如何在WordPress中禁用JSON REST API
作者:98wpeu发布时间:2024-01-06分类:WordPress教程浏览:359
最近,我们的一位读者问我们,如何在我的WordPress站点上禁用REST API?
当WordPress版本4.4发布时,它附带了备受期待的JSON rest API。虽然它对插件开发人员来说很棒,但许多网站所有者可能会发现它一点用处都没有。
在本文中,我们将向您展示如何在WordPress中轻松禁用JSON rest API。


WPCode使在WordPress中添加自定义代码变得安全和容易,而无需编辑主题的unctions.php文件。这样一来,就不会有犯错误和破坏站点的风险。
此外,它还附带一个内置代码库,其中包括针对常见功能请求(如禁用REST API、禁用XML-RPC等)的验证代码片段。这使您不必安装一大堆一次性插件。
要开始使用,您需要安装并激活免费的WPCode插件。有关逐步说明,请阅读我们关于如何安装WordPress插件的指南。
注:WPCode的免费版本提供了在WordPress中轻松添加自定义代码所需的一切。但是,如果您想要高级功能,如私有云片段库、特定于页面和设备的片断、代码修订等,您可以升级到WPCode Pro。
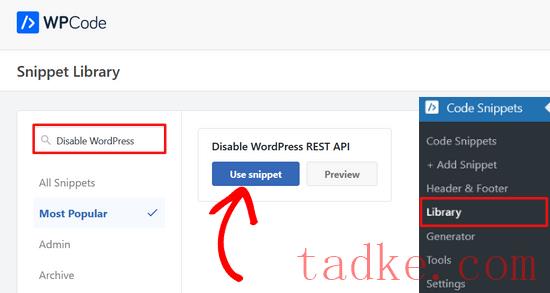
激活插件后,请转到代码片断»库从您的WordPress仪表板。
然后,搜索“禁用WordPress rest API”代码片段,并点击“使用代码片段”按钮。

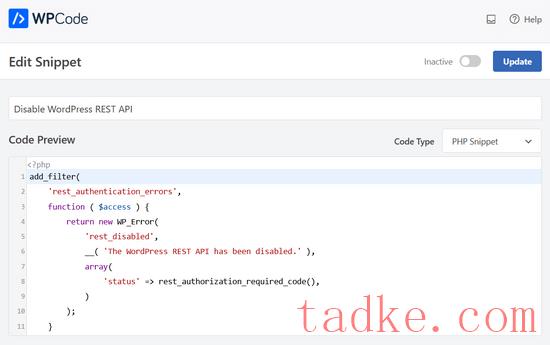
然后,插件将自动添加代码并选择适当的插入方法。

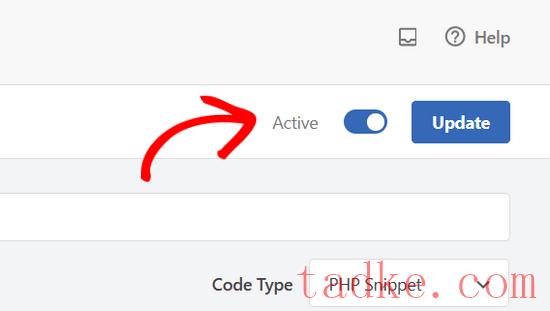
你所需要做的就是将开关从“非活动”切换到“活动”。
然后,点击“更新”按钮。

就这样。现在,您的WordPress站点上禁用了JSON REST API。

仅此而已,您已经成功地在您的WordPress站点上禁用了未经授权的rest API请求。
我们希望本文能帮助您了解如何在WordPress中禁用JSON API。有安全意识的用户可能也想看看这些关于保护WordPress管理区的提示,或者看看我们预期中最好的WordPress备份插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


