如何在WordPress中禁用表情符号
作者:98wpeu发布时间:2024-01-09分类:WordPress教程浏览:331
你想在你的WordPress网站上禁用表情符号吗?
表情符号是用来表达情感或情绪的小图标。WordPress加载了额外的css和一个JavaScript文件来添加对emoji的支持,一些用户可能想要删除它以提高性能和速度。
在这篇文章中,我们将向你展示如何在WordPress中轻松禁用表情符号。


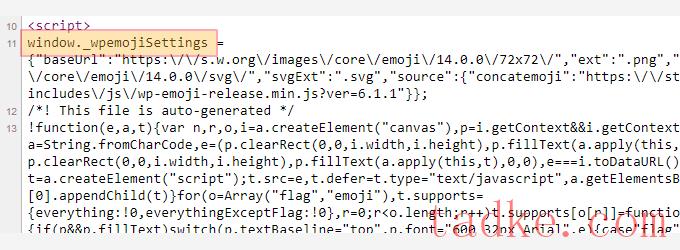
默认情况下,WordPress会加载一个额外的JavaScript文件和一些css来添加对emoji的支持。
您可以通过查看网站的源代码或使用检查工具来查看它。

然而,一些网站所有者可能想要禁用这种额外的emoji支持,以通过不下载额外的代码和脚本来提高WordPress的速度和性能。
注:当我们说在WordPress中禁用Emoji时,我们指的是禁用WordPress用来处理Emoji的额外检查和脚本。你仍然可以在你的网站上使用Emoji,支持它们的浏览器仍然能够显示它们。
话虽如此,让我们来看看如何在WordPress中轻松禁用Emoji支持。
方法1.使用CodeMethod禁用WordPress中的表情符号2.使用插件禁用WordPress中的表情符号
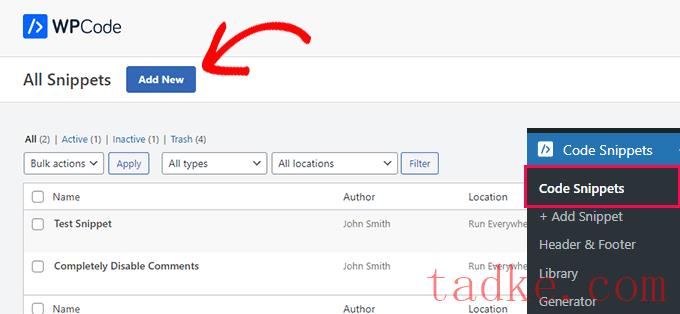
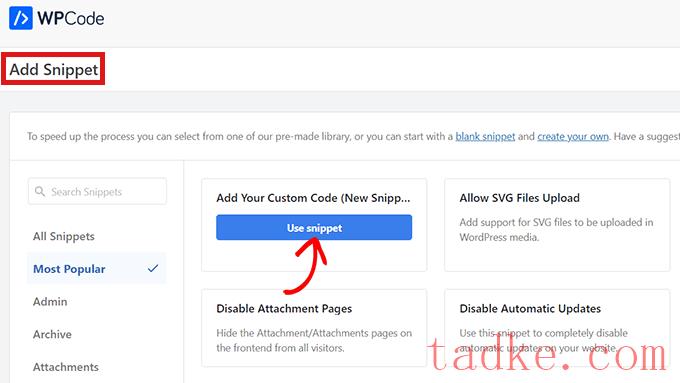
这将把您带到“添加代码片断”页面。
从这里,将鼠标移到“添加您的自定义代码(新代码段)”选项上,然后单击“使用代码段”按钮。

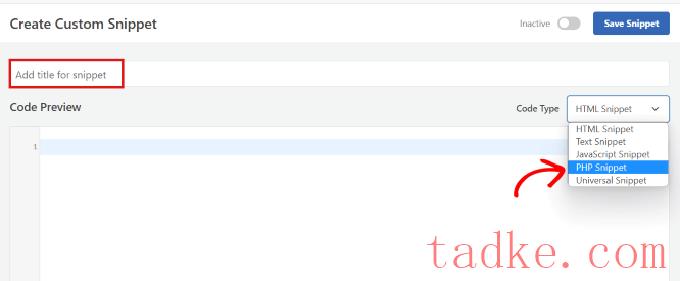
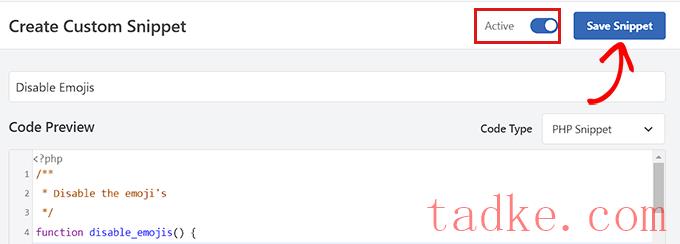
这将把您带到“创建自定义代码片断”页面。您可以从键入代码段的名称开始。它可以是任何你喜欢的东西。
之后,你需要从右下角的下拉菜单中选择‘PHP代码片段’作为你的‘代码类型’。

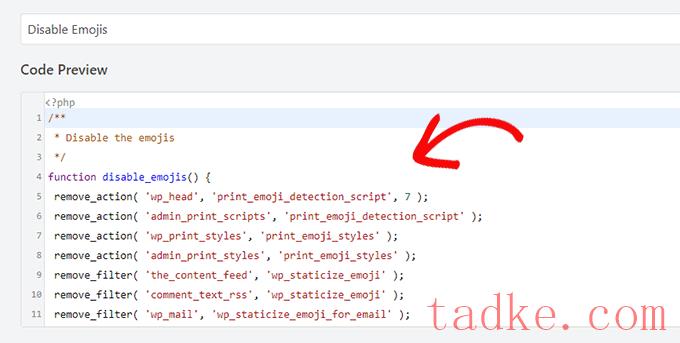
现在,您需要做的就是将以下代码复制并粘贴到“代码预览”框中。

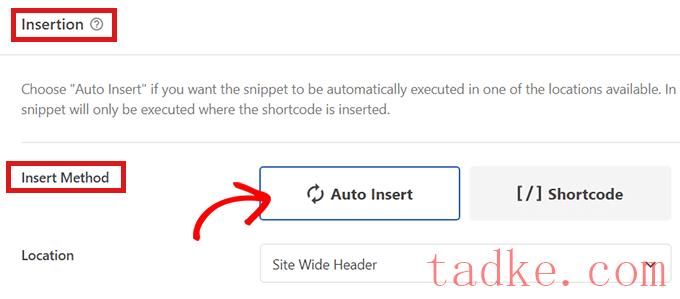
之后,向下滚动到“插入”部分,为您的代码选择一种插入方法。
只需选择‘自动插入’模式,这样代码就可以在激活时自动在您的网站上执行。

现在回到页面顶部,将右侧的开关从“非活动”切换到“活动”。
最后,单击“保存代码片断”按钮保存您的自定义代码片断。

仅此而已,你已经成功地在WordPress中禁用了表情符号。
方法2.使用插件禁用WordPress中的emoji
对于这个方法,我们将使用一个插件来禁用WordPress中的表情符号。
首先,你需要安装并激活禁用表情符号插件。有关更多说明,请参阅我们关于如何安装WordPress插件的指南。
该插件开箱即用,不需要您配置任何设置。
一旦激活,它将自动禁用您的WordPress网站上的emoji支持。
我们希望这篇文章能帮助你学习如何在你的WordPress网站上禁用表情符号。你可能还想看看我们关于如何在WordPress中创建自定义提要的指南,以及我们关于如何向你的WordPress站点添加网络推送通知的文章。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


