如何在WordPress站点上使用FOMO来提高转换率
作者:98wpeu发布时间:2023-12-28分类:WordPress教程浏览:310
你想在你的WordPress网站上使用FOMO和社交证明通知吗?
FOMO是害怕错过的缩写,基本上是一种营销技巧,用来创造对产品的预期和兴奋。它使用一个基本的心理学原理来帮助客户更快地做出购买决定。
在这篇文章中,我们将向你展示如何在你的WordPress网站上正确使用FOMO来增加转化率和销售额。


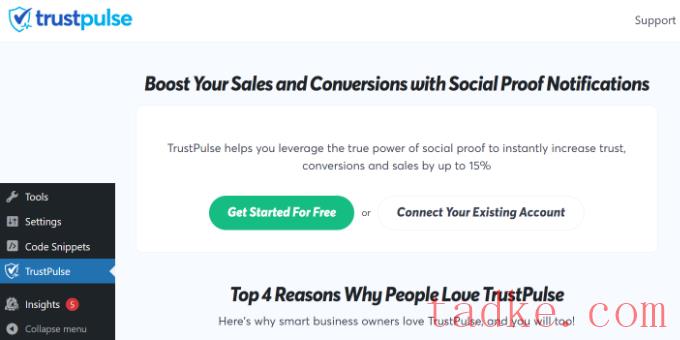
要开始,您需要在您的网站上安装并激活TrustPulse插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
该插件可帮助您将WordPress站点连接到TrustPulse应用程序。
激活后,请单击TrustPulse从WordPress管理侧边栏中选择菜单,然后点击“免费入门”按钮继续。

这将把你带到TrustPulse网站,在那里你可以注册一个免费的帐户。免费计划每月最多500次。
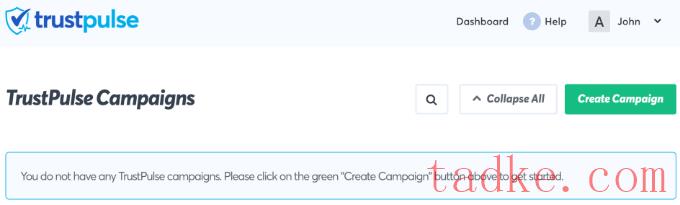
一旦您注册,您就可以创建您的第一个活动了。只需点击“Create Campaign”按钮即可开始您的第一个FOMO活动。

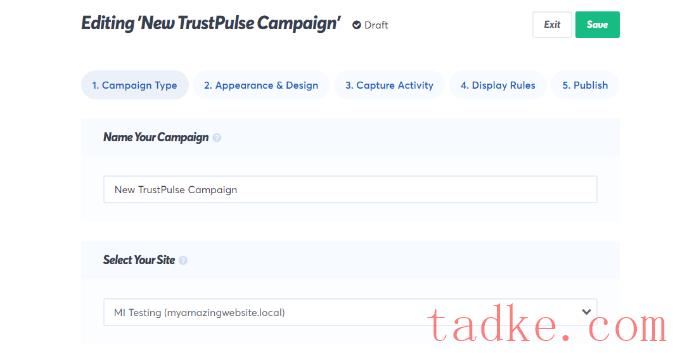
接下来,您需要为您的活动提供标题并选择您的网站。
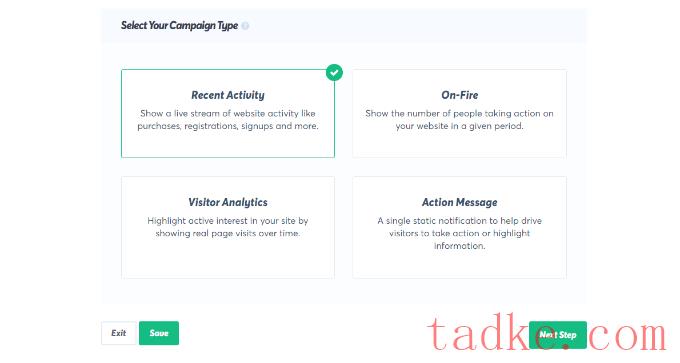
如果向下滚动,则可以选择活动类型。

TrustPulse提供了4种不同的活动类型可供选择。
这些功能包括显示最近的活动、采取行动的人数、访客分析或包含有用信息的静态通知。

选择活动类型后,不要忘了点击“下一步”按钮。
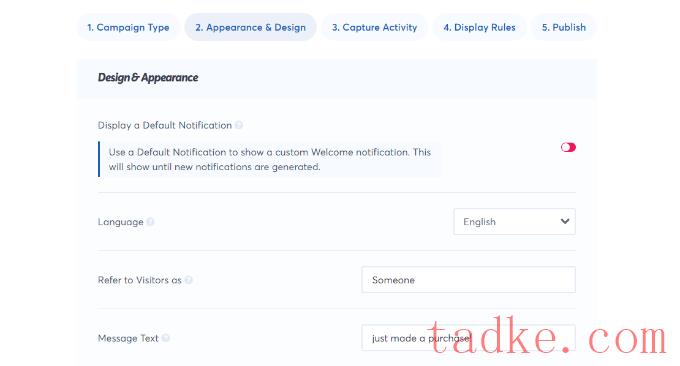
现在,您可以转到‘外观和设计’选项卡,并为您的活动选择语言和外观选项。您可以更改位置、徽章图像、样式等。

完成后,请单击下一步继续。
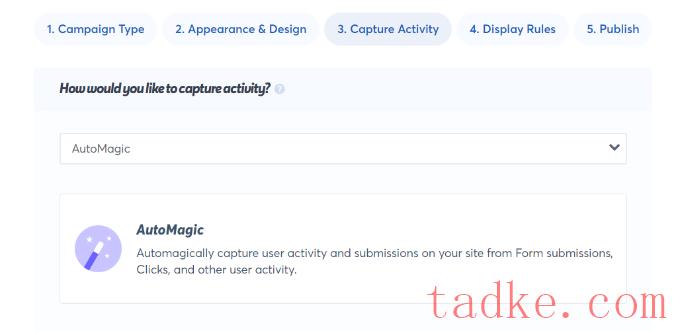
接下来,您需要选择捕获活动的方式。我们推荐使用“自动活动”,它允许您选择与不同条件匹配的活动。
例如,您可以选择结账页面来自动捕获电子商务活动。

您还可以使用Zapier从1000多个集成中捕获活动。
完成后,请单击下一步按钮继续。
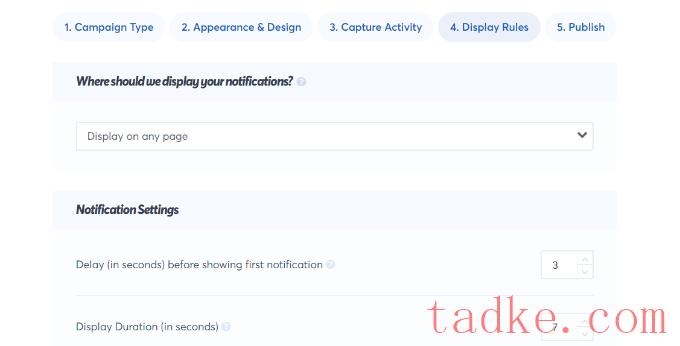
接下来,您需要设置显示规则。您可以在站点上的所有页面或特定页面上显示徽章。您还可以选择通知之间的延迟,以循环方式运行它们,并启用移动通知。

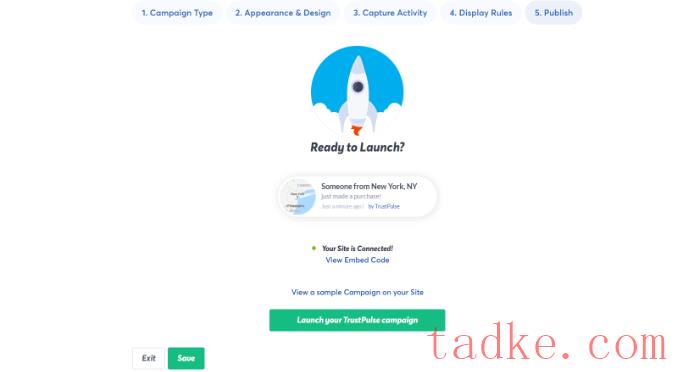
之后,点击顶部的“发布”标签。
在下一步,只需点击“启动您的TrustPulse活动”按钮即可。

别忘了点击“保存”按钮保存你的更改,然后退出活动构建器。
您现在可以访问您的网站,查看您的FOMO活动的实际情况。


注册帐户后,您需要安装并激活OptinMonster插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
这个插件是你的WordPress站点和OptinMonster应用程序之间的连接器。
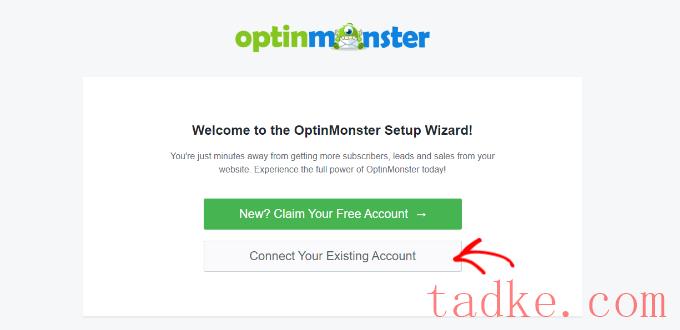
激活后,点击OptinMonster欢迎屏幕上的‘Connect Your Existing Account’按钮。

接下来,您应该会看到一个新的窗口打开,在那里您将被要求连接您的网站。
继续点击‘连接到WordPress’按钮。

连接您的网站后,您需要转到OptinMonster»活动从您的WordPress仪表板。
从这里,点击“创建您的第一个活动”按钮继续。

这将启动OptinMonster Campaign Builder。
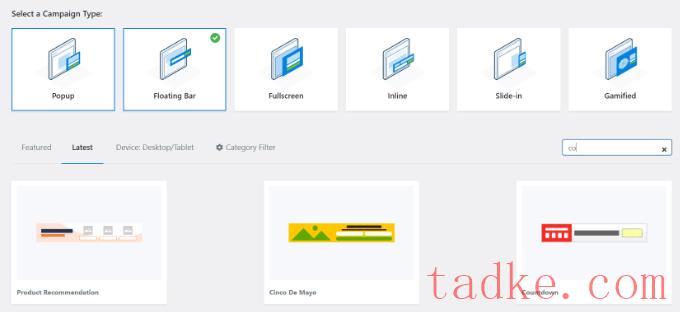
首先,您需要选择一个选项类型,然后选择一个主题。我们将会使用一个以“倒计时”为主题的“浮动酒吧”活动。

接下来,将要求您为您的活动选择一个名称。
完成后,只需点击“开始构建”按钮。

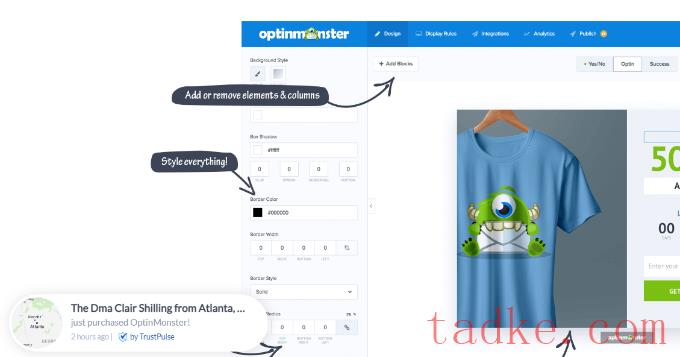
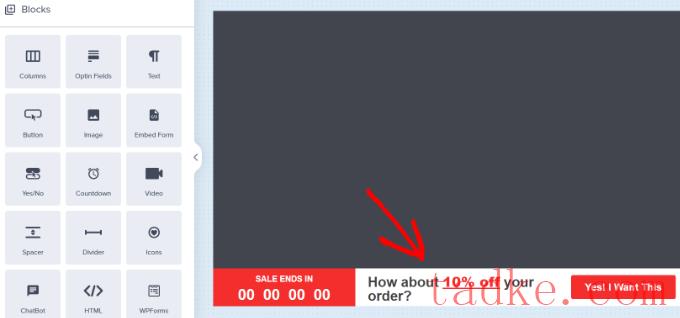
在下一个屏幕上,您将看到拖放工具,您只需点击即可设计您的活动。
您将在右侧面板中看到您的活动的实时预览,并在左侧面板中看到一系列定制块和选项。
使用浮动条倒计时活动,预览将出现在屏幕底部附近,就像它为用户所做的那样。

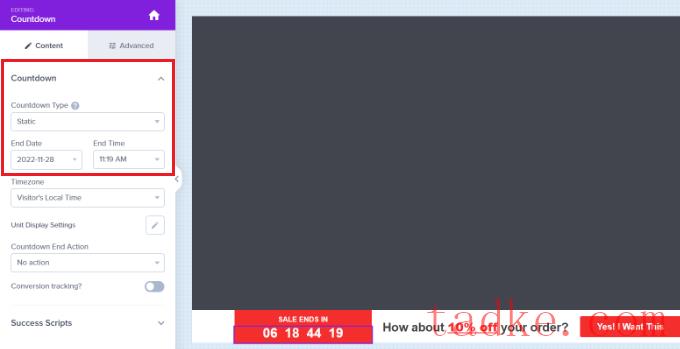
继续,点击现场预览中的倒计时计时器,设置倒计时样式和结束日期。您可以使用两种类型的倒计时器:静态计时器和动态计时器。
所有用户的静态计时器保持不变,而动态计时器则根据用户在网站上的行为而变化。

在本教程中,我们将使用静态计时器。因为我们使用的是带有倒计时主题的浮动条,所以我们可以将浮动条移动到底部或顶部。
您只需点击即可编辑浮动栏中的文本。您可以添加优惠券代码,添加到特别优惠的链接,并以任何您想要的方式设置样式。
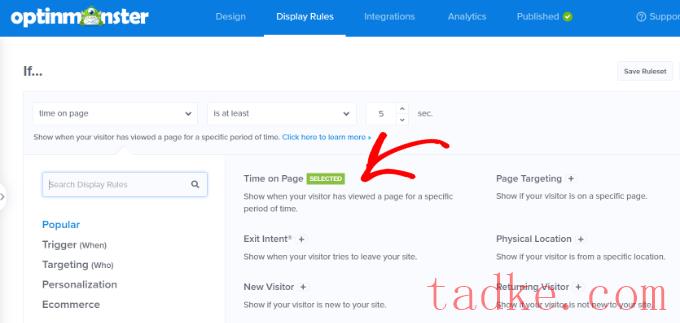
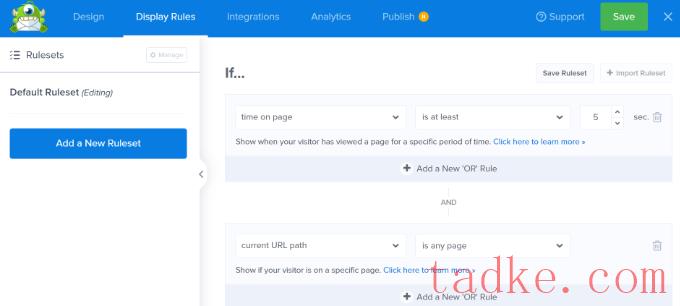
接下来,只需转到顶部的“显示规则”标签。在这里,您将看到用于显示您的活动的不同选项。

例如,你可以选择“在页面上的时间”选项,并在用户在你的网站上花费至少5秒后显示浮动条。
在此下方,您还可以选择您的活动地点。我们将使用默认设置,倒计时计时器浮动条将出现在您的网站上的所有页面上。

一旦你满意了,别忘了点击顶部的“保存”按钮。
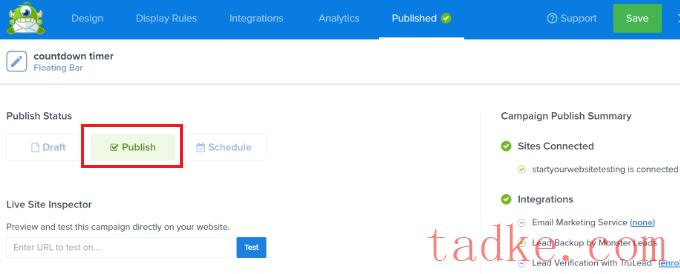
在那之后,转到“发布”标签。现在,将发布状态从草稿更改为发布。

别忘了点击“保存”按钮并关闭活动构建器。
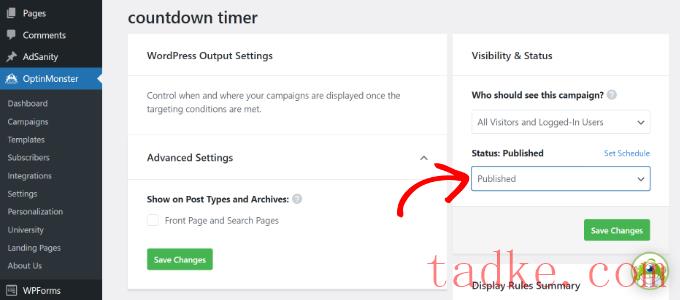
您现在将看到您最近创建的活动的WordPress输出设置。

默认情况下,您的活动将被禁用,您只需单击状态下拉菜单,将其从待定更改为已发布。
完成此操作后,请单击“保存更改”按钮。
您现在可以访问您的网站,查看您的倒计时计时器FOMO活动的运作情况。


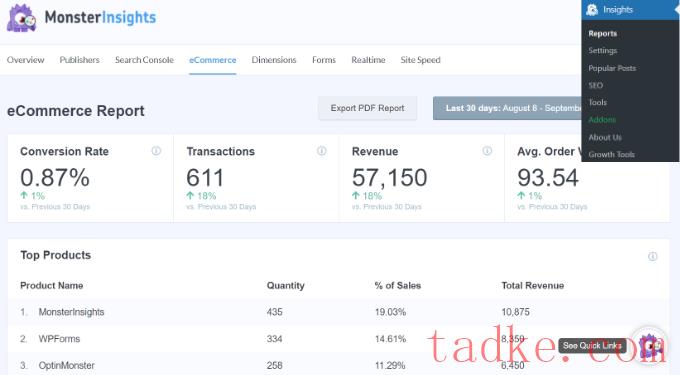
有关更多详细信息,请参阅我们的WordPress转换跟踪指南Make Simple。
我们希望这篇文章能帮助你学习如何将FOMO添加到你的WordPress网站上,并提高转化率。你可能还想看看我们商业网站必备的WordPress插件列表,以及我们关于如何创建WordPress博客的指南。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


