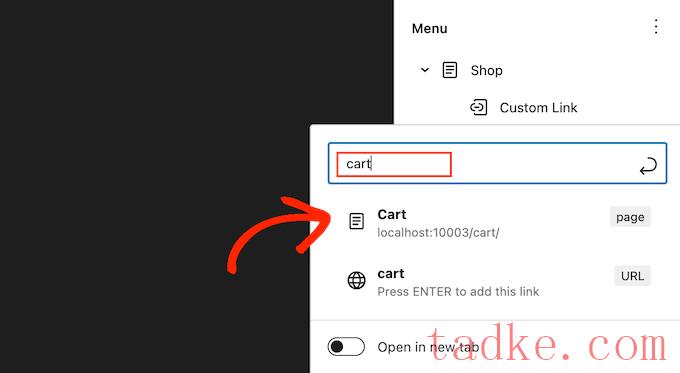
在出现的弹出窗口中,键入要在下拉菜单中显示的页面的标题或URL。
当右侧页面显示时,单击以将其添加为子菜单项.

现在,只需对您想要在下拉菜单中显示的所有项目重复这些步骤.
当你对菜单的设置感到满意时,点击“保存”来保存你的更改.

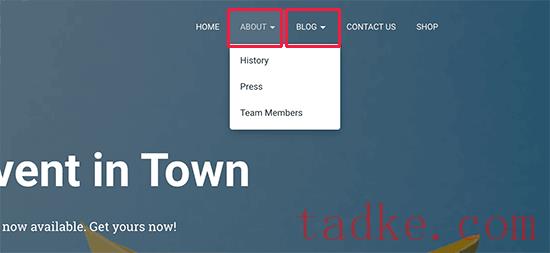
现在,如果你访问你的网站,你会看到下拉菜单在起作用.

这对于包含大量内容或许多不同内容类别的站点非常有用.
例如,如果你使用像WooCommerce这样的插件在网上销售产品,那么你可能有一个“电子”类别和“笔记本”子类别.不过,你可能还会有更多的子类别,比如“苹果笔记本电脑”或“笔记本电脑包和手提箱”。
在这种情况下,为您的在线商店创建一个多级别的下拉列表可能是有意义的.要做到这一点,只需将任何页面拖到子项下方并将其稍微向右移动即可.

2.创建多个下拉菜单
您可以创建任意数量的下拉菜单,然后在网站的不同区域显示它们.
例如,如果您运行一个在线市场,那么您可能会创建一个仅显示产品类别的下拉菜单.
这对你的产品页面是很好的,但你可能也想为你的主页创建一个独特的下拉菜单,这样购物者就可以在你的网站上找到不同的区域,比如联系人表格和博客.

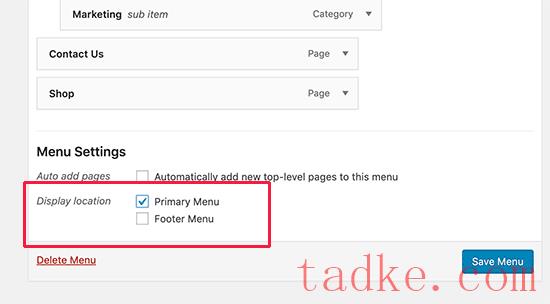
只需按照上述步骤创建一个新的下拉菜单,然后使用“位置”设置来控制此下拉菜单在您网站上的显示位置.
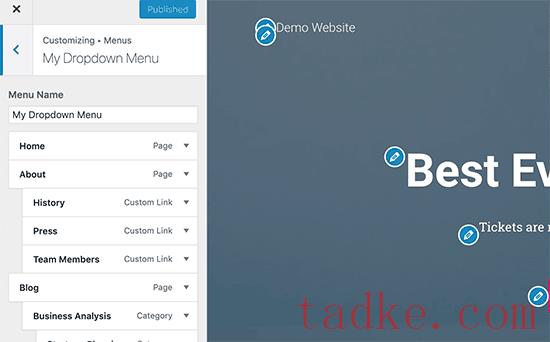
3.创建带有实时预览的菜单
如果在仪表板中创建下拉菜单太复杂,那么您可以切换到WordPress定制器。只需转到外观»自定义以启动实时主题定制器.
从这里,点击‘Menus’(菜单)选项卡,然后选择导航菜单.现在,您将在左侧栏中看到一个拖放编辑器,并在右侧面板中显示您的站点的实时预览.

您现在可以处理您的菜单,您所做的任何更改都将显示在实时预览中.
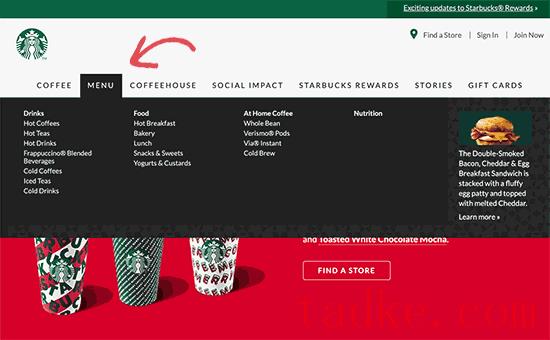
4.在WordPress中创建一个大型菜单作为下拉菜单
如果你有很多内容,那么你可能很难用一个标准的下拉菜单来整洁地组织它.
相反,您可以将网站的完整结构显示为一个巨型菜单,只有当用户将鼠标悬停在主菜单上时才会出现.

超级菜单类似于下拉菜单,但它们可以显示更多的链接、子菜单和其他项目.有关详细说明,请参阅我们关于如何在WordPress中创建大型菜单的分步教程。
我们希望这篇文章能帮助你学习如何在WordPress中轻松创建下拉菜单。你可能还想看看我们关于如何正确地将wordpress从http迁移到HTTPS的指南,或者我们的专家为商业网站挑选的必备wordpress插件。
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


