当前位置:网站首页 > WordPress插件 > 正文
启用响应式图像最好的WordPress常用插件下载博客插件模块
作者:98wpeu发布时间:2023-12-14分类:WordPress插件浏览:347
导读:启用响应式映像安装启用响应图像将设置添加到图像块,以根据屏幕宽度显示不同的图像。您可以添加多个图像,并为每个图像设置媒体查询和分辨率。如果屏幕宽度与该媒体查询的条件匹配,它将切换到...

启用响应图像将设置添加到图像块,以根据屏幕宽度显示不同的图像。您可以添加多个图像,并为每个图像设置媒体查询和分辨率。如果屏幕宽度与该媒体查询的条件匹配,它将切换到相应的图像。
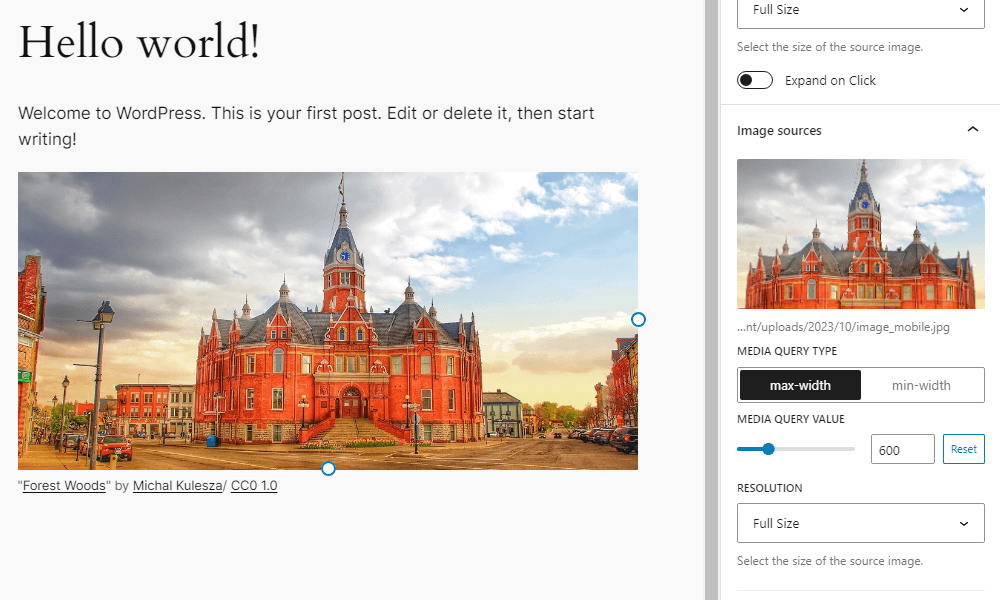
资源截图图片许可:公共域源:https://openverse.org/image/cd8e5cc5-d38a-462e-b4c1-1ea5c6f94e20Screenshots 添加到图像块的块边栏中的设置
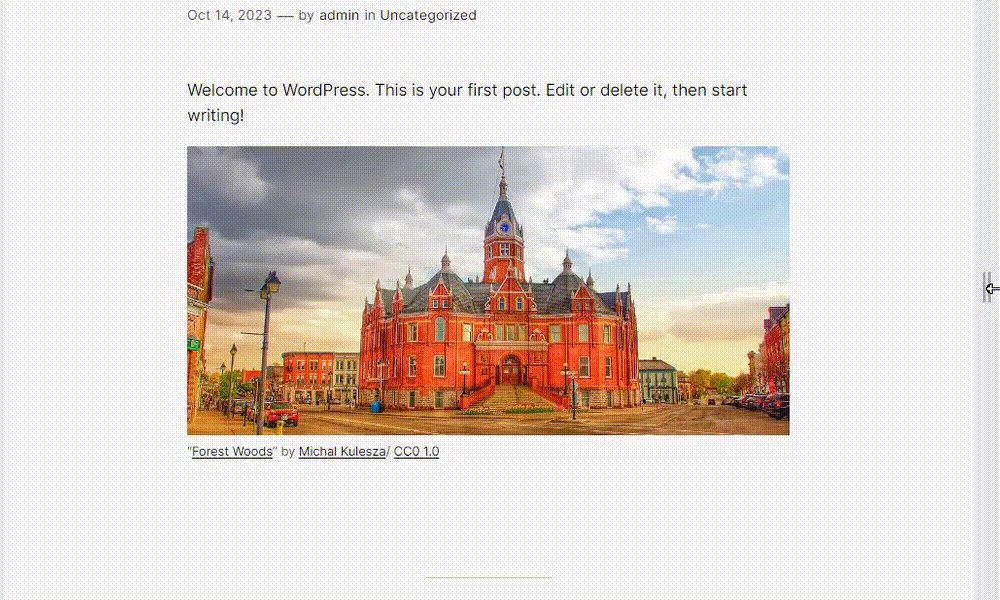
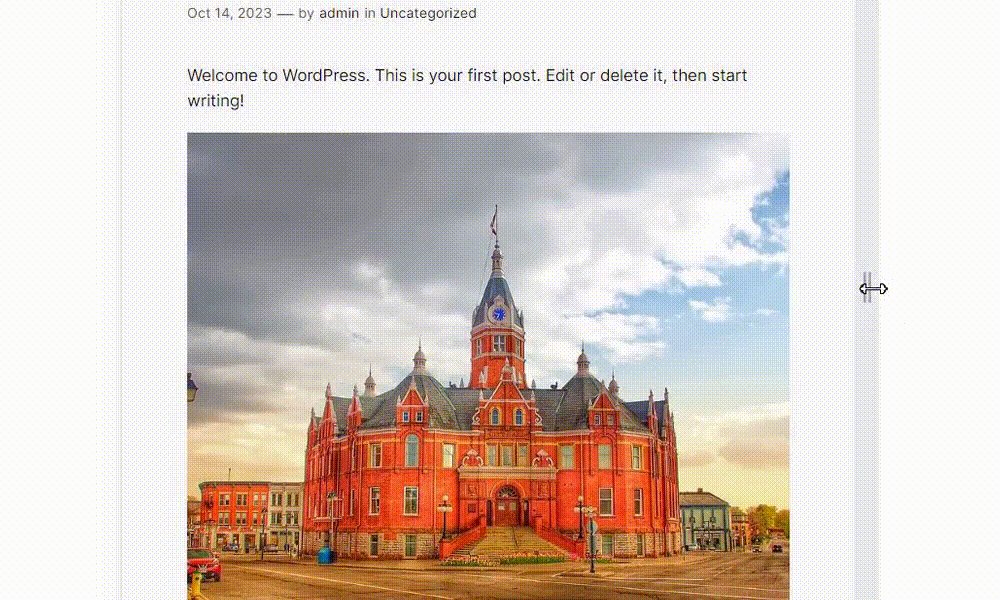
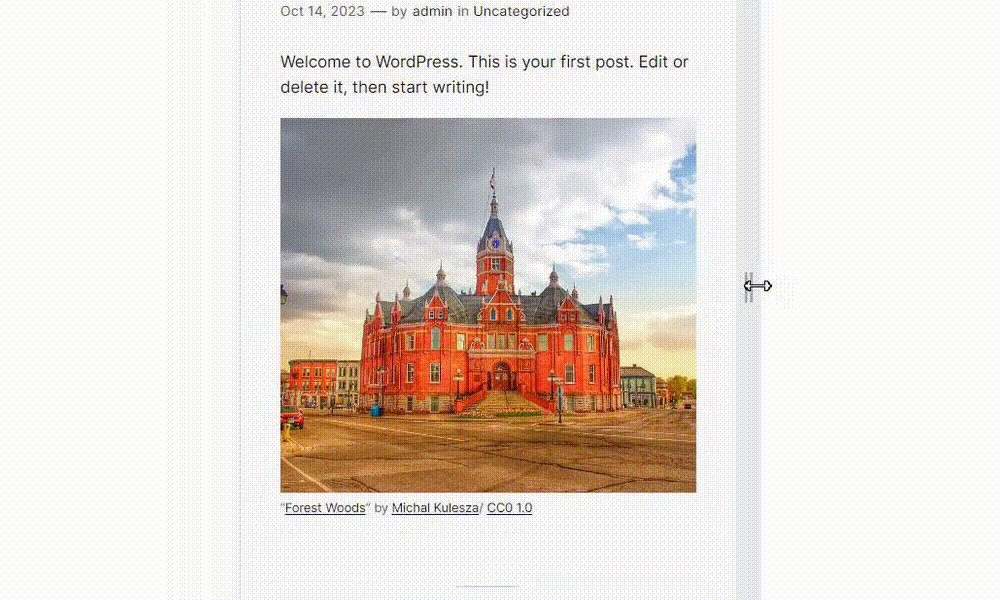
添加到图像块的块边栏中的设置 图像如何根据屏幕宽度更改安装上传
图像如何根据屏幕宽度更改安装上传enable-responsive-image文件夹复制到/wp-content/plugins/目录。通过WordPress.FAQ中的插件菜单激活插件。该插件是如何工作的?这个插件重写了呈现在前端的图像块的HTML标记。用图片元素包装img元素,并根据添加的图片的设置在图片元素内添加带有srcset和media属性的源元素。
当设置了多个图像源时,它无法正常工作。尝试重新排列图像的顺序。例如,如果两个图像的Media Query Type都是max-Width,则值较小的图像应该排在最前面。
即使我在编辑器上切换屏幕宽度或设备,它也不会切换到设置的图像。在编辑端,默认情况下图像不会切换。单击块工具栏上的-启用响应图像预览-按钮。
我可以使用什么过滤器?您可以在Github自述文件中找到可用过滤器的列表。
没有关于这个插件的评论。
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 3XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 4UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 5Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 6支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 7Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 8Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 9Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 最近发表


