如何在Mac上本地安装WordPress
作者:98wpeu发布时间:2024-01-06分类:WordPress教程浏览:330
是否要在Mac上本地安装WordPress?
在你的电脑上安装WordPress让你有机会在开始你的博客或网站之前试用WordPress。在网站在线发布之前,这也是一种尝试主题和插件的好方法。
在本文中,我们将向您展示两种在Mac本地轻松安装WordPress的方法。

提示:不使用Mac?我们还有一个关于如何在Windows上本地安装WordPress的教程。

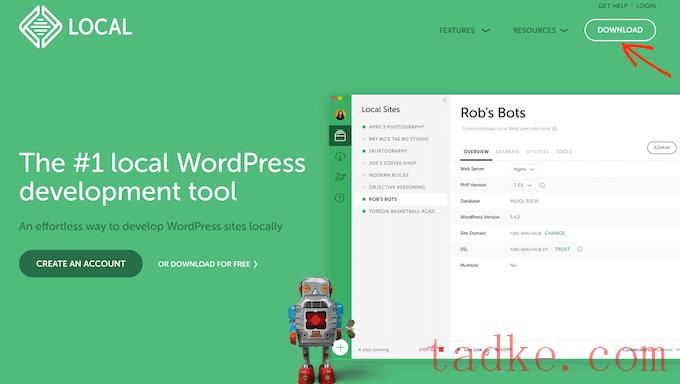
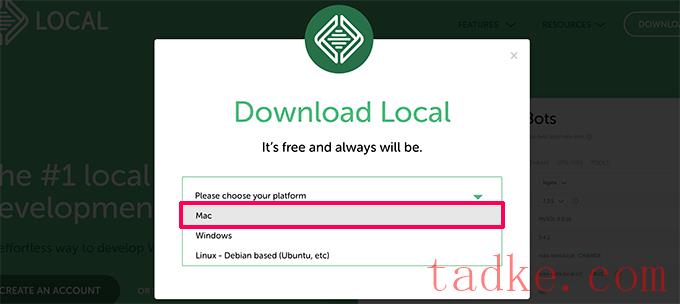
这将弹出一个弹出窗口,您需要选择Mac作为您的平台。

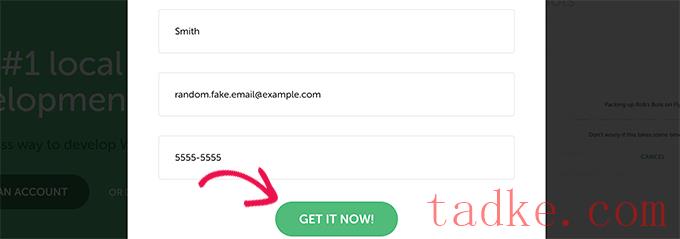
当地人现在会要求您完成一份简短的表格。
在输入您的姓名、电子邮件地址和电话号码后,您可以继续并单击立即获取按钮。

这会将本地安装文件下载到您的计算机。下载完成后,您可以双击打开下载的文件。
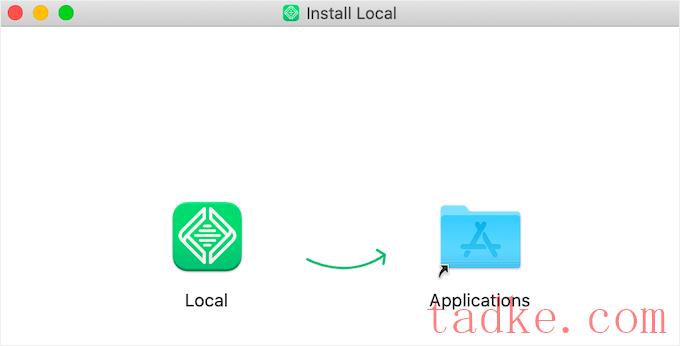
这将启动一个安装向导,该向导将引导您完成在计算机上安装Local的过程。
Mac用户只需将本地应用程序拖到他们的应用程序文件夹中即可。

安装完成后,您将能够从应用程序文件夹中启动本地应用程序。
在第一次启动时,您可能会被问到几个问题,并创建一个免费的本地帐户。这些步骤是可选的,如果您愿意,可以跳过它们。

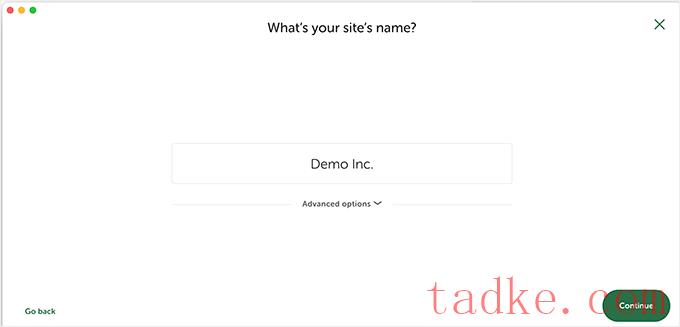
在下一个屏幕上,您需要输入站点名称并单击Continue按钮。

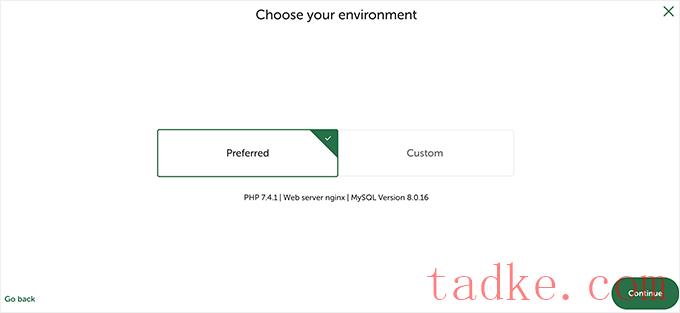
接下来,您将被要求选择您的平台。本地允许您选择要使用的PHP、Apache和MySQL的版本。

如果您不确定,请选择首选设置,然后单击继续按钮。
最后,你需要输入WordPress的用户名和密码,然后点击添加站点按钮。
Local现在将下载并安装WordPress来创建您的网站。系统可能会提示您输入Mac用户名和密码以进行更改。
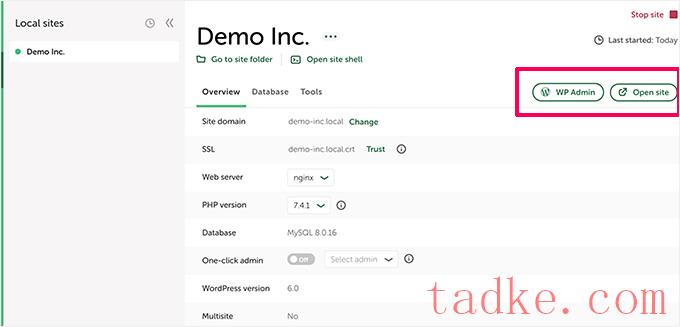
完成后,您将看到有关新创建的网站的信息,其中包含访问WordPress管理区或查看本地站点的按钮。

您现在可以访问您的网站或登录到WordPress管理区。

在那之后,你就可以使用你的WordPress网站,就像你管理一个实时网站一样。你可以安装插件和主题,并按照你认为合适的方式设计你的网站。

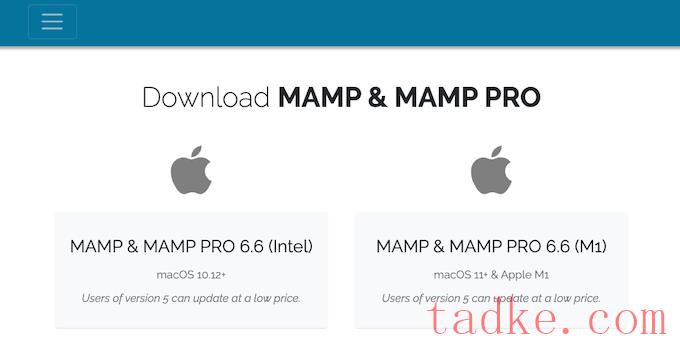
MAMP为不同版本的MacOS操作系统提供了单独的下载。
不确定您的计算机上安装了哪个版本的MacOS?要找到答案,只需点击电脑工具栏中的苹果图标即可。
然后你可以点击关于这台Mac。
这将打开一个弹出窗口,其中显示有关您的计算机的大量信息。这包括您的MacOS版本。

您现在可以下载适合您的操作系统的正确版本的MAMP。
下载完成后,双击MamP.pkg文件。这将启动MAMP安装程序。

现在只需按照屏幕上的说明安装MAMP即可。
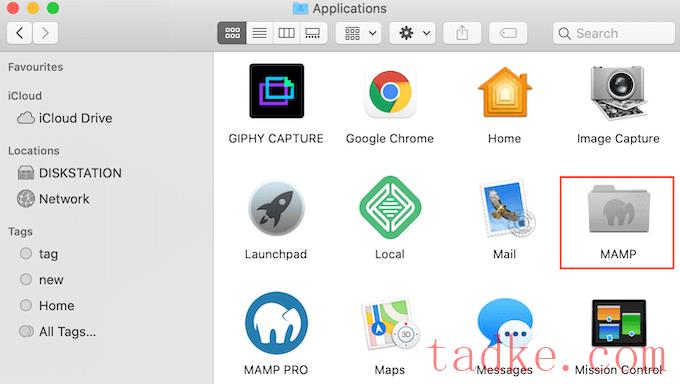
安装此程序后,您可以通过打开计算机的应用程序文件夹来继续启动MAMP。
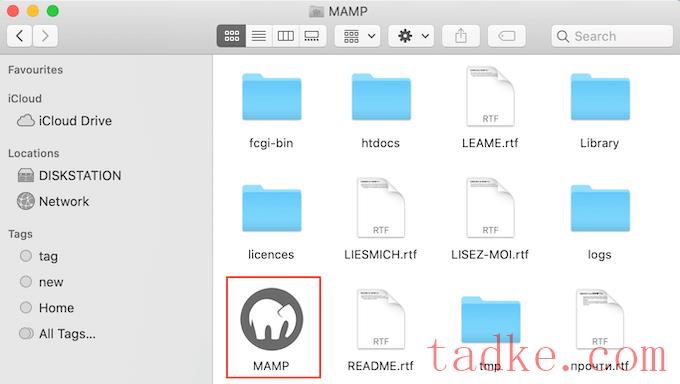
在这里你会找到两个版本的MAMP。MamP Pro是付费版本,因此请确保选择免费版本。

在这个MAMP文件夹中,您可以找到各种文件,以及一个MAMP应用程序。
双击以启动MAMP应用程序。

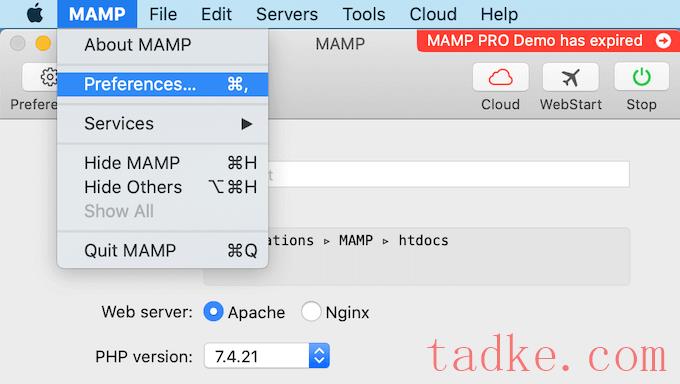
在您开始之前,我们建议您配置一些设置以使您的MAMP体验更好。
要进行这些更改,只需点击工具栏中的“MAMP”。然后,您可以选择‘Preferences…’

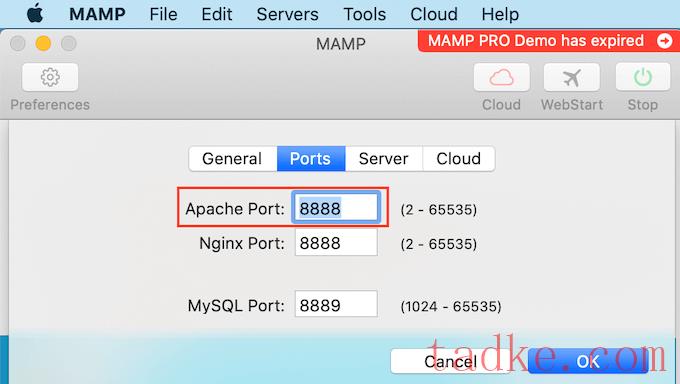
在弹出窗口中,选择端口选项卡。
您现在可以检查正在使用的是哪个ApachePort MamP。如果MAMP尚未使用此端口,我们建议切换到此端口。

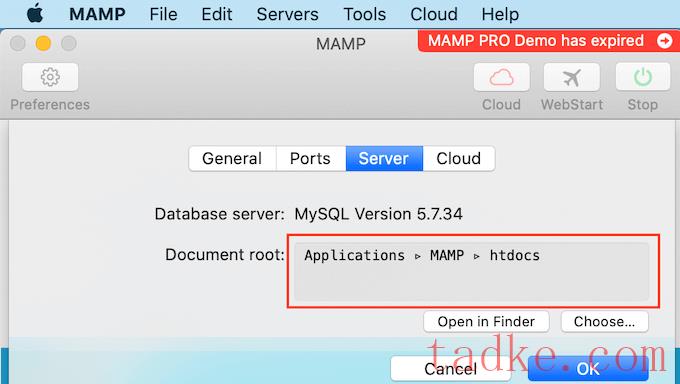
下一步是设置文档根文件夹。这是您将在其中创建和存储所有本地WordPress网站的文件夹。
默认情况下,MamP使用/Applications/Mamp/htdocs/文件夹,但您可以将其更改为任何其他位置。
在“Preferences…”(首选项设置)中对话框中,单击服务器选项卡。您现在应该看到您的文档根目录。

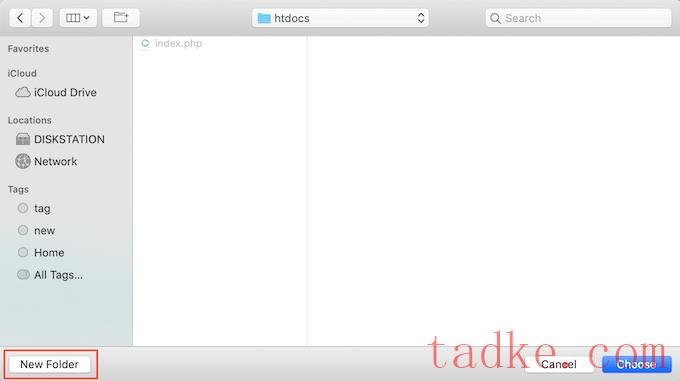
要将您的站点存储在任何其他文件夹中,请点击‘Choose…’纽扣。
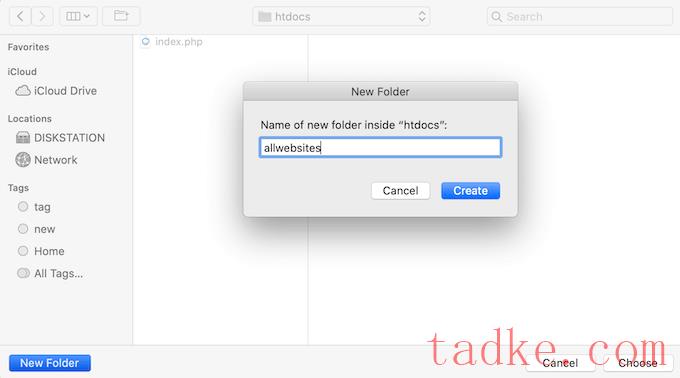
这将打开一个弹出窗口,您可以在其中选择一个新位置。你可能还想创建一个新的文件夹来存储你所有的WordPress网站。

您可以为此文件夹命名任何您想要的名称。
就本文而言,我们将把我们的网站存储在一个名为“all websites”的文件夹中。

在MAMP上安装WordPress
现在你已经设置了MAMP,让我们继续并在你的Mac电脑上安装WordPress。
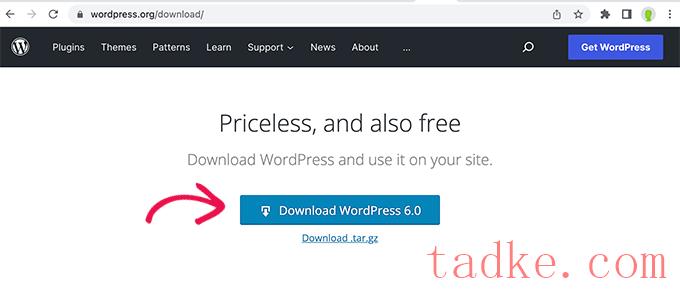
首先,您需要访问WordPress.org网站并下载最新版本的WordPress核心。

注:WordPress有两个版本。更多细节,请看我们对WordPress.com和WordPress.org的比较。
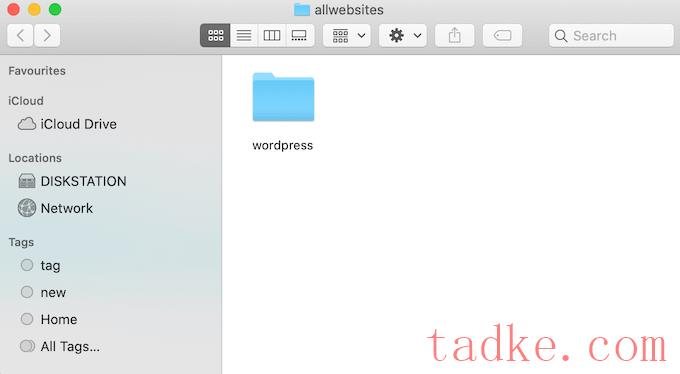
从WordPress.org下载文件后,您只需将其解压缩即可。这将创建一个解压缩的‘WordPress’文件夹。
现在只需将此文件夹复制到您的MAMP文档根文件夹中。
由于我们更改了文档根文件夹,因此需要将‘wordpress’复制到Applications/MamP/htdocs/all WebSites中。

WordPress需要一个数据库来存储其所有内容和数据。您需要先创建此数据库,然后才能创建本地网站。
别担心,这并不像听起来那么难!
在MAMP‘Preferences…’中窗口中,只需点击OK按钮。这应该会在新的浏览器选项卡中启动MamP应用程序。

我们的下一个任务是启动phpMyAdmin。这是一个基于Web的应用程序,您可以使用它来管理您网站的MySQL数据库。
在工具栏中,单击打开工具»phpMyAdmin。

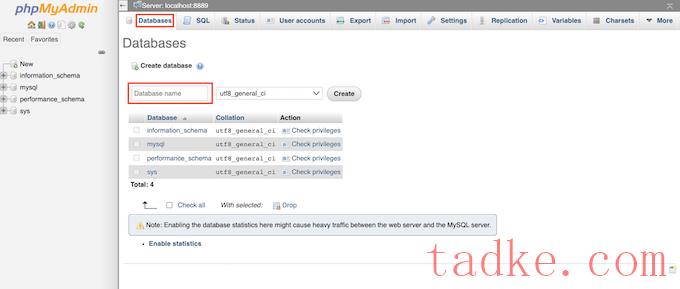
这将在一个新选项卡中打开phpMyAdmin。在phpMyAdmin仪表板中,单击数据库选项卡。
现在,您可以在“数据库名称”字段中输入数据库的名称。您可以随心所欲地为数据库命名。请务必记下该名称,因为我们将在下一步中使用它。
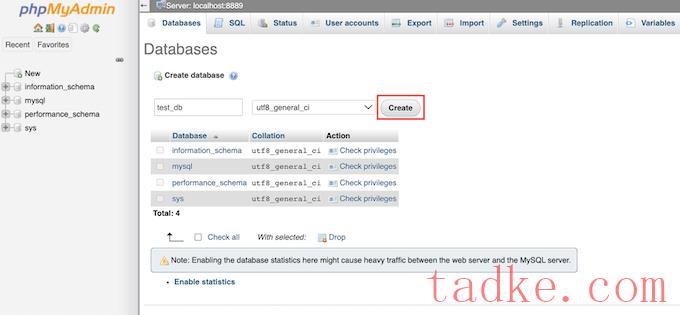
在本教程中,我们将我们的数据库命名为test_db。

在输入您的数据库名称后,单击Create按钮。
PhpMyAdmin现在将继续创建您的数据库。

现在是安装WordPress的时候了。
在新的浏览器选项卡中,只需转到http://localhost:8888/如果您使用的端口不是8888,请不要忘记更改此URL以提及您的端口。
现在,您应该会看到一个指向复制到根文档文件夹中的‘WordPress’文件夹的链接。
现在,您可以继续并单击此链接。这将打开WordPress安装向导。

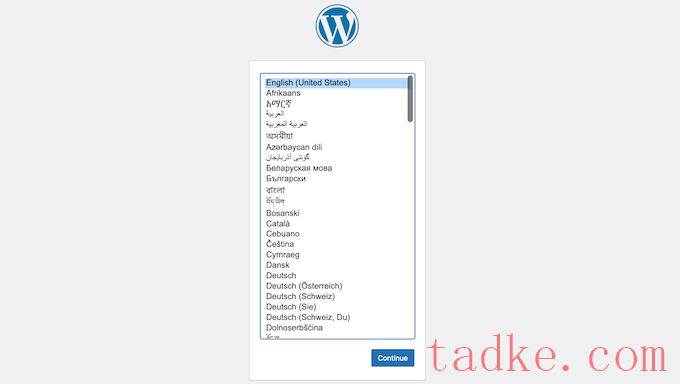
WordPress安装向导首先会要求您选择一种语言。继续,做出您的选择,然后点击继续按钮。
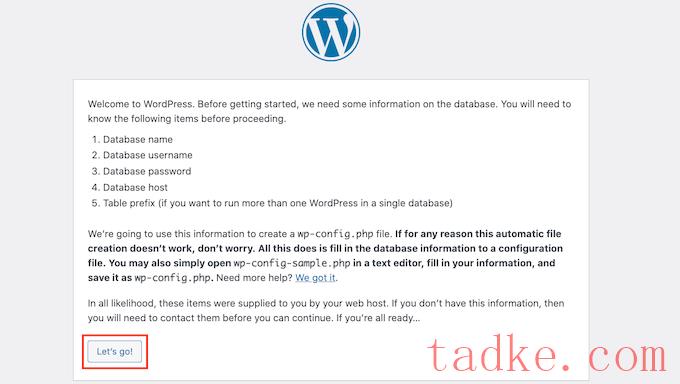
在下一个屏幕上,WordPress列出了完成安装所需的所有信息。
阅读完此屏幕后,请点击“开始”按钮继续前进。

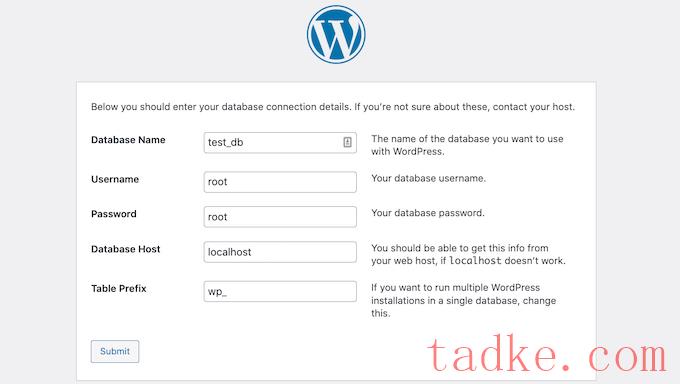
安装向导现在将询问您的WordPress数据库信息。对于数据库名称,只需键入您在上一步中创建的名称。
对于用户名和密码,请键入‘root’。然后,您可以在“数据库主机”字段中键入“localhost”。

本地主机只是意味着数据库和网站托管在同一台服务器上。在本例中,服务器是您的Mac计算机。
输入所有这些信息后,只需单击提交按钮。
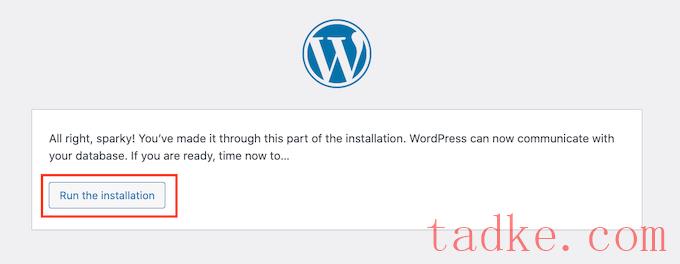
WordPress现在将连接到您的数据库并为您创建一个配置文件。一旦完成,您将看到一条成功消息。
要进入下一步,请单击“Run the Installation”按钮。

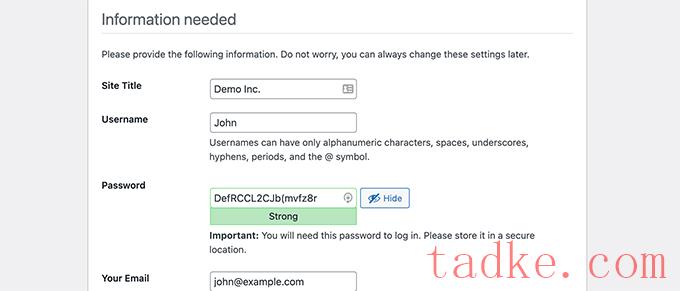
在下一个屏幕上,WordPress将要求您添加站点标题。大多数WordPress主题都会在您的网站顶部显示此标题。例如,您可以使用您的企业名称。
您还可以随时更改WordPress仪表板中的标题。

您还需要创建用户名和密码。这是您将用于访问WordPress仪表板的登录信息。
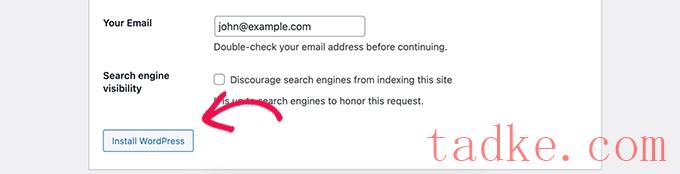
您也可以在您的电子邮件栏中输入您的电子邮件地址。这是WordPress将发送其所有管理员电子邮件的地址。
完成此表单后,请单击安装WordPress按钮。

WordPress现在将运行安装。
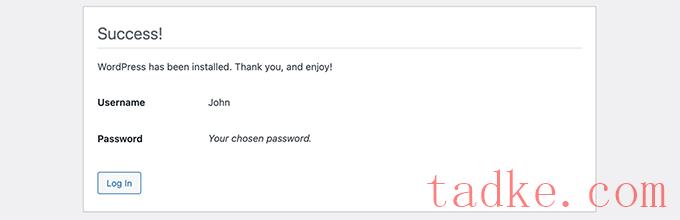
片刻之后,您应该会看到一个“成功!”留言。

要直接跳转到您的WordPress登录屏幕,请点击“登录”按钮。
你也可以使用以下网址登录你当地的WordPress网站:http://localhost:8888/wordpress/wp-login.php
注:如果您使用的是不同的ApachePort,则需要更改此URL的‘8888’部分。
现在,您可以通过输入在上一步中创建的用户名和密码来登录您的WordPress站点。
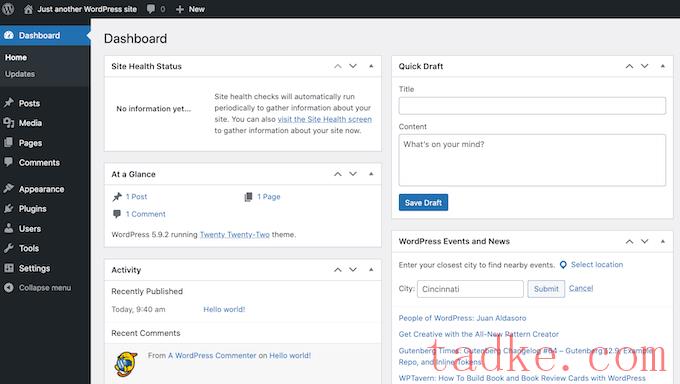
这将把你带到WordPress仪表板。

在Mac上本地试用WordPress
本地安装非常适合在您的计算机上测试WordPress或开发网站。现在你已经在Mac上本地运行了WordPress,下面是一些你可能想要尝试的东西。
尝试最好的WordPress主题。尝试找到完美的WordPress主题。在本地测试基本的WordPress插件。通过创建自己的插件和自定义主题来了解WordPress编程。将本地WordPress安装移动到Live网站
一旦你在本地玩过WordPress,你可能想把你的WordPress安装转移到一个实时的网站上。这是其他人能够查看您的网站的唯一方式。
要做到这一点,你需要购买域名和虚拟主机。域名是你的网站在互联网上的地址,而虚拟主机是你的网站文件存储的地方。你可以把虚拟主机想象成你的网站在互联网上的家。
对于虚拟主机,我们推荐使用Bluehost。他们是世界上最大的托管公司之一。它们也是WordPress.org官方推荐的。
幸运的是,Bluehost正在为塔克网用户提供托管折扣、免费的SSL证书和免费的域名。基本上,你可以把你在本地安装的WordPress变成一个在线网站,每月只需支付2.75美元。
→单击此处声明此独家Bluehost优惠←一旦您购买了托管服务,请参阅我们关于如何使用WordPress创建网站的文章。
您是否已经在本地计算机上建立了一个完整的网站?然后你可能想看看关于如何将WordPress从本地服务器转移到实时网站的指南。
我们希望本文能帮助您了解如何在Mac上本地安装WordPress。你可能还想看看我们关于如何定制你的WordPress标题的指南,或者看看我们对管理最好的WordPress托管公司的比较。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


