如何在WordPress中创建问答网站
作者:98wpeu发布时间:2024-01-06分类:WordPress教程浏览:353
你想建立一个像Stack Overflow或Quora这样的在线问答社区吗?
您可以创建一个专门用于问答的整个站点,或者在现有的WordPress站点上添加一个问答部分。无论你采取什么方法,有用的问题和答案都可以改善访问者的体验,并让人们在你的网站上停留更长时间。
在这篇文章中,我们将向你展示如何在WordPress中轻松创建一个问答网站。


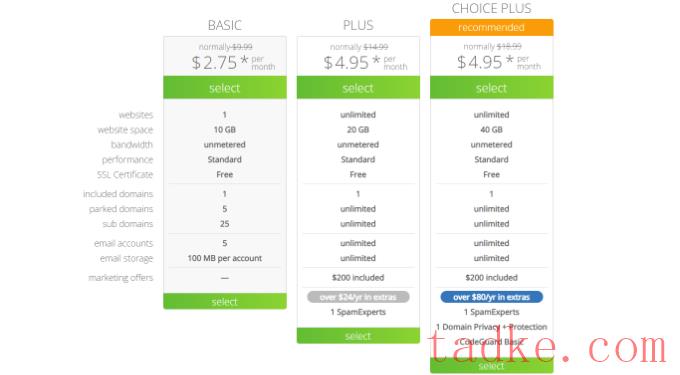
这将把你带到一个定价页面,在那里你可以为你的问答网站选择一个托管方案。
我们推荐选择基本套餐或附加套餐,因为它们是最受读者欢迎的虚拟主机套餐。

选择一项计划后,请点击“继续”。
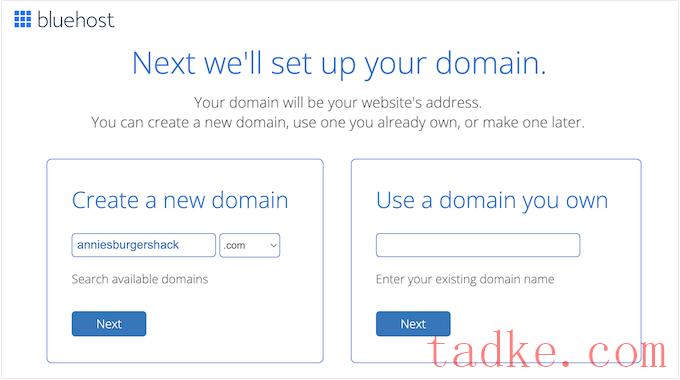
在下一个屏幕上,您需要选择一个域名。

理想情况下,域名将易于发音和拼写,并易于记忆。
需要帮助为您的问答网站选择域名吗?看看这些关于如何选择最好的域名的提示和工具。
选择名称后,请单击“下一步”按钮继续。
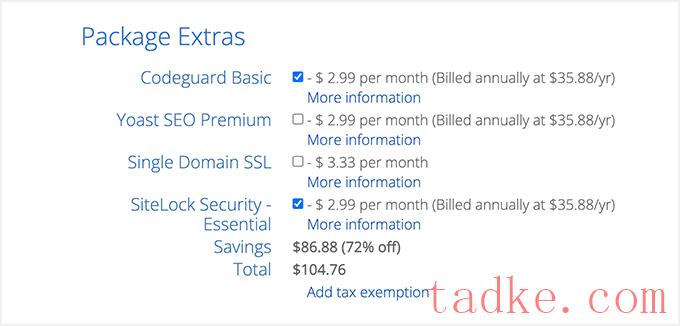
现在,您需要提供您的帐户信息,如您的姓名和业务电子邮件地址。在此之后,您还将看到可以购买的可选附加组件。
我们通常不建议立即购买这些额外的东西,因为如果你需要的话,你可以在以后添加它们。

之后,只需输入您的付款信息即可完成购买。
一旦你这样做了,你会收到一封电子邮件,里面有关于如何登录你的虚拟主机控制面板的说明。这是您的托管帐户仪表板,您可以在其中管理您的问答网站,包括设置电子邮件通知和请求WordPress支持(如果您需要)。
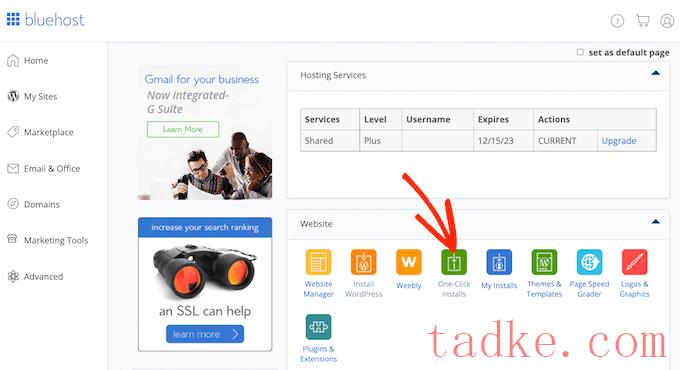
这也是你要安装WordPress软件的地方。

在这里,您将看到所有不同的软件,您可以添加到您的帐户。
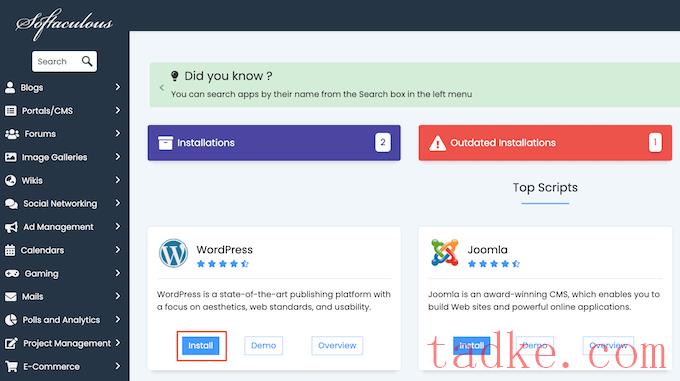
只需找到“WordPress”并点击即可。

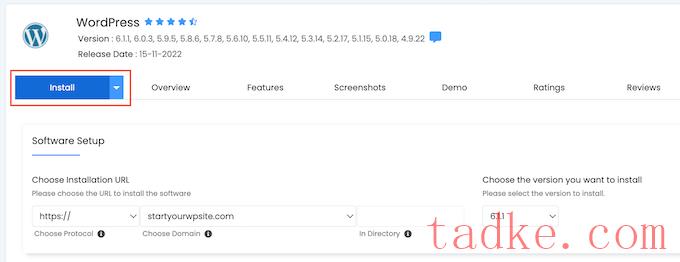
在这里,只需点击“安装”按钮。
您现在可以按照屏幕上的说明安装WordPress软件。

该过程完成后,您只需从浏览器直接转到您的site.com/wp-admin/即可登录到WordPress仪表板。
如果您正在使用不同的WordPress网站主机,如SiteGround、Hostinger、HostGator或WP Engine,那么您可以看到我们关于如何为所有顶级主机提供商安装WordPress的完整指南。

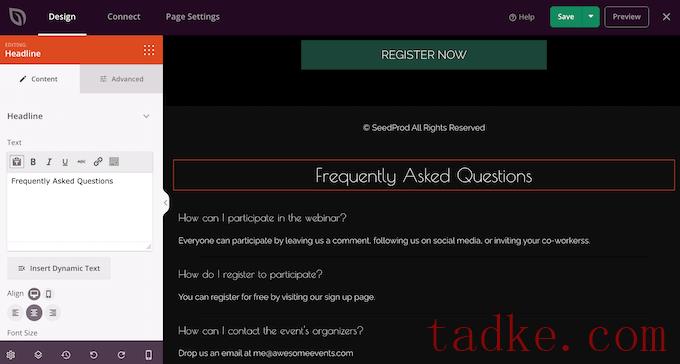
SeedProd是最好的拖放式WordPress页面生成器,并带有内置模板,您可以使用这些模板来构建专业设计的问答网站。
它甚至有一个现成的FAQ部分,您可以通过拖放将其添加到任何页面。

一旦您选择了主题,请参阅我们的分步指南,了解如何安装WordPress主题。

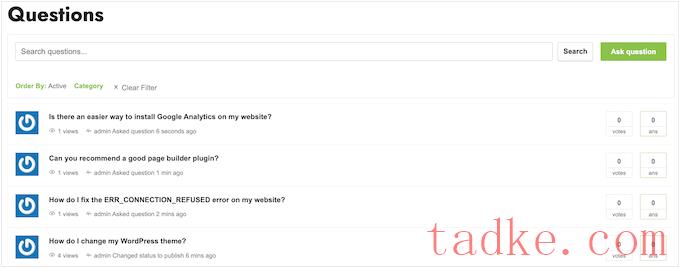
更好的是,AnsPress会自动创建你需要的所有页面,以启动一个成功的问答网站。
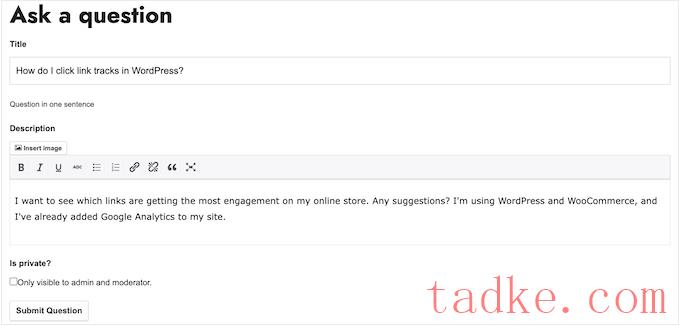
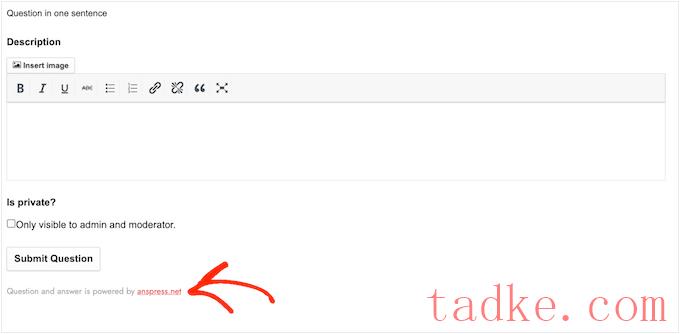
这其中包括一个页面,访问者可以在那里输入他们的问题,就像人们使用Quora这样的网站一样。

您需要做的第一件事是安装并激活AnsPress。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
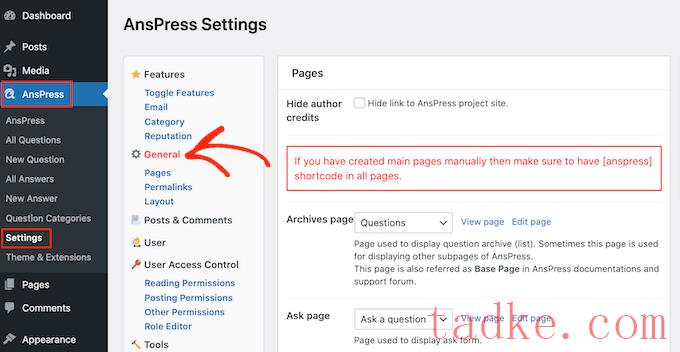
激活后,AnsPress会自动将问答页面添加到您的WordPress网站。要查看这些页面,请访问AnsPressvbl.)设置在WordPress仪表板中。
一旦进入,你就可以在左边的菜单中选择‘General’。

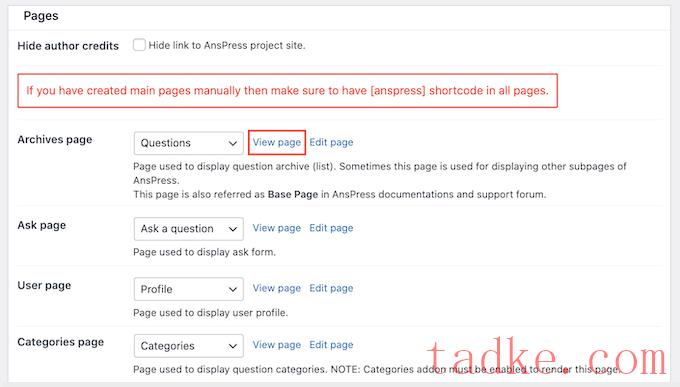
该页面列出了AnsPress创建的所有不同页面。
若要仔细查看任何页面,只需点击其“查看页面”链接即可。

默认的AnsPress页面应该非常适合大多数WordPress博客和网站。但是,您始终可以将自己的内容添加到这些页面中。
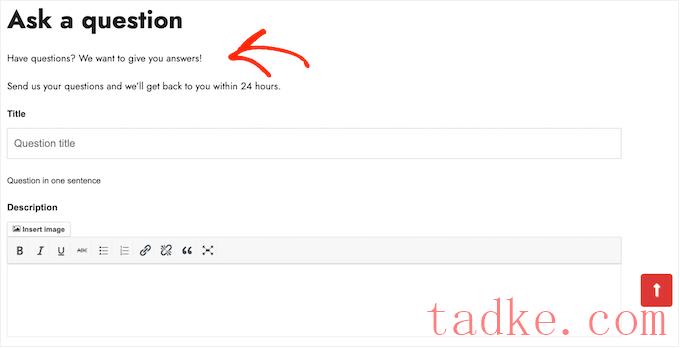
例如,您可以添加一些文本,鼓励访问者发布他们的问题,并告诉他们何时期待答案。

要将您自己的内容添加到AnsPress页面,只需点击页面旁边的“编辑页面”链接即可。
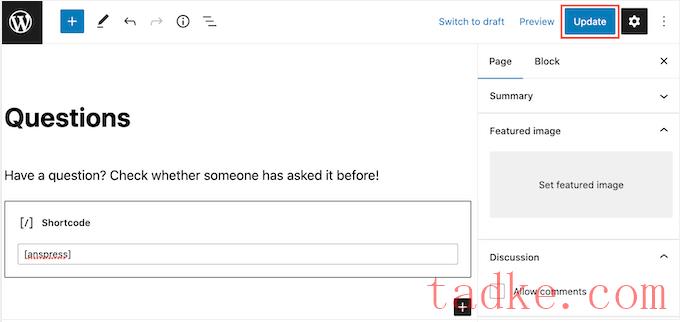
这将打开标准的WordPress帖子编辑器,您可以在其中添加文本、图像等。

如您所见,AnsPress使用短码添加其所有内容,因此不要以任何方式更改此代码。
如果您对所做的更改感到满意,只需点击“更新”即可。

您可以按照上述相同的过程编辑任何默认的AnsPress页面。
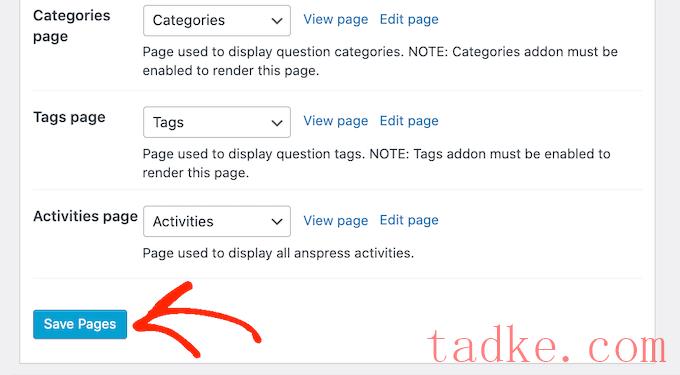
完成后,别忘了点击“保存页面”来保存你的设置。

默认情况下,AnsPress在其所有页面上都会添加以下信息:问答由Ananspress.net提供支持。这会让你的网站看起来不那么专业。
它还链接到AnsPress网站,这会鼓励人们离开你的网站,从而损害你的页面浏览量和跳跃率。

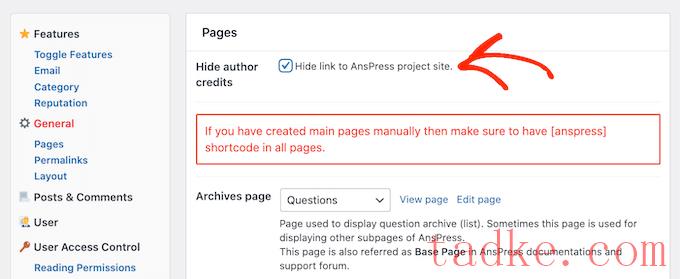
正因为如此,删除这篇文章是个好主意,方法是勾选“隐藏作者名单”旁边的框,然后点击“保存更改”。
现在,如果你查看AnsPress的任何页面,你会发现文本已经消失了。

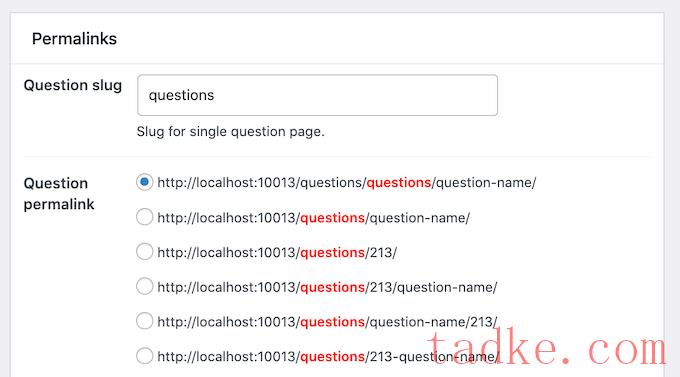
完成后,滚动到AnsPress设置中的“固定链接”部分。
在这里,您将看到插件默认使用的固定链接结构和设置。这些设置应该适用于大多数网站,但你可以通过一些小的改变来提高你的WordPress SEO。

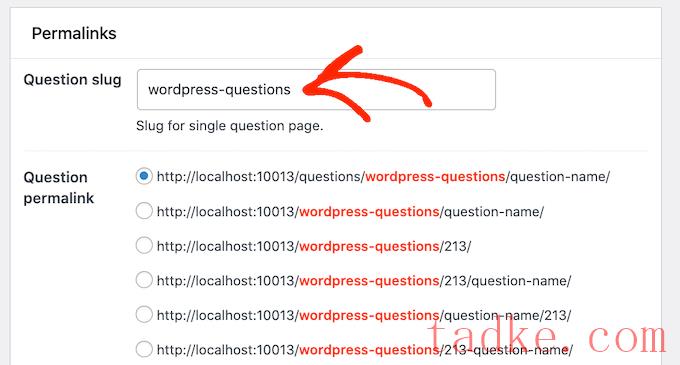
例如,您可能想要将一些相关关键字添加到默认的“问题段”中。这可以帮助你在WordPress中创建更多SEO友好的URL。
在下图中,每个问题现在都将使用slug/Questions/WordPress-Questions/Query-Name/,这将帮助我们对术语WordPress进行排名。

如果您确实在此部分进行了任何更改,请不要忘记点击“保存更改”。
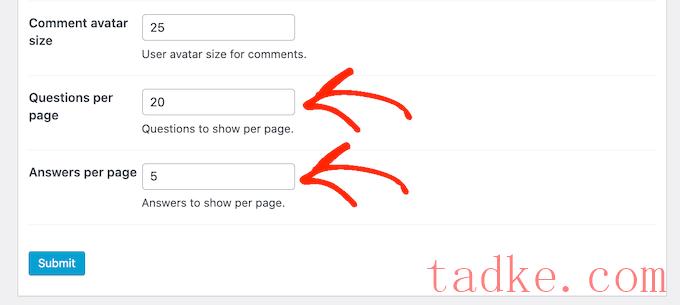
接下来,滚动到“布局”部分,对布局进行微调。在这里,您将看到AnsPress在几个不同的位置显示用户的Gravata,包括问题、答案和评论旁边。
您可以通过在不同的框中键入内容来更改这些头像的大小。
有关用户头像的更多信息,请参阅Gravatars的初学者指南,以及为什么你应该立即开始使用它们。
默认情况下,AnsPress将每页显示20个问题和5个答案。您可以通过在“每页问题”或“每页答案”框中键入新数字来显示更多或更少的内容。

如果每页显示的问题和答案较少,则用户需要滚动的次数也会减少。这对使用智能手机和平板电脑等较小设备的游客尤其有帮助。它还可以加快你的WordPress的性能,因为你加载的内容更少。
只需注意,大多数访问者希望在第一页得到正确的答案,因此您希望在每页显示合理数量的答案。
当你对你的问答网站的设置感到满意时,点击“提交”按钮。
电子邮件通知是运营一个成功的问答网站的重要组成部分。当客户或潜在线索发布新问题时,他们会让管理员知道,当他们的问题得到答案时,他们也会让用户知道。
通过这种方式,电子邮件可以保持用户的参与度,并帮助你的问答网站更顺畅地运行。
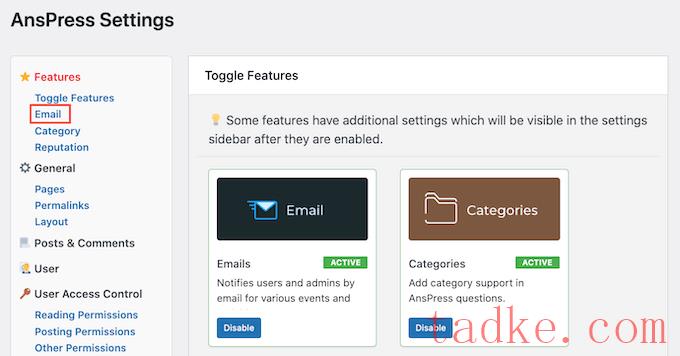
AnsPress内置了开箱即用的电子邮件通知。然而,通过点击“电子邮件”链接来查看是否有任何更改是明智的。

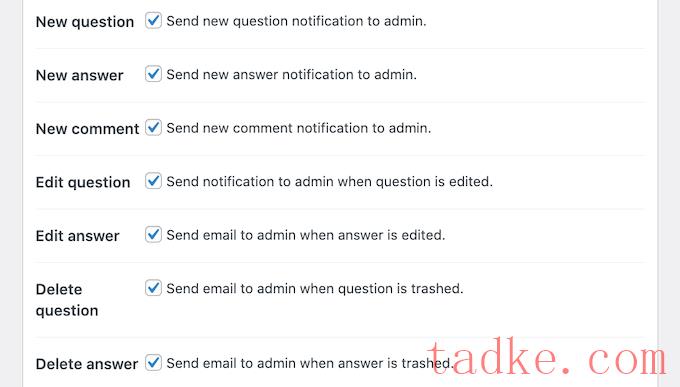
在这里,你可以看到AnsPress将自动发送的所有不同的电子邮件。
要启用或禁用电子邮件,只需单击该电子邮件旁边的框。

专业提示:你需要确保你所有的Q&A电子邮件都进入用户的电子邮件收件箱,而不是垃圾邮件文件夹。要做到这一点,最好的方法是使用安全的SMTP服务提供商来提高电子邮件的递送能力。有关更多详细信息,请参阅我们关于如何解决WordPress不发送电子邮件问题的指南。
和往常一样,别忘了点击“提交”来保存你的更改。
一些问答网站完全向公众开放。这意味着,未登录的用户可以看到内容,甚至可以在不创建帐户的情况下发布问题和答案。
其他问答网站是完全私人的,或者需要用户注册。
不同的方法既有缺点,也有积极的一面。公共问答网站通常会获得更多的流量和参与度,但也可能会收到更多垃圾邮件,并吸引低质量的答案。
如果你用WordPress的在线博客问答来赚钱,那么你可能想让你网站的某些部分仅供会员使用。这允许你使用像MemberPress这样的插件来收取订阅费。
另一种选择是允许人们在你的网站上免费注册,这样你就可以收集他们的电子邮件地址。通过这种方式,你的问答网站可以帮助你像专业人士一样创造潜在客户。
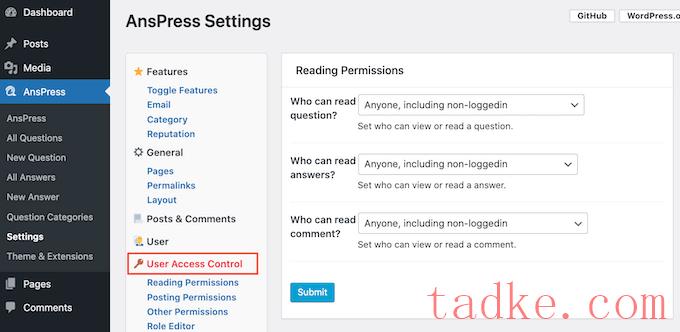
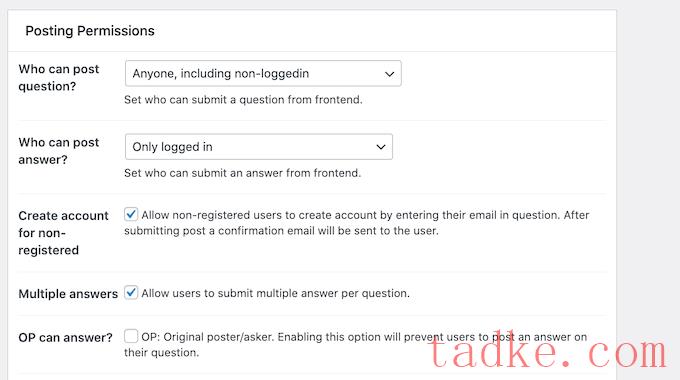
无论你打算如何使用你的问答网站,最好是通过选择“用户访问控制”来查看发帖权限。

在这里,您可以看到登录和非登录用户可以访问的所有不同内容,以及他们采取的操作。您可以使用不同的下拉菜单更改这些设置。
您还可以更改是否自动发布问题和答案,或者是否将其保留供管理员审批。默认情况下,非登录用户可以发布问题和答案,但您需要在管理区域手动批准它们。
这类似于你在WordPress中审核评论的方式。
这些设置是不言而喻的,但它们对问答网站的运行方式有很大影响。话虽如此,仔细检查不同的设置,然后进行任何更改都是值得的。

如果你要编辑这些设置,别忘了点击“提交”按钮。
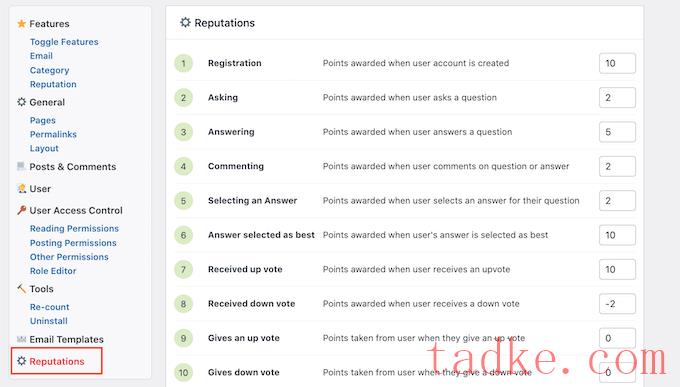
AnsPress鼓励用户通过游戏化来参与你的网站,为不同的行为奖励声誉积分。默认情况下,这个声誉系统是有效的,但你可以通过选择ReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputationsReputation.,你可以更改AnsPress为每
在这里,您将看到所有不同的动作及其名誉点。

要为某项活动增加或减少分数,只需在其框中输入一个新数字即可。如果您对声誉系统的设置感到满意,请单击保存事件点数。
您可能需要查看更多设置,但这些设置应该足以帮助您建立一个成功的问答网站。
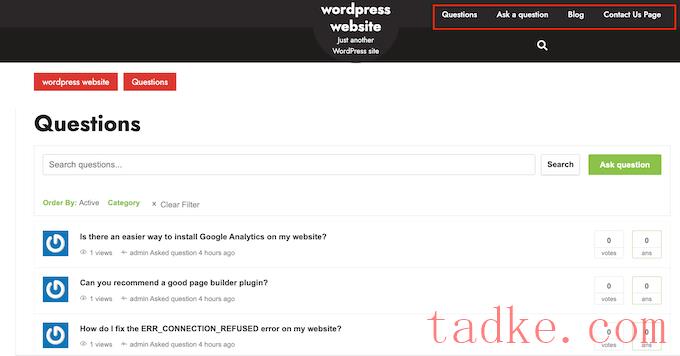
当你对插件和页面的设置感到满意时,最好将它们添加到网站的导航菜单中,这样访问者就可以找到它们。

有关详细说明,请参阅我们的初学者指南,了解如何在WordPress中添加导航菜单。
如果您需要关于AnsPress添加到您站点的所有不同页面的提醒,那么只需转到AnsPressvbl.)设置然后点击“Pages”链接。

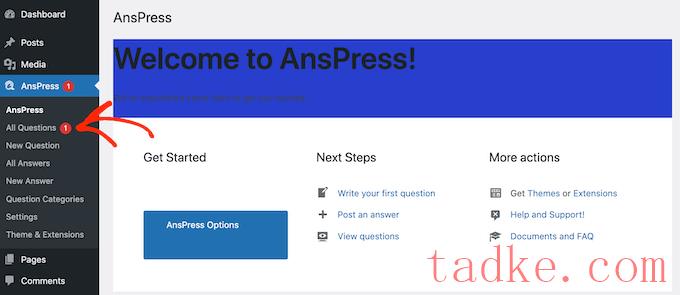
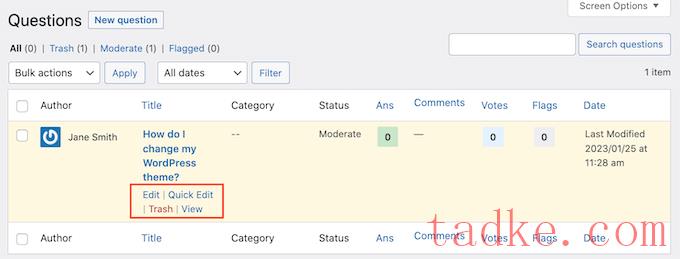
要手动批准答案或问题,只需点击左侧菜单中的“所有问题”或“所有答案”即可。
然后,你可以将鼠标悬停在你想要查看的帖子上,然后点击“查看”。

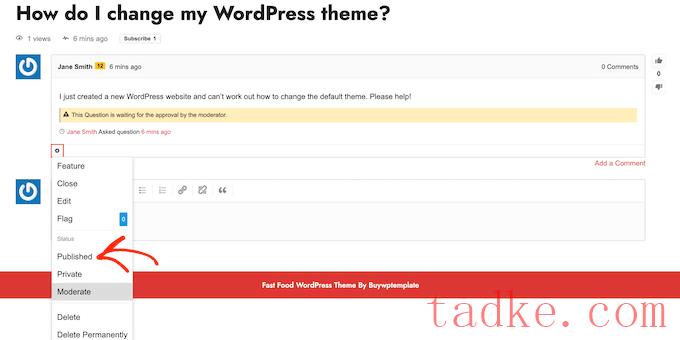
这将显示问题或答案在您的网站上的预览。
如果你乐于让它上线,那就点击这个小齿轮图标,然后选择“出版”。

如果你不想发布这篇帖子,那么可以选择“删除”或“永久删除”。
我们希望这篇文章能帮助你在WordPress中创建一个问答网站。你可能还想看看我们关于如何在WordPress中创建联系人表单的指南,或者看看我们的专家为小型企业挑选的最佳实时聊天软件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


