如何在WordPress中添加免费试用订阅
作者:98wpeu发布时间:2023-12-31分类:WordPress教程浏览:318
是否要在WordPress中添加免费试用订阅?
订阅是为您的企业获得持续、经常性收入的好方法。然而,可能很难说服人们注册长期订阅。
在本指南中,我们将向您展示如何通过向您的WordPress网站添加免费试用订阅来获得更多注册。


如果客户享受免费试用,那么他们可能会支付溢价订阅。即使购物者没有立即注册,你仍然可以使用他们的联系信息来产生潜在客户。例如,您可以向他们发送独家优惠券代码或向他们发送网络推送通知。
话虽如此,让我们看看如何在WordPress中添加免费试用订阅。只需使用下面的快速链接直接跳转到您想要使用的方法。
方法1:轻松数字下载(软件和数字产品免费试用)方法2.MemberPress(会员或课程免费试用)方法3.WooCommerce订阅(实体产品免费试用)方法4.WP Simple Pay(定制服务免费试用)
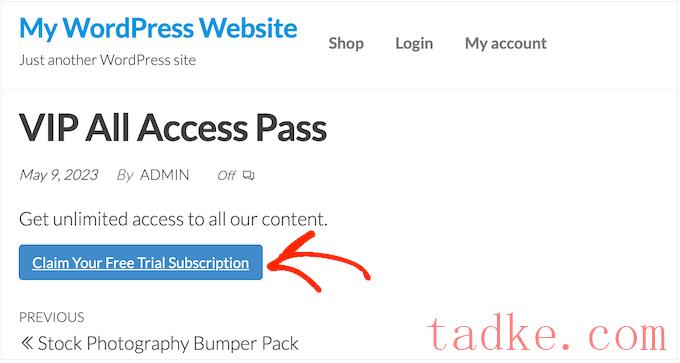
注册免费试用后,客户将能够在您的在线商店上查看、访问和下载不同的产品。
顾客只需点击他们账户内的链接,就可以看到他们的免费通行证中包括的所有产品。

为了防止客户滥用他们的试用,您可以设置每日下载限制,限制特定产品类别的免费通行证,等等。
考虑到所有这些,我们将使用三个扩展来创建一个用户友好的“所有访问”免费试用版。您需要购买扩展版或更高版本的Easy Digital Downages才能下载这三个扩展。
有关如何设置简易数字下载的逐步说明,请参阅我们关于如何在WordPress上销售数字下载的指南。
安装简易数字下载扩展
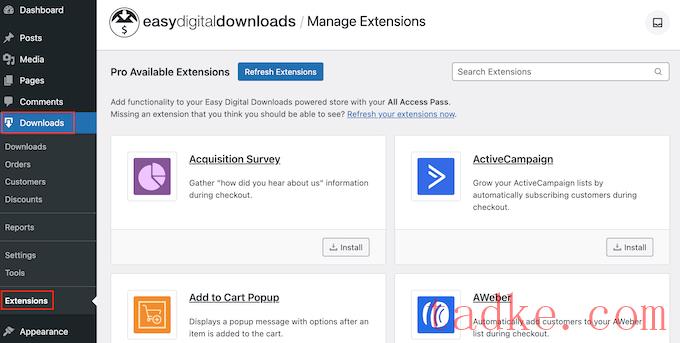
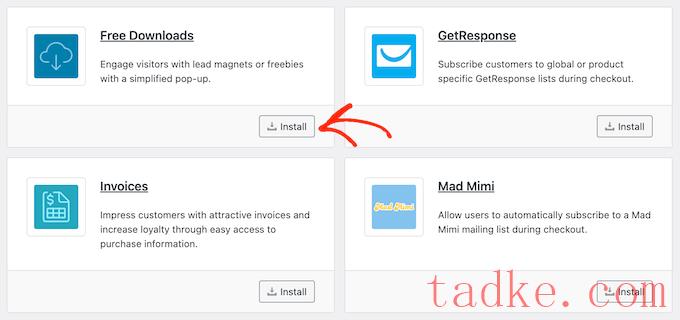
在设置了Easy Digital Downages之后,就可以通过转到下载»扩展。

在此屏幕上,找到所有访问、免费下载和定期付款扩展。
对于每个扩展,请点击“安装”按钮。

在WordPress中创建免费试用订阅
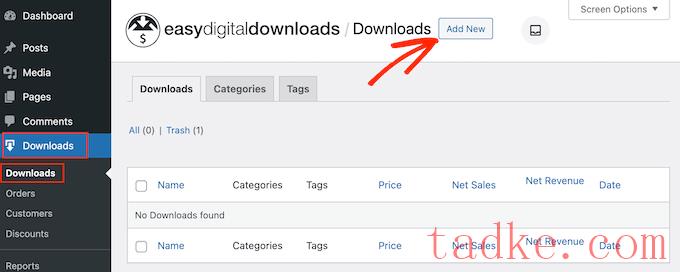
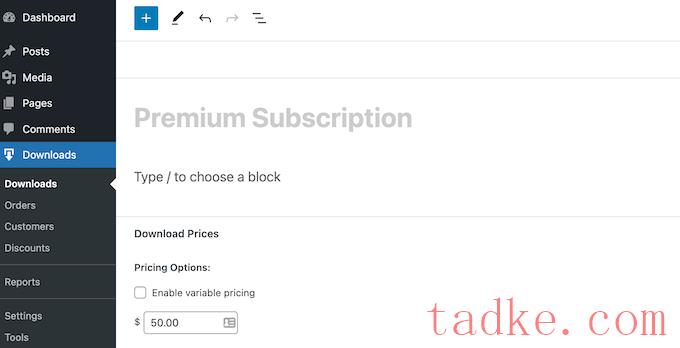
完成这些操作后,您就可以创建一个免费的所有访问试用版了。要开始,请访问下载?下载在WordPress仪表板中。
在此屏幕上,单击“添加新项”。

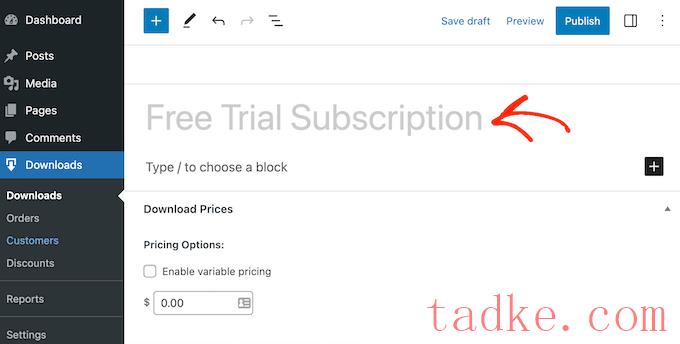
现在,您可以为订阅键入名称。
这将对客户可见,所以使用描述性的东西是个好主意。

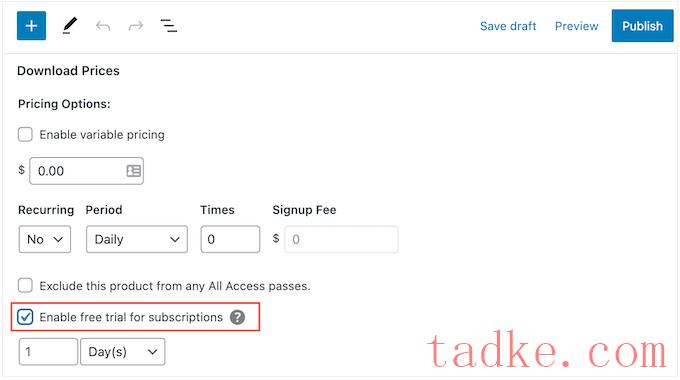
之后,滚动到“下载选项”部分。在“定价选项”下,输入0。
接下来,选中以下选项旁边的框:启用订阅的免费试用。

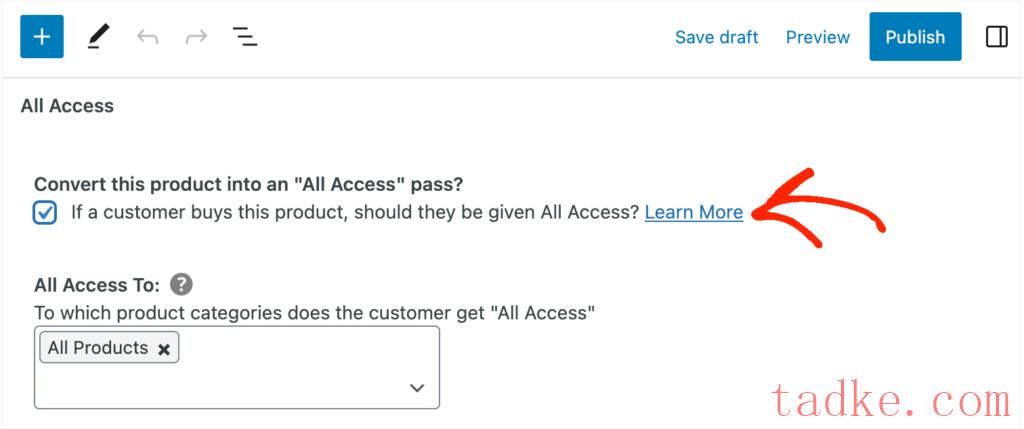
现在,是时候将此订阅转变为免费的所有访问通行证,客户可以在您的整个在线商店中使用。
要做到这一点,只需滚动到“All Access”部分并选中以下选项:将此产品转换为“All Access”通行证。

将试用限制在特定的产品类别(可选)
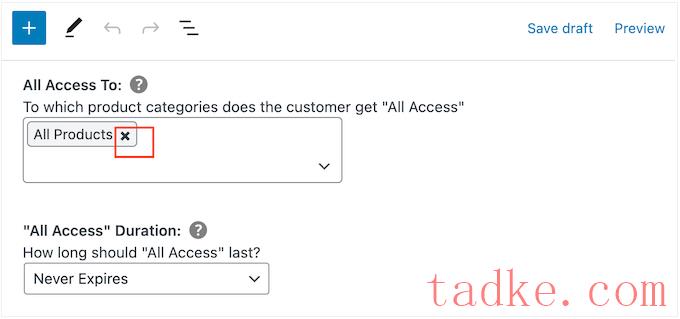
默认情况下,客户可以通过免费试用访问您的所有产品。但是,您可以将免费试用限制在特定的产品类别。例如,如果你创建和销售电子书,那么你可能会在免费试用中包括一些书,而将其他的保留给付费订阅者。
要将免费试用限制在特定类别,只需点击“所有产品”旁边的“x”即可。

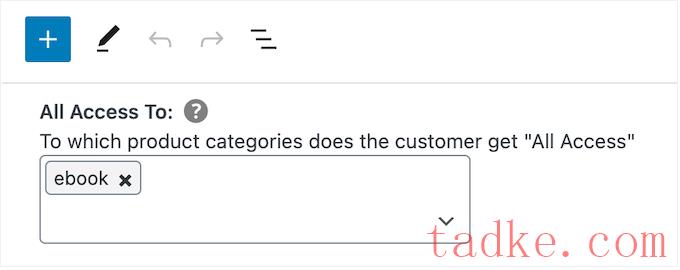
之后,你可以点击‘Type to Search Categories’下拉列表,开始输入你想要包含在免费试用中的类别。
当出现正确的类别时,单击将其选中。

设定时间限制
完成后,您可以选择是将免费试用设置为永久试用还是设置时间限制。
如果你把免费试用限制在特定的产品类别上,那么选择“永不过期”可能是有意义的。例如,如果您销售数字艺术和图形,那么您可能会允许客户永远下载他们想要的任意数量的水印图像。然而,他们需要购买订阅才能删除水印。
只需注意,轻松数字下载也允许您设置下载限制。这意味着你可以使用“永不过期”,同时限制客户可以下载的商品数量。
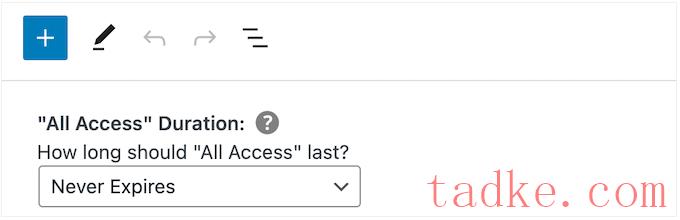
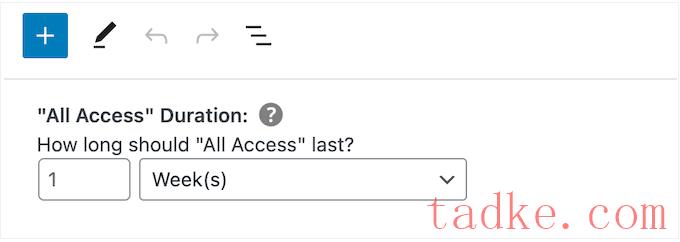
要创建永无止境的免费试用,请打开“所有访问持续时间”下拉菜单,然后选择“永不过期”。

另一种选择是设定一个时间限制。对于需要一段时间才能通过的数字产品或客户想要反复访问的产品,这一点尤其有效。
例如,如果你创建并销售在线课程,那么你可以提供两天的免费试用,所以客户需要购买订阅才能完成他们的培训。
要设置时间限制,请打开“所有访问持续时间”下拉菜单,然后从年、月、周或天中进行选择。然后,您可以在显示的字段中键入数字。

添加每日、每周、每月或每年的下载限制
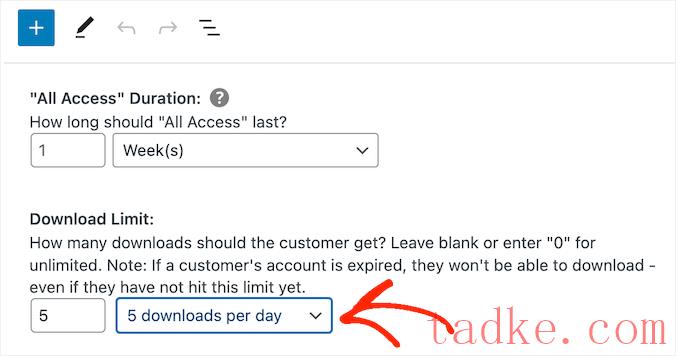
您还可以输入下载限制。这可以保护您的网站不受可能滥用免费试用的客户的影响。例如,如果你在WordPress中销售Excel或Google电子表格,那么你可以设置一个下载限制,这样客户就不能在免费试用期间下载你的整个产品目录。
默认情况下,Easy Digital Downages的下载限制为0,这意味着客户可以下载他们想要的任意数量的产品。要更改此设置,请在“下载限制”字段中键入一个数字。
然后,您可以使用显示的下拉列表按天、周、月或每年设置此限制。

将可变定价添加到您的免费试用(可选)
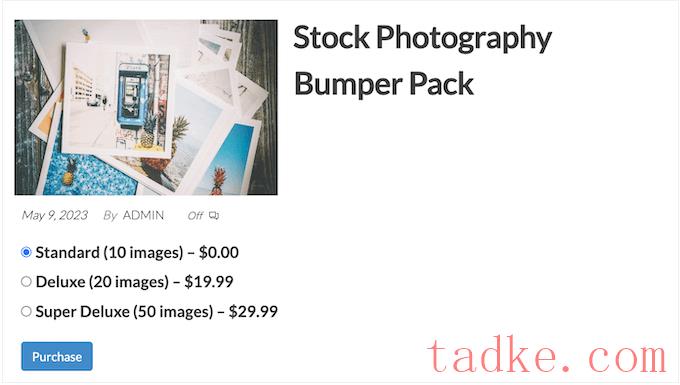
您是否在您的在线市场上使用可变定价?然后,您可能希望在免费试用中包含特定的价格变化。
例如,如果你已经创建了标准版和豪华版的价格差异,那么你可能想要在免费试用中包括标准版,同时只为付费用户保留豪华版。

如果你已经启用了可变定价,那么Easy Digital Downages默认包括其免费试用中的所有变体。
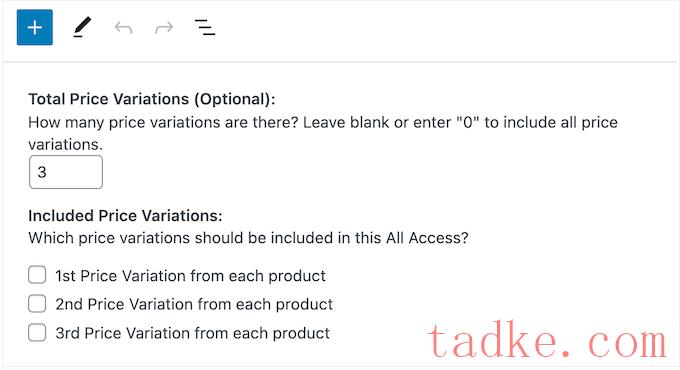
要改变这一点,可以找到“总价格变化”,然后输入你想要在免费试用中包含的变化数量。根据您使用的数字,您将在您的在线商店上看到不同变体的列表。

只需选中您想要包含在免费试用中的每个变体旁边的框即可。
自定义购买确认页面和电子邮件
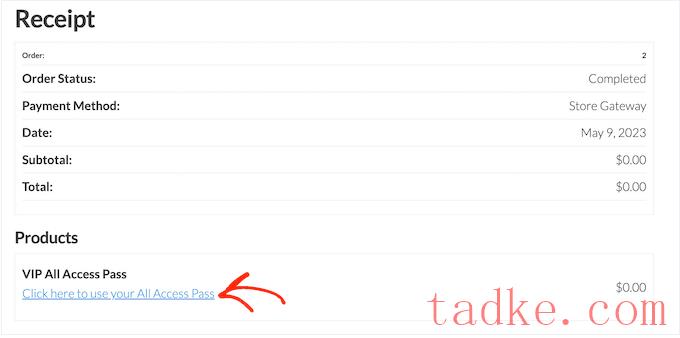
当客户使用他们的免费试用通行证下载产品时,Easy Digital Downages将向他们显示购买确认页面。

它还将向他们的电子邮件地址发送确认消息。
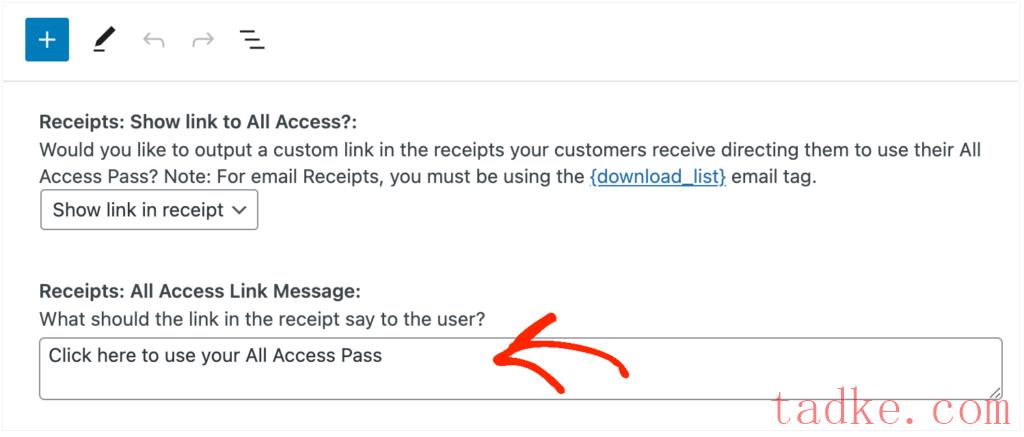
默认情况下,购买确认页面和电子邮件都包含以下链接:单击此处使用您的所有访问通行证。这会将客户带到一个页面,在那里他们可以下载他们的免费产品。
若要更改链接文本,请在“收据:所有访问链接消息”框中键入。

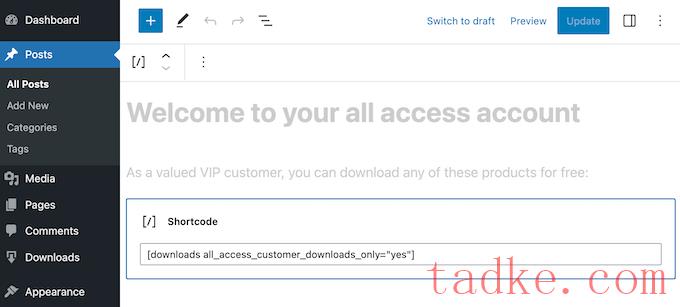
当客户想要下载他们的免费产品时,您还可以更改Easy Digital Downages向他们发送的页面。
要做到这一点,只需在WordPress中创建一个新页面,然后添加以下简短代码:

有关如何放置快捷码的更多信息,请参阅我们关于如何在WordPress中添加快捷码的指南。
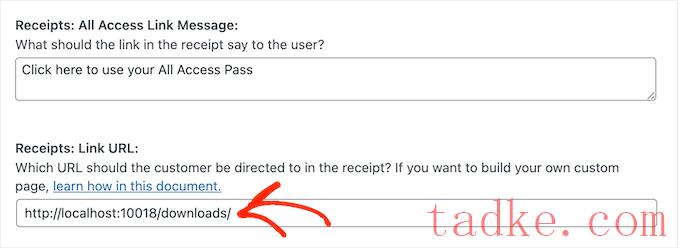
发布页面后,只需将其URL添加到‘Receipt:link URL’字段。

如果您对免费试用版的设置感到满意,请点击“发布”按钮。
创建高级订阅
完成这项工作后,您可能想要创建一个高级的“All Access”订阅。当他们的免费试用到期后,客户可以升级到此订阅并继续享受您的内容。
要创建高级订阅,请访问下载?添加新项。
然后,你可以在“定价选项”栏中输入订阅的名称并设定价格。

你还可以将其设置为定期订阅,添加可选的注册费,以及使用“下载价格”下的设置进行更多操作。
完成后,滚动到“所有访问权限”部分。此时,您可以按照上述相同流程将订阅转换为全访问通行证、添加下载限制等。
当你对高级全访问订阅的设置感到满意时,别忘了点击“发布”来激活它。
删除免费试用用户的签出
创建免费试用订阅后,您将希望获得尽可能多的注册。话虽如此,允许顾客在不经过结账屏幕的情况下开始免费试用是一个好主意。
当客户要求免费产品(包括您的免费试用订阅)时,轻松数字下载可以隐藏结账屏幕。
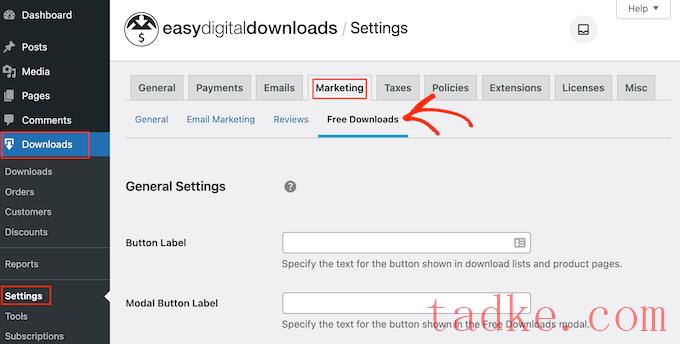
要执行此操作,只需转到下载量»设置,然后选择“市场营销”标签。接下来,点击“免费下载”隐藏结账。

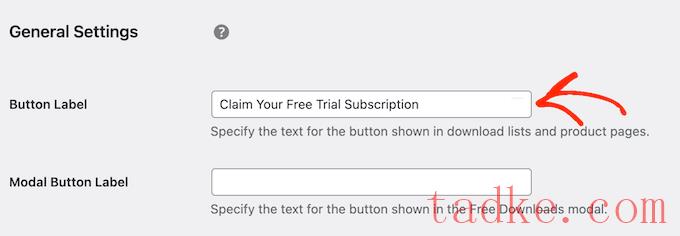
在此之后,您可以使用按钮标签来指定当产品可供免费下载时将显示的文本。
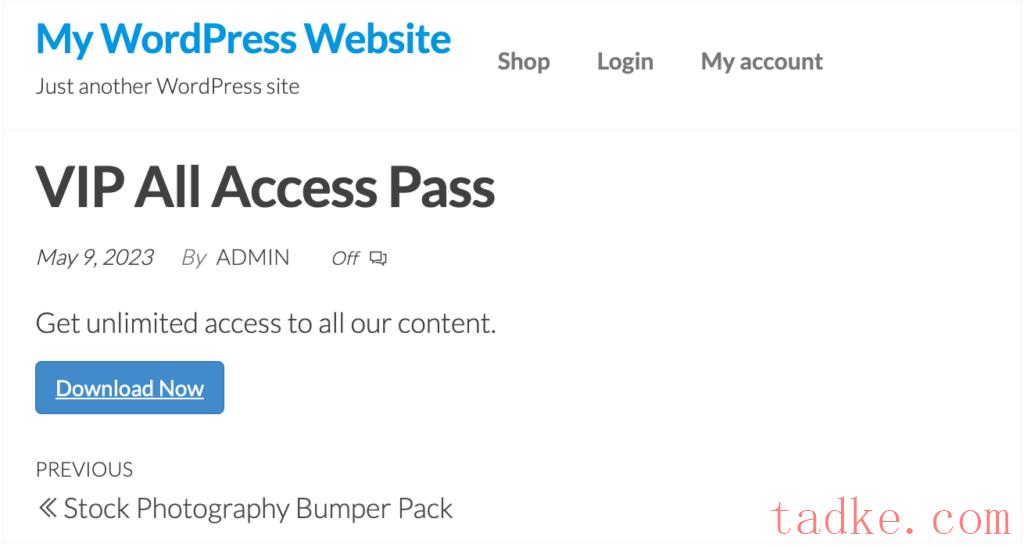
默认情况下,这是“立即下载”。

您可以将其替换为您自己的自定义消息传递。
只需继续并在“按钮标签”栏中输入即可。

有更多的设置可以帮助您像专业人士一样进行潜在客户生成。例如,你可以收集用户的姓名和电子邮件地址,甚至当他们注册免费试用或下载免费产品时也是如此。然而,我们建议保持简单,因为这通常会让你获得最多的注册。
如果您对所做的更改感到满意,请点击“保存更改”。现在,如果你访问免费试用产品页面,你会看到新的按钮文本正在运行。

创建过期提醒电子邮件
免费试用可以产生线索,但目标是将这些人转化为付费客户。
考虑到这一点,你可能想在人们的免费试用即将到期时给他们发电子邮件。这将鼓励他们购买高级订阅,这样他们就可以继续访问您的数字内容。
轻松数字下载集成了所有最好的电子邮件营销服务。但是,您也可以使用之前安装的定期付款扩展创建提醒电子邮件。
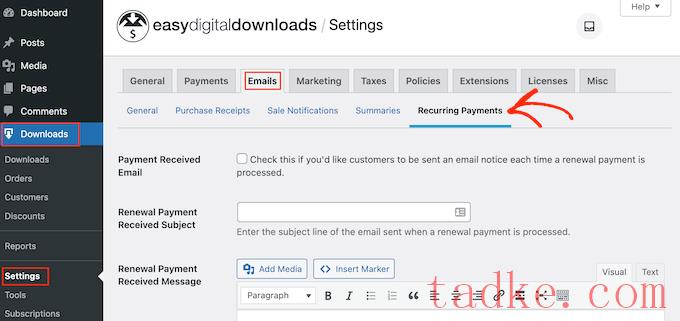
要使用此扩展,请转到下载»设置。然后,选择“电子邮件”选项卡,再选择“经常性付款”链接。

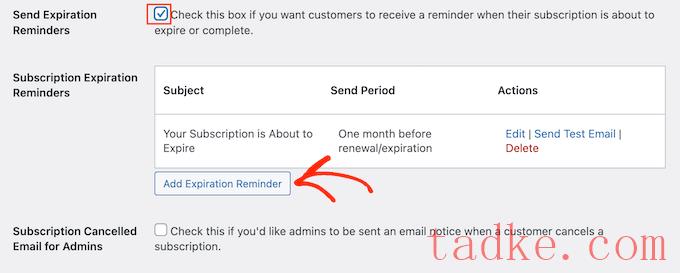
在此屏幕上,选中“发送过期通知”旁边的框。
之后,选择“添加过期提醒”。

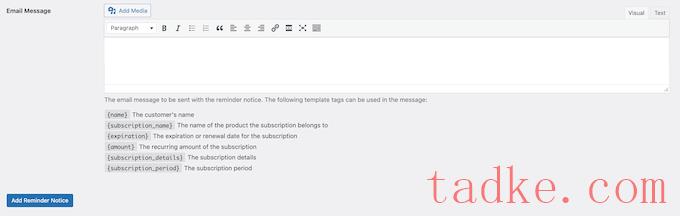
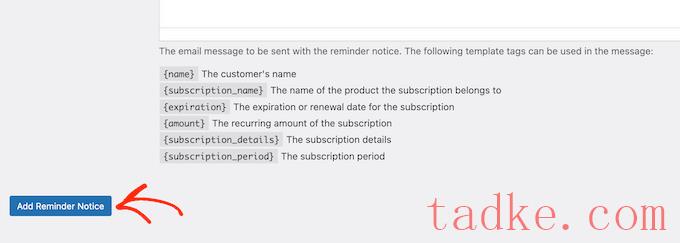
这将把你带到一个屏幕,在那里你可以输入电子邮件主题和消息。
为了使电子邮件更个人化,使用模板标签是个好主意。Easy Digital Downages将用客户姓名、到期日期和订阅名称等实际值替换这些标签。
您可以在小文本编辑器下面看到所有可用的模板标记。

只需注意,轻松数字下载将向所有客户发送信息,而不仅仅是免费试用的人。
当你对你输入的信息感到满意时,点击添加提醒通知。

现在,轻松数字下载应该会在他们的订阅即将到期时通知客户。然而,有时您的WordPress托管服务器可能没有正确配置,或者Gmail等电子邮件提供商可能会使用错误地将您的电子邮件标记为垃圾邮件的过滤器。
要获得更多的转换,您的电子邮件需要到达客户的收件箱,而不是垃圾邮件文件夹。出于这个原因,我们建议使用WordPress SMTP插件和提供商来提高您的电子邮件递送能力
WP Mail SMTP是市场上最好的WordPress SMTP插件。它允许你连接你的WordPress站点和邮件服务。这意味着您的过期提醒和其他邮件将始终安全地到达客户的收件箱。

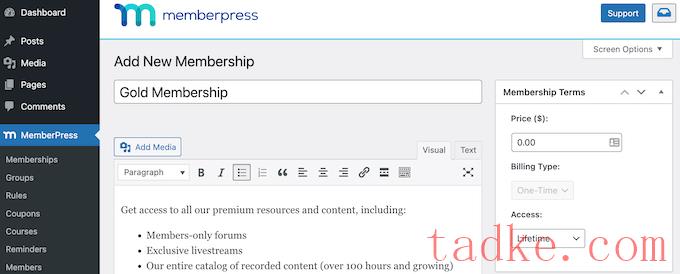
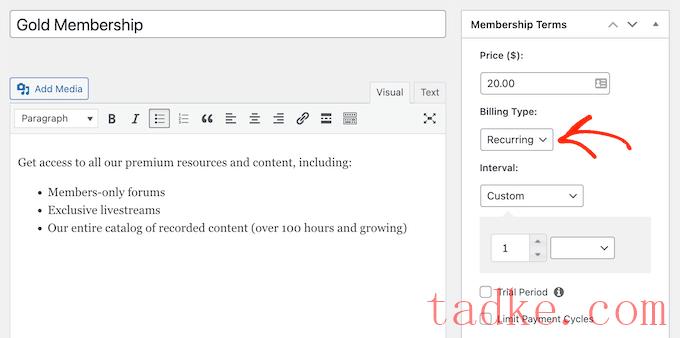
你现在可以输入会员计划的标题,添加可选的描述,上传特色图片,等等。
欲了解更多信息,请参阅我们创建WordPress会员网站的终极指南。

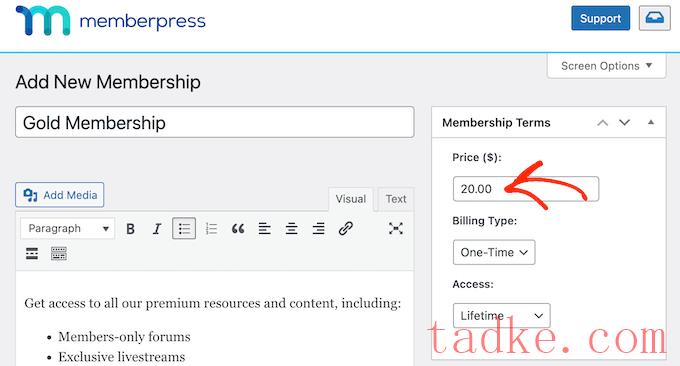
完成后,您可以通过在“价格”框中输入来设置价格。
这是一旦免费试用到期,会员将支付的金额。

您只能为定期会员资格创建免费试用版。然而,如果你想向会员收取一次性费用,那么有一个解决办法,我们很快就会介绍这个办法。
话虽如此,打开“帐单类型”下拉菜单,然后选择“递归”。

接下来,您需要设置周期性付款的计费间隔。这就是一旦免费试用到期,您的成员将被收费的频率。
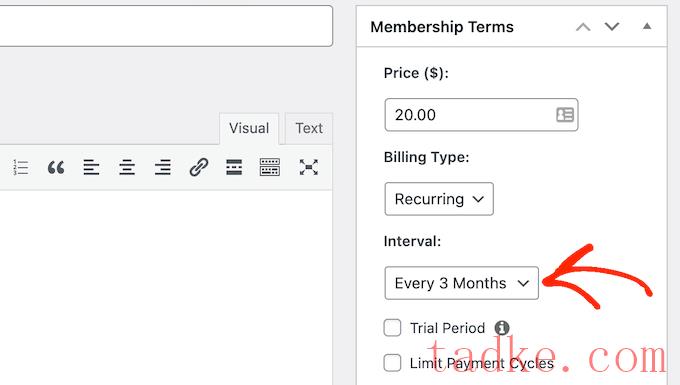
只需打开“间隔”下拉菜单,然后从列表中选择一个选项,例如按月或按年计费。

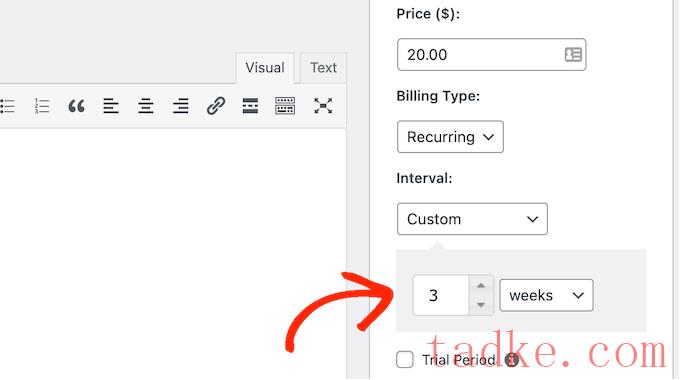
想要使用不同的间隔吗?然后选择“自定义”。
现在您将看到一些新的控件,您可以在其中设置自定义间隔。

创建免费试用会员订阅
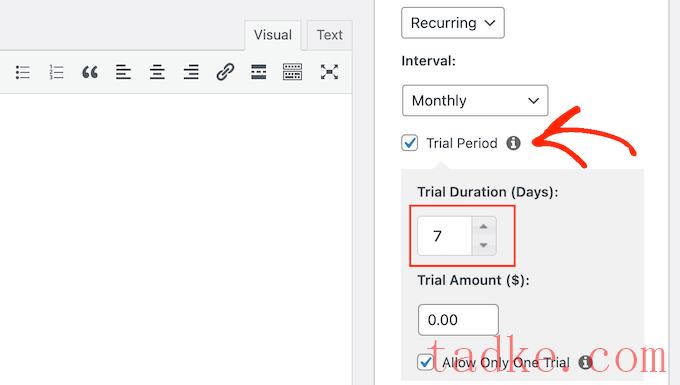
完成这些操作后,勾选“免费试用”旁边的框。
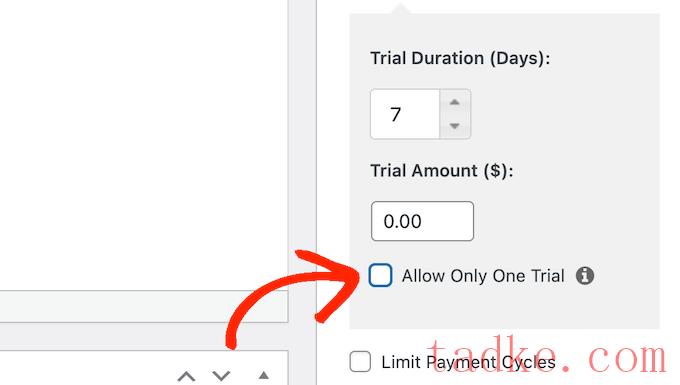
现在,您可以通过在“试用持续时间”字段中输入内容来指定免费试用将持续多少天。例如,如果你想提供一个月的试用期,那么你可以输入‘30’。

之后,你需要输入“试用金额”,即订阅试用期的税前总成本。您通常会希望在此框中键入“0”。
最后,您可以通过选中或取消选中“Allow Only One Free Trial”框来选择是否限制客户只能免费试用一次。如果选中此框,则取消订阅然后重新订阅的客户将无法获得另一次免费试用。
您通常会希望选中该框,这样客户就不会滥用免费试用。然而,如果您只提供非常短的试用,那么您可能希望允许客户有多次免费试用。

请注意,优惠券将覆盖此设置,因此仍然可以向同一客户提供多次免费试用。
创建终身成员资格(可选)
如前所述,您只能为定期会员提供免费试用。不过,可以通过更改几个MemberPress设置来创建终身会员试用版。
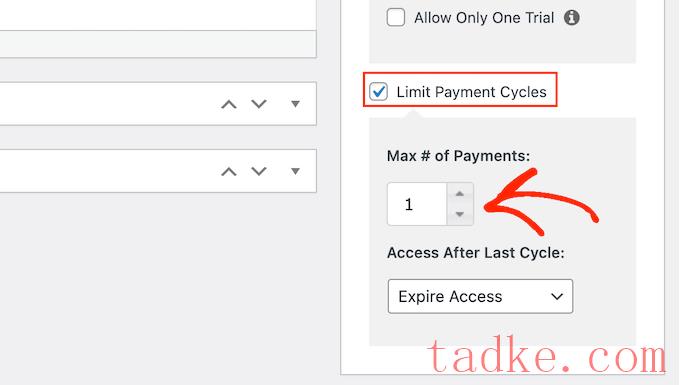
若要执行此操作,请选中“限制付款周期”框,并将“最大付款次数”设置为1。

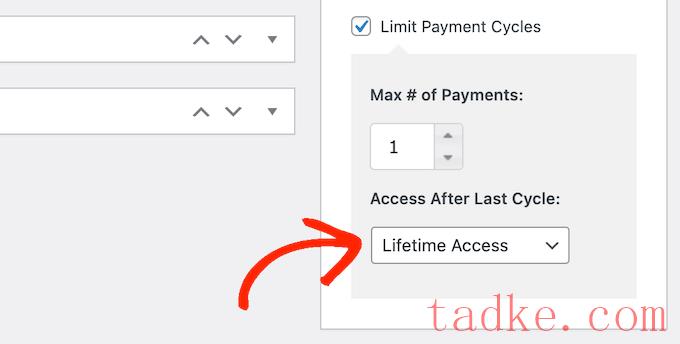
之后,打开“最后一个周期后访问”下拉菜单并选择“终身访问”。
现在,一旦试用到期,客户将需要为终身会员支付一次性费用。

发布免费试用会员订阅
完成此操作后,您可以对成员级别进行任何其他更改。
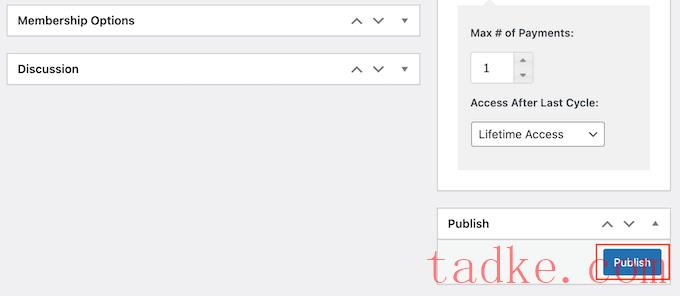
当你对会员资格的设置感到满意时,是时候点击“发布”按钮让它上线了。

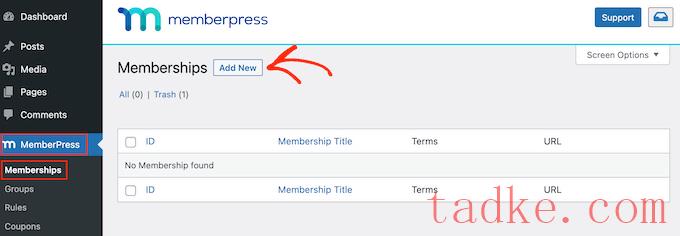
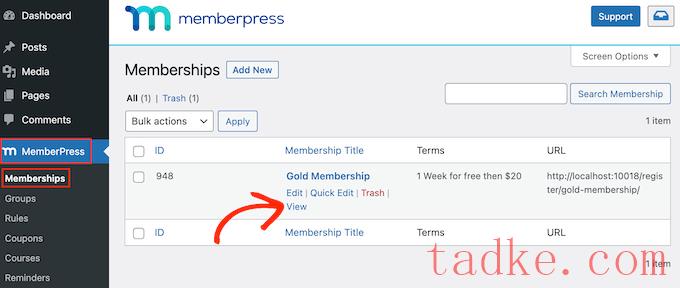
要查看潜在客户对会员的看法,请访问MemberPress»成员资格。在此屏幕上,您将看到您刚刚创建的成员级别。
在这里,只需将鼠标悬停在成员级别上,然后单击“查看”链接。

WordPress现在将在一个新的选项卡中显示会员注册表。
您想在更多的会员级别中添加免费试用吗?然后,只需遵循上面描述的相同过程。
一旦您在会员网站上添加了免费试用版,您就会想要鼓励访问者注册免费试用版。这可能意味着在你的电子邮件时事通讯中提到免费试用,使用WordPress弹出窗口插件创建弹出窗口,在社交媒体上推广它,等等。

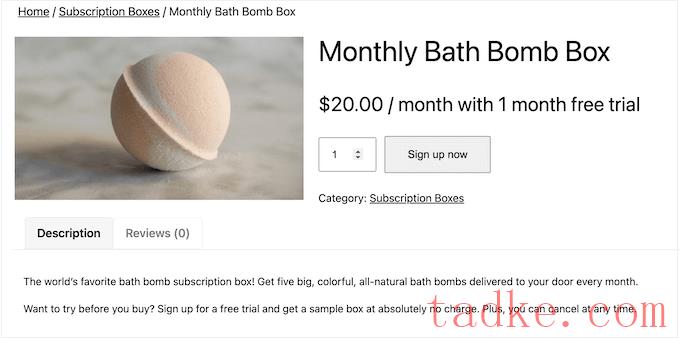
WooCommerce的结账页面也将显示有关订阅的一些信息。
这包括您的免费试用期。

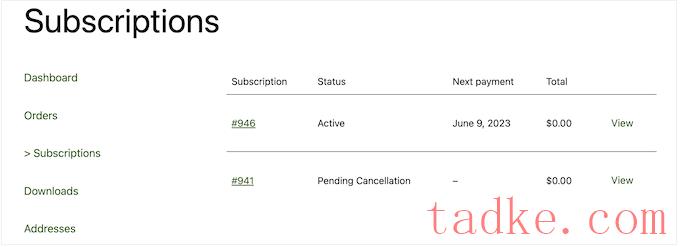
客户可以通过登录到他们的WooCommerce账户,然后访问新的“我的订阅”部分来管理他们的所有订阅。
在这里,他们可以看到订阅开始的时间、费用、订阅状态等。客户还可以直接从此页面取消、重新激活和续订其订阅,而不必直接与您联系。

通过这种方式,正在享受免费试用的客户可以快速轻松地升级到高级订阅。
在本指南中,我们将假设您已经建立了一家WooCommerce商店。如果你还没有,那么你可能想看看我们关于WooCommerce Make Simple的完整指南。
之后,您需要安装并激活WooCommerce订阅插件。如果你需要帮助,请参考我们关于如何安装WordPress插件的指南。
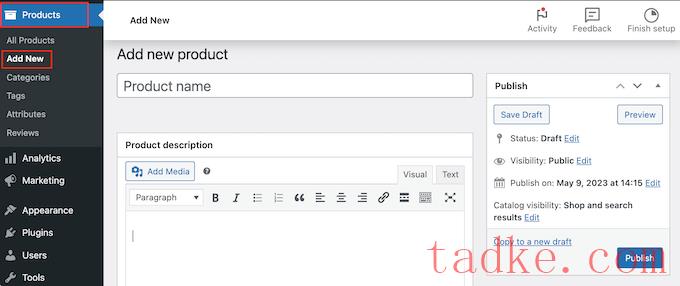
一旦插件激活,你就可以向WooCommerce添加免费试用订阅了。只需转到产品»添加新项。

现在,您可以使用与创建任何WooCommerce产品完全相同的方式来创建此产品。例如,您可以输入产品标题、添加描述或创建WooCommerce产品库。
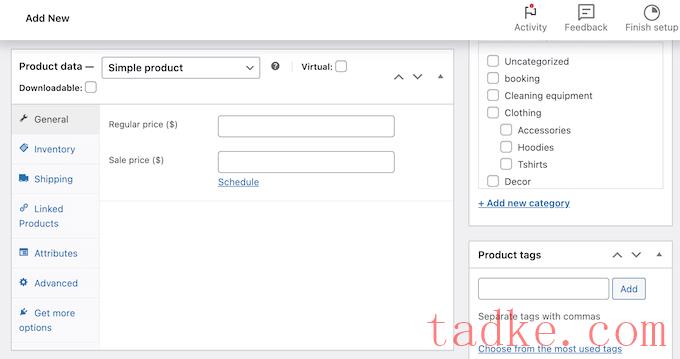
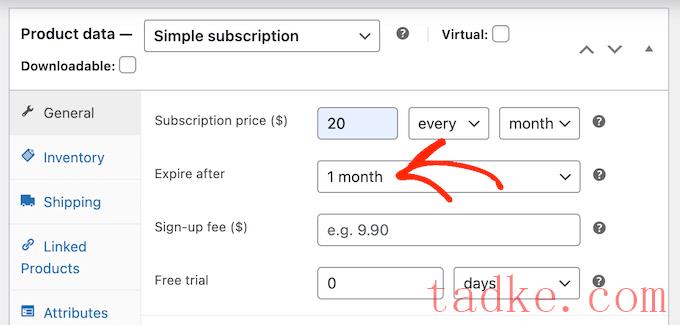
输入所有这些信息后,滚动到“产品数据”框。

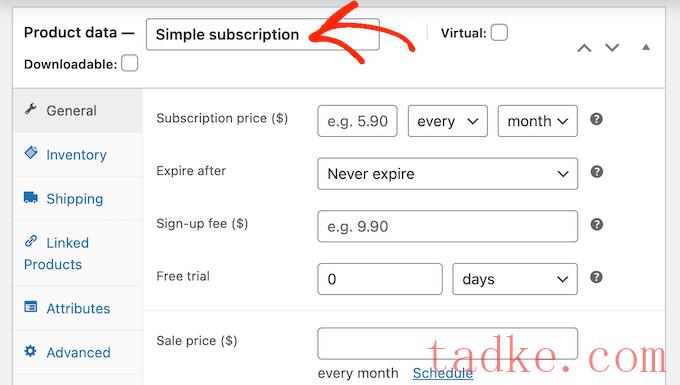
在这里,打开下拉菜单并选择“简单订阅”。
这将添加一些新设置,您可以使用这些设置创建订阅和添加免费试用。

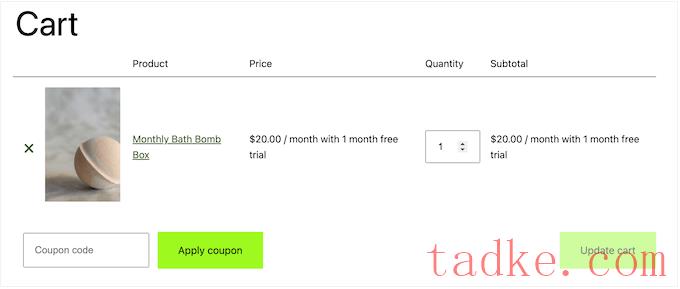
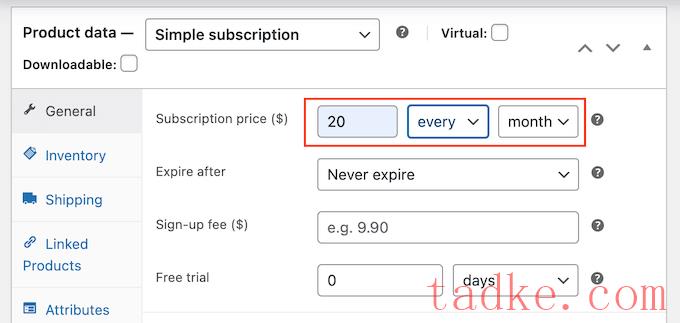
首先,输入“订阅价格”。
然后,使用下拉菜单选择订阅的持续时间。在下图中,一旦免费试用到期,订阅费用将为每月20美元。

现在,您可以选择订阅是永久有效,还是在一段时间后过期。请注意,有效期不包括免费试用。这意味着,如果订阅在1个月后到期,而您提供一个月的免费试用,则订阅将持续2个月。
另一种选择是给予客户终身访问权限。要做到这一点,请打开“过期时间”下拉菜单,然后选择“永不过期”。

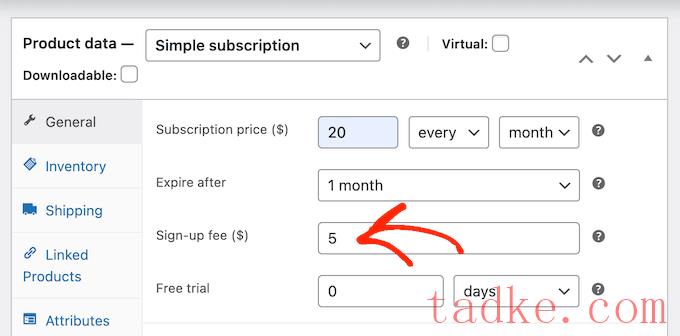
接下来,您可能想要添加注册费。
请注意,WooCommerce将收取这笔费用,无论客户是购买订阅还是注册免费试用。考虑到这一点,我们不建议对免费试用的产品增加注册费。

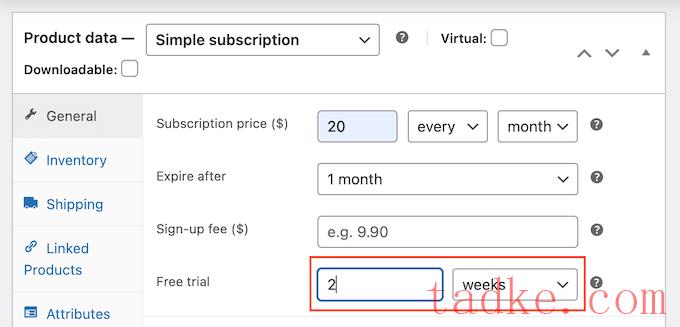
完成后,您可以指定免费试用将持续多长时间,方法是打开默认情况下显示“天”的下拉列表,然后从列表中选择一个选项。
之后,只需输入免费试用的天数、周数、月数或年数即可。请注意,免费试用不能超过90天、52周、24个月或5年。

现在,您可以对产品进行任何其他更改。当您对产品和订阅的设置感到满意时,请单击“更新”或“发布”以使试用生效。
现在,您可以按照上述相同流程为其他产品创建免费试用订阅。
一旦你在你的WooCommerce网站上添加了一个或多个订阅,你就会希望获得尽可能多的注册。考虑到这一点,您应该允许访问者使用他们喜欢的支付方式。
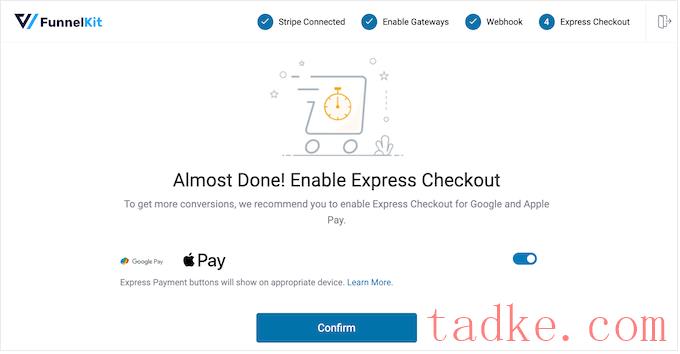
通过在您的网站上添加用于WooCommerce的免费条纹支付网关插件,您可以通过Visa、万事达卡、Google Pay、Apple Pay等收取付款。
只需安装插件,入职向导将引导您完成添加更多付款方式和启用快速结账的过程。


在此之后,您需要输入许可证密钥。您可以在WP Simple Pay网站上的您的帐户下找到这些信息。
完成此操作后,请单击“激活并继续”按钮。

将WordPress连接到您的条带帐户
在下一步,您需要连接您的条纹帐户到WP Simple Pay。Stripe是一个流行的支付门户,也是WordPress中接受信用卡支付的最简单的方式,所以它是在线销售定制服务的一个很好的方式。
要开始使用,只需点击“与条纹连接”按钮即可。然后你可以登录到你的条纹帐户,或者如果你还没有在条纹注册,也可以创建一个新的帐户。

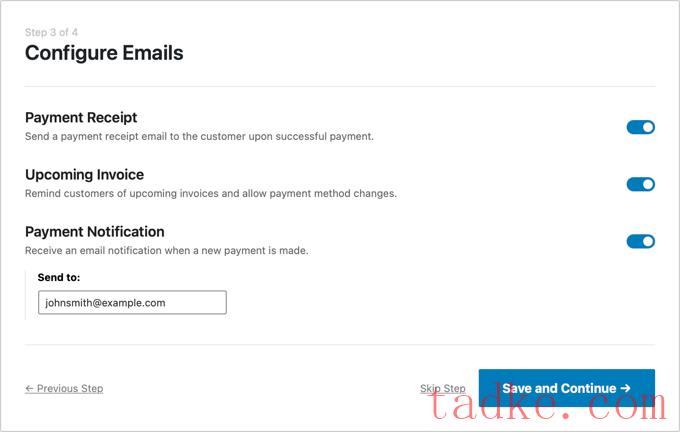
连接可湿性粉剂简单支付与条纹,安装向导将要求您配置其电子邮件。您可以选择是否接收付款收据、即将开具的发票和付款通知的电子邮件。
您还需要输入WP Simple Pay将发送消息的电子邮件地址。

完成后,只需点击“保存并继续”按钮即可。
创建带有免费试用的订阅表
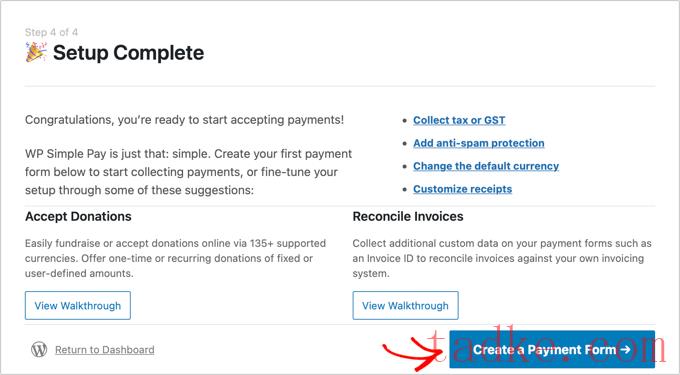
现在,您可以创建一个提供免费试用的订阅表。继续,然后点击“创建一张付款表格”按钮。

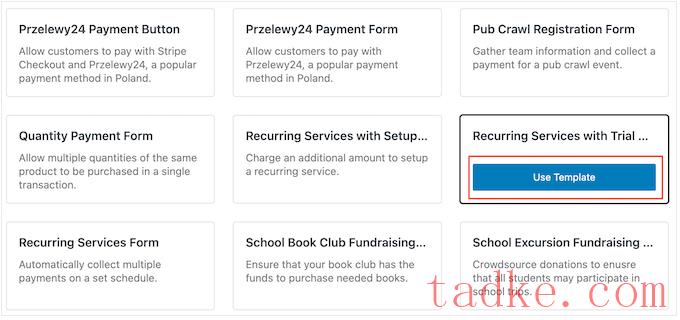
WP Simple Pay附带了大量现成的模板,您可以使用这些模板创建“立即购买、稍后支付”的付款计划、获得捐款、在WordPress中接受Google Pay等等。
若要提供免费试用,请将鼠标悬停在“带试用期的定期服务表单”模板上。当它出现时,点击‘使用模板’按钮。

这将把您带到付款表单编辑器。
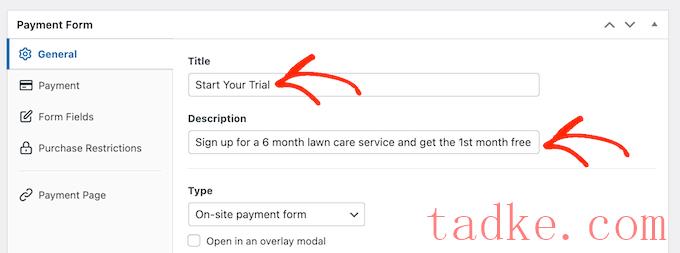
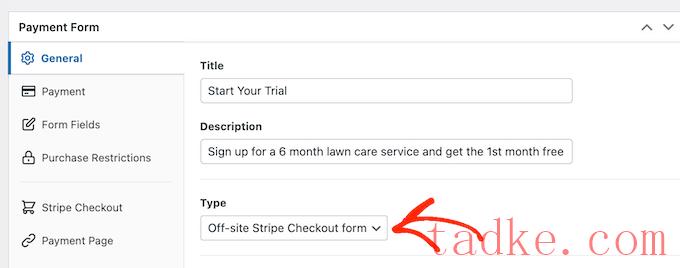
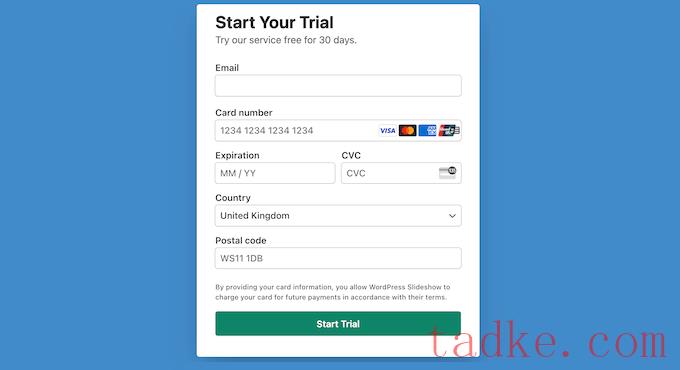
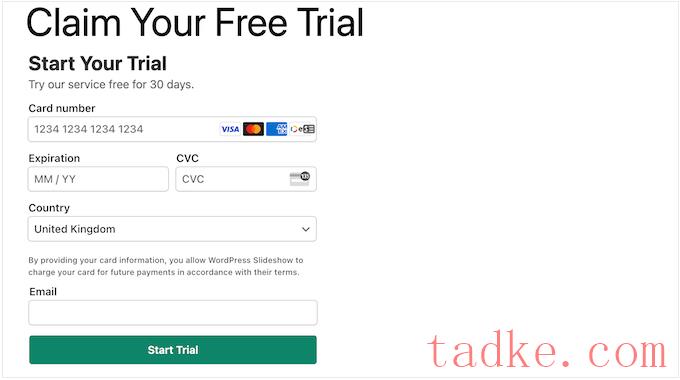
首先,您可以重命名表单并键入可选的描述。默认情况下,服务说明是“30天免费试用我们的服务”,但你可以把它改成你想要的任何东西。

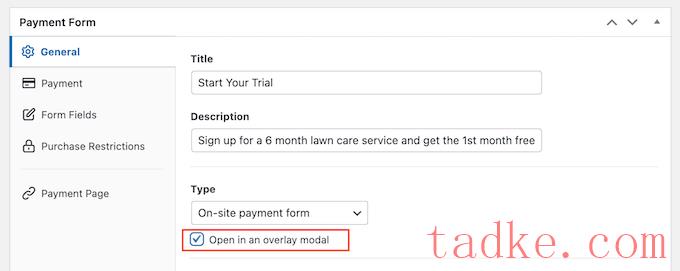
默认情况下,WP Simple Pay将创建一张现场付款表格。但是,您可能想要显示一个付款按钮。当访问者点击按钮时,他们将在弹出的窗口中看到付款表格。
若要创建弹出窗口,请选中“以覆盖模式打开”框旁边的框。

另一种选择是,通过打开“类型”下拉菜单,将付款表格放在斯利普的网站上。
在这里,选择“非现场条纹结帐表”。

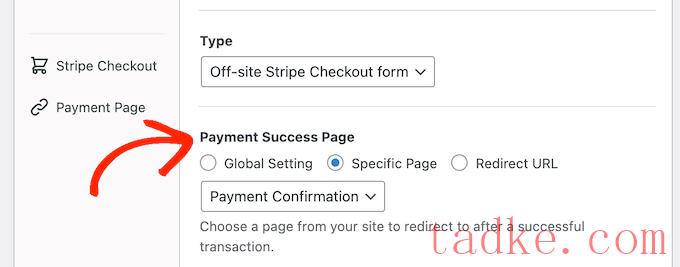
当客户购买订阅时,WP Simple Pay会将他们重定向到其内置的支付成功页面。如果要将访问者发送到不同的页面,请选择“特定页面”或“重定向URL”。
然后,您可以键入URL或选择要使用的页面。例如,您可以将订阅者发送到自定义的感谢页面,或他们可以管理其免费试用的页面。

在您的订阅表单中添加价格
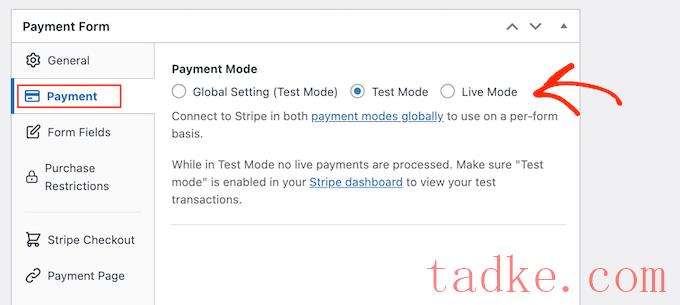
准备好后,选择Payment选项卡。
在这里,您可以将支付模式设置为实时或测试。测试模式允许您在不收费的情况下完成购买过程,因此它非常适合在您的网站上测试新订阅。

如果您确实选择了“测试模式”,那么请记住在测试结束后返回此页面,并将模式更改为“实时”。
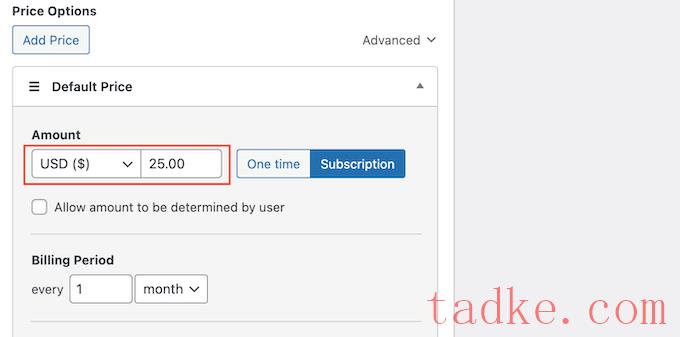
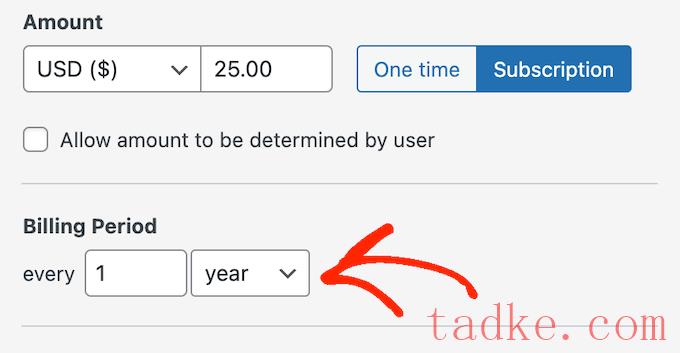
接下来,您可以使用“Amount”设置来设置订阅的价格和货币。

完成后,您可以选择WP Simple Pay向订户收取费用的频率。
只需打开“帐单期限”下拉菜单,然后选择日、周、月或年。然后,在下拉菜单旁边的字段中键入一个数字。

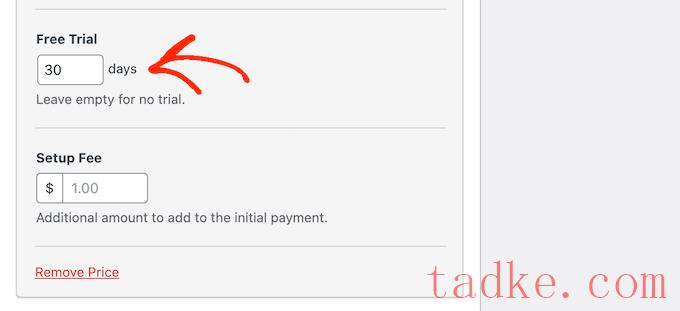
默认情况下,WP Simple Pay为客户提供30天的免费试用。
如果你想让免费试用时间更长或更短,只需在“免费试用”栏中输入一个数字即可。

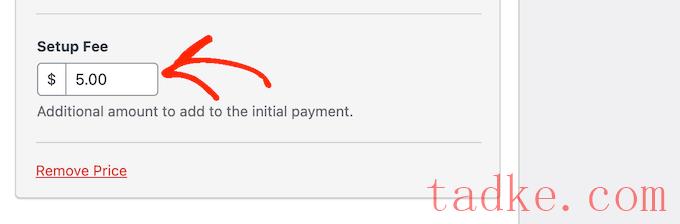
有时,您可能想要向订阅者收取设置费用。例如,如果你是一名生活教练,那么这笔额外的费用可能会涵盖向你的管理系统添加新客户所需的时间和精力。
要收取额外费用,只需在“设置费用”栏中输入金额即可。

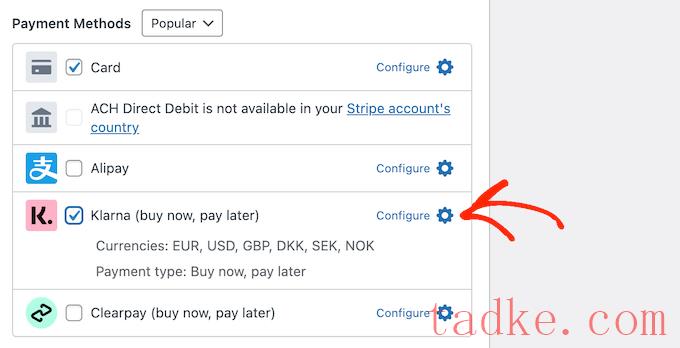
完成这些操作后,滚动到“付款方式”部分。
在这里,您可以选中您想提供的任何其他支付方式旁边的框,例如Klarna Payments或ACH Payments。

通过为访问者提供支付方式的选择,你可能能够获得更多的订户。然而,尽量不要提供太多的选择,因为这可能会让人感到困惑。
根据您选择的付款方式,您可能会看到一个“配置”链接。在这种情况下,请点击“配置”,然后按照屏幕上的说明设置支付网关或方法。

自定义WP Simple Pay订阅表单
完成这些操作后,您就可以构建订阅表单了。
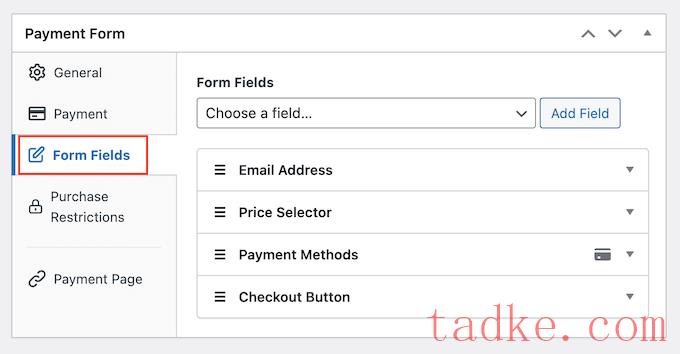
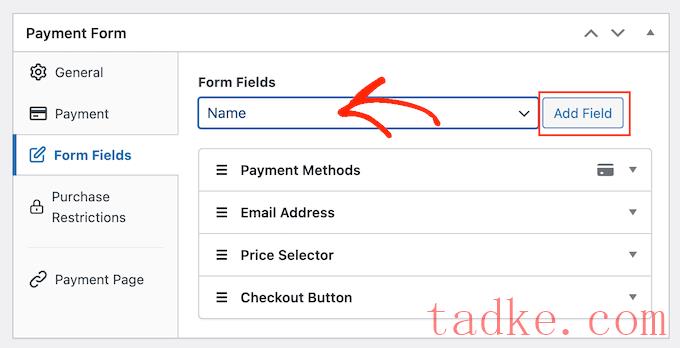
只需点击“表单域”即可打开WP Simple Pay的表单生成器。

该模板已经收集了客户的一些基本信息,如他们的电子邮件地址和信用卡信息。
下图显示了默认表单在WordPress上的外观。

要自定义任何默认字段,只需单击选择它。
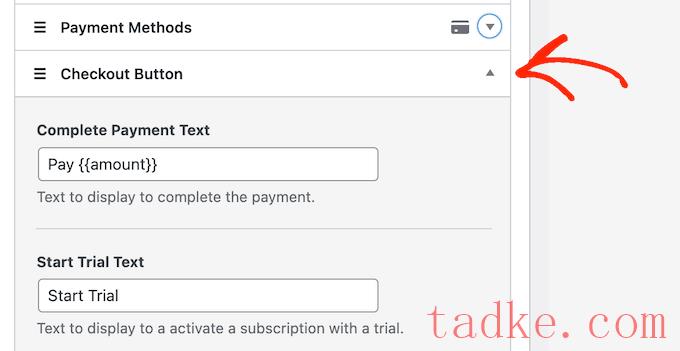
该部分将展开以显示您可以自定义的所有设置,例如更改字段的标签或添加一些占位符文本。

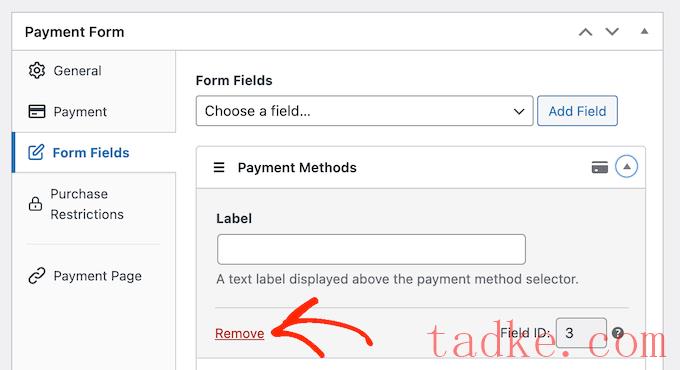
您还可以从订阅表单中删除字段。
只需点击展开该字段,然后选择“删除”即可。

您是否需要从新订户那里收集更多信息?例如,您可能需要他们的税务ID或电话号码。
只需点击“表单域”下拉菜单,然后从列表中选择一个域即可。之后,点击“添加字段”。

最后,您可以使用拖放来更改字段在表单中的显示顺序。
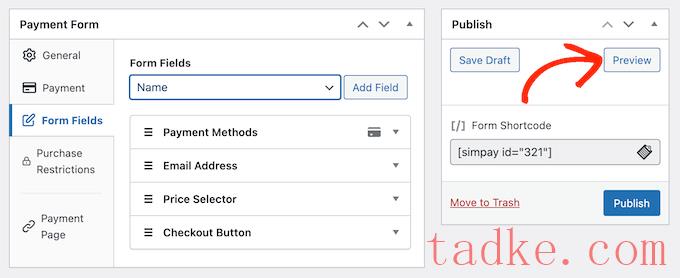
当你定制表格时,你可以点击“预览”来查看它在你的博客或网站上的显示效果。

如果您对该表单感到满意,请单击“发布”以存储您的设置。
将订阅表单添加到您的WordPress网站
现在,您可以使用块或快捷代码将表单添加到WordPress博客中。
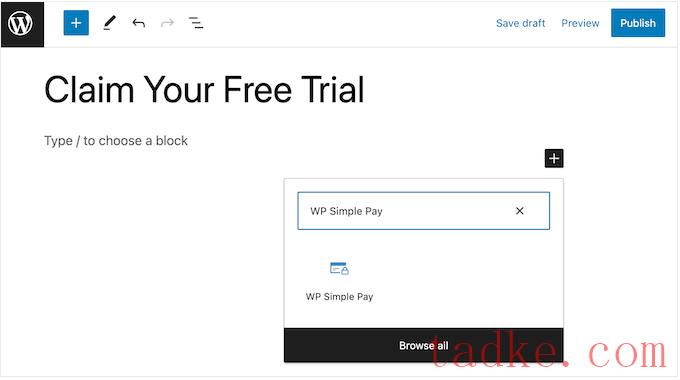
最简单的方法是使用块,因此打开您想要显示订阅表单的页面或帖子。
然后,点击加号(+),输入“WP Simple Pay”。

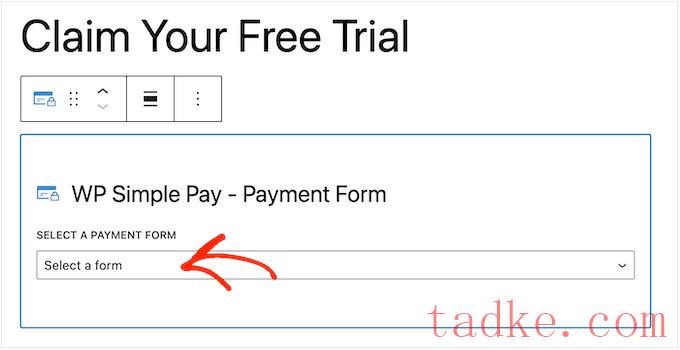
当右侧块出现时,单击将其添加到页面或帖子中。
完成后,打开WP Simple Pay块中的下拉菜单,并选择您想要显示的表单。

完成后,点击“更新”或“发布”。
现在,如果你访问你的网站,你会看到订阅表格的现场。

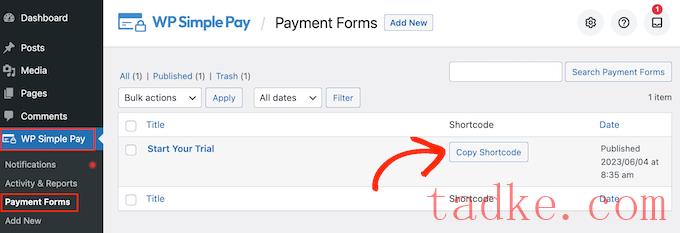
另一种选择是使用短码添加订阅表单。要获取短码,请访问WP简单支付?付款表格在WordPress仪表板中。
在这里,只需找到订阅表并点击它的“复制快捷码”按钮。

现在,您只需将快捷代码粘贴到任何页面、帖子或小部件就绪区域。有关如何放置短码的逐步说明,请参阅我们关于如何在WordPress中添加短码的指南。
我们希望这篇文章能帮助你学习如何在WordPress中添加免费试用订阅。你可能还想看看我们的指南,关于如何在WordPress中进行赠品/竞赛,以及最好的小型企业实时聊天软件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


