如何在WordPress中创建服务区
作者:98wpeu发布时间:2024-01-03分类:WordPress教程浏览:360
是否要向您的WordPress网站添加服务部分?
当潜在客户到达你的网站时,他们会想知道你提供了什么。服务部分可以快速、轻松地传达这些信息,这样访问者就可以决定他们是否想要了解更多关于您的业务。
在本文中,我们将向您展示如何在WordPress中轻松创建一个服务区。我们还将分享如何通过将报价请求表添加到服务部分来获取更多线索。


这样,访问者就可以快速、轻松地决定是否想要了解更多关于某项服务的信息。
您甚至可以添加指向不同服务页面的链接,以便访问者可以更详细地进行浏览。

您甚至可以在服务部分添加行动号召。例如,您可以添加一个表单,访问者可以在其中请求回调或获取个性化报价。
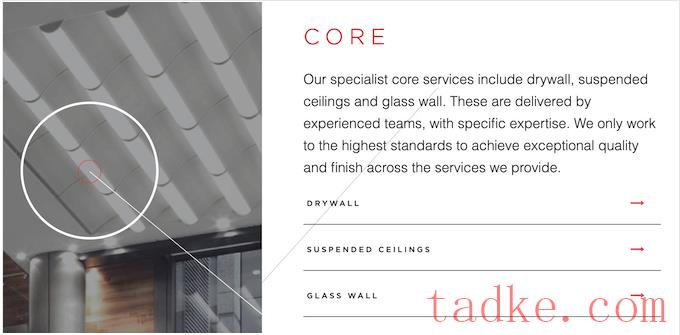
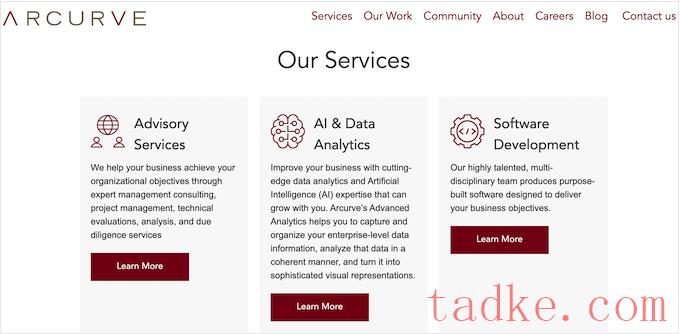
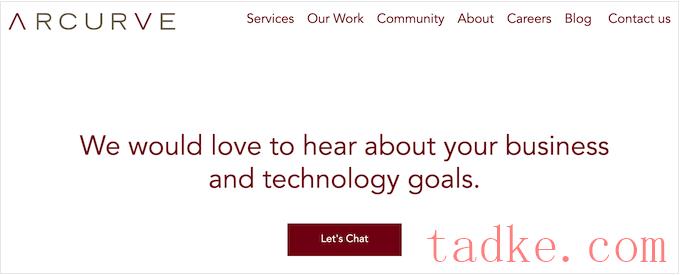
下图显示了一个带有明确的行动号召按钮的服务部分。

话虽如此,让我们来看看如何在WordPress中创建一个服务部分,然后将其添加到您网站的任何页面上。只需使用下面的快速链接即可跳转到您要使用的方法。
方法1.如何使用SeedProd创建服务区(推荐)方法2.使用块编辑器创建服务区BONUS:为您的服务创建请求报价表单
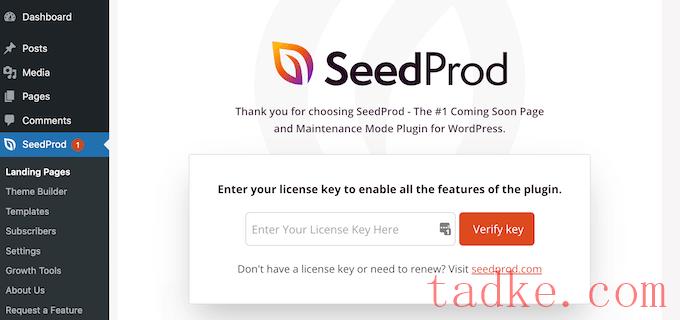
您可以在SeedProd网站上的您的帐户下找到这些信息。输入许可证密钥后,请继续并单击“验证密钥”。
选择专业设计的模板
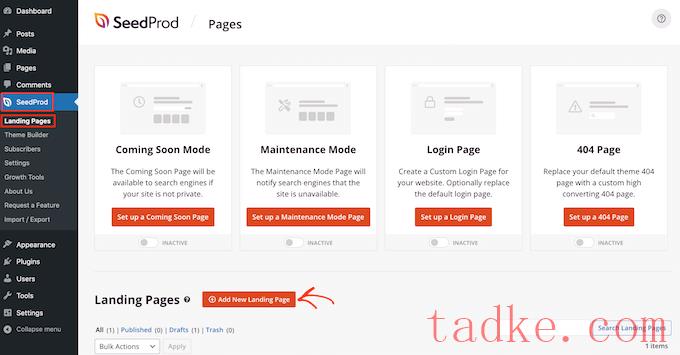
下一步是创建一个新页面,您将在其中添加服务部分。要执行此操作,请转到SeedProd»登录页面在您的WordPress仪表板中。
一旦你完成了这项工作,点击“添加新登录页面”按钮。

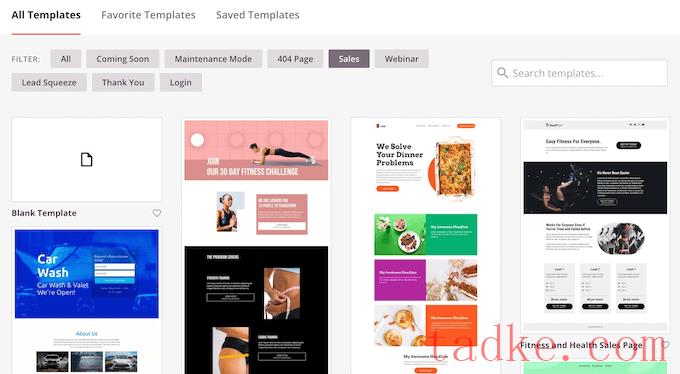
您现在可以选择SeedProd的任何现成模板。
为了帮助你找到完美的模板,SeedProd的设计被组织成不同的活动类型,如“挤压”、“领先”和“即将到来”。
您可以单击屏幕顶部的选项卡,根据活动类型过滤模板。

如果你喜欢从头开始,SeedProd也有一个空白模板,它没有任何默认的内容或设计元素。
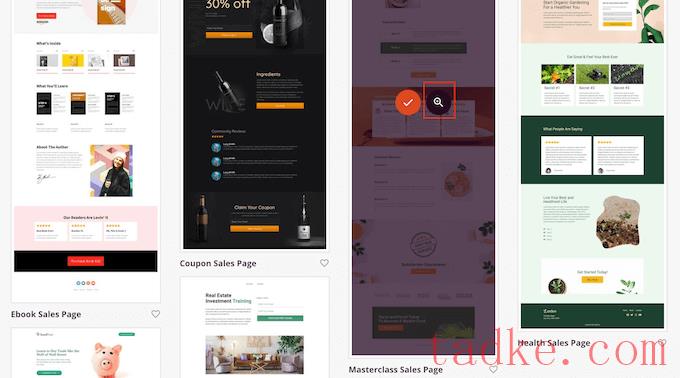
要仔细查看设计,只需将鼠标悬停在模板上,然后单击小放大镜图标。

当您找到要使用的布局时,请单击“选择此模板”。我们在所有图片中都使用了‘MasterClass Sales Page’模板,但您可以使用任何您想要的模板。
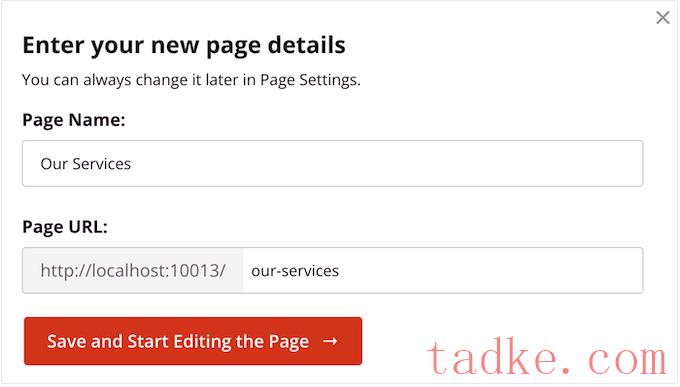
选择模板后,为您的自定义页面键入名称。SeedProd将使用标题自动创建一个URL,但您可以根据需要进行更改。
描述性URL帮助搜索引擎了解页面的内容,这样他们就可以将该页面提供给正在搜索与您一样的内容的人。

为了使您的页面最有可能出现在相关搜索结果中,您可能希望在URL中添加一些相关关键字。这可以提高你的WordPress搜索引擎优化。
如果您对输入的信息感到满意,请单击“保存并开始编辑页面”按钮。
设计您的自定义页面
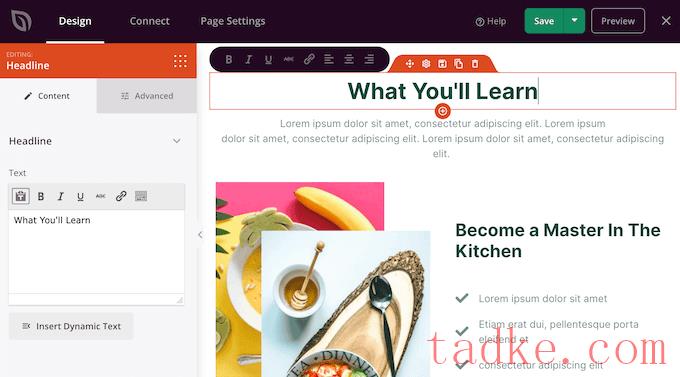
现在您将看到SeedProd的拖放页面构建器。在右侧,它显示了页面的预览,左侧显示了一些设置。

大多数SeedProd模板已经包含一些块,这些块是任何SeedProd布局的核心部分。
要自定义块,只需单击以选择它。然后,左侧菜单将显示您可以用来编辑区块的所有设置,例如更改字体大小。

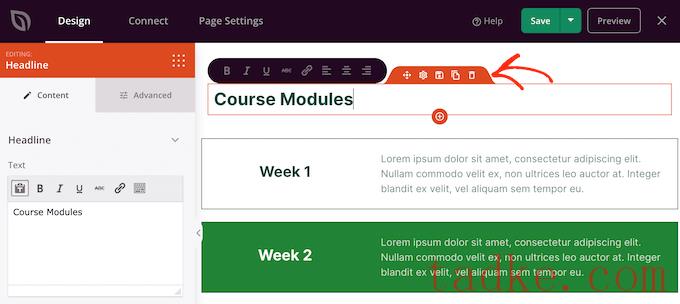
如果要从设计中删除块,只需单击该块即可。
接下来,继续并单击浮动工具栏中的小垃圾桶图标。

要将新块添加到您的设计中,只需单击左侧菜单中的块并将其拖到编辑器上。
然后,您可以单击以选择该块并在左侧菜单中进行任何更改。
您可以重复这些步骤来创建任何类型的页面,例如自定义主页或Google广告登录页面。可能性是无限的。
添加服务科
SeedProd还附带“部分”,即通常一起使用的行和块的组合。例如,SeedProd有常见问题、页脚和客户推荐信部分。
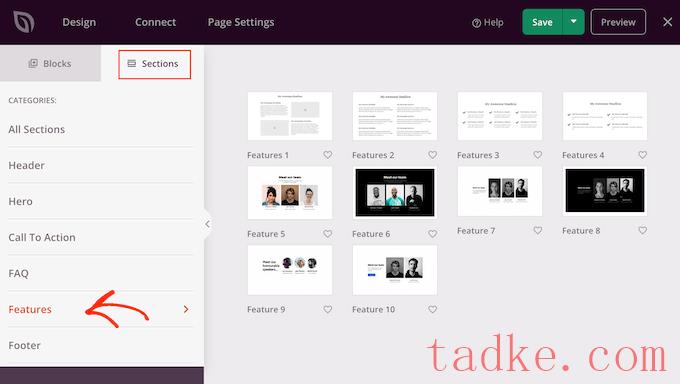
它也有各种栏目,非常适合在WordPress中创建服务栏目。要查看不同的部分,请继续并单击“部分”选项卡。
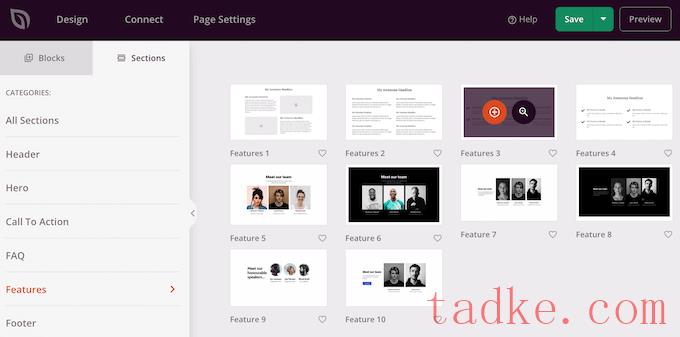
这些迷你模板被组织成不同的类别。要创建服务部分,我们建议查看“功能”类别。

在这里,您将找到布局精美的使用段落、副标题和图像的部分。
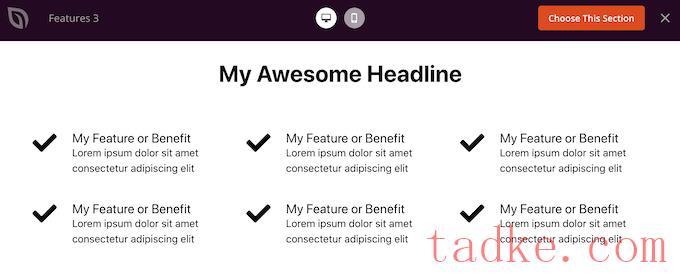
在下图中,您可以看到“功能3”部分,它类似于带有图标的功能框。要将其变成服务部分,只需添加您自己的文本和图像即可。

你可能还想看看“行动号召”这一类别。它有许多不同的部分,包括一些您可以用来宣传您的服务的部分。
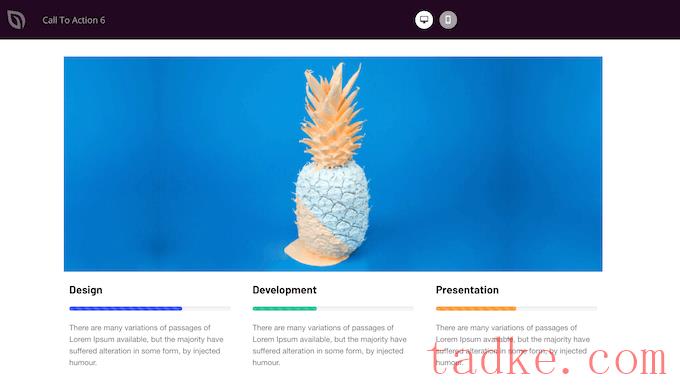
在下图中,你可以看到‘行动号召6’部分,它已经有了容纳三项服务的空间。

要预览节,只需将鼠标悬停在其上,然后单击出现的放大镜图标。
当您找到想要使用的部分时,只需将鼠标移到该部分上,然后单击小‘+’图标。

这会将部分添加到页面的底部,但您可以使用拖放在设计周围移动部分和块。
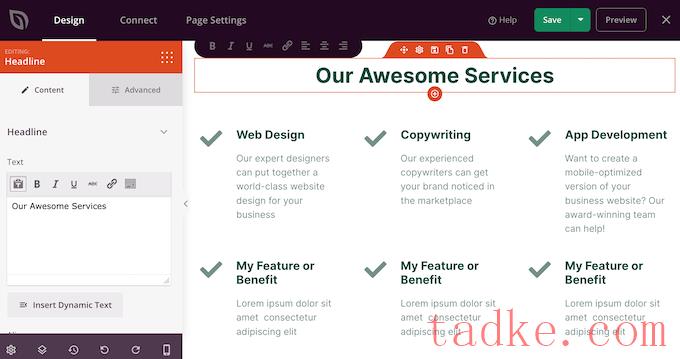
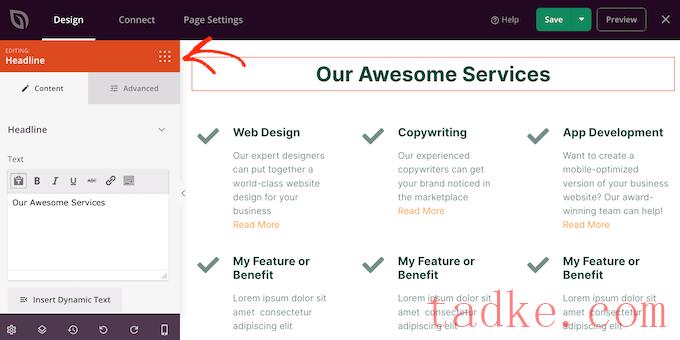
添加区段后,只需单击该区段内的任何块即可对其进行自定义。首先,您通常需要输入一些有关您的服务的信息。
要做到这一点,只需点击任何“文本”、“标题”或类似的部分。然后在左侧菜单中出现的文本字段中键入内容。

您还可以设置文本格式,类似于您在WordPress内容编辑器中设置文本样式的方式。
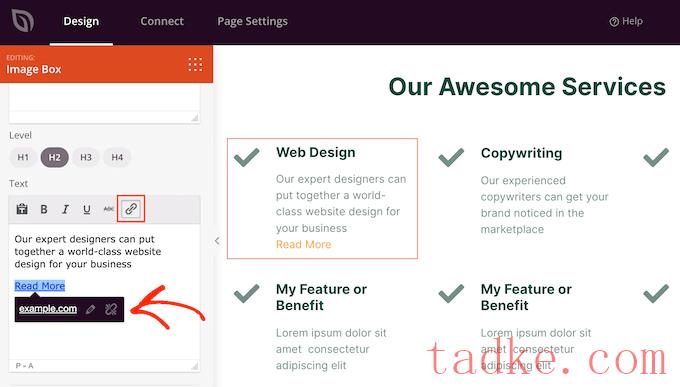
添加链接也是一个好主意,这样访问者就可以了解更多关于这项服务的信息。

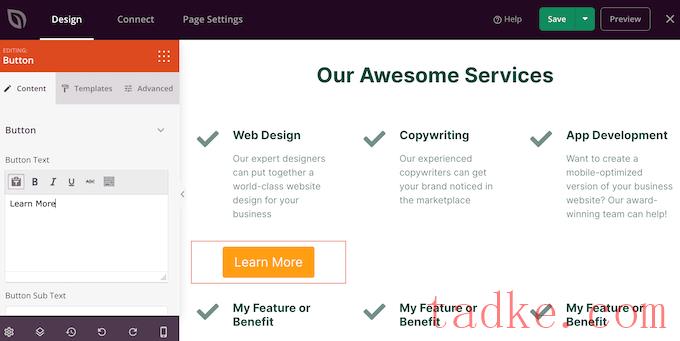
另一种选择是使用“行动号召”按钮。即使该部分没有内置按钮,添加它们也很容易。
在左边的菜单中,只需点击“块”图标,它看起来就像许多小圆点。

然后,您可以将“Button”块拖放到您的分区中。
如果您添加了一个‘Button’块,那么您可以使用与编辑任何块完全相同的方式对其进行自定义。只需点击它,然后在左侧菜单中进行更改。

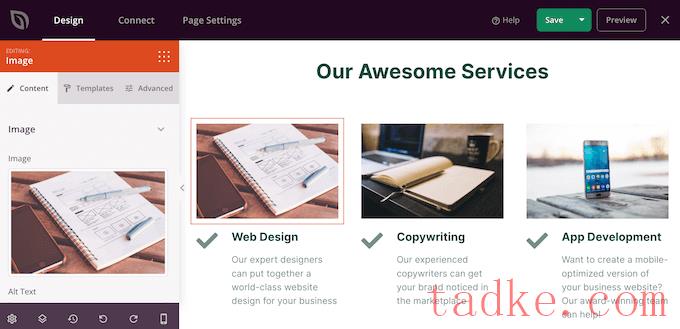
您可以按照上面描述的相同过程添加更多块。
例如,您可以使用“Image”块来显示每个服务的运行情况。

您甚至可以添加css动画,使服务部分真正脱颖而出。
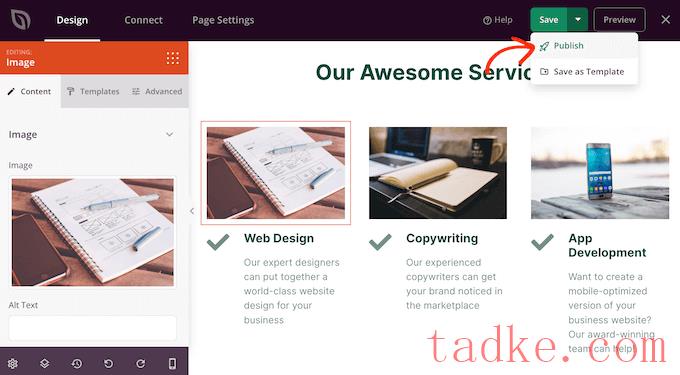
当你对页面的外观感到满意时,就可以通过点击“保存”按钮旁边的下拉箭头来发布它了。
然后,选择“发布”选项。

你的页面现在将在你的WordPress网站上上线,访问者可以一目了然地看到你的所有服务。

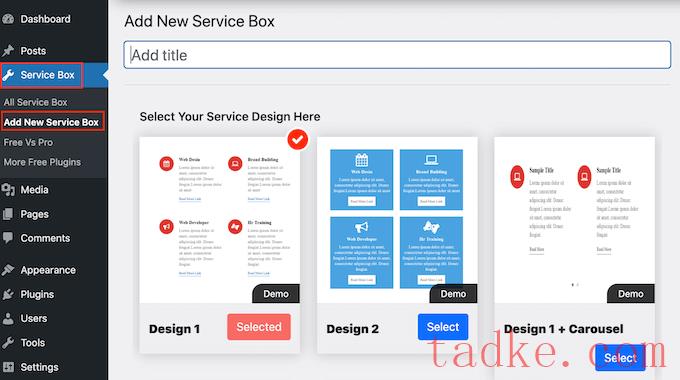
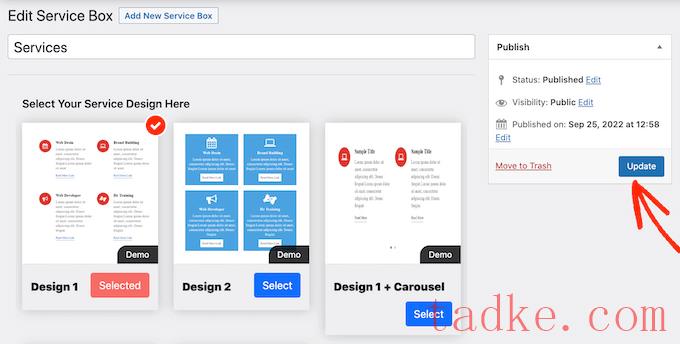
首先,您需要为您的服务部分键入一个标题。这将只出现在仪表板上,而不会出现在你的网站上,所以你可以使用任何你想要的标题。
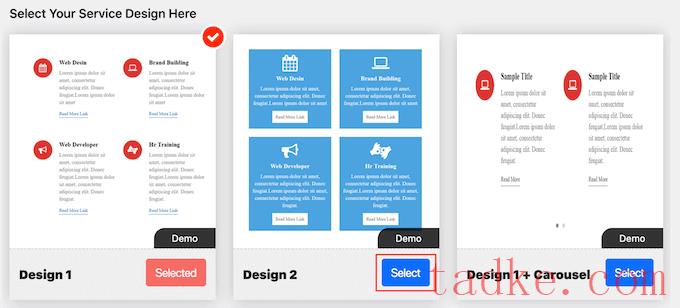
之后,找到你想要使用的布局并点击它的‘选择’按钮。

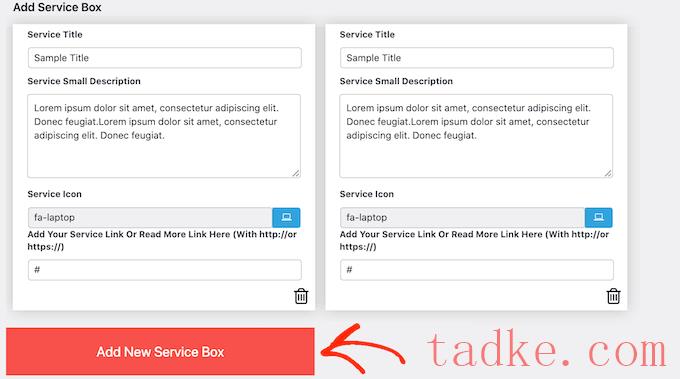
接下来,滚动到“添加服务盒”,默认情况下有两项服务。
若要向该部分添加更多服务,请继续并单击“Add New Service Box”。

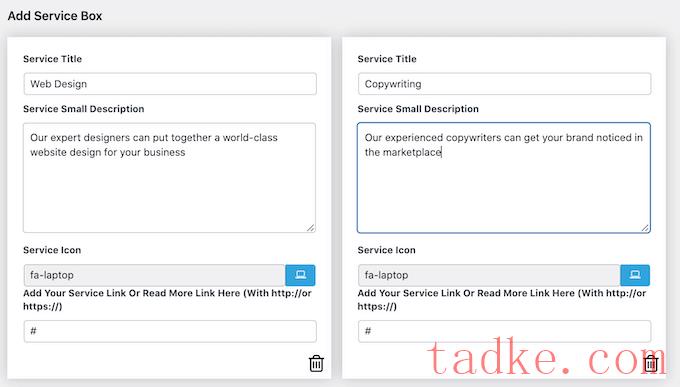
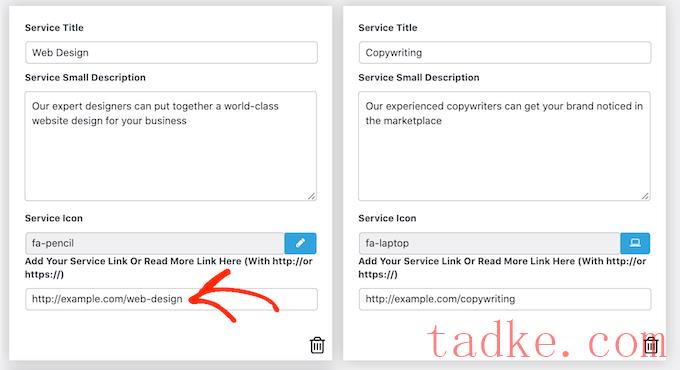
一旦你这样做了,你就可以为每项服务输入一个标题,并添加一个描述。
这是访问者将看到的文本,因此请确保您为他们提供了所需的所有信息。

默认情况下,该插件对每项服务使用相同的图标。最好将这些图标更改为每个服务所特有的图标。
若要查看您可以使用的不同图标,请单击“服务图标”字段。这将打开一个弹出窗口,您可以在其中滚动不同的图片,然后单击您想要使用的图片。
添加一个链接到一个页面,访问者可以在其中了解每项服务的更多信息,甚至是一个有联系人表格的页面,这样他们就可以直接与你交谈,这也是一个好主意。
要做到这一点,只需将链接输入到“Add Your Service or Read More Link Here”字段中。

添加所有这些信息后,您可以使用“服务盒设置”来更改您的服务部分的外观。
这些设置中的大多数都相当简单。例如,您可以更改字体大小和样式。您还可以更改链接颜色,以及标题、描述等的颜色。
如果你不想在服务部分使用任何图标,那么你可以通过点击“显示图标”开关来删除它们。
有很多不同的设置,什么看起来好可能会根据你的WordPress主题而有所不同。如果您对您网站上的服务部分的外观不满意,那么您可以随时回到“服务盒设置”并进行一些更改。
如果您对服务框的设置感到满意,只需点击页面顶部的“发布”按钮即可保存您的更改。
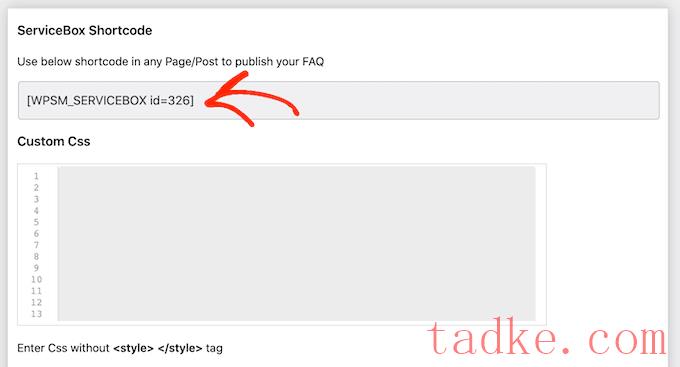
现在,您可以使用短代码将服务部分添加到您的WordPress博客中。只需滚动到“ServiceBox短码”并复制代码即可。

现在,您已经准备好将服务框添加到任何帖子或页面。有关如何放置快捷码的更多详细信息,您可以查看我们关于如何在WordPress中添加快捷码的指南。
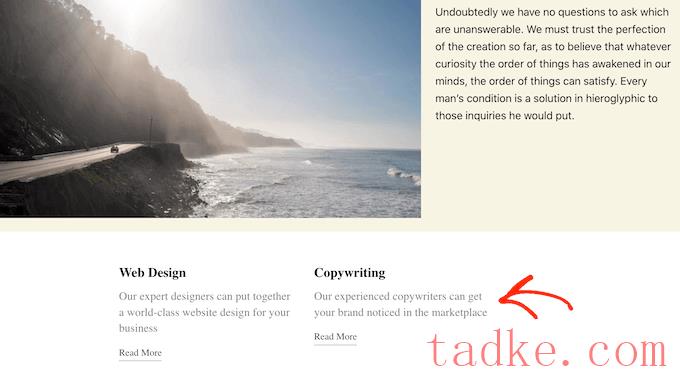
粘贴了快捷代码后,只需单击“更新”或“发布”即可使更改生效。现在,如果您访问您的站点,您将看到服务部分正在运行。

此时,您可能会意识到需要进行一些更改,例如使用不同的背景颜色或添加更多服务。
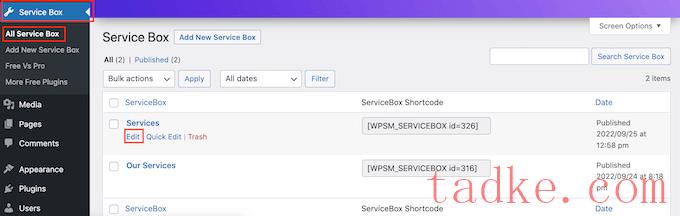
要编辑该部分,只需转到服务盒»所有服务盒。然后,您可以找到服务箱,并点击它的“编辑”链接。

现在,使用“服务盒设置”和其他部分进行更改。
当你对你所做的改变感到满意时,别忘了点击“更新”。

现在,如果你访问你添加了服务框的页面或帖子,你会看到你的更改。

首先,您需要安装并激活WPForms插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
注:WPForms插件有一个免费版本,但我们将使用专业版,因为它附带了‘Requesta Quote’表单模板。
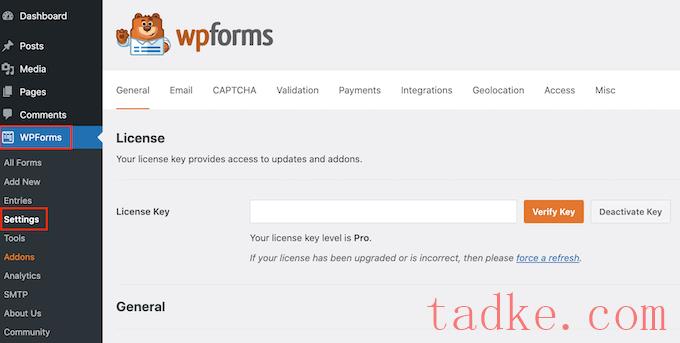
激活后,请转至WPForms»设置并输入您的许可证密钥。

您可以在WPForms网站上您的帐户下找到许可证密钥。在您购买WPForms时收到的电子邮件中也有。
完成此操作后,请单击“验证密钥”按钮。片刻之后,您将看到一条消息,确认您已输入正确的许可证密钥。
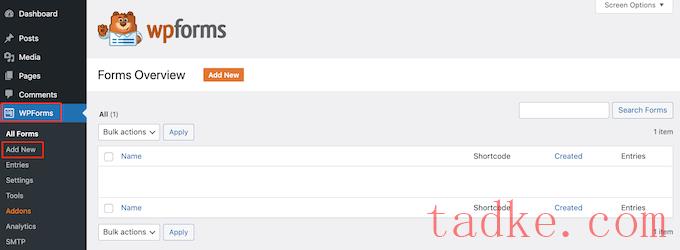
接下来,请转到WPForms»添加新项。

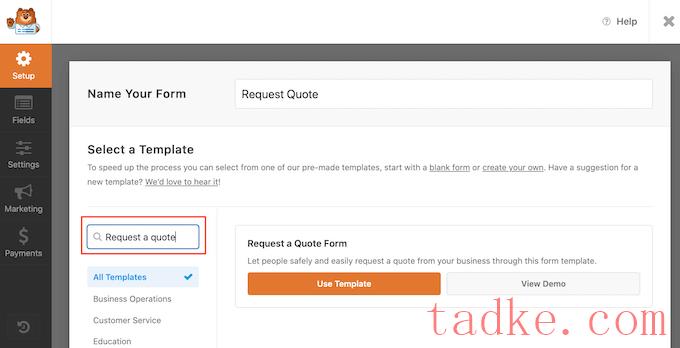
在这里,为您的表单键入一个名称。这只是你的参考,所以你可以在你的WordPress仪表板上使用任何帮助你识别表格的东西。
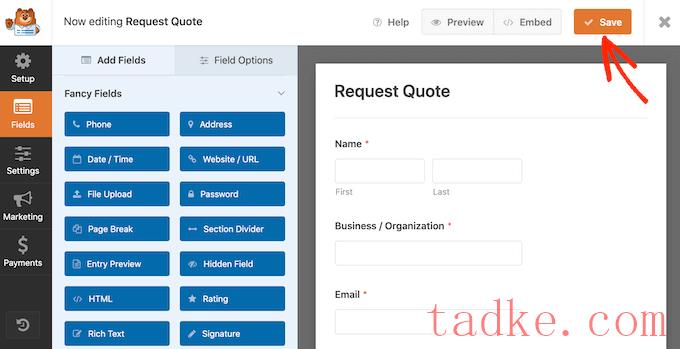
接下来,在搜索字段中键入“请求报价”。

当您看到‘Require a Quote Form’模板时,点击它的‘Use Temple’按钮。
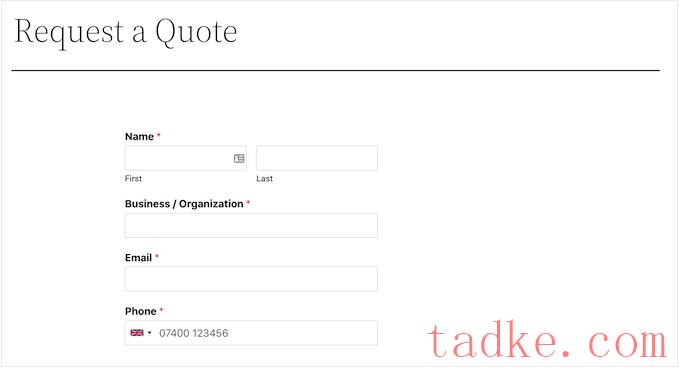
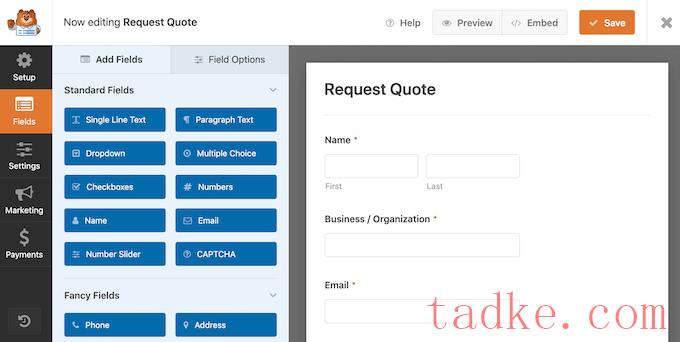
这将加载WPForms编辑器,表单在右侧,所有不同的设置在左侧。
“Require a Quote Form”模板中有一些字段,访问者可以在其中输入他们的信息,如姓名、电子邮件地址和电话号码。
还有一个部分,他们可以在那里输入他们的请求。

默认表单应该适用于大多数在线市场、商店和网站,但如果需要,可以很容易地自定义表单。
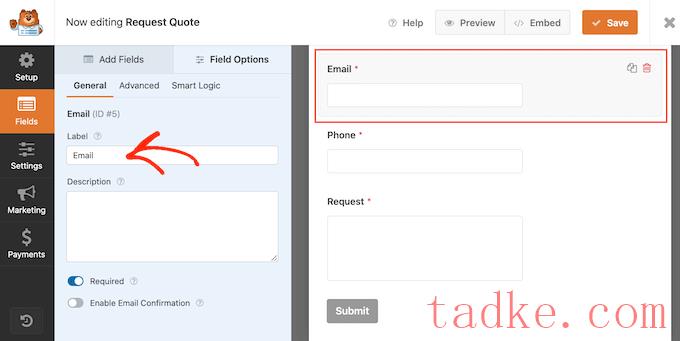
要编辑某个字段,只需单击以将其选中。然后,左侧菜单将显示您可以用来自定义该字段的所有设置。
例如,您可以通过在“Label”中键入您自己的消息来更改字段的标签。

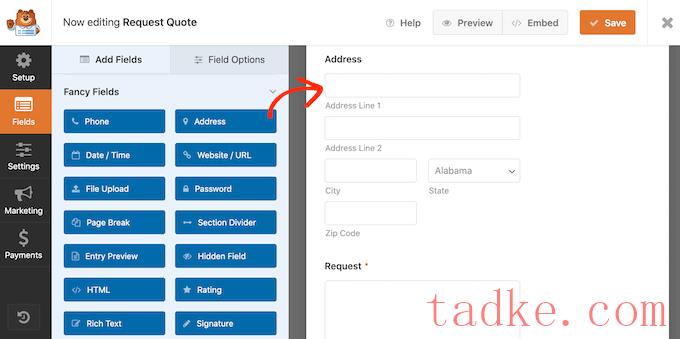
您还可以通过选择“添加字段”选项卡来添加更多字段。
然后,只需将任何字段拖放到表单上。

您还可以使用拖放操作来更改表单中字段的显示顺序。
如果您对表单的外观感到满意,请继续并单击“保存”按钮。

现在,您可以使用WordPress内容编辑器将此表单添加到任何帖子或页面。
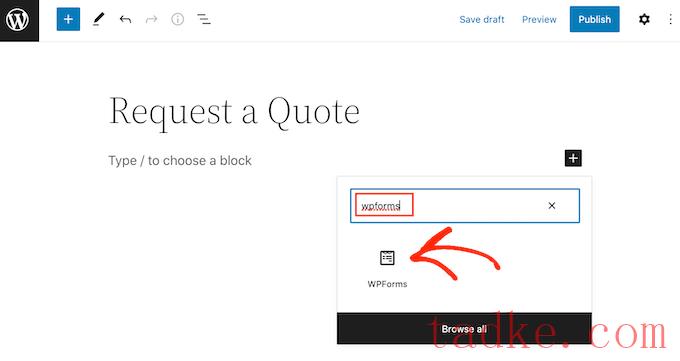
只需打开您想要添加表单的页面,然后点击‘+’按钮。接下来,键入‘WPForms’并单击该块以将其添加到页面。

最后,打开下拉菜单并选择报价申请表。
WPForms将在屏幕上显示该表单的预览。如果您对表单的外观很满意,那么您可以继续保存或发布页面。
报价申请表现已启用,供潜在客户使用。
我们希望这篇文章能帮助你学习如何在WordPress中创建一个服务区。你可能还想看看我们关于最好的实时聊天软件和如何创建电子邮件时事通讯的文章。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


