如何在WordPress帖子中添加搜索表单
作者:98wpeu发布时间:2024-01-01分类:WordPress教程浏览:328
是否要将搜索表单添加到WordPress帖子中?
通过在您的帖子内容中添加搜索栏,您可以帮助访问者找到更多优秀的内容,并使它们在您的网站上保留更长时间。
在本文中,我们将向您展示如何在WordPress帖子中添加搜索表单。


在本指南中,我们将向您展示如何将区块添加到帖子中,但您也可以将其添加到站点的任何页面或小工具区域。
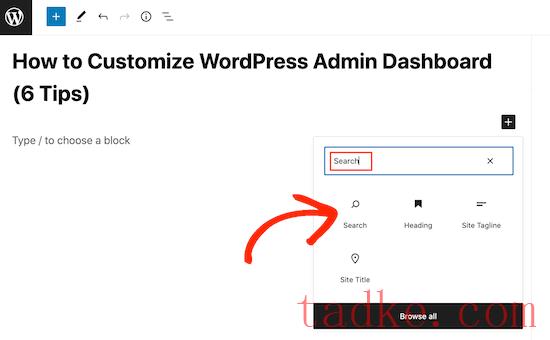
要开始,只需打开要添加搜索表单的页面。在WordPress内容编辑器中,点击+图标。
在弹出窗口中,输入“搜索”。当右侧块出现时,单击将其添加到页面。

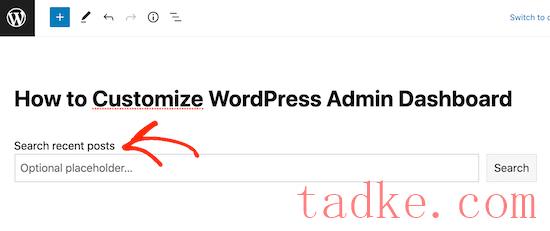
默认情况下,该块对其标签和按钮文本都使用‘Search’。此文本将对访问者可见,因此您可能希望将其替换为更具描述性的内容。
例如,如果你要将搜索栏添加到WordPress博客,那么你可能想要使用‘搜索最近的博客帖子’或类似的工具。

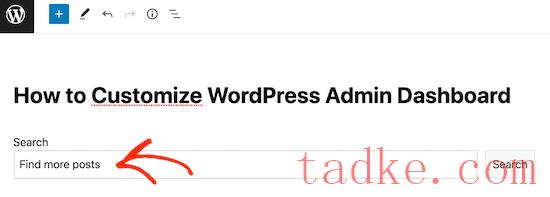
您甚至可以使用标签和按钮文本来激励您的访问者。
例如,如果你使用WooCommerce这样的插件创建了一家在线商店,那么你可以使用类似于“查找更多优惠”或“搜索类似产品”之类的内容。
您还可以添加一些占位符文本。当访问者开始打字时,此文本将自动消失。
要添加占位符,只需点击‘可选占位符…’然后开始打字。

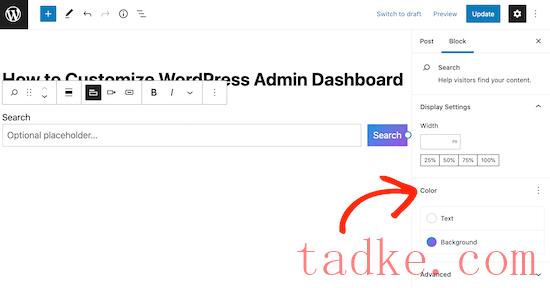
默认情况下,WordPress将使用您的主题来设置搜索栏的样式。
不过,您可以使用右侧菜单中的“颜色”设置来更改按钮的背景和文本颜色。这可以帮助你的搜索栏从你网站的其他部分中脱颖而出。

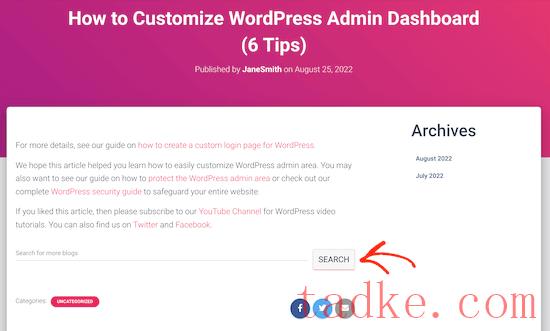
当你对搜索块的外观感到满意时,你可以继续发布或更新帖子。如果你访问你的网站,你现在会看到帖子内容中的搜索栏。
你可以按照上面相同的过程将搜索表单添加到更多的WordPress帖子和页面。有关如何将搜索栏添加到侧边栏或类似部分的详细说明,请参阅我们关于如何在WordPress中添加和使用小工具的指南。

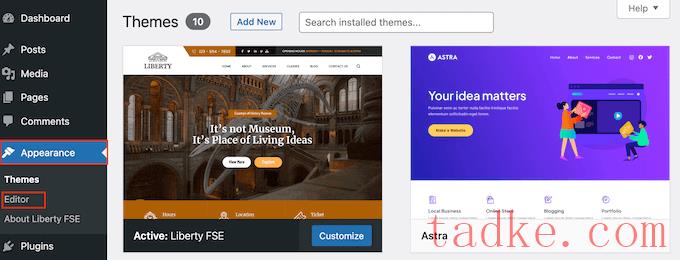
默认情况下,完整的站点编辑器显示主题的主页模板。
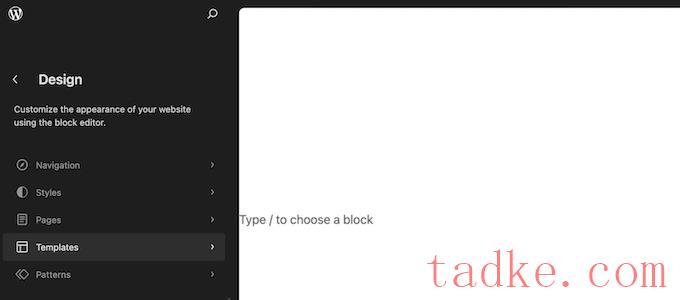
若要查看所有可用选项,请从左侧菜单中选择“模板”。

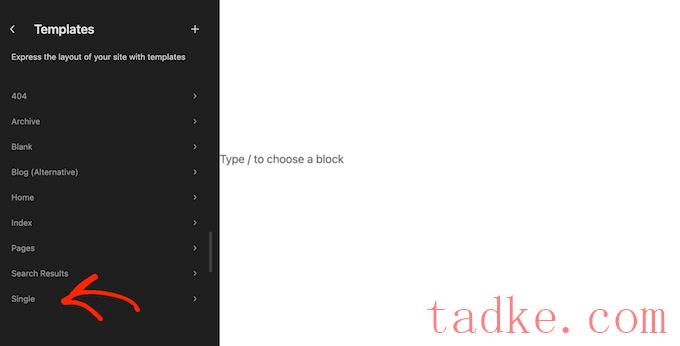
这显示了构成您的WordPress主题的所有模板的列表。
若要自定义博客模板,请继续并单击“Single”。

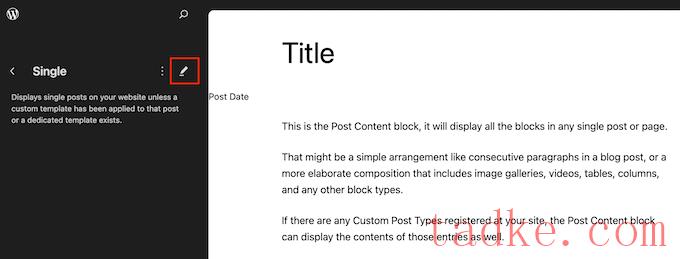
WordPress现在将显示博客布局的预览。
要继续编辑此模板,请单击小铅笔图标。

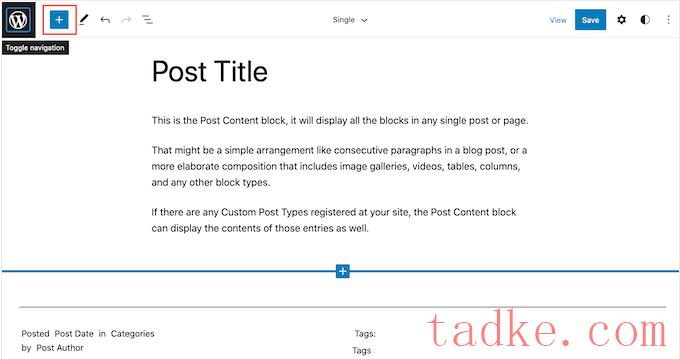
现在,您将在全站点编辑器中看到此模板。
要继续添加搜索栏,请单击蓝色的‘+’图标。

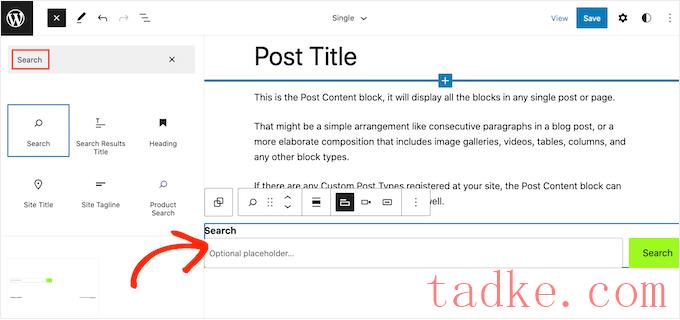
在出现的弹出窗口中,键入“搜索”以找到正确的区块。
现在可以将块拖动到要显示搜索栏的位置。

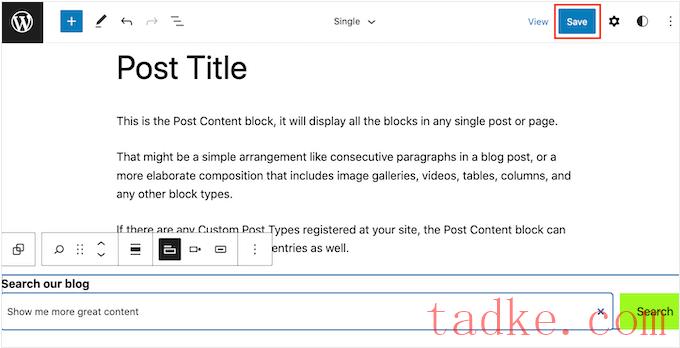
要定制区块标题或占位符文本,只需在搜索区块中键入新消息即可。
当你对区块的外观很满意时,点击“保存”来激活搜索栏。

现在,如果你访问你网站上的任何博客文章,你会看到搜索栏。

要了解更多信息,请参阅我们关于如何使用SearchWP改进WordPress搜索的指南。
我们希望这篇教程能帮助你学习如何在WordPress帖子中添加搜索表单。你可能还想学习如何在WordPress中创建联系人表格,或者查看我们为小型企业挑选的最佳电子邮件营销服务专家。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


