【前端】html2canvas生成图片空白排查data:;(js vue react uniapp)
作者:小教学发布时间:2023-10-04分类:程序开发学习浏览:296
导读:【前端】html2canvas生成图片空白排查data:;因为要做一个分享图,就用到了html2canvas,一开始是好好的,今天随便测了下,发现图片显示不出来了。打印了下,生...
【前端】html2canvas生成图片空白排查data:;
因为要做一个分享图,就用到了html2canvas,一开始是好好的,今天随便测了下,发现图片显示不出来了。打印了下,生成的图片链接变成了data:; 。后面一步一步地排查,发现是页面内容太多了,删减一点内容就能显示出来。然后我又去认真看了下html2canvas的各个参数,发现可以通过调整scale来改善。总结如下:
- 图片跨域
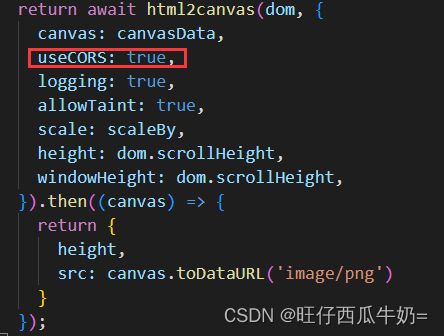
可以先检查下所选dom中的图片是否跨域,如果跨域了,可增加设置useCORS:true。如图:
- 内容过多
可以检查下所选dom内容是否过多,超出一定范围了会导致base64图片编码生成失败。为了保险起见,可以将html2canvas的scale设置低一点。
标签:【前端】html2canvas生成图片空白排查data:;(js vue react uniapp)_html2canvas无法生成图片
- 程序开发学习排行
- 最近发表


