如何在WordPress中创建调查
作者:98wpeu发布时间:2024-01-04分类:WordPress教程浏览:346
是否要在您的WordPress网站上创建调查?
调查帮助您收集有价值的信息,以便您可以使用这些信息做出数据驱动的决策。例如,您可以了解要引入哪些新功能,或者人们是否喜欢某个特定的促销活动。
在本文中,我们将向您展示如何在WordPress中轻松创建调查并生成漂亮的报告。


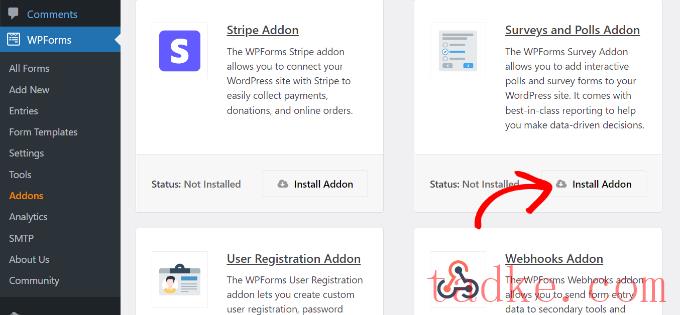
接下来,您需要访问WPForms?加载项页面并向下滚动到调查和民意调查加载项。
请继续,点击“安装”插件按钮,安装并激活调查插件。

现在,您可以创建调查表格了。
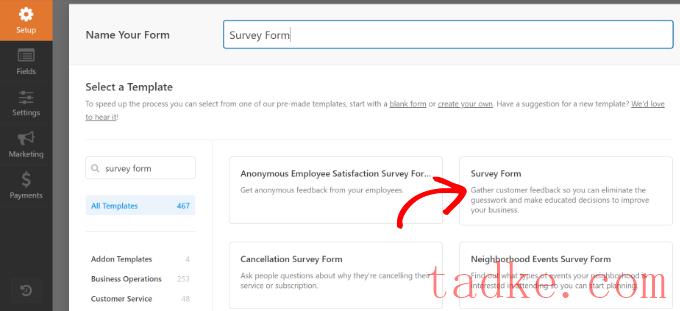
您需要访问WPForms»添加新项页面以创建新表单。这将启动WPForms表单构建器界面,您可以从多个预构建的表单模板中进行选择。
首先,您需要为您的调查表格提供标题,然后单击调查表格模板。

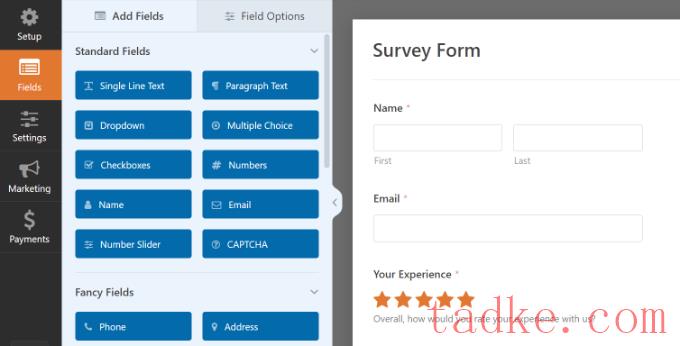
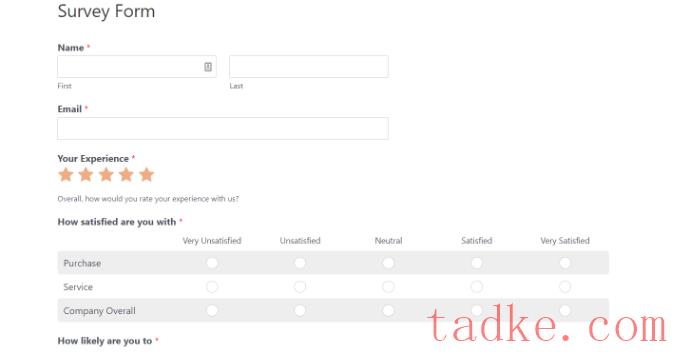
这将加载一个示例客户反馈表单模板,其中包含已添加到表单中的几个字段。
您只需点击即可编辑任何字段,通过拖放操作重新排列它们,或将它们从表单中删除。您还可以从左栏添加新的表单域。

WPForms支持所有常用的表单域,包括下拉、单选按钮、复选框、Likert Scale、文本输入、评级Scale等等。这使您可以非常轻松地构建高度交互的调查表格。
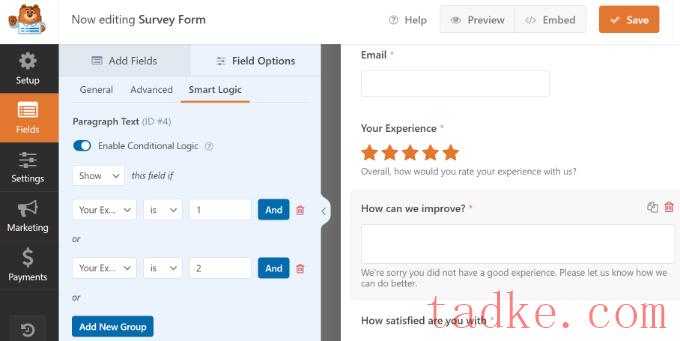
WPForms还包括条件逻辑,这意味着您可以根据用户在前面某个字段中的输入来个性化您的调查问题。

一旦您创建了表单,您需要点击“保存”按钮来存储您的表单设置。
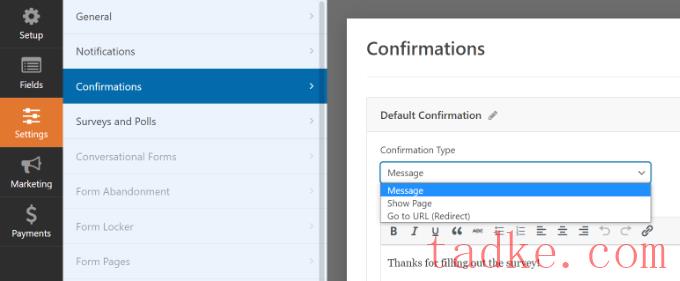
接下来,您可以转到设置选项卡,并在WPForms表单构建器中选择确认。

在这里,您可以选择是显示消息还是页面,甚至可以在用户提交调查表格时将其重定向到URL。
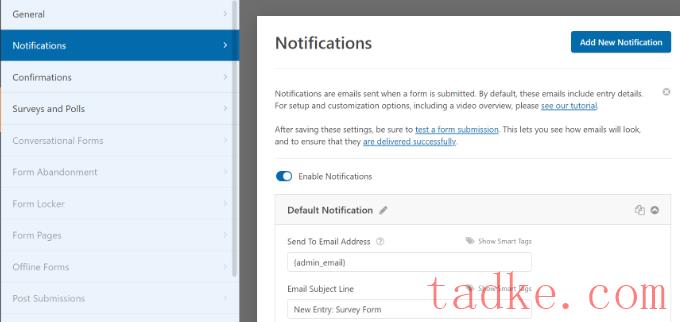
除此之外,WPForms还允许您编辑通知设置,因此当用户填写您的调查时,您会收到电子邮件提醒。

现在,您可以单击Close按钮退出表单构建器。
将调查表添加到您的WordPress网站
WPForms使您可以非常简单地在网站上的任何位置添加表单。您可以轻松地将调查表格添加到任何WordPress帖子、页面、自定义帖子类型或侧边栏。
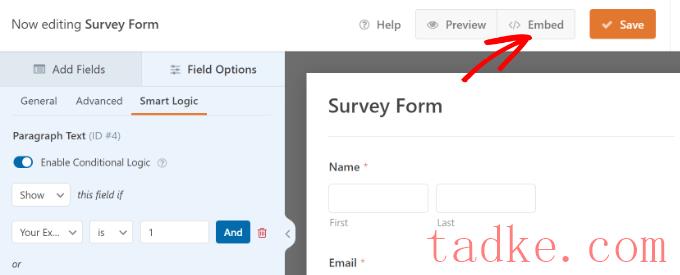
它在表单构建器中提供了将表单嵌入到新页面或现有页面中的选项。只需点击顶部的“嵌入”按钮即可。

接下来,将打开一个弹出窗口,您可以在其中选择是要创建新页面还是选择现有页面。
我们将在本教程中选择“创建新页面”。

在下一步中,您将需要输入新页面的名称。
在给您的调查表格页面命名后,请单击“开始”按钮。

该插件现在将在新页面上嵌入您的调查表格。
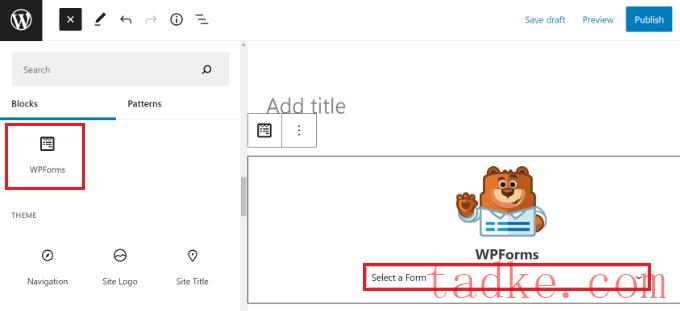
或者,您可以在内容编辑器中添加一个WPForms块,然后从下拉菜单中选择您的调查表单。

现在,您将看到该表单已添加到内容编辑器中。
一旦你完成了编辑,就可以发布它了。您可以访问您的网站查看您的调查表格的实际操作。

WPForms还允许您轻松地将调查表单添加到任何侧栏或小部件就绪的区域。
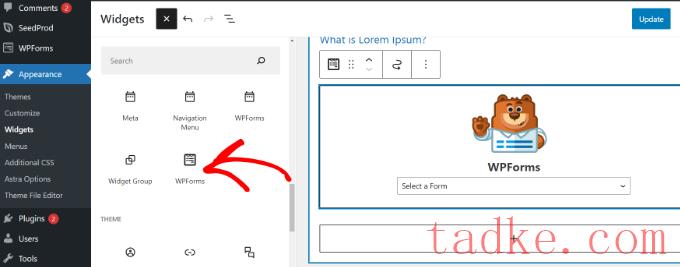
只需前往外观»小工具在您的WordPress管理区域中添加一个WPForms小工具块到任何侧边栏。

在小工具设置中,从下拉菜单中选择您先前创建的调查表格,并且不要忘记单击“更新”按钮来存储您的更改。
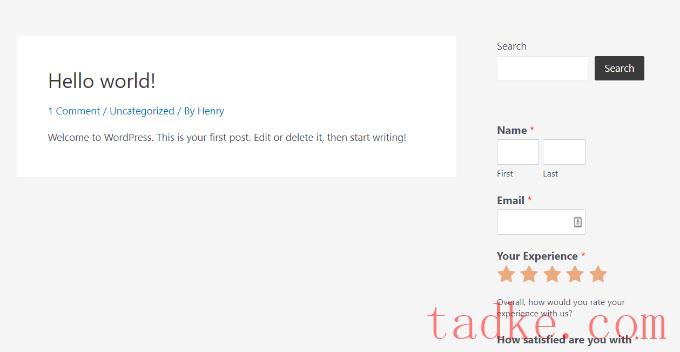
现在您可以访问您的网站,查看您的调查表格显示在侧边栏中。

查看您的调查表格结果
WPForms以漂亮的图表和图形显示调查结果。您还可以打印调查结果并将其导出到您最喜欢的电子表格软件中。
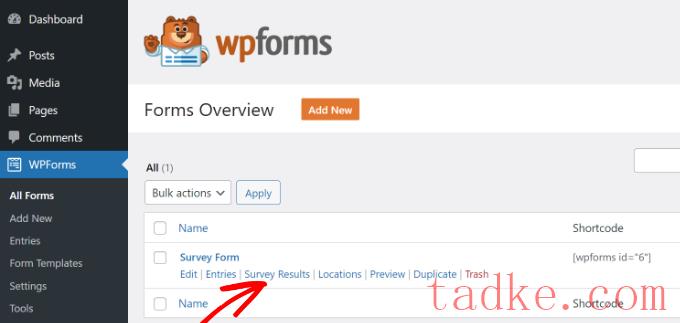
要查看您的调查结果,请访问WPForms?所有表单页面,然后点击您的调查表格下方的“调查结果”链接。

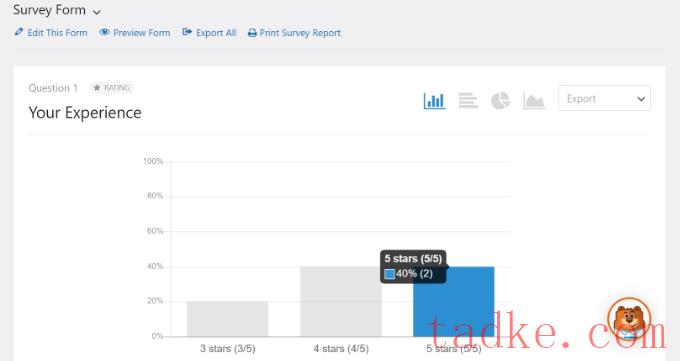
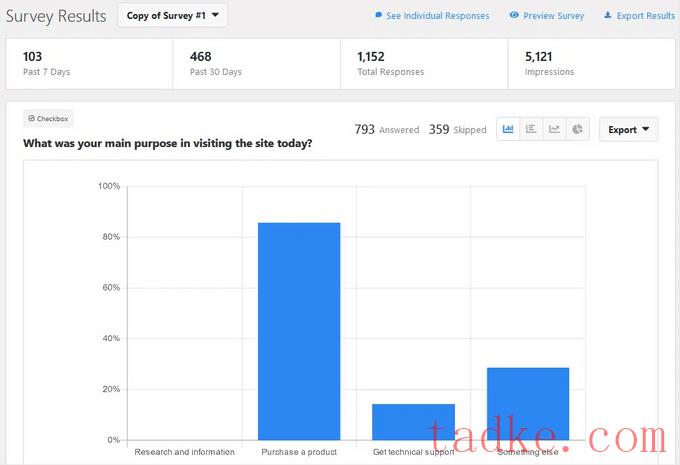
在结果页面上,您将看到您的调查答复显示在交互式图表和表格中。
您可以导出对单个问题和整个调查的答复。

在顶部,您将看到切换到不同图表类型和导出选项的选项。
您可以将各个调查结果保存为JPEG、PDF和打印格式,以便在演示文稿幻灯片、博客文章或社交媒体上轻松共享。
将任何表单转换为调查
WPForms还允许您将任何表单转换为调查表单,并将过去的结果显示为调查。您甚至可以选择要被视为调查字段的特定表单域。
如果您希望通过其他表单(如联系人表单、用户注册或时事通讯注册表单)收集数据,此功能尤其有用。
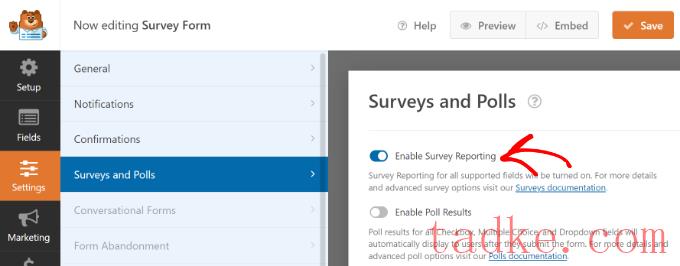
要将现有的WPForms表单转换为调查,只需在WPForms中编辑表单并转到设置?调查和投票一节。您需要选中“启用调查报告”选项旁边的框并保存您的更改。

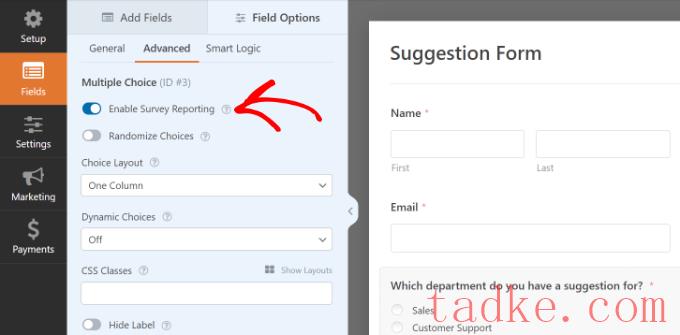
要启用单个表单域的调查报告,只需编辑该表单并单击要启用的域即可。
在左侧的“字段选项”部分下,您需要单击“高级选项”并选中“启用调查报告”选项。


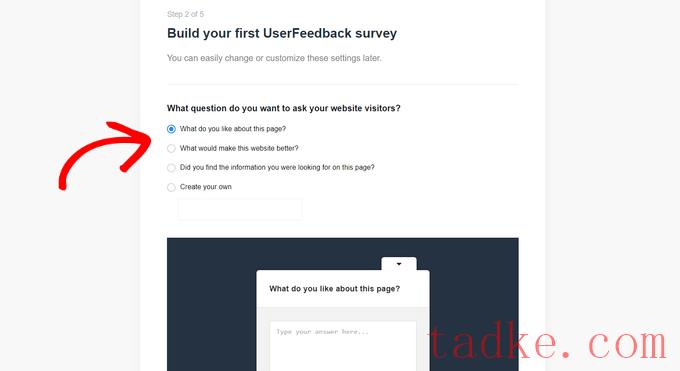
接下来,系统将提示您选择要向网站访问者提问的问题类型。
您可以从几个预先编写的问题中进行选择,也可以创建自己的问题。

别担心,您可以随时更改您的问题。
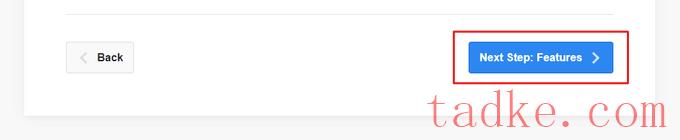
选择问题或编写您自己的问题后,请单击“下一步”按钮继续。

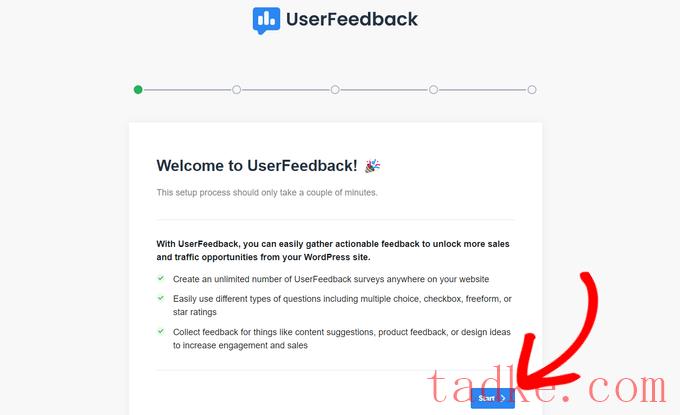
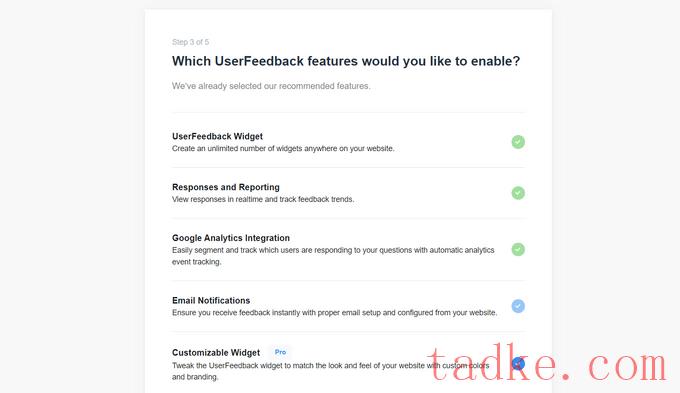
现在,您可以选择启用特定的UserFeedback功能,具体取决于您的许可证级别。
继续并启用您想要的功能或您的许可证级别允许的功能。

现在,点击页面底部的“下一步”按钮。
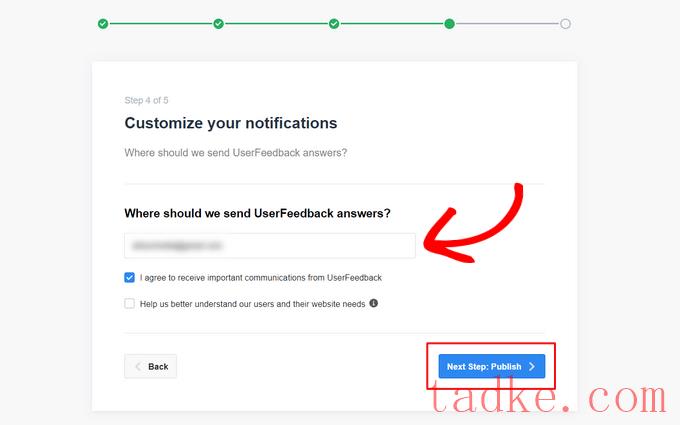
接下来,您可以输入要将调查答复发送到的电子邮件地址。

您还可以选中复选框以允许UserFeedback向您发送重要的通信,并帮助UserFeedback团队更好地了解用户及其网站。然后,点击“下一步”按钮继续。
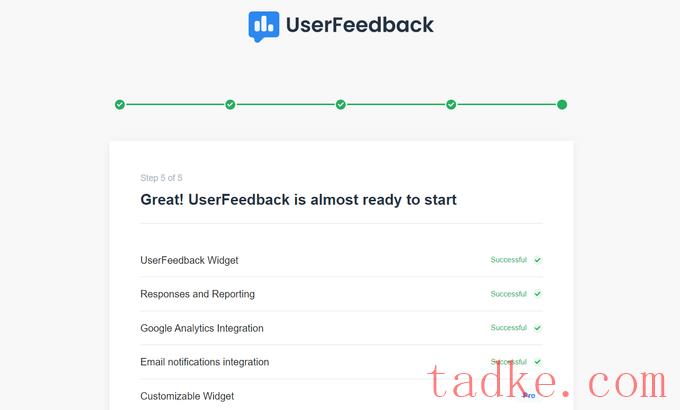
在安装向导的最后一步中,将安装您启用的功能和加载项。

然后,你可以点击页面底部的“退出仪表板”按钮。
之后,您可以更改测量设置。

编辑您的调查
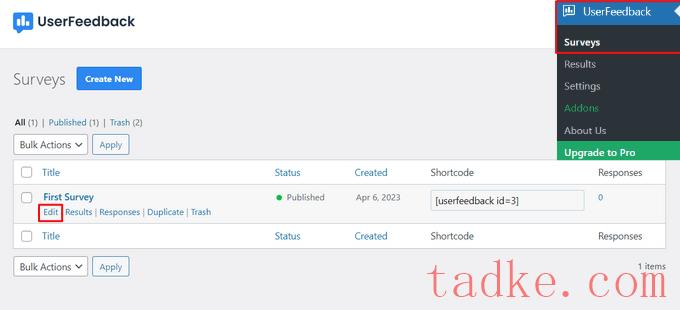
现在,您可以从UserFeedback控制面板编辑刚刚创建的调查。要做到这一点,请将鼠标悬停在您的调查上,然后单击“编辑”链接。

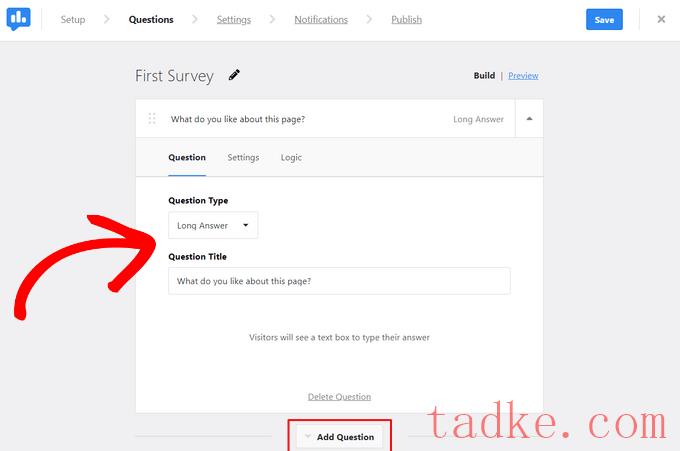
现在,您只需指向并单击即可更改问题类型和问题标题。
您可以通过单击“添加问题”按钮向您的调查中添加其他问题。

您还可以创建自定义的感谢消息,并在用户提交后重定向用户。
编辑完调查问题后,请点击“下一步”按钮。

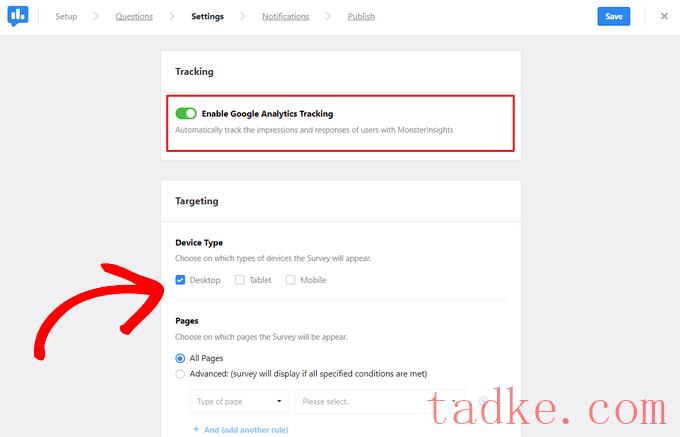
在设置页面上,您可以更多地自定义您的调查。在“跟踪”部分,您可以使用MonsterInsights启用或禁用Google Analytics跟踪功能。
然后,在“目标定位”部分,您可以选择您希望调查显示在哪种类型的设备和页面上。

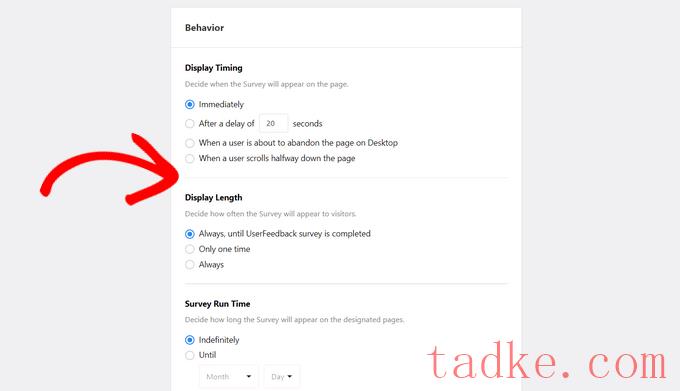
你也可以向下滚动到“行为”部分。在这里,您可以配置如下设置:
显示定时-调查显示在页面上的时间显示长度-调查向网站访问者显示的频率调查运行时间-调查将在指定页面上显示多长时间
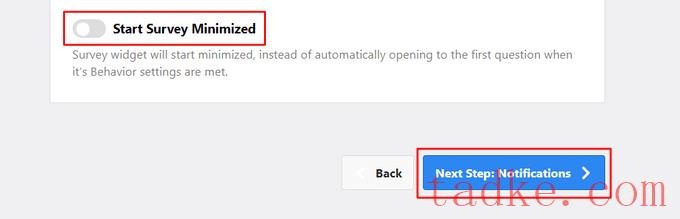
此外,您还可以启用或禁用“开始调查最小化”选项。
这将显示较不明显的调查版本,而不是自动打开第一个问题。

一旦您完成更改设置,您就可以按下“下一步”按钮。
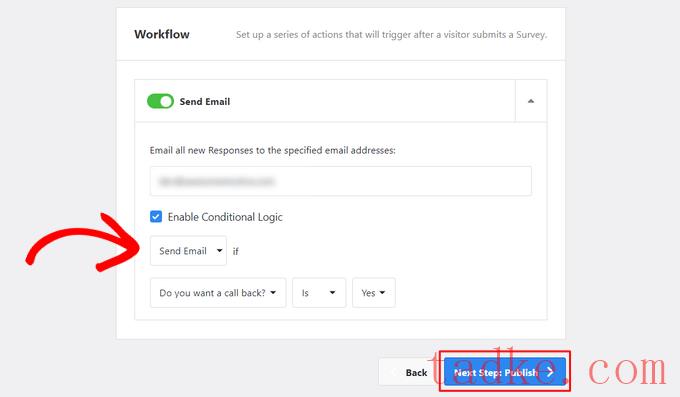
在“通知”页面上,您可以启用条件逻辑,以便在访问者以某种方式回复您的问题时触发电子邮件通知。

之后,点击“下一步”按钮继续。
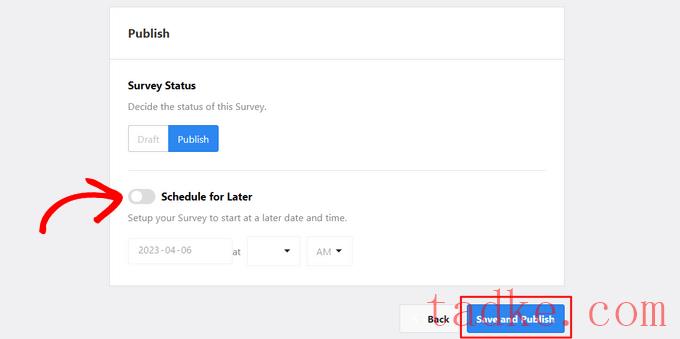
发布您的调查
最后,还有一个选项可以将调查安排在以后的日期和时间进行。
如果您已准备好立即发布您的调查,请继续并单击“保存并发布”按钮。

就这样!您已成功创建了调查表格。
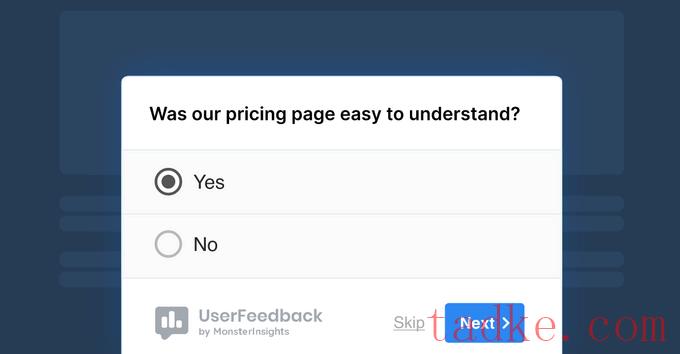
现在,您可以访问您的WordPress网站来现场查看您的调查小工具。

一旦你开始收到回复,你就可以使用简单易读的报告从你的WordPress管理仪表板上分析它们。
调查结果报告显示了总的回答、印象和更多细节。

我们希望这篇文章能帮助你学习如何在WordPress中轻松创建和添加漂亮的调查表格。你可能还想看看我们关于如何在WordPress中跟踪用户参与度的初学者指南,以及最终的WordPress SEO指南。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


