如何在WordPress中轻松添加浏览器选项卡通知
作者:98wpeu发布时间:2023-12-24分类:WordPress教程浏览:356
是否要为您的网站添加浏览器选项卡通知?
添加浏览器标签通知是重新吸引用户注意力的一种很好的方式,可以降低购物车弃置率,增加销售和收入。
在本文中,我们将向您展示如何在WordPress中添加浏览器标签通知。


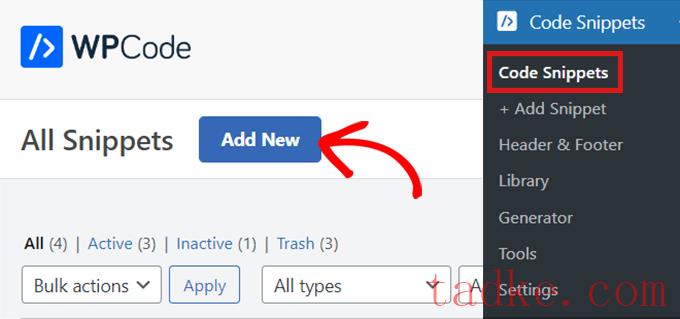
只需点击“添加新项”按钮,即可进入“添加代码片段”页面。
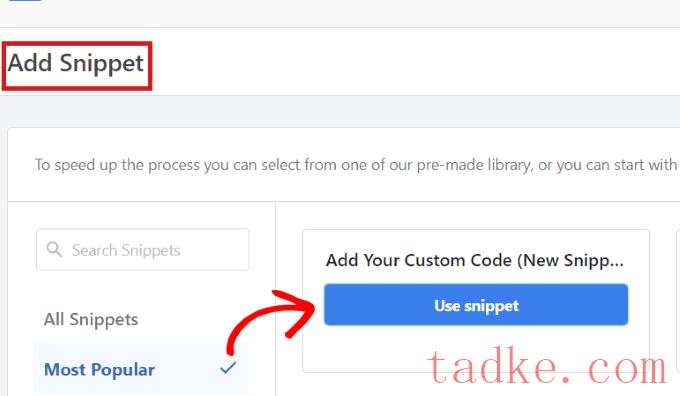
现在,将鼠标悬停在“添加您的自定义代码(新代码段)”选项上,然后单击它下面的“使用代码段”按钮。

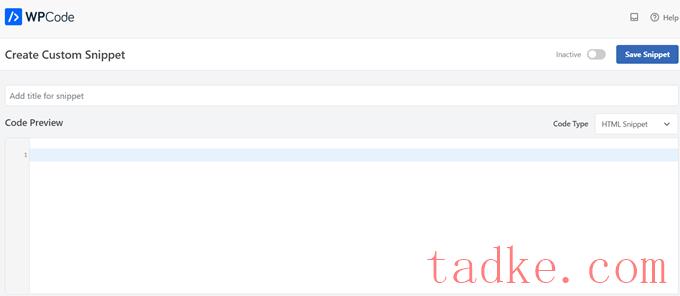
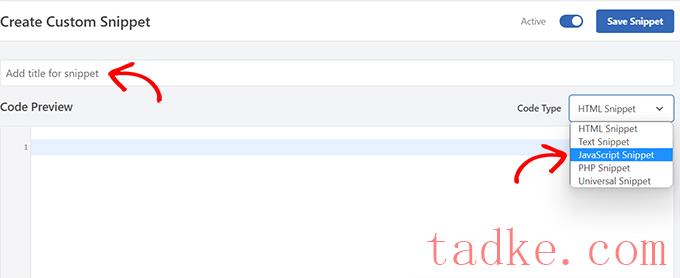
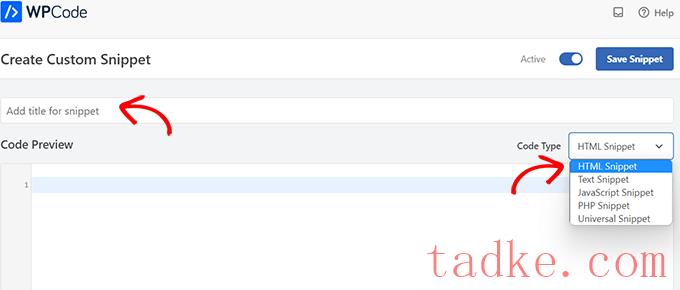
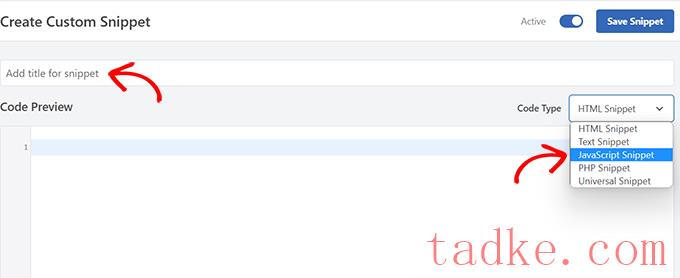
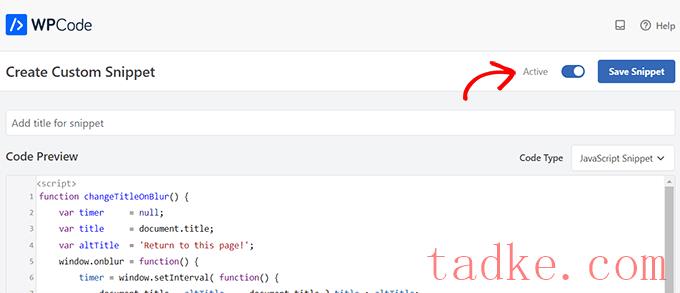
然后,该插件将把你带到“创建自定义代码片断”页面。
无论您使用哪种类型的浏览器选项卡通知,您都将使用此页面输入下面的代码。


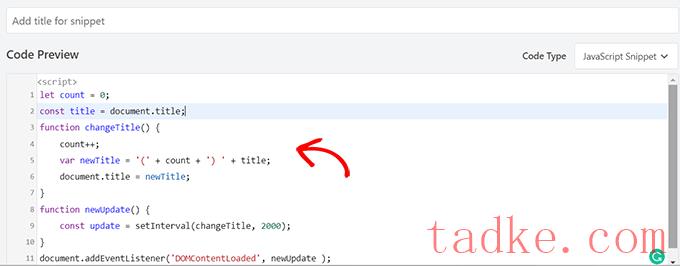
然后,您所要做的就是将以下代码片段复制并粘贴到“代码预览”区域。

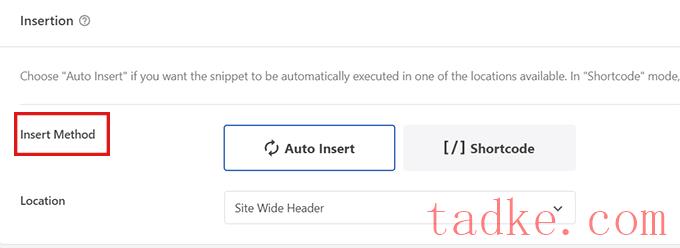
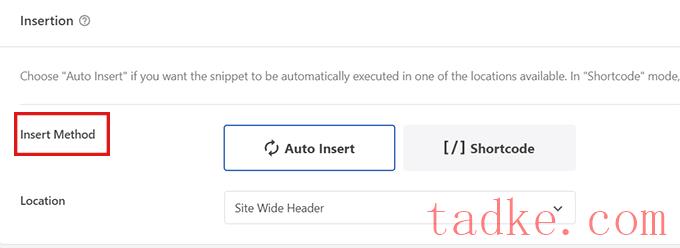
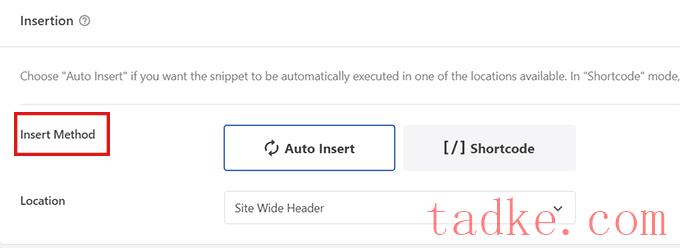
粘贴代码后,向下滚动到“插入”部分。你会发现两个选项:“自动插入”和“短码”。
只需选择“自动插入”选项,你的代码就会自动插入并在你的网站上执行。
如果您只想在添加了快捷代码的特定页面上显示新的更新,则可以使用“ShortCode”方法。

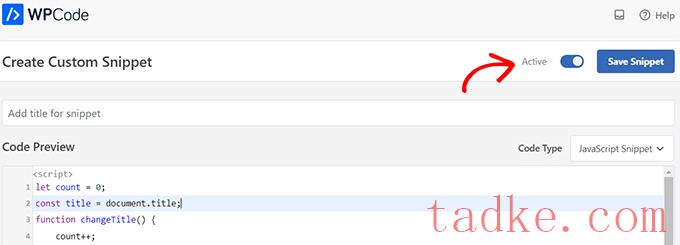
一旦您选择了您的选项,请返回页面顶部。
点击右上角从“非活动”到“活动”的切换,然后只需点击“保存代码片断”按钮。

完成后,您的自定义代码片段将被添加到您的站点并开始工作。

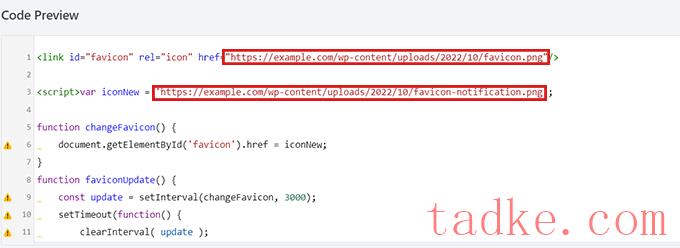
完成后,只需将以下代码复制并粘贴到“代码预览”中即可。

记住,你选择的图标图片应该已经上传到你的WordPress站点的媒体库中了。
否则,代码将无法工作,您的收藏图标将正常显示。
将链接粘贴到新的收藏夹后,向下滚动到“插入”部分。在这里,你可以找到两个选项:“自动插入”和“短码”。
如果你想在每一页上自动嵌入代码,你可以选择“自动插入”选项。

若要仅更改特定页面上的收藏夹图标,请选择“短码”选项,并将其粘贴到任何启用短码的区域,如侧边栏小工具或内容编辑器的底部。
然后,只需转到页面顶部,在右上角将开关从“非活动”切换到“活动”,然后单击“保存代码片段”按钮。
在此之后,您的收藏图标将开始更改为浏览器选项卡通知。

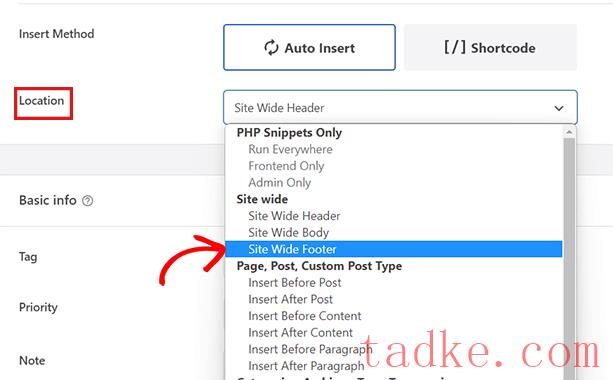
之后,向下滚动到“位置”选项,然后点击它旁边的下拉菜单。
从下拉菜单中,只需点击“站点全页脚”选项。

然后,您所要做的就是将以下代码片段复制并粘贴到“代码预览”中。

接下来,向下滚动到“插入”部分,在那里你会发现两种插入方法:“自动插入”和“短码”。
如果您点击“自动插入”选项,您的浏览器选项卡通知将在每个页面上处于活动状态。然而,如果你只想在特定的页面上看到吸引眼球的信息,你可以选择“短码”选项。

例如,您可能只想在“添加到购物车”页面上添加此代码,这样它就可以降低您网站上的购物车弃置率。
如果是这种情况,您可以选择短码选项。
之后剩下的就是转到页面顶部,将开关从“非活动”切换到“活动”,然后点击“保存代码片段”按钮。

就这样!现在,您的浏览器选项卡通知将提醒离开您站点的用户。
我们希望这篇文章能帮助你学习如何在WordPress中添加浏览器标签通知。你可能还想看看我们的教程,教你如何向你的WordPress站点添加网络推送通知,并看看我们精选的WordPress必备插件,让你的站点不断壮大。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


