如何在WordPress登录注册表中添加验证码
作者:98wpeu发布时间:2024-01-11分类:WordPress教程浏览:394
是否要将验证码添加到WordPress站点的登录和注册表中?
WordPress登录和用户注册页面通常是黑客、垃圾邮件发送者和暴力攻击的主要目标。避免这些攻击的一种方法是使用验证码,它可以有效地阻止垃圾邮件并保护您的站点免受黑客攻击。
在本文中,我们将向您展示如何将验证码添加到WordPress登录和注册表单中。


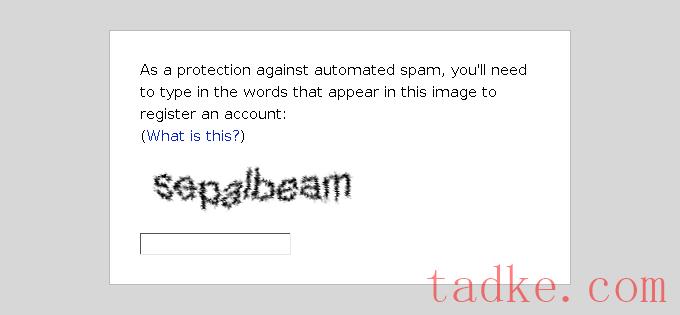
后来,一种名为reCAPTCHA的较新技术被引入。
它将随机单词作为一种挑战,并使用用户输入来帮助书籍数字化。

这项技术于2009年被谷歌收购。从那时起,它帮助将数千本图书数字化,并完成了《纽约时报》的档案。
然而,这些新的验证码仍然令人讨厌,经常破坏网站上的用户体验。
为了解决这个问题,谷歌推出了‘No CAPTCHA reCAPTCHA’,它使用人工智能(AI)和用户交互来捕获垃圾邮件。

它为人类用户显示了一个更容易点击的复选框。对于其他可疑流量,它将显示更难的验证码,比如识别图像中的对象。
话虽如此,让我们来看看WordPress网站如何使用验证码提高安全性。

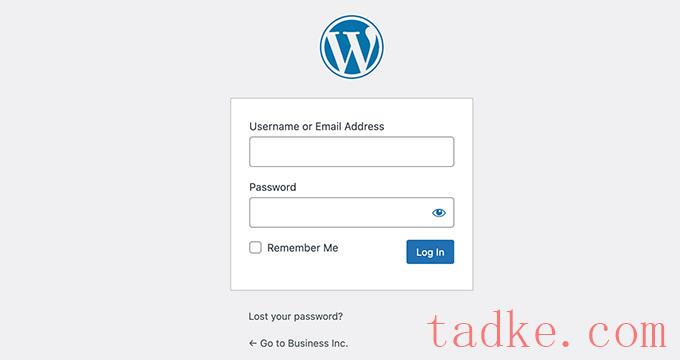
默认的WordPress注册表允许访问者在您的站点上创建帐户。一旦他们注册,他们还可以登录到您的网站的后端,并执行他们的用户角色允许的特定任务。
许多网站所有者想要定制默认的WordPress登录和注册页面,并使用他们自己的徽标、样式等。他们使用众多插件中的一个来创建自己的自定义登录和注册页面,以取代默认的页面。
无论您使用的是默认页面还是自定义页面,我们都会为您提供服务。
在本指南中,我们将向您展示如何在WordPress中为默认和自定义登录和注册页面设置reCAPTCHA。您可以单击下面的链接跳转到任何部分:
默认WordPress登录和注册表单中的reCAPTCHA自定义WordPress登录和注册表单中的reCAPTCHA
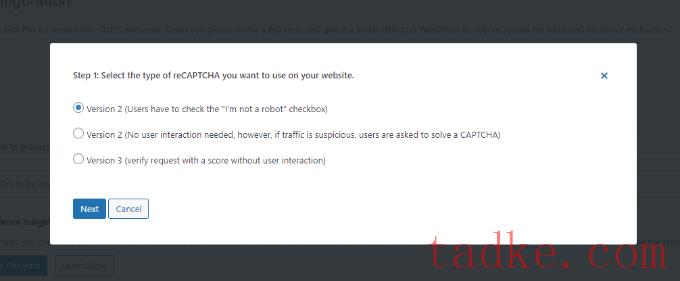
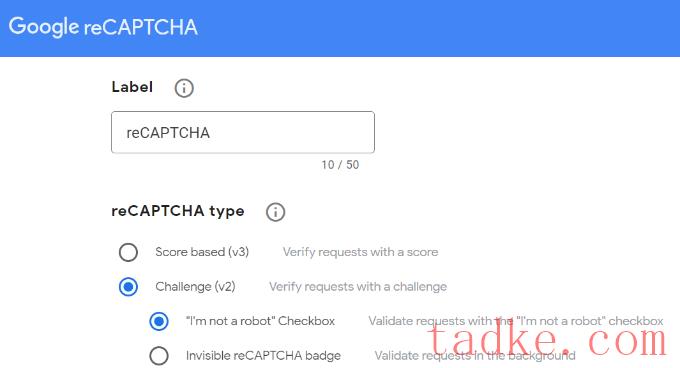
之后,您需要选择要使用的reCAPTCHA类型。
有3个选项可供选择,其中包括版本2,用户可以选中“我不是机器人”复选框;或者版本2,不需要用户交互,但对于可疑流量将显示验证码。最后,版本3在没有用户交互的情况下使用分数来验证请求。
在本教程中,我们将选择“版本2(用户必须选中”我不是机器人“复选框)”类型。

完成后,请单击“下一步”按钮。
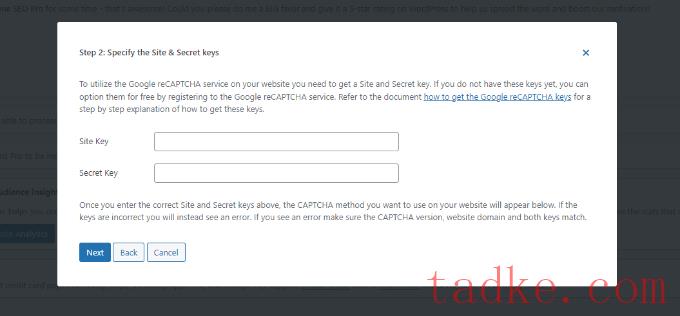
在下一个屏幕上,您需要输入Google reCAPTCHA站点和密钥。

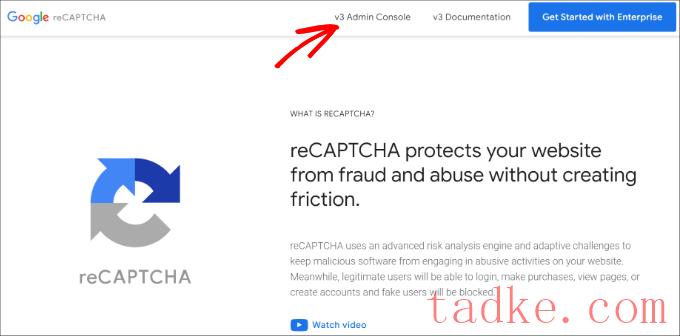
要获得这些Google reCAPTCHA API密钥,您需要访问reCAPTCHA网站。
然后,点击顶部的“v3管理控制台”选项。

在下一个屏幕上,谷歌会要求你登录你的账户。登录后,您将看到注册新站点页面。
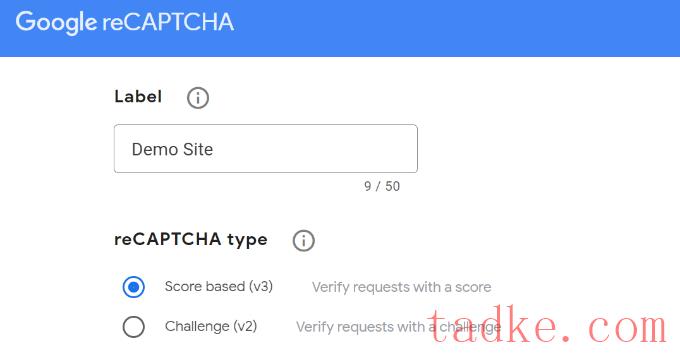
首先,您需要在“标签”栏中输入您的网站名称。在此之后,您必须选择reCAPTCHA类型。例如,我们将选中reCAPTCHA v2“我不是机器人”复选框。

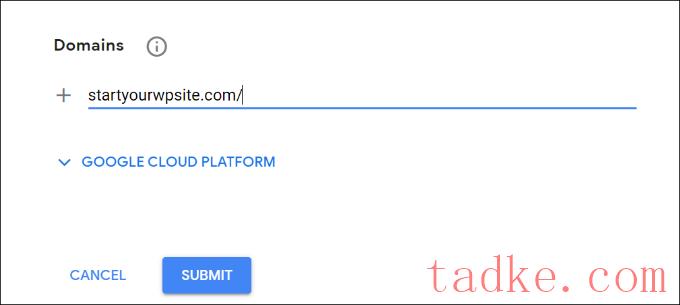
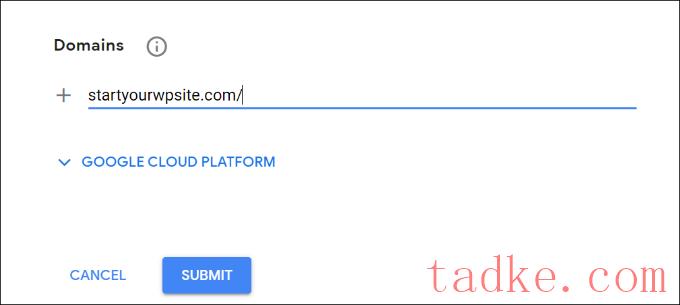
接下来,您需要在“域名”部分输入您的域名。
请确保输入的域名不包含‘https://www’部分。

完成后,只需点击“提交”按钮。
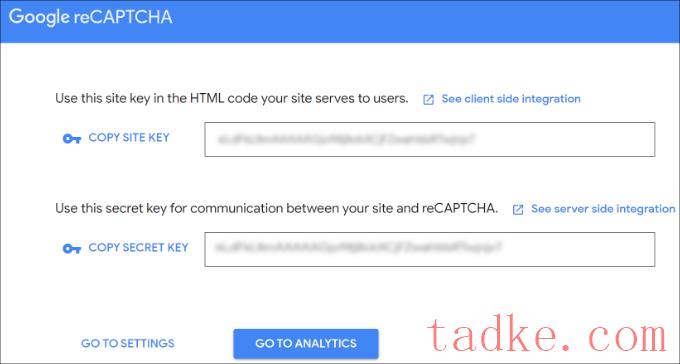
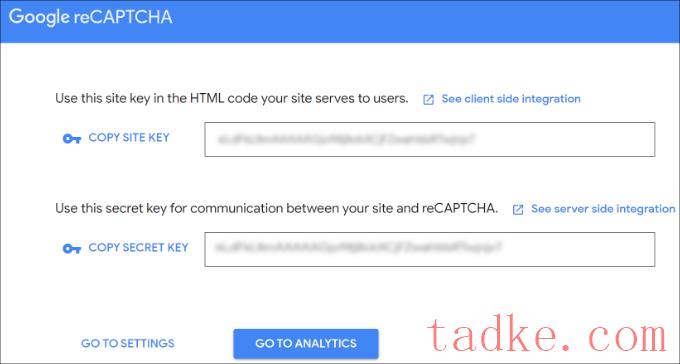
接下来,您将看到一条成功消息,以及您可以在您的WordPress网站上使用的站点密钥和密钥。

您可以复制站点和密钥。
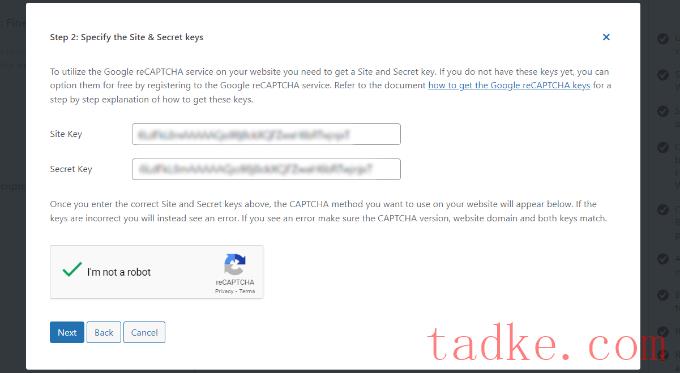
接下来,您需要返回到打开CAPTCHA 4WP安装向导的浏览器选项卡或窗口。从这里,您可以输入Google验证码站点密钥和密钥。

完成后,您需要选中“我不是机器人”复选框并单击“下一步”按钮。
然后,您将看到一条成功消息。只需点击“完成”按钮即可。

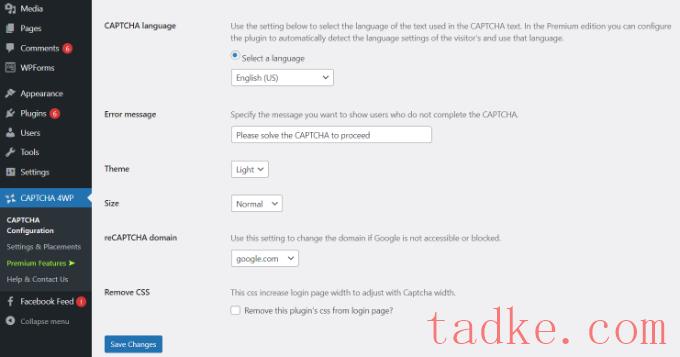
之后,您可以配置其他验证码4WP设置。
例如,有更改语言、编辑错误消息、选择主题等选项。

完成后,只需点击“保存更改”按钮即可。
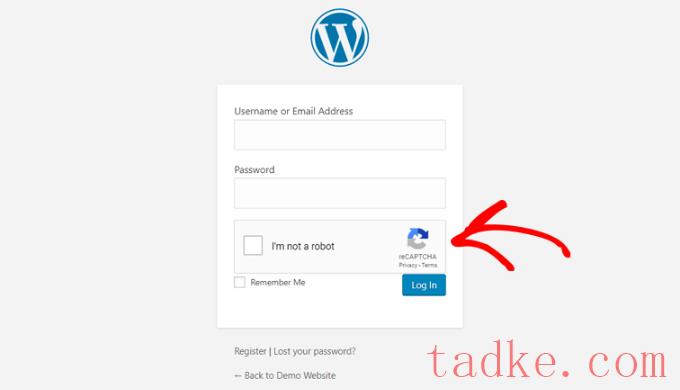
就这样!您已经成功地在默认的WordPress登录和注册表单中添加了reCAPTCHA。
要预览它,您可以在浏览器中打开您的WordPress登录URL。例如,www.Example.com/wp-login.php。

如果您想查看注册表中的reCAPTCHA,只需点击登录表下方的“注册”链接即可。之后,WordPress注册表将打开,您可以看到reCAPTCHA是如何工作的。

对于本教程,我们将使用WPForms Pro版本,因为它包括用户注册插件和更多定制选项。然而,也有一个免费的WPForms Lite版本可以用来开始使用。
要开始,您需要在您的WordPress站点上安装并激活WPForms插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
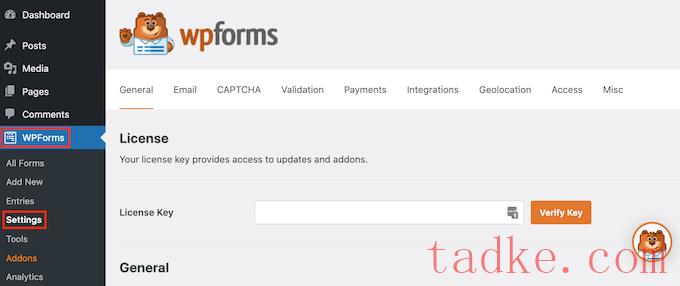
激活后,请转到WPForms»设置页面以输入您的WPForms许可证密钥。您可以从WPForms网站上的帐户区获得此密钥。

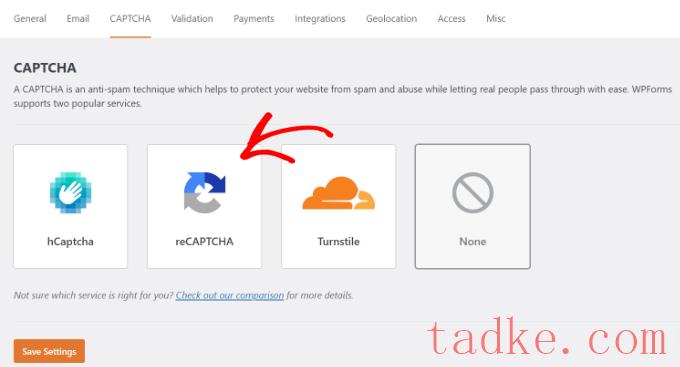
之后,点击顶部的‘CAPTCHA’选项卡,为您的定制WordPress表单配置reCAPTCHA。
首先,您需要选择验证码类型。继续,点击‘reCAPTCHA’选项。

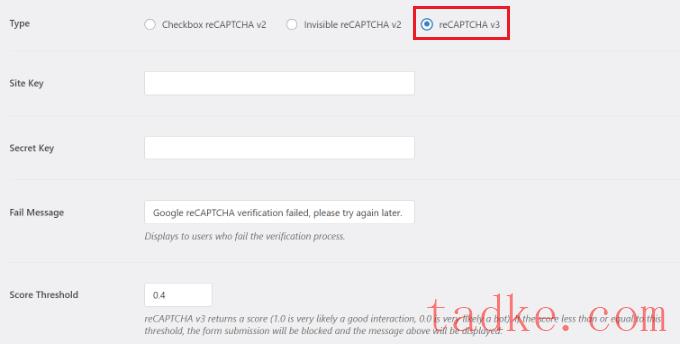
由于我们在前面选择了v2,因此在本例中我们将选择reCAPTCHA v3,以便您可以看到不同的选项。
然而,我们的建议仍然是v2。

之后,您将看到Site Key和Secure Key字段。要获得这些密钥,您需要在Google reCAPTCHA网站上注册您的站点。
只需访问Google reCAPTCHA网站,然后点击右上角的“v3管理控制台”按钮即可。

之后,谷歌将要求您登录到您的帐户。一旦完成,您将看到‘注册一个新站点’页面。
接下来,您可以输入您的网站名称,然后从reCAPTCHA类型中选择“基于分数(V3)”。

接下来,您需要输入您的域名(不带https://www.),,如下图所示)。
完成后,只需点击“提交”按钮。

在此之后,Google将显示一条成功消息以及站点密钥和密钥,以将reCAPTCHA添加到您的站点。
去把这些钥匙复印一下。

现在您已经有了Google reCAPTCHA API密钥,您需要返回到打开WPForms reCAPTCHA设置的Browser选项卡或窗口。
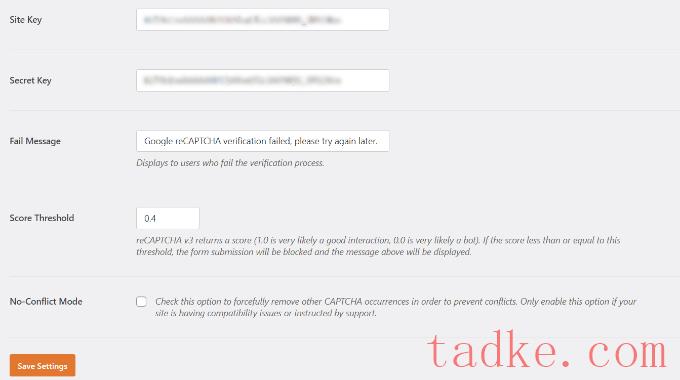
接下来,只需转到reCAPTCHA选项卡并输入站点密钥和密钥。一旦完成,您就可以保存您的设置。

现在您已经成功地将reCAPTCHA添加到WPForms中,您可以轻松地在您的自定义登录表单、用户注册表单或任何使用WPForms构建的表单中启用reCAPTCHA。
现在让我们继续创建一个定制的WordPress注册表。
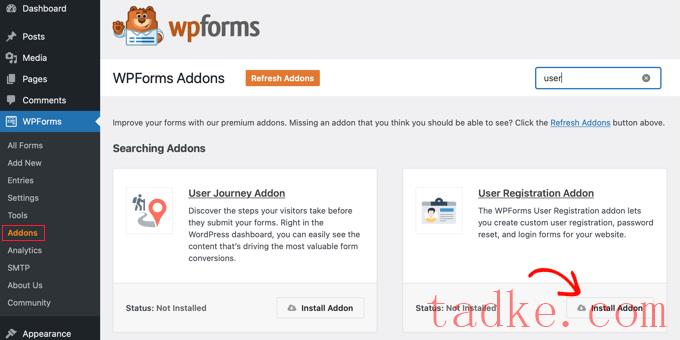
首先,您必须访问WPForms?加载项页面并找到用户注册外接程序。在这里,点击“安装插件”按钮。

之后,WPForms将下载并安装该插件。一旦您看到用户注册插件的状态为“活动”,您就可以添加一个新的用户注册表了。
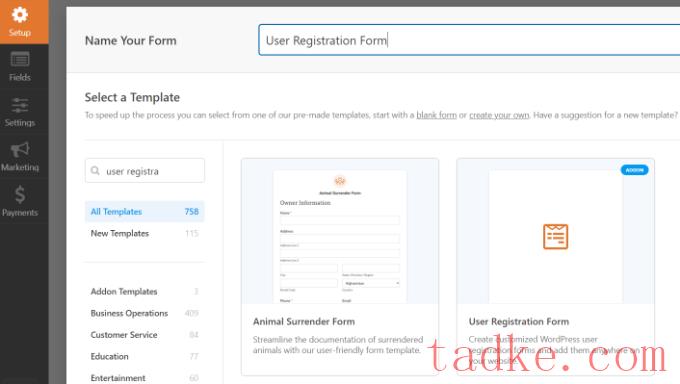
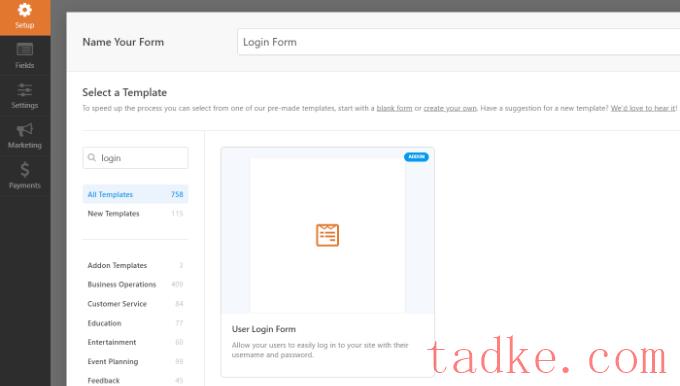
现在您需要转到WPForms»添加新项启动WPForms生成器。在WPForms设置页面上,选择“用户注册表”模板,然后输入您的表单的名称。

选择模板后,它将启动WPForms拖放表单构建器。
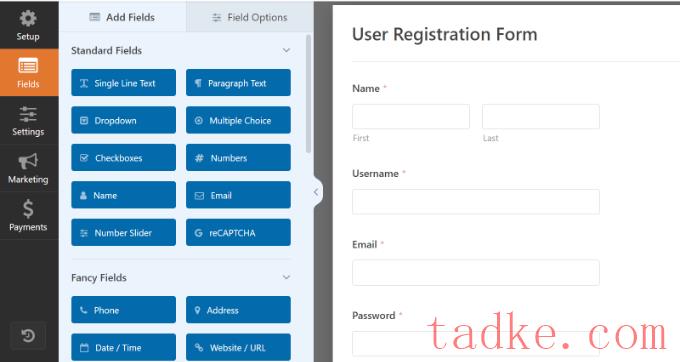
之后,WPForms将自动构建自定义用户注册表单并打开表单设置页面。

现在,您可以通过添加新字段或编辑字段选项来自定义表单。如果您喜欢默认表单,则无需进行任何更改即可使用它。
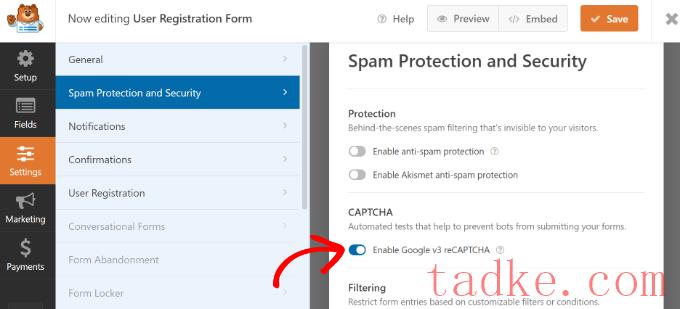
接下来,您需要进入左侧菜单中的“设置”选项卡来配置您的表单设置。然后切换到“垃圾邮件防护和安全”设置,并启用Google v3 reCAPTCHA。

完成后,只需点击右上角的“保存”按钮即可。
就这样!您已经创建了一个自定义的WordPress用户注册表,并向其中添加了reCAPTCHA。
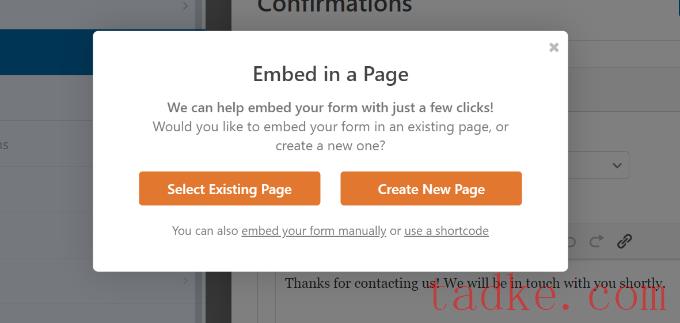
您需要做的下一件事是在您的网站上添加自定义用户注册表。你可以通过点击表单生成器中的“嵌入”按钮来实现这一点。

接下来,您需要选择一个现有页面或创建一个新页面来嵌入表单。
在本教程中,我们将使用“创建新页面”选项。

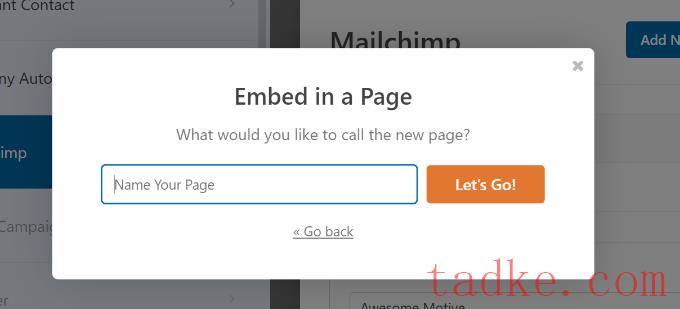
在此之后,您可以输入新页面的名称。
完成后,只需点击“开始”按钮即可。

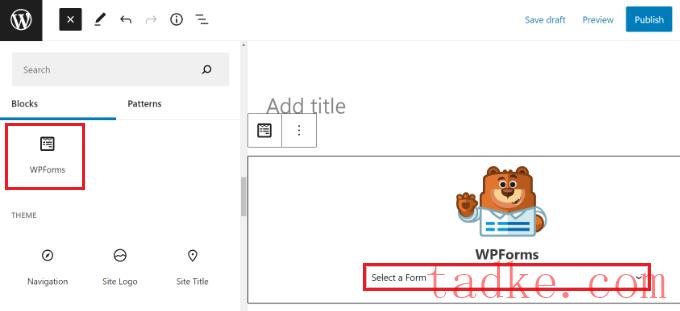
接下来,您将在内容编辑器中看到您的注册表的预览。
或者,您也可以使用WPForms块来添加表单。

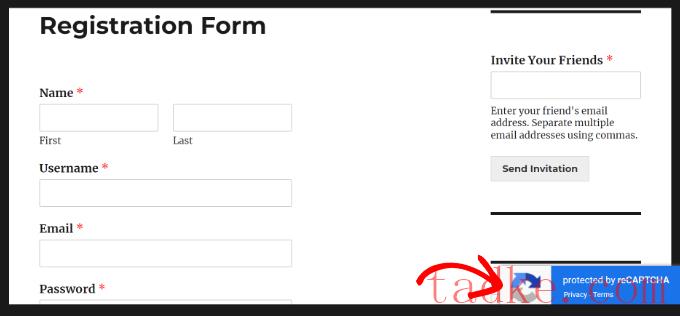
现在,您可以发布页面并在您的Web浏览器中访问它,以查看Google reCAPTCHA的自定义用户注册表。
由于我们在本例中选择了reCAPTCHA v3,因此您将不会看到Google reCAPTCHA复选框中出现“我不是机器人”这样的复选框。这是因为reCAPTCHA v3在后台工作,但您仍会在右下角看到一个小徽章。

创建自定义登录表单的过程几乎相同。
唯一的区别是您需要从WPForms设置页面选择User Login Form模板。

有关更多详细信息,您可以查看我们的指南,了解如何在WordPress中创建自定义登录页面。
我们希望本文能帮助您了解如何将验证码添加到WordPress登录和注册表单中。你可能还想看看我们的终极WordPress安全指南,我们的专家挑选了最好的WordPress安全插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


