matplotlib从起点出发(9)_Tutorial_9_cycler
作者:小教学发布时间:2023-10-04分类:程序开发学习浏览:295
0 需求
绘图时有时需要指定几种颜色,或者线型,我们统称为样式,让绘制出的内容在这些样式中循环配置。这时就需要使用到本文所提到的技巧,即cycler.
1 进入教程
本文是自定义属性循环(cycler)设置的演示,用于控制多线图的颜色和其他样式属性。
注意:更多关于cycler API接口的完整文档请详见这里
本文示例演示了两个不同的API:
- 设置指定默认属性循环的rc参数。这会影响后续所有的axes(但不会影响当前已创建的axes)。
- 为单对axes设置属性循环。
导入包:
from cycler import cycler
import matplotlib.pyplot as plt
import numpy as np
首先我们生成一些样例数据,在本例中,生成四条有相位差的正弦曲线。
x = np.linspace(0, 2 * np.pi, 50)
offsets = np.linspace(0, 2 * np.pi, 4, endpoint=False)
yy = np.transpose([np.sin(x + phi) for phi in offsets])
现在, yy有shape属性:
print(yy.shape)
输出为:
(50, 4)
此时yy[:, i] 代表第i条正弦曲线。接下来让我们通过matplotlib.pyplot.rc()来设置默认的prop_cycle。我们将通过把两个属性加(+)起来的方式,把一个颜色cycler和一个线型cycler结合起来。在本文最末还介绍了更多关于组合不同cycler的内容。
# 颜色依次为 红、绿、蓝、黄
# 线型依次为 实线、虚线、点虚线、点划线
default_cycler = (cycler(color=['r', 'g', 'b', 'y']) +
cycler(linestyle=['-', '--', ':', '-.']))
plt.rc('lines', linewidth=4)
plt.rc('axes', prop_cycle=default_cycler)
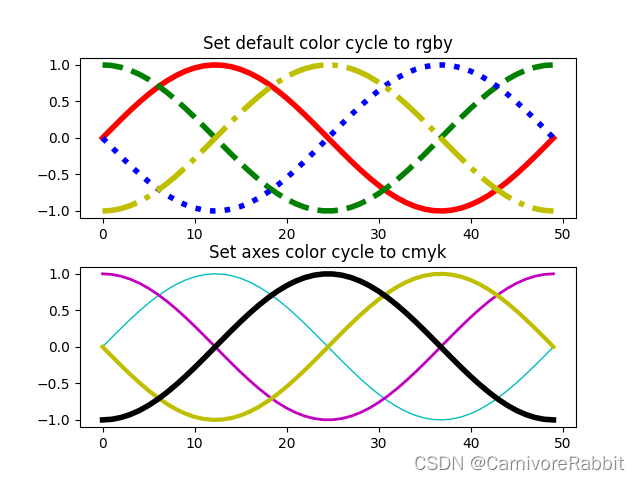
接下来我们生成一个带有两个axes的图像,上下叠放。在第一个axis中,我们按默认的cycler来绘制。在第二个axies中,我们通过matplotlib.axes.Axes.set_prop_cycle()来设置prop_cycle,这种设置方式只会影响到这一个matplotlib.axes.Axes实例。我们将使用第二个cycler来组合颜色和线宽的cycler.
# 颜色依次为 靛蓝、紫、黄、黑
# 线宽依次为 1 2 3 4
custom_cycler = (cycler(color=['c', 'm', 'y', 'k']) +
cycler(lw=[1, 2, 3, 4]))
fig, (ax0, ax1) = plt.subplots(nrows=2)
ax0.plot(yy)
ax0.set_title('Set default color cycle to rgby')
ax1.set_prop_cycle(custom_cycler)
ax1.plot(yy)
ax1.set_title('Set axes color cycle to cmyk')
# Add a bit more space between the two plots.
fig.subplots_adjust(hspace=0.3)
plt.show()

2 使用matplotlibrc文件或样式文件来设置prop_cycle
请记住,一个自定义的cycler可以通过axes.prop_cycle在matplotlibrc文件或一个样式文件(style.mplstyle)中设置:
# 颜色顺序为 蓝 绿 红 靛 紫 黄 黑
axes.prop_cycle : cycler(color='bgrcmyk')
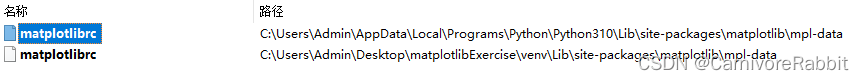
哪里去找matplotlibrc文件?
小白去找了一下,应该会在相应环境的\Lib\site-packages\matplotlib\mpl-data路径下
至于样式文件,可以回看一下本教程的第5讲:
matplotlib从起点出发(5)_Tutorial_5_styleSheets
3 多种属性的循环
你可以添加cyclers:
from cycler import cycler
cc = (cycler(color=list('rgb')) +
cycler(linestyle=['-', '--', '-.']))
for d in cc:
print(d)
打印的结果如下:
{'color': 'r', 'linestyle': '-'}
{'color': 'g', 'linestyle': '--'}
{'color': 'b', 'linestyle': '-.'}
你也可以对cyclers使用乘法(可以达到组合的效果):
from cycler import cycler
cc = (cycler(color=list('rgb')) *
cycler(linestyle=['-', '--', '-.']))
for d in cc:
print(d)
打印的结果如下(3×3共9种组合):
{'color': 'r', 'linestyle': '-'}
{'color': 'r', 'linestyle': '--'}
{'color': 'r', 'linestyle': '-.'}
{'color': 'g', 'linestyle': '-'}
{'color': 'g', 'linestyle': '--'}
{'color': 'g', 'linestyle': '-.'}
{'color': 'b', 'linestyle': '-'}
{'color': 'b', 'linestyle': '--'}
{'color': 'b', 'linestyle': '-.'}

- 程序开发学习排行
- 最近发表


