如何在WordPress中创建产品目录
作者:98wpeu发布时间:2024-01-04分类:WordPress教程浏览:323
是否要在不添加完整购物车的情况下在WordPress中创建产品目录?
有时,商家希望通过电话接受订单,同时仍在网站上展示他们的产品目录,或者您可能希望客户只需一次点击即可快速购买产品,而不必经历整个结账过程。
在本文中,我们将向您展示如何在WordPress中轻松创建产品目录。


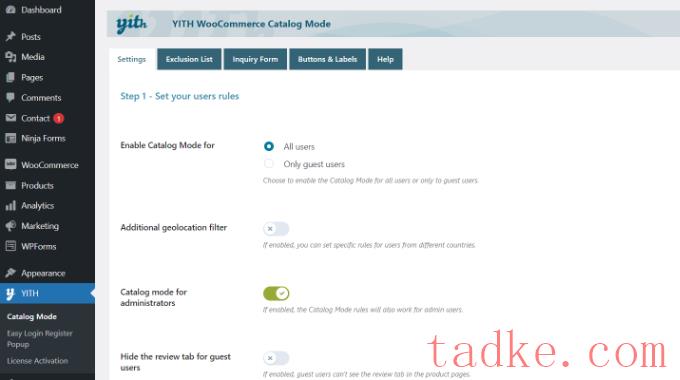
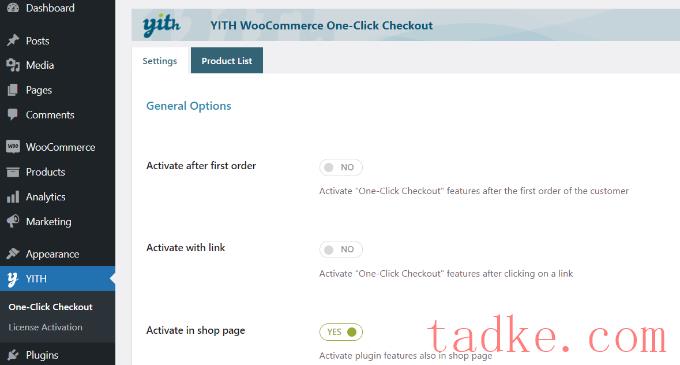
该插件允许您为所有用户或仅为访客用户启用目录模式。还可以选择从特定位置向用户显示产品目录。
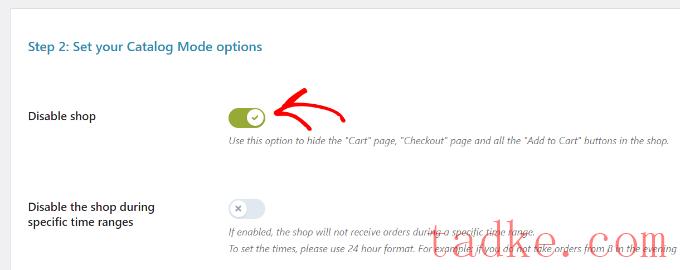
接下来,您可以向下滚动以查看更多设置。您可以继续并单击“禁用商店”选项。

不要忘记保存更改并存储您的设置。
将产品添加到您的WordPress产品目录
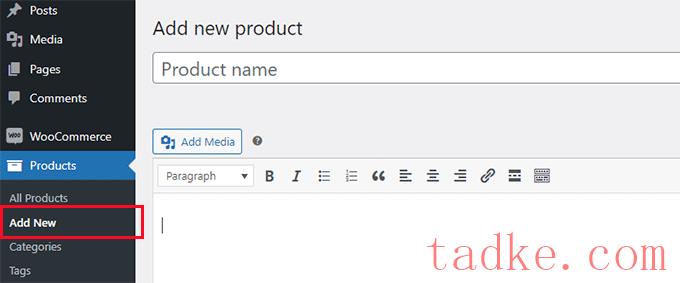
接下来,您可以继续并开始向您的站点添加产品。只需访问产品»添加新项页面以输入您的产品信息。

在Products屏幕上,您可以提供产品标题、描述、简短描述、产品图像和产品库。
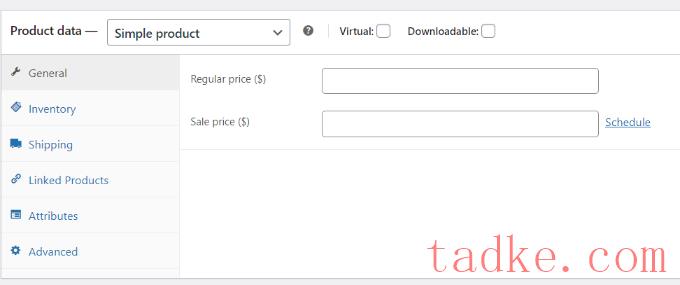
在“产品”数据部分,您可以找到价格选项。如果您不想显示产品定价,可以将它们留空。

完成后,继续发布您的产品。重复此过程,根据需要添加任意数量的产品,以建立您的目录。
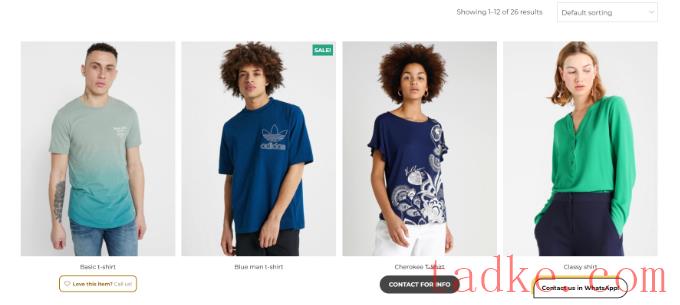
您可以访问您的WooCommerce商店页面,查看实际使用中的默认目录。您的商店页面通常位于如下URL:

如果你不想使用商店页面,那么你也可以在任何WordPress页面上展示你的产品,并将其用作你的产品目录。
你所要做的就是创建一个新的WordPress页面或编辑一个现有的页面,然后在内容区域添加以下快捷代码:

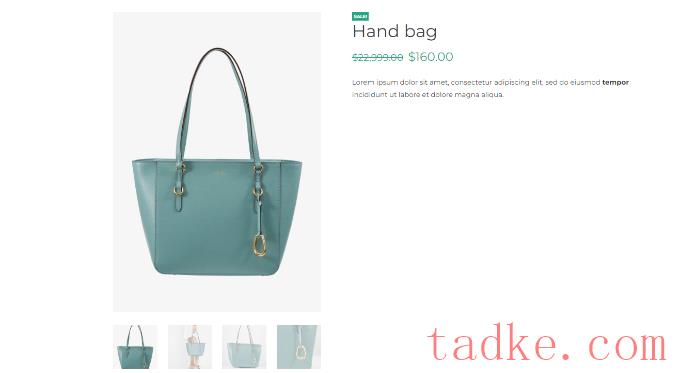
您可以单击任何单个产品以查看产品详细信息页面。它将显示所有产品信息图像、描述、图库,并且没有添加到购物车或购买按钮。
请记住,您可以使用产品描述来包含您的联系信息,以便对该产品感兴趣的客户可以就购买事宜与您联系。

例如,您可以启用“在商店页面激活”选项。
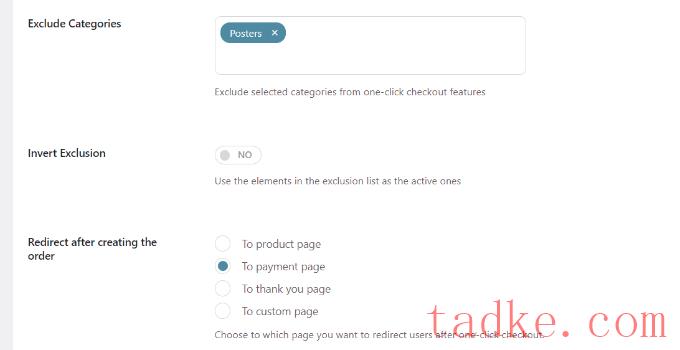
接下来,您可以向下滚动以查看更多设置。该插件允许您排除某些产品类别。
它还允许您选择在下单后将客户重定向到哪里。您可以将他们重定向到产品页面、付款页面、感谢页面或选择自定义页面。

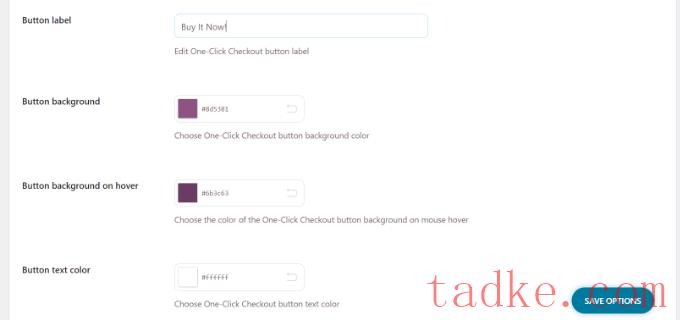
除此之外,您还可以通过单击按钮获得不同的定制选项。
有一些设置用于更改按钮标签、背景、文本颜色、悬停时的背景等。

完成后,请单击“保存选项”按钮。
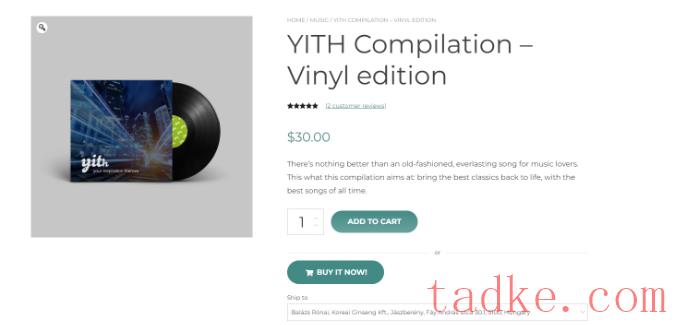
您现在可以访问您的网站,查看一次点击或立即购买按钮。

我们希望本文能帮助您学习如何在WordPress中轻松创建产品目录。你可能还想看看我们列出的最好的WooCommerce主题,你可以在你的产品目录网站上使用,我们关于WooCommerce SEO的指南变得很容易。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


