如何在WordPress和WooCommerce中添加旋转以赢得Optins
作者:98wpeu发布时间:2024-01-09分类:WordPress教程浏览:350
您想在您的WordPress站点或在线商店中添加一个Spin to Win选项吗?
旋转致胜选项将游戏化添加到您的注册表单中。你可以用它来分享折扣、特别优惠和额外福利作为奖励。事实证明,这种选择可以增加参与度和销售额。
在本教程中,我们将向您展示如何轻松地向您的WordPress站点或WooCommerce商店添加一个旋转到赢的选项。


通过在你的旋转车轮网站上提供奖励和优惠券,你还可以鼓励用户使用他们赢得的奖励来完成他们开始的游戏,比如使用折扣码进行购买。
同样,您可以使用转到赢选项来为您的在线商店提供免费送货和捆绑优惠等激励措施,并提高转化率。
也就是说,让我们看看如何轻松地在WordPress和WooCommerce中添加旋转致胜选项。

要创建旋转到获胜的轮子,您需要他们的‘增长’计划来访问优惠券轮子活动功能。
之后,你需要在你的WordPress网站上安装并激活免费的OptinMonster插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
该插件将你的WordPress网站连接到OptinMonster应用程序。
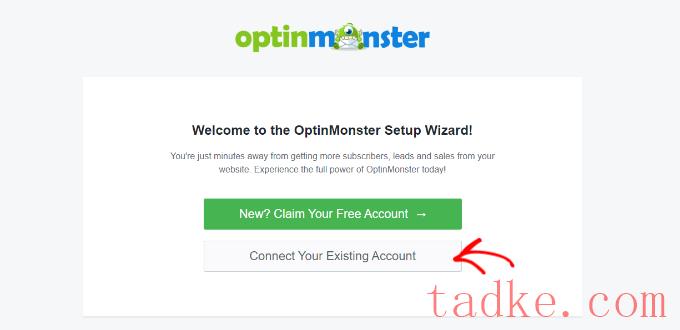
激活后,您将看到OptinMonster欢迎屏幕。只需点击“连接您的现有帐户”按钮。

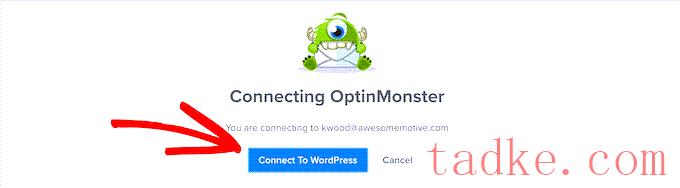
接下来,将打开一个弹出窗口,您可以在其中使用OptinMonster帐户连接您的WordPress站点。
继续点击‘连接到WordPress’按钮。

一旦你将OptinMonster连接到你的站点,你也可以将它连接到你的WooCommerce账户。
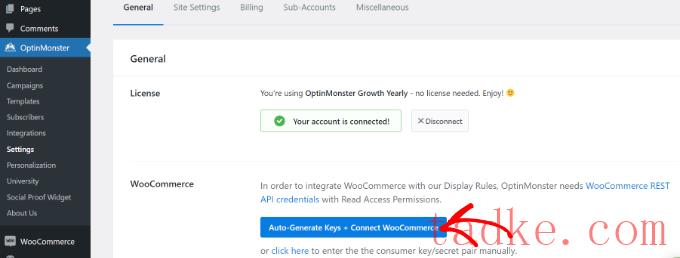
为此,您可以访问OptinMonster»设置从您的WordPress仪表板。
在“常规”选项卡下,向下滚动到“WooCommerce”部分,然后点击“自动生成密钥+连接WooCommerce”按钮。

WooCommerce现在将自动生成密钥并连接到您的OptinMonster帐户。将WordPress和WooCommerce连接到您的OptinMonster帐户后,您需要创建一个新的活动。
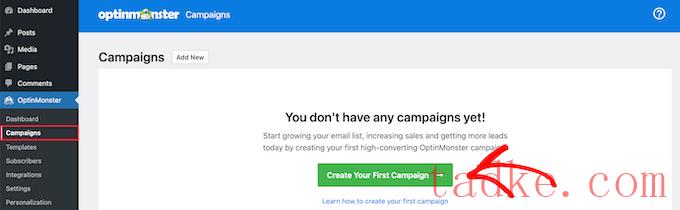
首先,前往OptinMonster»活动从您的WordPress仪表板,然后点击“创建您的第一个活动”按钮。

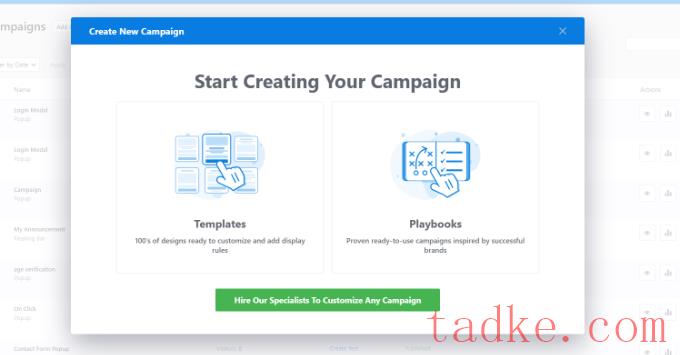
之后,OptinMonster会要求你选择一个模板或从攻略中选择一个即用即用的活动。
在本教程中,我们将使用“模板”选项。

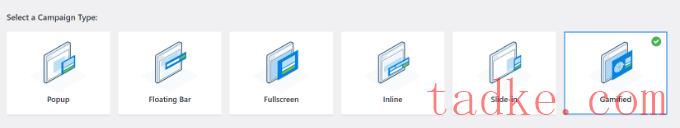
接下来,您需要为您的动感致胜选项选择活动类型和模板。
对于活动类型,请继续并选择“游戏化”选项。

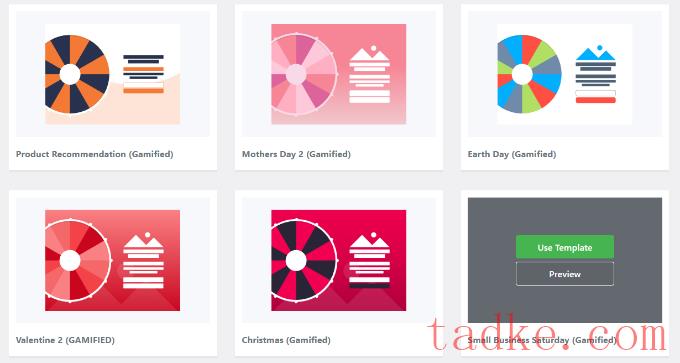
之后,您可以选择活动模板。
OptinMonster提供了多种模板可供选择。只需将鼠标悬停在其中一个模板上,然后单击“使用模板”按钮即可。

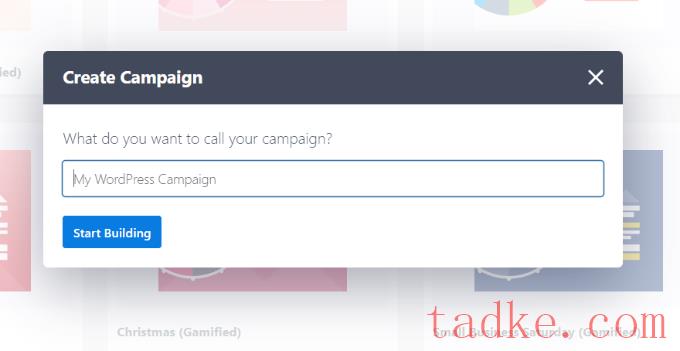
选择活动后,系统将要求您提供模板的名称。
只需输入一个名称,然后单击“Start Building”按钮。

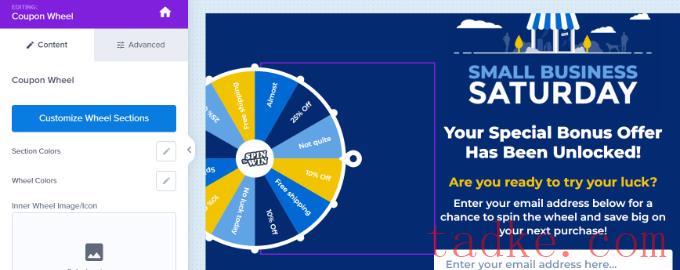
之后,您将看到OptinMonster Campaign Builder界面。
您可以将左侧菜单中的不同块拖放到模板上,如按钮、视频、倒计时定时器等。

OptinMonster还允许您更改活动设计、文本颜色、字体、间距等。您只需指向并单击模板中的任何项目即可编辑其外观。
接下来,继续并单击模板中的车轮元素以查看更多选项。例如,您可以编辑截面和控制盘颜色。
从这里,您可以点击‘定制车轮部分’按钮,以编辑每个优惠券车轮部分的值。

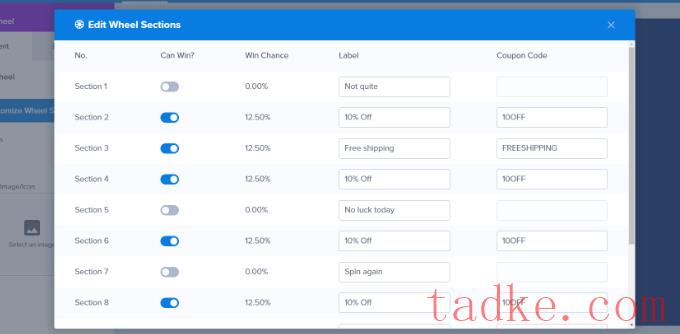
现在将打开一个弹出窗口,其中包含您的游戏化控制轮中的所有部分。
此弹出窗口允许您在车轮上添加优惠券代码和特别优惠。您可以选择每个选项是否有获胜的机会。
当您关闭或打开某个选项时,将自动重新计算获胜百分比。

自定义每个部分后,只需关闭弹出窗口即可。

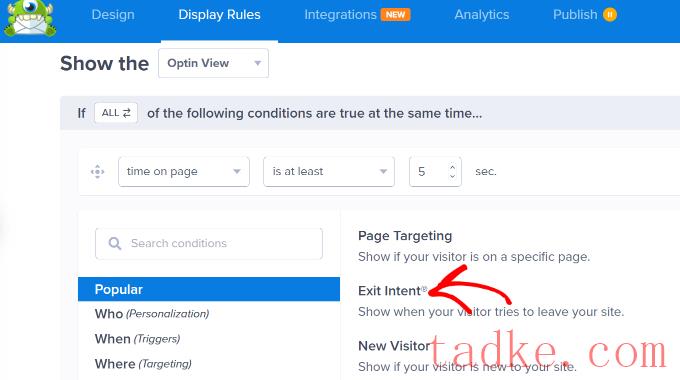
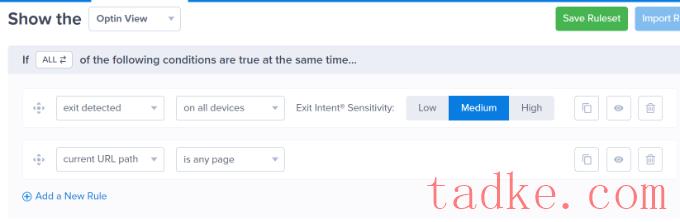
您还可以配置退出意图的敏感度,并将其更改为低、中或高。
接下来,向下滚动以组合不同的规则集。例如,您可以设置另一个规则以仅在特定页面上启动活动。
在本教程中,我们将从下拉菜单中选择“当前URL路径”,然后选择“是任何页面”选项。这样,你的旋转致胜的选择将出现在你网站的所有页面和帖子上。

添加显示规则后,单击‘完成?转到操作按钮。
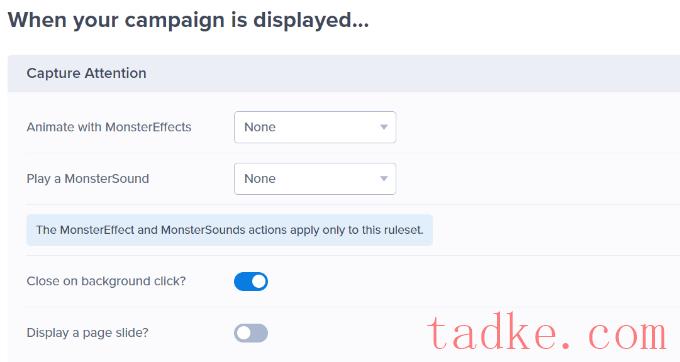
从这里,您将被要求选择一个视图。只需选择“选项”视图,还可以为您的活动选择音效。
如果你不想添加音效,那么你可以将默认设置保留为“无”。

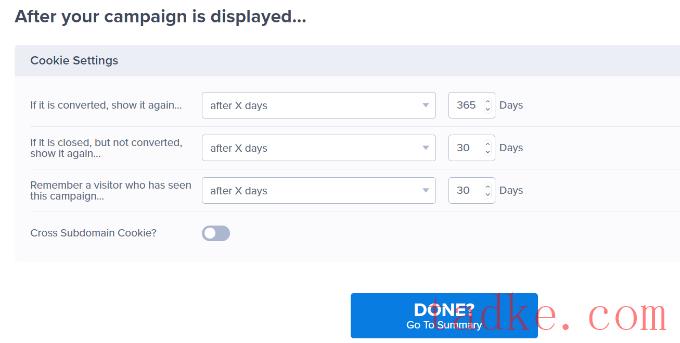
接下来,您可以向下滚动并设置Cookie设置。
例如,如果有人还没有转换,您可以决定何时再次显示活动。

继续,然后点击“完成?”转到摘要按钮。
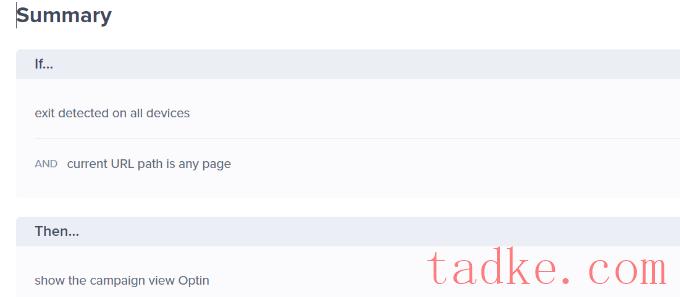
完成后,您将看到显示规则的摘要。现在,您可以点击顶部的“保存”按钮来保存您的更改。


别忘了点击“保存”按钮保存您的更改并关闭活动构建器。
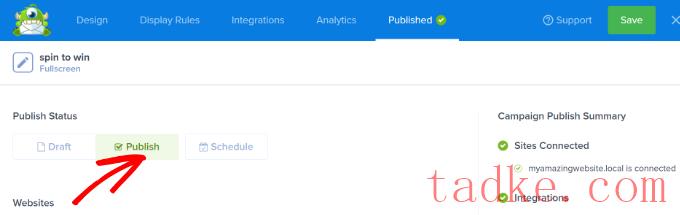
您现在可以访问OptinMonster»活动从您的WordPress仪表板。
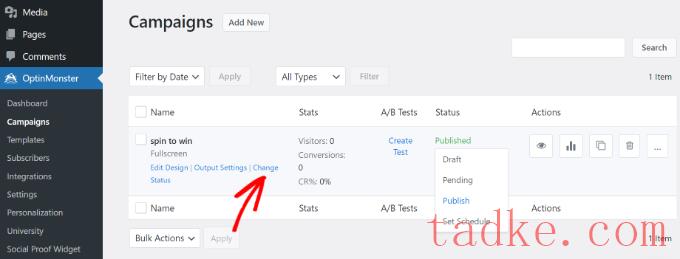
您将看到您最近创建的旋转致胜车轮活动,以及以绿色突出显示的“已发布”状态。
如果没有,请点击您的活动名称下的“更改状态”选项,然后将状态更改为“已发布”。

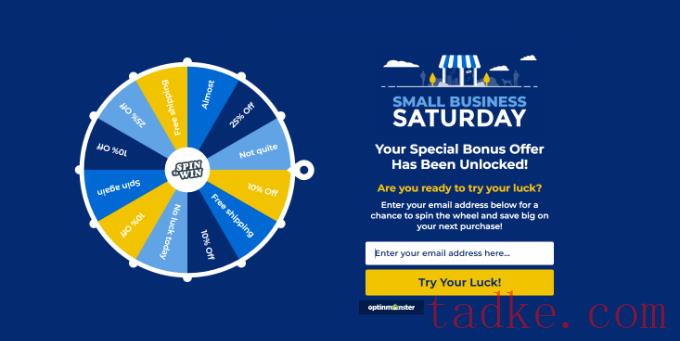
您可以在一个新的匿名浏览器窗口中访问您的网站或WooCommerce商店,以查看您的活动的实时预览。
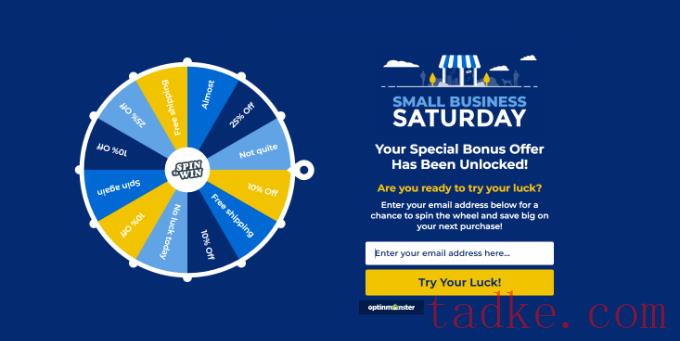
根据您的显示规则,您将在屏幕上看到旋转到获胜的滚轮弹出窗口。

我们希望这篇文章能帮助你为你的WordPress网站或WooCommerce商店添加一个旋转到胜利的选择。你可能还想看看我们关于提高WordPress速度的终极指南,以及如何选择最好的设计软件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


