如何在WordPress中创建汽车贷款/汽车付款计算器
作者:98wpeu发布时间:2024-01-07分类:WordPress教程浏览:393
是否要在WordPress中创建汽车贷款或汽车付款计算器?
如果你是一家汽车经销商,那么贷款支付计算器可以帮助你获得更多的销售。访问者还可以使用计算器来估计他们每月的贷款还款额,比较优惠,并找到购买汽车的最佳交易。
在这篇文章中,我们将向你展示如何轻松地为你的WordPress网站创建一个汽车贷款汽车付款计算器。


令人敬畏的表格还附带一个强大的汽车付款计算器模板,让您只需点击几下就可以构建一个汽车贷款计算器。
汽车付款模板已经设置了贷款计算公式,所以你不需要编写任何复杂的数学公式或使用额外的WordPress插件。

注:要使用汽车付款功能,你需要购买一份强大的表格商业计划书。
您需要做的第一件事是安装并激活Forms Lite和Forms Premium插件。这款免费插件的功能有限,但强大的Forms Pro将其作为其更高级功能的基础。
有关详细说明,请参阅我们关于如何安装WordPress插件的分步指南。激活后,您可以点击“立即添加您的许可证密钥”通知。

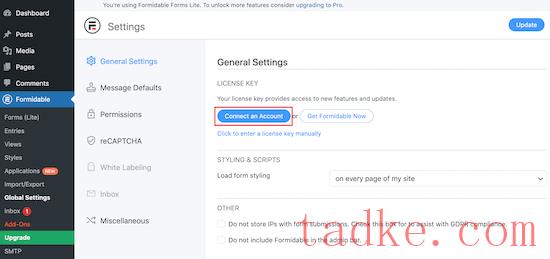
另一种选择是转到令人敬畏»全局设置在WordPress仪表板中。
在这里,你可以点击‘连接一个帐户’,然后按照说明将WordPress连接到你强大的Forms帐户。

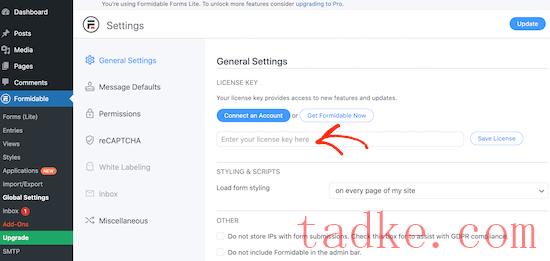
您也可以选择‘单击手动输入许可证密钥’,然后将您的许可证密钥粘贴到该字段。
您可以通过登录到您在Forms网站上的帐户找到许可证密钥。

输入信息后,点击“保存许可证”。

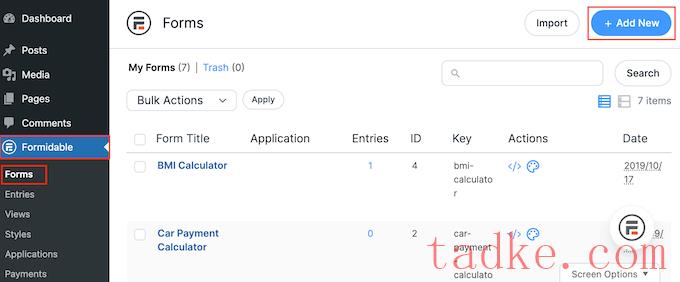
这将打开一个弹出窗口,显示该插件的所有预制模板。
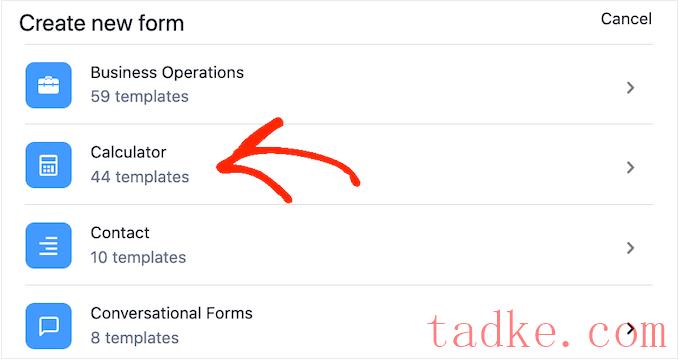
您可以通过点击“计算器”部分找到汽车付款计算器模板。

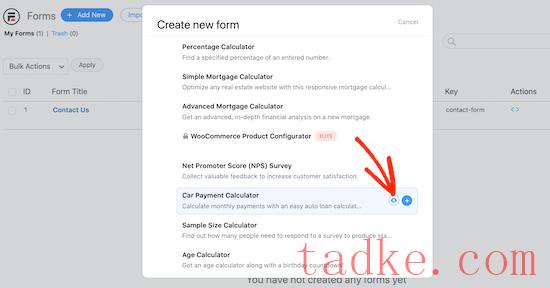
要预览表格在您网站上的显示效果,只需将鼠标悬停在“汽车付款计算器”模板上。
然后,点击看起来像眼睛的小按钮。

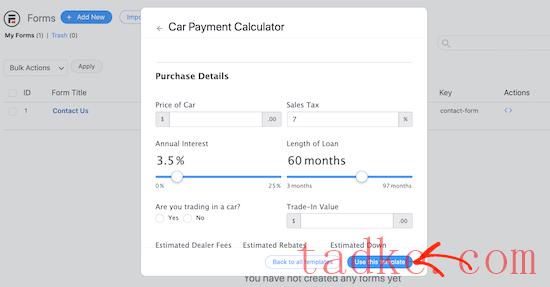
令人敬畏的表单现在将显示模板的交互预览。
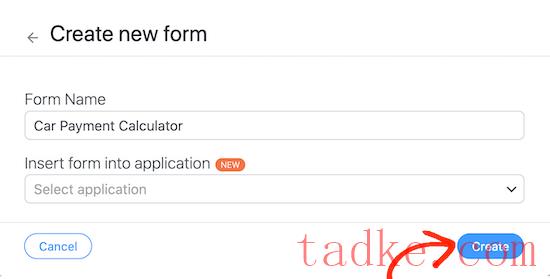
若要使用汽车付款计算器模板创建表单,只需点击“使用此模板”按钮。

之后,在“表单名称”栏中输入标题。这只是你的参考,所以你可以用任何你想要的东西。
接下来,点击“创建”按钮。

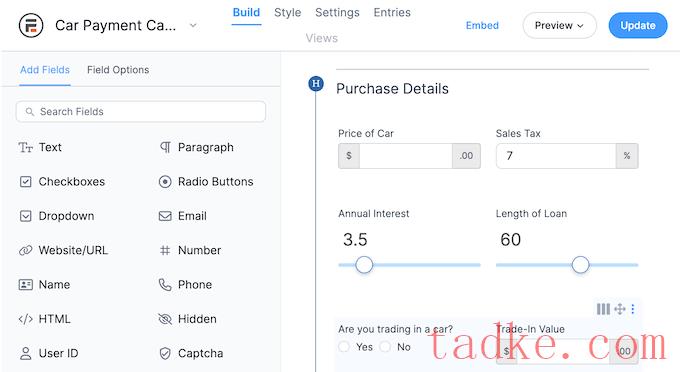
这将在强大的表单编辑器中打开模板。
此时,您可能希望自定义该表单以满足您的需要。

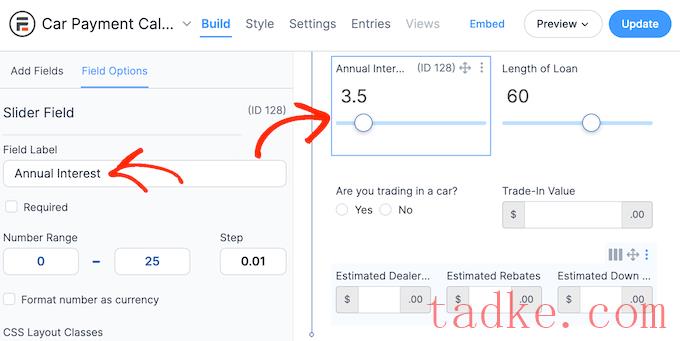
要更改字段的标签、默认值或占位符文本,只需单击该字段即可。
然后,您可以使用左侧菜单中的“字段选项”设置。

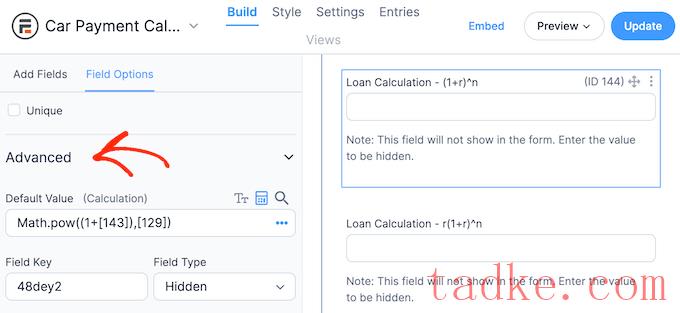
如果您想要自定义“贷款计算”或“每月付款”字段,请注意不要更改“高级”下的设置,因为它们包含计算公式。
如果更改这些设置,则可能会破坏整个表单。

完成自定义域之后,您可以通过单击“设置”选项卡来查看表单的设置。
首先,您可以在“常规”选项卡中更改表单的标题和说明。

您还可以更改访问者提交表单时发生的情况,方法是选择左侧菜单中的“操作和通知”。
如果你点击展开“确认”部分,你会看到Fordable Forms默认情况下向访问者显示的消息。

要更改这一点,只需在文本编辑器中键入您自己的消息即可。
您还可以使用熟悉的WordPress工具添加格式、链接、列表等。

如果您愿意,可以在提交表单后将访问者重定向到页面。例如,您可以使用可拖放的WordPress页面构建器(如SeedProd)创建自定义的“谢谢”页面。
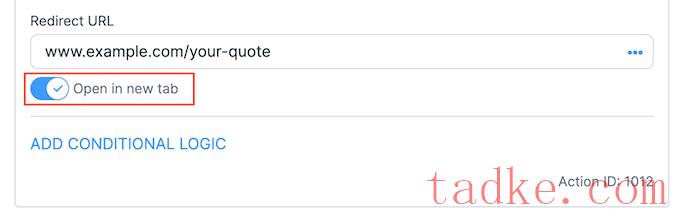
若要设置重定向,请单击“重定向到URL”选项卡。然后,您可以在“重定向URL”字段中键入或粘贴一个链接。

默认情况下,页面将在同一选项卡中打开。
要更改这一点,只需点击启用“在新选项卡中打开”切换即可。

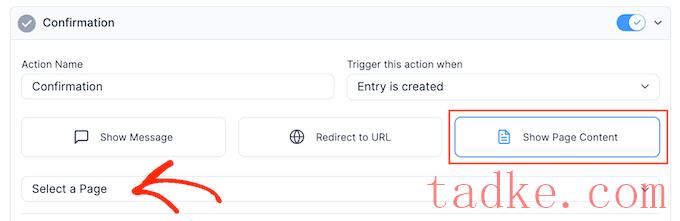
另一种选择是通过选择“显示页面内容”选项卡来显示来自另一个WordPress页面的内容。
然后,您可以打开“选择一个页面”下拉菜单,从列表中选择一个页面。

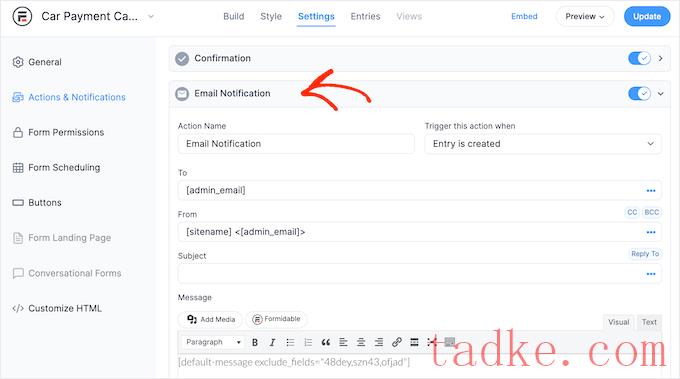
之后,点击展开“电子邮件通知”部分。
在这里,您可以看到强大的表单将发送给您的WordPress管理员的消息。

您可以添加更多电子邮件地址、更改正文文本、添加电子邮件主题等。
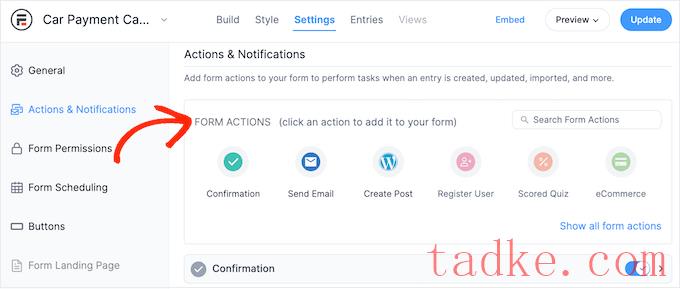
在此之后,您可能希望添加更多操作,当访问者提交表单时,强大的表单将执行这些操作。要做到这一点,只需滚动到页面顶部,然后单击任何操作。
例如,您可以自动将访问者添加到您的固定联系人或ActiveCampaign电子邮件列表中。

通过这种方式,强大的表格可以帮助增加您的电子邮件列表。
在左侧菜单中有更多的选项卡和设置可供查看,但这足以创建一个汽车付款计算器。
当你对表格的设置感到满意时,点击“更新”按钮。稍等片刻,您将看到一条“已成功更新”的消息。


之后,只需打开“选择表单”下拉菜单,然后选择您之前创建的付款计算器。
WordPress现在将自动加载该表单。

要激活计算器,只需点击“更新”或“发布”按钮即可。
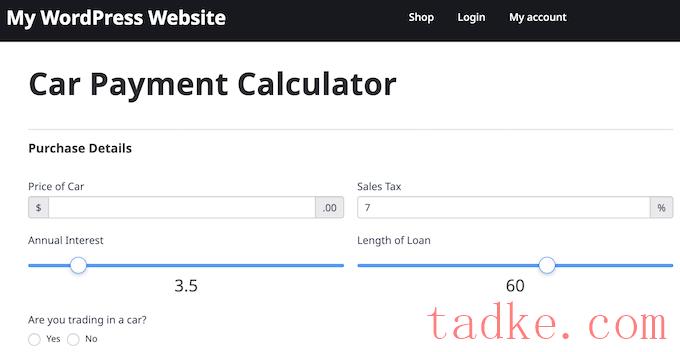
现在,如果你访问你的网站,那么你会看到汽车付款计算器。
我们希望这篇文章能帮助你学习如何在WordPress中创建汽车贷款汽车付款计算器。你可能还想看看我们关于如何在线销售汽车零部件的指南,以及我们的专家为小企业挑选了最好的电子邮件营销服务。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


