如何在WordPress中显示你的Facebook页面评论
作者:98wpeu发布时间:2024-01-11分类:WordPress教程浏览:496
你想在WordPress中显示你的页面评论吗?
评论和评级可以帮助你赢得潜在客户的信任,并鼓励他们从你的网站购买。如果你有一个页面,那么你可能已经有了很多评论,你可以很容易地将它们嵌入你的WordPress网站。
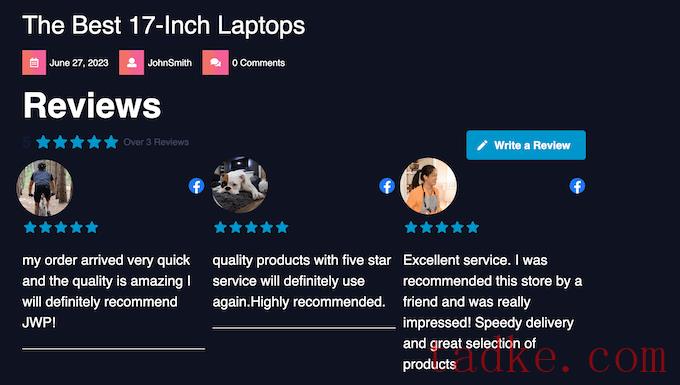
在本文中,我们将展示如何在您的WordPress网站上显示页面评论和评级。


更好的是,当客户在你的页面上发表新的评论时,提要会自动更新。这意味着潜在客户将始终看到最新的评论,而不需要您手动添加它们。
评论Feed Pro还复制了你网站的设计和WordPress主题,所以评论看起来像是你网站的自然部分,而不是来自外部社交媒体平台的内容。


您可以在Smash Balloon网站上的帐户中找到许可证密钥。

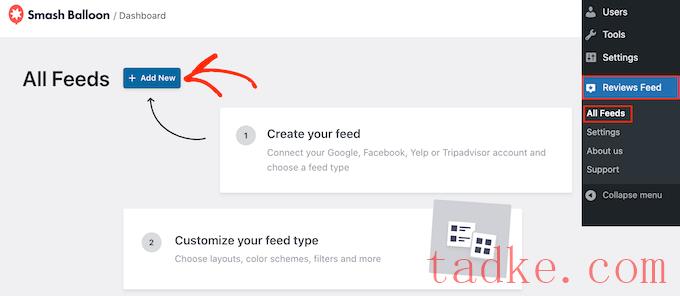
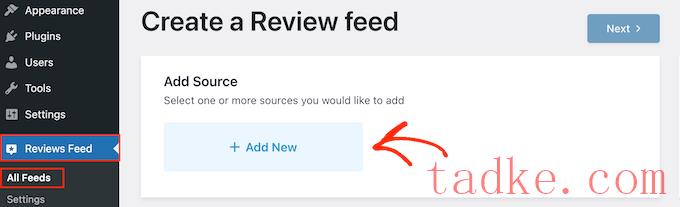
评论Feed Pro是一个高级插件,可以显示来自Google、Yelp等的评论。
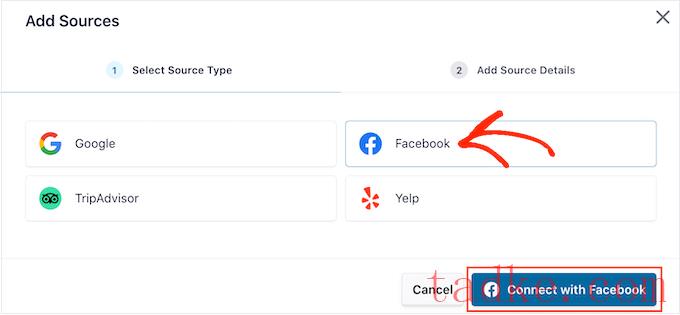
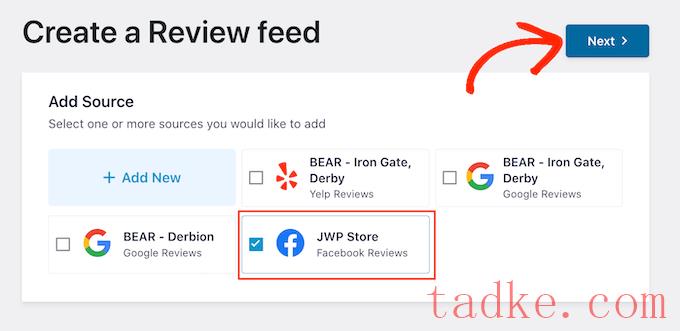
若要显示您的页面评论,请继续并单击“”。然后,选择“连接”。

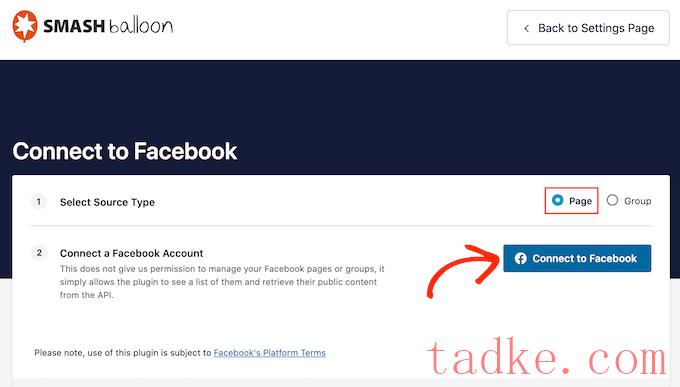
完成这些操作后,选择“Page”旁边的单选按钮。
然后,只需点击‘连接’即可。

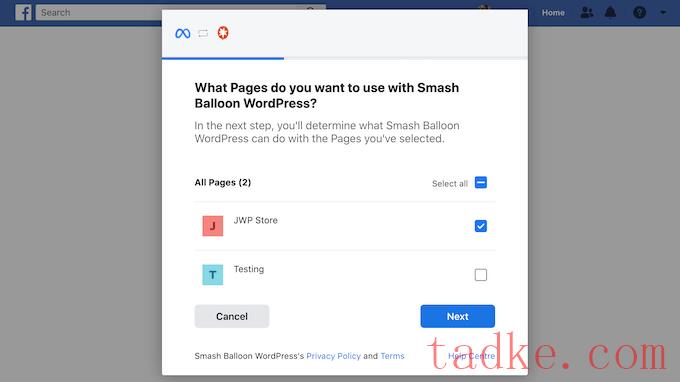
这将打开一个弹出窗口,您可以在其中登录到您的帐户,并选择一个或多个页面,在其中您将获得评论。
之后,只需点击“下一步”即可。

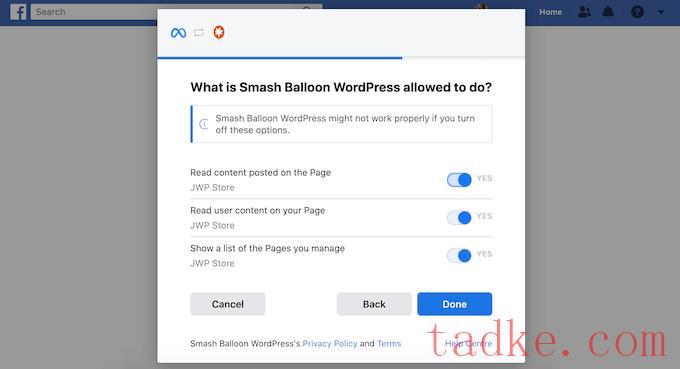
现在将显示Smash Balloon可以访问的所有信息以及它可以执行的操作。
要限制Smash Balloon对您的页面的访问,只需单击任意开关,将其从“是”切换到“否”。
请注意,这可能会影响WordPress网站上显示的评论。也就是说,让所有开关保持启用状态是个好主意。

如果您对权限的设置方式感到满意,请选择“完成”。
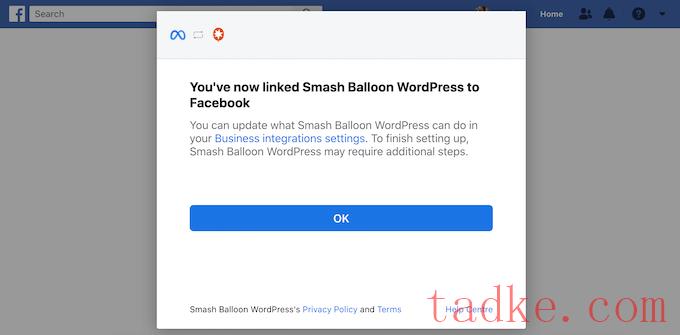
片刻之后,您将看到一条消息,确认您已将您的WordPress博客连接到您的页面。
完成后,只需点击“确定”按钮即可。

评论Feed Pro现在会自动带你回到WordPress仪表板。

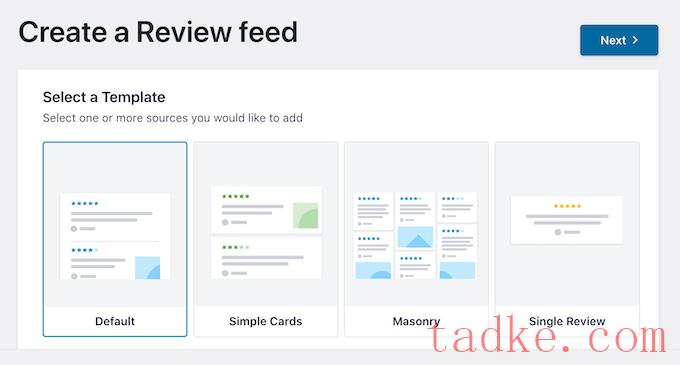
现在,您可以选择要用于页面审阅的模板。例如,您可能希望在砖石布局中高亮显示单个审阅或显示多个审阅。
做出决定后,请点击“下一步”。

Smash Balloon现在将继续创建提要,然后在编辑器中打开它,准备好让您进行定制。

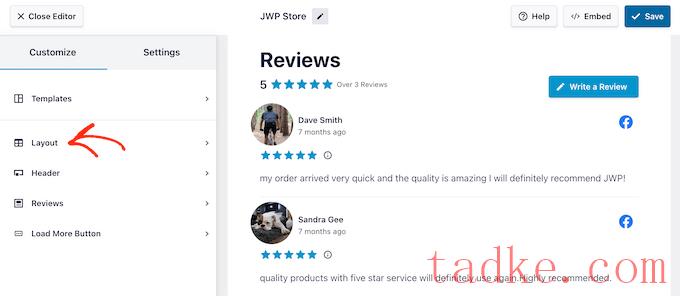
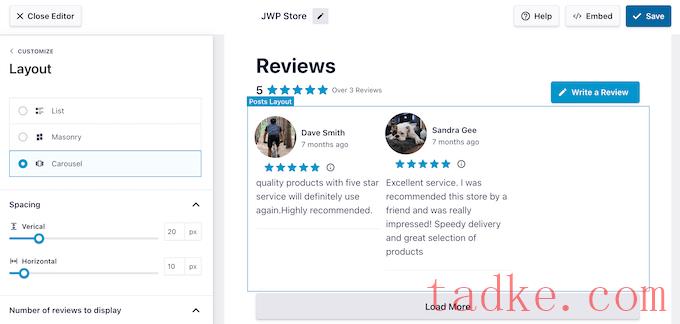
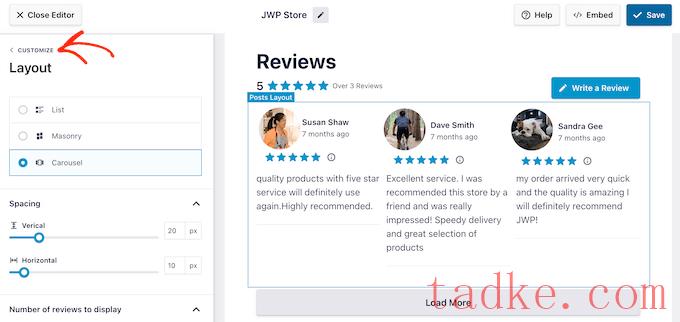
在这里,您可以选择网格、砖石或旋转木马布局。
当您点击不同的选项时,实时预览将自动更新以显示新布局。这样,你就可以尝试不同的布局,看看哪种看起来最好。

您还可以更改间距、提要中显示的评论数量以及WordPress显示的每条评论的字符数。
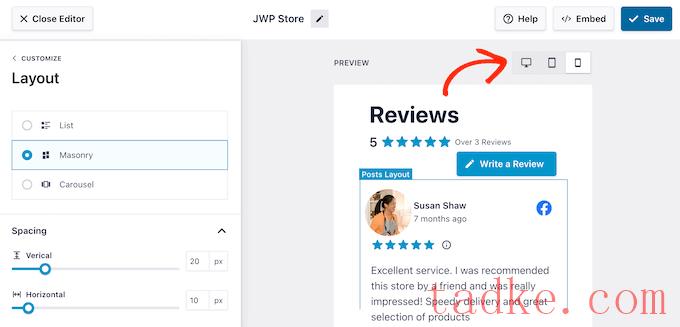
在进行更改时,请记住,与台式电脑相比,智能手机和平板电脑上的提要可能会有所不同。
考虑到这一点,使用右下角的一排按钮测试您的评论提要的移动版本是一个好主意。通过这种方式,你可以创建一个评论提要,在智能手机和平板电脑上看起来和在台式电脑上一样好。

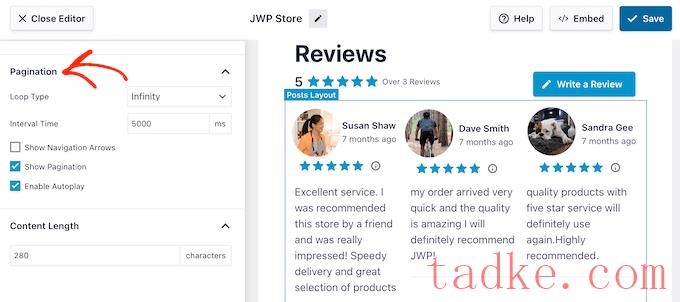
如果您使用旋转木马布局来创建一个响应式滑块,那么您可以使用‘分页’设置来更改评论的滚动方式。
例如,您可以启用自动播放,以便自动滚动评论,或者延长间隔时间,以便客户有更多时间阅读每个评论。

当您对这些更改感到满意时,只需点击“定制”旁边的小箭头即可。
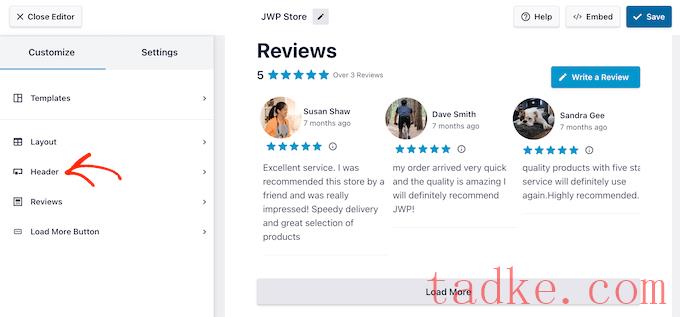
这会将您带回到主设置屏幕。

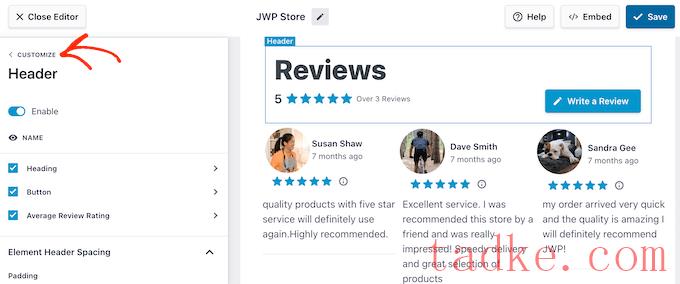
下一个选项是‘Header’,它控制出现在评论提要顶部的文本。
默认情况下,Smash Balloon会显示一个“评论”标题、你的平均星级、评论总数和一个“写评论”按钮。

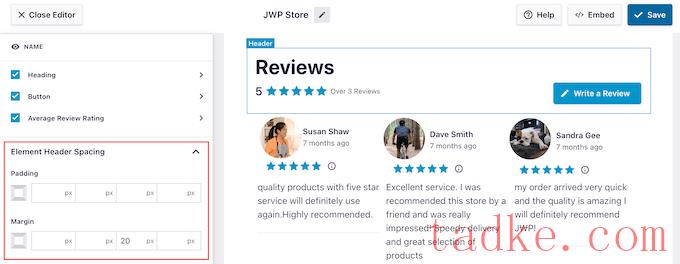
要删除一条内容,只需取消选中标题、按钮或平均审查评级框。
另一种选择是使用‘元素标题间距’下的设置更改填充和页边距。

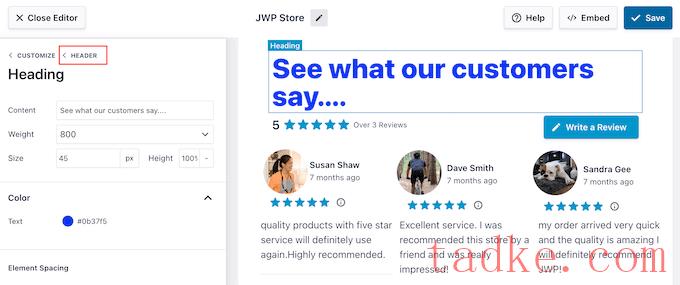
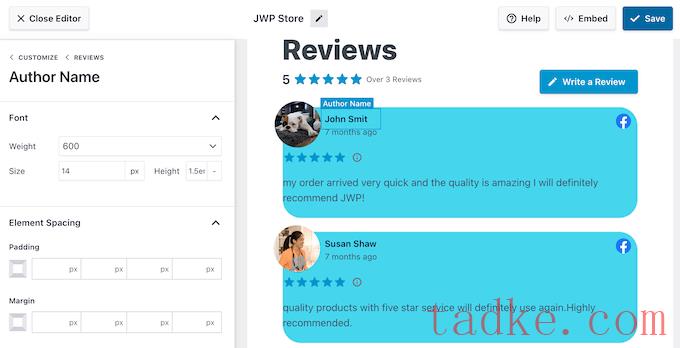
是否要自定义页眉文本?然后,根据您要更改的内容,只需点击标题、按钮或平均评论评级即可。
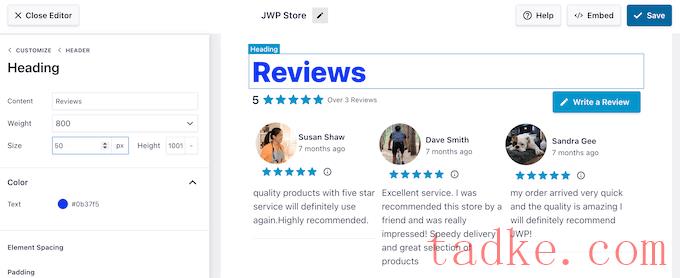
这会将您带到一个屏幕,您可以在其中更改文本颜色、大小等。

您也可以通过在“内容”栏中输入内容,将默认文本替换为您自己的自定义消息。
完成这些更改后,只需单击“标题”链接即可返回到上一个屏幕。

默认的标题提供了一些有用的上下文,同时也鼓励访问者撰写他们自己的评论。
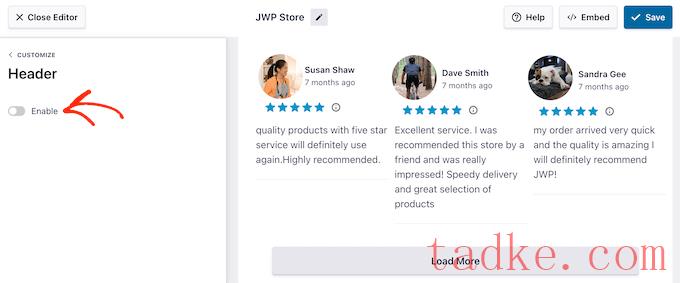
因此,我们建议将标头保留为启用状态。但是,如果您愿意,您可以通过单击“Enable”切换来删除标题。

准备好返回到主编辑器屏幕了吗?
然后只需点击“定制”链接即可。

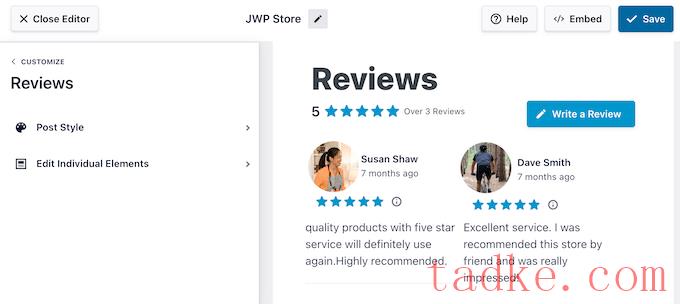
下一个设置是“评论”,所以点击一下这个选项。
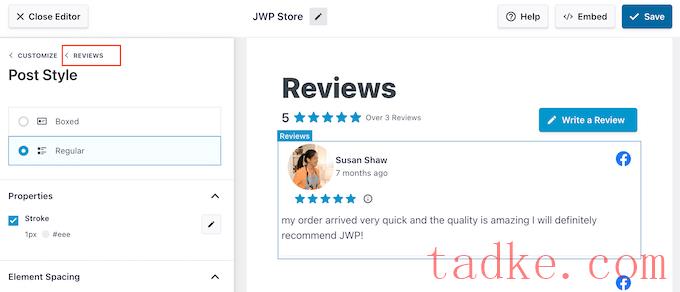
在这里,您可以在“发布样式”和“编辑单个元素”之间进行选择。

如果你选择“帖子风格”,那么你可以改变单个评论在提要中的外观。
例如,您可以切换到长方体布局,添加长方体阴影,并更改拐角半径以创建曲线边。

像往常一样,预览将自动更新,因此您可以尝试不同的设置来查看哪种设置看起来最好。
当您对订阅源的外观感到满意时,只需单击“评论”链接即可返回到上一个屏幕。

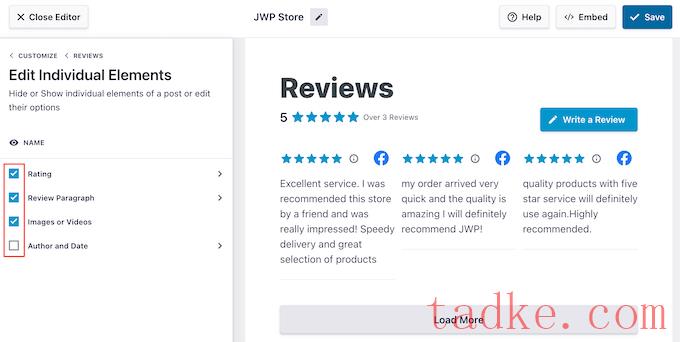
这一次,选择“编辑单个元素”。现在,您将看到Reviews Feed Pro在每个评论中包含的所有不同内容,例如评级、作者和日期、图像和评论文本。
您可以添加和删除此内容,以准确显示访问者需要查看的信息。要做到这一点,只需选中和取消选中不同的框。

您还可以通过点击来自定义不同的内容。
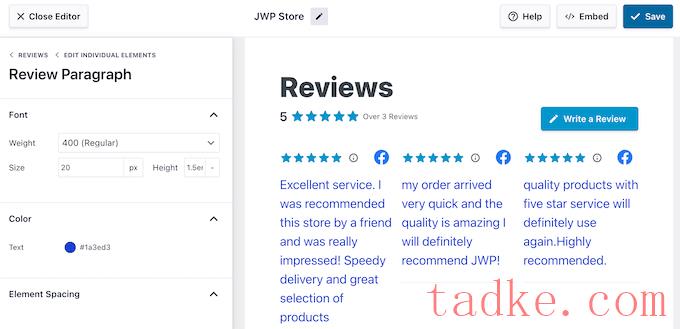
例如,在下图中,我们已经更改了复习内容的颜色和大小,也就是我们所说的“复习段落”。通过这种方式,您可以将访问者的注意力吸引到最重要的信息上。

当你对提要的外观很满意时,点击‘定制’返回到主Smash气球编辑器。
你现在可以选择‘加载更多的按钮’。

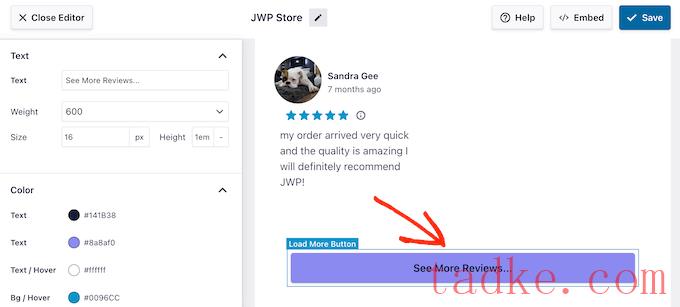
“加载更多”按钮允许访问者查看更多评论,因此Smash Balloon默认情况下会将其添加到您的提要中。由于它是一个如此重要的按钮,您可能希望通过更改背景颜色、悬停状态、标签、页边距等来使其突出。
你也可以通过在“文本”栏中输入,将默认的“加载更多”文本替换为你自己的消息。

如果您愿意,您可以通过单击“启用”切换来删除该按钮。通过这种方式,你可以鼓励人们访问你的页面,以便阅读更多的评论。

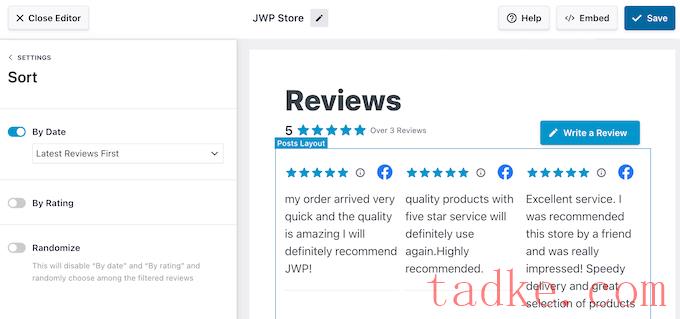
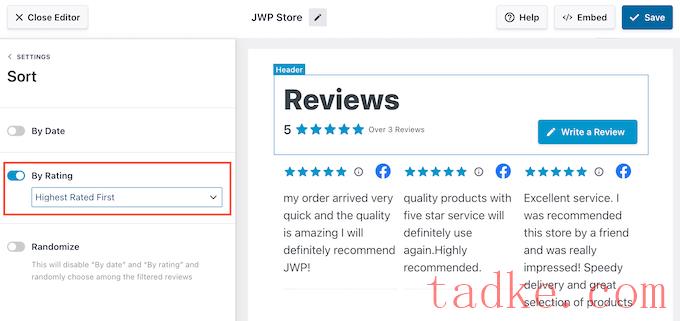
首先,你可能想要通过选择‘排序’来重新组织评论。
在这里,您可以根据日期或评等来组织考核。

选择其中一个选项后,您将可以访问一些其他设置。
例如,如果您启用了“按评分”滑块,则可以选择首先显示评分最高的评论还是评分最低的评论。

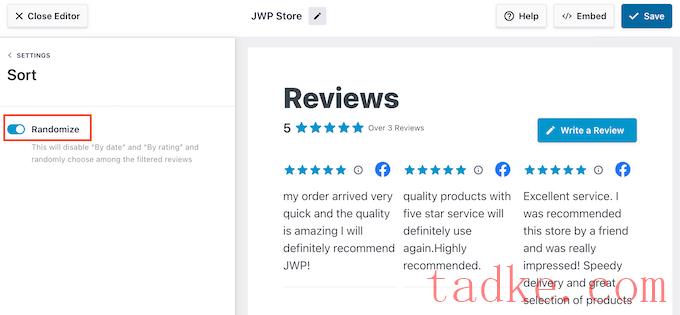
另一种选择是通过点击“随机化”滑块随机显示评论。
这可以是一种保持提要有趣的方法,即使是对经常访问的人来说也是如此。

如果您对订单感到满意,请点击“设置”链接。
这将把你带回到主‘设置’标签。

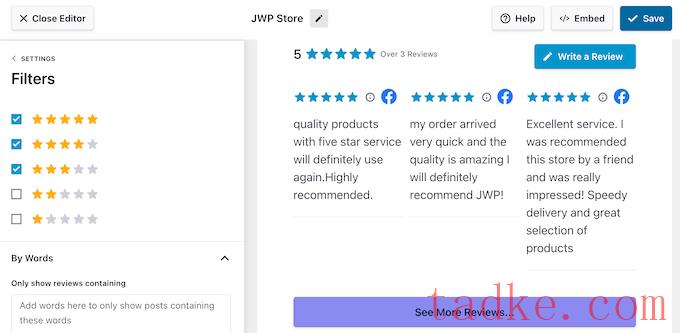
下一步,你可能想要过滤出现在你的网站上的评论,方法是选择“过滤器”。
首先,您可以选择是否显示具有特定星级的评论。

通过这种方式,你可以向潜在客户展示最好的评论,并获得更多的销售。然而,如果你只展示正面的评论,那么一些访问者可能会认为你不那么值得信任,这可能会损害你的转化率。
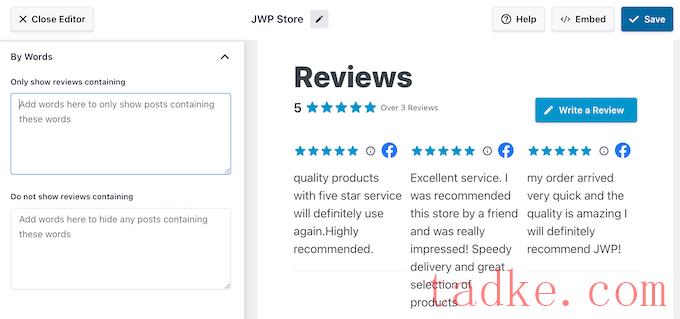
您还可以根据评论的内容过滤评论。例如,您可能希望隐藏所有包含最大竞争对手的名称或攻击性语言的评论。
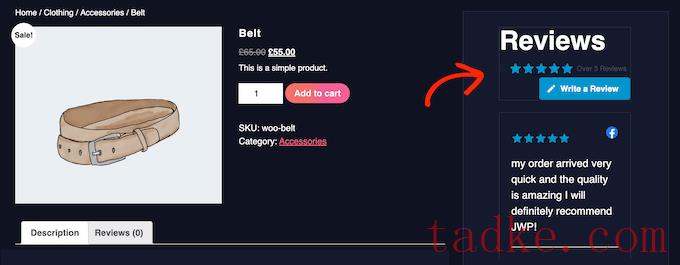
另一种选择是只显示包含特定单词或短语的评论。例如,如果您正在为一个特定的WooCommerce产品创建一个登录页面,那么您可能只会显示提到该产品的评论。
要设置这两个过滤器中的任何一个,只需将列入黑名单或白名单的单词输入到“按单词”部分。

完成此操作后,请单击“设置”链接。
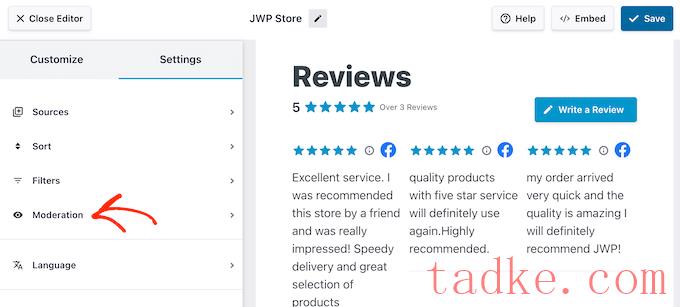
最后一个选项是“适度”,它允许你挑选你想要向访问者展示的个人评论。这使您可以完全控制评论提要。

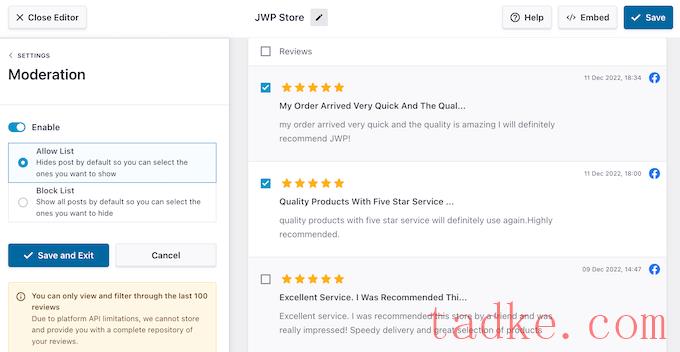
选择“审核”后,您可以在“允许列表”或“阻止列表”之间进行选择。
如果你选择了“允许列表”,你就可以勾选你想要显示的每条评论旁边的方框。如果你选择“黑名单”,那么你可以勾选你想要隐藏的每一条评论。

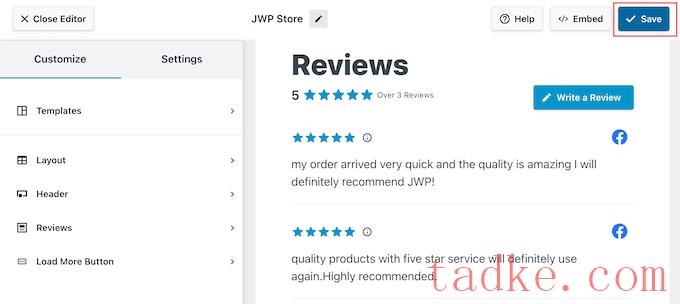
你对评论提要的设置满意吗?
然后继续,点击“保存”以保存您的更改。

完成后,您就可以将评论添加到您的WordPress网站上了。

如果您想要将提要嵌入到帖子或页面中,那么我们建议使用Smash Balloon Review提要块。
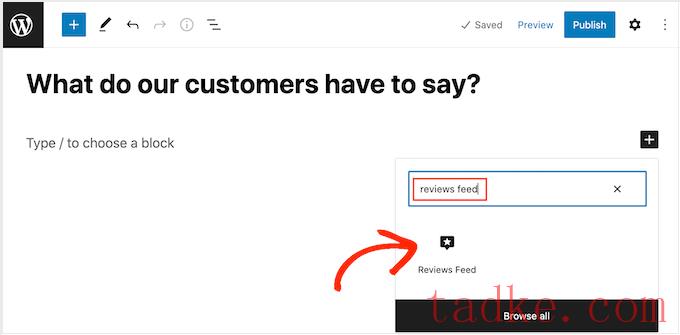
只需打开您想要显示页面评论的页面或帖子。然后,点击‘+’图标添加一个新的区块,并开始输入‘Reviews Feed’。
当右侧块出现时,单击将其添加到WordPress块编辑器中。

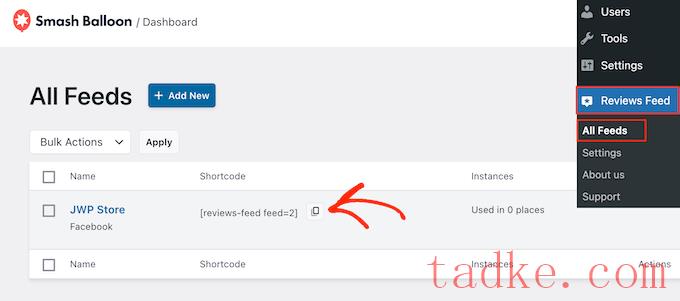
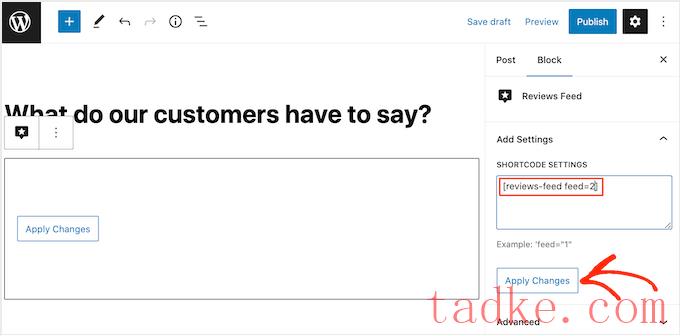
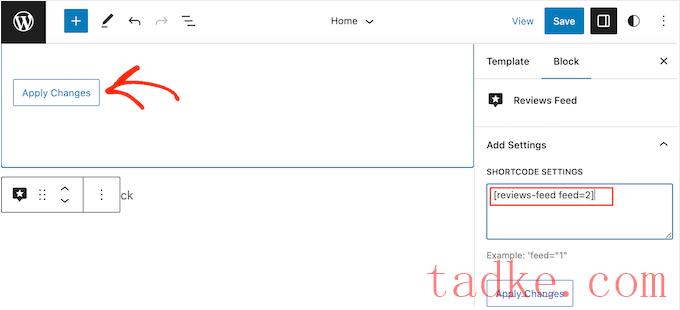
默认情况下,该区块将显示您的一个评论提要。如果你想显示一个不同的提要,那么在右边的菜单中找到“快捷码设置”。
在这里,只需添加您之前获得的短代码,然后单击“应用更改”。

如果您对评论提要的外观很满意,那么您可以继续发布或更新页面。
另一种选择是将评论提要小部件添加到您的网站。这是一种在每个页面和帖子上显示客户正面评价的好方法。例如,您可以将小部件添加到侧边栏或WordPress页脚。
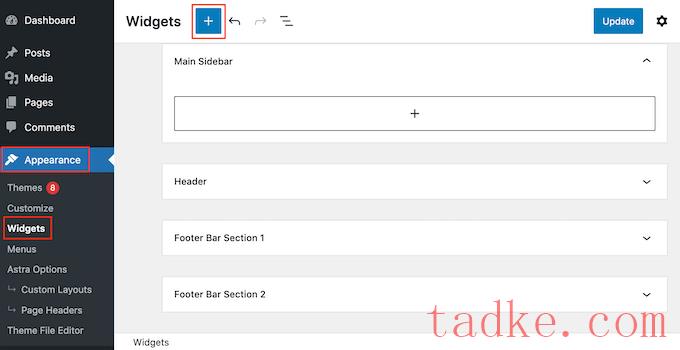
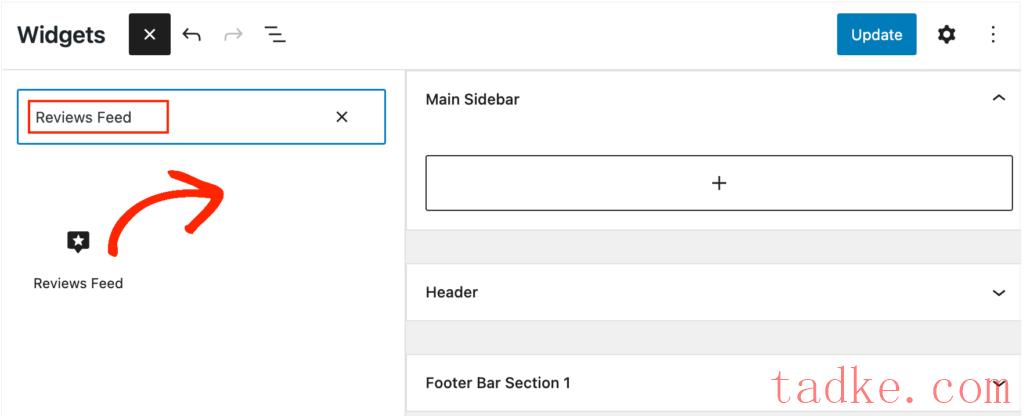
要将评论提要小部件添加到您的站点,请转到外观»小工具。然后,您可以点击屏幕顶部的蓝色‘+’图标。

在出现的面板中,输入‘Reviews Feed’以找到合适的小工具。
然后,只需将小部件拖到您想要显示评论的区域上,例如侧边栏或类似的部分。

该小部件将自动显示您使用Reviews Feed插件创建的一个Feed。如果这不是您想要显示的提要,请在“短码设置”框中输入提要的短码。
之后,点击“应用更改”。
现在,你可以通过点击“更新”按钮来激活这个小工具。有关更多信息,请参阅我们关于如何在WordPress中添加和使用窗口小部件的指南。
另一种选择是使用短代码将评论提要添加到任何页面、帖子或小部件就绪区域。
有关设置短码的帮助,请参阅我们有关如何添加短码的指南。
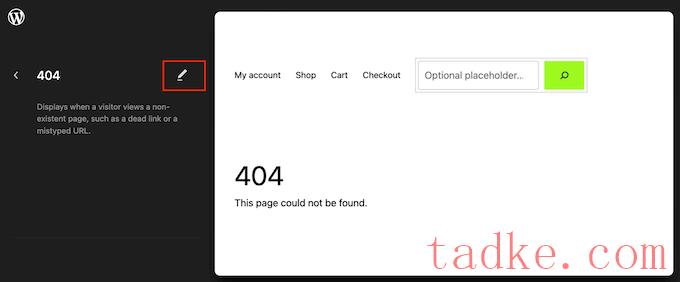
您使用的是块主题吗?然后,您可以使用完整的网站编辑器在网站上的任何位置添加评论提要区块。这包括不能使用标准WordPress内容编辑器编辑的区域,例如您网站的404页面模板。
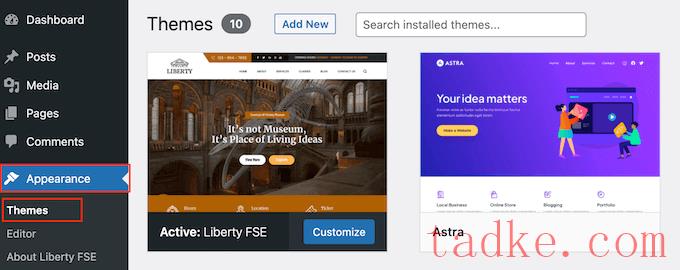
在WordPress仪表板中,转到外观»编辑器。

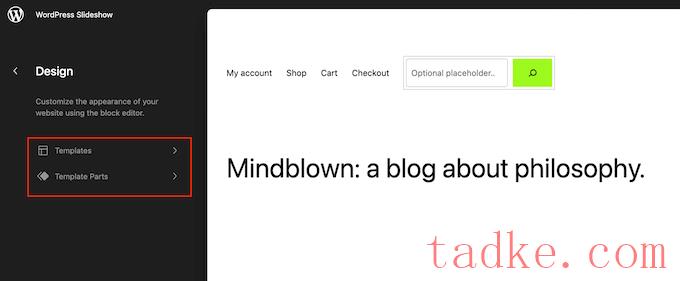
默认情况下,完整的站点编辑器显示主题的主页模板,但您可以将评论提要添加到任何模板或模板部分,例如页脚。
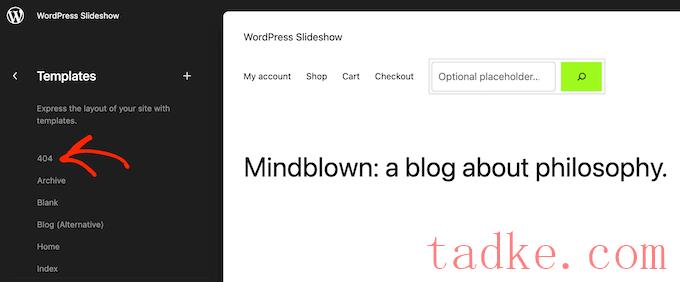
若要查看所有可用选项,请选择“模板”或“模板部件”。

现在,您可以单击要编辑的模板或模板部件。
例如,我们将把评论提要添加到404页面模板,但无论您选择哪个模板,步骤都将完全相同。

选择模板后,WordPress将显示模板或模板部件的预览。
要将页面评论添加到此模板,请单击小铅笔图标。

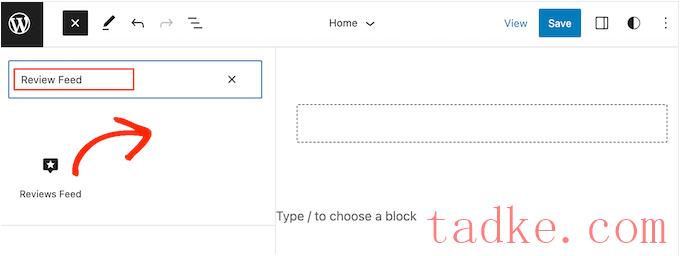
完成后,点击左上角的蓝色‘+’图标。
在搜索栏中,输入‘评论订阅’。

当右侧块出现时,将其拖放到主题模板上。
和往常一样,默认情况下,Reviews Feed将显示一个提要。要更改此提要,只需按照上述相同过程添加快捷代码即可。


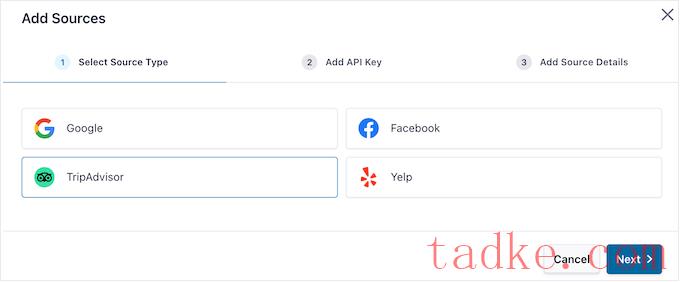
在出现的弹出窗口中,只需选择您想要获取评论的平台,如Google或TripAdvisor。
然后,选择“下一步”按钮。

在那之后,Smash气球评论Feed Pro将引导你完成将WordPress连接到你选择的平台的过程。
我们希望这篇文章能帮助你学习如何在WordPress中显示你的页面评论。你可能还想看看我们为你的博客挑选的最好的插件,或者学习如何创建一个定制的Instagram照片源。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


