当前位置:网站首页 > WordPress插件 > 正文
WPC课件最好的WordPress常用插件下载博客插件模块的可见性控制
作者:98wpeu发布时间:2023-11-01分类:WordPress插件浏览:391
导读:WPCourseware安装的可见性控制可湿性粉剂课件的可见性控制可以帮助您隐藏WordPress页面上任何地方符合特定标准的消息和内容。您可以根据以下内容显示/隐藏HTML元素、...

可湿性粉剂课件的可见性控制可以帮助您隐藏WordPress页面上任何地方符合特定标准的消息和内容。
您可以根据以下内容显示/隐藏HTML元素、菜单和其他详细信息:
1.用户-S访问特定可湿性粉剂课程,
2.用户-S某特定课程的完成状态可湿性粉剂课程,或
3.用户为已登录或已注销。
4.用户-S角色。
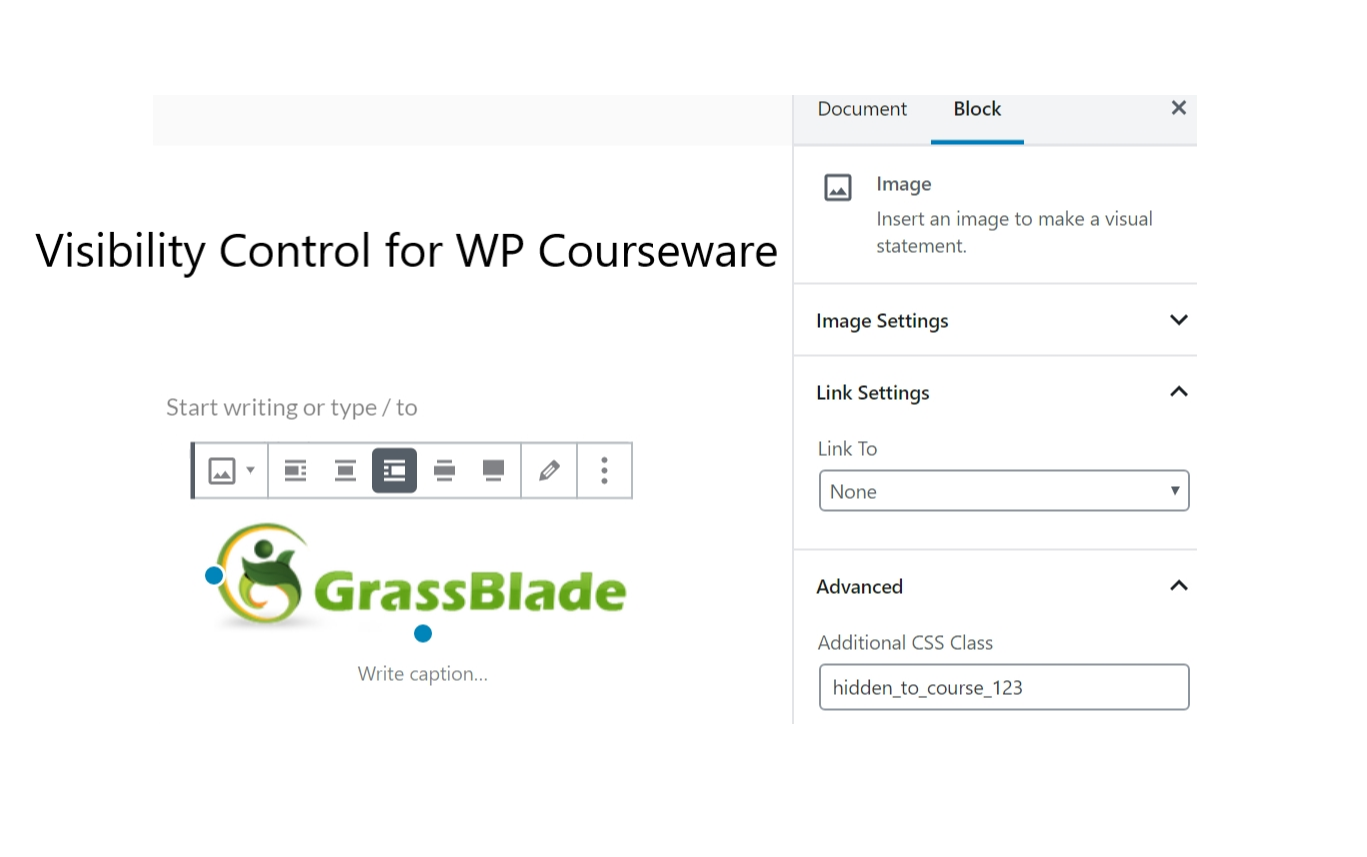
您只需在元素div或span中添加一个css类。如下所述:
示例:
登录/注销状态:
要向登录用户显示元素/菜单项,请添加以下css类:登录可见或隐藏到已登出要对登录用户隐藏元素/菜单项,请添加以下css类:从可见状态到已登录状态或隐藏到登录对于用户-S角色:
*要向用户Will角色管理员显示元素/菜单项,请添加以下css类:对角色管理员可见或对角色管理员隐藏
*注:如果要将一个元素仅显示给多个特定角色,则需要多次添加该元素,每个角色一个。要仅在特定的多个角色中隐藏元素/菜单,您可以在向同一元素添加多个类之后添加该元素。
如果课程ID为123
要向有权访问上述课程的用户显示元素/菜单项,请添加以下css类:对航线123可见要向有权访问上述课程的用户隐藏元素/菜单项,请添加以下css类:隐藏的路线123要向登录用户显示元素/菜单项,请添加以下css类:登录可见或隐藏到已登出要对登录用户隐藏元素/菜单项,请添加以下css类:从可见状态到已登录状态或隐藏到登录对于课程完成状态,如果课程ID为123:
要向完成上述课程的用户显示元素/菜单项,请添加以下css类:对课程完成可见_123要对完成上述课程的用户隐藏元素/菜单项,请添加以下css类:隐藏的课程完成_123要向未完成上述课程的用户显示元素/菜单项,请添加以下css类:可见航向未完成_123要对未完成上述课程的用户隐藏元素/菜单项,请添加以下css类:隐藏课程未完成_123运行机制
多个css类:如果添加了多个可见性控制类,则所有这些控制类都必须满足保持元素可见的标准。如果它们中的任何一个隐藏了元素,它也将被隐藏。例如:Visible_to_Course_123 Visible_to_Course_124将仅向有权访问这两个课程的用户显示元素。隐藏数据/元素到达浏览器。虽然用户-S看不到它。css被添加到页面上,用于所有需要隐藏的css元素,基于以上规则。页面加载后。这些元素是使用jQuery(如果可用)从页面中删除的,因此它在Inspect.Element上不可用。页面加载后呈现的元素被隐藏,但不会从DOM/页面中删除。未来
根据对此功能的兴趣,我们将决定添加一个短码和/或古登堡模块来实现此功能。
相关插件
LearnDash的可见性控制:LearnDash LMS用户的类似插件。允许根据以下条件进行控制课程访问和组访问为WooCommerce用户提供的类似插件。
WooCommerce的可见性控制:允许根据用户-S对特定WooCommerce的购买进行控制产品或变体
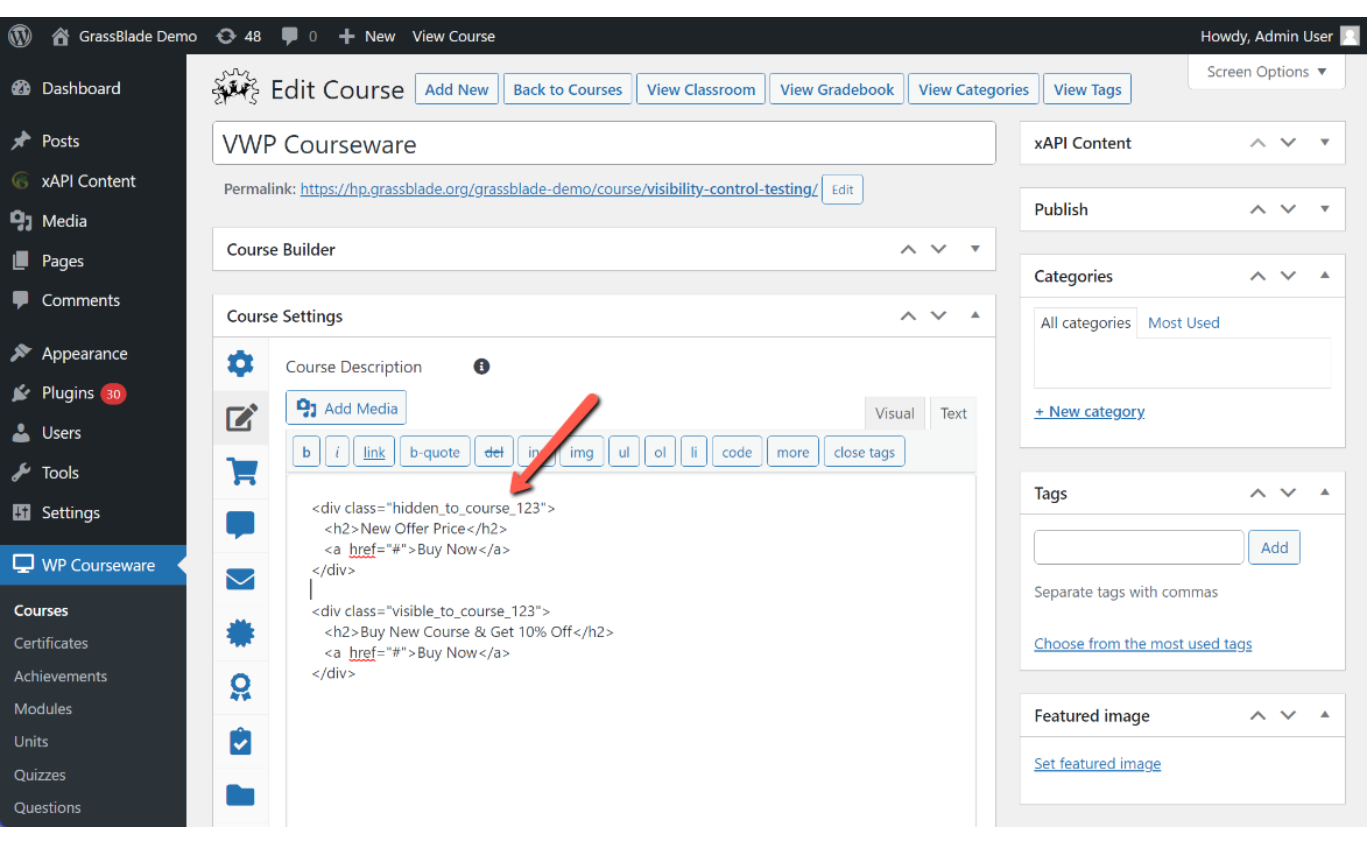
截图 在HTML Anywhere中使用CSS显示/隐藏消息。
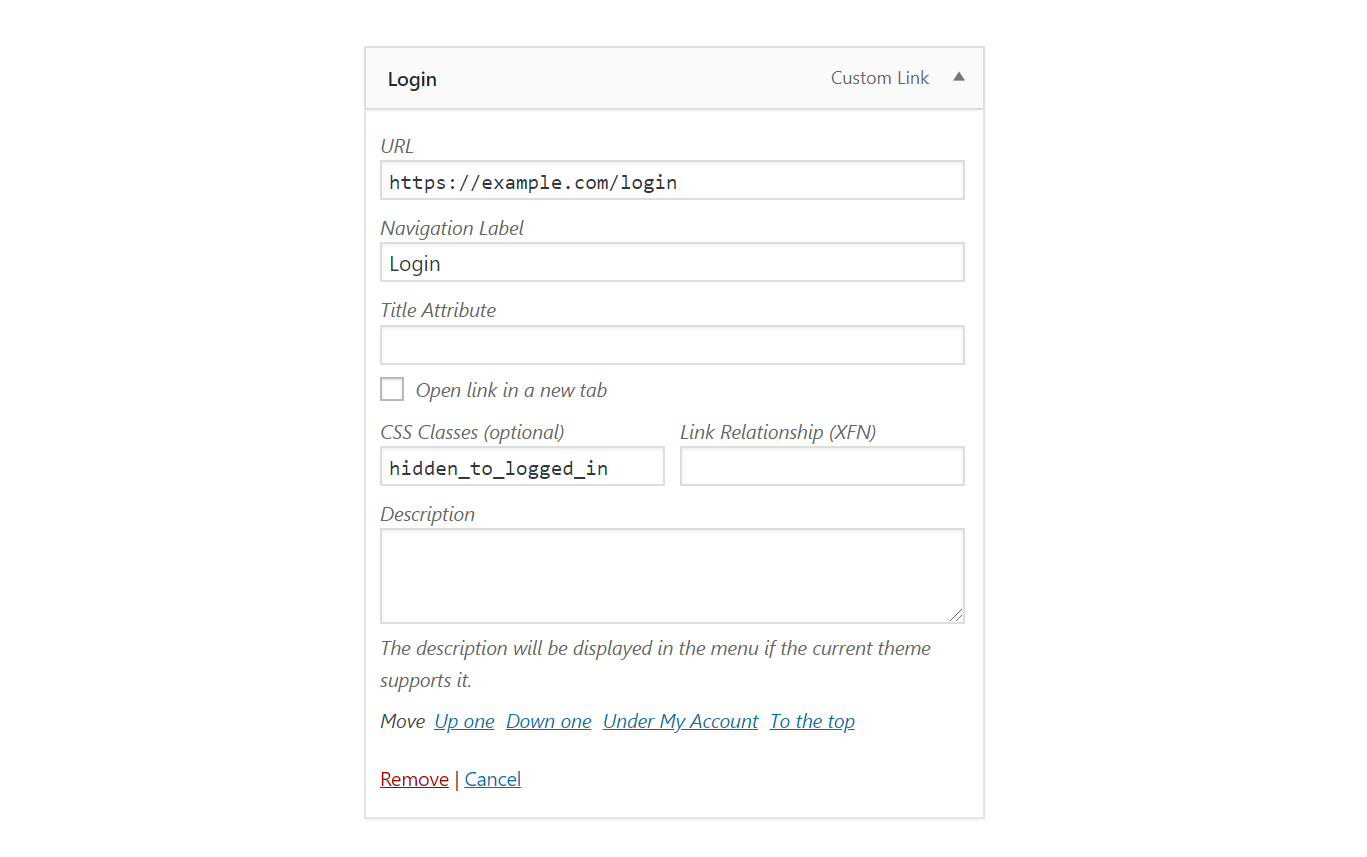
在HTML Anywhere中使用CSS显示/隐藏消息。 仅向注销用户显示菜单
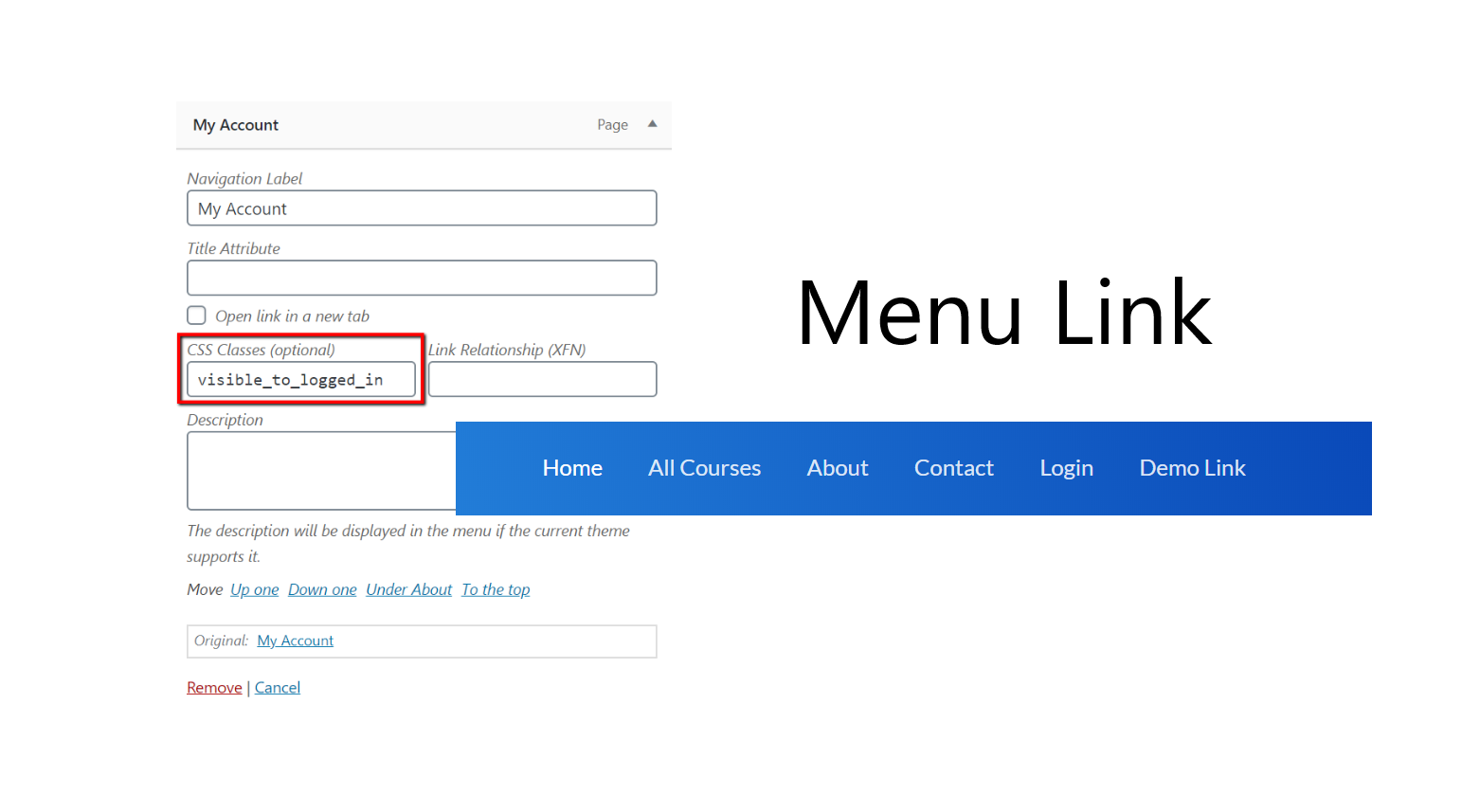
仅向注销用户显示菜单 仅向登录用户显示菜单(或课程/组访问权限)
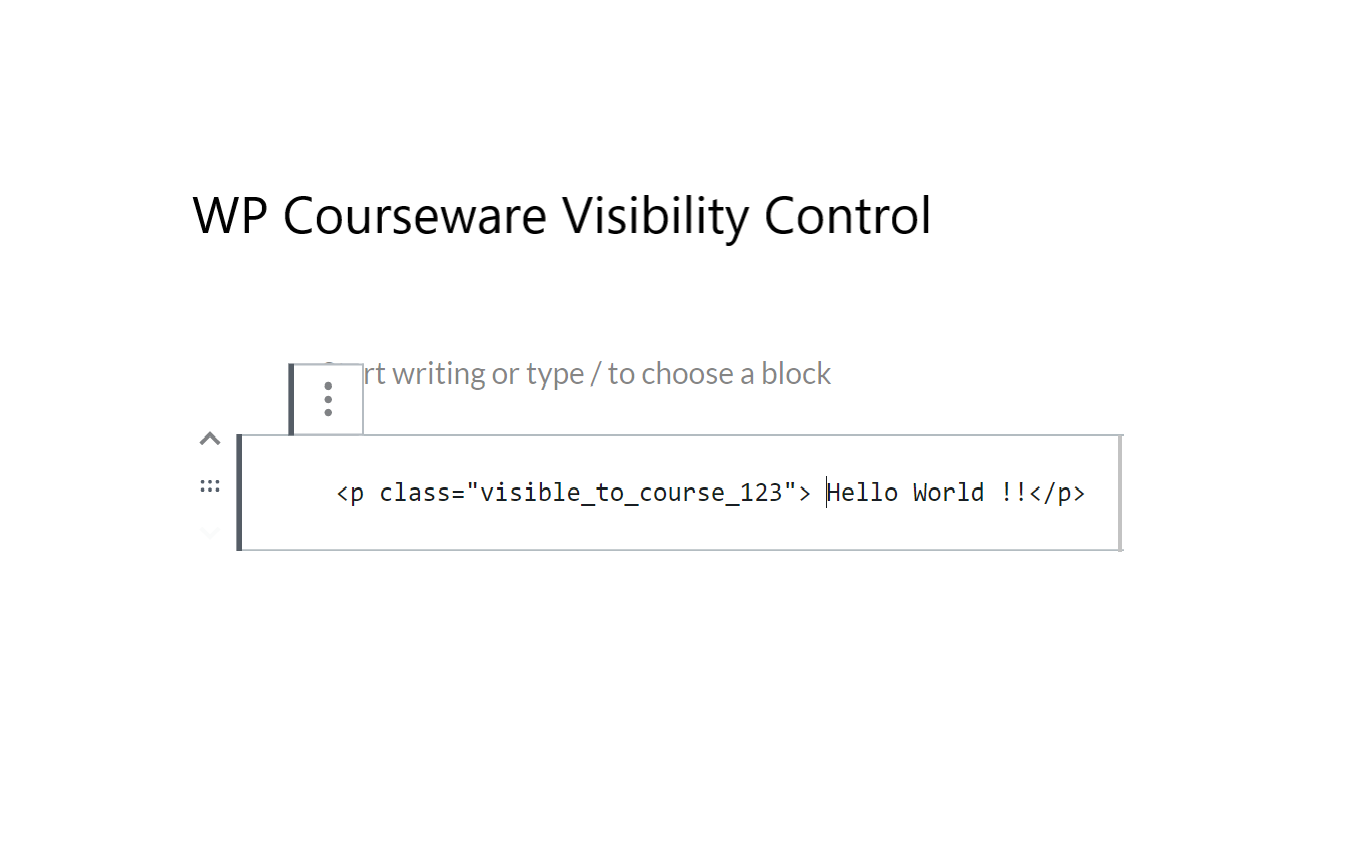
仅向登录用户显示菜单(或课程/组访问权限) 如果用户有权访问课程,则显示消息(使用HTML Anywhere)
如果用户有权访问课程,则显示消息(使用HTML Anywhere) 如果用户无权访问课程(使用其他css类)安装,则显示消息
如果用户无权访问课程(使用其他css类)安装,则显示消息本节介绍如何安装该插件并使其正常工作。
例如:
将插件文件上传到/wp-content/plugins/visibility-control-for-wpcourseware目录,或直接通过WordPress插件屏幕安装插件。通过WordPress中的-Plugins-屏幕激活插件将css类添加到您的HTML元素或菜单项,如部分所述。没有关于这个插件的评论。
相关推荐
- Control Listings Classifieds Ads Directory Portal Manager 最好的WordPress常用插件下载 博客插件模块
- Visibility Control for LifterLMS 最好的WordPress常用插件下载 博客插件模块
- Responsive Block Visibility Swap 最好的WordPress常用插件下载 博客插件模块
- Control Shelly Devices 最好的WordPress常用插件下载 博客插件模块
- SPOT® – Permanent Transaction Control 最好的WordPress常用插件下载 博客插件模块
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 3XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 4UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 5Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 6支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 7Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 8Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 9Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 最近发表


