如何在WordPress中轻松创建在线餐厅菜单
作者:98wpeu发布时间:2024-01-09分类:WordPress教程浏览:362
是否要在WordPress中创建在线餐厅菜单?
在你的网站上分享你的菜单将有助于说服更多的人光顾你的餐厅或在网上下单。
在本文中,我们将一步一步地向你展示如何在WordPress中轻松创建一个在线餐厅菜单。


通过在您的网站上创建在线菜单,您的用户不需要下载您的菜单。下载PDF可能会很困难,这取决于您客户的数据计划和连接。
此外,你网站上的菜单页面将是移动响应的,在每一台设备上看起来都很好,所以你的访问者可以轻松阅读它,而不需要放大和缩小。
最棒的是,有了菜单页面,你可以很容易地编辑菜单,甚至添加在线订购。当你需要更改菜单或价格时,编辑和上传PDF文件要麻烦得多。
话虽如此,我们将分享两个不同的WordPress插件,它们可以帮助你在WordPress中添加在线餐厅菜单。使用下面的快速链接选择您要使用的插件:
使用SeedProd向WordPress添加餐厅菜单(轻松)使用Food Menu Bonus工具向WordPress添加餐厅菜单以推广您的餐厅网站
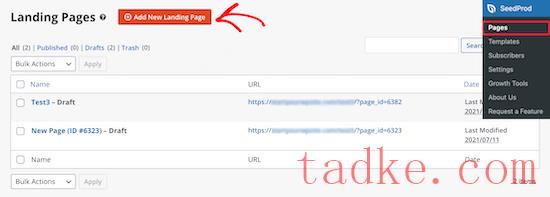
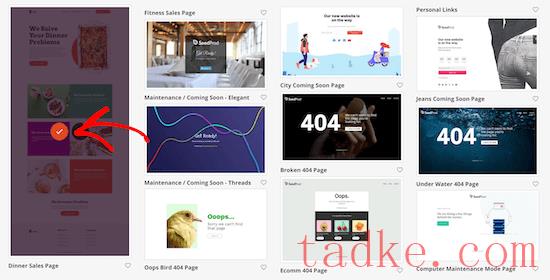
这会将您带到模板屏幕,您可以在其中选择页面模板。有几十个模板可用于不同的利基和目的。
若要选择模板,请将鼠标悬停在该模板上,然后单击“Checkmark”图标。您可以选择您喜欢的任何模板,但在本教程中,我们将使用“晚餐销售页面”模板。

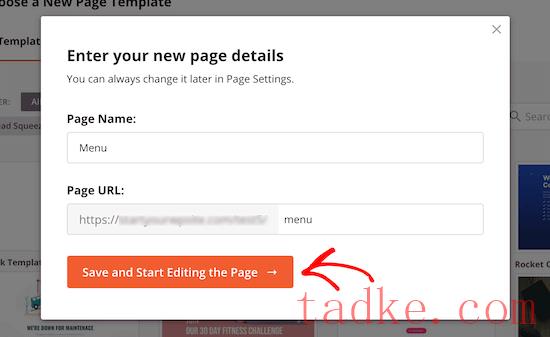
这将弹出一个弹出窗口,您可以在其中命名新的菜单页面。您还可以编辑页面的URL。我们只是将我们的页面命名为‘Menu’。
然后,点击“保存并开始编辑页面”按钮。

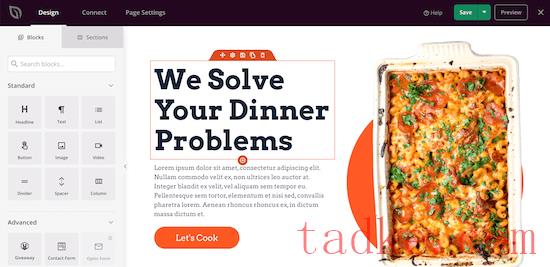
完成此操作后,您将进入页面编辑器屏幕。
页面的右侧是预览,可以完全定制。页面左侧有不同的块和节,您可以将其添加到页面。

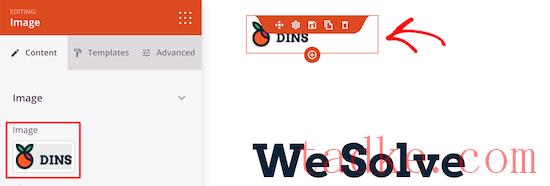
首先,点击页面徽标。
这将在左侧弹出一个菜单,您可以在其中上传您的餐厅标志。要添加新徽标,您可以按照向WordPress添加图像的相同过程进行操作。

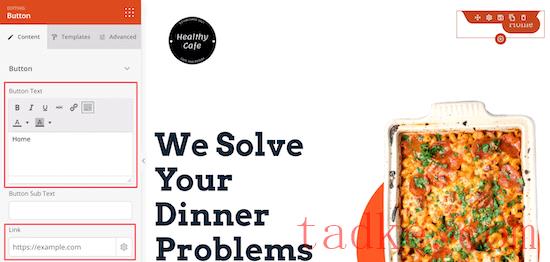
接下来,您可以更改导航菜单按钮以返回您的主页。这样,当你的访问者看完菜单后,他们就可以返回到你的网站。
只需点击导航菜单按钮,您就可以更改左侧菜单中的文本和链接。

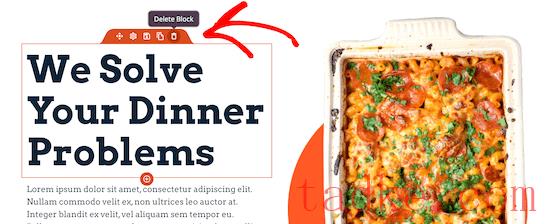
之后,您可以删除主要内容部分。
只需将鼠标悬停在页面标题上,然后单击“删除块”图标即可。

然后,您可以对图像、文本和按钮元素执行相同的操作。
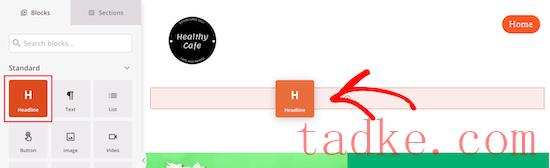
接下来,您可以通过将“Headline”块拖到页面上来为菜单标题添加标题。

与其他元素一样,您可以使用左侧的菜单更改文本大小、颜色和字体。
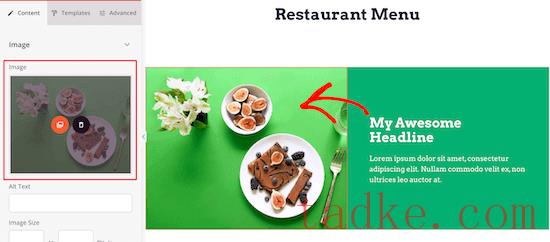
在此之后,您可以编辑现有的食物项目,并用您自己的文本和图像替换它们。
首先,点击图片并上传你自己的图片,菜单在左边。

接下来,点击当前标题,输入您自己的文本。
您还可以通过单击文本并添加说明来更改文本。

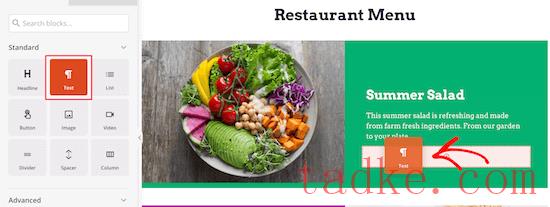
一旦您更改了标题和文本,您就可以为商品添加价格。
只需将“文本”元素拖到页面上,然后使用左侧菜单自定义文本即可。

然后,只需对餐厅菜单上的其余项目执行上述相同的步骤即可。
您可以自定义页面模板的所有部分。
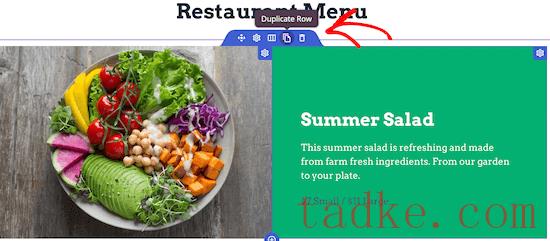
如果您想要添加另一个具有相同样式的菜单节,请将鼠标悬停在该元素上,然后单击“复制行”。

这将创建同一行的副本,并将其添加到正下方。
欢迎继续对您的餐厅菜单进行定制。您可以完全自定义页面的每个部分,包括颜色、大小、字体等。
如果你不想为每一项都添加一张照片,那么你可以很容易地使用列表块来添加菜单项。
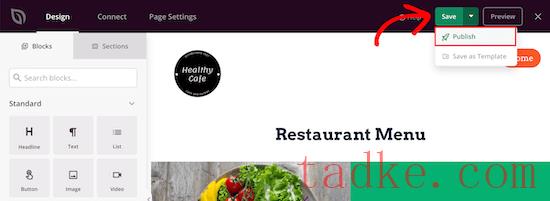
创建完在线餐厅菜单后,请单击“保存”按钮旁边的下拉箭头,然后选择“发布”。

您的新餐厅菜单现已上线,供您的访客查看。
现在,您可以将餐厅菜单添加到导航菜单和WordPress博客的其他区域。


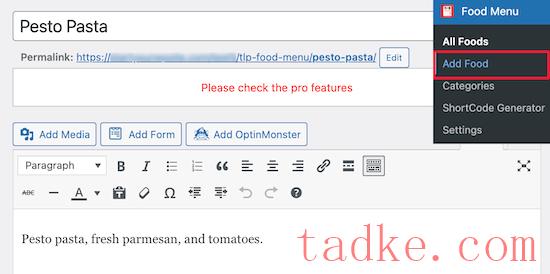
在此屏幕上,您可以输入菜单项名称、说明和图像。
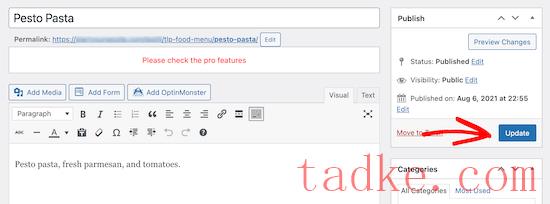
之后,点击“更新”或“发布”按钮保存您的菜单项。

要向菜单中添加更多项目,只需按照上面的步骤操作即可。
一旦您完成了向食物菜单添加菜单项,就可以将此菜单添加到WordPress了。
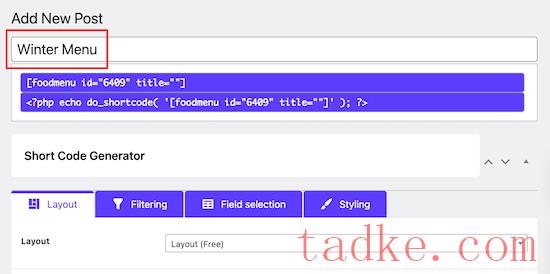
首先,您需要转到食品菜单»短码生成器,然后单击“添加新项”按钮。

接下来,您可以为快捷代码指定一个标题,以帮助您记住所添加的菜单项的类型。
然后,您可以自定义菜单的显示方式。

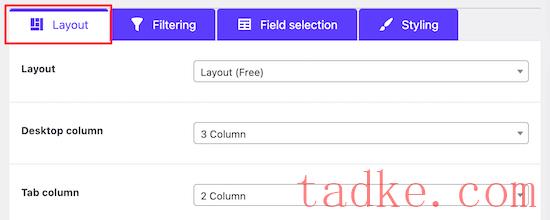
我们将保留默认选项,但您可以使用“布局”部分中的设置自定义菜单的显示方式。
在这里,您可以选择每行要显示的项目数。

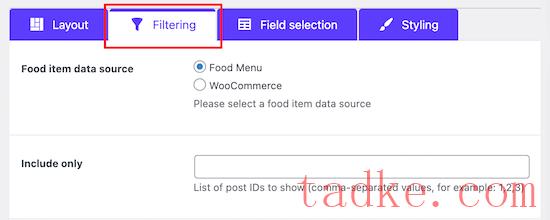
在“筛选”选项卡中,您可以选择是否要显示简单菜单或是否要启用在线订购。
要打开在线订购,只需选中“WooCommerce”单选按钮。您还可以控制要显示的项目。

如果您计划让顾客将食品添加到购物车和结账,那么您需要将您的菜单项作为产品添加到您的WooCommerce商店中。
有关添加产品的更多详细信息,请参阅我们关于如何开设在线商店的逐步指南。
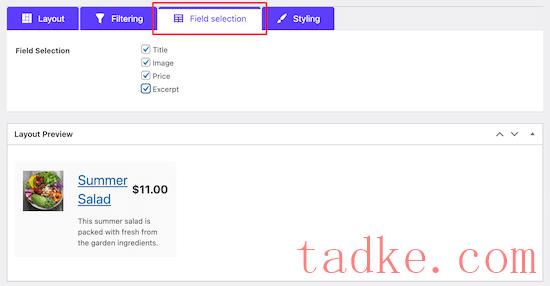
接下来,您可以通过单击“字段选择”选项卡自定义为每个项目显示的信息。

当您选中或取消选中这些框时,您可以看到更改的实时预览。
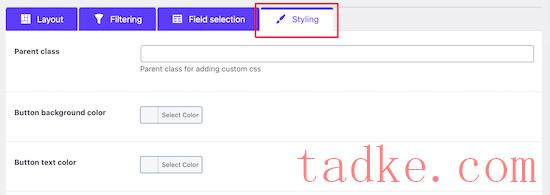
之后,您可以通过单击“样式”菜单项来更改菜单项的外观。

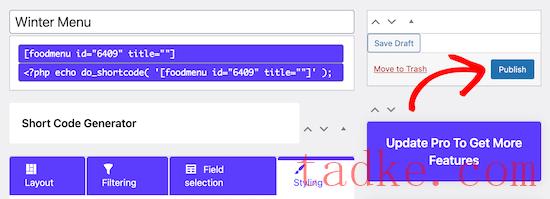
一旦您完成了自定义菜单项的显示方式,请确保点击“发布”按钮。
这还不会使您的菜单在您的网站上显示,但它将保存我们将添加到您的网站下面的快捷代码。

现在,您需要创建一个显示菜单的页面。
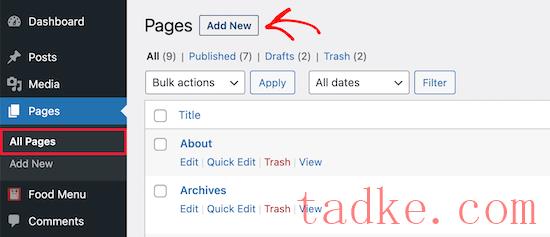
要执行此操作,请导航到页面»所有页面然后点击‘添加新项’。

在此之后,您可以为您的页面指定标题。这将出现在你的访问者面前,所以你会想要给它起一个类似于‘Menu’的名字。
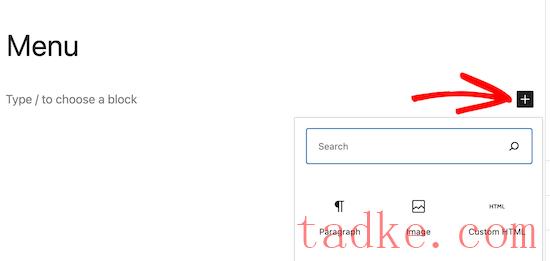
然后,点击‘+’图标添加一个新的区块。

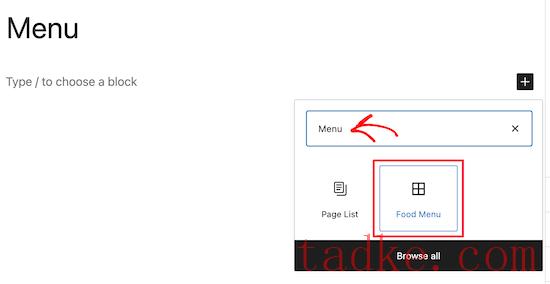
接下来,在搜索栏中输入‘Menu’。
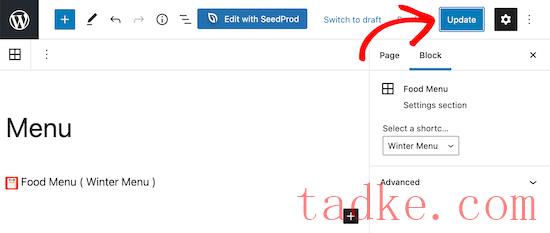
然后,选择“食物菜单”区块。

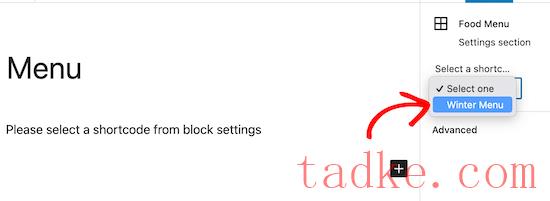
之后,您需要从下拉菜单中选择刚刚创建的快捷代码。
这会将您的菜单插入到页面中。

然后,点击“发布”或“更新”按钮来激活你的菜单。
您还可以向此页面添加其他元素,如文本、联系人表单、您的Instagram提要等。

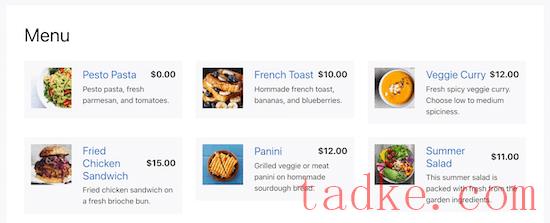
现在,当访问者查看您的菜单时,如果您添加了WooCommerce功能,他们就可以查看项目,甚至可以下单。
无论你的菜单显示在哪个屏幕上,它都会完美地显示你的菜单项。

推广您的餐厅网站的额外工具
现在你已经建立了一个带有菜单页面的餐厅网站,你可能想要推广它来发展你的业务。
以下是帮助你推广和发展你的餐厅业务的一些最好的工具:
WordPress的一站式SEO--最好的WordPress SEO插件,帮助你优化你的网站SEO,以获得更多的搜索流量。 WPForms-它是WordPress最好的表单生成器插件,允许您为您的网站创建任何表单。这些表格包括联系人表格、反馈表格、客户调查表格等。 OptinMonster-它帮助您将网站访问者转化为订阅者和客户。您可以使用它来增加您的电子邮件列表和社交媒体关注度,向客户显示有针对性的消息,等等。 PushEngage-这可以帮助您向网站访问者发送推送通知,而不考虑他们的设备类型。它还可以帮助您向客户发送有针对性的消息,并将他们带回您的网站。 MonsterInsights-WordPress最好的谷歌分析插件。它允许你跟踪你的网站访问者来自哪里,以及他们在你的网站上做了什么。欲了解更多插件推荐,请查看我们的商业网站必备WordPress插件列表。
我们希望这篇文章能帮助你学习如何在WordPress中创建在线餐厅菜单。您可能还想看看我们的专家为小型企业挑选的最佳工资单软件,或我们为小型企业选择的最佳商业电话服务的比较。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


