开源协作开发者内容平台Vrite
作者:小教学发布时间:2023-10-04分类:程序开发学习浏览:452

什么是 Vrite ?
Vrite 是一个开源协作空间,用于创建、管理和部署产品文档、技术博客和知识库。它旨在提供高质量、集成的用户和开发人员体验。
Vrite 具有以下功能:
- 内置管理仪表板,用于使用看板或列表视图管理内容生产和交付;
- 现代所见即所得编辑体验,支持
Markdown、集成代码编辑器、代码格式化和实时协作; - 人工智能驱动的语义搜索,用于组织和搜索您的内容库;
- 多功能
API和扩展系统,用于定制您的体验并向任何前端交付内容; - 开源,可选择自托管和使用Vrite Cloud。
如果不想自己安装,可以在官方站点 :app.vrite.io上进行体验
安装
在群晖上以 Docker 方式安装。
Vrite 用到 4 个自己官方的镜像,但 tags 最新版本不是常用的 latest,而是 main
还是那句话,如果镜像拉不动,去docker 代理网站试试 :https://dockerproxy.com/
其中:
ghcr.io/vriteio/vrite/api:main:APIghcr.io/vriteio/vrite/assets:main:资源ghcr.io/vriteio/vrite/collaboration:main:协作ghcr.io/vriteio/vrite/app:main:主程序gmongo:数据库minio/minio:存储redis:缓存semitechnologies/weaviate:1.21.2:低延迟矢量搜索引擎
Weaviate 是一个低延迟矢量搜索引擎,开箱即用地支持不同的媒体类型(文本、图像等)。它提供语义搜索、问答提取、分类、可定制模型(PyTorch/TensorFlow/Keras)等。Weaviate 在 Go 中从头开始构建,同时存储对象和向量,允许将向量搜索与结构化过滤和容错相结合云原生数据库,所有这些都可以通过 GraphQL、REST 和各种编程语言客户端访问。【墨天轮百科】
docker-compose.yml
将下面的内容保存为 docker-compose.yml 文件
version: "3.9"
services:
mongodb:
image: mongo
container_name: vrite-mongo
volumes:
- ./mdata:/data/db
#ports:
# - 27017:27017
minio:
image: minio/minio
container_name: vrite-minio
environment:
- MINIO_ROOT_USER=user
- MINIO_ROOT_PASSWORD=password
#ports:
# - "9000:9000"
# - "9001:9001"
command: server --console-address ":9001" /data
volumes:
- ./minio:/data
redis:
image: redis
container_name: vrite-redis
volumes:
- ./rdata:/data
#ports:
# - "6379:6379"
weaviate:
image: semitechnologies/weaviate:1.21.2
container_name: vrite-weaviate
#ports:
# - 8080:8080
volumes:
- ./weaviate:/var/lib/weaviate
environment:
- PORT=8080
- QUERY_DEFAULTS_LIMIT=25
- PERSISTENCE_DATA_PATH=/var/lib/weaviate
- DEFAULT_VECTORIZER_MODULE=text2vec-openai
- ENABLE_MODULES=text2vec-openai
- AUTHENTICATION_APIKEY_ENABLED=true
- AUTHENTICATION_APIKEY_ALLOWED_KEYS=password
- AUTHENTICATION_APIKEY_USERS=vrite
api:
image: ghcr.io/vriteio/vrite/api:main
container_name: vrite-api
env_file: ./env.txt
depends_on:
- mongodb
- redis
environment:
- PORT=4444
ports:
- "4444:4444"
assets:
image: ghcr.io/vriteio/vrite/assets:main
container_name: vrite-assets
env_file: ./env.txt
depends_on:
- mongodb
- minio
- redis
environment:
- PORT=8888
ports:
- "8888:8888"
collab:
image: ghcr.io/vriteio/vrite/collaboration:main
container_name: vrite-collab
env_file: ./env.txt
depends_on:
- mongodb
- redis
environment:
- PORT=5555
ports:
- "5555:5555"
app:
image: ghcr.io/vriteio/vrite/app:main
container_name: vrite-app
env_file: ./env.txt
environment:
- PORT=3333
ports:
- "3333:3333"
depends_on:
- api
- assets
- collab
- mongodb
- minio
- redis
env.txt
将下面的内容保存为 env.txt,该文件包含其中的服务 docker-compose.yml 将读取的所有配置选项。
# Basic (required)
HOST=0.0.0.0
NODE_ENV=production
# Cookies (optional - multi-domain setup)
COOKIE_DOMAIN=192.168.0.197
# Security (required - JWT)
SECRET=a5nWSvHrQrql3pCkdA6bEWMcpvyaQQEr6
# MongoDB (required)
MONGO_URL=mongodb://mongodb:27017/vrite
# Redis (required)
REDIS_URL=redis://redis:6379
# Email (required)
SENDER_EMAIL=wbsu2003@88.com
SENDER_NAME=laosu
# One of following required:
# Email (SMTP)
SMTP_HOST=smtp.88.com
SMTP_PORT=465
SMTP_USERNAME=wbsu2003@88.com
SMTP_PASSWORD=<邮件的第三方客户端密码>
SMTP_SECURE=false
# Email (SendGrid)
SENDGRID_API_KEY=
# S3 (required - file storage)
S3_BUCKET=vrite-images
S3_ENDPOINT=http://minio:9000
S3_REGION=us-east-1
S3_ACCESS_KEY=user
S3_SECRET_KEY=password
S3_FORCE_PATH_STYLE=true
# Service URLs (required)
PUBLIC_COLLAB_URL=http://192.168.0.197:5555
PUBLIC_APP_URL=http://192.168.0.197:3333
PUBLIC_API_URL=http://192.168.0.197:4444
PUBLIC_ASSETS_URL=http://192.168.0.197:8888
# GitHub OAuth2 (optional - GitHub sign in)
GITHUB_CLIENT_ID=
GITHUB_CLIENT_SECRET=
# GitHub App (optional - GitHub Git sync)
GITHUB_APP_ID=
GITHUB_APP_PRIVATE_KEY=
GITHUB_APP_CLIENT_ID=
GITHUB_APP_CLIENT_SECRET=
# Search (optional - Search)
WEAVIATE_API_KEY=password
WEAVIATE_URL=http://weaviate:8080
# AI (optional - AI "Q&A" search)
# OPENAI_API_KEY=
# OPENAI_ORGANIZATION=
下面这些内容是必须设置的:
COOKIE_DOMAIN:因为用在局域网使用,所以这里用了IP而不是域名;SECRET:可以用openssl rand -base64 32来生成;SMTP_:老苏还是用的88邮箱,如果不设置或者设置错误,会不能登录;PUBLIC_:是服务的对外地址,所以在局域网使用,所以用的是IP+ 端口的模式;- 其他的根据需要设置,请参考官方文档:https://docs.vrite.io/self-hosting/configuration/
然后执行下面的命令
# 新建文件夹 vrite 和 子目录
mkdir -p /volume1/docker/vrite/{mdata,minio,rdata,weaviate}
# 进入 vrite 目录
cd /volume1/docker/vrite
# 将 docker-compose.yml 和 env.txt 放入当前目录
# 一键启动
docker-compose up -d
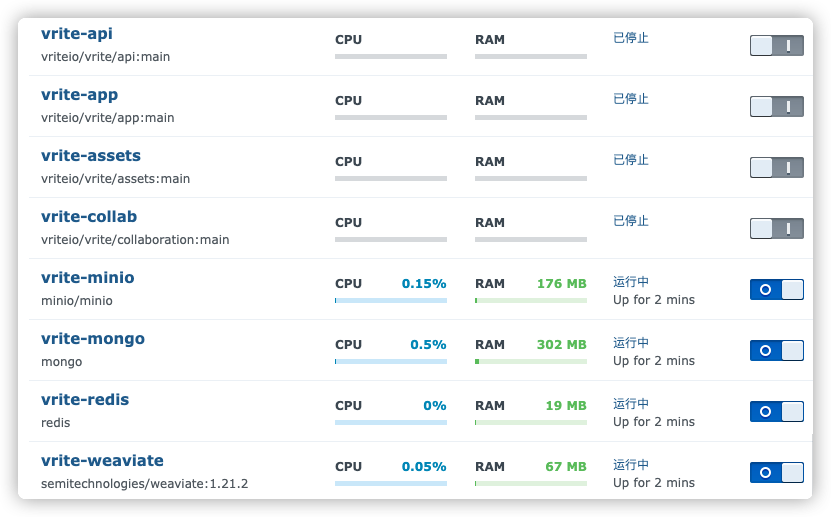
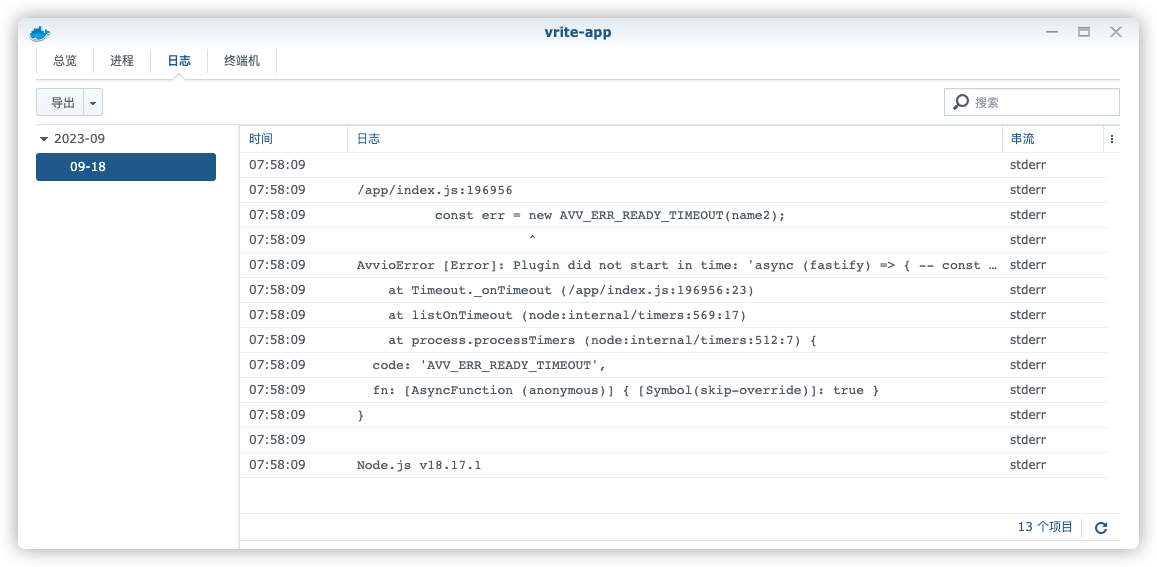
第一次可能出现这样的情况

在容器 vrite-app 的日志中会看到下面的错误
vrite-app |
vrite-app | /app/index.js:196956
vrite-app | const err = new AVV_ERR_READY_TIMEOUT(name2);
vrite-app | ^
vrite-app | AvvioError [Error]: Plugin did not start in time: 'async (fastify) => { -- const db = fastify.mongo.db;'. You may have forgotten to call 'done' function or to resolve a Promise
vrite-app | at Timeout._onTimeout (/app/index.js:196956:23)
vrite-app | at listOnTimeout (node:internal/timers:569:17)
vrite-app | at process.processTimers (node:internal/timers:512:7) {
vrite-app | code: 'AVV_ERR_READY_TIMEOUT',
vrite-app | fn: [AsyncFunction (anonymous)] { [Symbol(skip-override)]: true }
vrite-app | }
vrite-app |
vrite-app | Node.js v18.17.1
vrite-app exited with code 1

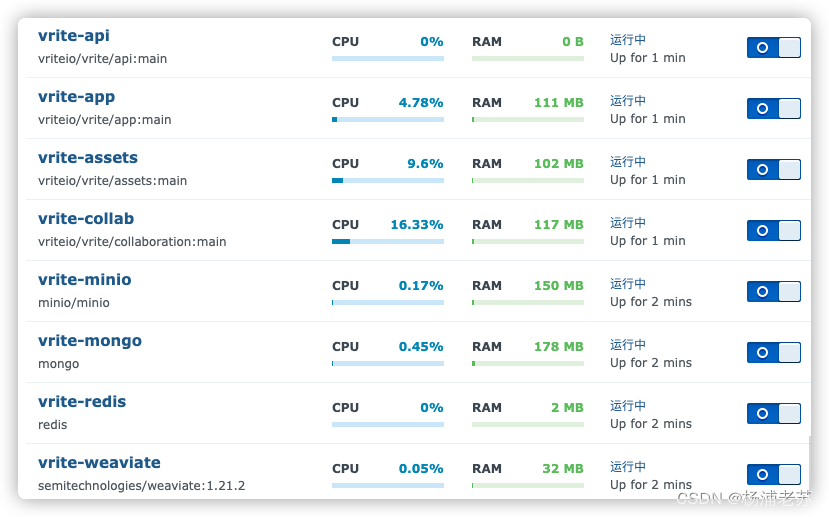
似乎是表示某个插件在规定的时间内没有启动完成,因此可以稍等下点后面的开关启动

当然也可以再次执行
# 再次一键启动
docker-compose up -d
如果能启动成功,就可以开始访问了
【官方提示】:目前,自托管时,Vrite 扩展不可用,因为 Vrite 扩展系统尚未准备好。我们稍后会启用。
运行
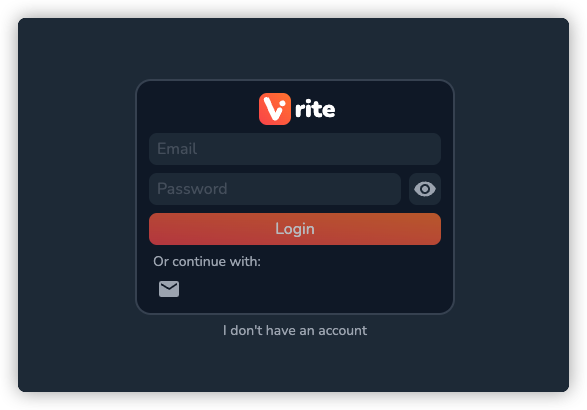
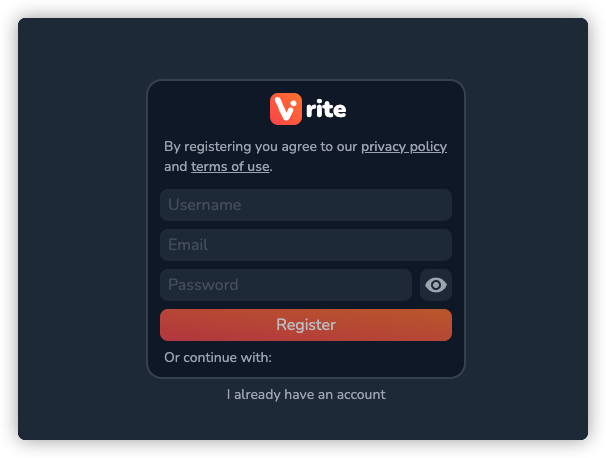
在浏览器中输入 http://群晖IP:3333 就能看到登录界面

第一次需要点最下面的 I don't have an account 注册

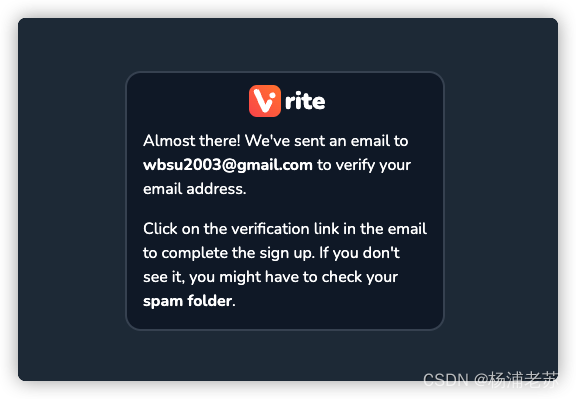
注册成功后,需要验证邮件

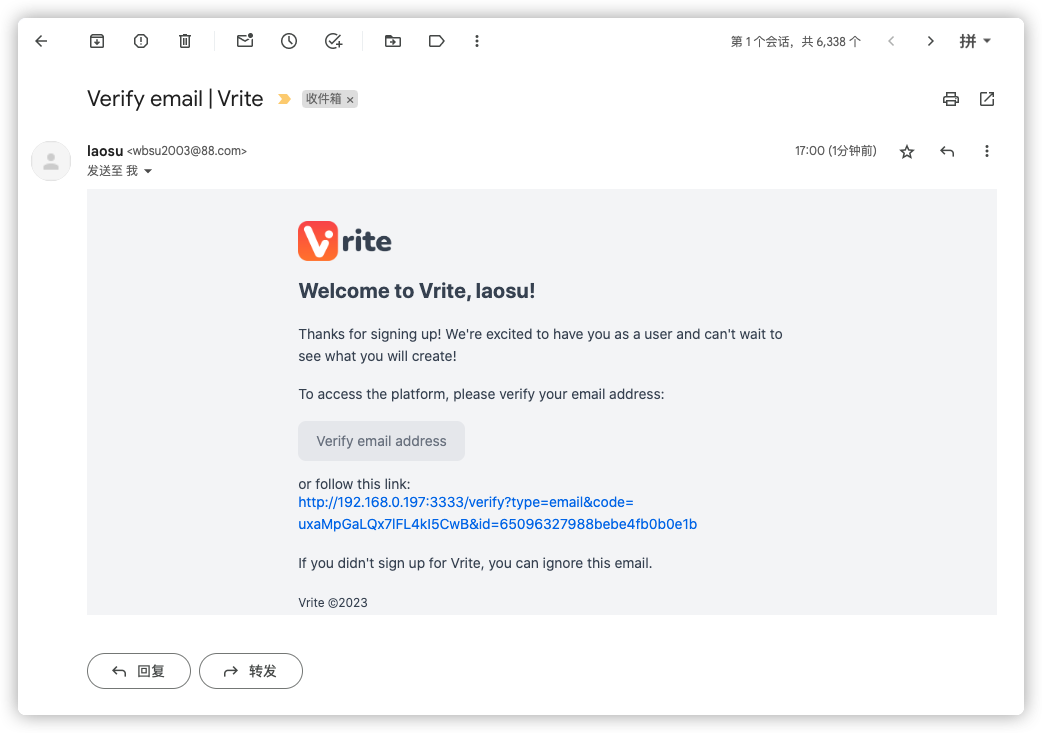
打开邮件

点邮件中的链接

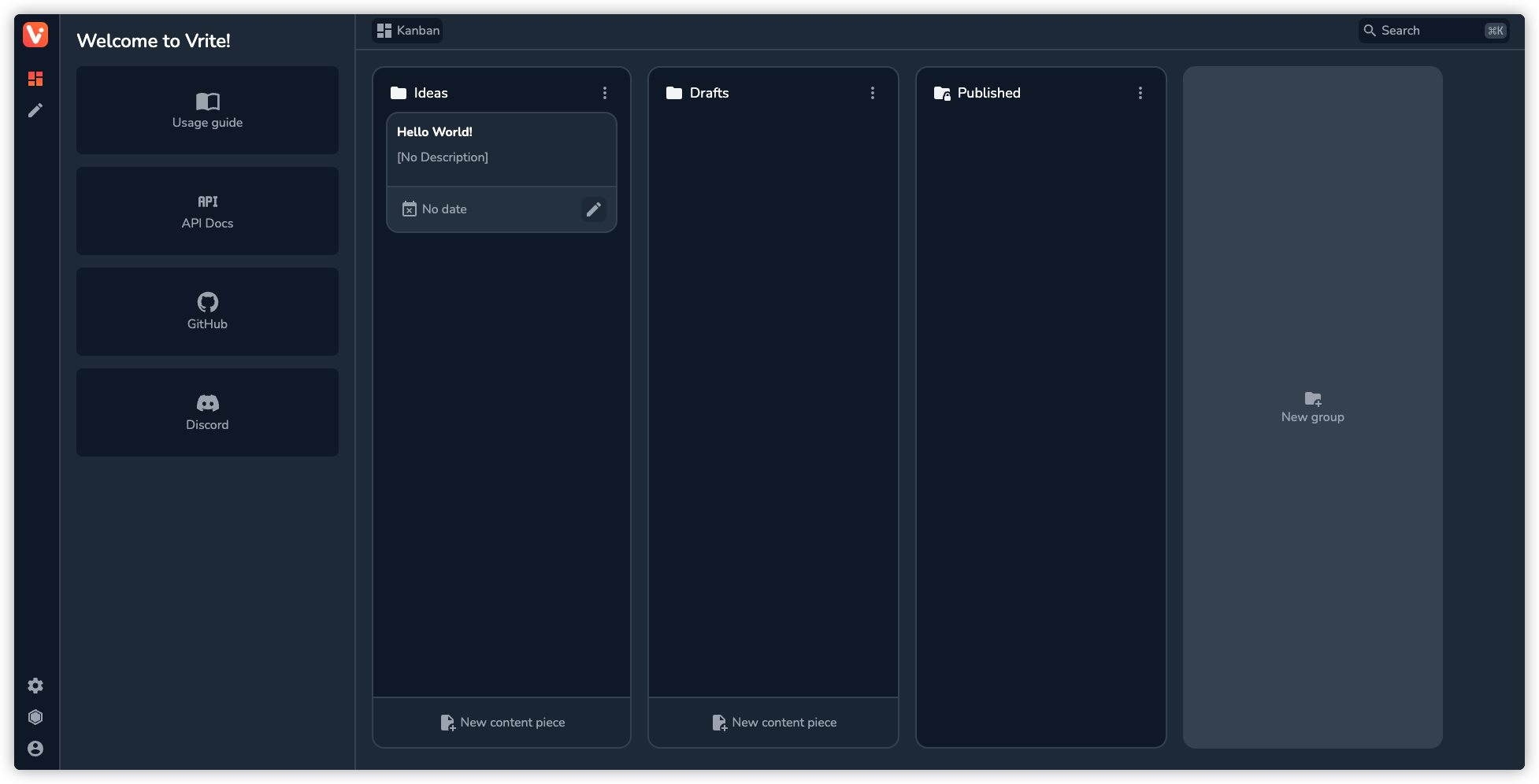
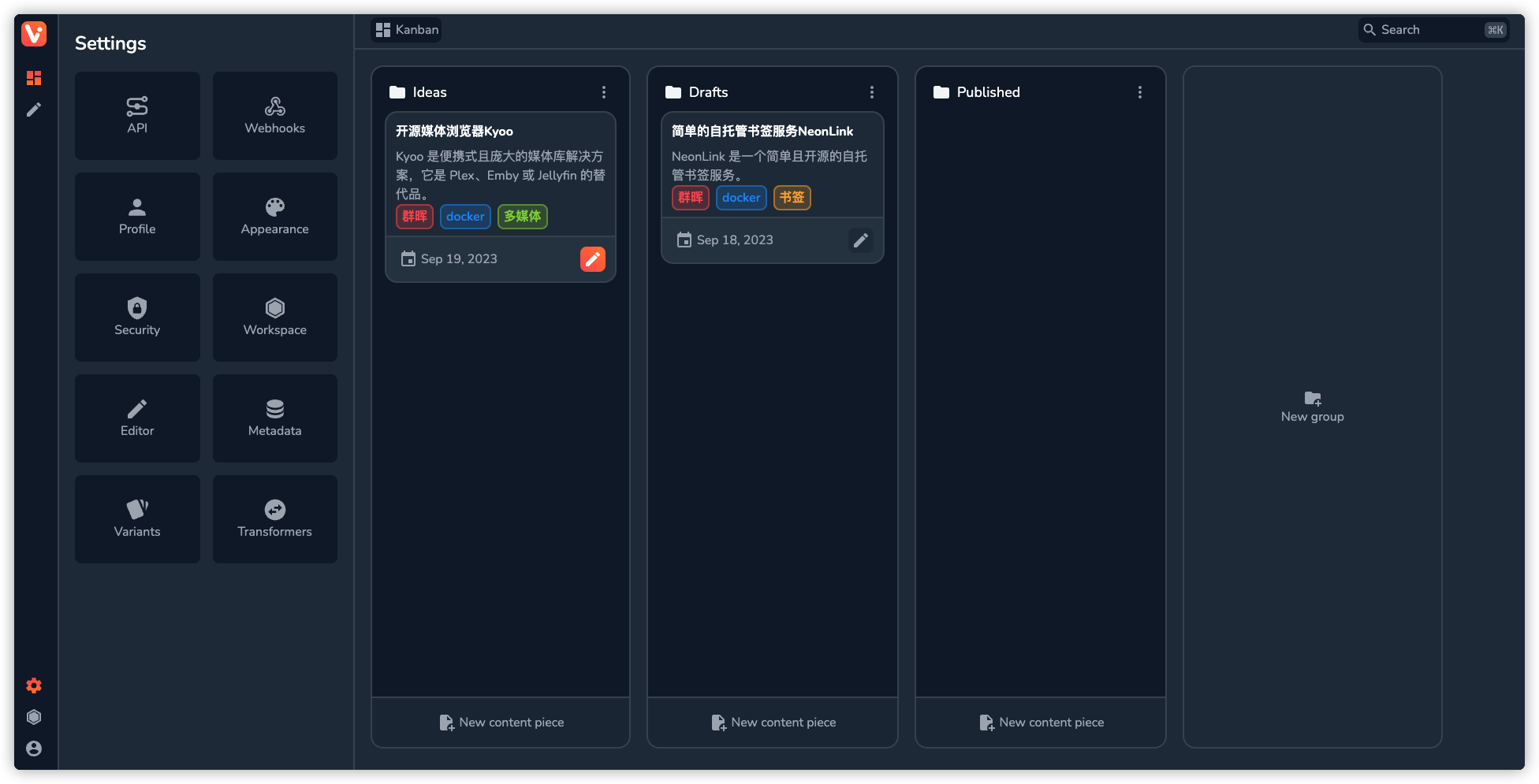
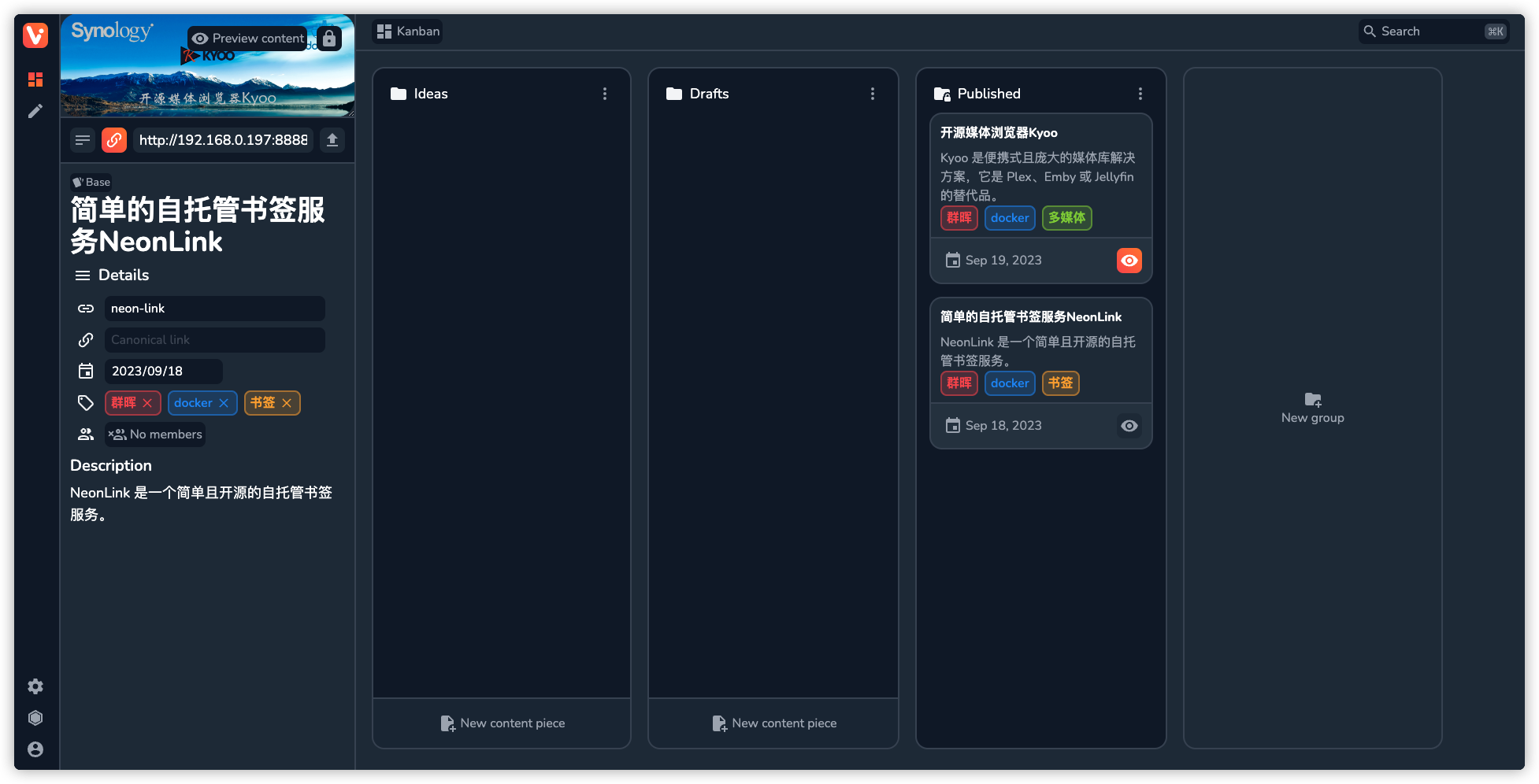
点 Go to dashboard,默认是 Kanban 模式,分为 Ideas、Drafts、Published,这个标题是可以修改的

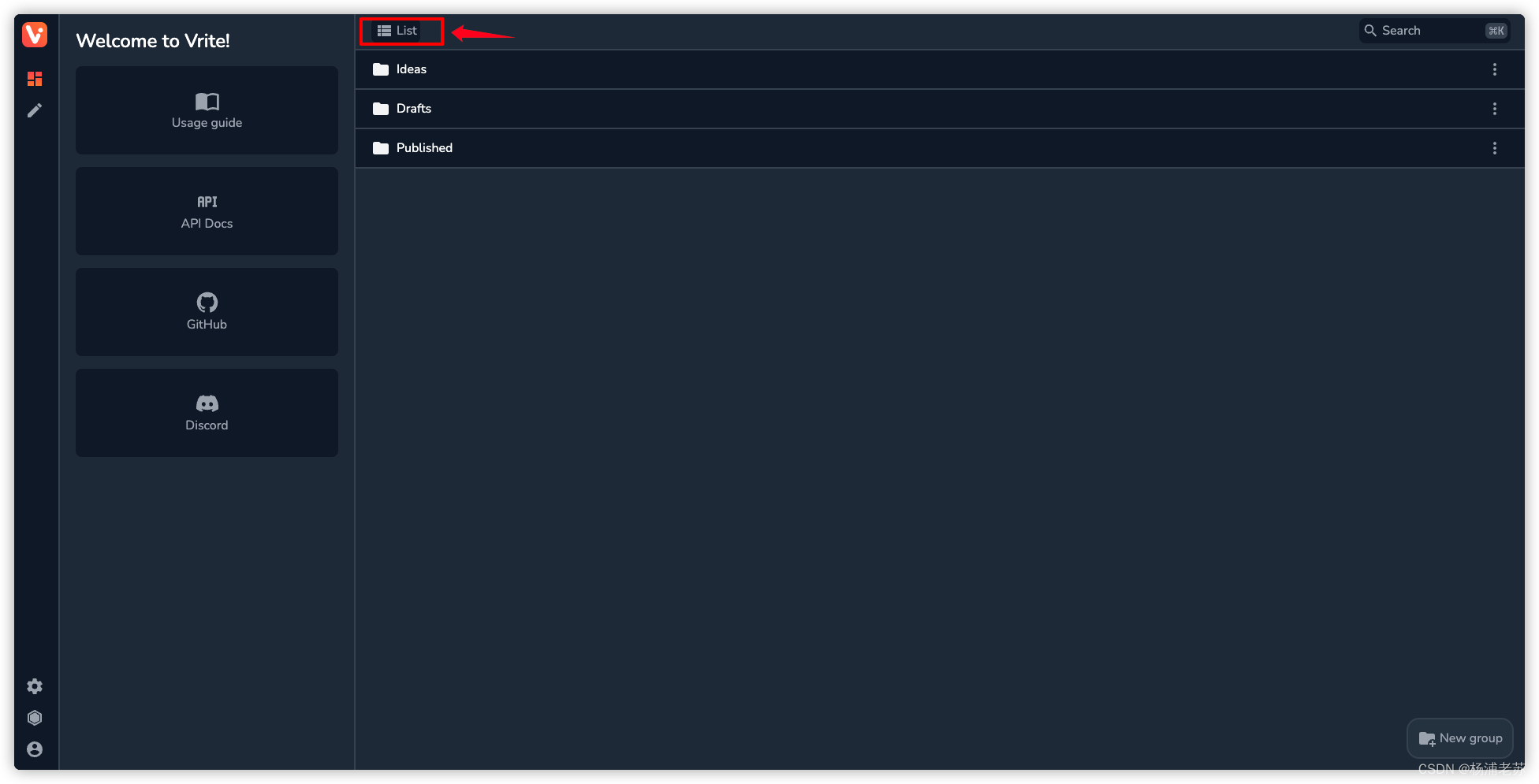
可以切换为 List 模式

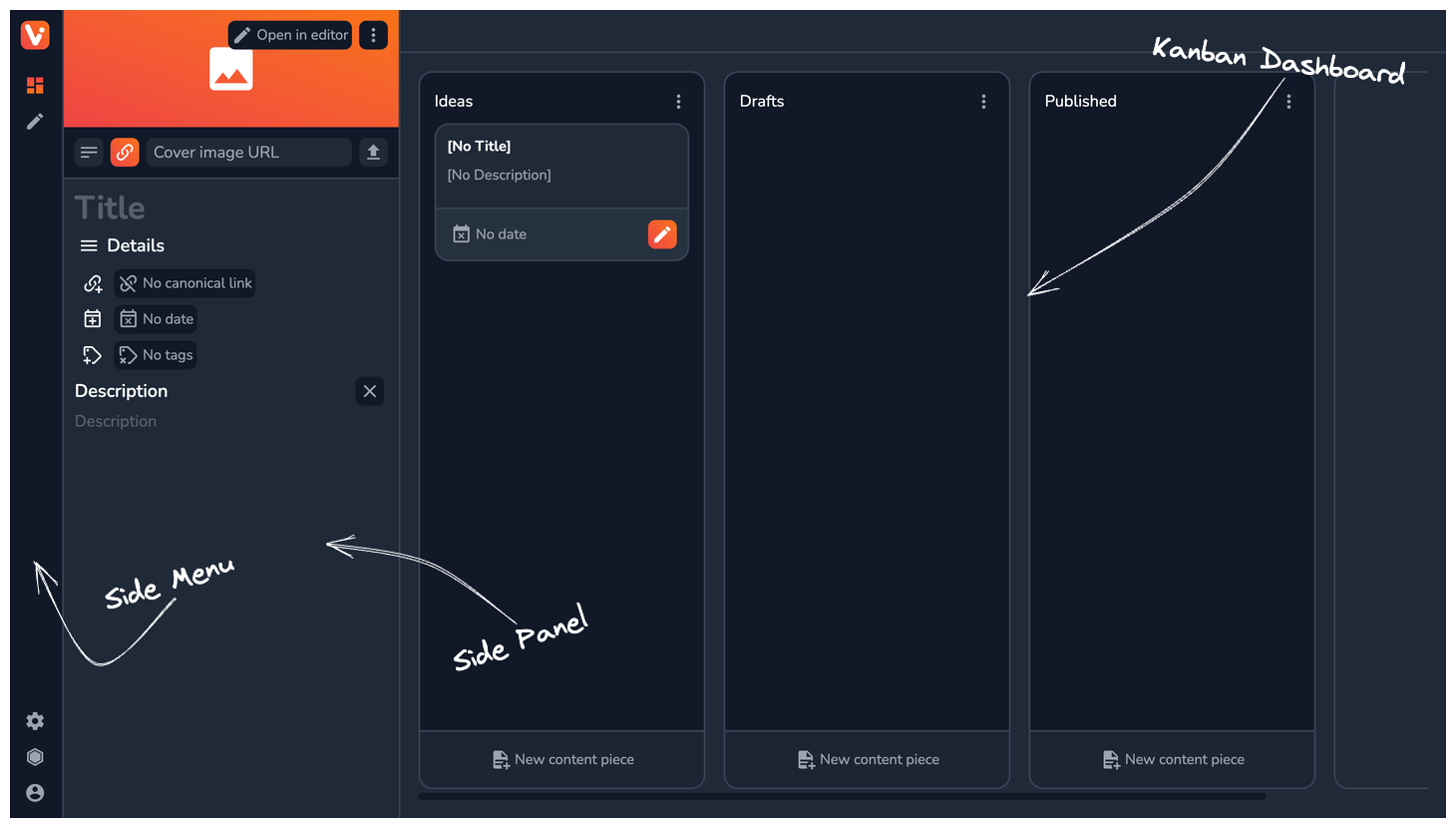
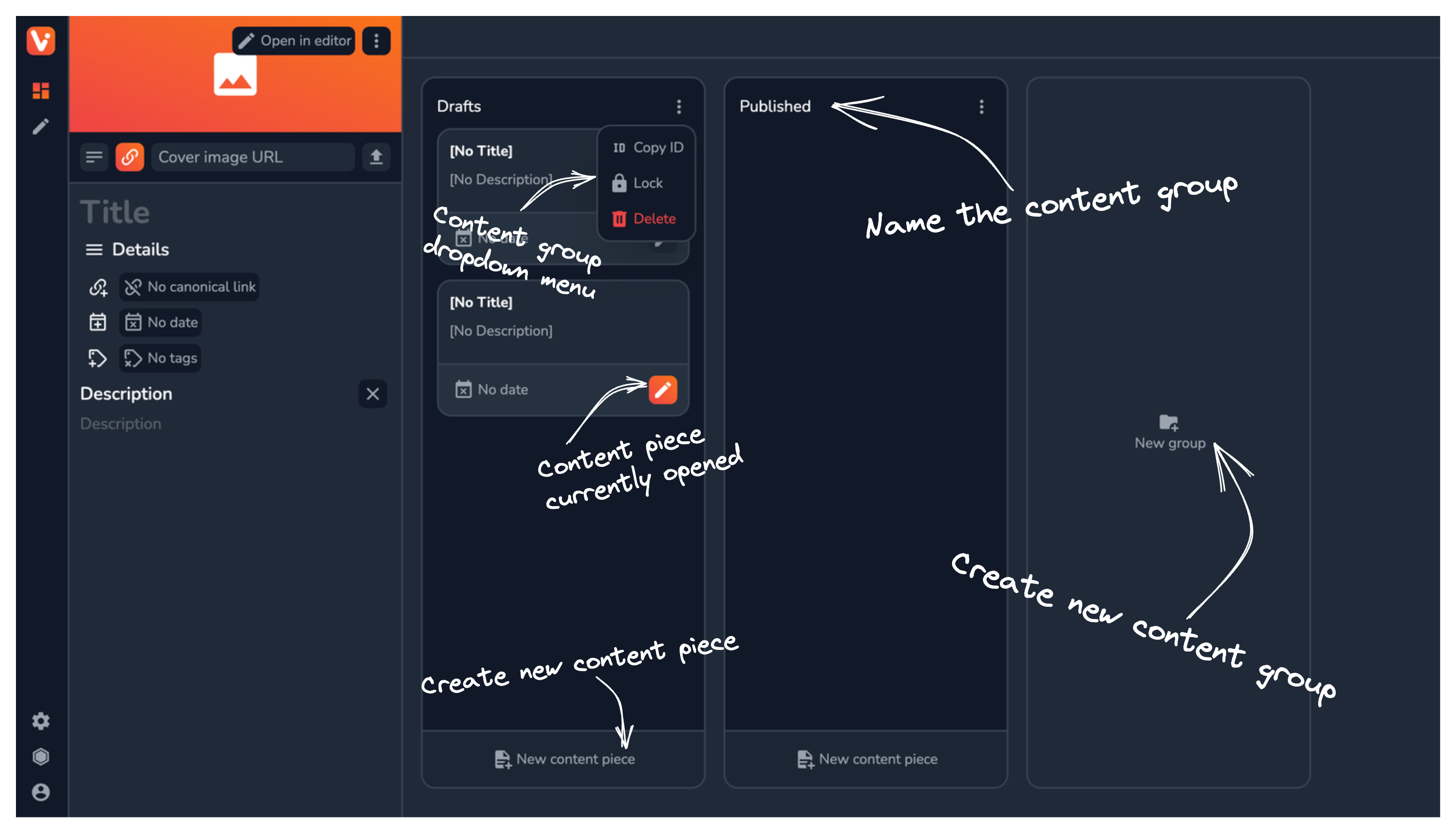
3 个区域的说明

看板区域的说明

左下角可以切换和新建不同的 workspace

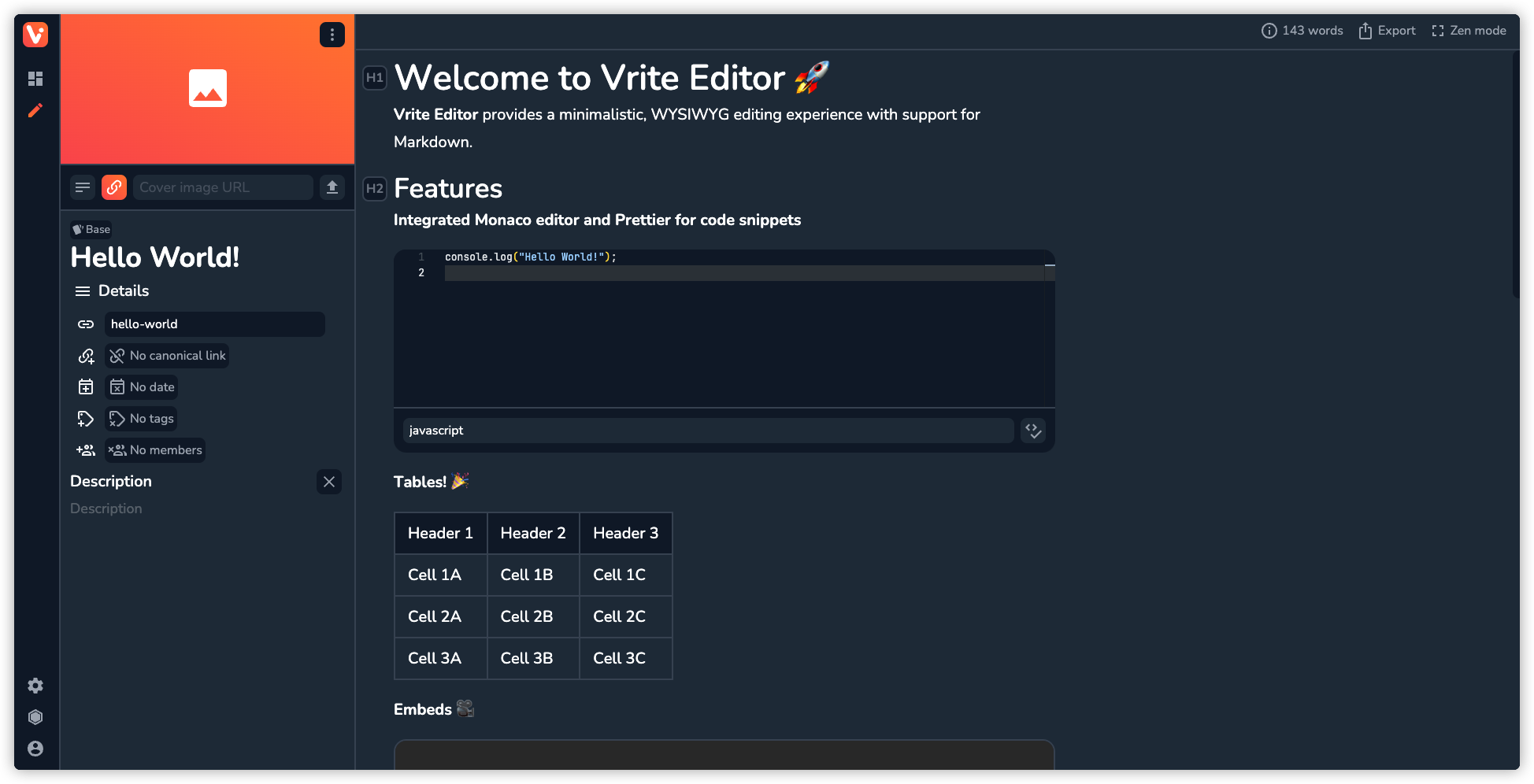
打开示例的 Hello World ,可以修改或者删了重建
Vrite Editor 提供了一种极简主义、所见即所得的编辑体验,并支持 Markdown

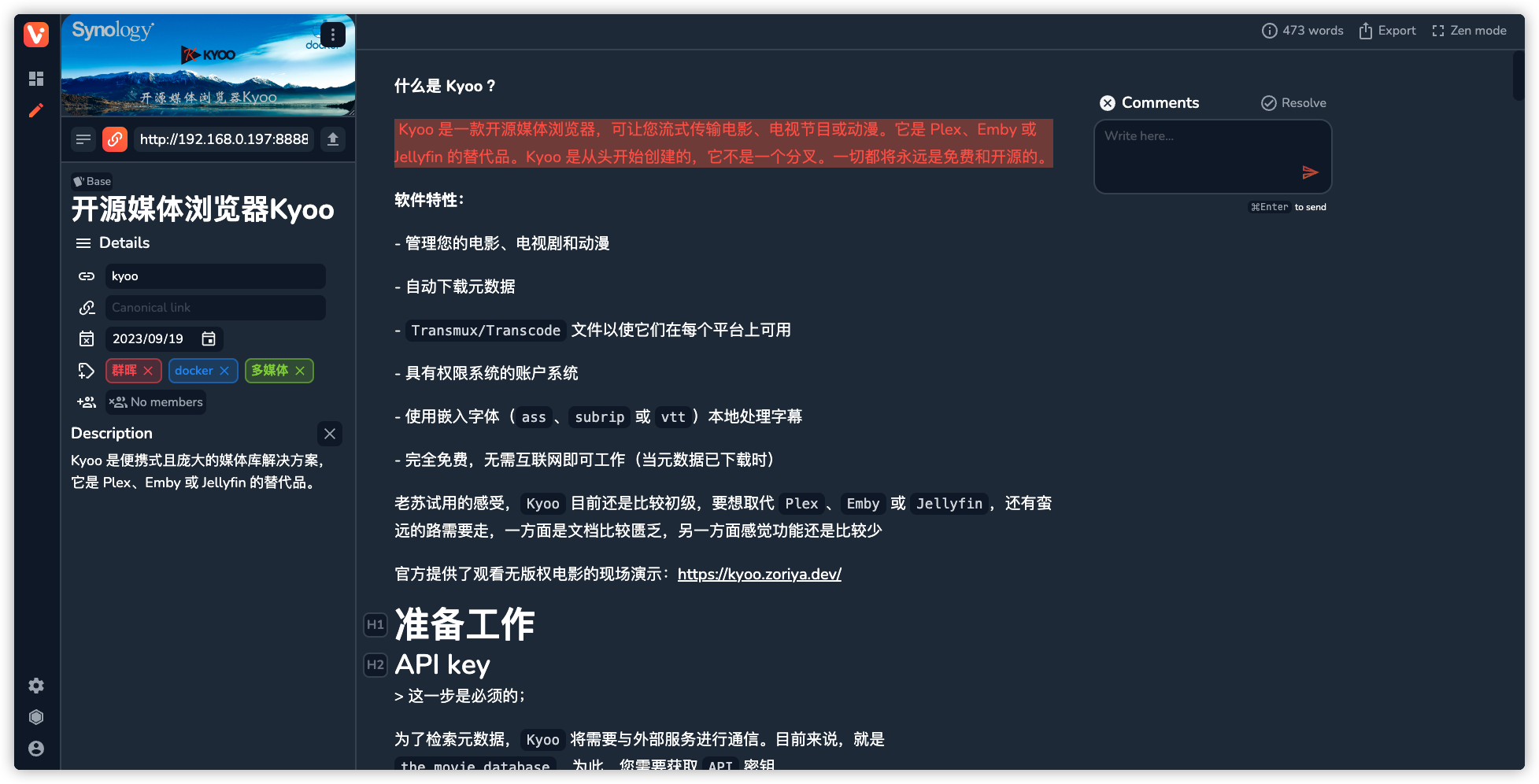
老苏重新写了两篇

返回 Dashboard

将完成完成的文档,拖动到 Publish,并且 Lock ,防止被修改,点卡片上的 眼睛就可以预览了,还可以发布到 Dev.to 等平台

更多使用说明,请参考官方的使用指南:https://docs.vrite.io/usage-guide/getting-started/
参考文档
vriteio/vrite: Open-source developer content platform | Now in Public Beta
地址:https://github.com/vriteio/vrite
Vrite - developer content platform
地址:https://vrite.io/
Vrite - developer content platform
地址:https://docs.vrite.io/self-hosting/docker/
- 程序开发学习排行
- 最近发表


