如何在WordPress中添加Twitter分享和转发按钮
作者:98wpeu发布时间:2024-01-11分类:WordPress教程浏览:470
是否要将分享和转发按钮添加到WordPress站点?
这可以为你带来更多的追随者、参与度和访问者。
在本文中,我们将向您展示如何在WordPress中添加分享和转发按钮。


这可以通过将你的品牌介绍给那些可能不知道你的网站的人来增加你的博客流量。转发你的内容也是一种强有力的社交证明。当某人与他们的追随者分享一篇帖子或推文时,这通常被视为一种认可。
也就是说,让我们看看在WordPress中添加分享和转发按钮是多么容易。只需使用下面的快速链接,即可直接跳转到您要使用的方法:
方法1:使用共享计数(快速轻松)方法2:使用Feed Pro(最适合获得转发)
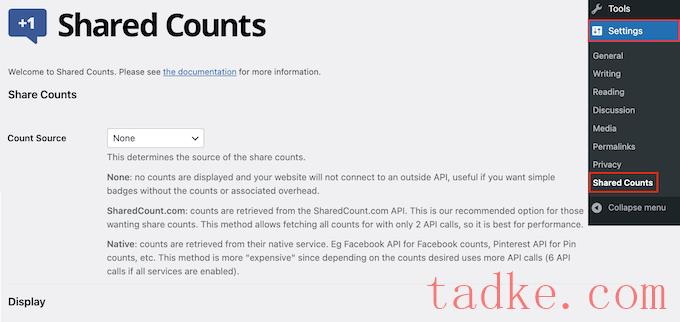
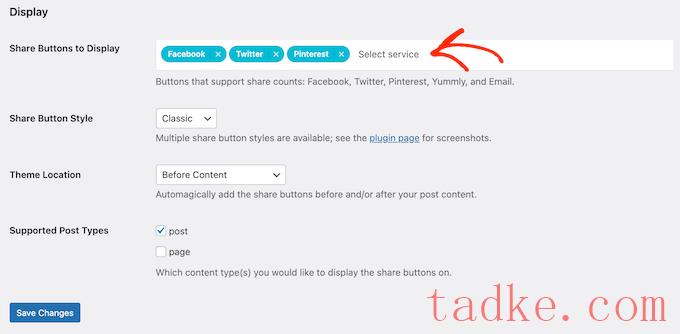
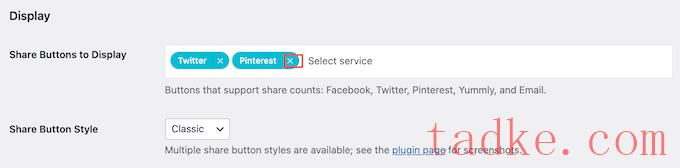
若要开始,请滚动到“要显示的共享按钮”。
默认情况下,共享计数为、Pinterest和添加共享按钮。

如果你想删除或Pinterest分享按钮,只需点击它的x图标即可。
您还可以通过在该字段中键入内容来为其他平台添加社交分享按钮。有关详细说明,请参阅我们关于如何在WordPress中添加社交分享按钮的指南。

完成后,您需要选择在您的WordPress博客上使用哪种类型的按钮。有8种风格可供选择,你可以在共享计数插件页面上看到每个按钮的例子。
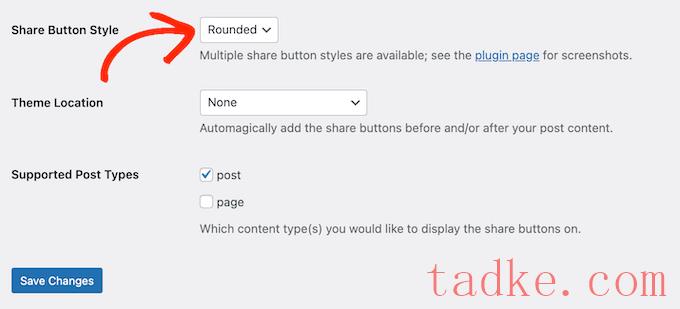
当你决定了,只需打开‘分享按钮风格’下拉菜单,并选择你想要使用的风格。

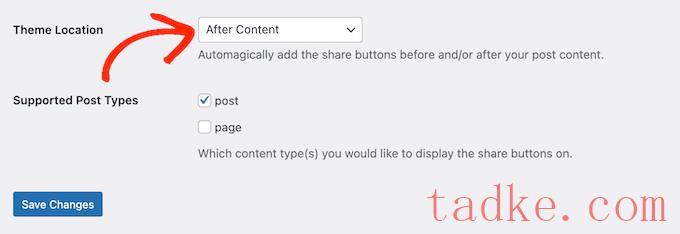
在那之后,你必须通过打开‘主题位置’下拉菜单来选择在你的WordPress主题中显示按钮的位置。
在这里,您可以在内容之前、内容之后或内容之前和之后进行选择。

如果您将按钮添加到页面顶部,则会有更多的访问者看到它。然而,大多数人会想要在分享帖子之前先阅读它。话虽如此,您可能想要选择“内容之后”或“内容之前和之后”。
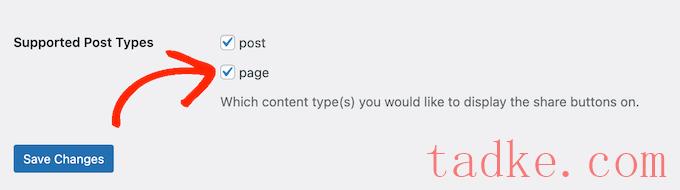
最后,您需要决定是否将该按钮添加到页面或帖子中。
默认情况下,共享计数只会将按钮添加到您的帖子中。
在这种情况下,你可以勾选“页面”旁边的框。

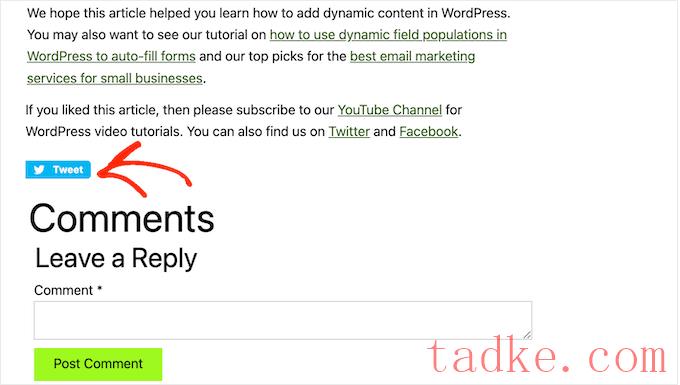
如果您对共享按钮的设置感到满意,请单击“保存更改”。


每条推文都有自己的一系列行动。
这意味着访问者只需点击推特上的“转发”按钮就可以转发推文。

更好的是,订阅源自动更新,因此总有新的推文供访问者参与。这有助于保持网站的新鲜感和趣味性,即使是对经常访问的人来说也是如此。
设置Feed Pro
首先,您必须安装并激活Smash Balloon的Feed Pro。如果你需要帮助,请参考我们关于如何安装WordPress插件的指南。
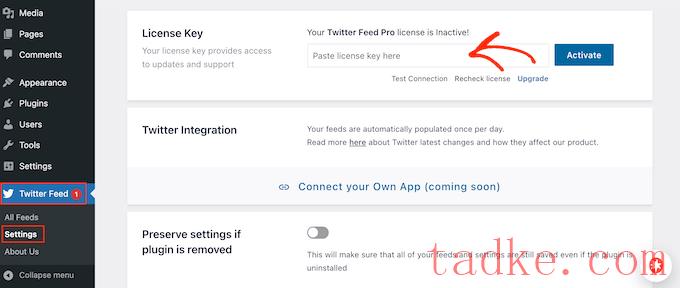
安装完插件后,请转到订阅源»设置。

您可以在您购买Smash气球时收到的确认电子邮件和您的Smash气球帐户中找到此信息。
添加您的许可证密钥后,请继续并单击“激活”按钮。
为WordPress创建实时提要
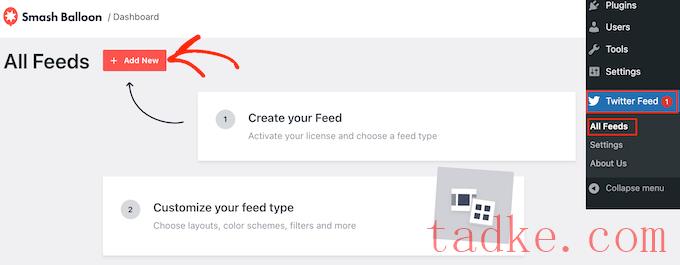
完成此操作后,您就可以创建自定义提要了。要开始,请转到提要»所有提要然后点击“添加新项”按钮。

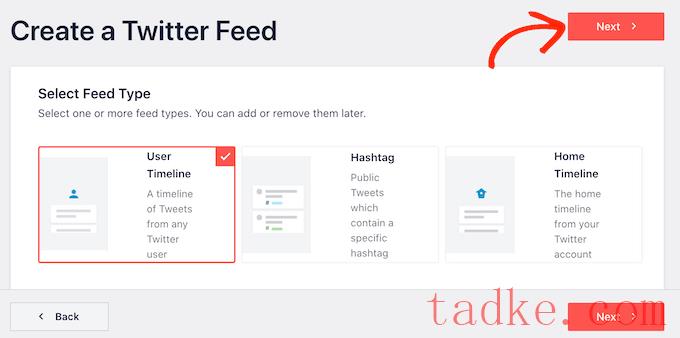
粉碎气球现在将显示您可以创建的所有不同类型的提要。
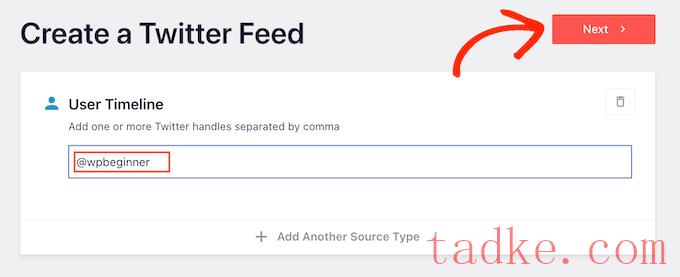
如果你想要更多的转发,只需选择‘用户时间轴’,然后点击‘下一步’。

当你准备好了,点击‘下一步’打开主Smash气球编辑器。

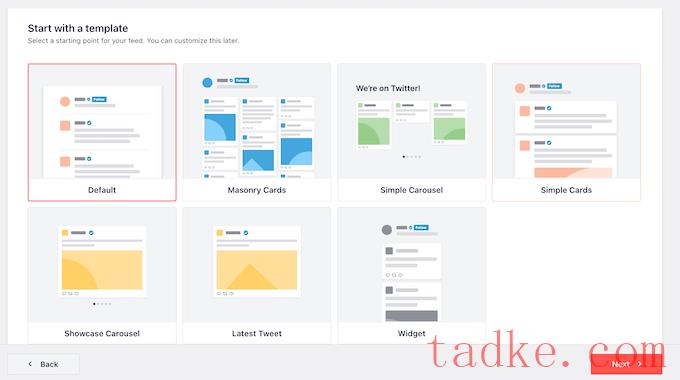
接下来,您可以选择要在提要中使用的模板。
例如,你可以通过选择‘Simple Carousel’在一个响应式滑块中显示你的推文。如果你只想推广你最新的推文,那么你可以选择‘最新推文’模板。
我们将在所有图片中使用默认模板,但您可以选择任何您想要的模板。

做出决定后,请点击“下一步”。
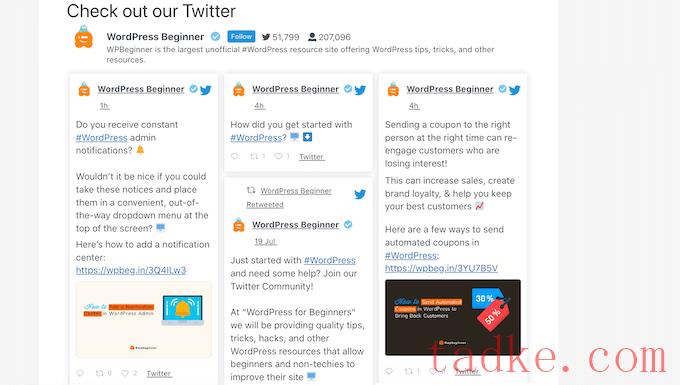
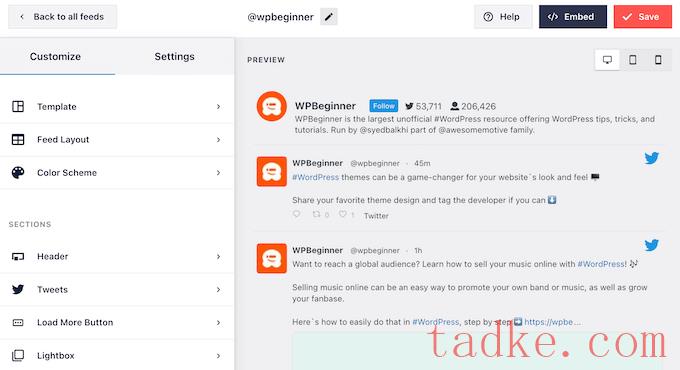
Smash Balloon现在将显示社交媒体订阅源的预览,准备好供您定制。

定制您的WordPress提要
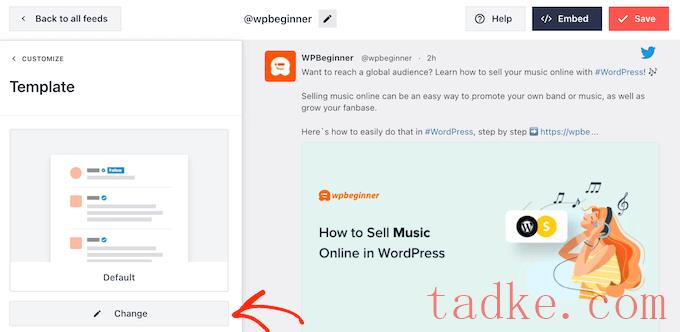
对模板的外观不满意吗?要更改它,只需从左侧菜单中选择“模板”即可。
然后,您可以点击“更改”按钮。

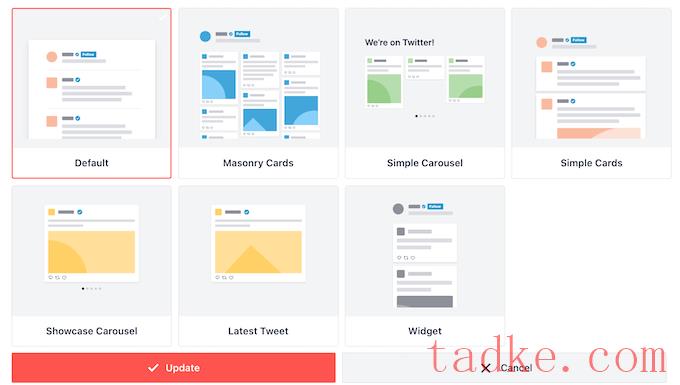
这将打开一个弹出窗口,您可以在其中选择新布局。
只需选择一个新模板,然后点击“更新”即可。

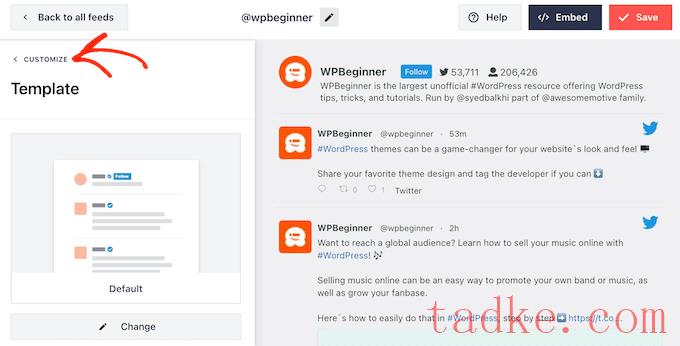
完成这些操作后,您需要点击“Customize”链接。
这将使您返回到主Smash气球设置。

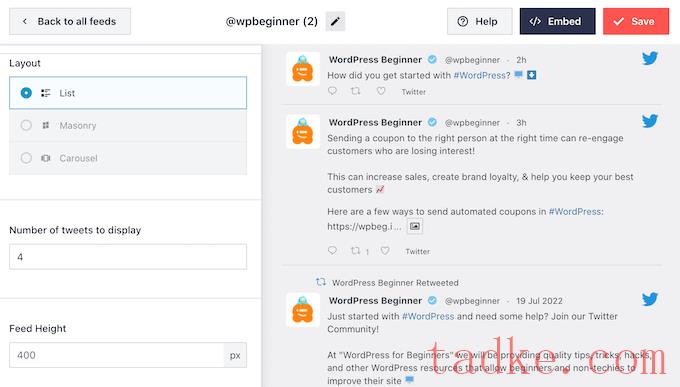
左侧菜单中的下一个选项是“Feed Layout”,所以点击一下。
在这里,您可以更改提要的高度和访问者最初看到的推文数量。还可以在网格、砖石或旋转木马布局之间切换。

当您进行更改时,预览将自动更新,因此您可以尝试不同的设置以查看哪种设置看起来最好。
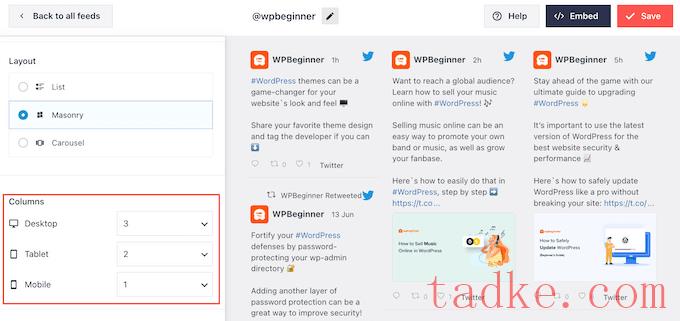
根据您使用的布局,您可以更改Smash Balloon在台式机、平板电脑和移动设备上显示的列数。
智能手机和平板电脑通常屏幕较小,处理能力较弱,因此您可能希望在移动设备上显示较少的列。
要做到这一点,只需使用“列”部分的下拉菜单即可。

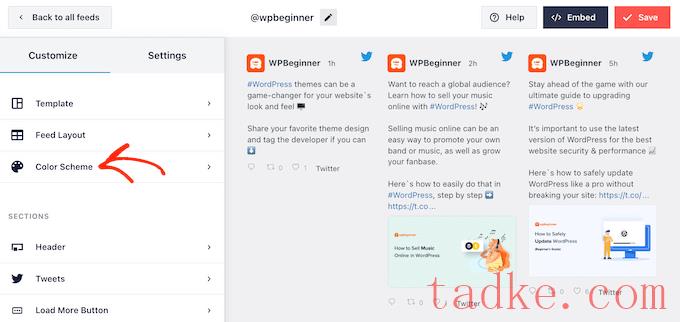
如果您对订阅源布局的设置感到满意,请再次单击“Customize”链接返回到主设置屏幕。
在这里,你可以点击‘配色方案’。

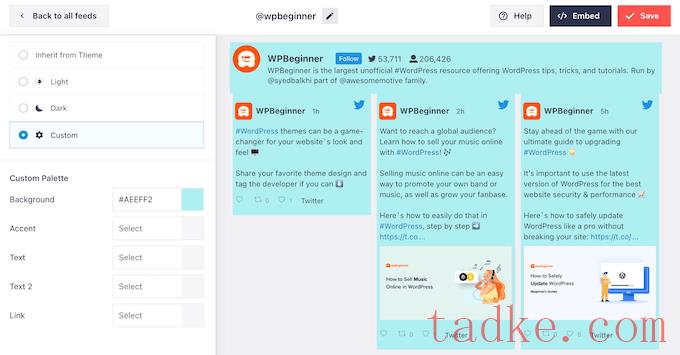
默认情况下,Smash Balloon使用继承自WordPress主题的颜色,但您可以切换为“浅”或“暗”配色方案。
另一种选择是创建您自己的配色方案,方法是选择“自定义”,然后使用控件更改背景颜色、更改WordPress中的文本颜色等。

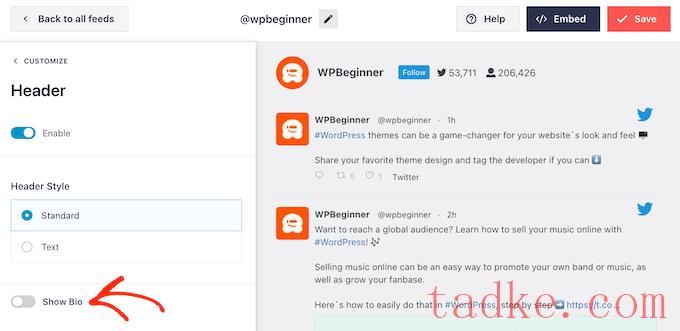
如果您对所做的更改感到满意,请再次单击“Customize”链接。回到主设置屏幕,你需要点击“Header”。
默认情况下,Smash Balloon会在提要中添加一个“标准”标题,其中会显示一个“关注”按钮和你的简历(如果有)。
如果您想隐藏Bio,请单击以禁用“Show Bio”切换。

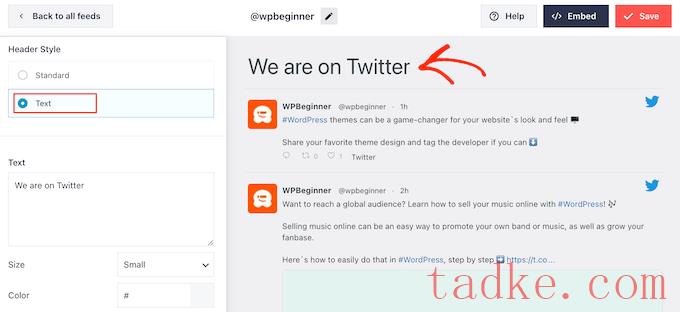
另一个选项是选择“文本”,这会在提要中添加一个“We Are On”标题。
你可以通过在“文本”框中输入你自己的消息来代替它。

当您对消息感到满意时,您可以更改标题的大小和颜色。
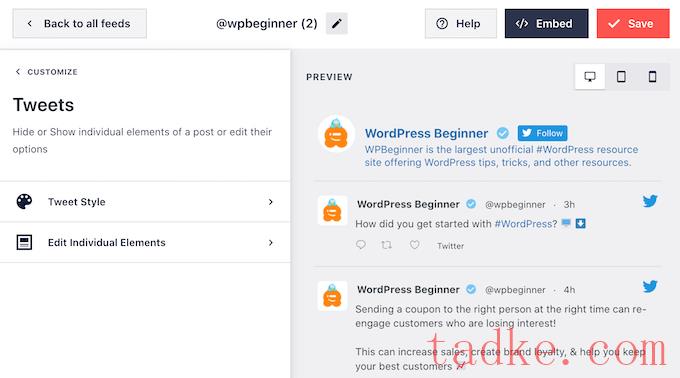
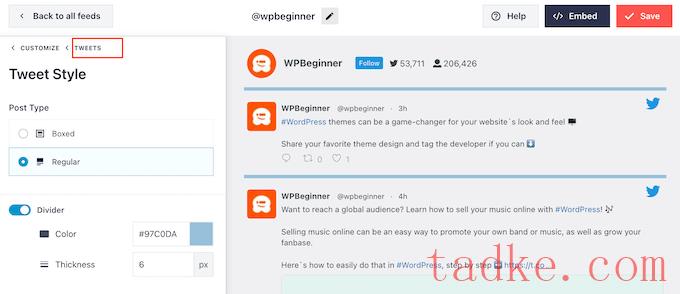
之后,返回到主Smash气球设置屏幕,并选择‘推文’。在这里,你可以选择‘Tweet Style’或‘编辑单个元素’。

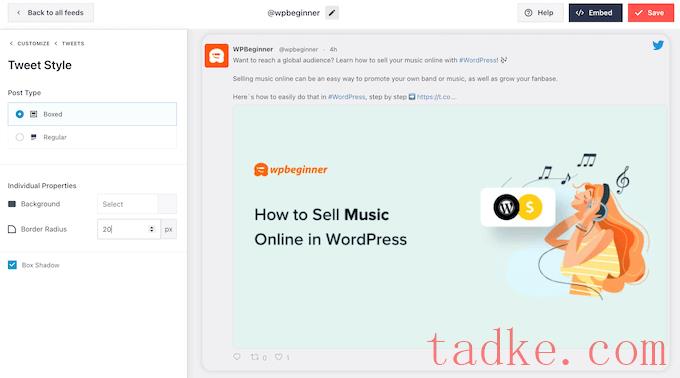
如果你选择“推文风格”,你可以在加框布局和常规布局之间进行选择。
如果你选择了“加框”,那么你就可以为每条推文创建一个彩色背景。也可以增大边框半径以创建曲线角或添加长方体阴影。

如果你选择“常规”,那么你就可以更改不同社交媒体帖子之间的分隔线的粗细和颜色。
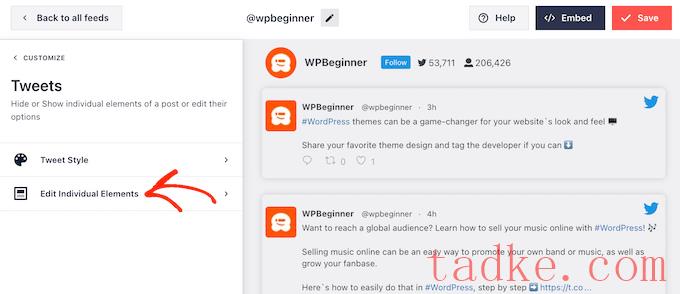
当您对所做的更改感到满意时,只需点击“推文”即可。

这会将您带回上一个屏幕。
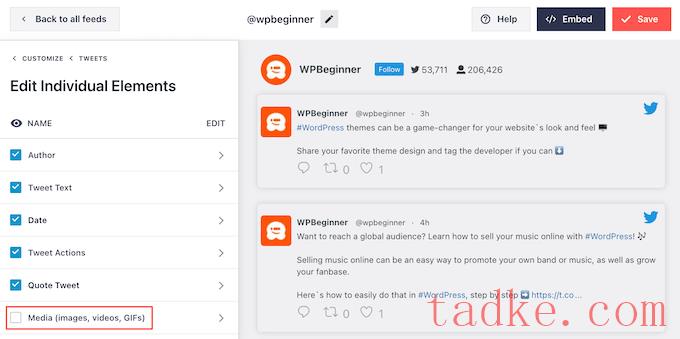
这一次,你可以点击“编辑单独的元素”。

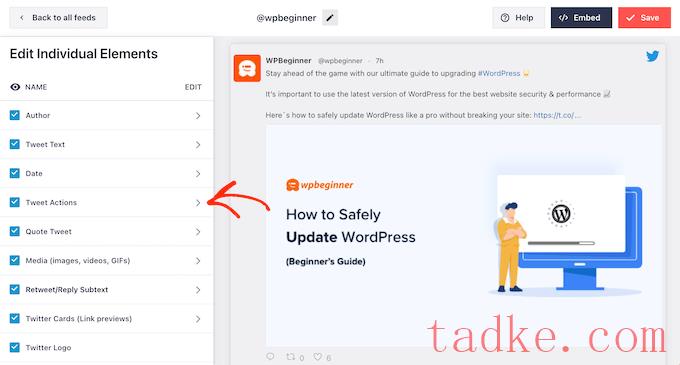
现在,您将看到Feed Pro在每条tweet中包含的所有内容,如作者、tweet文本、徽标等。
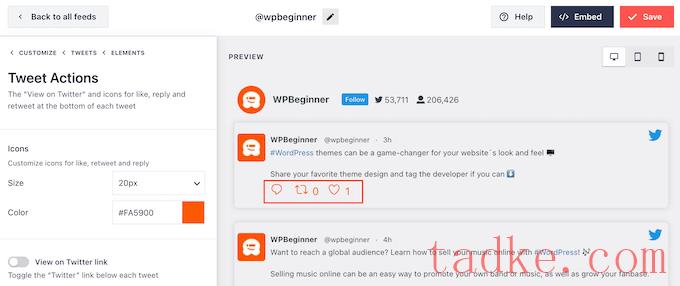
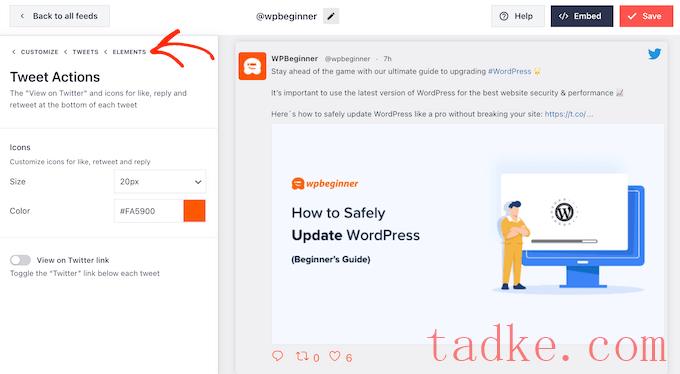
为了获得尽可能多的转发,让转发图标变得醒目是个好主意。要做到这一点,点击‘Tweet Actions’旁边的箭头。

在这里,你可以使用“大小”下拉菜单将推特动作放大,并更改颜色。
只需注意,Smash Balloon会将这些更改应用于所有推文操作,而不仅仅是“转发”图标。

当你对推特动作的外观感到满意时,只需点击‘元素’文本。
这会将您带回上一个屏幕。

只需重复此过程即可自定义任何其他单个元素。
还可以通过取消选中元素的框来隐藏元素。

隐藏不必要的内容是另一个可以帮助转发活动脱颖而出的诀窍。
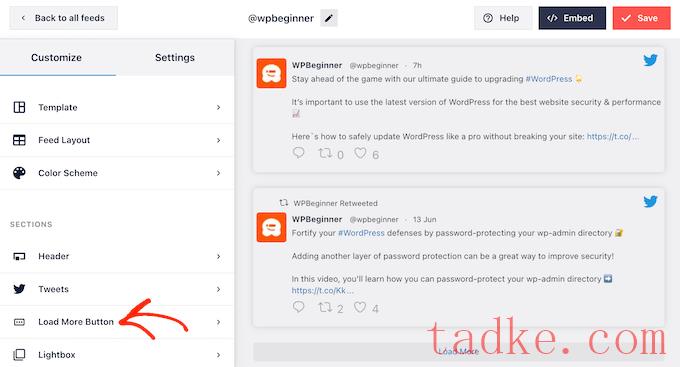
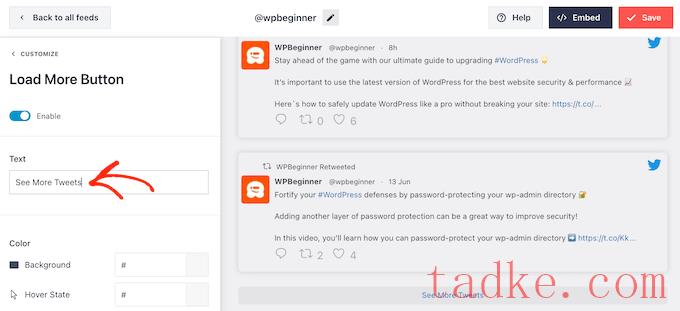
当你对推文的外观感到满意时,你可以返回Smash Balloon设置主屏幕,然后选择“加载更多按钮”。

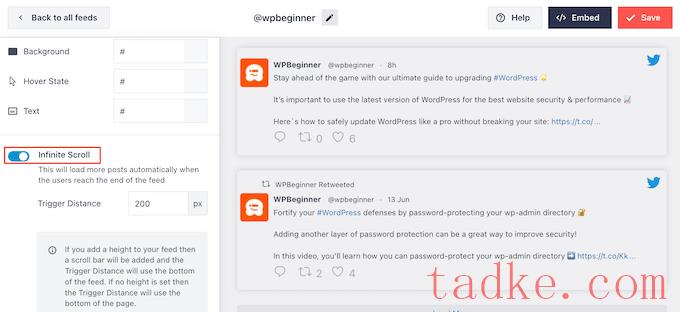
由于它是一个如此重要的按钮,您可能希望通过更改其背景颜色、悬停状态、标签等来对其进行定制,以匹配您的站点设计。

另一种选择是启用无限滚动,这样当访问者到达提要的末尾时,新的推文就会自动出现。这会鼓励访问者浏览更多你的推文,并可能获得一些额外的转发量。
要启用这一功能,只需点击“无限滚动”滑块,它就会从灰色(禁用)变为蓝色(启用)。

你也可以改变“触发距离”,告诉Smash Balloon何时加载新的推文。然而,默认设置应该适用于大多数WordPress网站。
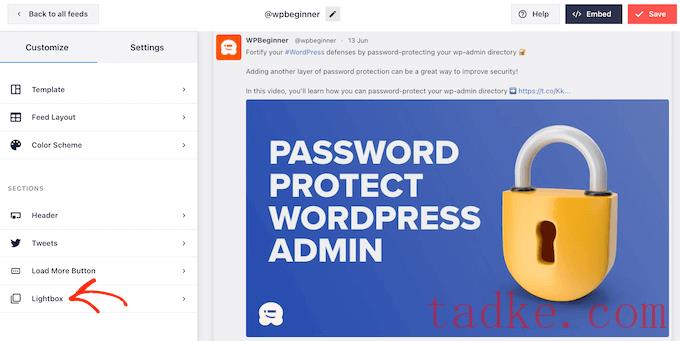
在那之后,主Smash气球设置屏幕上的最后一个选项是‘Lightbox’。

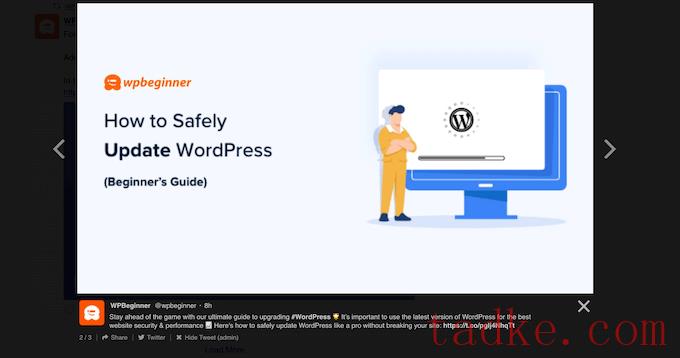
这可以让你得到一些额外的转发,因为访问者可以在不离开网站的情况下近距离查看提要的图片和观看你的视频。

考虑到这一点,我们建议让lightbox保持启用状态。
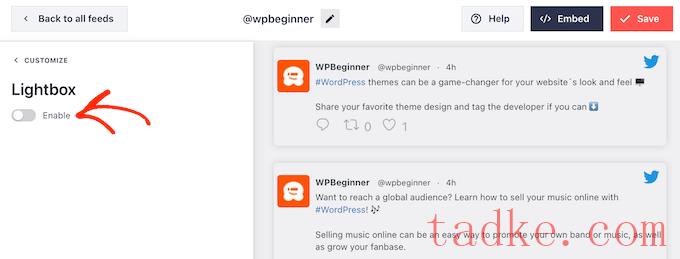
然而,如果你想禁用这项功能,只需点击蓝色的“启用”开关,它就会变成灰色。

如何将提要添加到WordPress
您可以使用快捷码或Feed块将Feed添加到您的网站。因为这是最简单的方法,所以首先让我们看看如何使用Smash气球块将提要添加到任何页面或帖子。
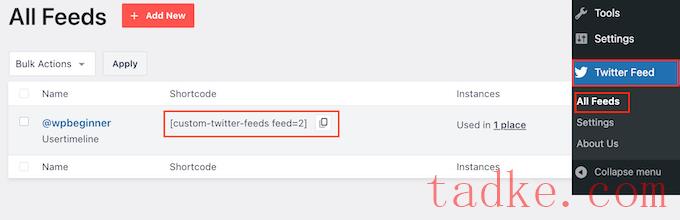
如果您创建了多个提要,则需要找到要嵌入的提要的代码。
要获取此信息,请访问提要»所有提要并复制“短码”栏中的代码。您需要将此代码添加到您的站点中,因此请将其记下来。
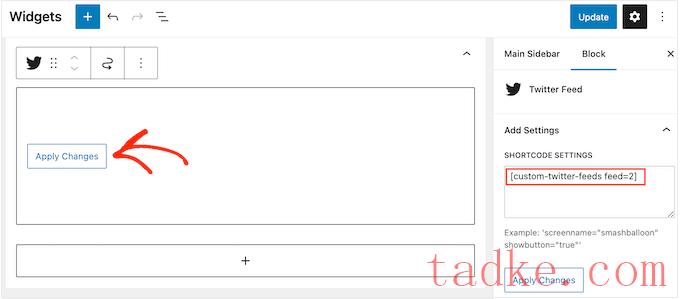
在下图中,我们将需要使用[custom-twitter-feeds feed=2]

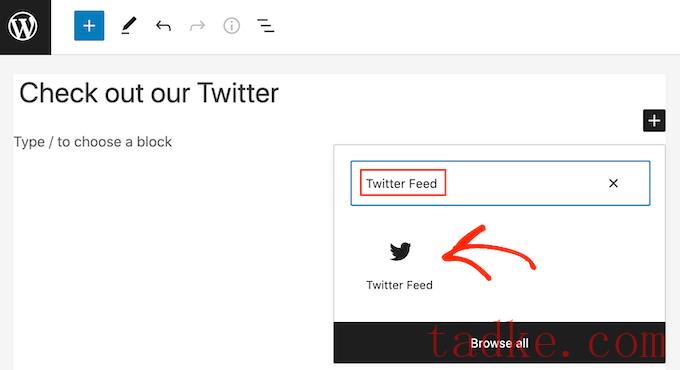
在此之后,只需打开您想要嵌入提要的页面或帖子。
当右侧块出现时,单击将其添加到博客帖子中。

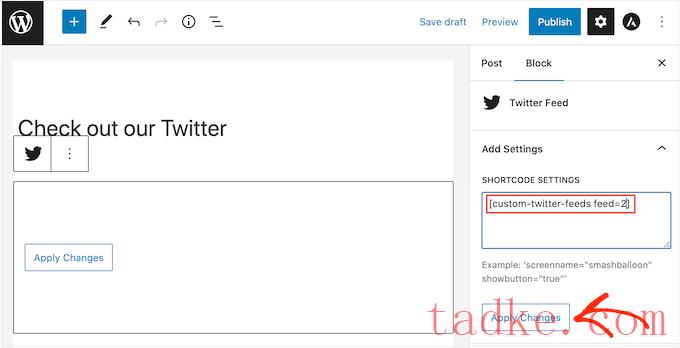
默认情况下,该区块将显示您的一个提要。如果你想使用不同的提要,那么在右边的菜单中找到‘短码设置’。
在这里,只需添加快捷代码,然后点击“应用更改”即可。

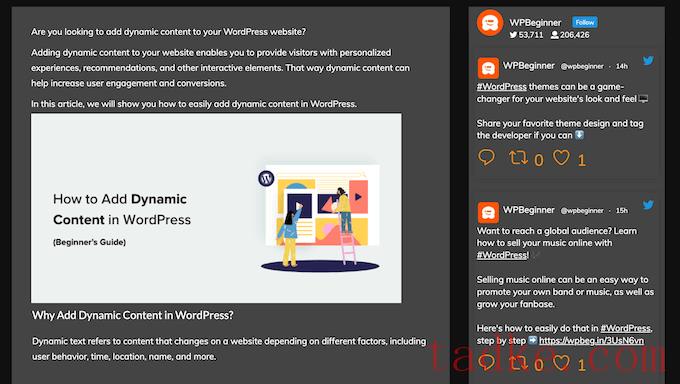
该区块现在将显示您的提要,您可以简单地发布或更新帖子,使其在您的网站上直播。
另一种选择是将提要添加到任何支持小部件的区域,例如侧边栏或类似的部分。这允许访问者在你网站的任何页面上转发你的最新帖子。
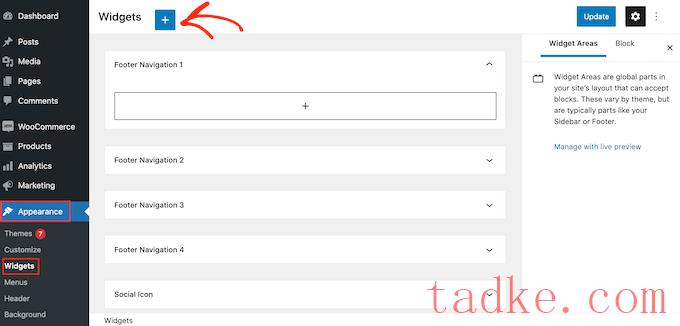
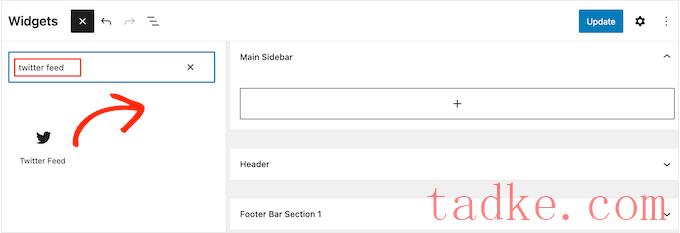
只需转到外观»小工具在WordPress仪表板中,然后点击蓝色的‘+’按钮。

一旦你这样做了,你需要输入‘Feed’来找到合适的小工具。
然后,只需将其拖动到您想要显示提要和转发按钮的区域。

该小部件将显示您使用Smash Balloon创建的提要之一。

你现在可以点击“更新”按钮来激活这个小工具了。有关更多信息,请参阅我们关于如何在WordPress中添加和使用窗口小部件的分步指南。
最后,您可以使用短代码在任何页面、帖子或小部件就绪区域嵌入提要和转发按钮。
只需转到馈送»所有提要并复制“短码”栏中的代码。现在,您可以将该快捷代码添加到站点上任何支持Widget的区域。
有关更多信息,请参阅我们关于如何在WordPress中添加快捷代码的详细指南。
我们希望这篇文章能帮助你在WordPress中添加分享和转发按钮。您可能还想查看我们关于如何创建电子邮件时事通讯的指南,或者查看我们的专家精选的最佳网络推送通知软件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


