如何在WordPress中使用动态字段填充来自动填充表单
作者:98wpeu发布时间:2024-01-06分类:WordPress教程浏览:379
您想使用WordPress中的动态字段填充来自动填充您网站上的表单吗?
动态字段填充允许您根据用户选择、查询字符串或字段类型自动填充表单域。这使您的表单变得智能,节省了用户时间,提供了更好的用户体验,并最终提高了表单完成率。
在本文中,我们将向您展示如何在WordPress中使用动态字段填充来自动填充表单。


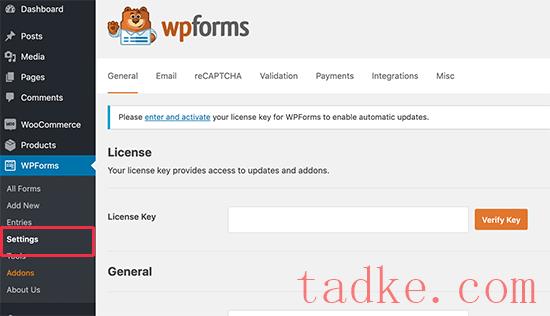
接下来,您需要访问WPForms»添加新项来创建您的第一个表单。
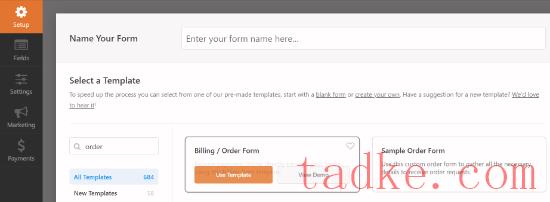
系统将要求您提供表单的名称,然后选择要启动的模板。
有许多表单模板可供选择。在本教程中,我们将使用帐单/订单模板。

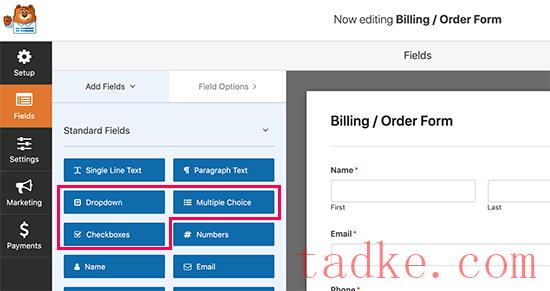
WPForms现在将为您的表单加载预先选择的域。您可以单击以编辑表单域,或使用拖放功能上下移动它们。您还可以只需单击即可添加和删除表单域。
让我们添加一个新的表单域,用动态选择填充它。
您可以向表单添加下拉、多项选择或复选框字段以使用动态选择选项。只需单击左栏中的一个字段并拖动它即可将其添加到您的表单中。

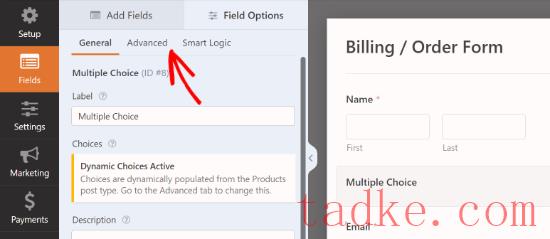
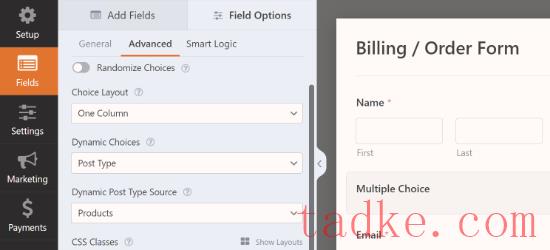
接下来,您可以单击以编辑表单域。
只需从左栏切换到高级菜单即可。

从这里,你需要选择‘动态选择’。
WPForms支持在您的WordPress站点上注册的帖子类型和分类。在本教程中,我们将选择“帖子类型”作为动态选项,并选择“产品”作为动态帖子类型来源。

WPForms现在将自动加载并在表单预览中显示字段。
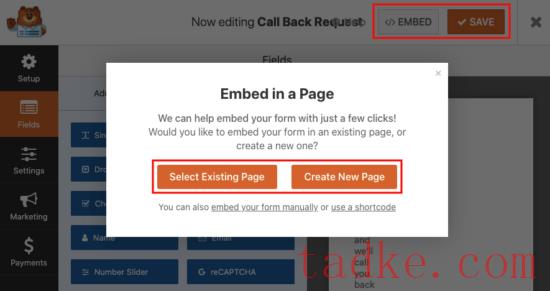
您现在可以保存您的表单。
要嵌入表单,只需点击表单生成器顶部的“嵌入”按钮即可。从这里,您可以选择现有页面来嵌入表单或创建新页面。

或者,您可以使用WPForms块将表单添加到WordPress帖子或页面。继续编辑要在其中添加表单的帖子或页面。
进入WordPress内容编辑器后,将WPForms块添加到帖子编辑区。之后,只需从下拉菜单中选择您先前创建的表单。

您现在可以保存您的帖子或页面。
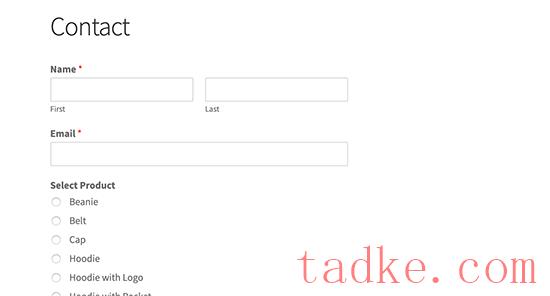
接下来,访问您的网站以查看具有动态字段值的表单。


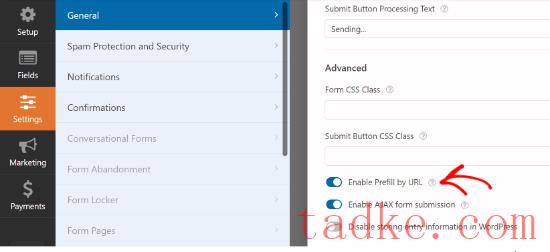
现在,您可以保存表单并退出表单构建器。您的表单现在可以使用URL参数动态填充表单域。
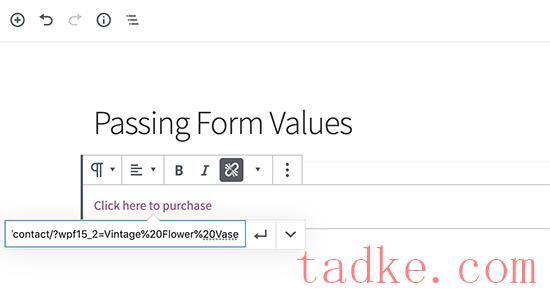
使用URL参数创建链接
WPForms接受以特定格式通过URL参数传递的动态表单域。

请注意,我们如何使用%20来表示产品标题中单词之间的空格。
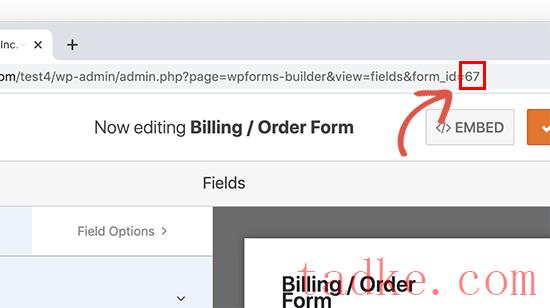
在WPForms中查找表单和字段ID
为了创建URL参数,您需要知道表单和字段ID。下面是如何找到这些值的方法。
只需编辑您的表单,您就会在浏览器的地址栏中看到表单ID。

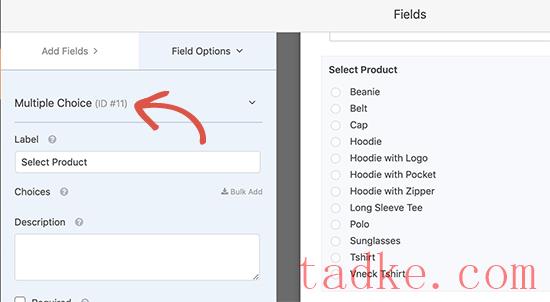
同样,要查找表单域ID,只需单击进行编辑即可。
您将在左列中看到表单域属性,以及顶部的域ID。

现在,如果您想要将一个值传递给子字段,该怎么办?
只需在URL中的字段ID后添加子字段标识符,如下所示:
https://example.com/contact/?wpf15_3_city=london
有关更多详细信息,请参阅WPForms开发人员文档,其中显示了为所有类型的表单域使用不同参数的更多示例。
现在,您可以将此功能与您的CRM软件或电子邮件营销服务结合使用,将智能表单链接发送给您的用户。大多数营销平台都有自己的个性化合并标签,您可以将这些标签添加到智能URL中,以自动在表单中填写个人信息。
您还可以将动态字段填充功能与其他表单插件一起使用,如Formable Forms、Graative Forms或其他。然而,我们推荐使用WPForms,因为它使整个过程变得简单,而且我们非常了解这一点,因为我们构建了产品。
我们希望本文能帮助您学习如何使用WordPress中的动态字段填充来自动填充表单。你可能还想看看我们关于如何在WordPress中跟踪和减少表单丢弃的文章,我们的专家为小型企业挑选了最好的实时聊天软件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


