如何在WordPress中轻松创建测验
作者:98wpeu发布时间:2024-01-03分类:WordPress教程浏览:434
是否要在WordPress中创建测验?
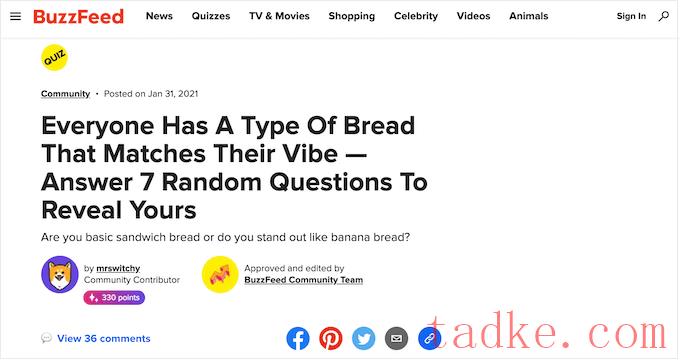
无论你是在测试知识还是创建像Buzzfeed这样的病毒式内容,测验都能在你的网站上获得更多的参与度。您甚至可以使用它们来收集客户的反馈和想法,以便改善他们的体验。
在本文中,我们将向您展示如何在WordPress中轻松创建测验。


如果你销售在线课程,那么测验是测试学生知识和加强学习的重要方式。由于这些测验是自动化的,它们也是改善学生体验的一种简单方法。
如果你经营一家在线商店,那么你甚至可以创建一个简短的测试,要求购物者提供一些信息,然后根据他们的答案推荐一种产品或服务。

这比让他们通读产品说明更吸引人,还能为你带来一些额外的销售。
话虽如此,让我们继续下去,看看如何在WordPress中轻松创建一个测验。您可以使用下面的快速链接直接跳转到您喜欢的方法:
方法1:使用Thrive Quiz Builder创建WordPress测验(推荐)方法2:使用Form Builder创建WordPress测验
下载Thrive之后,你需要在你的WordPress站点上安装并激活它。有关逐步说明,请参阅我们关于如何安装WordPress插件的指南。
在WordPress仪表板中,点击标有“产品经理”的新菜单项。然后,点击“登录到我的帐户”按钮。

输入您的Thrive用户名和密码后,您将能够看到您的Thrive产品管理器仪表板。
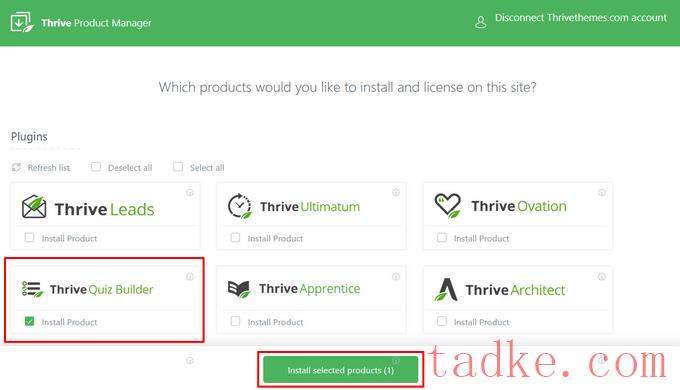
现在,您可以选择要在您的站点上安装和许可的产品。点击“Thrive Quiz Builder”插件将其选中,然后按“安装所选产品”按钮。

注:如果你购买Thrive Suite而不是独立的测验插件,那么你可以选择并安装Thrive的所有功能强大的插件,包括Thrive Leads、Thrive Apprentice、Thrive Architect等等。
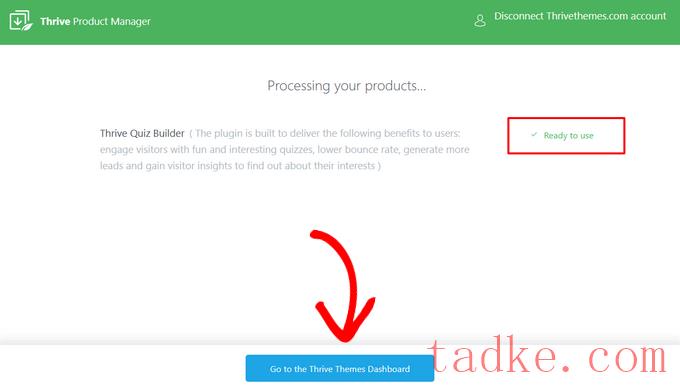
当Thrive Quiz Builder插件准备好使用时,您将看到一条成功消息。

你可以点击“转到Thrive Themes Dashboard”按钮继续。

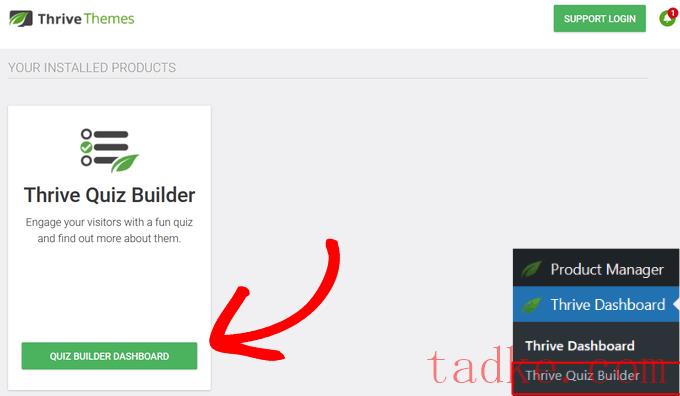
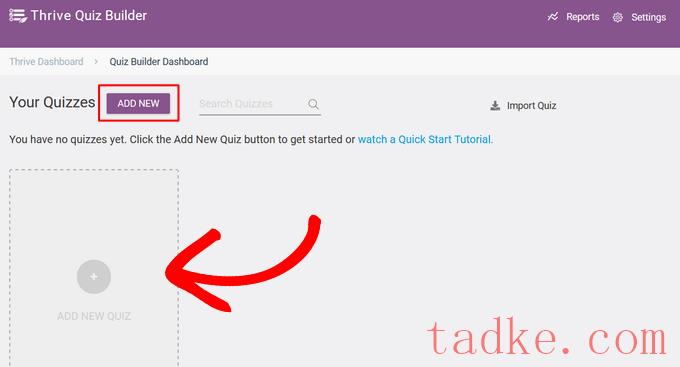
这将把您带到Quiz Builder Dashboard页面,准备好创建您的第一个测验。
若要开始,请点击“添加新的”或“添加新的测验”按钮。

选择测验模板
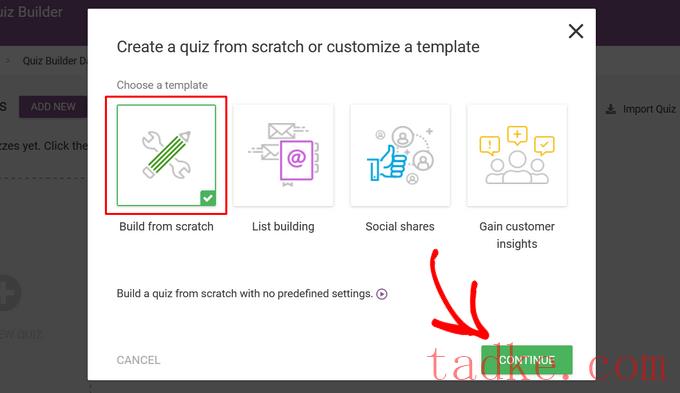
接下来,系统将提示您为测验选择模板。有四种不同的选项:
从头开始构建-没有预定义设置的空白模板。列表构建-只有当用户订阅您的电子邮件列表时,才会显示结果页面。社交共享-测验结果页面鼓励访问者通过添加社交分享按钮来分享他们的结果。获得定制洞察力-调查测验模板,非常适合了解您的受众。对于本指南,请选择“从头开始构建”模板。然后,点击“继续”按钮。

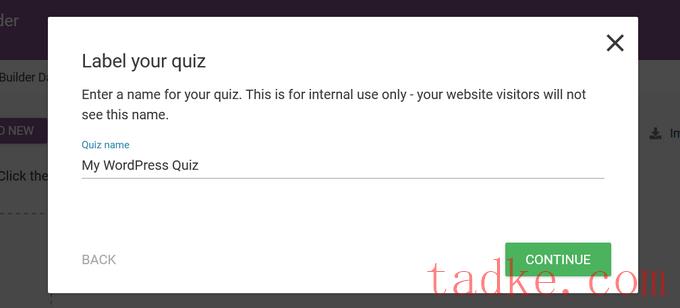
接下来,您需要输入测验的名称。
这只是你的参考,所以你可以使用任何能帮助你记住测验内容的东西。

输入测验名称后,请单击“继续”按钮。现在,您将返回到Quiz Builder仪表板,在那里您可以开始构建您的测验。
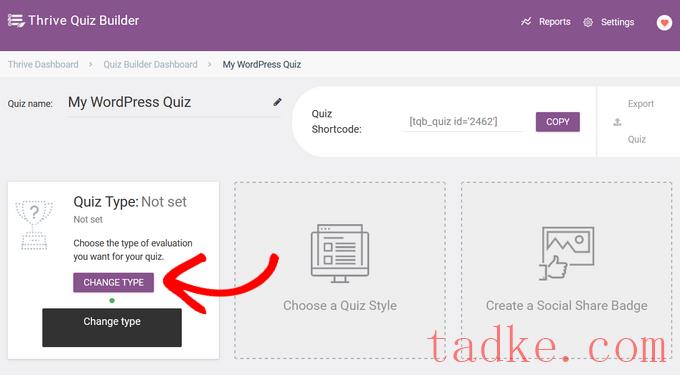
选择测验类型
首先,您需要选择一种测验类型。要做到这一点,请点击“更改类型”按钮。

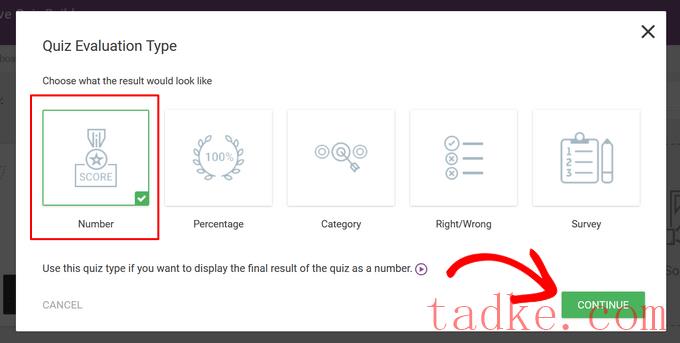
该插件提供了五种不同的测验类型可供选择:
数-以数字形式显示测验的最终结果。百分比-以百分比形式显示测验的最终结果。类别-创建具有多种可能结果类别的测验,例如个性测验。对/错-创建一个测验,每个问题有一个或多个正确答案,并在结果中突出显示正确答案。调查-做一个调查类型的测验,参与者没有收到任何具体的结果。在本指南中,我们将点击“数字”选项将其选中,然后点击“继续”按钮。

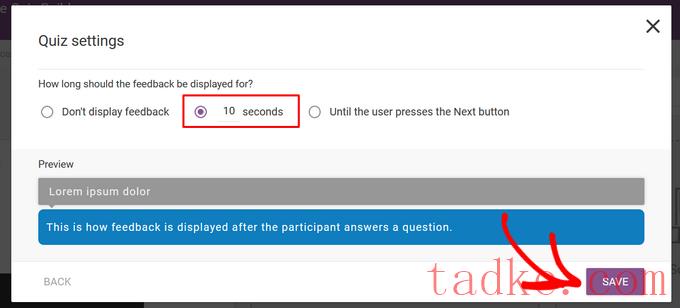
显示测验反馈
接下来,您可以选择反馈在屏幕上显示的时间长度。反馈是用户回答问题后显示的一条特殊消息。
选项包括:“不显示反馈”、“10秒”和“直到用户按下下一步按钮”。只需点击你想要的选项,然后点击“保存”按钮。

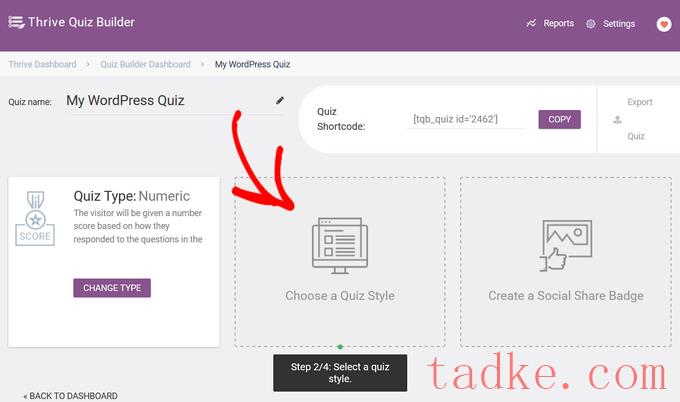
选择一种测验样式
对于下一步,您需要选择一种测验样式,该样式控制测验的外观。
要做到这一点,请点击“选择测验风格”选项。

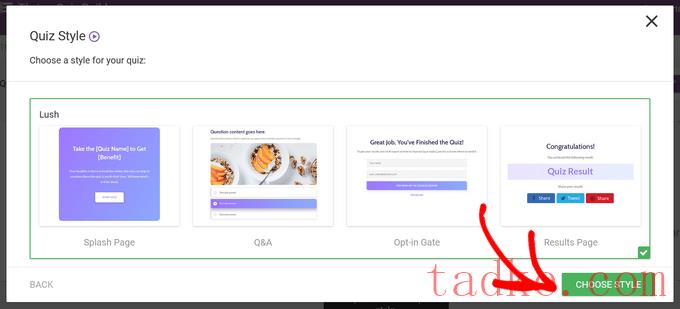
Thrive Quiz Builder带有多个预先设计的模板,可帮助您快速创建漂亮而专业的测验。这些模板包括启动页面、问答页面、选择加入门和结果页面。
只需选择您喜欢的模板,然后单击“选择样式”按钮即可继续。

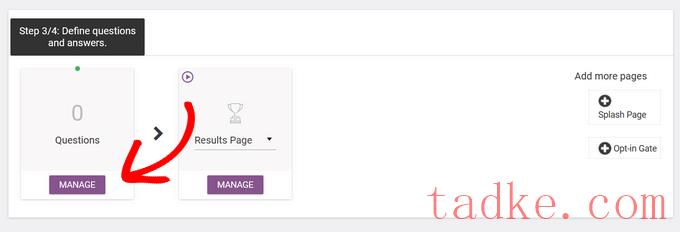
将问题添加到您的兴旺测验中
选择测验风格后,您将进入下一步,即为您的测验创建问题和答案。
要做到这一点,请点击“问题”部分的“管理”按钮。

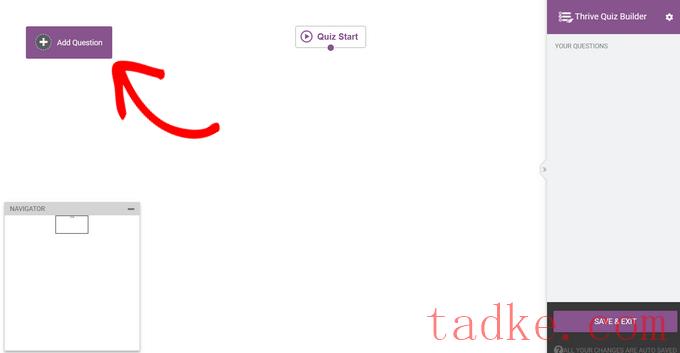
这将带您进入Thrive的实时问题编辑器。
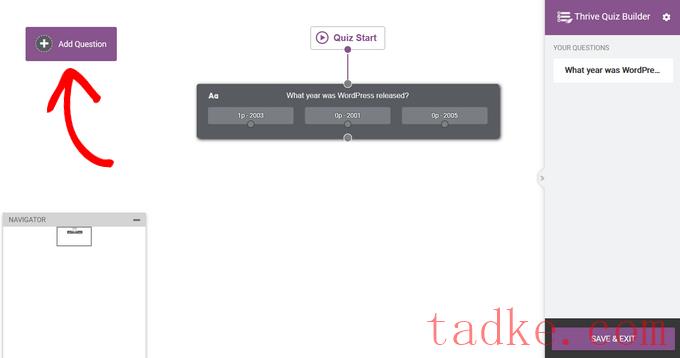
若要将第一个问题添加到测验中,请单击屏幕左上角的“添加问题”按钮。

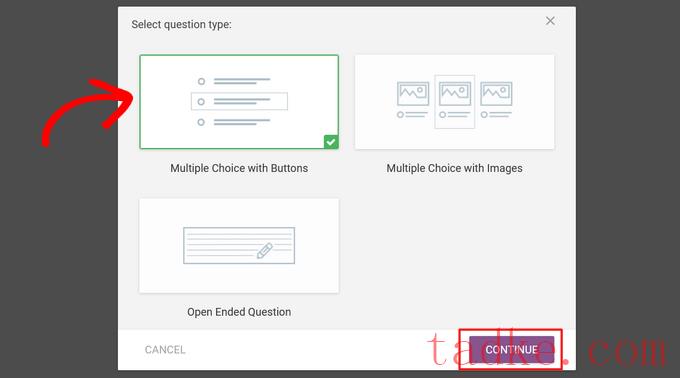
现在将出现一个弹出窗口,您可以在其中选择问题类型。您可以从以下选项中进行选择:
带按钮的多项选择 带图片的多项选择 开放式问题
选择“多选按钮”选项,然后点击“继续”按钮。
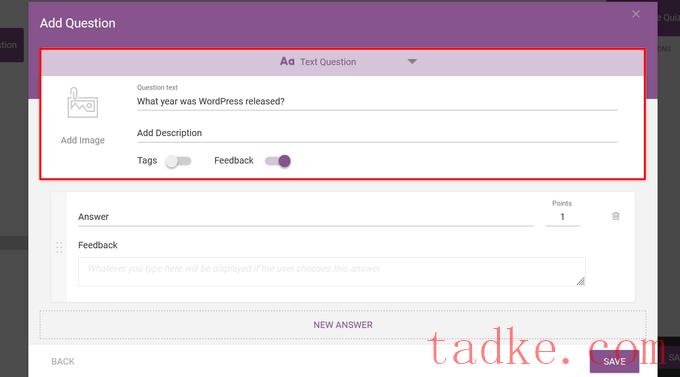
接下来,将打开一个新的弹出窗口。在这里,您可以将您的问题输入到“问题文本”字段中。

或者,您可以向问题添加图像和描述并启用标记。标签根据用户的答案对用户进行分类,并允许您在每个答案之后显示反馈。
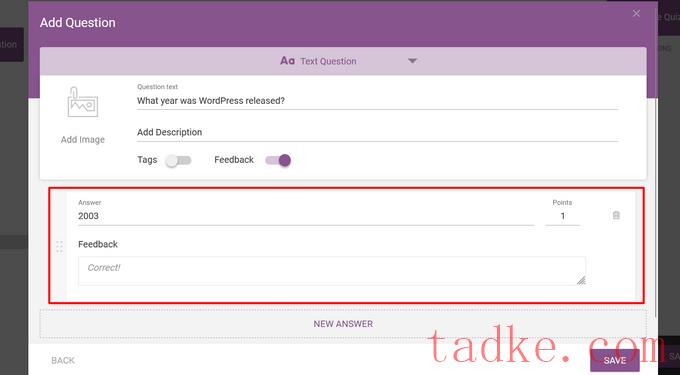
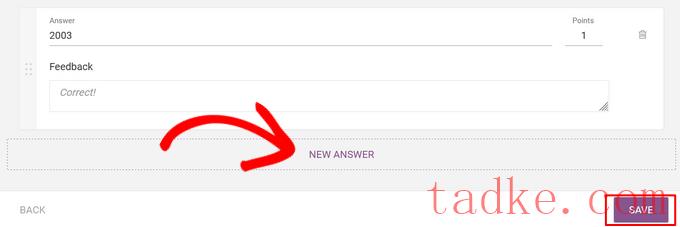
之后,将第一个答案选项输入到“答案”栏中。

你也可以在“反馈”栏中输入你想要显示的文本(如果你已经启用了它),并在“积分”栏中更改答案的分数。
若要添加更多答案,只需单击“新建答案”按钮即可。

重复这个过程,直到你添加了所有可能的答案,当你完成时,点击‘保存’按钮。
现在,您将在实时问题编辑器中看到您的第一个问题。

若要添加另一个问题,只需再次单击“添加问题”,然后重复该过程。
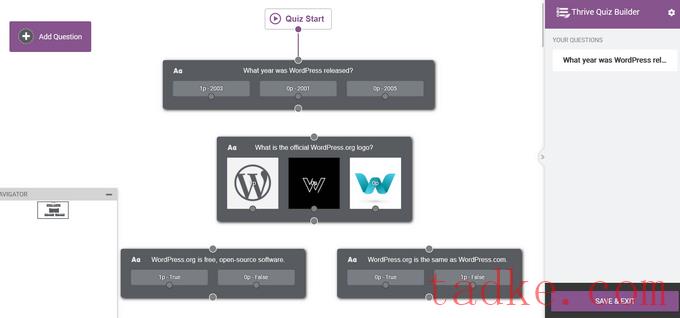
添加完所有问题和答案后,您的测验将在实时问题编辑器中如下所示:

如果你想重新安排你的问题,那么只需将它们拖放到适当的位置。
创建测验流程
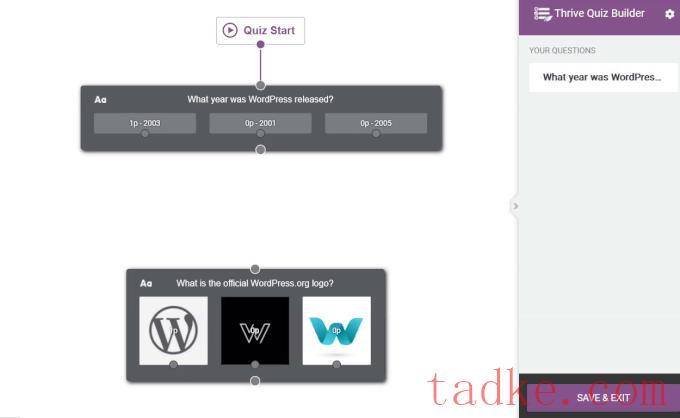
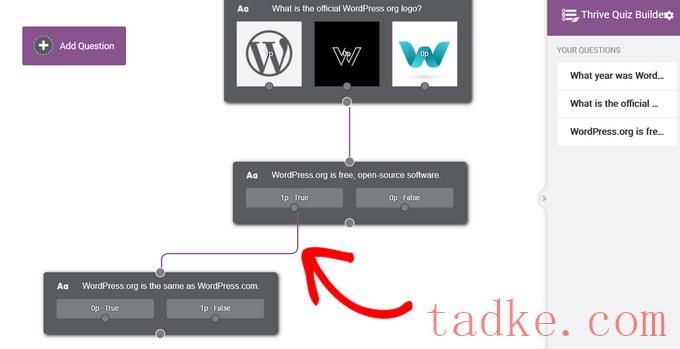
现在,您需要通过将问题连接在一起来创建测验流程。
例如,要构建一个从一个问题到下一个问题的简单测验,请在按住鼠标左键的同时单击问题中间的小圆圈。然后,将其拖放到下一个问题顶部的圆圈上。

您还可以为您的测验创建更高级的流程。例如,您可以构建一个条件测验,根据用户以前的答案显示问题。
要做到这一点,请点击答案中的圆圈,并将其放在问题顶部的圆圈上。

在上图中,我们只向回答“是”的用户展示下一个问题。
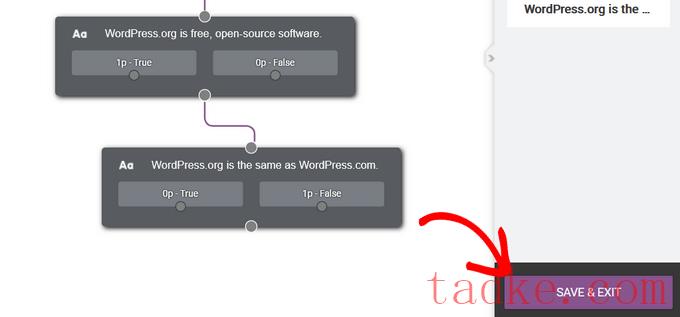
当您对问题的配置方式感到满意时,请单击“保存并退出”按钮以退出实时问题编辑器。

创建测验结果页
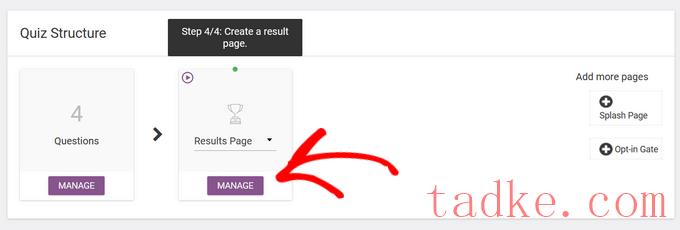
接下来,您将转到最后一步,即为您的测验创建一个结果页面。
Thrive的测验模板包括现成的结果页面,因此您不必在此处做太多工作。但是,如果您想调整您的结果页面,那么点击“结果页面”部分下的“管理”按钮就可以开始了。

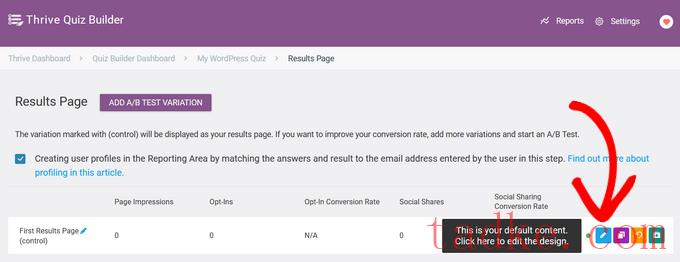
在下一页上,单击“编辑”按钮(蓝色铅笔图标)以编辑结果页。
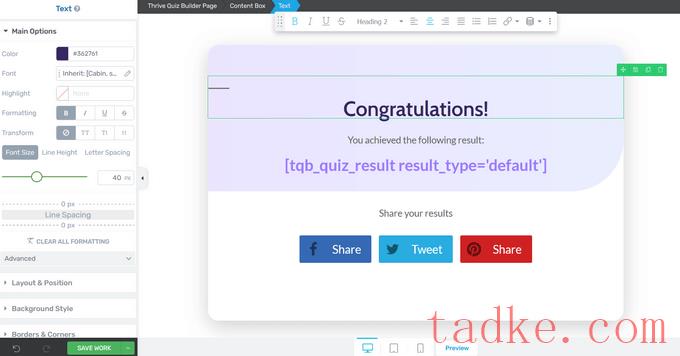
这将打开Thrive Quiz Builder页面。

在这里,您可以单击任何元素来更改颜色、字体、布局、背景等。
完成后,别忘了点击“保存工作”按钮。

如何使用Thrive Quiz Builder获得更多转换
这就是创建一个简单测验所需的全部内容。然而,Thrive Quiz Builder有一些额外的功能可以改进您的测验。
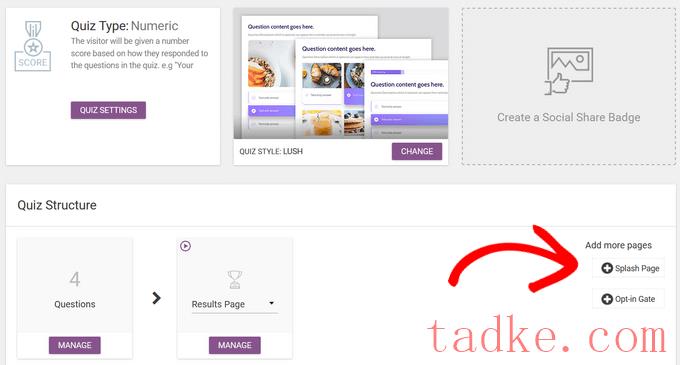
例如,您可以添加一个启动页面,这是一个鼓励用户参加您的测验的介绍性页面。

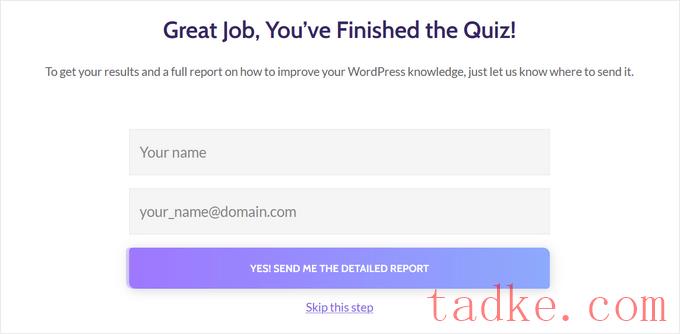
您还可以添加一个选择加入门,它将在用户完成测验后出现。
用户需要提供他们的电子邮件地址才能获得他们的结果,这对于建立电子邮件列表来说是完美的。

要添加这些页面,只需在Thrive Quiz Builder仪表板中单击它们即可。
它们将自动添加到您的测验中。

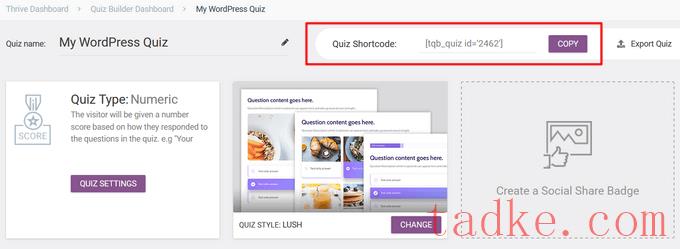
当您创建完测验后,就可以将其添加到您的WordPress站点。

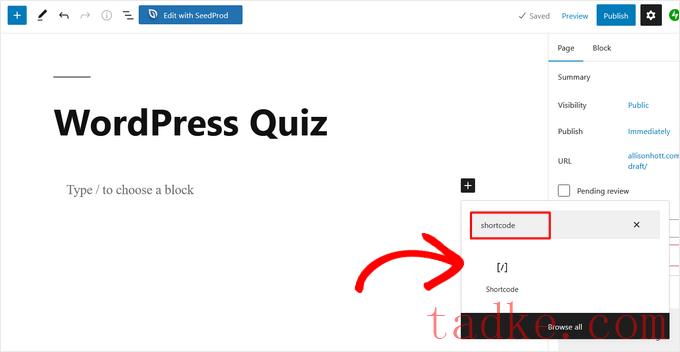
接下来,请转到书页vbl.)添加新项从您的WordPress管理仪表板。当你进入WordPress内容编辑器时,点击‘+’按钮来添加一个新的区块。
在出现的弹出窗口中,输入“短码”找到“短码”区块,然后点击它将其添加到你的帖子中。

然后,将您先前复制的测验短码粘贴到短码块中。完成后,只需发布或更新页面即可。
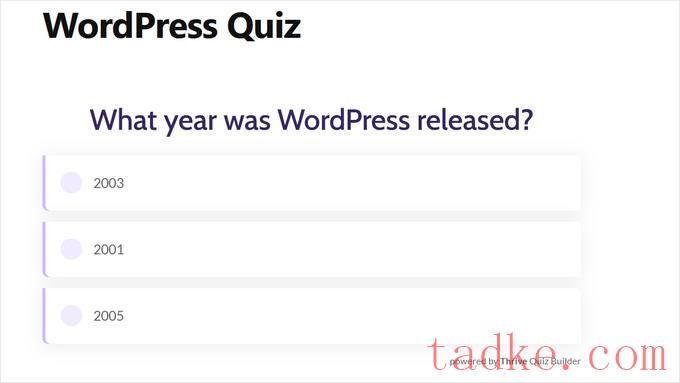
现在,你的测验将在你的网站上直播。


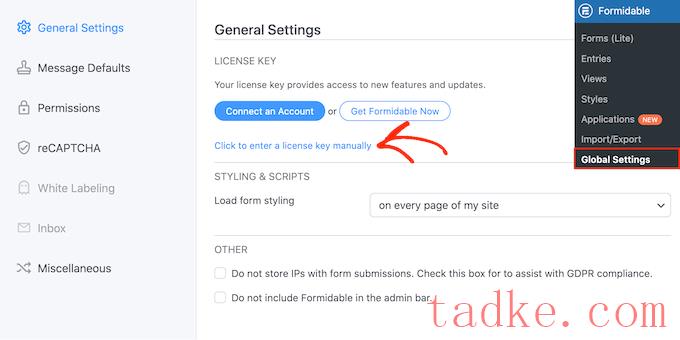
您可以在Forms网站上找到您的帐户下的许可证密钥。输入此信息后,请继续并单击“保存许可证”按钮。
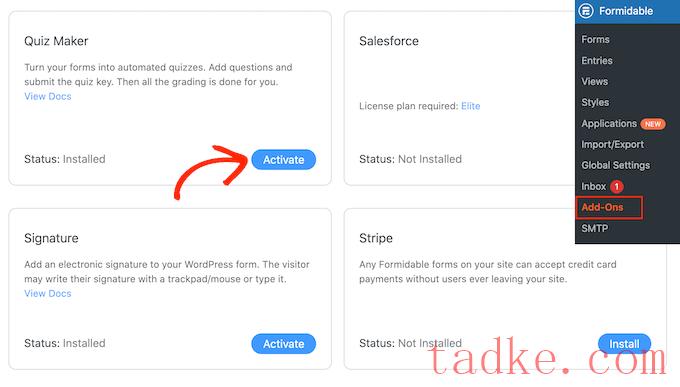
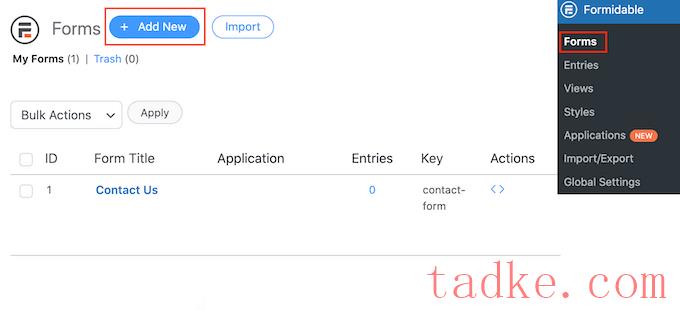
接下来,您需要通过转到以下位置安装Quiz Maker插件令人生畏?加载项。在此屏幕上,找到Quiz Maker并单击其安装纽扣。
片刻之后,强大的表格会将测验插件标记为“活动”。


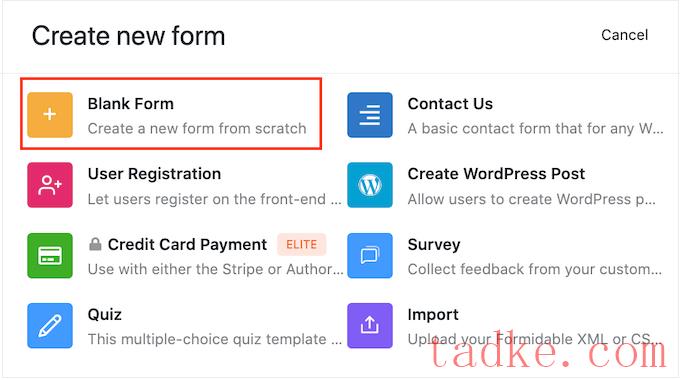
这将打开一个弹出窗口,显示该插件的所有现成模板,包括您可以用来创建抵押贷款计算器和预订表单的模板。
在本指南中,我们将从头开始,因此请点击“空白表单”。

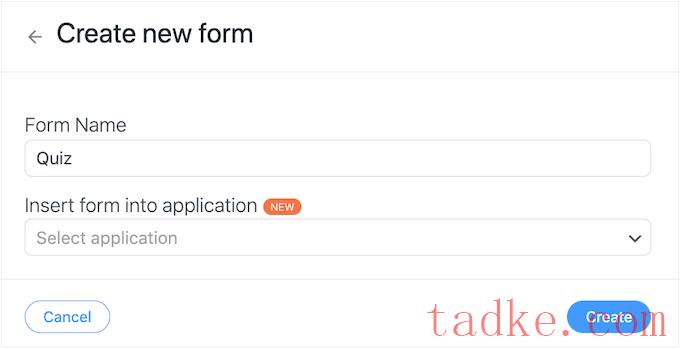
完成后,在“表单名称”栏中输入标题,然后输入可选的描述。此信息仅供您参考,因此您可以使用任何您想要的东西。
然后,点击“创建”按钮。

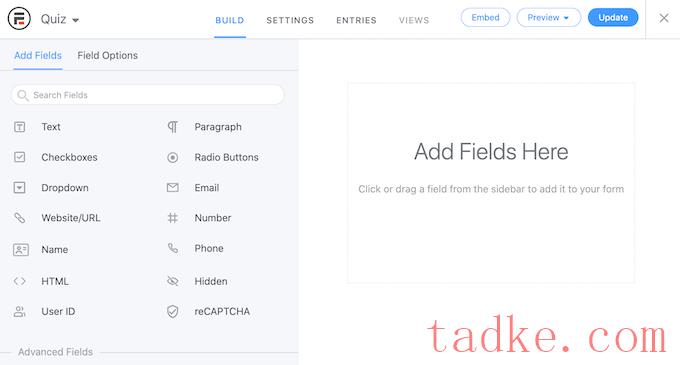
这将在强大的表单编辑器中打开模板。
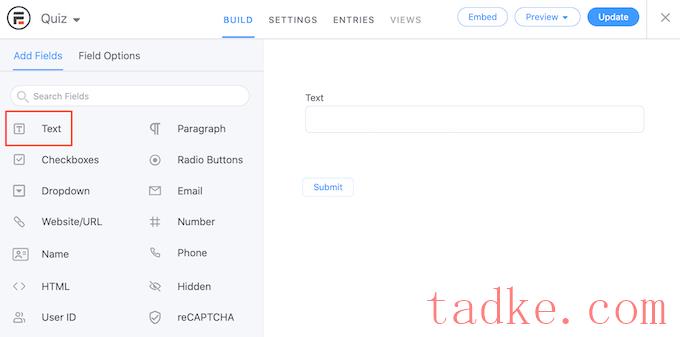
右侧是实时预览,左侧是菜单,您可以将所有字段拖放到测验中。

测验可以帮助你做很多不同的事情,包括获得客户反馈,在你的WordPress博客上进行市场调查,测试知识,等等。
根据您要创建的测验类型,您可能需要不同类型的字段。作为一个例子,我们将向您展示如何创建一个测试学生知识的简单测验。我们将制作不同类型的问题,包括多项选择题。
要在测验中添加一个字段,只需将其从左侧菜单拖放到实时预览中即可。让我们从添加一个“文本”字段开始。

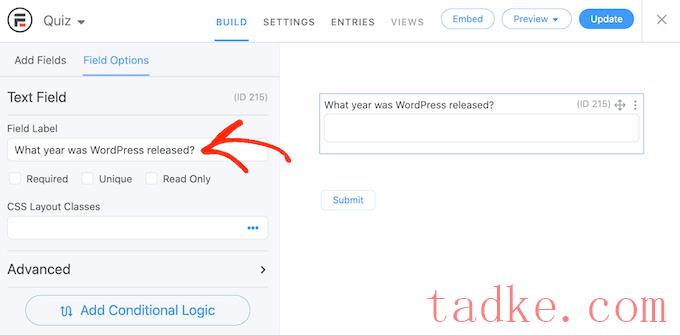
之后,点击以在实时编辑器中选择新的“文本”字段。
然后,您可以继续并将您的问题输入到“现场标签”中。

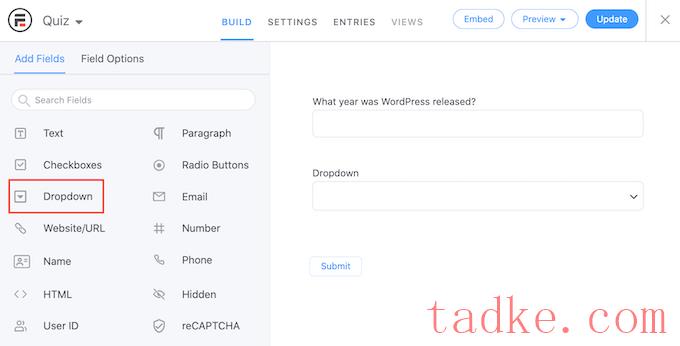
接下来,我们将创建一道多项选择题。
只需将“下拉”字段拖到表单上即可。

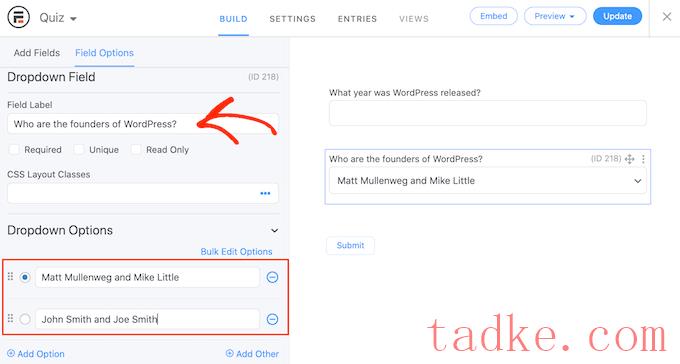
再一次点击预览右侧的“下拉”栏,然后在“栏标签”中输入你的问题。
现在,您可以在“下拉选项”部分中输入可能的答案。

若要在多项选择题中添加更多答案,只需单击“添加选项”按钮。您可以重复这些步骤,将更多问题添加到测验中。
当您对测验的外观感到满意时,请单击“更新”以存储您的更改。
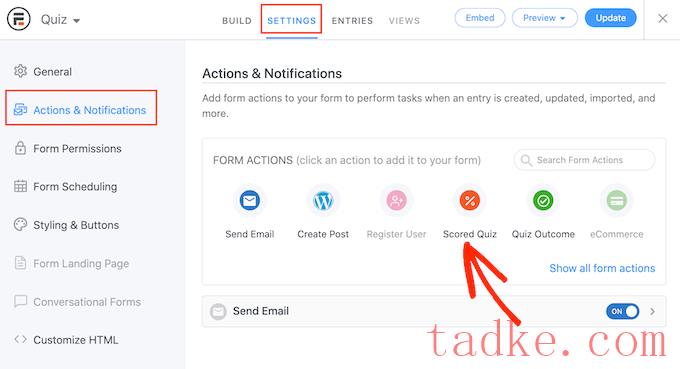
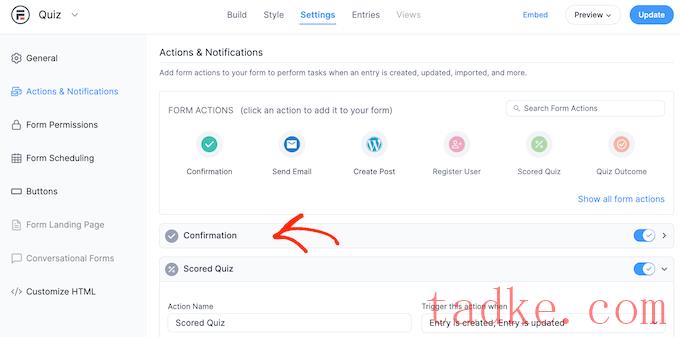
现在是时候配置正确答案并通过选择“设置”选项卡显示用户的分数了。在左侧菜单中,选择“Actions&;Notify”,然后点击“打分测验”。

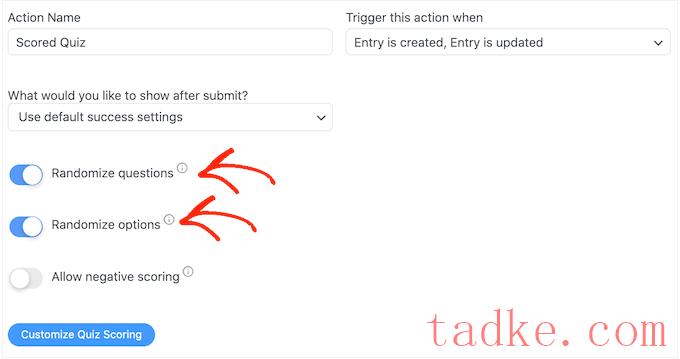
如果你滚动到新的‘评分测验’部分,你会看到这个操作已经有了一些默认设置。
令人敬畏的表格会使问题和答案随机化,这将使人们更难作弊。
默认情况下,这些设置是禁用的,但您可能希望通过单击“随机化问题”和“随机化选项”切换来启用它们。

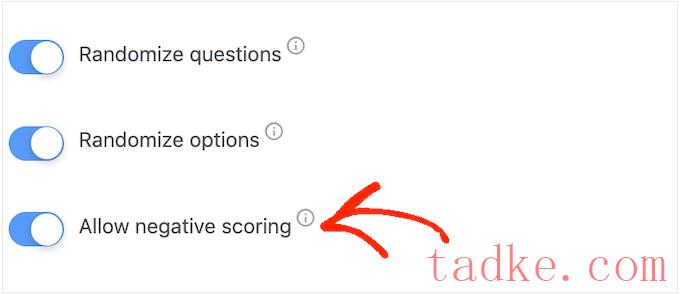
令人敬畏的表格每答对一分就奖励一分。但是,如果您启用了高级评分,那么您可能会因为答错答案而被扣分。
我们将很快介绍高级评分,但如果您计划扣分,那么您可以点击激活“Allow Negative Score”切换。

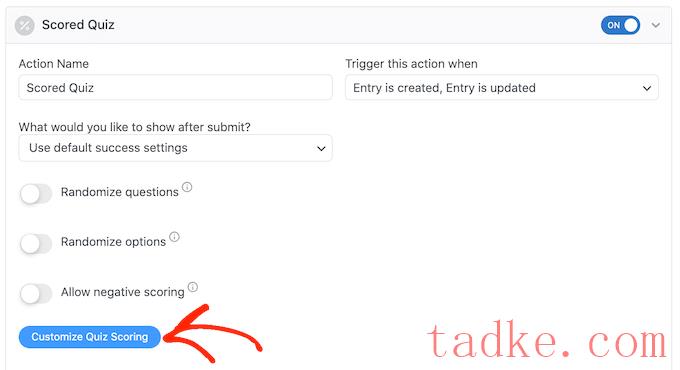
接下来,让我们设置正确的答案,以便强大的表单可以自动为访问者评分。
若要执行此操作,请继续并单击“Customize Quiz Score”按钮。

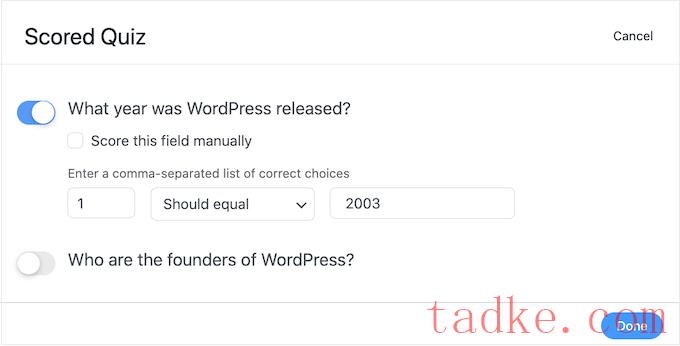
要设置正确答案,只需点击问题旁边的切换即可。
对于文本问题,您只需在字段中键入正确答案即可。您还可以使用下拉菜单指定用户的答案是否应包含此文本、部分文本或不包含任何文本。

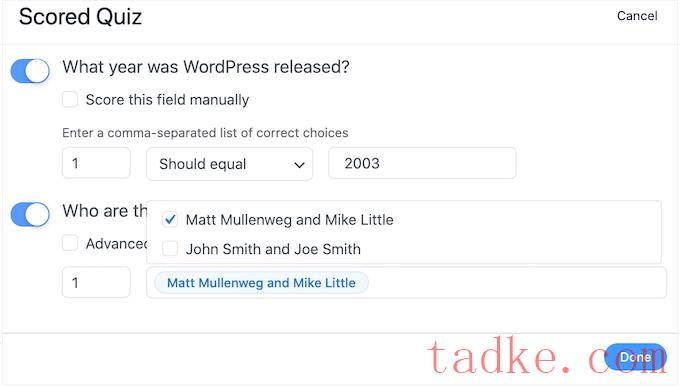
对于多项选择题,请点击“添加正确答案”,打开一个菜单,显示所有可能的选项。
现在,您可以选中每个正确答案旁边的框。

默认情况下,每个正确答案值1分。要获得更多分数,只需在“最高分数”框中输入不同的数字即可。
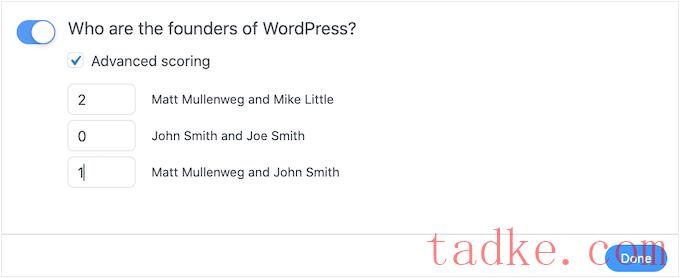
有时,您可能希望为多项选择题中的不同答案分配唯一的分数。要做到这一点,请勾选“高级评分”旁边的框,然后输入每个答案的分数。

一旦您设置了所有正确答案,请点击‘完成’保存您的更改。
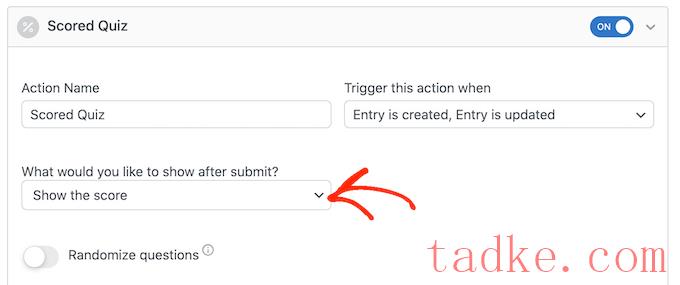
之后,您可以设置Formable Forms在每次有人提交测验时执行的操作。只需打开下面的下拉列表,即可看到不同的选项:“提交后您想要显示什么?”

如果你选择“显示分数”,那么令人敬畏的表单将显示一条标准消息,其中包含访问者的分数。
您可以在下图中看到这方面的示例。

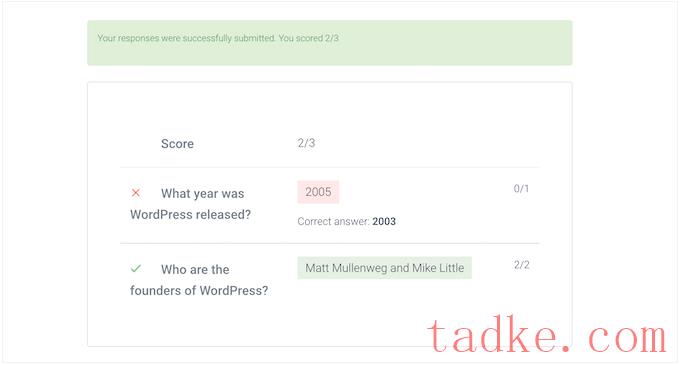
如果你选择“显示用户的答案”,那么强大的表单将显示用户的分数及其答案。
这可以通过鼓励访问者查看他们的答案并思考哪些答案可能是错误的来帮助加强学习。

还有“显示正确答案”功能,可以显示用户答对了哪些问题。
如果他们答错了一个问题,那么强大的表格就会显示正确的答案。这可以帮助学生从错误中吸取教训。
然而,如果学习者可以自由地重新参加测试,那么这种选择可能会导致作弊。

最后一个选项是“使用默认成功设置”,它会显示一条消息:“您的回复已成功提交。”谢谢你!‘
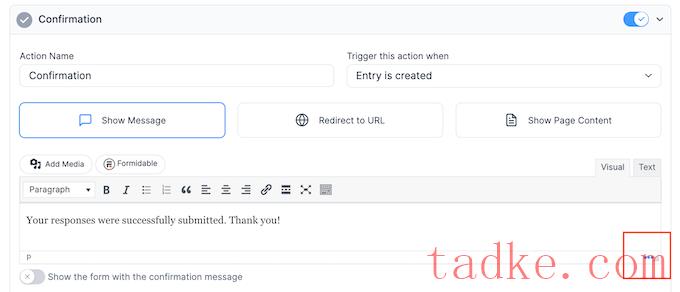
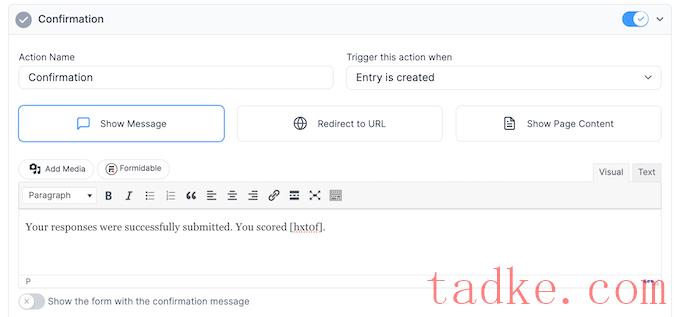
如果您确实选择了此选项,则通常需要更改消息以包含用户的分数。要执行此操作,请单击以展开“确认”部分。

现在,您可以在小文本编辑器中更改消息。
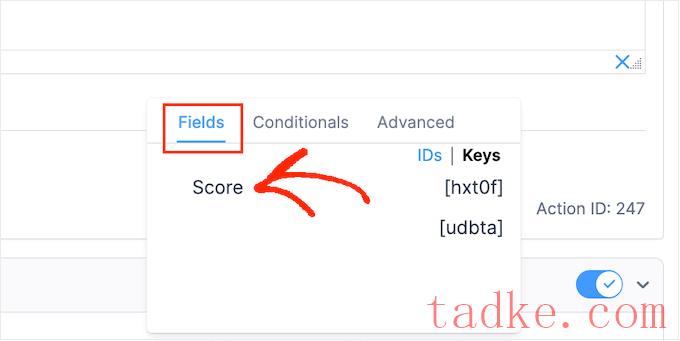
要显示用户的分数,您需要使用一个键,这是一个占位符,强大的表单将使用用户的分数更新该占位符。要获得此密钥,请单击文本编辑器右下角的虚线图标。

在出现的弹出窗口中,确保选择了‘Fields’标签。
然后你就可以找到‘Score’并点击一下。

令人敬畏的表单现在会将用户分数的键添加到文本编辑器中。
现在,您可以添加想要使用的任何额外文本。例如,您可以键入:‘您的回复已成功提交。你得分了[hxt0f]。然后,Formable Forms会自动用用户的分数替换[hxt0f]。

之后,点击“更新”按钮保存您的更改。您现在已经成功创建了您的第一个测验。

之后,只需打开“选择表单”下拉菜单。
然后,选择您刚刚创建的测验,WordPress将自动加载测验。

现在,您可以向页面添加任何其他内容,包括任何新的类别和标签,或者您想要使用的自定义固定链接。
准备好后,发布或更新页面。您的WordPress测验现已直播,用户可以开始回答问题了。
我们希望这篇文章能帮助你在你的WordPress站点上添加一个测验。你可能还想看看我们关于如何在WordPress中运行赠品的指南,以及我们的专家精选的最佳LMS插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


