如何在WordPress中添加谷歌地图
作者:98wpeu发布时间:2023-12-30分类:WordPress教程浏览:327
是否要在您的WordPress网站上显示谷歌地图?
如果你在当地经营业务,那么在你的网站上显示谷歌地图可以帮助用户轻松找到你的位置。它还可以帮助提高你网站的搜索引擎可见度,这样你就可以吸引更多的网站访问者。
在本文中,我们将向您展示如何在WordPress中添加Google地图。


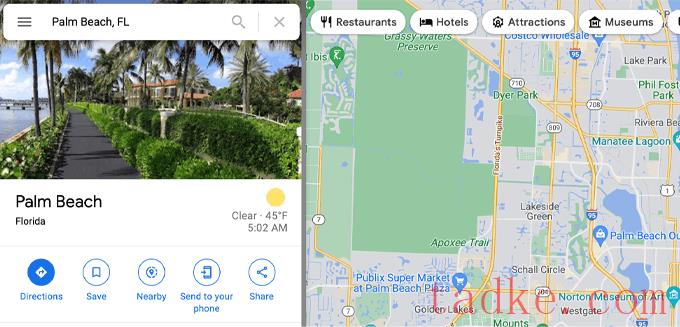
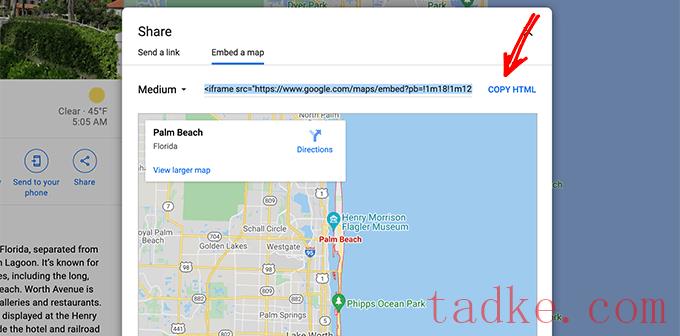
接下来,您需要单击共享图标,它将显示一个弹出窗口,其中包含发送位置链接或嵌入地图的选项。
您需要选择“嵌入地图”选项。

在此之后,只需复制Google Maps的HTML代码,然后打开要嵌入地图的页面。
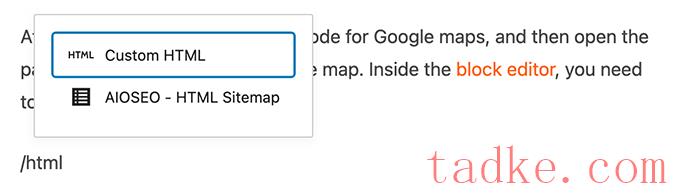
在块编辑器中,您需要添加自定义HTML块。

现在您只需粘贴从Google Maps复制的嵌入代码即可。
之后,您需要更新或发布页面以预览更改。

这种方法可以快速嵌入谷歌地图,但它不会给你带来最大的SEO好处。
如果您是一家拥有单一或多个实体位置的小型企业、餐厅或在线商店,那么我们建议您使用Next解决方案来最大化您的本地SEO排名,因为它使用适当的开放图表数据来帮助您在Google中排名更高。

在本教程中,我们将使用AIOSEO Pro版本,因为它包括本地SEO功能和其他强大的优化选项。还有一个免费版本的AIOSEO,你可以用它来开始为搜索引擎优化你的网站。
首先,你需要在WordPress中安装并激活AIOSEO插件。有关更多细节,请参阅我们关于如何安装WordPress插件的教程。
激活后,该插件将启动安装向导。你可以点击‘让我们开始’按钮来配置插件。如果您需要帮助,请参考我们关于如何在WordPress中正确设置All in One SEO的指南。

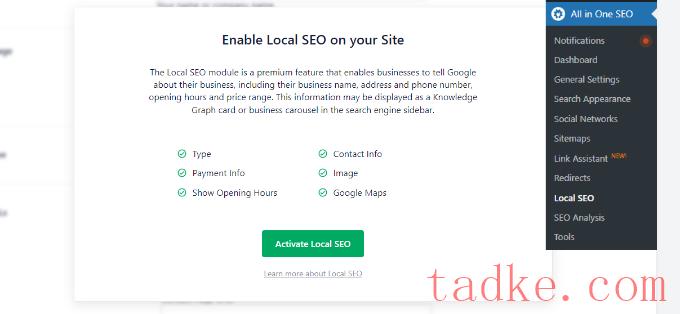
接下来,您可以前往All in One SEO?本地搜索引擎优化从您的WordPress仪表板。
然后点击“激活本地搜索引擎优化”按钮,开始配置本地设置。

一旦激活了WordPress的本地搜索引擎优化插件,你就可以在AIOSEO中添加一个或多个位置,并在谷歌地图上显示它们。我们将向您展示如何将两者都添加到您的网站中。
添加单个位置
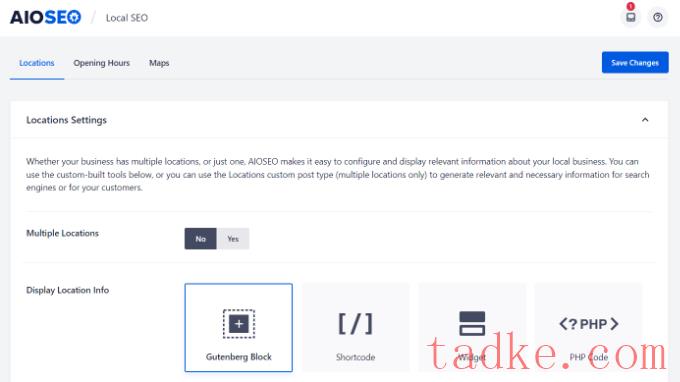
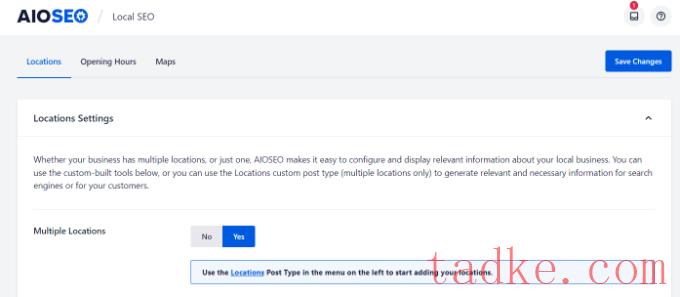
要添加您的位置、业务信息、营业时间等,您首先需要转到All in One SEO?本地搜索引擎优化并打开“位置”标签。
如果您只有一个物理位置,则将“多个位置”选项设置为“否”。

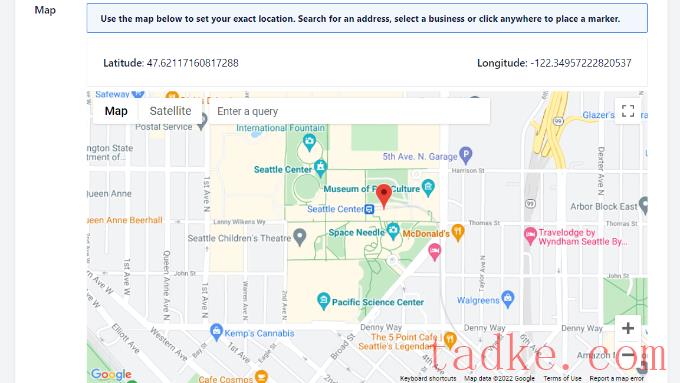
在此之后,向下滚动到“地图”部分,以确定您的确切位置。
只需在“输入查询”栏中输入您的地址,谷歌地图就会显示您的位置。

一旦你输入了你的位置,别忘了点击‘保存更改’按钮。
添加多个位置
如果你有多个实际位置,那么你需要在本地搜索引擎优化的“位置”选项卡中启用“多个位置”设置。

之后,一个新的位置菜单将出现在您的WordPress管理面板中。
继续并导航到位置然后点击“添加新项”按钮。

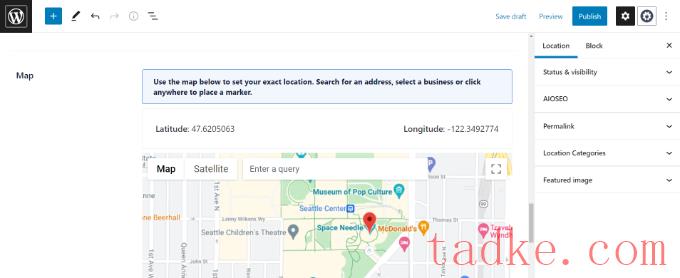
进入WordPress编辑器后,向下滚动到“地图”部分。
在这里,您可以在‘Enter a Query’字段中输入您的地址。

在地图上输入您的位置并添加位置信息后,继续并单击“发布”按钮。
现在,您可以重复此步骤并为您的企业添加任意数量的地点。
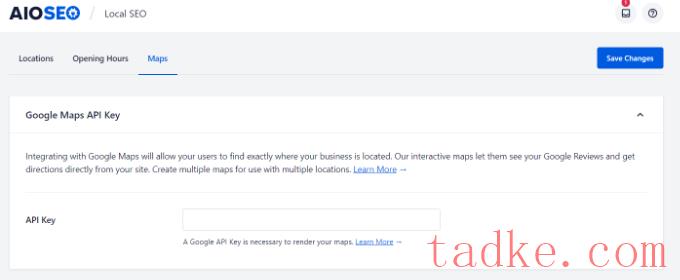
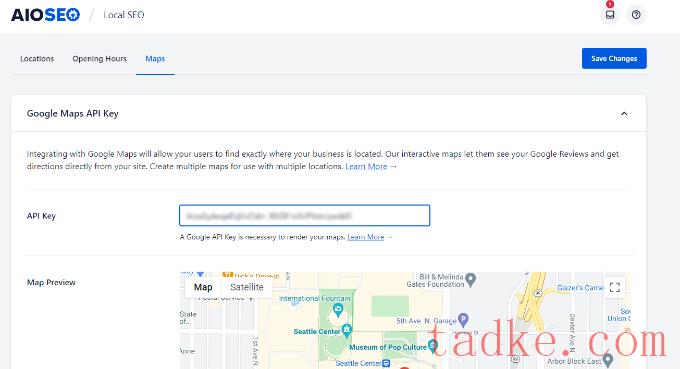
添加完您的位置后,您可以转到后面的地图选项卡All in One SEO?本地搜索引擎优化菜单。
您必须在此处输入Google Maps API密钥。

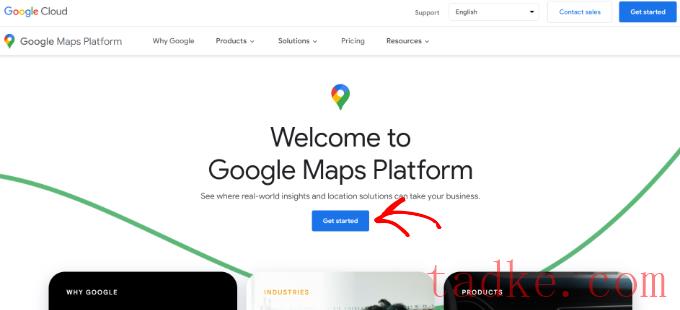
现在,让我们看看如何为Google Maps创建一个API密钥。

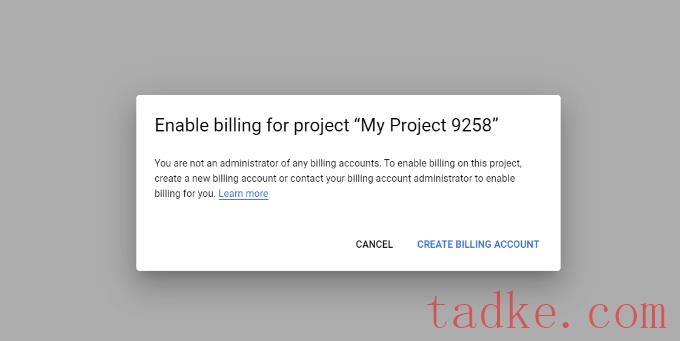
使用您的Google帐户登录后,您需要设置一个帐单帐户。
谷歌地图平台有现收现付的定价,他们向所有用户免费提供每月前300美元的使用费。对于大多数网站来说,这将很容易涵盖一个简单的地图嵌入,就像我们在本教程中创建的那样。
别担心,他们不会向你收取任何费用,除非你手动升级到付费账户。
若要开始,请继续并单击“创建帐单帐户”按钮。

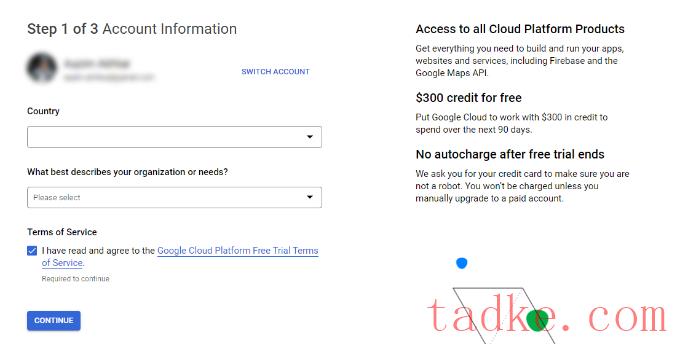
接下来,您可以选择您的国家/地区,然后从下拉菜单中选择最能描述您的组织的内容。
选择此信息后,请点击服务条款的复选框,然后点击‘继续’按钮。

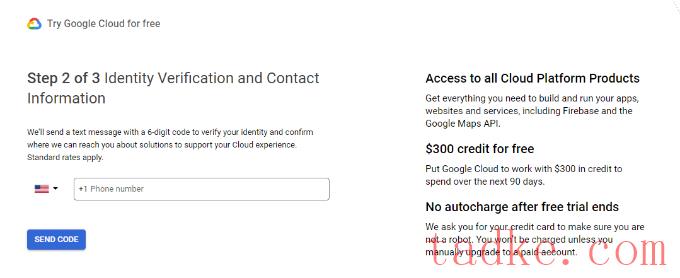
在下一个屏幕上,您需要输入您的电话号码进行验证。
一旦你完成了这项工作,点击“发送代码”按钮。

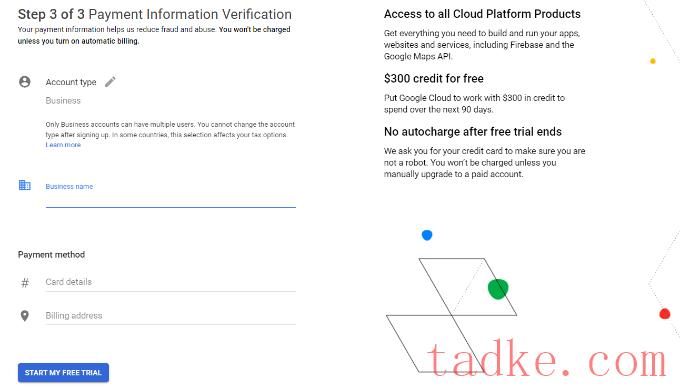
验证代码后,接下来要做的是输入您的企业名称、付款方式详细信息和账单地址。
一旦你输入了这些详细信息,点击“开始我的免费试用”按钮。

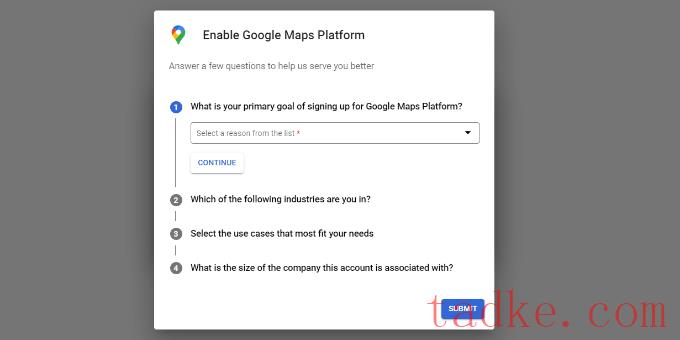
接下来,您将被问到一系列关于您的组织以及如何使用Google Maps平台的4个问题。
谷歌地图将询问你使用该平台的主要目标,你所在的行业,选择一个用例,以及你的公司规模。
回答完这些问题后,请继续并单击“提交”按钮。

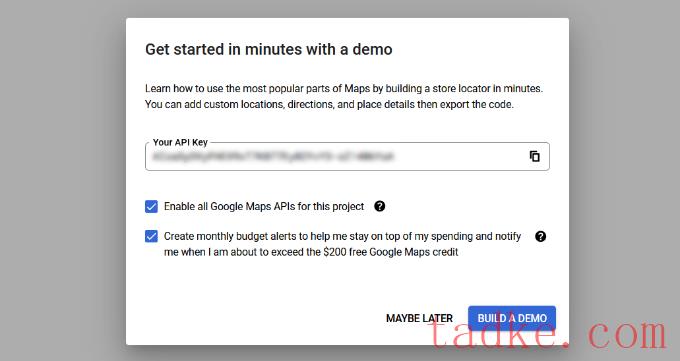
现在您将看到一个带有您的Google Maps API密钥的弹出窗口。
您可以将此密钥复制并保存在文本文件中以备将来使用。

现在您已经创建了Google Maps API密钥,您需要返回到您的WordPress仪表板,在AIOSEO Local SEO设置中输入它。

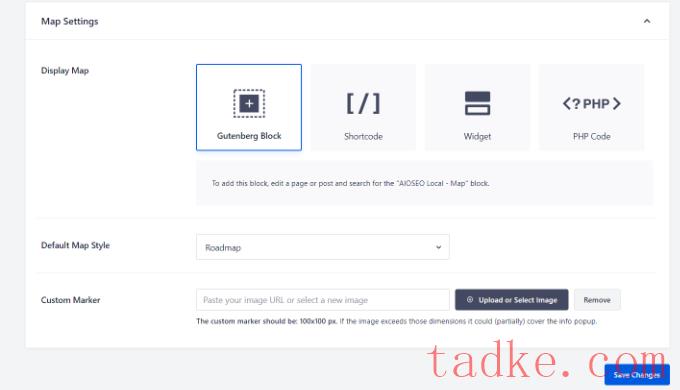
接下来,您可以向下滚动以编辑地图设置。
AIOSEO允许您使用Gutenberg块、短代码、小部件或PHP代码来显示Google地图。它还允许您选择不同的地图样式并向地图添加自定义标记。

完成后,别忘了点击“保存更改”按钮。

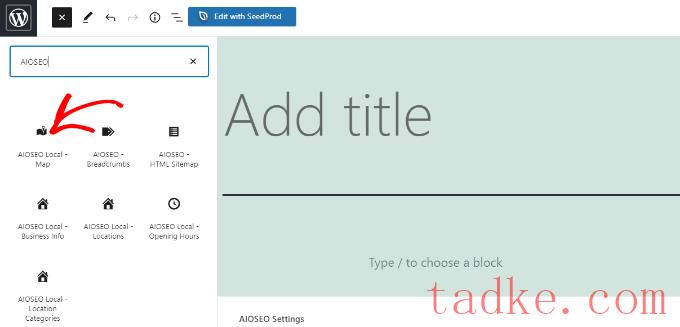
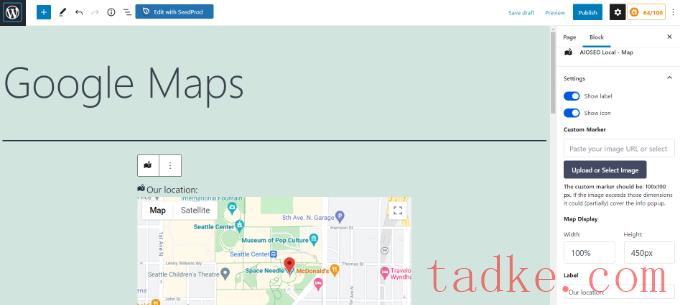
之后,您的谷歌地图将被添加到页面。
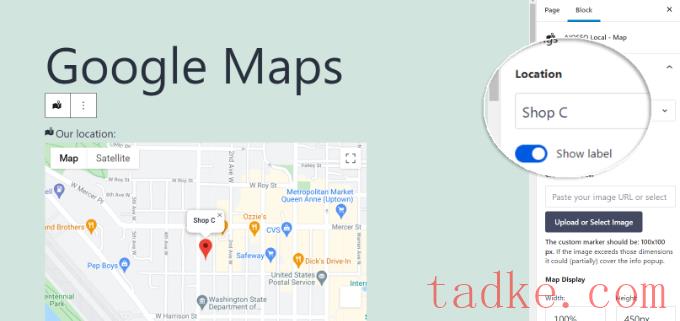
AIOSEO还允许您从右侧的选项中编辑地图设置。例如,您可以显示标签和图标、添加自定义标记以及编辑地图的宽度和高度。

如果您有多个位置,则可以通过从右侧菜单中给出的选项中进行选择来选择要突出显示的位置。
只需点击“位置”下拉菜单,并选择您的首选位置显示在您的网站上。

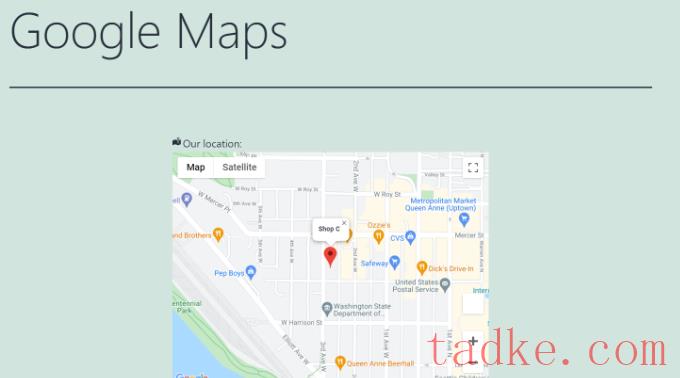
一旦您对您的设置感到满意,请继续并发布页面。
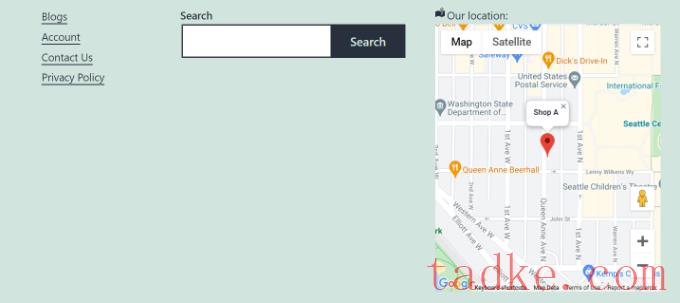
现在,您可以访问您的网站来查看谷歌地图的运行情况。

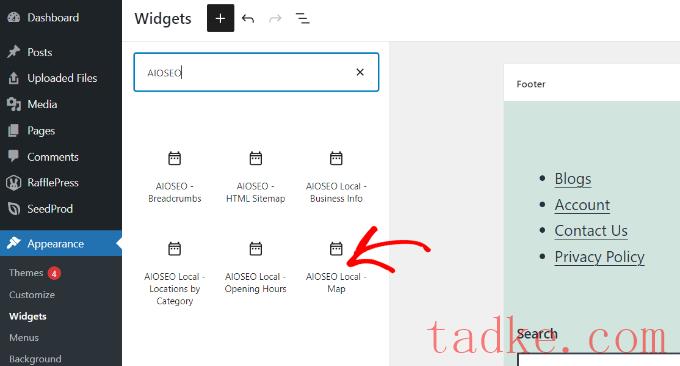
您还可以将Google Maps添加到站点的小工具部分,如侧边栏或页脚。
要开始,请访问外观»小工具从您的WordPress管理面板。接下来,点击‘+’按钮,添加‘AIOSEO Local-Map’小工具块,你想要在其中显示你的位置。

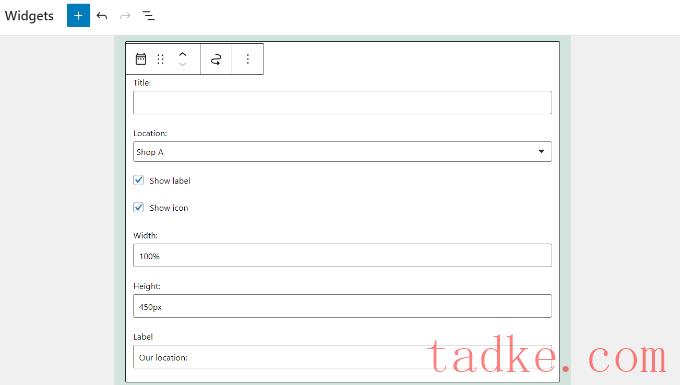
之后,您可以编辑小部件设置。
例如,您可以添加标题、更改地图的宽度和高度、选择要显示的位置(如果您有多个位置)以及编辑标签。

就这样!
现在,当你更新你的网站时,你会在你的小工具区域看到谷歌地图。

我们希望本文能帮助您学习如何将Google地图添加到您的WordPress站点。你可能还想看看我们为小型企业挑选的最好的WordPress插件,并学习如何在WordPress中添加谷歌地图商店定位器。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


