如何在WordPress页脚中添加动态版权日期
作者:98wpeu发布时间:2023-12-27分类:WordPress教程浏览:368
您想在WordPress网站的页脚中添加动态版权日期吗?
版权日期过时的网站可能看起来不专业。将动态版权日期添加到站点页脚向访问者显示您的站点是最新的并且定期维护。
在本文中,我们将向您展示如何轻松地在WordPress页脚中添加动态版权日期。


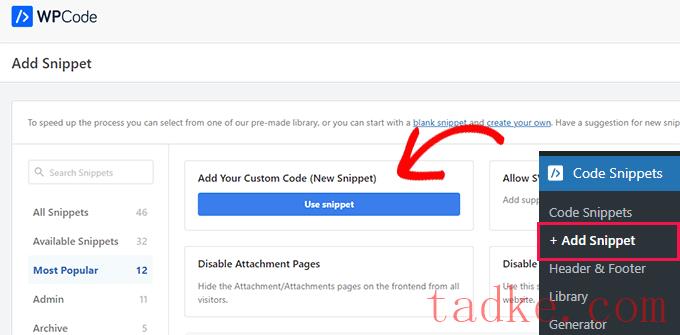
这将引导您进入“创建自定义代码片断”页面,您可以从输入代码片断的名称开始。
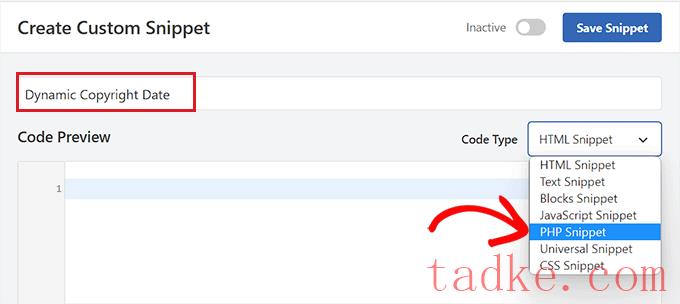
请记住,此名称不会显示在前端,仅用于识别目的。
之后,您需要从右下角的下拉菜单中选择‘PHP代码片段’作为代码类型。

完成后,只需将以下代码复制并粘贴到“代码预览”框中即可:

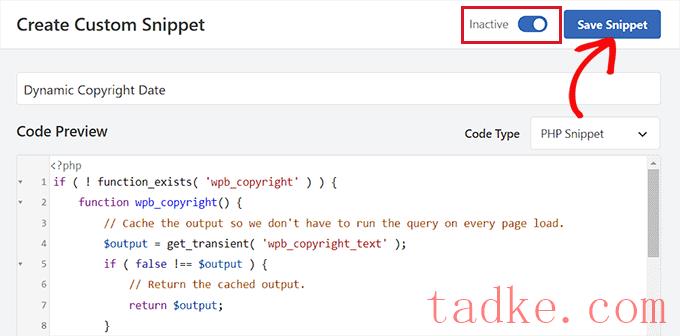
最后,滚动到顶部,将“非活动”开关切换为“活动”。
完成此操作后,只需单击“保存代码片段”按钮即可存储您的设置。

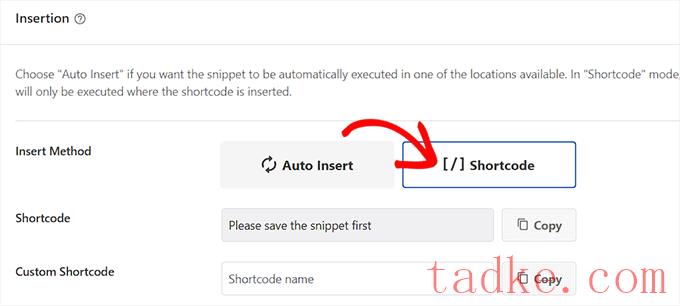
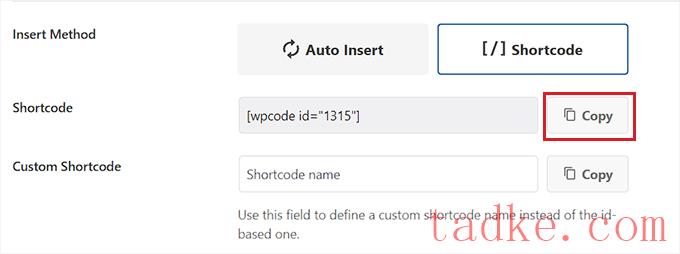
现在,您必须滚动回“插入”部分,并通过单击其旁边的“复制”按钮来复制该快捷代码。
请记住,在激活并保存代码片段之前,您将无法复制该快捷代码。

使用Widget将动态版权日期添加到WordPress页脚
现在,您需要将快捷代码添加到WordPress页脚。如果您使用的是没有完整网站编辑器的经典主题,则可以使用此方法。
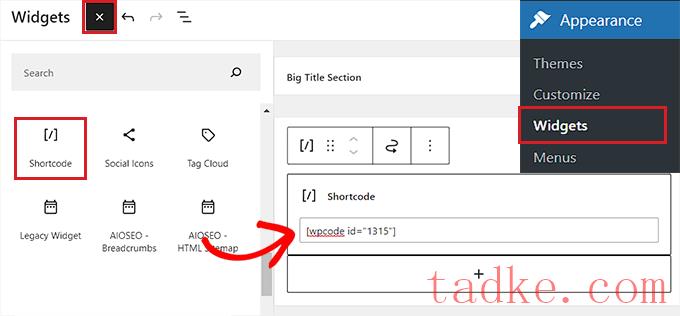
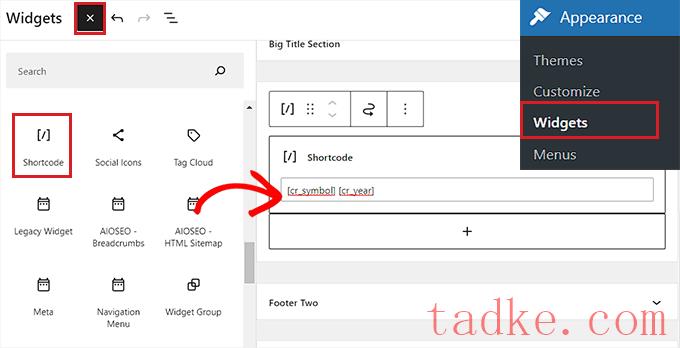
复制完短代码后,请转到外观»小工具WordPress管理侧边栏中的页面。
从这里,向下滚动到“页脚”选项卡并展开它。
在本教程中,我们使用的是Hestia Pro主题。根据您使用的主题,您的小部件页面看起来可能会略有不同。
接下来,您需要单击屏幕左上角的‘+’按钮并查找快捷码块。
找到它后,只需将该块添加到“页脚”选项卡中,然后将WPCode短码粘贴到其中。

最后,点击顶部的“更新”按钮保存您的更改。
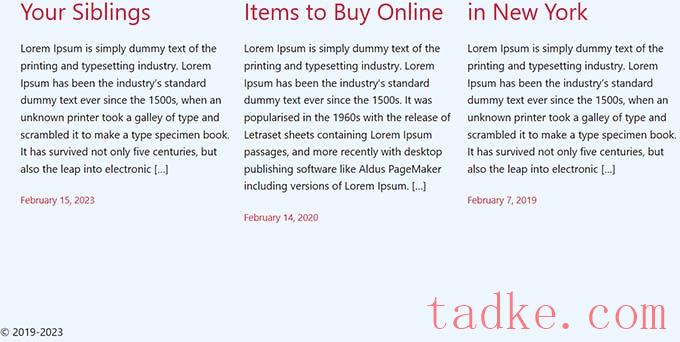
现在,您可以访问您的网站查看动态版权日期。

在基于块的主题中添加动态版权日期
如果您在WordPress网站上使用基于块的主题,则可以使用此方法将版权快捷代码添加到页脚。
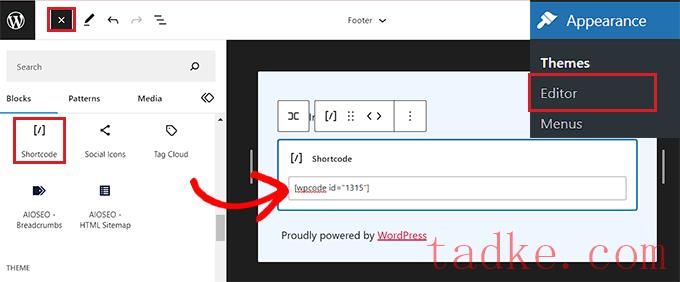
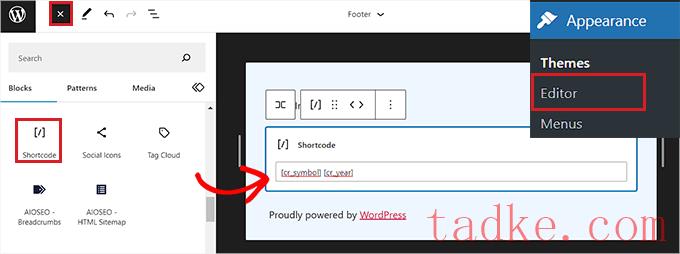
首先,您需要访问外观»编辑器WordPress管理侧边栏中的页面。这将在您的屏幕上启动完整的站点编辑器。
从这里,选择页脚部分,然后点击屏幕左上角的‘+’按钮。
接下来,只需找到快捷码块并将其添加到页脚中的首选区域。
完成此操作后,将动态版权日期快捷代码粘贴到块中。

最后,别忘了点击顶部的“保存”按钮来保存你的设置。
现在,您可以访问您的网站查看动态版权日期。


如果您还想在添加日期的同时添加版权符号,则还应添加以下短码。
[cr_符号]
最后,点击顶部的“更新”按钮保存您的更改。
现在,您可以访问您的网站查看动态版权日期。

在基于块的主题中添加动态版权日期
如果将基于块的主题与完整的站点编辑器一起使用,则可以使用此方法插入动态版权快捷代码。
你需要前往外观»编辑器WordPress管理侧边栏中的页面。
一旦你在那里,选择‘页脚’部分,然后点击‘+’按钮在屏幕的左上角。然后,查找并添加快捷码块。
之后,在块中添加以下快捷代码,以在您的网站上显示版权日期:
[cr_年]

如果您想在添加日期的同时添加版权符号,则只需将以下快捷代码复制并粘贴到块中即可:
[cr_符号]
最后,点击顶部的“保存”按钮来存储您的设置。
现在,您可以访问您的网站来查看动态版权日期的实际情况。

我们希望本文能帮助您学习如何在WordPress页脚中添加动态版权日期。你可能还想看看我们的教程,关于如何在WordPress中使用标题分析器来改进SEO标题,以及我们为你的网站提供的最佳WordPress插件的首选。
更多wp网站技巧请关注我们。
- 上一篇:如何从WordPress搜索结果中排除页面
- 下一篇:如何创建可转换的手机弹出窗口
- WordPress教程排行
- 最近发表


